在尝试制作相机的高仿原型时看到了一个效果,如下所示,点击图标可以显示隐藏的选项,并进行切换,持续点击的话,选项不消失,停止点击后一段时间,选项自动消失。

一开始的思路就是一个动态面板设置两个选项,然后隐藏,点击图标时显示面板,并切换状态,然后等待一段时间,让面板自己隐藏。但这样实现的效果如下:

可以看到,每次点击并不能更新动态面板的隐藏时间,所以在下一次点击的时候,面板仍然会直接进入隐藏状态,造成显示混乱。因此应该设计一个定时器,在点击图标的时候启动定时器,定时结束后设置面板隐藏,持续点击时,应该先终止当前的定时器,然后再重新设置一个定时器,这样就可以保证持续点击时面板不消失,并且只有一个定时器起作用,不会造成混乱。具体如下:
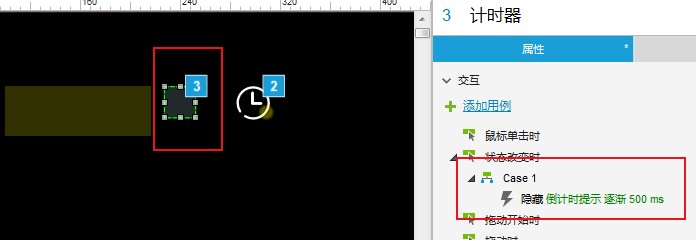
1)再拖入一个动态面板,设置两个空状态,作为定时,先为定时器设置一个事件”状态改变时“,元件动作为在500ms内逐渐隐藏提示面板;

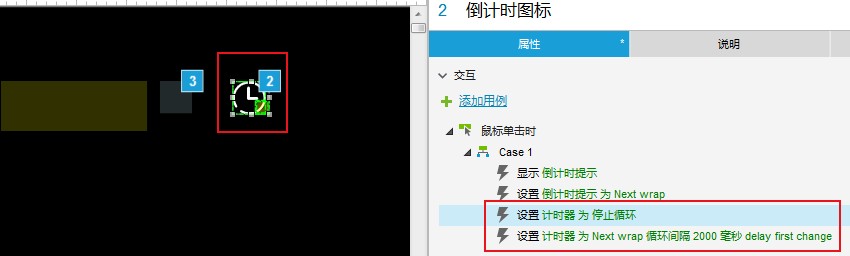
2)为图标增加两个动作,先将定时器的状态设置为停止循环,然后设置循环切换,间隔为2000ms。

这样就可以实现最开始的图示效果了。
关于动态面板的使用和定时器的设置,可以参见文章