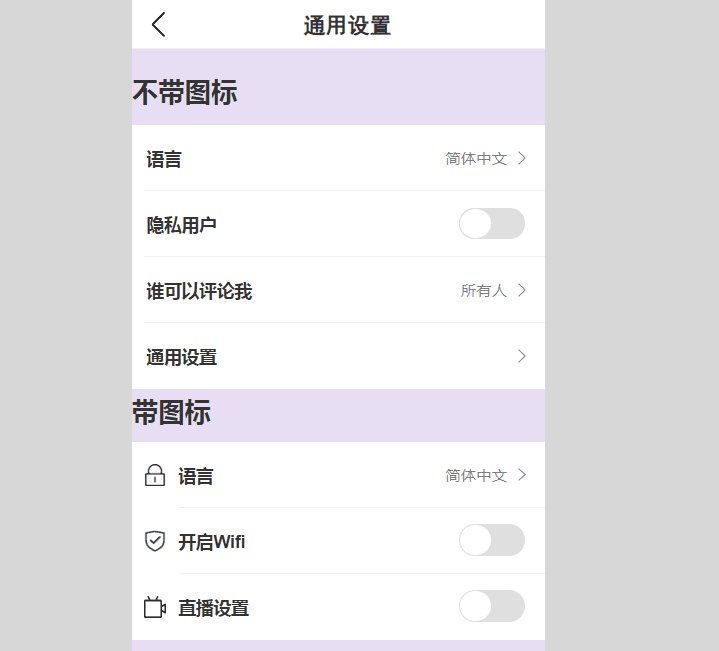
中继器是Axure中的一个高级元件,可以当做Axure中的小型数据库使用,用于实现一些增删查改的效果,同时可用于一些具有相同元件组合的组件的快速生成,比如APP中的设置,如下图所示。下面我们介绍一下怎么用中继器实现。

中继器基础知识
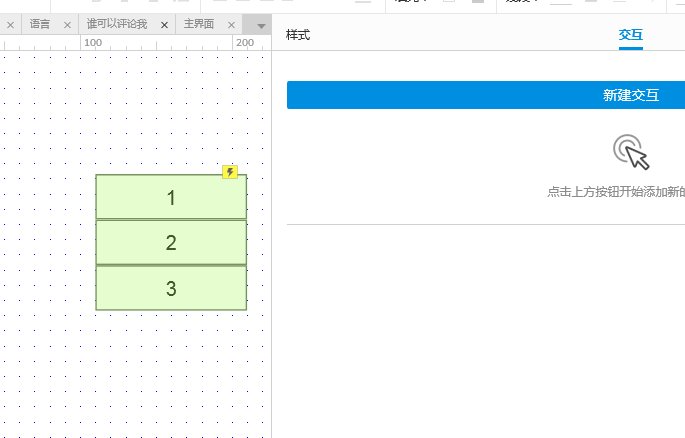
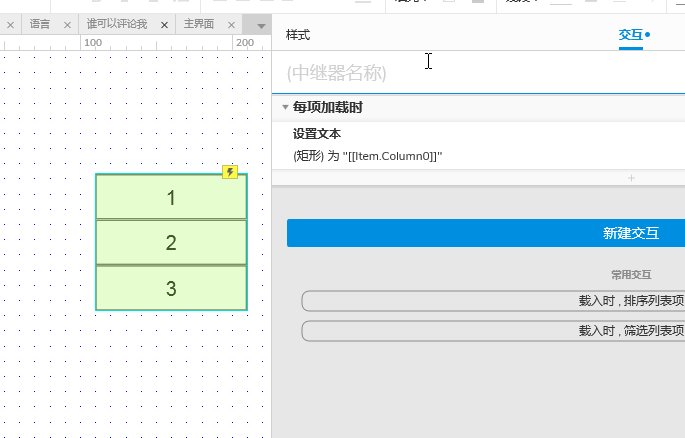
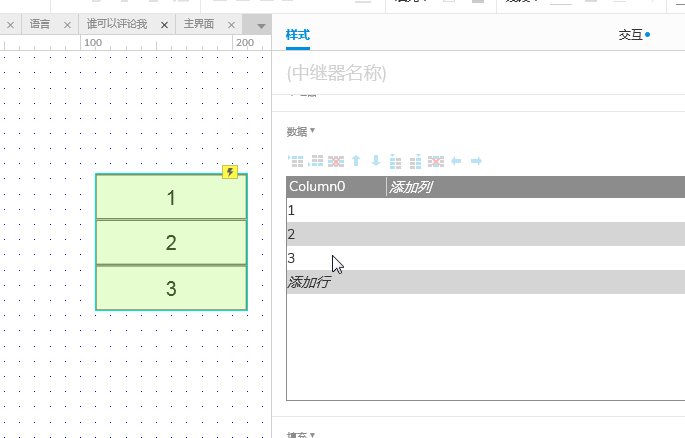
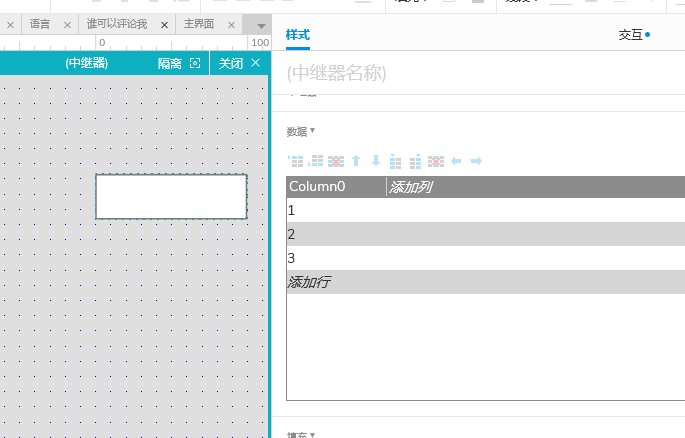
我们先介绍一下中继器的基础知识,拖入一个中继器,可以看到显示的是纵排的三个矩形框,框中内容分为为1,2,3,交互中有一个事件每项加载时,元件动作是设置矩形框的文本为Item.Column0,点击样式,可以看到有一个数据表格,默认只有一列Column0,列中数据为1,2,3。双击中继器,可以看到其中只有一个矩形框。
从中不难看出以下几点:
1)双击进入中继器后,添加的各种元件相当于中继器本身的模板,后面会按这个模板进行渲染;
2)模板渲染多少次是由样式中数据表的行数决定的,比如默认只有三行数据,就只生成了三个矩形框;
3)样式表中的每一行数据就是每次渲染时可以传入模板中的数据,数据传入需要通过中继器的“每项加载时”这个事件进行触发设置,比如比如默认的是把Column0这列的数据传给了矩形框。通过增加列,可以增加每次渲染时可以使用的数据,列名可以自定义(英文字符)。
最后,数据表中的数据除了字符串外,通过右键还可以引入图片或则页面,这个功能非常强大,下面我们将要用到。

有了上面的基础,我们就可以开始制作了。首先我们要确定一下我们的模板组成,对于不带图表的,应该要包含一下元件:
1)一个矩形框,用于规定模板的边界大小,同时用于装载选项的名字,边框不显示,元件命名为”选项名“,注意设置文字的左边距;
2)一个swich切换开关;
3)一个标签,用于存放右侧的提示文字,命名为”提示文字“,注意选择右对齐;
4)一个“>"符号;
5)一根直线,放于底边,作为每行的分隔线,命名为”分隔线“。
如下图所示,把这几个元素组合好。

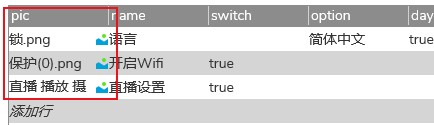
在数据表中输入下面的内容,一共四行数据,表示我们要生成四个选项。
name表示选项名;
switch为标志位,如果需要使用开关按钮就填入true,否则不填,为true时后面都不用填;
option是选项右侧的文字,如果不需要则不填;
dayufu为标志位,需要显示大于符号时填true,与switch不能同时设置;
pageUrl用于引用页面,对于设置了大于符号的项,一般都要跳转页面,直接引用该页面即可。

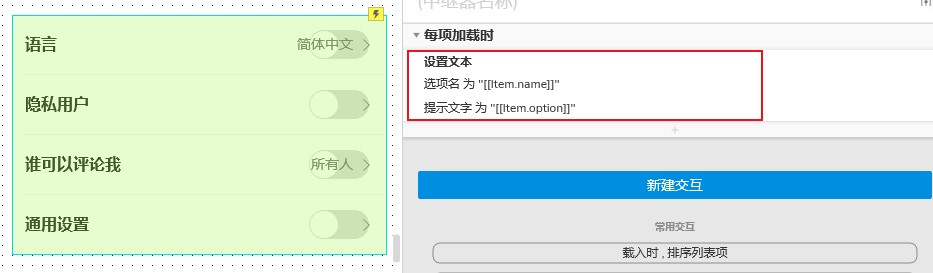
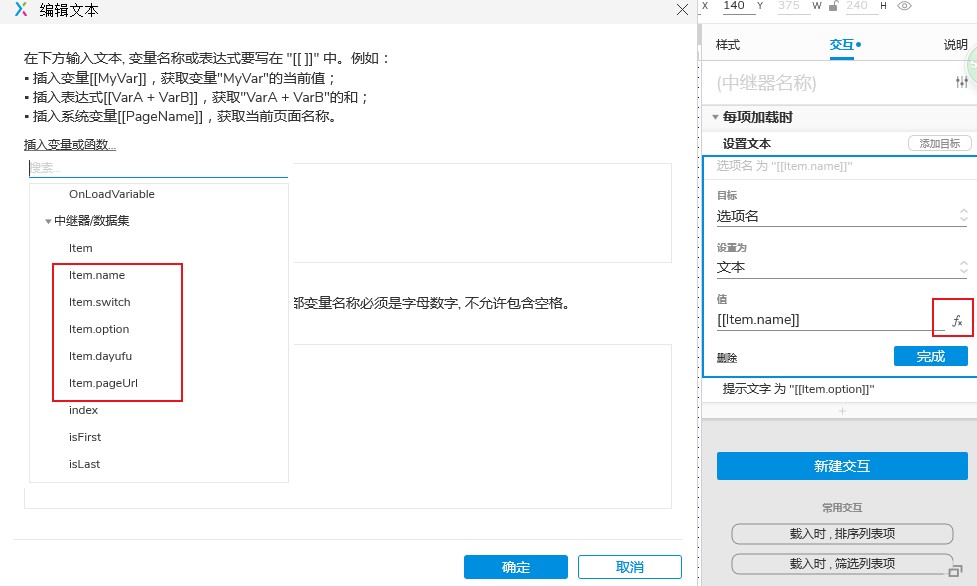
数据和模板都设置好了,下面要控制每一项渲染时的数据传入,首先先设置文字类的数据,主要有两个:
1)把模板中的选项名设置为Item.name;
2)把提示文字设置为Item.option。
通过fx中插入变量,Item表示中继器本身。


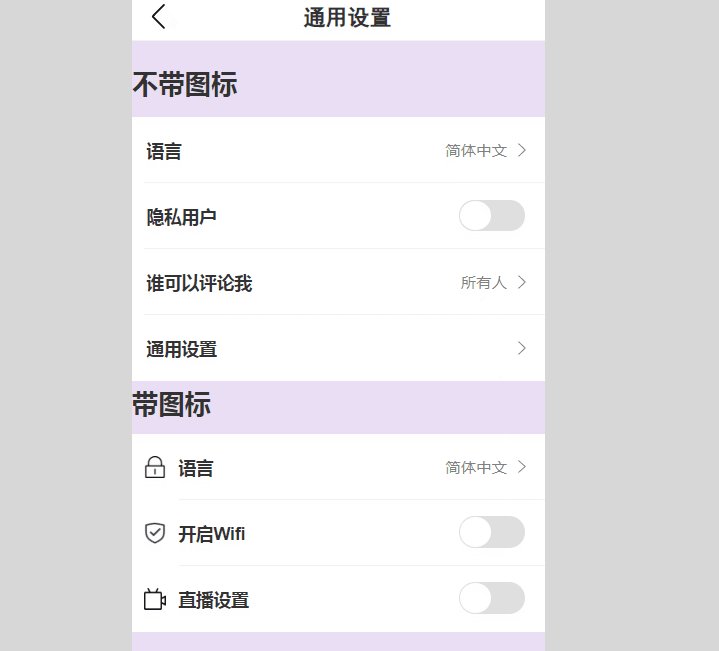
这样设置以后,显示如下:

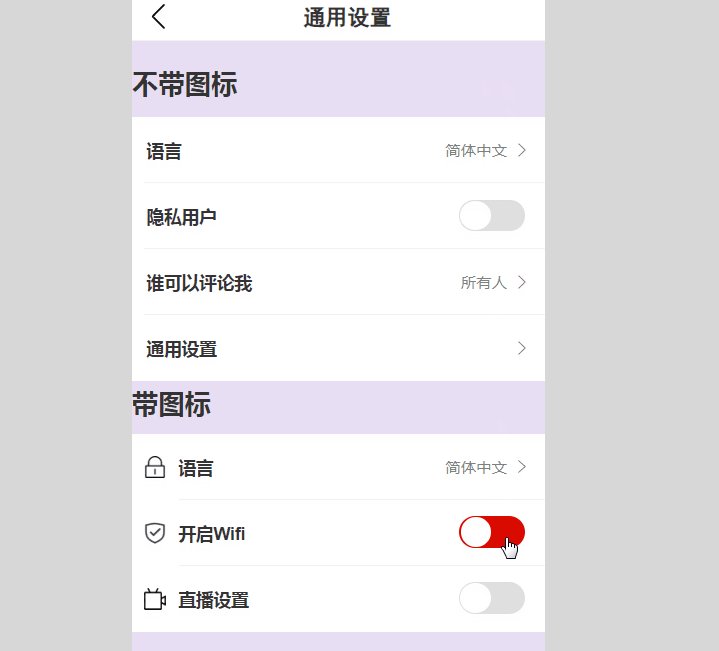
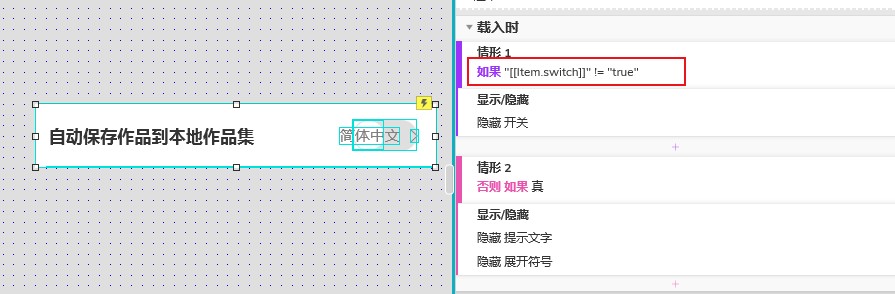
接下来就是控制显示switch开关还是显示”>“符号,这个可以为模板添加载入事件,在载入时判断改行的数据switch是否为true,不为true时将其隐藏,否则将”提示文字“和”>"符号隐藏:

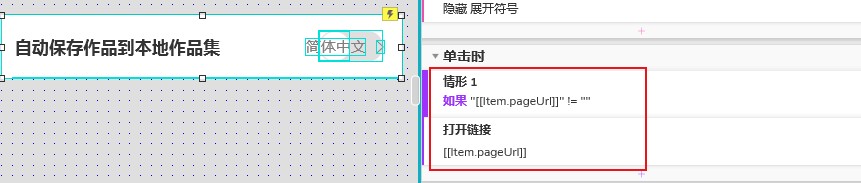
最后为模板添加一个单击事件,当pageUrl不为空时,执行打开链接的操作。

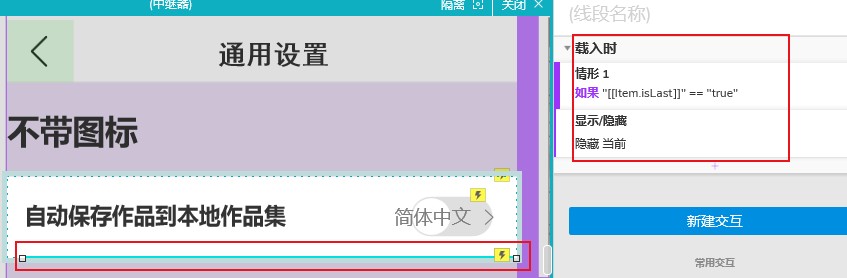
最后,最后一项一般是没有分隔线的,这个可以用到中继器中的一个变量isLast,就是当前项是不是中继器中的最后一项,是的话,这个值是true。因此我们可以单独为下划线加入一个载入时的事件(放在模板组合上也可以),这样最后一项的分隔线就不显示了。

带图标的
下面在以上的基础上再实现一个带图标的,有了以上基础,其实就比较简单了,就是在模板里面添加一个图片元件。

在数据表中增加一列pic,右键从本地引入图标(推荐从阿里巴巴矢量图标库下载png图片)

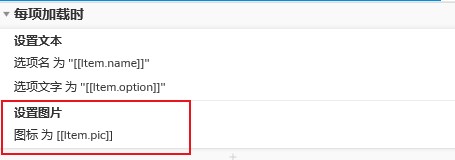
然后在“每项加载时”增加一个设置图片的元件动作即可。由于有些png图片的空白边距过大,可能导致显示的图标大小不一,所以可以先把图标自己编辑一下。

最后,中继器自身还有一些变量如
index: 当前行的序号;
isFirst: 是不是第一行;
isEven: 是否是偶数行;
isOdd: 是否是奇数行;
isMarked: 是否是标记行
等等,可以用于很多判断和筛选。