从Ant Design组件库看Axure与交互设计
想法的来源
最近在忙一个项目,前端UI框架想采用Ant Design,我从官网的Axure资源去搭建我的项目。
需要我去做的工作有:熟悉Ant Design的框架组件以及设计思维;梳理业务逻辑;用官网Axure元件库搭建高保真项目原型。
这个熟悉Ant Desgin过程中,受益匪浅,下面把我的一些思考分享出来。
分享内容包括:用Axure去搭建Ant Design基本教程;对Ant Design中的一些组件交互的思考。
Ant Desgin组件库的简单介绍
组件是什么?
如果你经常浏览各种网站,就会发现不管网页的主题是什么,通常都会使用一些重复出现的构件,比如日历、表格、表单、菜单、卡片、导航栏等等。这些构件的功能和外观都很类似,只是在一些细节的地方,根据需要做了定制。它们就叫做组件,一张完整的网页,可以看做是不同功能的组件的集合。
而Ant Design组件库是把常用的组件都封装好,让开发者在网页开发时,用不同的组件像搭积木那样组合起来,用更简单的方式去开发。
组件案例分析
在网页开发中,如果说哪个组件最常见,那无疑是“Button按钮”了,下面以此为例进行说明。
Button按钮案例
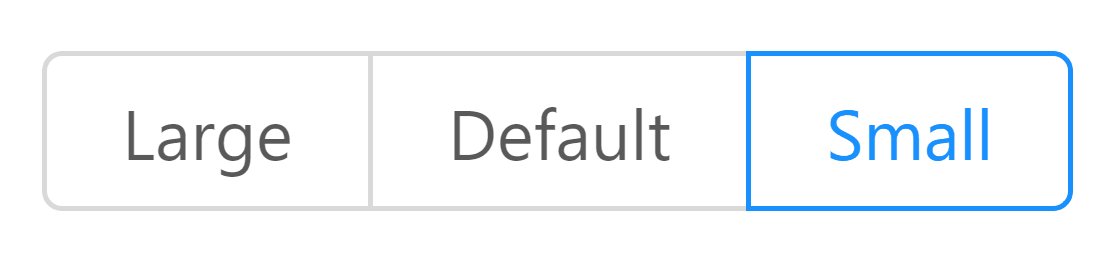
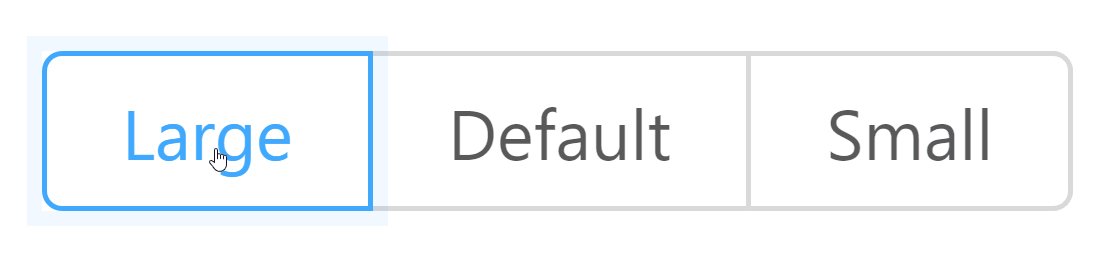
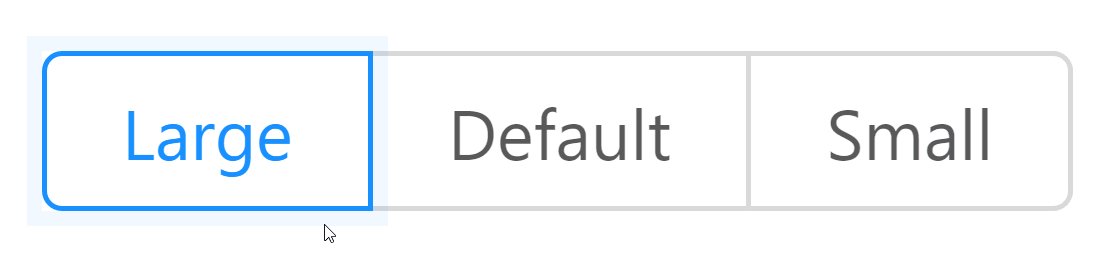
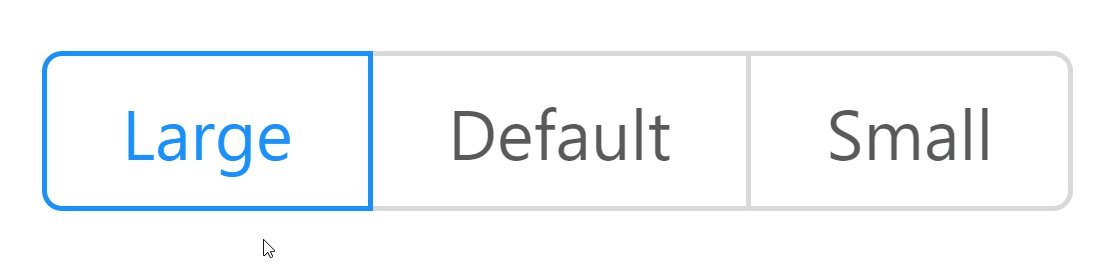
分段器按钮的交互效果

交互分析
从上面GIF动图中,我们看到Ant Design的分段器按钮交互极为细腻,交互动作包括:未选中按钮的鼠标悬停、未选中按钮的鼠标按下、选中、获取焦点、选中按钮的鼠标悬停、选中按钮的鼠标按下、以及禁用。
交互样式整理

Axure中的具体操作
方法1:
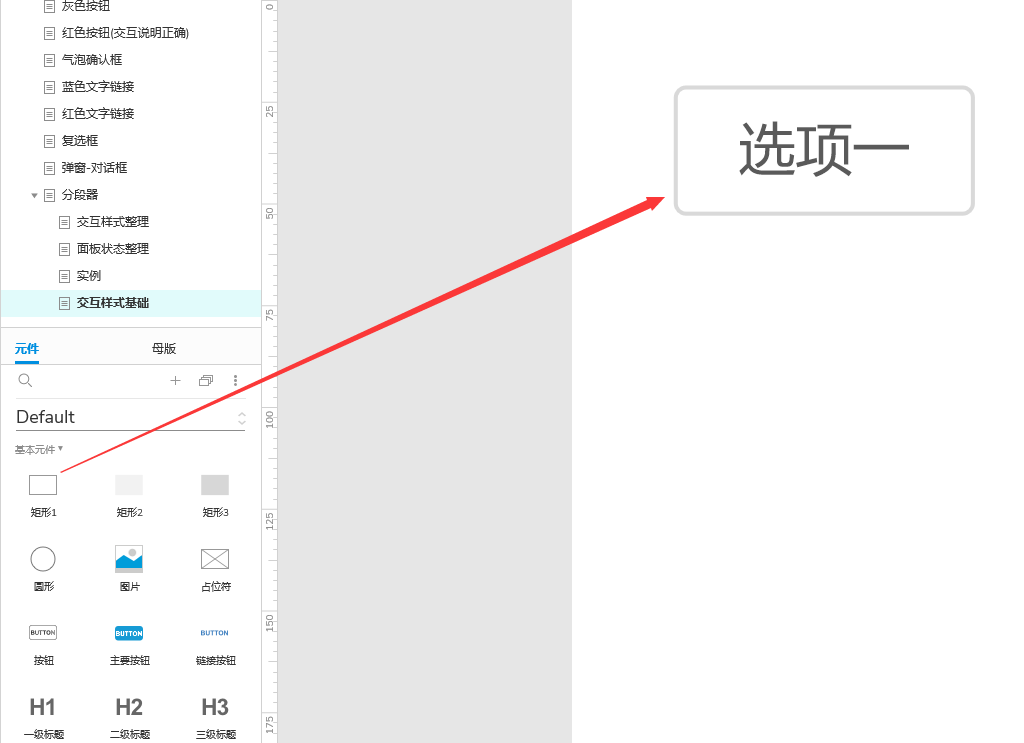
1、从元件库中拖入矩形,并设置好矩形的填充颜色、字体颜色、线段颜色。

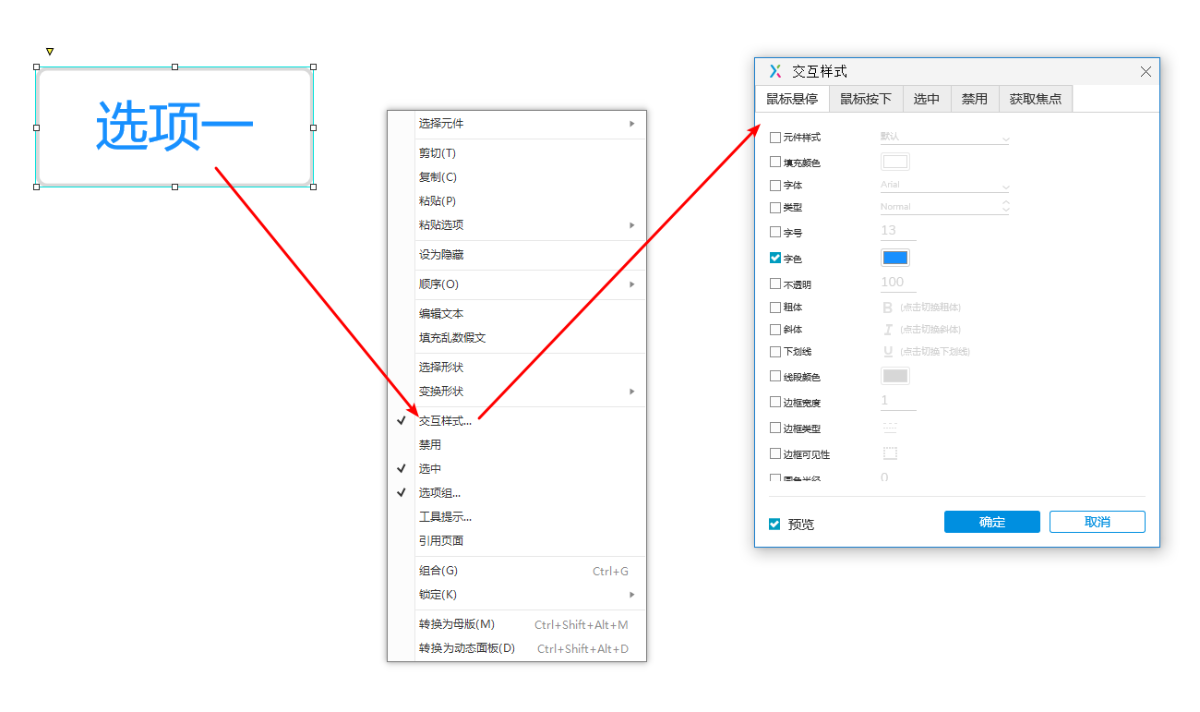
2、右键矩形,选择交互样式,弹窗。

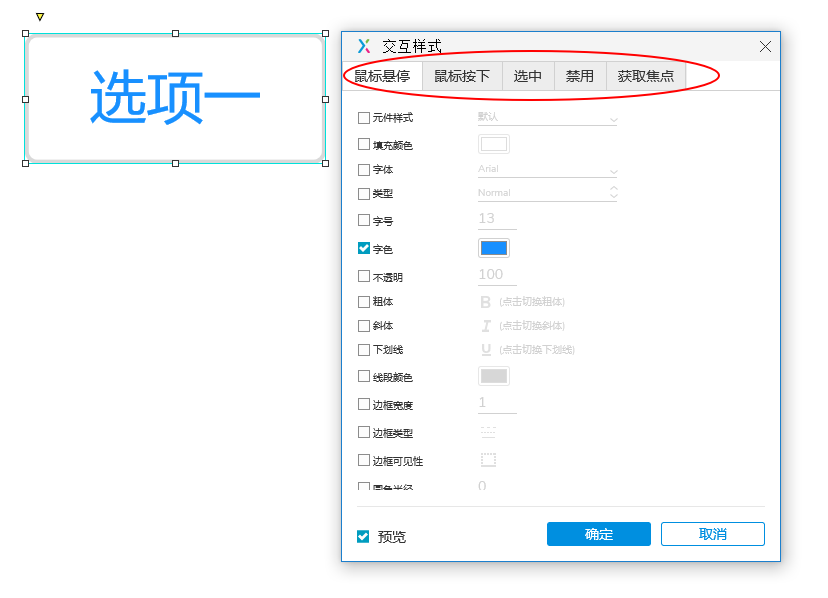
3、分别设置鼠标悬停、鼠标按下、选中、禁用、获取焦点的矩形样式。

4、注意:此种方法无法实现分段器按钮的的交互效果。如果要实现可借用动态面板的状态切换来实现(见方法2)。
方法2:
1、从元件库中拖入5个矩形(1至5号矩形),分别设置好不同的交互样式,并分别让如同1个动态面板的5个状态中。
动态面板状态以及按钮交互样式分别为:

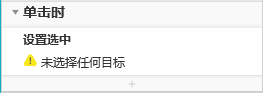
2、1号矩形设置交互事件如下图:

2号至5号矩形交互事件设置同1个(设置假交互样式,目的让鼠标悬停会变成小手),如下图:

3、设置整个状态面板的交互事件如下图:

4、完成查看交互效果,如下图:

思考
在做高保证原型时,我的思路是先做好所有需要用到的高保真元件,然后再用这些高保真元件去组合成交互原型。
对于分段器按钮的思考,框架组件中有个细节引起了我的注意:一般情况的按钮最多设置鼠标悬停、鼠标按下、选中、禁用、获取焦点等交互样式。而框架中的分段器按钮,在选中之后,然后鼠标再悬停,按下,也会有不同的交互样式变化。
在网页设计中,对于按钮,鼠标悬停的样式变化是让我们知道这个按钮是可以点击的,鼠标按下是让我们知道这个按钮当前是被我们按下了。
而一般的系统都不会设置在按钮选中后,还有鼠标悬停和鼠标按下的交互变化。
Ant Design组件库中的分段器按钮做到了这点,足见设计团队的用心。 这是值得我们学习的。