【Cchen姓陈的】出品 --- WEB元件库打造全过程
本文是《WEB元件库打造全过程》第一篇--单选按钮篇
授人以鱼不如授人以渔,所以每一篇的教程中都会附带一个思考的段落,阐述整体的思路
单选按钮作为WEB元件中的重要组成部分,在WEB网页中有着大量的应用场景,所以也作为教程的第一篇(我是不会告诉你因为色彩、字体、边框、按钮这些没啥好写的原因)
效果预览:

思考:
什么是单选按钮,作为单选按钮最重要的属性是什么?单选按钮制作过程中有哪些注意事项和改进点?
制作过程:
准备工作:
单选按钮的圆形图标:
可上iconfont进行svg图标下载或直接下载本文教程中提供的附件danxuanxuanzhong-copy.svg
第一步:
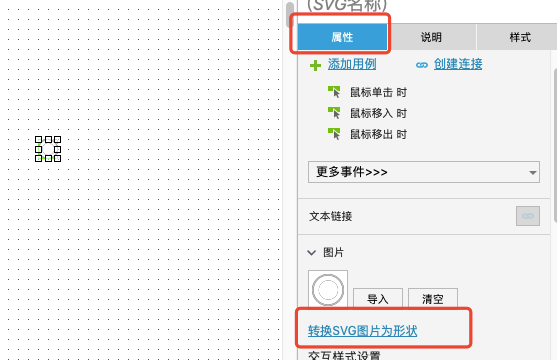
axure软件中,直接拖入下载的单选图标,点击图标,并在属性栏中或右键菜单中将其转换为形状,
注意:本文中的单选图标为两个圆圈组成,内部圆圈可作为选中态

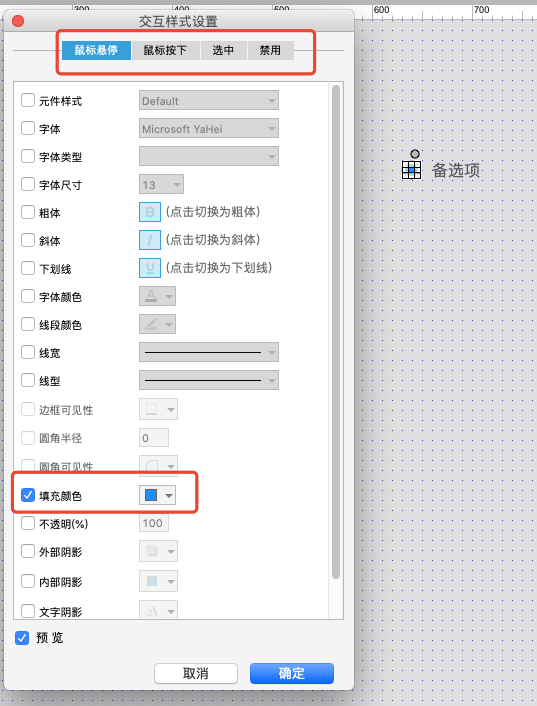
点击选择单选图标中的内部圆圈,在属性中,设置鼠标悬停、鼠标按下、选中、禁用等交互样式,主要设置填充颜色

第二步:
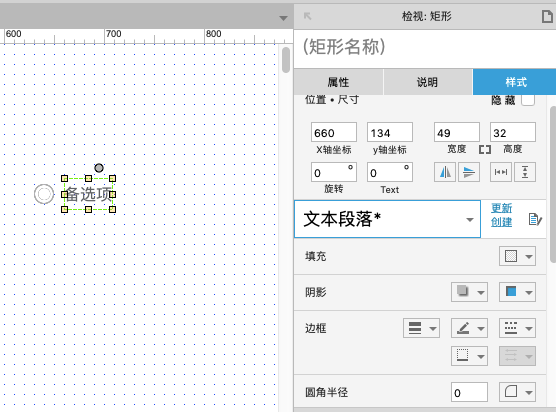
直接拖入一个矩形框,并将矩形框大小设置为适当大小,拖放置单选按钮右侧,边框设置为无,填充为透明,双击矩形框,设置文字为“备选项”
并设置鼠标悬停、鼠标按下、选中、禁用等交互样式,主要设置文字颜色,同上一步

第三步:
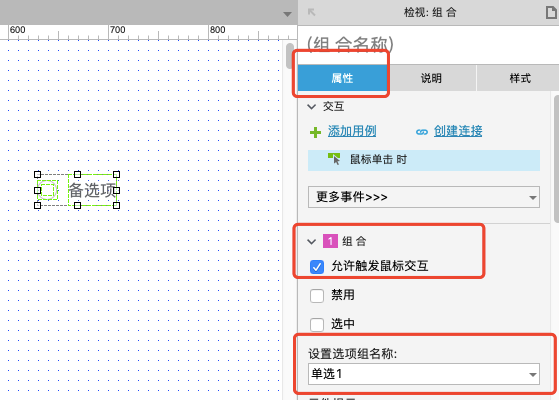
同时选中单选图标和矩形框,右键或Ctrl+G设置为组合,点击属性中的组合,勾选“允许触发鼠标交互”,并且设置选项组名称,名称可自行设置,不与其他选项组重复即可,该步骤将决定多个单选按钮能否实现单选效果的关键,切记要设置选项组

第四步:
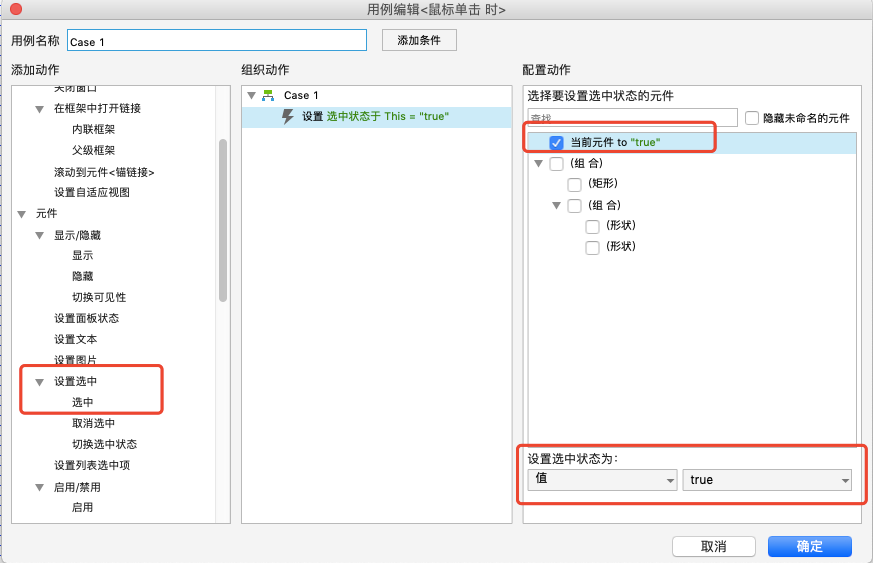
选中单选按钮组合,设置交互动作
1、设置鼠标单击时,选中当前元件为true

第五步:
复制多个已设置好的单选按钮组合,形成单选按钮组
现在就完成了单选按钮的全部制作过程,预览看看自己的成果吧~~
有兴趣的小伙伴,可以试试用中继器的方式制作单选按钮组