Axure RP9自去年8月份发布第1个测试版至今已经过去了一年多时间了,而正式版也已经发布了快半年了,但是目前这个版本的用户口碑却是褒贬不一。很多用户反馈了对全新版本的喜欢和肯定,但是也仍有部分老用户不太愿意接受它,甚至是保持着抗拒的态度。据我个人的观察,这次8至9的版本过渡比前几个版本要缓慢许多,我在几个群里也做过相关的统计。本人分析主要原因是Axure RP9对比旧版本的界面变化和操作方式的极大差异,造成很多老用户对这种改变不适应或不愿意花时间适应,反而是一些以前并未使用8的用户,更能接受和适应这个全新版本。
本人正式开始使用Axure RP9已经有两个月左右了,个人觉得它的一些新特性还是非常棒的,相比旧版也确实能提升输出效率。虽然在刚接触时我也花了一些时间适应,不过两三天左右基本就完全上手了。今天整理这篇分享是个人使用的一份总结,希望能提供给大家一些学习和参考的价值。需要说明的是,由于相关内容是根据本人的使用过程整理的,可能也会有遗漏之处,如果大家有更多关于Axure RP9的新功能使用心得,也欢迎反馈分享给我。
1、Axure RP9界面介绍

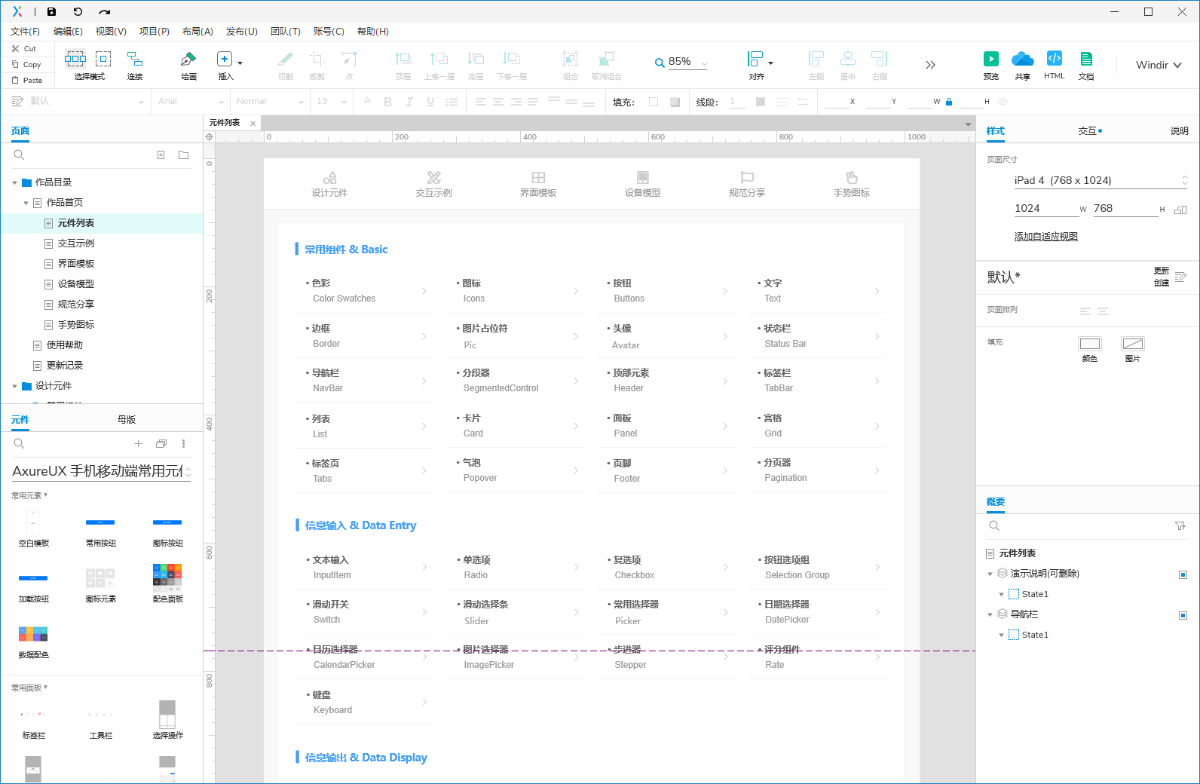
Axure RP9的整体界面风格更加清新和明亮,相比旧版本给人感觉要舒服很多,这种风格的变化也更符合主流的软件界面风格的趋势。如果用一个词来形式新版的界面风格,我觉得“去繁化简”是非常契合的。其实除了界面风格上的变化之外,“去繁化简”也能体现Axure RP9在功能布局上的改变。在这个版本中,使用频率不高的功能一般都被做了收缩和隐藏处理。我相信很多朋友跟我一样,刚开始使用时会发现一些旧版中的功能突然找不到了,就像我在分享开始前所介绍的,这种改变正是大家需要花时间去适应的。
分享一个实用的小技巧,Axure RP9的功能区的布局是可以自定义调整的,只需要使用鼠标按住对应的功能标题便可拖动和改变位置。如果大家已经习惯了Axure RP8中的功能布局,可以根据需要自定义成旧版本的布局。例如,在Axure RP8中概要功能区默认是显示在软件的右下角的,而在Axure RP9中它的默认位置被移到了左上角页面列表旁边,你可以像上面的图片中一样把它移到右下角去。

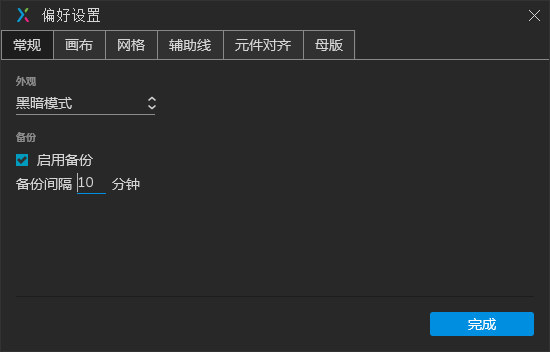
Axure RP9中提供了明亮和黑暗两种界面风格模式,默认是明亮风格模式的,大家可以通过“文件—偏好设置—常规”中对模式进行切换。黑色模式可以让用户在设计过程中将更多的注意力专注于设计区域,而减少受Axure自身界面元素影响。这个模式的切换我觉得也算是一个不小的改进,其实很多主流的设计软件的界面默认都是黑暗风格的,例如著名的Adobe全家桶系列。不过还是忍不住想吐槽一句,Axure RP9的黑暗模式的界面风格给人一种粗糙感,特别是功能图标和文字与界面背景颜色对比度过于强烈,希望以后的版本中能进行优化。
2、负坐标功能特性介绍

Axure RP9中新增的负坐标功能是很多老用户吐槽最多的一点,这个功能可以查看到编辑区域顶部和左侧的更多区域。其实大部分主流的设计软件都有负坐标功能,它能让用户用更宽广的视角查看自己的设计内容,我觉得这个改变并不是坏处,只要大家愿意花一点时间去适应。
如果在设计时编辑区域处于负坐标位置,可以点击编辑区域的左上角“返回原点”图标快速返回到0坐标位置,同时也可以通过快捷键“Ctrl+9”快速返回。另外,建议大家记住以下两个常用的快捷组合键,便于查看设计区域内容或快速移动位置。
■ 按住Ctrl上下滚动鼠标滚轮可以缩放编辑区域大小;
■ 按住空格键后移动鼠标可以快速移动编辑区域位置;
3、交互编辑功能优化
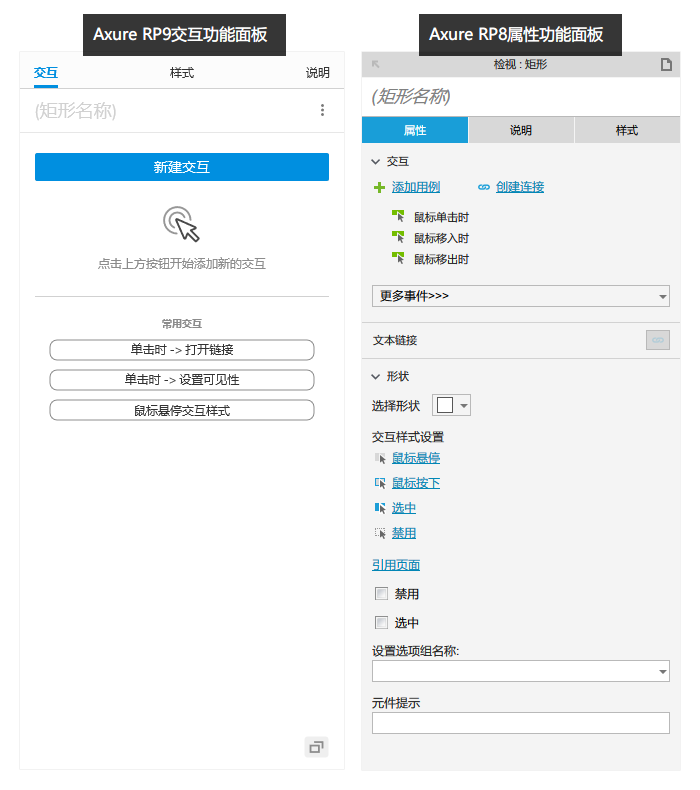
交互编辑是Axure中使用频率最高的一个功能,新版本对这个功能进行了重要的优化,相应的变化也是在版本过渡时最需要花时间去适应的。下面的截图是Axure RP8和Axure RP9的交互功能初始面板的对比,基本的变化如下:

■ Axure RP8中功能面板的标题叫“属性”,Axure RP9中功能面板的标题叫“交互”;
■ Axure RP9中仅保留了添加交互的功能,同时交互功能的名称、布局、位置都有变化;
■ Axure RP8的交互样式设置、禁用及选中设置、选项组设置等功能都被去除了;
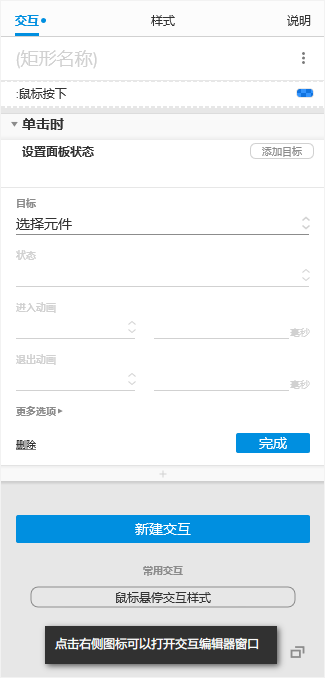
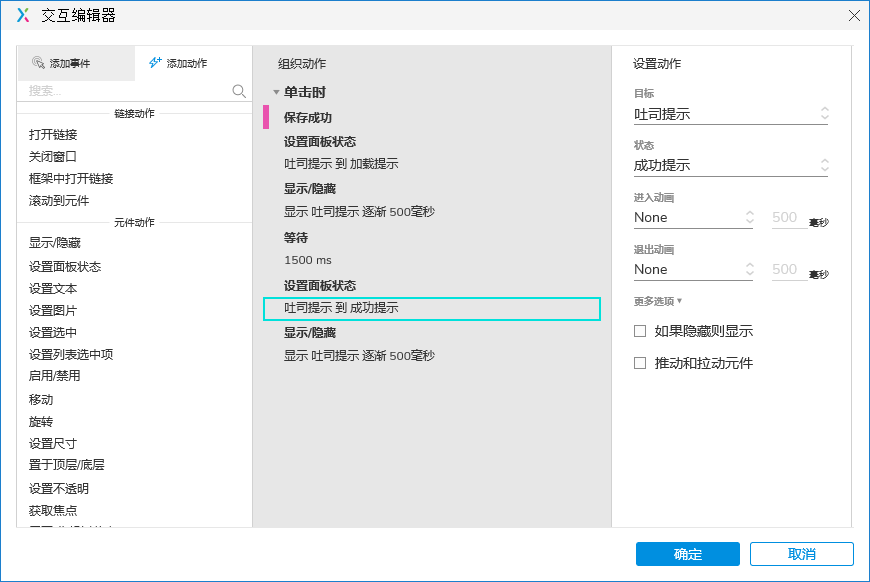
除了初始面板的变化之外,Axure RP9中添加交互的方式也是不一样的,点击添加交互按钮后是直接在面板区域即可完成相关设置,而在Axure RP8中是需要在弹出的交互编辑器窗口进行设置的。这个功能优化的主要目的是为了减少添加交互时的操作步骤,但是由于这个交互面板区域的空间非常狭小,当同一个元件的交互事件较多时管理起来就不太方便了,特别是对于适应了旧版操作方式的老用户来说操作起来会感觉很不顺手。以下是Axure RP9中在交互面板中添加交互的截图效果。

在Axure RP9的交互面板的右下角有一个交互编辑器图标,点击后打开跟Axure RP8中一样的操作窗口。Axure RP9中的交互编辑器在最初的测试版本中是没有的,可能是由于很多用老户反馈后才重新加上的。这个交互编辑器功能跟交互面板中的设置功能是一致的,但是当交互事件比较多的时候可以更便于管理。如果是习惯了旧版操作方式的用户,可以选中元件后直接点击图标打开交互编辑器窗口添加交互效果。

以下是Axure RP9的交互面板中添加交互完成后的截图效果,当一个元件中的同一个事件添加多个动作时,每个动作会通过颜色进行区分,拖动对应的区域可以对动作进行排序。

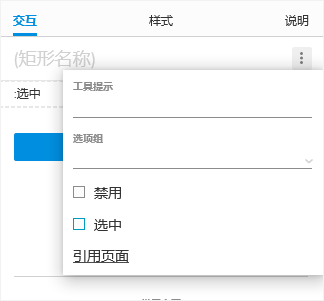
Axure RP8中的属性面板中的相关功能在9中被移入到了其它位置,其中禁用及选中设置、选项组设置等功能可以点击元件名称右边的更多图标查看到,元件的交互样式设置可以在选中元件后右击在更多功能查找到。

4、编辑模式切换优化
在Axure RP8中对动态面板或中继器的内容进行编辑时,需要双击动态面板对应的状态或中继器弹出一个新的内容窗口进行编辑,当编辑的内容较多的时经常会导致打开过多的窗口而需要反复切换。在Axure RP9中对动态面板和中继器的编辑模式进行了改进,进入编辑模式后会停留在当前页面,其它内容会以半透明的样式显示。这个改进可以极大的提升编辑效率,同时也能更方便的预览修改效果。

以上是Axure RP9动态面板编辑模式下的截图效果,点击顶部蓝色区域的状态名称可以快速切换需要编辑的状态,双击阴影区域可以快速退出编辑模式。
5、元件库功能优化
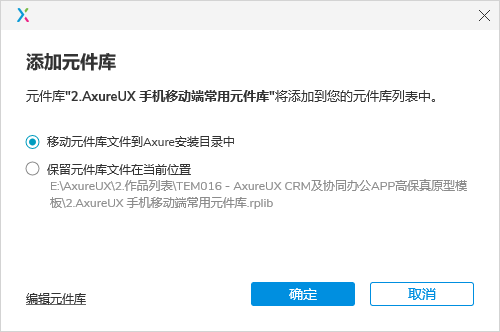
Axure RP9对元件库管理功能进行了几项全新的改进,可以更方便的导入和管理元件库文件。除了默认的从元件面板中导入元件库文件以外,双击对应的rplib格式元件库文件可直接完成导入。以下是双击rplib格式元件库的导入操作提示界面截图。

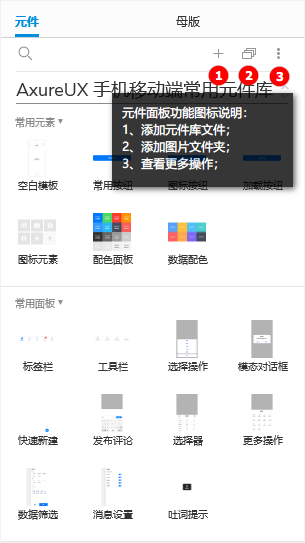
新版本中还加入了可以导入图片文件夹的功能,可以将指定目录中的图片或图标批量导入到元件库面板中,不需要再单独制作rplib文件,只需要点击元件面板中的“添加图片文件夹”选择对应的目录后即可完成。另外,点击元件面板中的更多图标,选择“打开源目录”,可快速定位到对应元件库文件或图标文件夹所在的目录位置。

6、页面尺寸设置功能
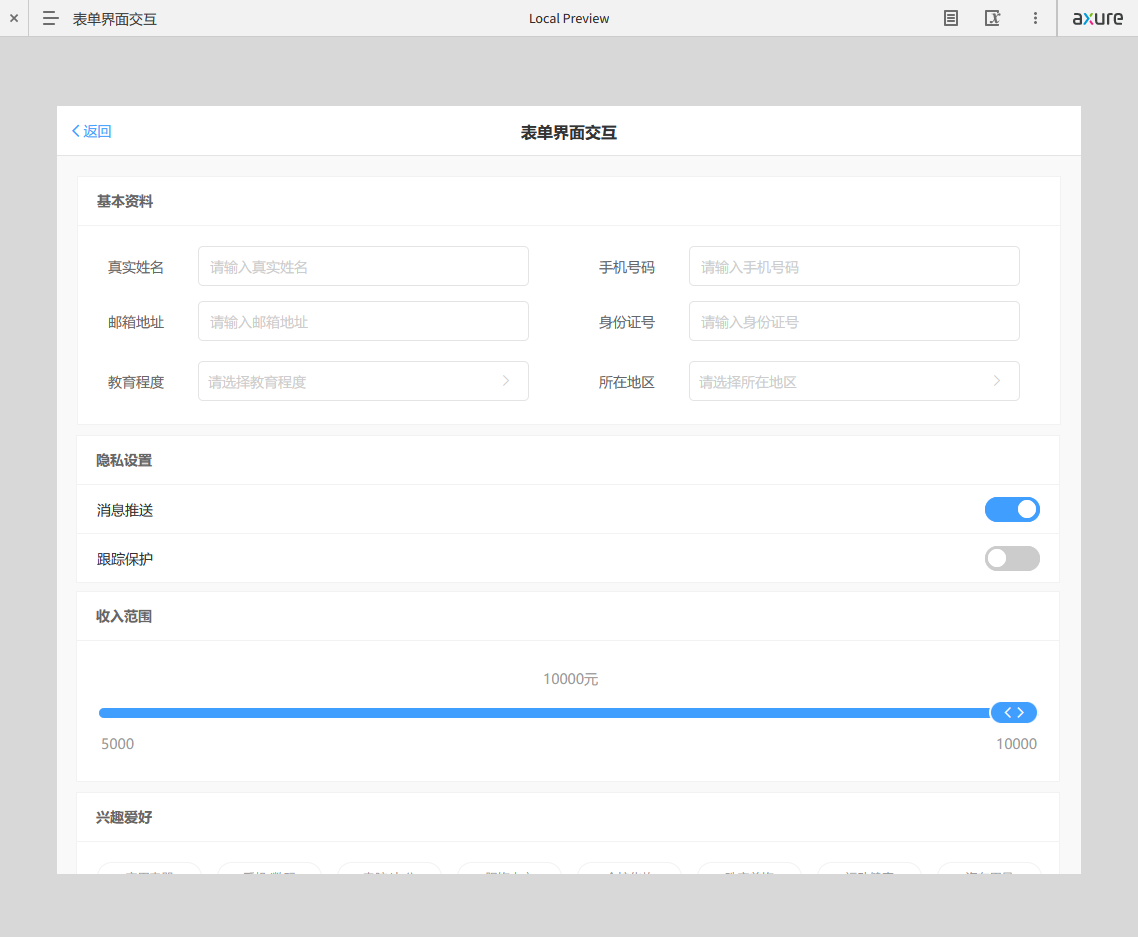
Axure RP9中新增了页面尺寸设置功能,默认提供了苹果和安卓等数十种终端设备的设计尺寸,用户也可以根据需要自定义设计尺寸。但是Axure RP9中提供的终端设计尺寸并不等于对应终端的UI设计尺寸,它的作用是使原型设计更加规范,以及在演示时具有更仿真的效果。

以下截图中的效果要使用了Axure RP9的终端设计尺寸的演示效果,其中相关界面使用的是苹果IPAD4的设计尺寸,共分为横版界面(1024px*768px)和竖版界面(768px*1024px)两种布局。建议大家在设计原型时首先确定好对应的布局方式和设计尺寸并保持统一。

演示链接:https://axhub.im/ax9/4c0225e74bd3dd9f/start.html
7、元件样式编辑优化
Axure RP9中提供了更丰富和元件样式编辑功能,使一些元件样式效果的实现变得更加方便了,同时能输出视觉效果更佳的交互原型。
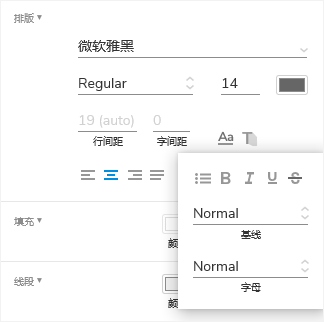
■ 文字排版功能优化

选中文字元件后在样式面板的“排版”中点击字母图标可以设置丰富的排版效果,其中包括上标和下标、字母大小写切换、加粗、斜体、下划线、删除线等。
■ 自定义文字间距
在“排版”中可以自定义文字行间距和字间距,直接输入对应的数值,支持小数点。推荐常用文字排版行间距20\24\28\36。
■ 自定义边框宽度
矩形元件的边框宽度支持自定义宽度,在线段中输入对应的数值,不支持小数点。
■ 自定义文本框边框
文本框元件可以像矩形一样修改边框样式了,包括边框颜色及宽度等,在Axure RP8中实现类似的效果是非常繁琐的。
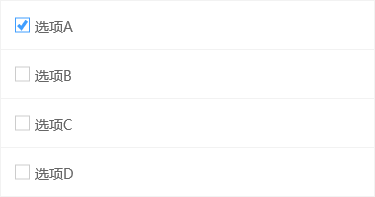
■ 复选框自定义样式

Axure RP9中支持自定义复选框和单选框的样式了,包括颜色、大小、对齐方式等。
■ 单选框自定义样式

复选框和单选框的大小和对齐方式设置,选中元件后在“样式”面板中进行设置。
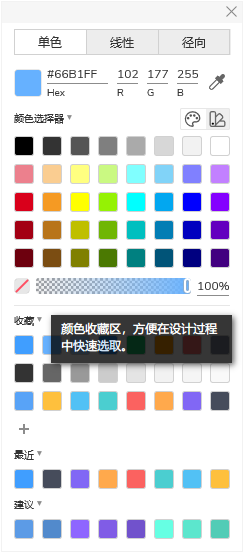
8、取色器功能优化
Axure RP9对取色器功能进行了优化,其中主要的是收藏功能的优化和新增了建议功能。在设计时将常用的颜色收藏到取色器面板中,这样可以方便在设计过程中快速选取。收藏颜色的方法:首先选中带有背景颜色的矩形,然后点击工具栏中的填充颜色方框打开配色面板,在收藏选项中点击添加图标,这样就可以将对应元件的背景颜色添加至收藏中了。

9、删除的相关功能
以下的相关功能是在Axure RP8中有的,但是在新版本中已经被删除了。个人感觉有一部分功能还是很实用的,可能是总体使用频率并不高,所以被Axure的开发团队抛弃了。
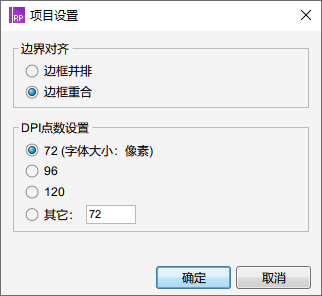
■ 项目设置功能

Axure RP8中的项目功能设置包含边界对齐和DPI设置,这个边界对齐功能还是非常有用的,我很疑惑为什么没有保留。去掉这个功能以后,使用新版本打开以前Axure RP8创建的文件,导致很多元件的边框显得比较粗,需要重新手动调整边框对齐方式。
■ 团队SVN功能
Axure RP9已经不再支持团队SVN功能了,目前仅支持Axure Cloud功能,但是国内访问Axure Cloud速度并不是特别理想。Axure的开发团队去掉这个功能明显并没有顾及到中国用户的需求,但是如果不需要使用团队功能,其实影响不会太大。
■ 格式刷功能
Axure RP8中的格式刷功能用于将一个元件的样式快速复制到其它元件上,在新版本中这个功能被“粘贴样式”取代了。在Axure RP9中选中一个元件后右击选择“复制”,然后选择另一个元件右击选择“粘贴选项—粘贴样式”就可以了。
■ 草图效果功能

Axure RP8草图效果功能在新版本中也被删除了,个人感觉这个功能一直挺鸡肋的,所以影响不是很大。
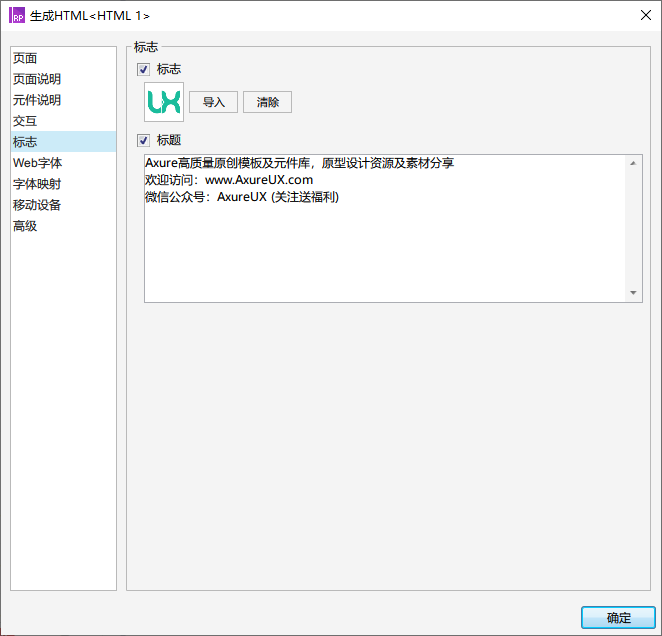
■ 标志设置功能

Axure RP8的标志设置功能,设置后会在演示框架中显示。由于Axure RP9对演示框架进行了简化,所以这个功能也没有保留。
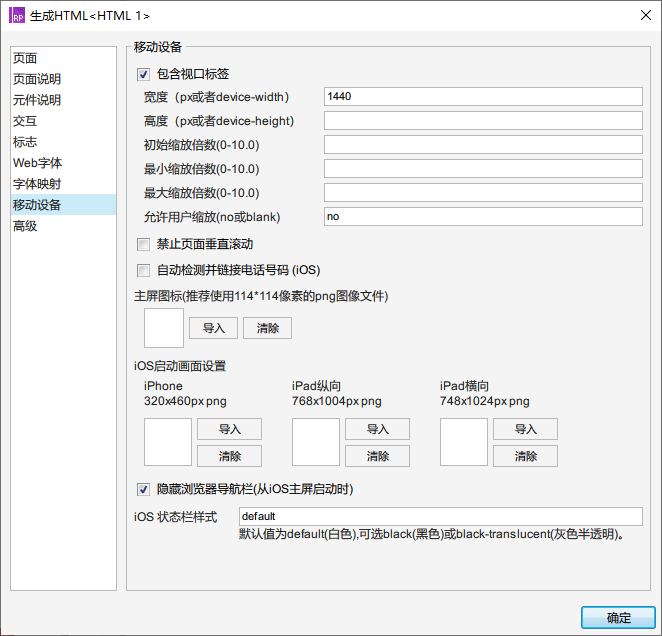
■ 移动端设置功能

Axure RP8的移动端设置功能,用于输出在移动设备上进行演示的相关设置,本人觉得是很有必要的保留的。这个功能在Axure RP9中去除后输出的原型中想要实现类似的效果,需要手动修改对应的HTML文件。
■ 高级设置功能

很少使用到这个功能,去掉没有什么影响。
10、几点补充的说明
■ Axure RP8和9是可以同时安装和运行的,如果还不想在正式项目中使用Axure RP9的同学,建议可以先安装体验一下。
■ Axure的特性是使用低版本保存的文件可以在高版本中打开,而使用高版本的保存的文件则无法在低版本中打开。所以使用Axure RP9编辑旧版本文件时,建议做好备份工作。
■ Axure RP8编辑界面中的元件是无法直接复制到9的编辑界面中的,直接复制过去的元件都会变成图片,需要先使用9打开后才能进行复制。
■ 如果你的团队在协作中比较依赖Axure RP8中的团队SVN功能,建议慎重考虑是否升级到Axure RP9,具体原因在第9点中介绍过。
以上的内容就是本人关于Axure RP9的使用总结分享。如果这篇分享对你有帮助,请帮忙分享转发到朋友圈,感谢大家!