动态面板是Axure中一个非常强大的高级元件,用于实现多个状态的切换展示,同时也常用于充当Axure中的定时器。可以将其看成一个容器,可以容纳多种不同状态,通过各种交互触发其状态发生变化。
状态切换
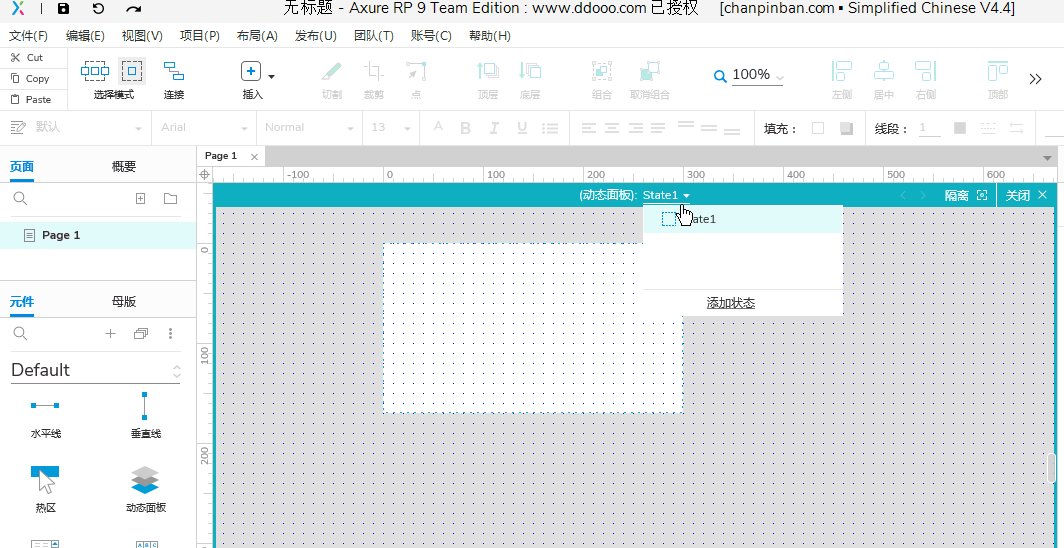
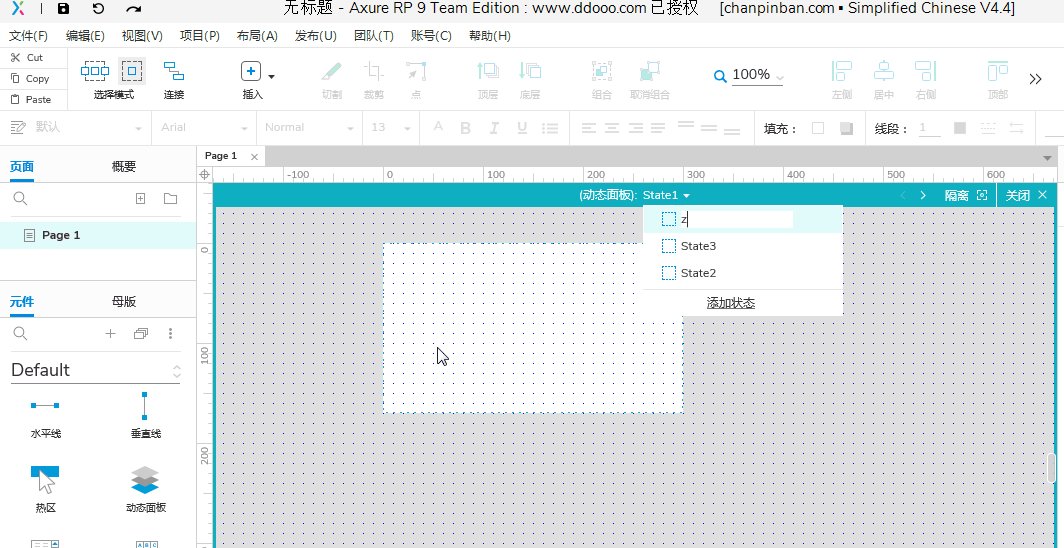
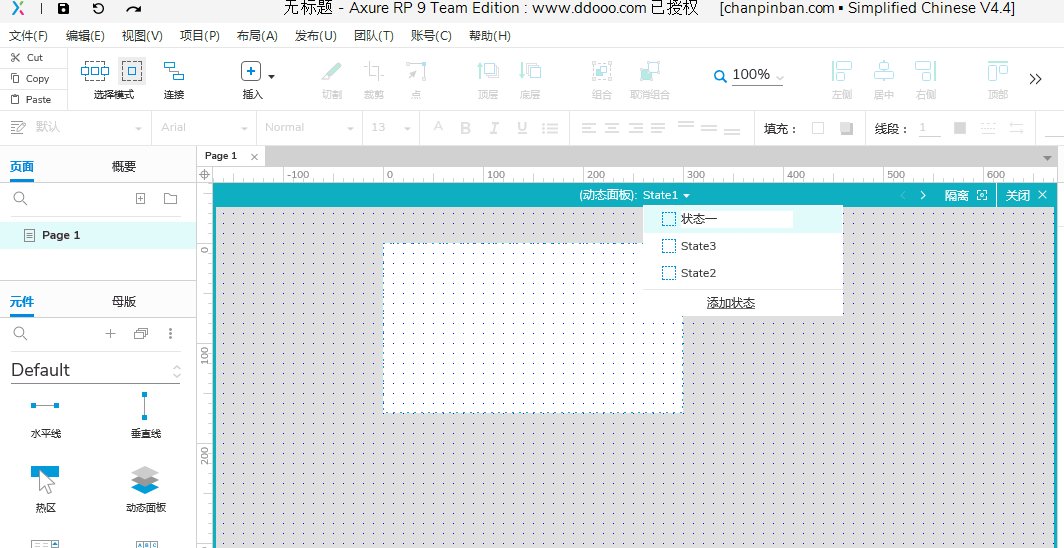
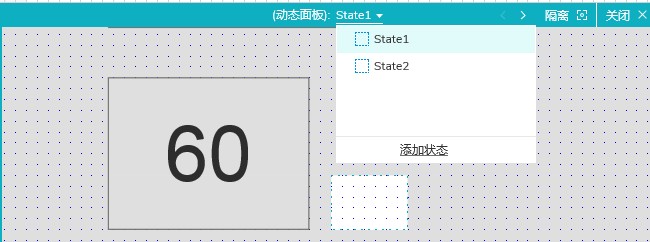
1、首先我们添加一个动态面板,双击以后可以进行编辑,可以添加多个状态,并自定义命名。可以在每个状态界面自行添加需要的元件,动态面板默认显示第一个状态。

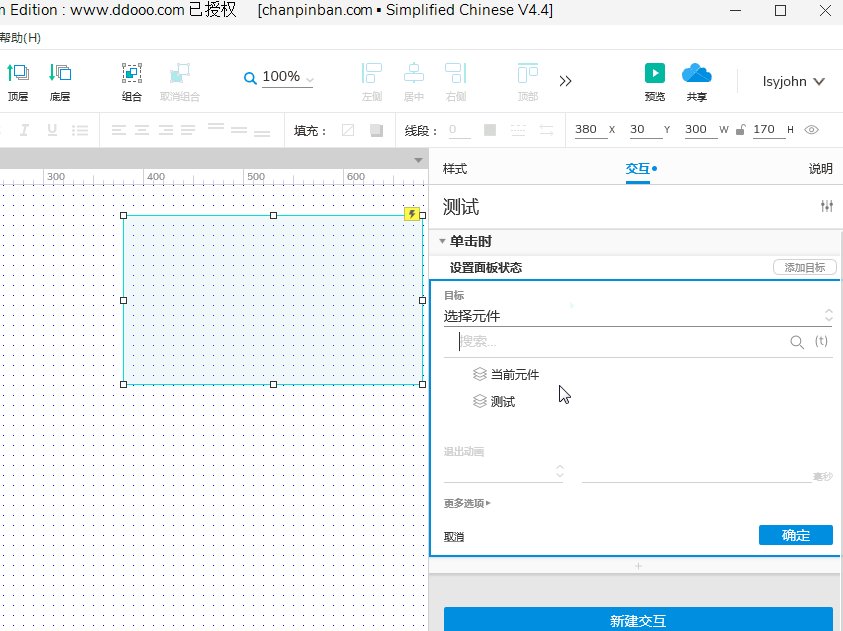
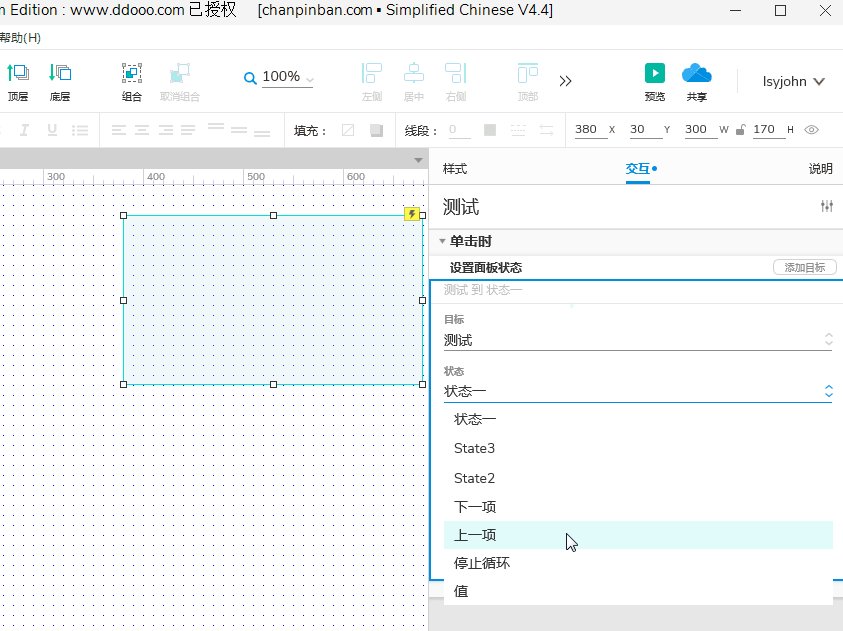
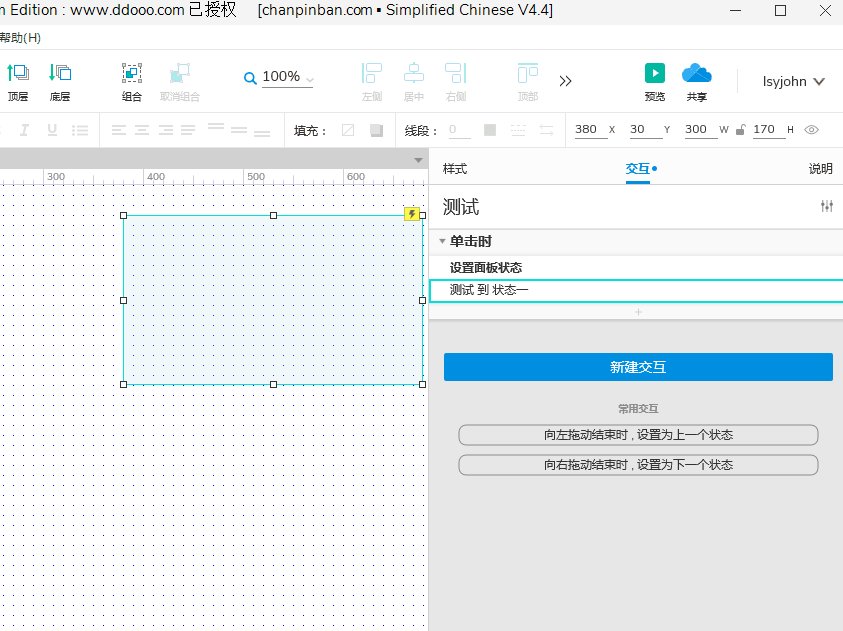
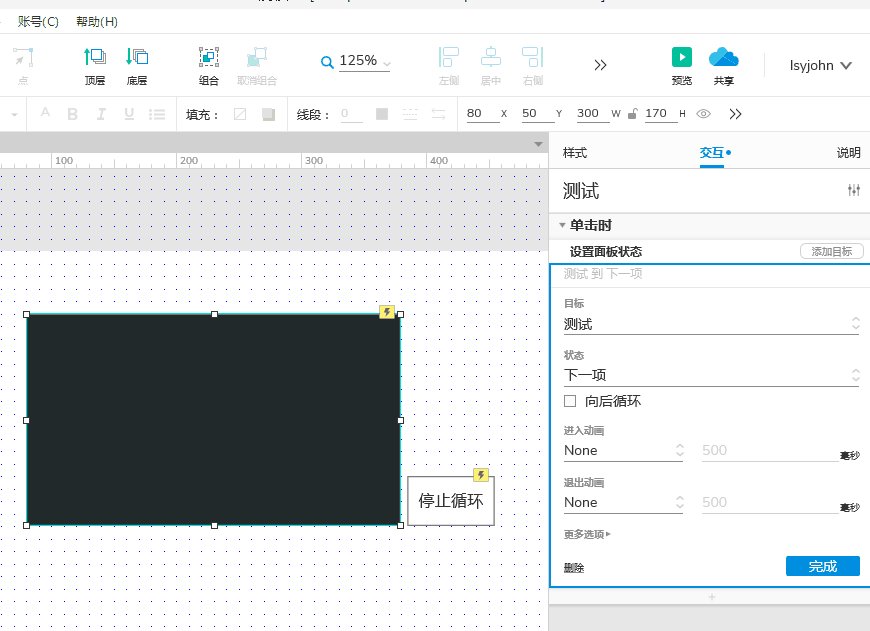
2、动态面板的状态可以通过"设置面板状态"这个元件动作来设置。可以为任意元件添加交互事件,选择元件动作为“设置面板状态”。从状态列表中可以看到所有的状态名、上一项、下一项、停止循环和值这几个选项。

1)直接选择状态名表示,在事件触发以后,将动态面板直接切换到该状态;
2)上一项、下一项表示在当前状态的基础上,切换到它的上一个状态或下一个状态,如果勾选”向前循环“或者”向后循环“选项,则可以进行循环切换,如果不勾选,则当切换到第一个或者最后一个状态时,将不能再切换;
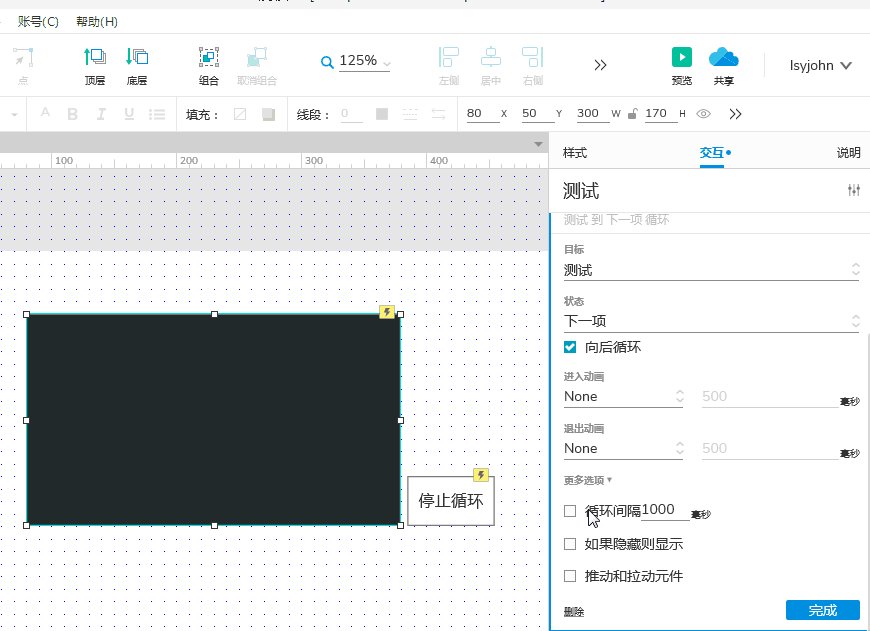
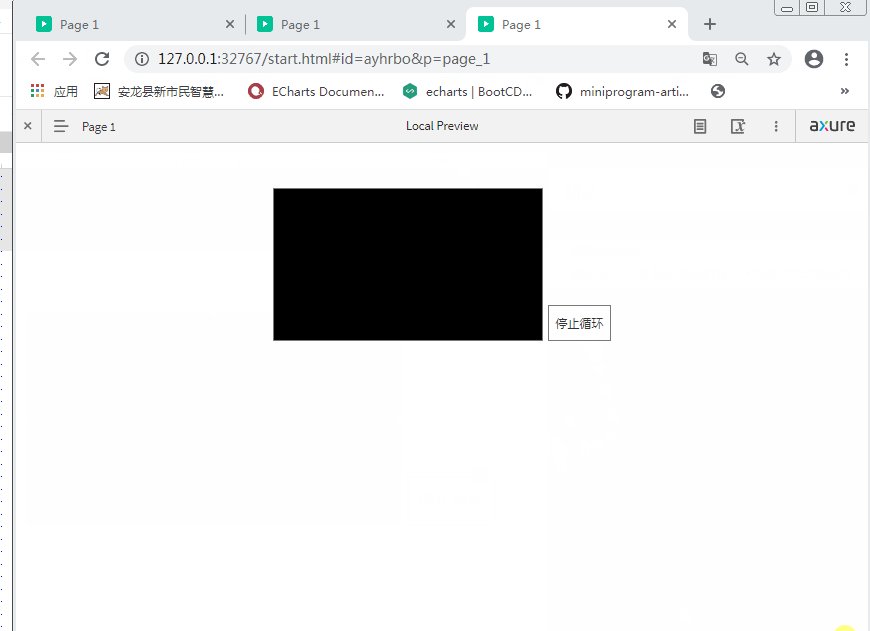
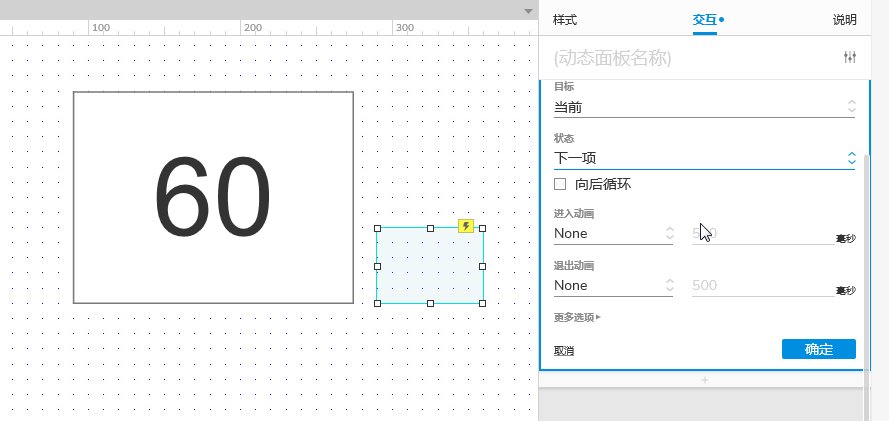
3)在勾选循环切换的时候,点击更多选项,可以看到一个设置循环间隔时间的选项,默认是1000ms,如果勾选了该选项,则在动作被触发以后,动态面板将进入自动切换状态,按设定的切换时间自动进行状态切换。顾名思义,停止循环,就是使动态面板停止自动切换,如下图所示。自动循环切换是动态面板作为定时器的基础。

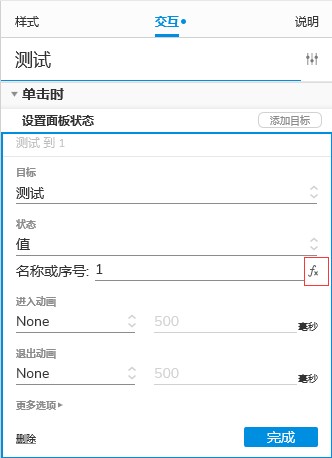
4)选择值的话,就是切换到制定序号的状态,序号从1开始。可以通过变量值或函数值进行设置,点击fx标签,就可以进入编辑界面。

3、可以为每个切换设置该状态的进入动画和退出动画。
定时器
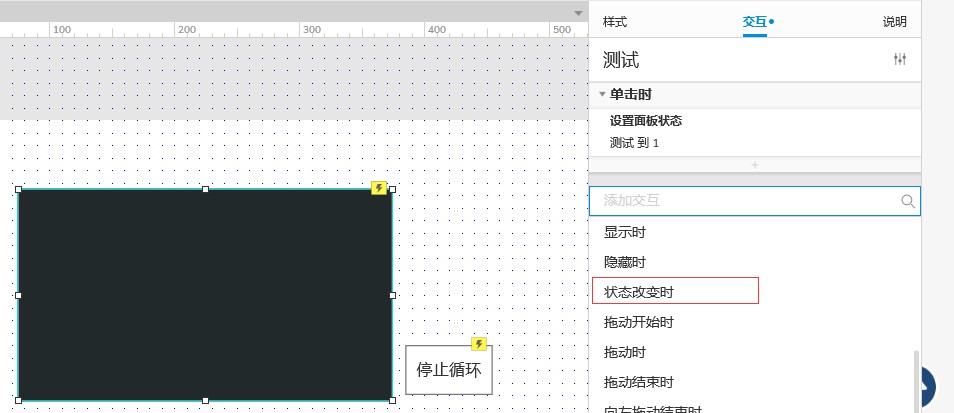
定时器,其实就是利用了前面提到的动态面板的自动循环切换功能,可以让动态面板按指定时间进行状态切换,而动态面板本身提供了一个交互事件”状态改变时“,通过这个事件,可以触发元件动作。也就是通过动态面板的自动循环切换功能,可以定时让指定元件进行指定动作。

下面我们做一个简单的秒表倒计时,加深理解。就是定时改变指定矩形框中的数字,让其每隔1秒自减1。

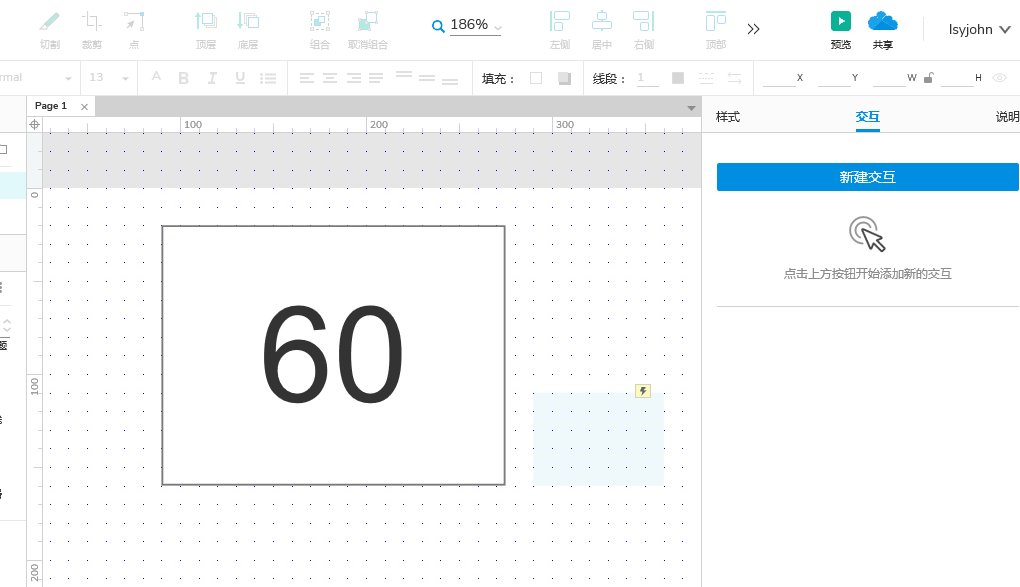
1、首先,拖入一个矩形框,添加文字;
2、拖入一个动态面板,增加一个状态,只需要两个状态即可完成定时切换的功能;

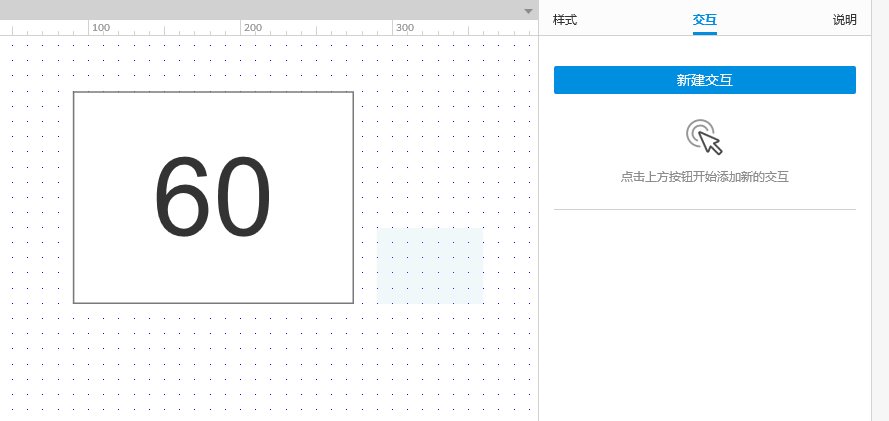
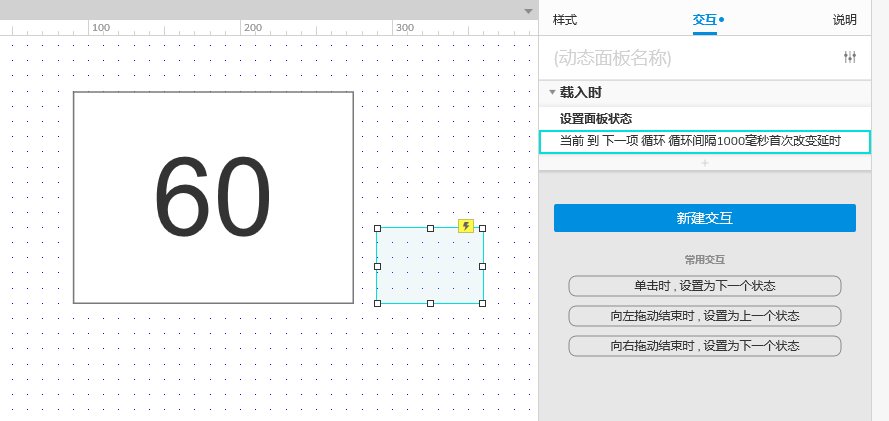
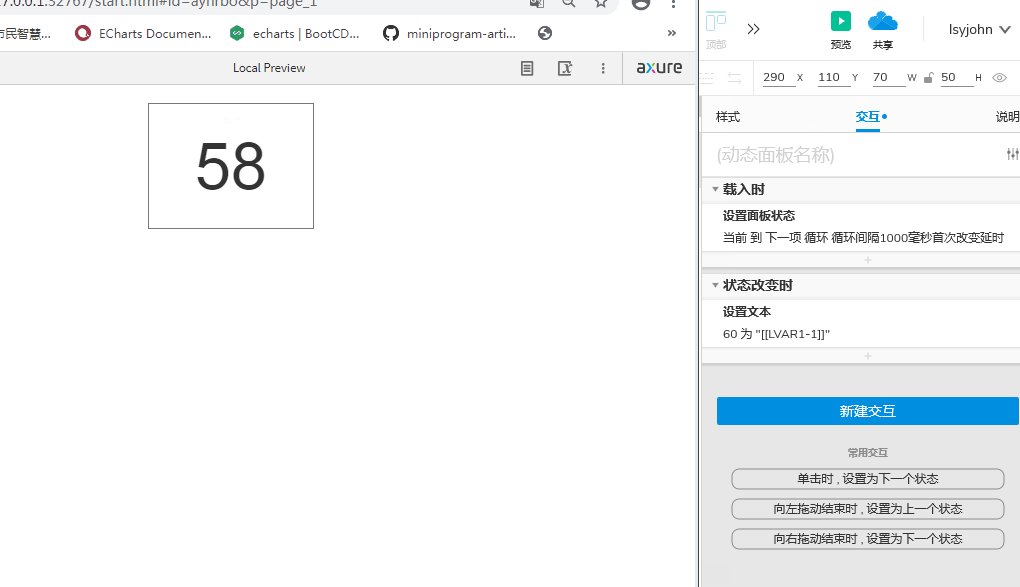
3、先为动态面板添加自动循环切换功能,我们在载入时执行这个操作;

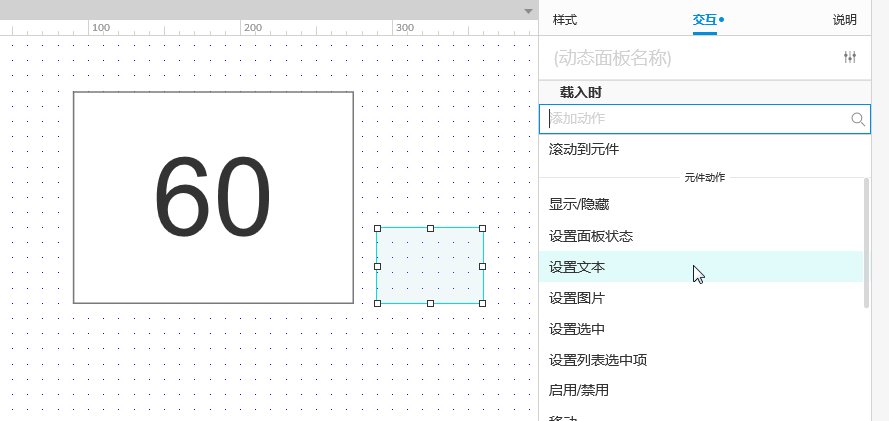
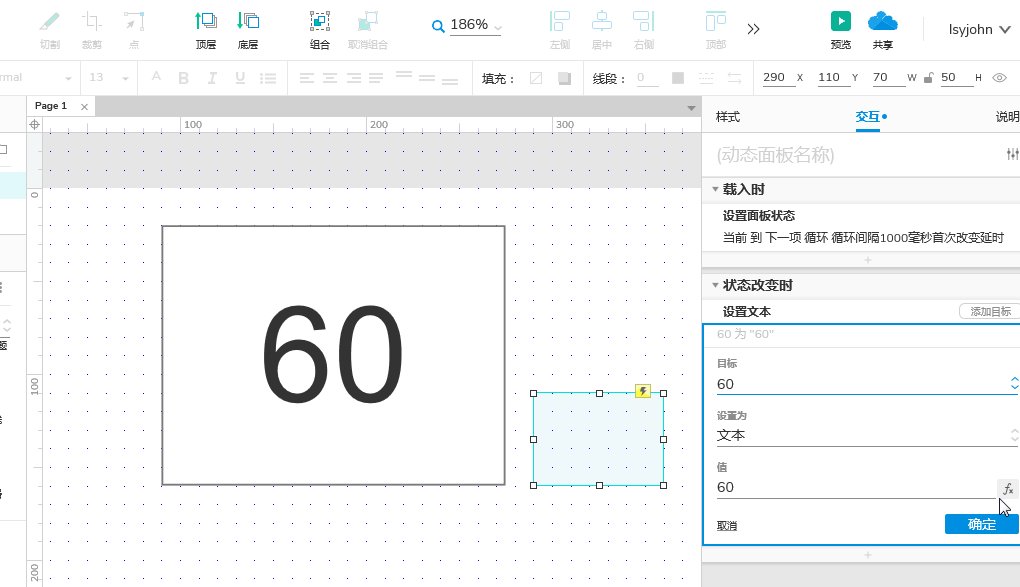
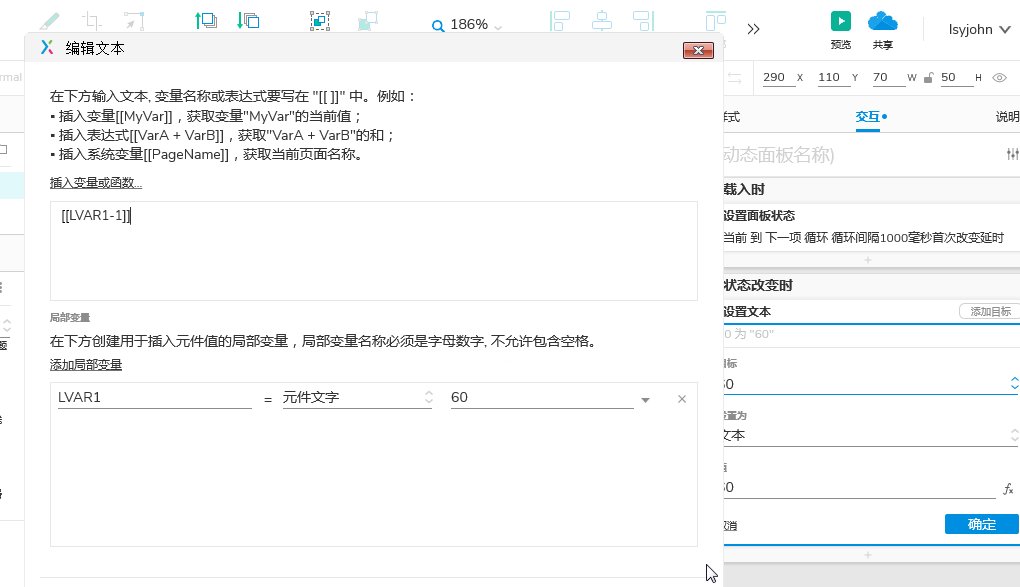
4、在动态面板状态发生改变时去触发矩形框的数字发生改变,所以还要为动态面板增加一个”状态改变时“的交互,元件动作为”设置文本“,目标为矩形框。要将矩形框中的数字自减1,我们需要一个局部变量,让它等于当前矩形框中的值,然后再减1即可,具体见下面的动图。

附件中是上面演示的文件。
https://www.axureshop.com/shop/24308中有一些综合实战案例,欢迎大家下载交流学习。