
封面
hi,大家好,本次发布一个图片轮播效果示例,支持自动轮播和鼠标点击切换效果,主要用到axure的动态面板轮训及动态面板相关事件,全局变量等知识。具体动效如下:
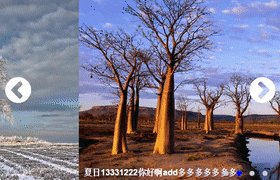
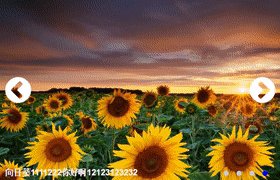
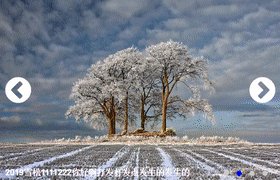
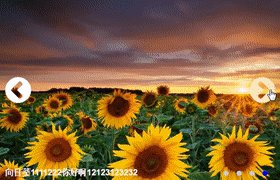
动画效果

动效
实现方式
1、图层分析。
整个示例由动态面板、左右切换按钮、图片定位(简称图片索引)显示元件组成,其中动态面板的个数和图片索引的个数必须一致。具体如下:

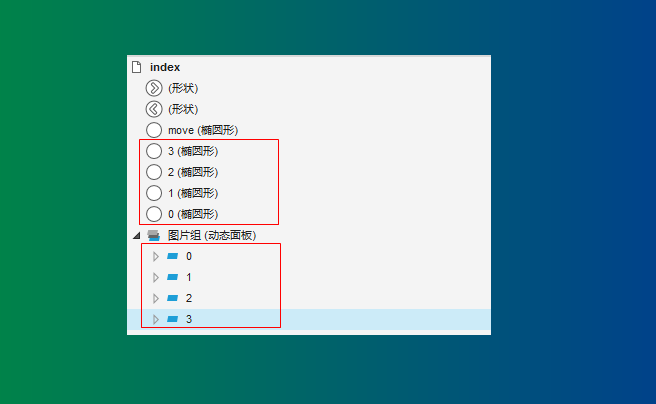
图层组成
重点是动态面板的状态值(value)要个图片索引的名称(name)设置成相同的。方便切换时对应,具体命名和图层顺序如下:

元件
事件设置
原理说明:
1、设置两个全局变量记录图片索引色块的初始位置x值(move_index)和当前动态面板的状态值(pic_index)。
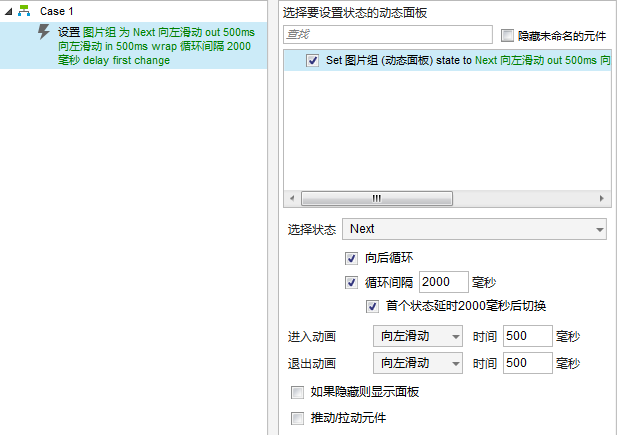
2、页面加载时,开始轮播动态面板,动画效果设置为向左滑动,每隔2000毫秒切换到下一个。

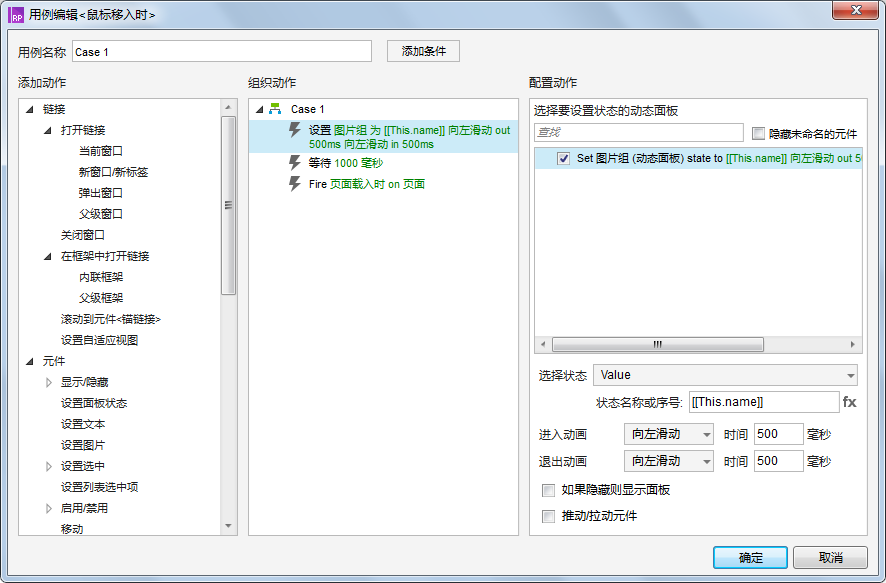
自动切换状态
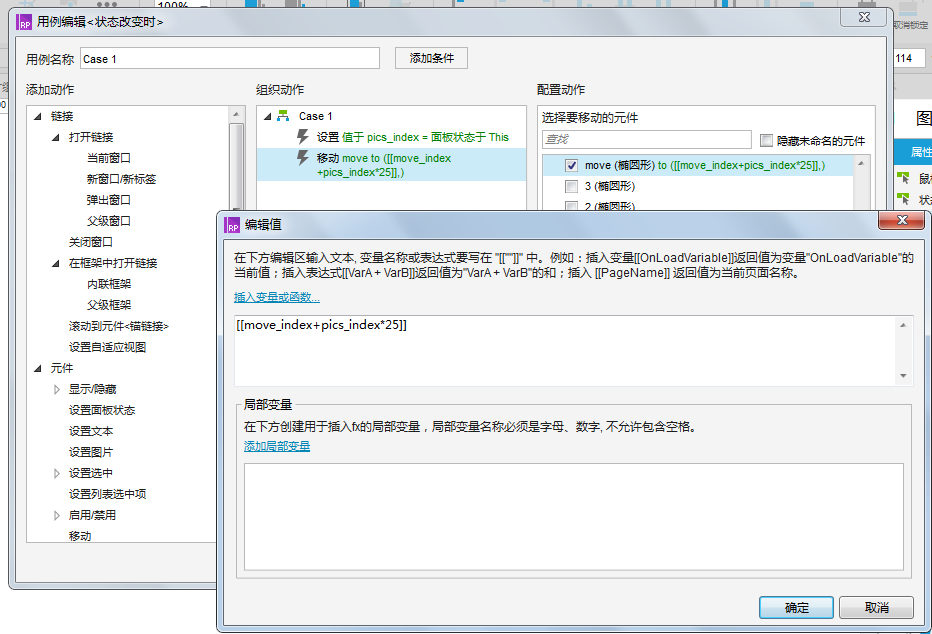
3、动态面变切换时,触发动态面板的转改改变时事件。设置当前动态面板的状态值(pic_index)。然后通过动态面板当前的状态值(如:0/1/2/3)计算出索引定位色块的移动位置。色块的移动位置计算公示:色块初始位置(move_index)+动态面板的状态值(pic_index)*两个索引位置的间距。并移动色块到计算的位置。

色块移动
4、以上是自动切换的效果。如果在自动切换过程中,要鼠标支持点击切换,想看哪个图片看哪个图片,则需要为左右切换按钮和图片索引块设置鼠标点击事件。

左右切换
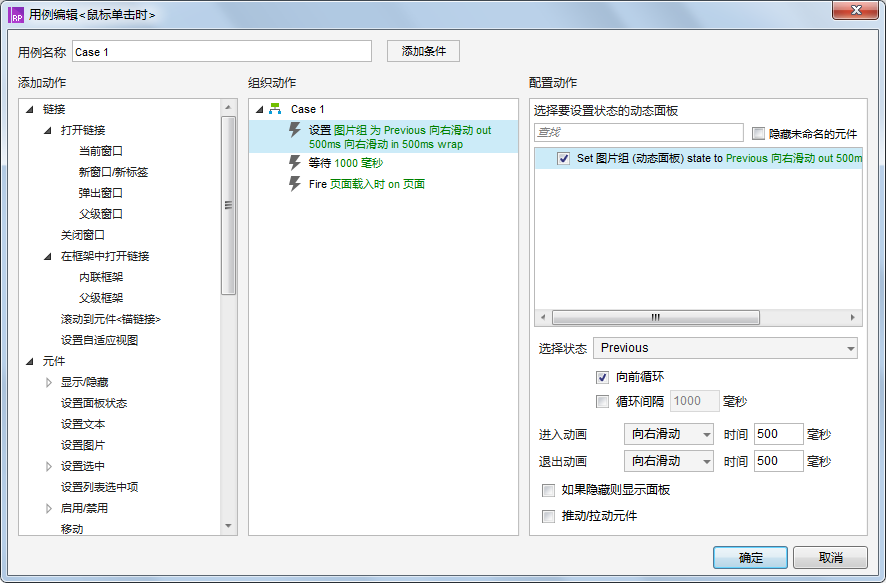
具体设置内容为,点击左按钮,设置动态面板向前切换,动画效果为向右滑动;点击右按钮,设置动态面板向后切换,动画效果为向右滑动,同时要重新出发第2个步骤(应为人工点击之后自动切换就失效了,需要重新触发):

手动设置
为图片索引元件设置鼠标点击切换事件:
具体事件设置内容为:
点击图片索引,切换动态编办的状态和图片索引名称一样的值即可(这里就可前面的要求一致了,图片索引的名name要和动态面板的value对应,并且都从0开始)。

鼠标切换
以上便是本次元件的所有内容。
原件下载
关注公总号“dawanqiao”后,回复“A035”即可下载本次分享的元件完整文件。