Axure动态面板介绍及轮播图制作原理讲解
一、动态面板介绍
个人对动态面板的理解:就像一本书(其实,本质上动态面板是一个容器)。动态面板里的每一个场景就是书里面的一页页内容,同时每个场景的上下层关系也跟书页的页码关系相同,只能看到最上面那页的内容。而且每个场景都是独立的一个页面,在上面想咋整咋整。Axure工具的最大用途就是将每页上的元素排版布局好,然后在页面之间,以及动态面板和其他元素上制作鼠标用例、交互效果,最后得到满足需求的原型。

1、使用动态面板的两种途径
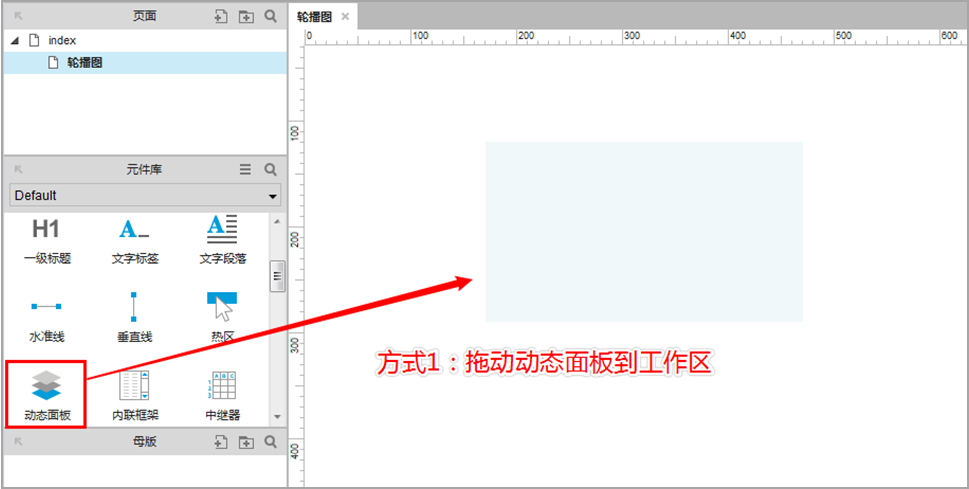
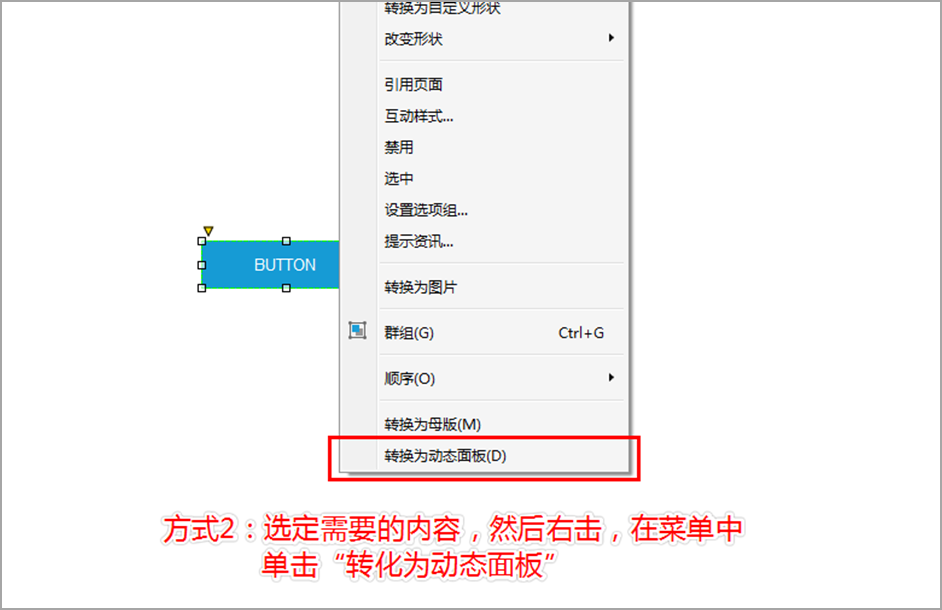
从元件库中将动态面板控件拖动到工作区再使用;从工作区中选定需要的内容,然后在选定的内容上方右击,选择快捷菜单中的转换为动态面板命令,即将选定的内容转换成了动态面板。
第一种方式主要适用于:预先知道自己接下来要用动态面板来解决;第二种方式主要用于:自己的处理过程中,突然发现自己做的东西需要用动态面板,或者用动态面板更好处理,然后将内容转换为动态面板来继续完成。


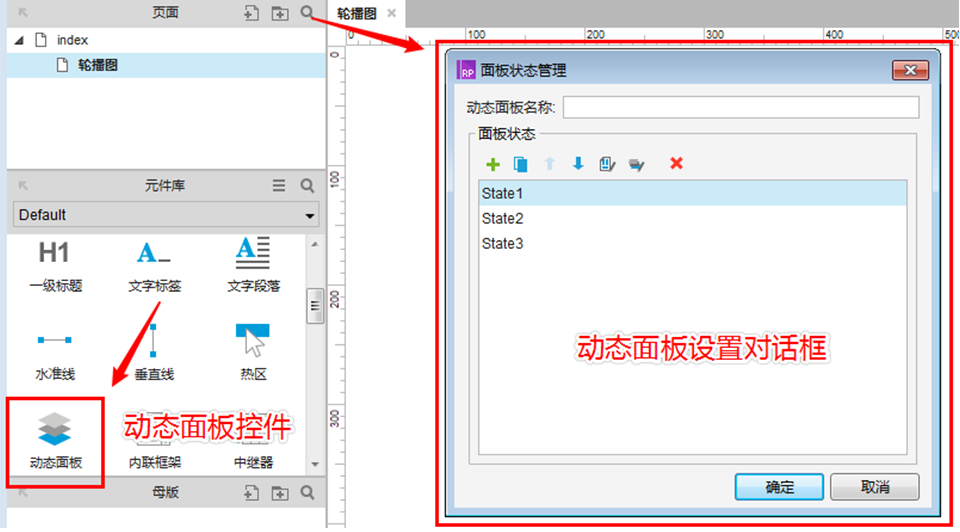
2、“动态面板设置”对话框介绍
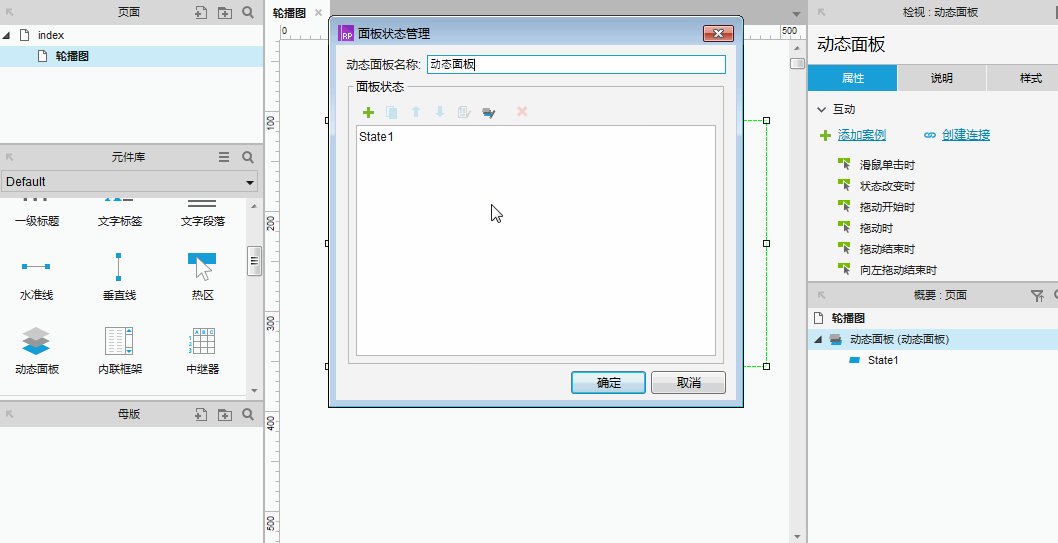
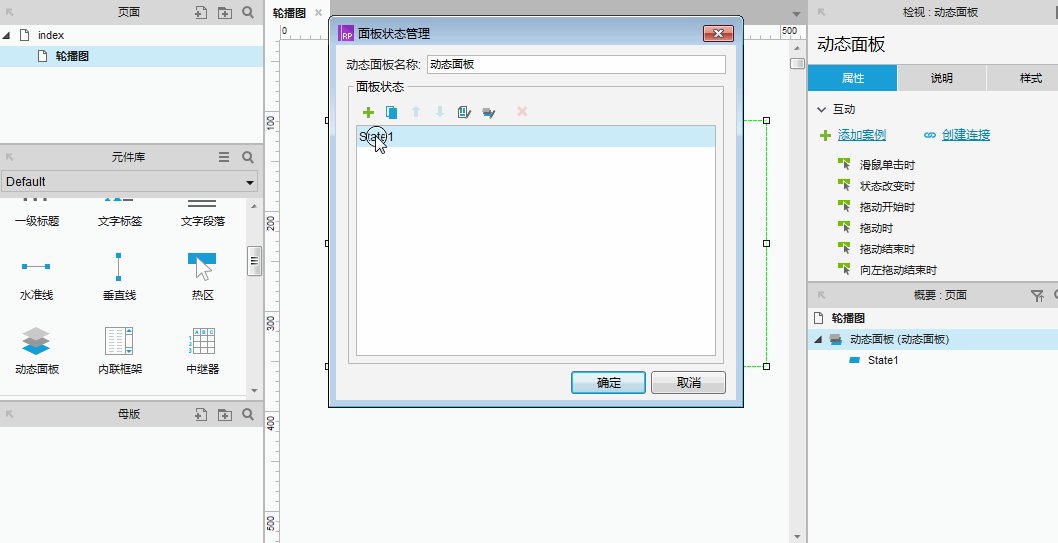
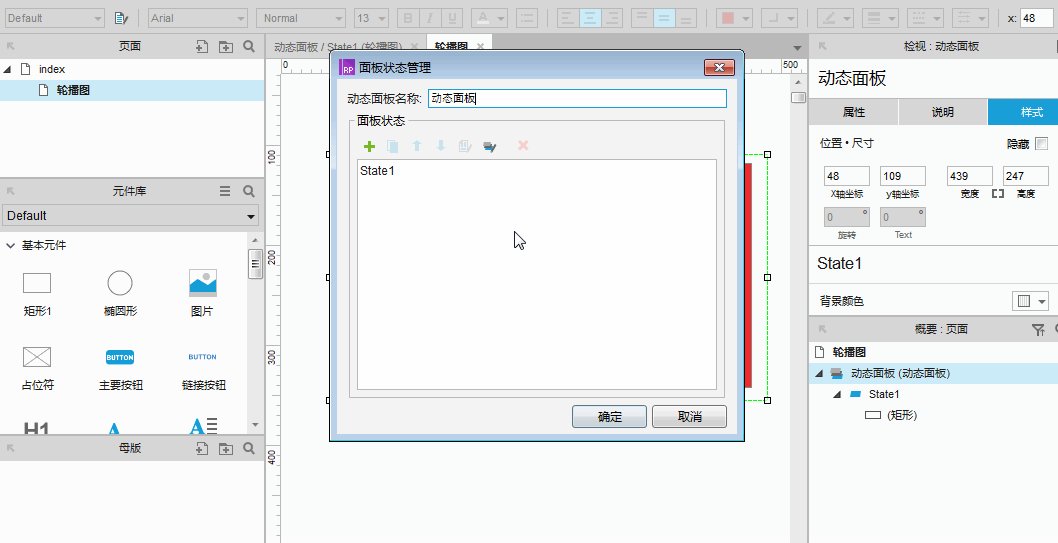
在工具区的动态面板上双击鼠标,则弹窗“面板状态管理”对话框,系统自带的动态面板元件默认只有一个场景。

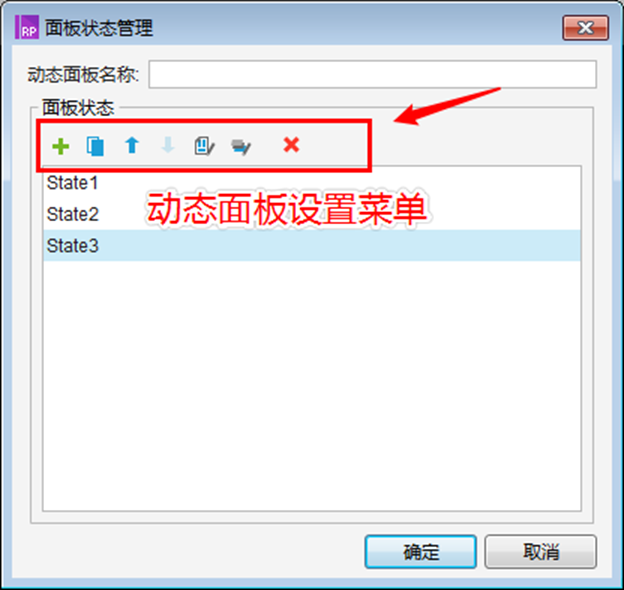
 :当前选定的场景下再新建一个场景;
:当前选定的场景下再新建一个场景;
 :在当前选定的场景下复制新增一个与他一样内容的场景;
:在当前选定的场景下复制新增一个与他一样内容的场景;
 :将当前选定的场景上移一层;
:将当前选定的场景上移一层;
 :将当前选定的场景下移一层;
:将当前选定的场景下移一层;
 :打开当前选定的场景,也可双击场景打开;
:打开当前选定的场景,也可双击场景打开;
 :打开工作区的所有场景;
:打开工作区的所有场景;
 :删除当前选定的场景;
:删除当前选定的场景;
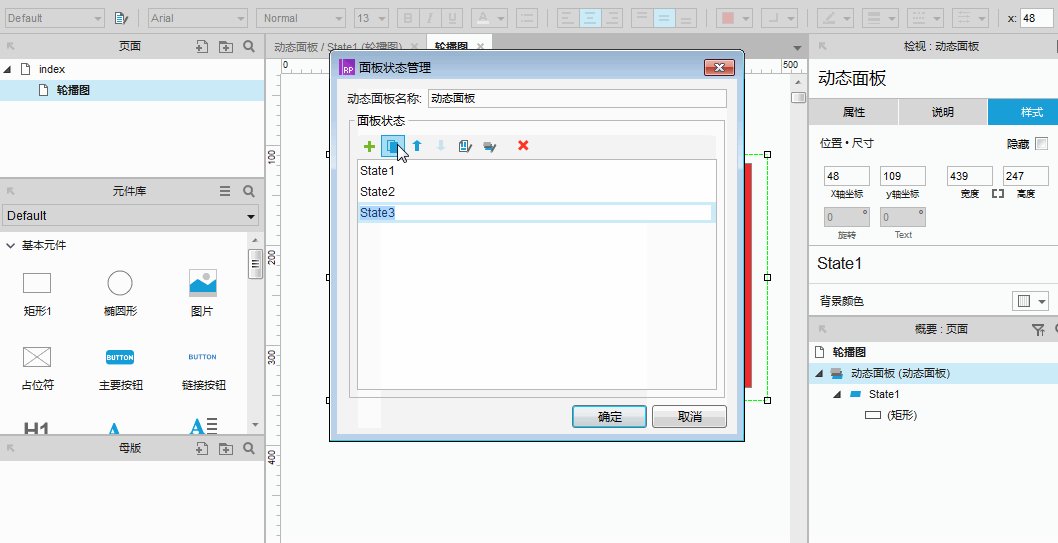
图中的面板中有State1、State2、State3共三个场景,State1在最上层,动态面板显示的内容就是该层的内容。需要编辑哪个场景的内容,双击打开即可。
二、轮播图原理介绍
制作轮播图的关键控件:动态面板
轮播图的原理很简单:就是控制动态面板中各场景的显示。(实质是将动态面板中需要显示的那个场景移动到第一个场景中。动态面板默认显示的画面是我们自己在动态面板中设置的第一层的内容。)
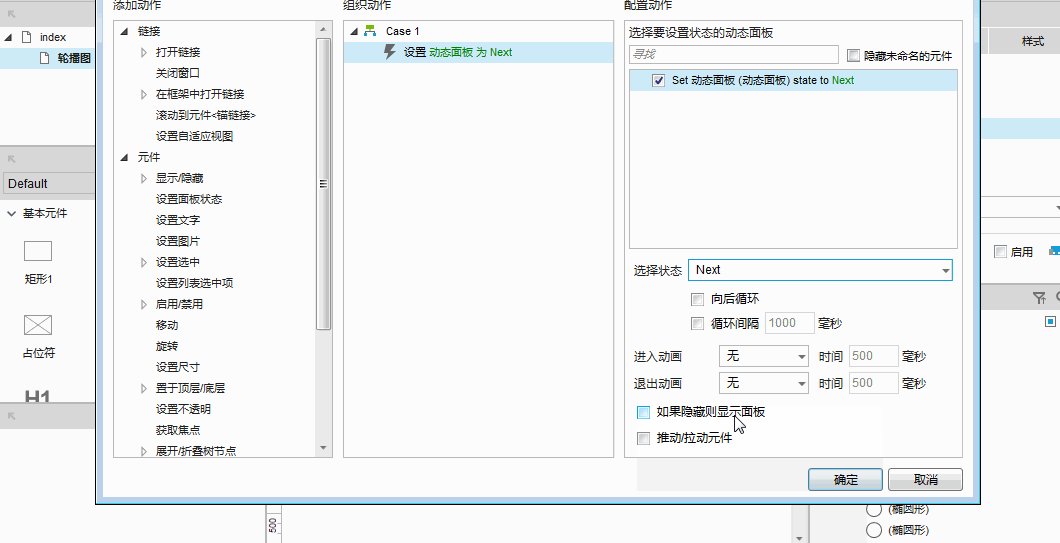
首先,动态面板自带对其中各场景进行向前巡回轮播和向后巡回轮播的效果,可快速实现无需手动控制轮播效果的轮播图。
如果需要制作带按钮进行手动上一个、下一个或任意显示某个画面的效果,则只需要在每个场景中添加相应的按钮,并为各按钮设置鼠标移入或单击的用例事件进行交互,显示控制面板中对应的场景即可。
三、轮播图制作流程案例介绍
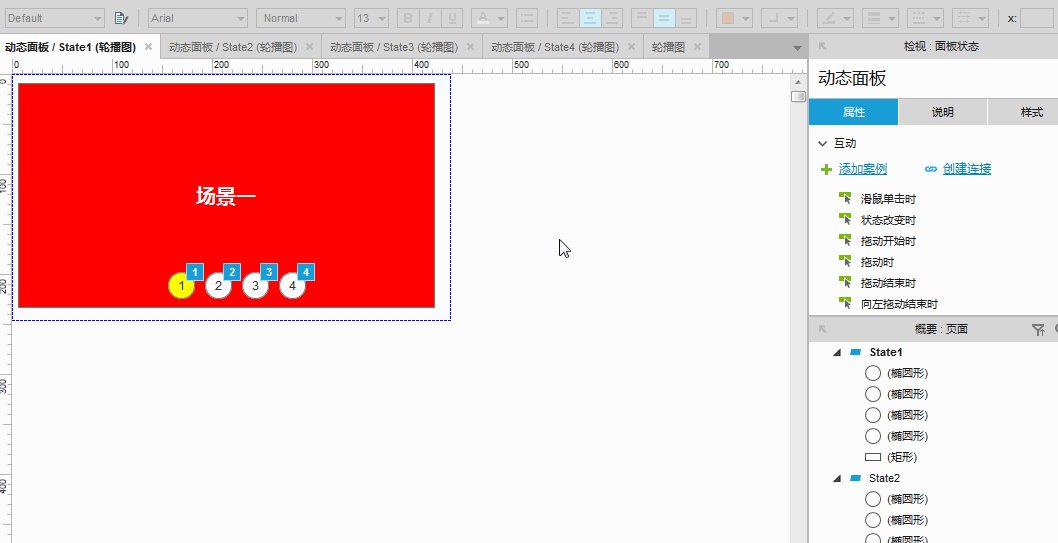
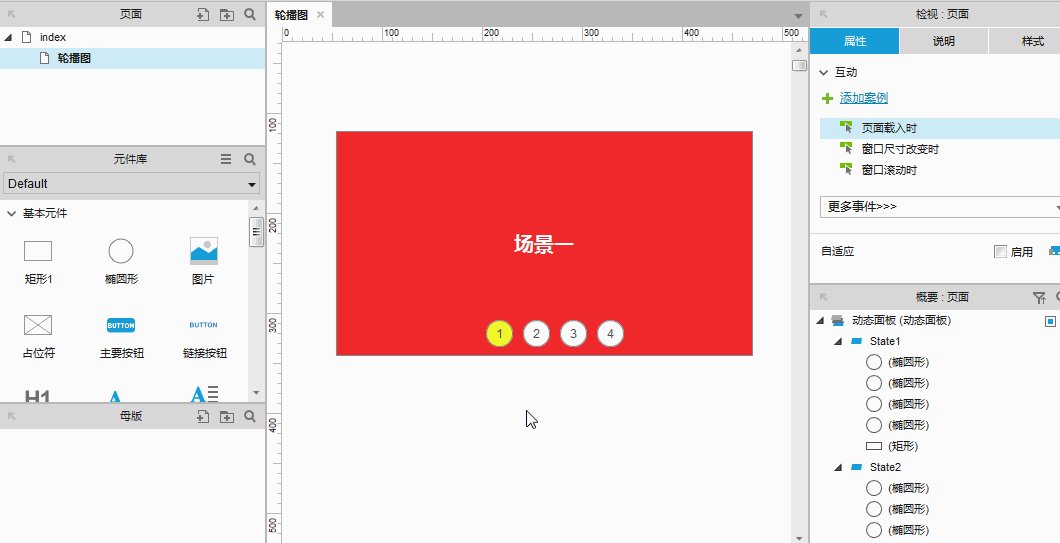
本轮播图效果以含四个场景的动态面板为例来介绍。
动手前分析:首先因为我知道接下来的效果需要用动态面板来做,另外四个场景中有相同的元素及布局,因此可以将动态面板拖到工作区,先处理一个场景,然后再通过面板对话框中的复制按钮,复制出其他三个,最后再各自调整即可。
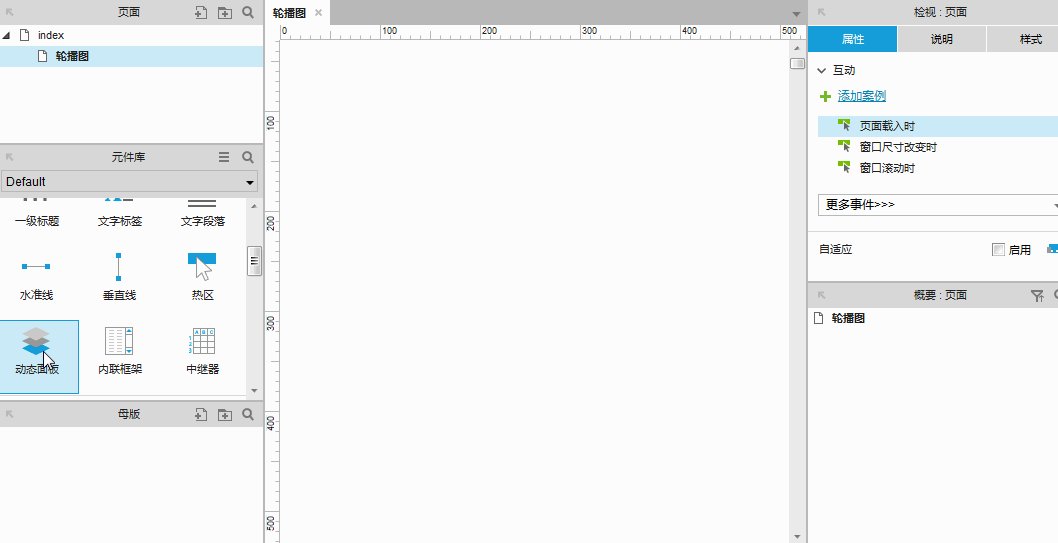
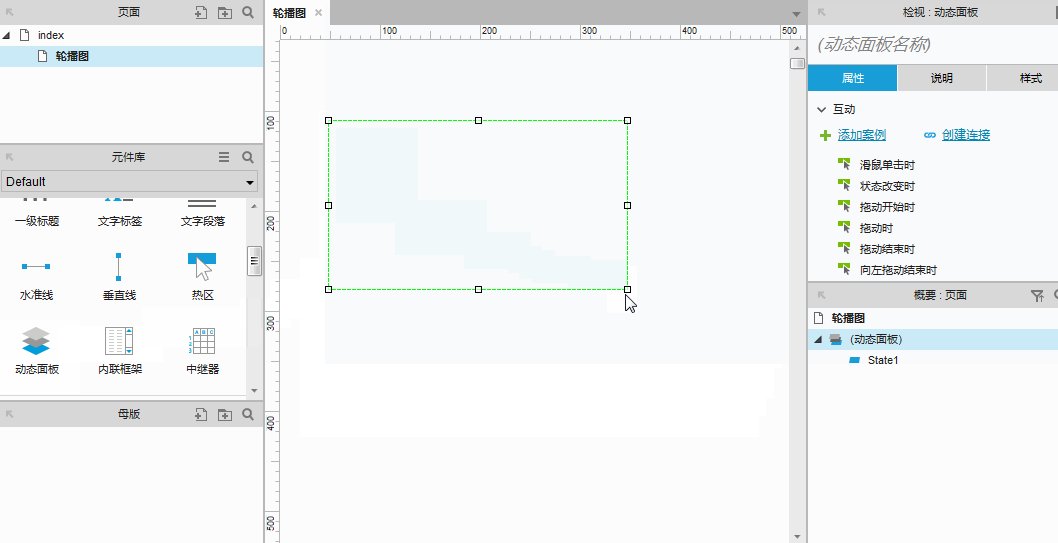
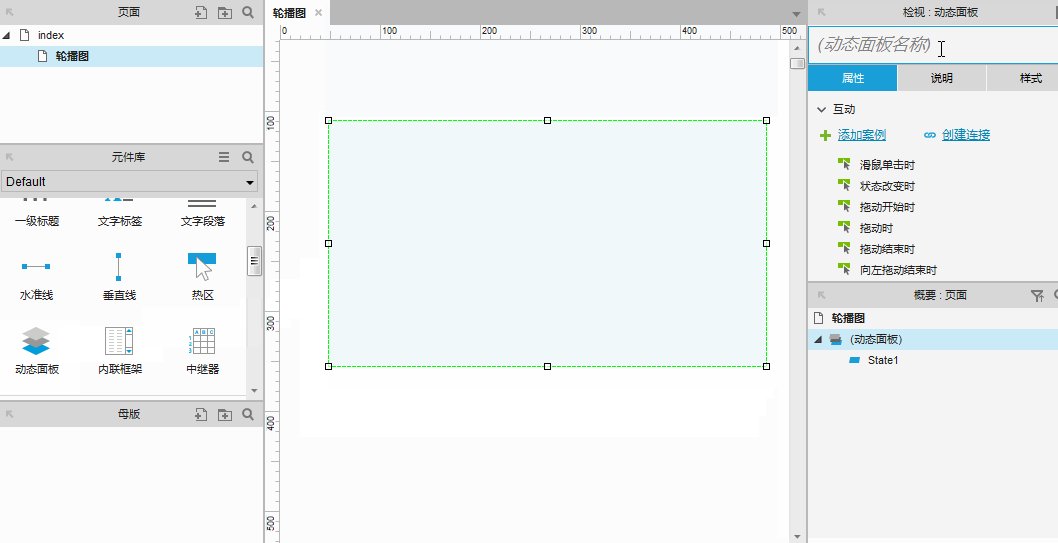
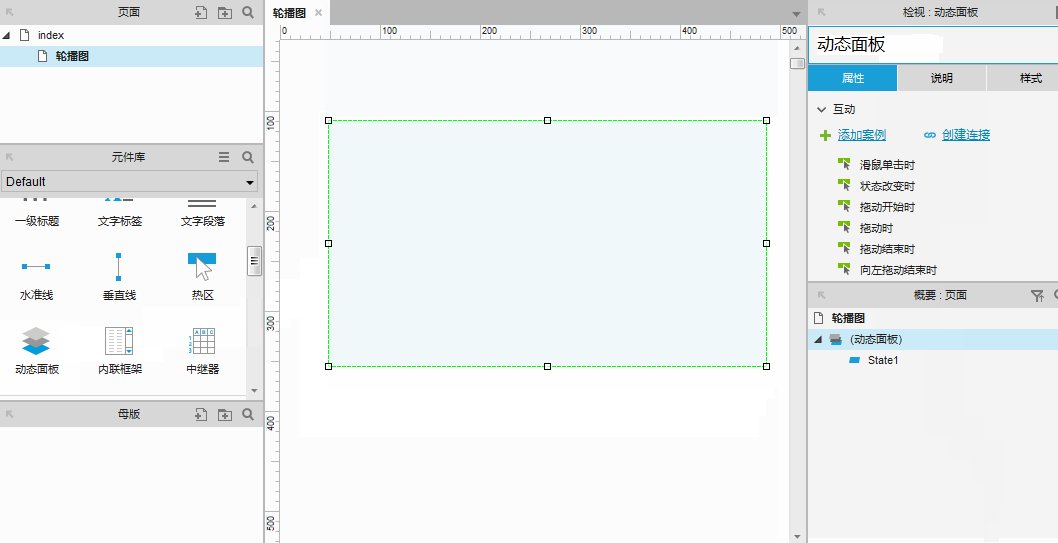
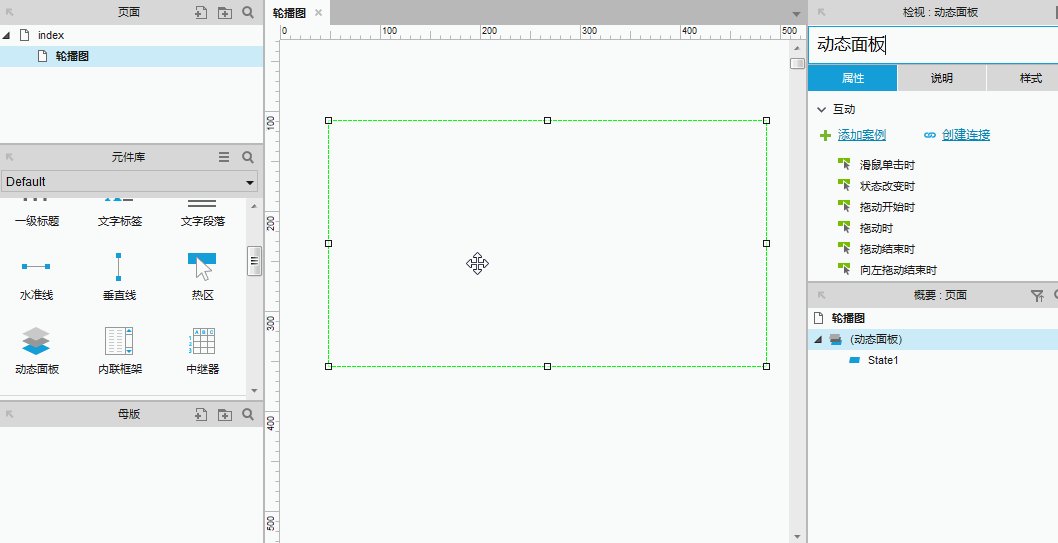
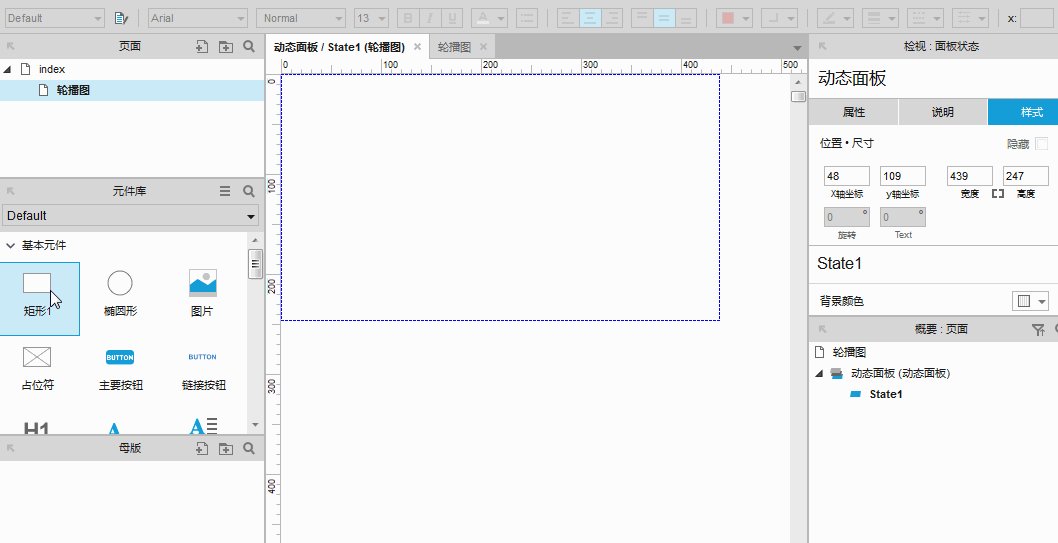
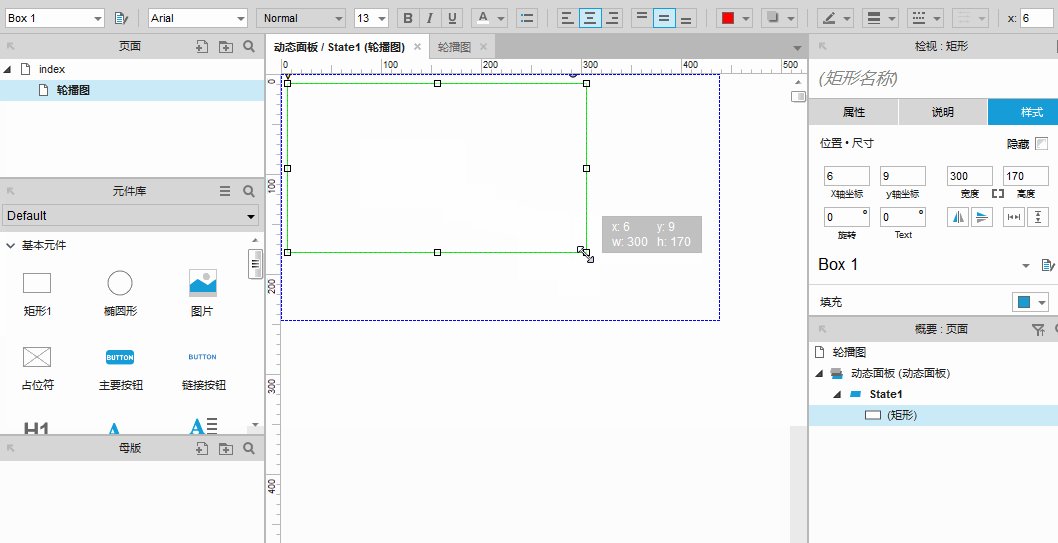
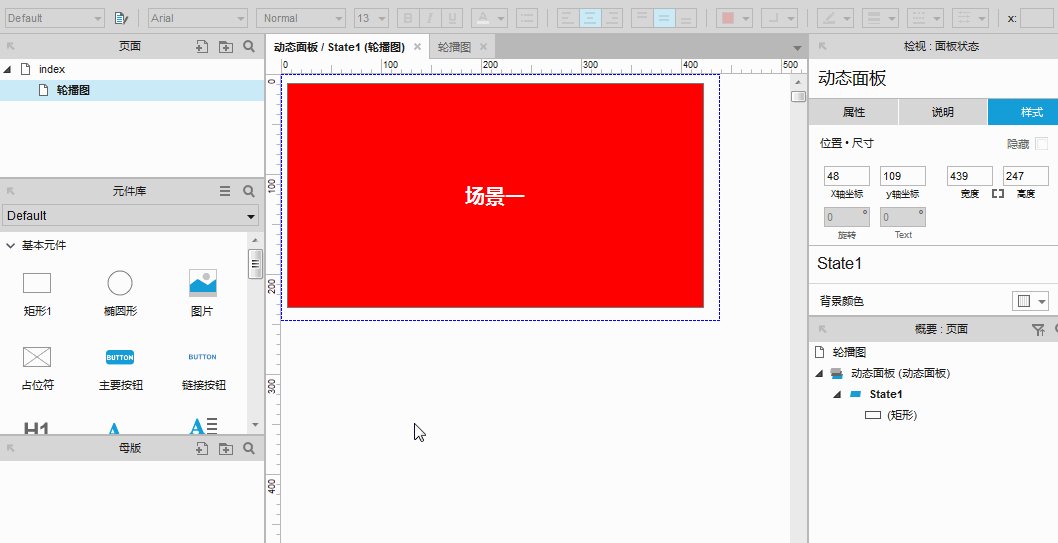
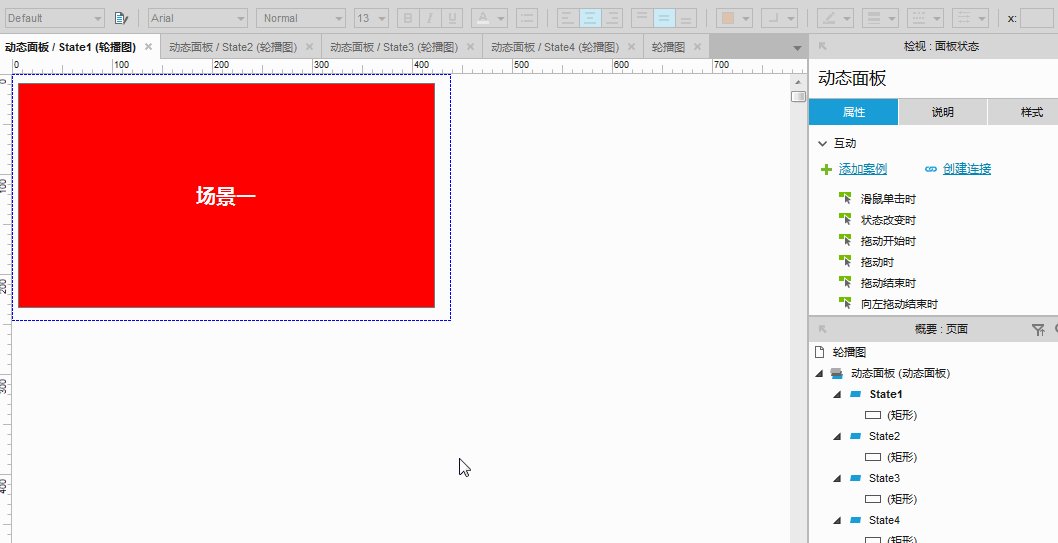
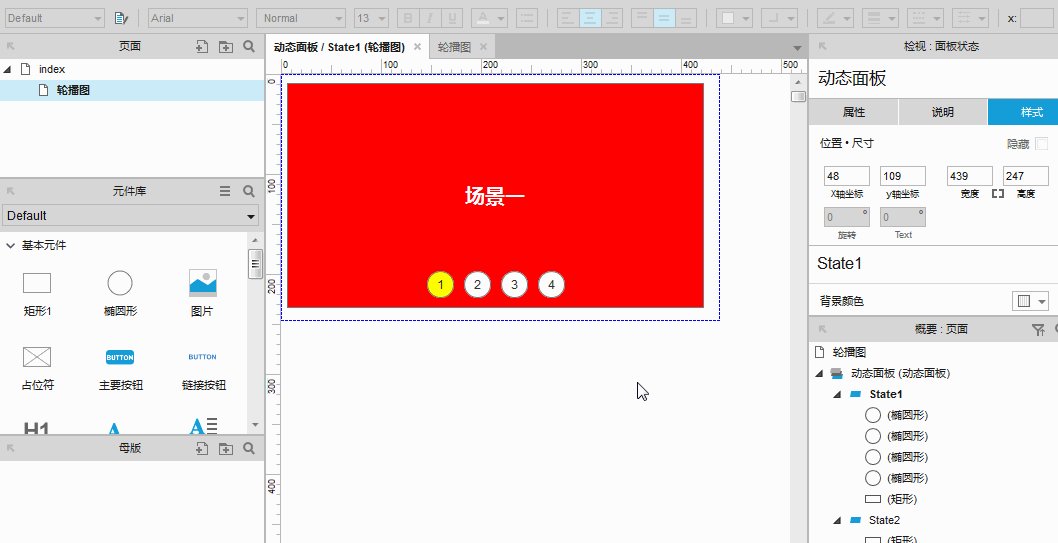
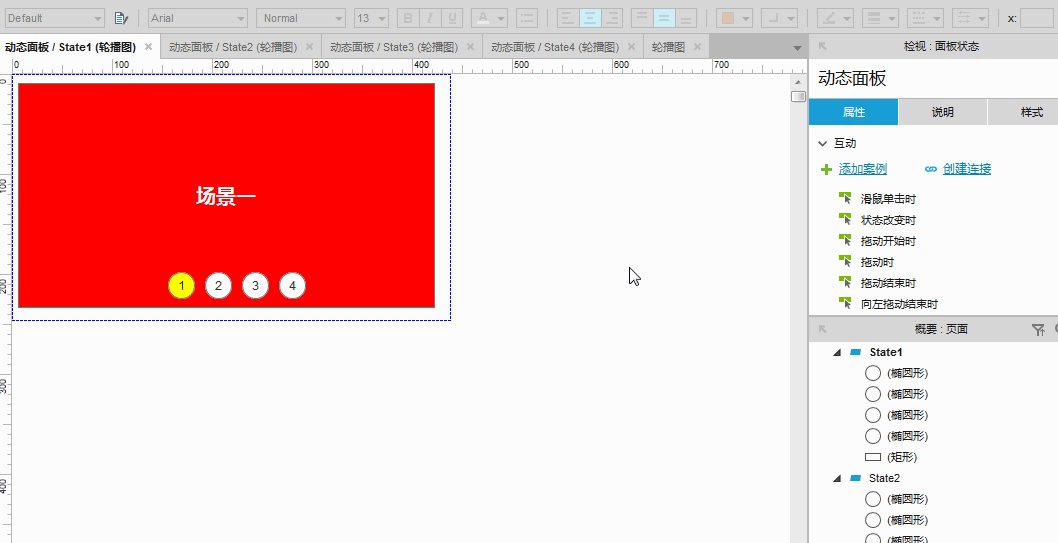
步骤1:将动态面板拖到工作区,并设置动态面板的大小及名字;

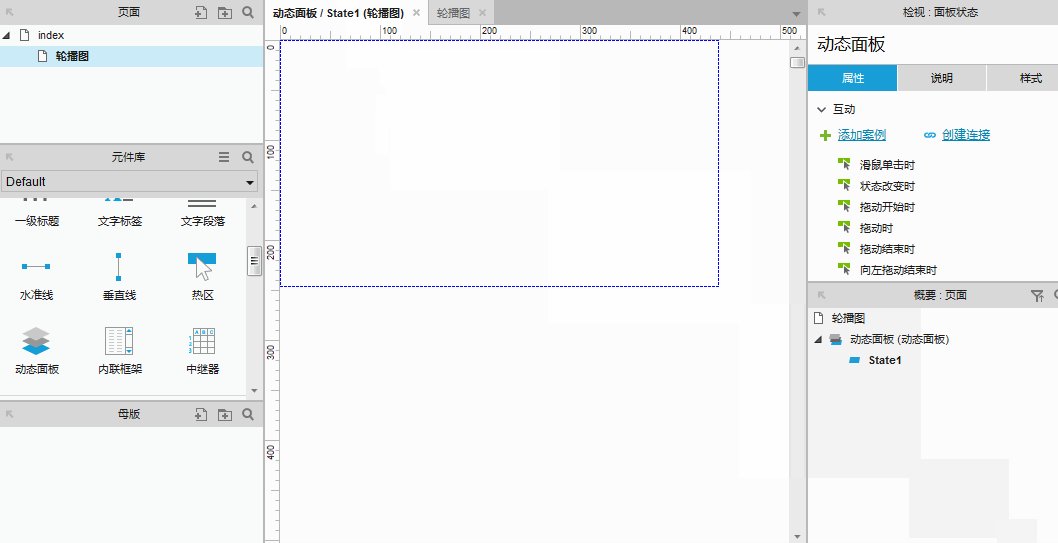
步骤2:双击进入动态面板设置对话框,再双击场景State1打开进入该页面编辑的工作区(系统自带的动态面板元件默认只有一个场景)。

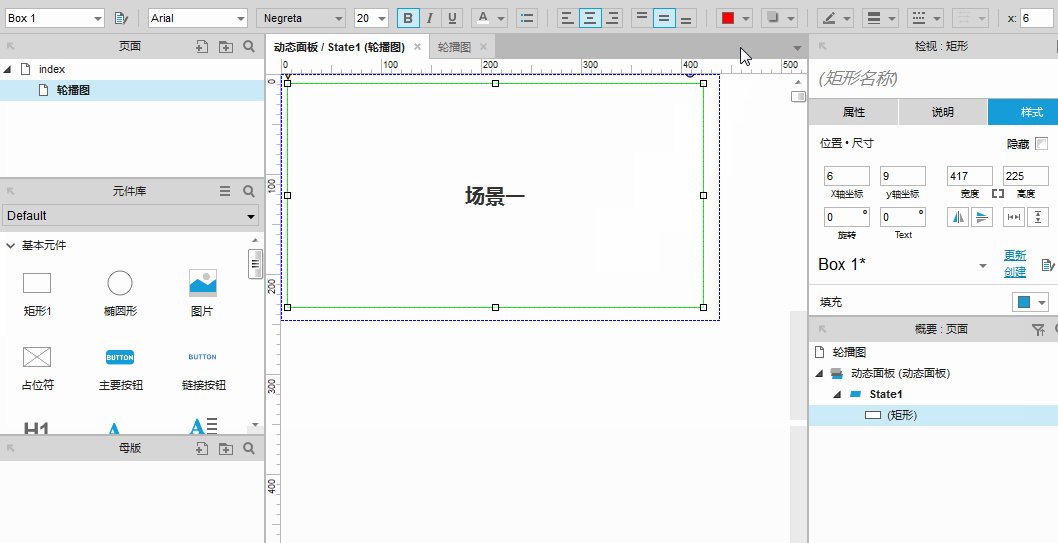
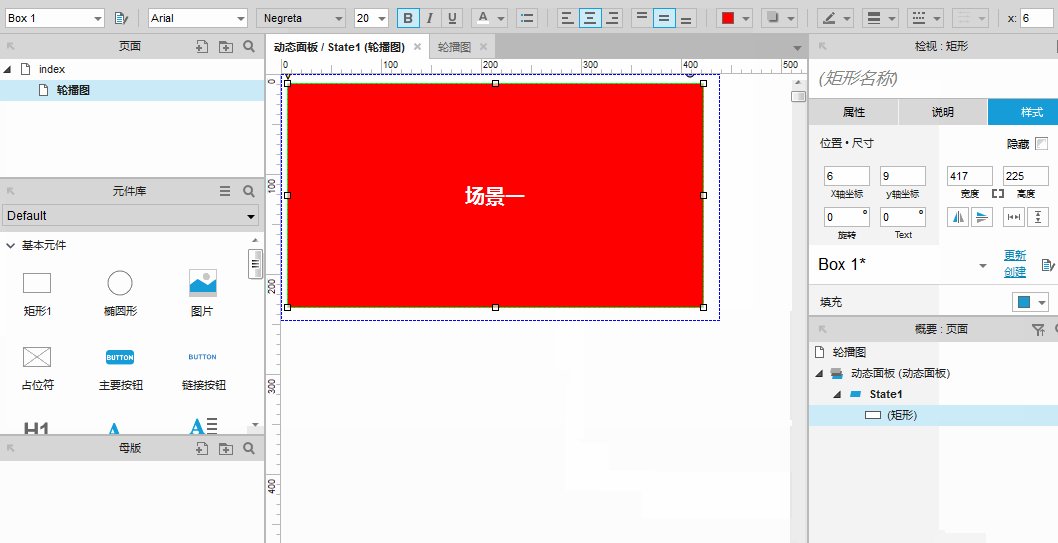
步骤3:到State1的页面编辑的工作区该干嘛干嘛。比如:设置一下背景色、添加一幅图片(本例为了操作快速,用文字代替)等等。

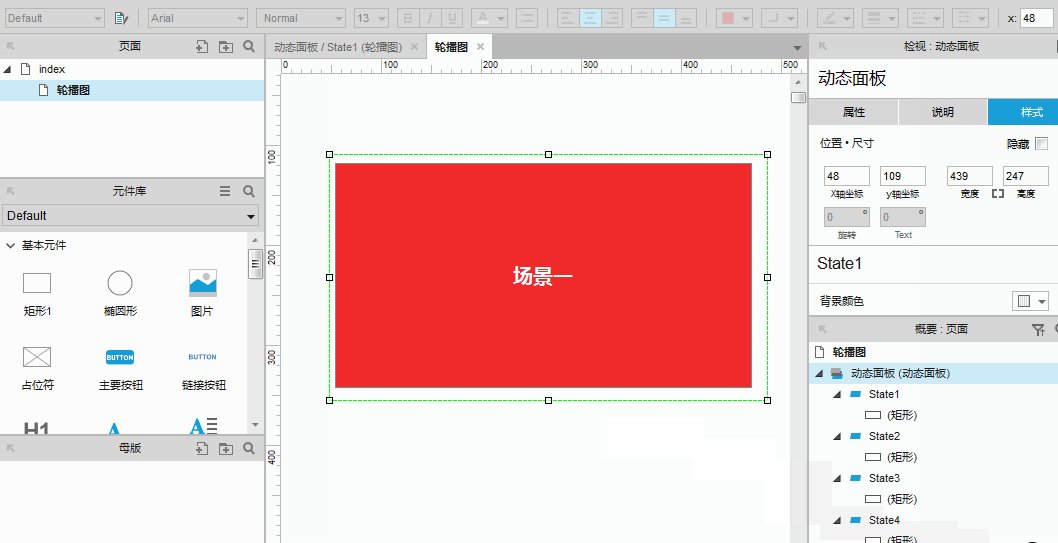
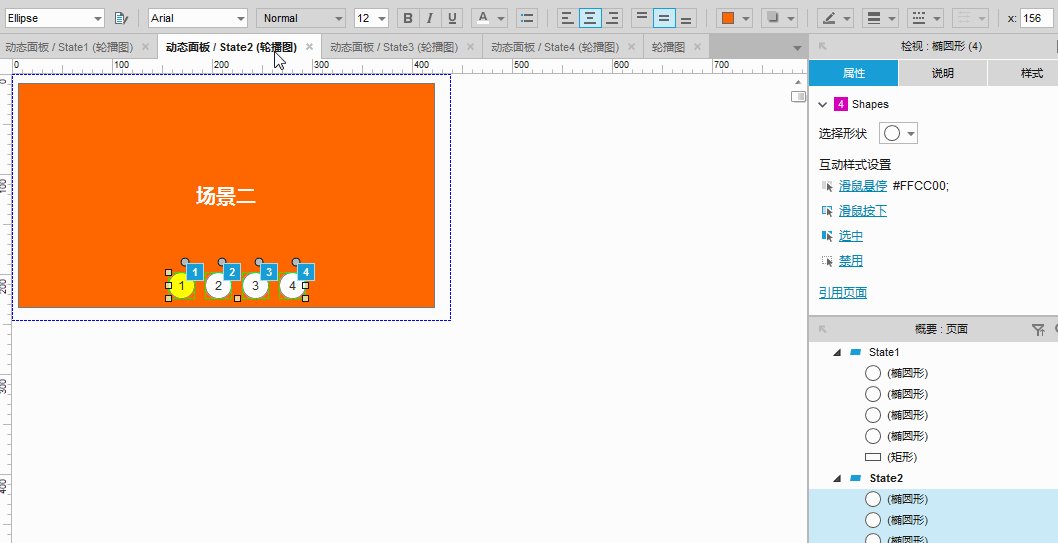
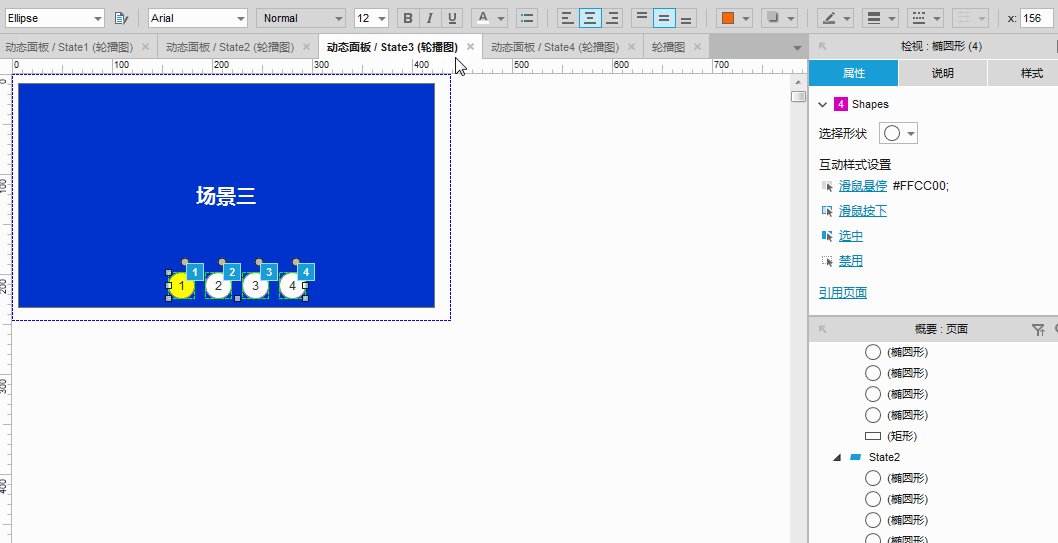
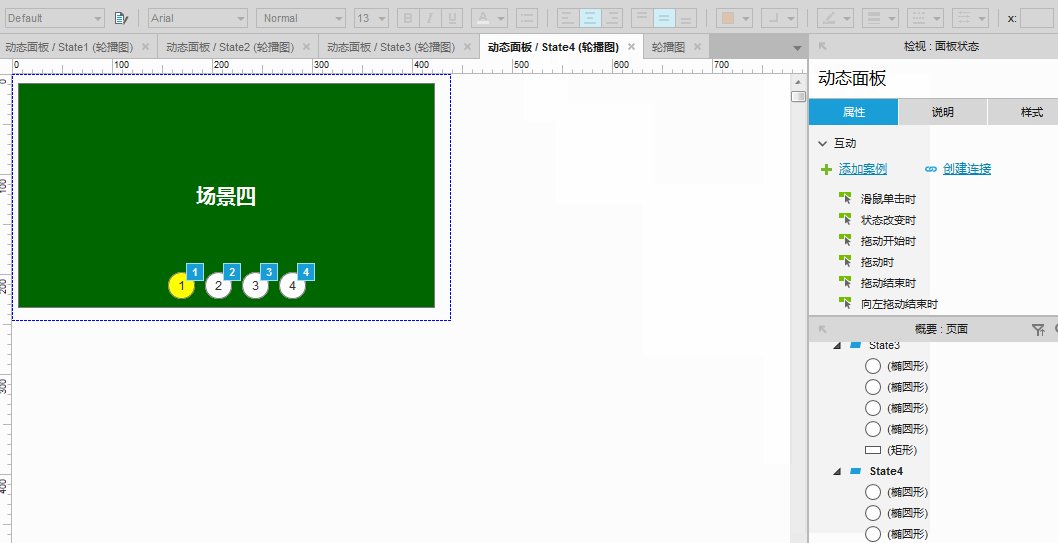
步骤4:一个场景完成,则再到该动态面板的设置对话框,选中该场景名称,然后点重复按钮三下,新建三个场景,得到4个场景,可重命名也可不重命名,都随您的意,建议改一下名字,这是个好习惯。然后再分别打开进入这三个场景进行对应内容的修改。


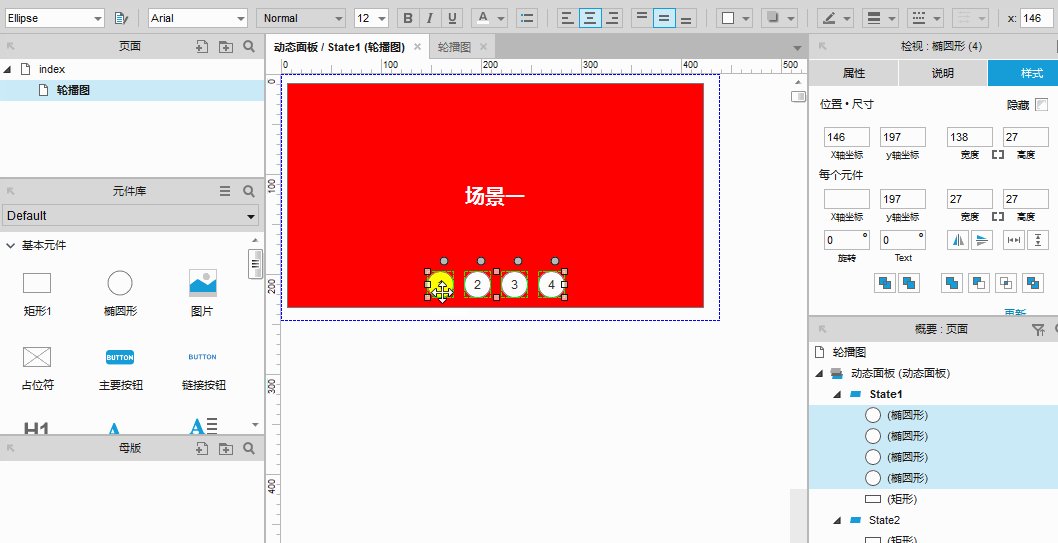
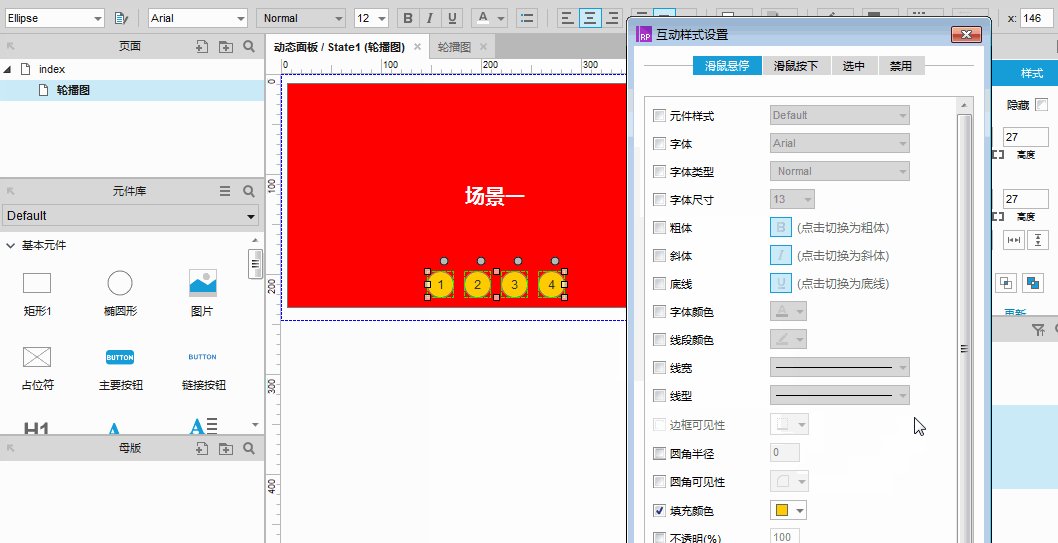
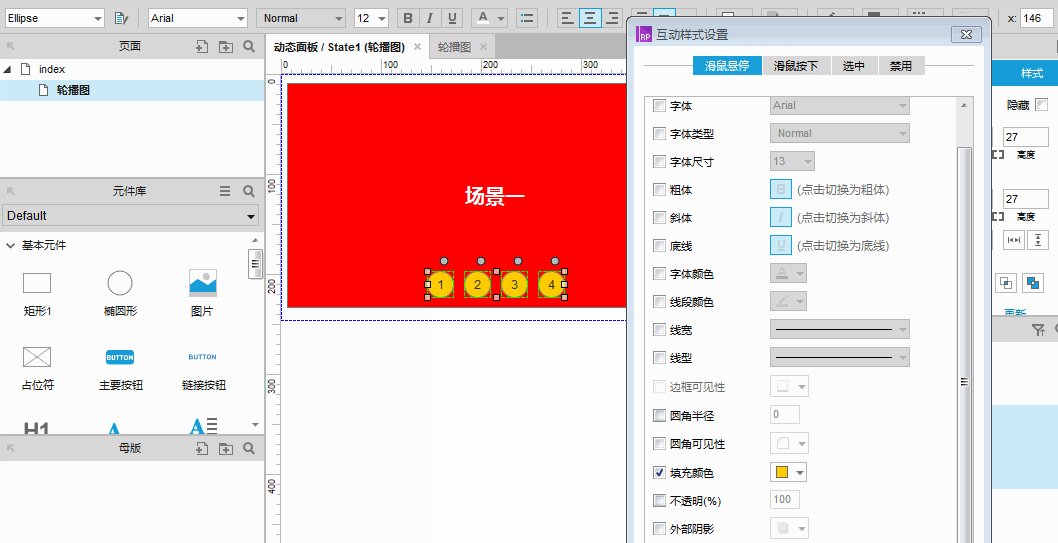
步骤5:再次进入场景1的页面编辑工作区,在页面上添加4个按钮,并为这4个按钮设置一下互动样式,让它们的效果更丰富,同时设置第一个按钮区别于其他三个按钮,让它与场景1有对应关系。

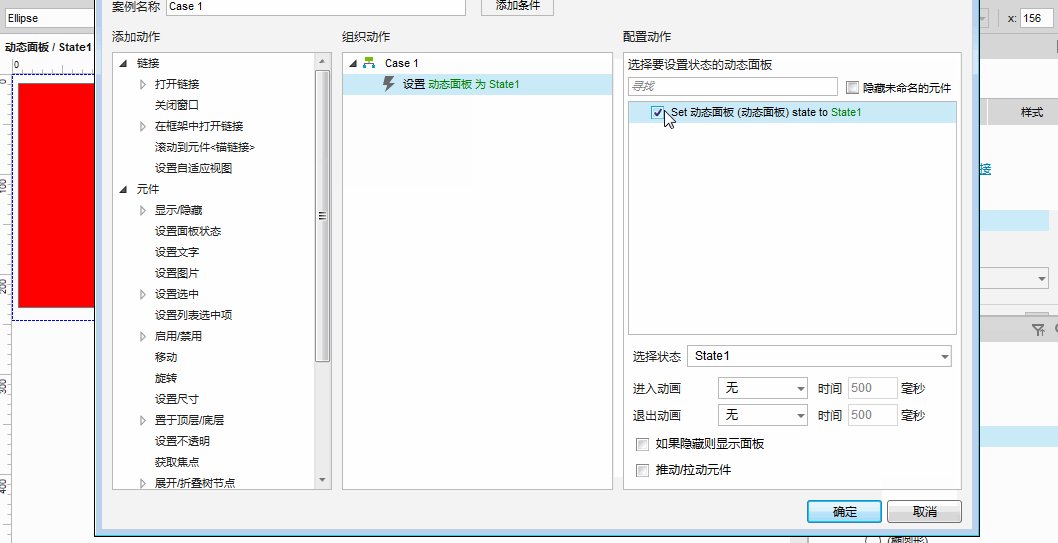
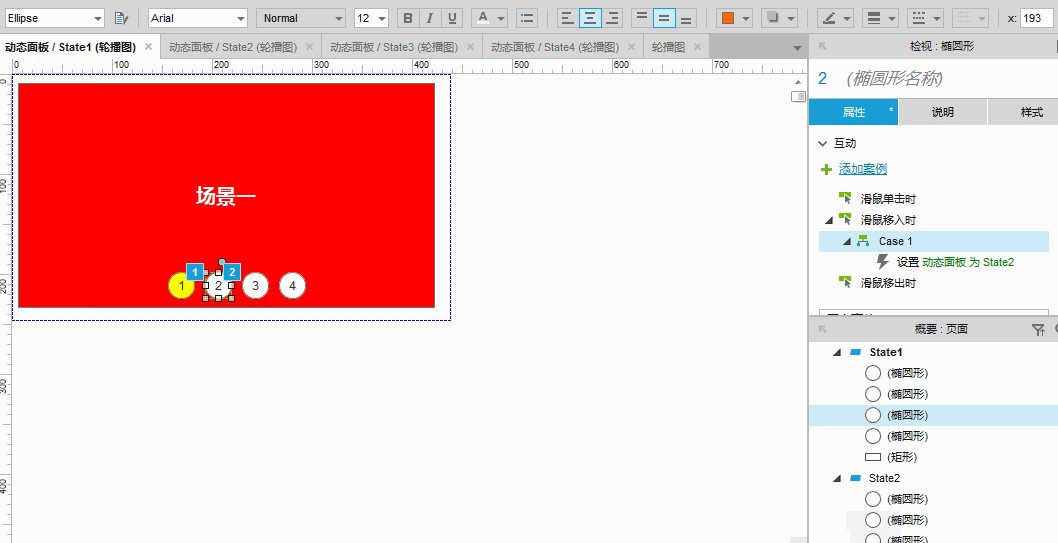
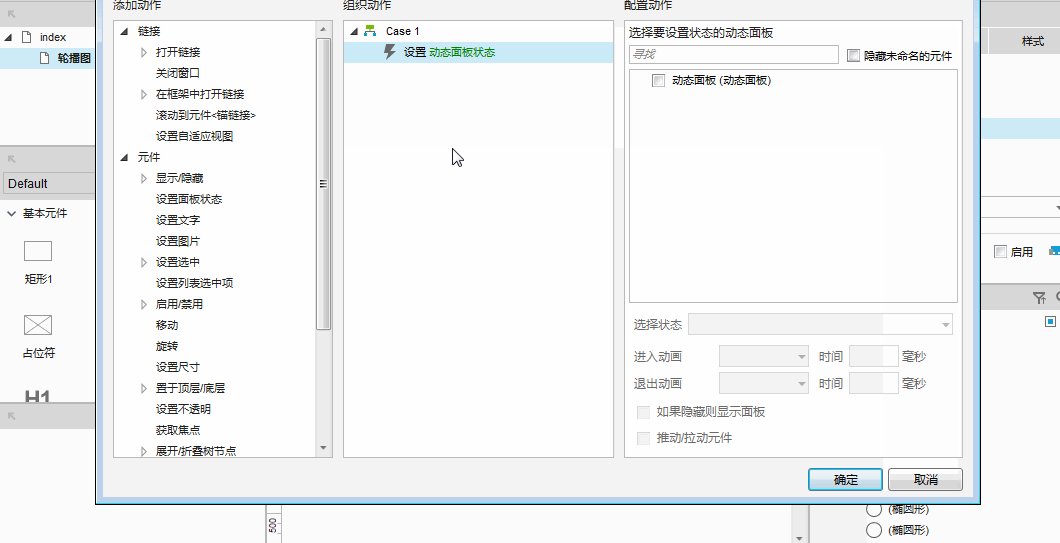
步骤6:设置这4个按钮的鼠标移入用例。按钮1显示场景1、按钮2显示场景2,按钮3显示场景3,按钮4显示场景4。

步骤7:全选这四个按钮,将按钮分别复杂到其他三个场景中。(系统是原位复制,即粘贴的位置与复制时的位置相同,这个功能非常好。)然后修改按钮的显示效果,让他与场景对应即可。

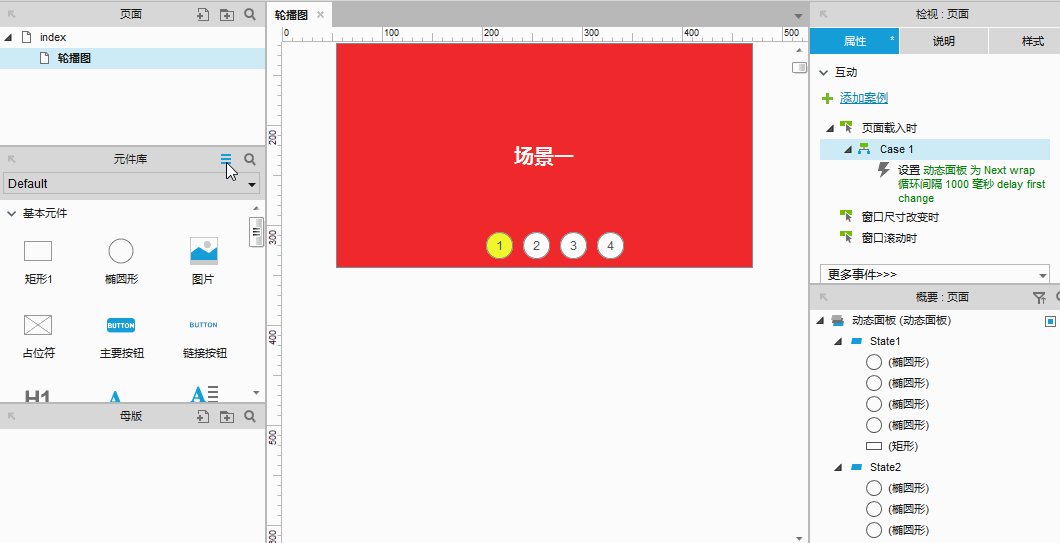
大功告成!演示如下:

内容扩展:
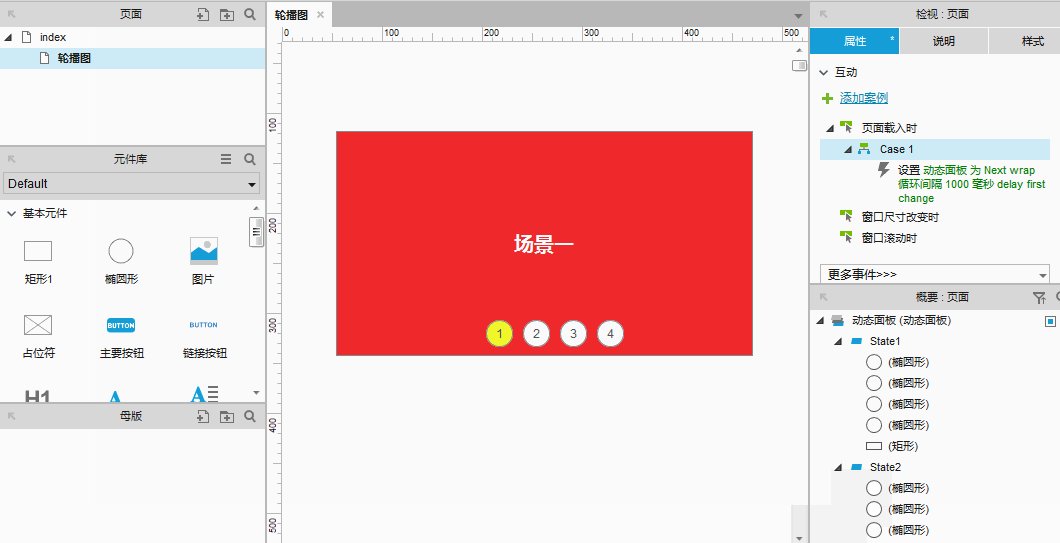
1、再在该动态面板所在的页面设置载入时自动轮播事件,则可实现自动播放的效果。

2、如果觉得这个功能比较常用,也比较满意,可将它存为元件库类型,然后载入到元件库中直接使用。
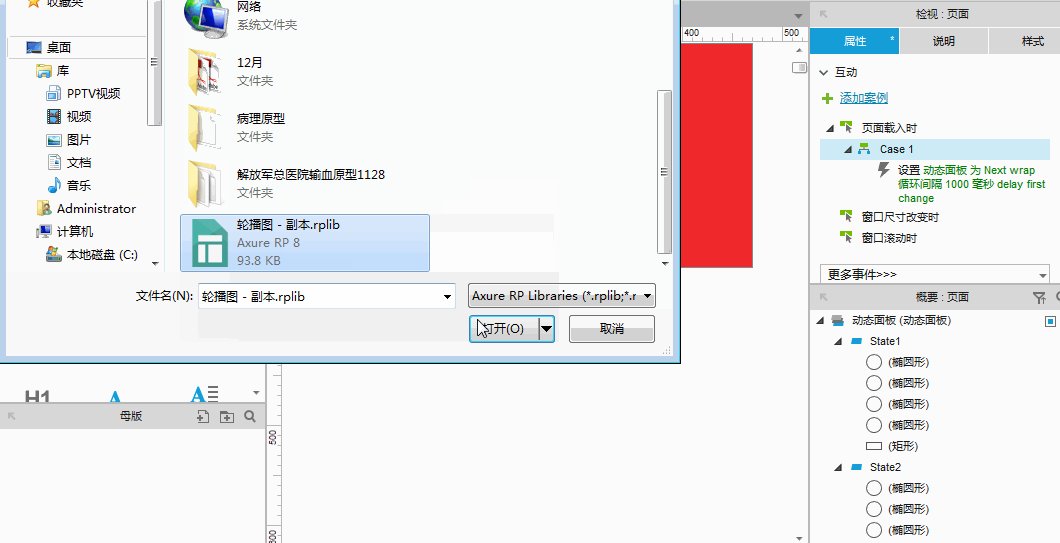
操作步骤如下:
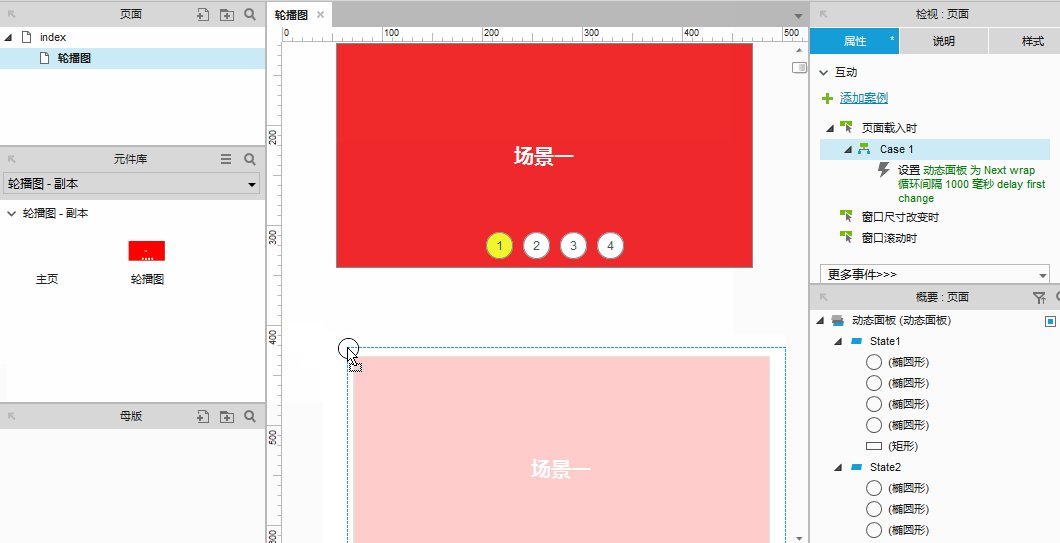
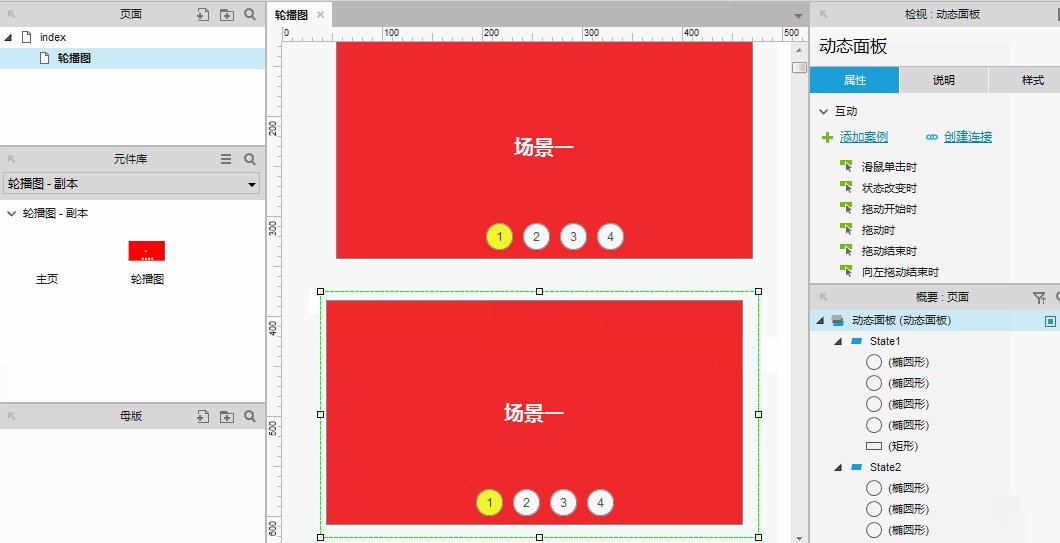
先保存工程文件为rb类型,然后将保存文件的后缀名rp改为rplib,即元件库类型。再通过元件库面板的载入工具将元件库载入到元件库面板中(当然也可将该文件拷贝到安装目录下的DefaultSettings\Libraries文件夹,则每次打开时都自动载入)。需要用到这个元件时直接拖到工作区即可。(写到这里,有没有想到如何自定义自己的元件库,或如何修改元件库,元件库用好了效率提高的不是一点点,这里都不多说。)

------------------------------------------
个人经验,不足之处请多多指点!!
Good Good Study Day Day Up