
产品导航Axure源文件下载:
1.关注微信公众号“世界是棵树”回复【产品导航网】,就可以获取下载链接
2.加入产品导航QQ交流群(491931182),在群文件中即可下载原型源文件
相关阅读
新出的Axure做的个人博客模板《我的世界》,可以用来建自己的个人网站:
PMYES站内地址:https://www.axurechina.com/thread-35849.htm
前言
Axure 是产品经理们耳熟能详的原型工具,用来画原型写文档,实在不要太方便;但是大部分人不知道Axure更为强大的一面...
Axure在日常分享时,可以导出html文件包,别人可以直接打开html文件预览原型,那么其实Axure导出的html文件包是可以放在Web服务器上的,这样,Axure可以做一件十分炫酷的事,用Axure可以创建十分自由的静态网站
Axure静态网站相对hexo静态博客类软件来说更灵活,静态博客的确可以方便的发文章,但是页面内容布局都被固定,类似于个人网站,企业官网,产品官网,活动页等可以个性化设计且仅需要静态网页的网站是无法使用hexo这类静态博客程序实现的,何况Axure是产品和设计师们吃饭的工具,入手门槛要比静态博客软件低得多
同时与建站工具相比,Axure 网站有免费的托管平台,不需要购买服务器,没有年费,如果对域名有要求,买个域名一年也就几十块钱,如果对域名没要求,那么就是完全的零费用
Axure可以完成网站设计到部署,对,你没看错,直接设计好,然后部署,跳过了开发环节,让我们产品经理、设计师,无需代码编程,即可实现网站从设计到部署上线,我们可以自己搞定纯静态类企业官网,产品官网,最重要的是我们可以非常自由的设计自己的个人网站,无论是在职场亦或是在行业里,可以算是一张个人名片了。
案例展示
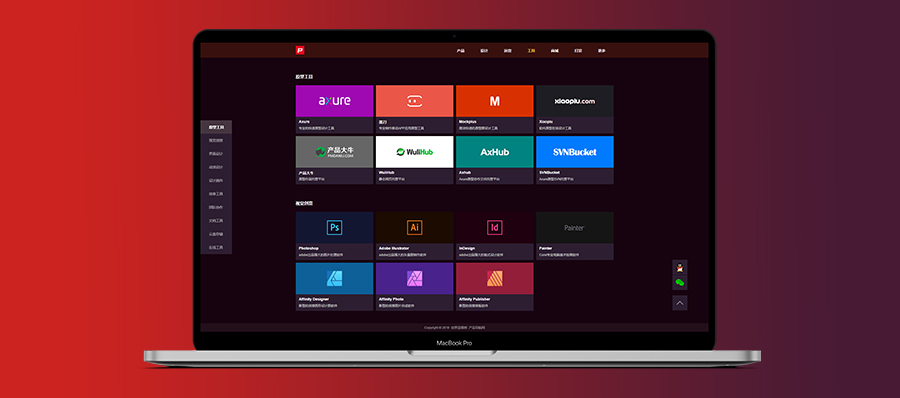
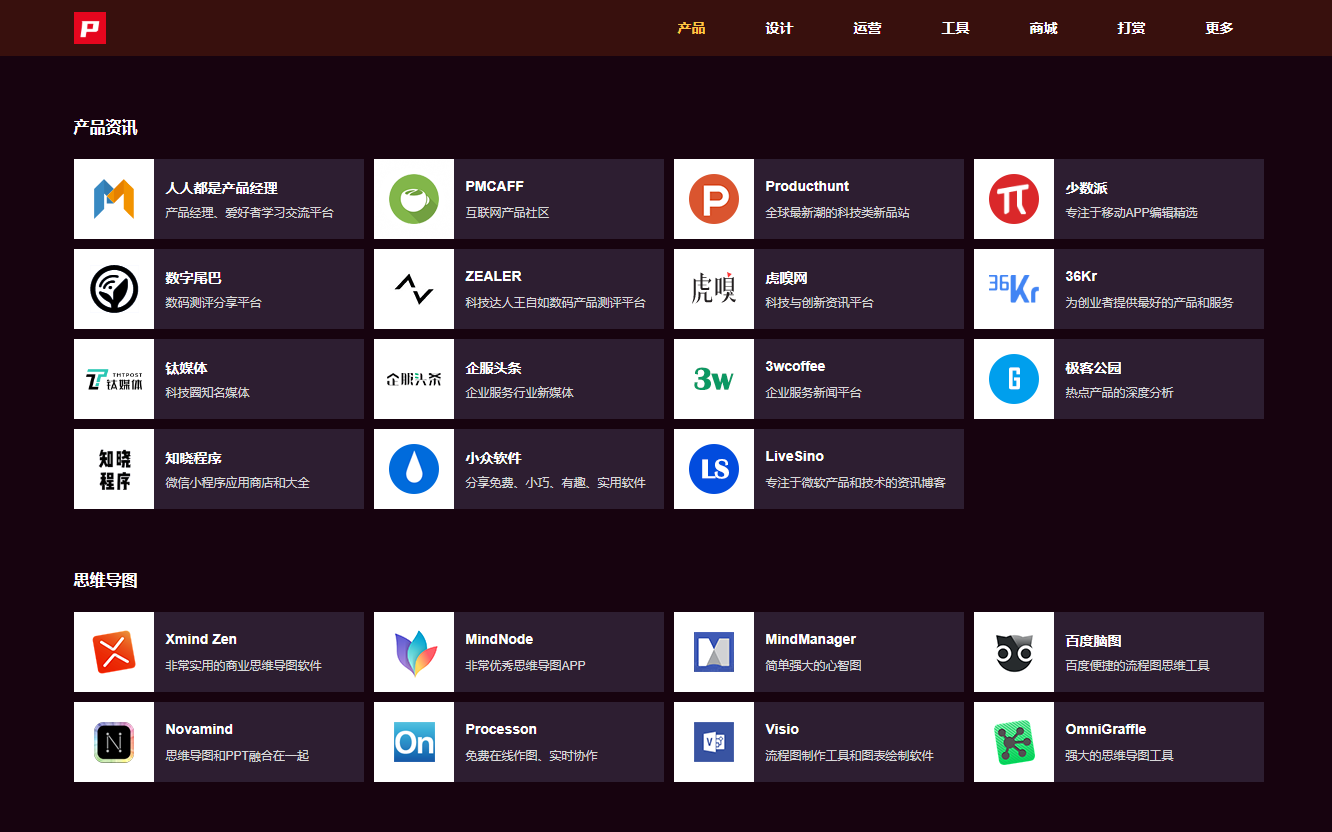
话不多说,先看我目前完成的一个产品导航网站的案例,主要是互联网行业比较优质的网站推荐

视频教程
哔哩哔哩地址:https://www.bilibili.com/video/BV1G5411s7ko/

Axure 制作网站知识点
主要考虑到有些小伙伴对Axure一些功能点不是很熟悉,所以在此对本原型中用到的Axure功能做个简单介绍,方便小伙伴们修改产品导航原型内容
当然,以下的教程需要小伙伴对Axure有基础的使用,至少对Axure是熟悉的,如果是零基础新手,那么建议可以先看下面内容,如果看不懂,可以先学习下Axure,一般也就一周时间就学会了
产品导航的原型是使用Axure RP 8 制作的,为什么选择8不选9呢,是因为目前有些功能9还没有,特别是手机适配倍数放大的功能,9是没有的,导致手机屏幕适配效果不是很理想,所以大家要做手机屏幕适配,建议选择RP 8会更合适一点
以下仅讲重要的设置要点,如果想观看更细节的设置,可以观看文章顶部的视频教程
网址内容(中继器)
中继器类似于数据库的概念,可以重复中继器的内容,但是数据可以使用不同的内容

修改中继器内容
在画布中双击中继器元件,可进入中继器里,对中继器内容进行编辑

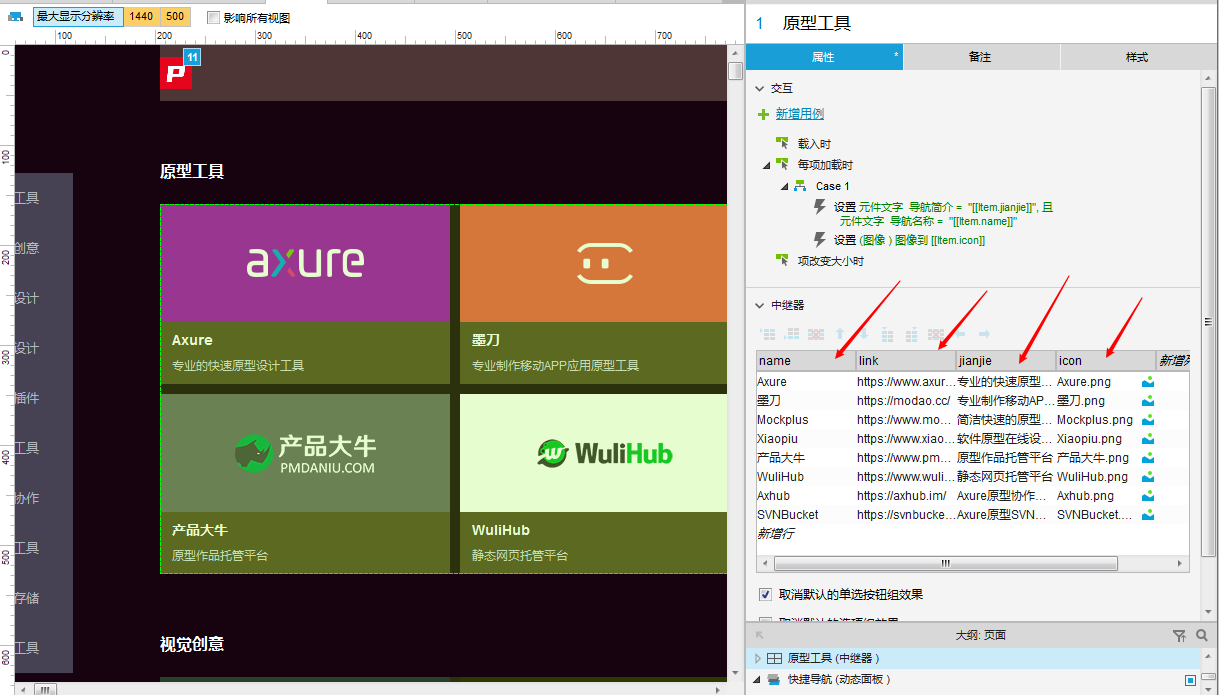
中继器数据内容
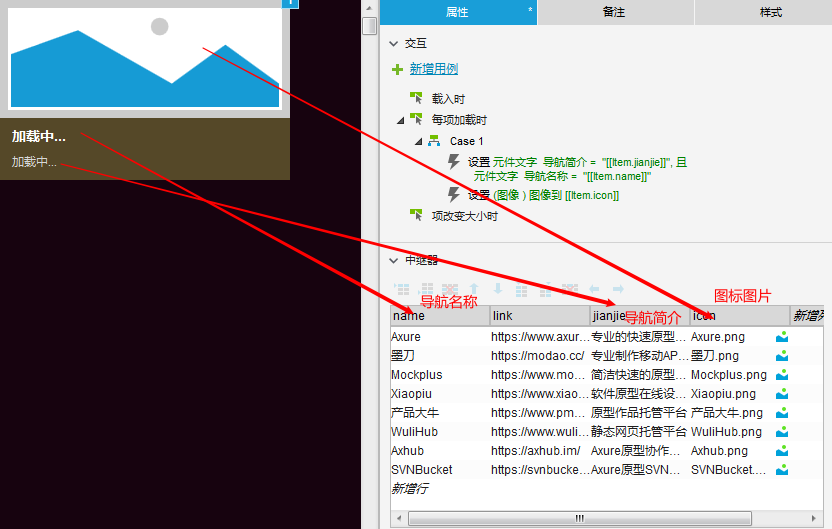
数据表格中的内容与画布中中继器的元件内容需要一一对应,类似数据库的字段,我这里设置了网站名称(name)、网址链接(link)、简介(jianjie)、图标(icon)字段,数据与画布内容元件通过交互设置“每项加载时”配置对应关系

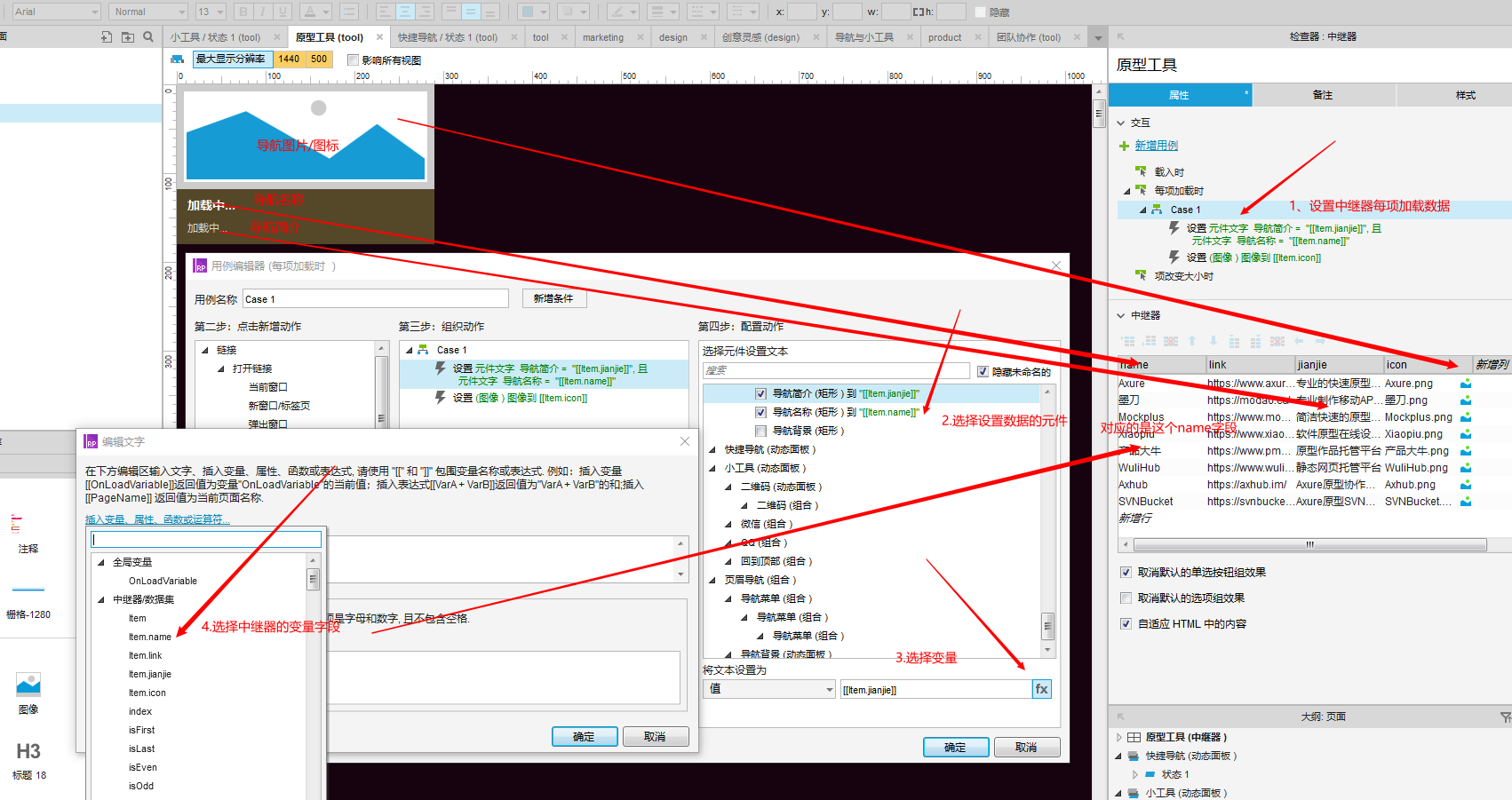
交互设置
我们这里有2组文字,1组图像,所以在“每项加载时”我们设置了一组文字数据来源,一组图标数据来源,这个配置是为了在网页加载时,显示图标、网址名称、网址简介内容
设置文本值或图片值时,先选中对应元件,
然后点击"fx"图标,
然后点击界面中的"插入变量、属性、函数或运算符...",找到"中继器/数据集"下面的Item开头后面的对应字段,比如name,则是Item.name,然后点击确定,
此时就将网址名称对应到了数据表格的name字段,网页加载时,网址名称就会显示name字段对应的内容

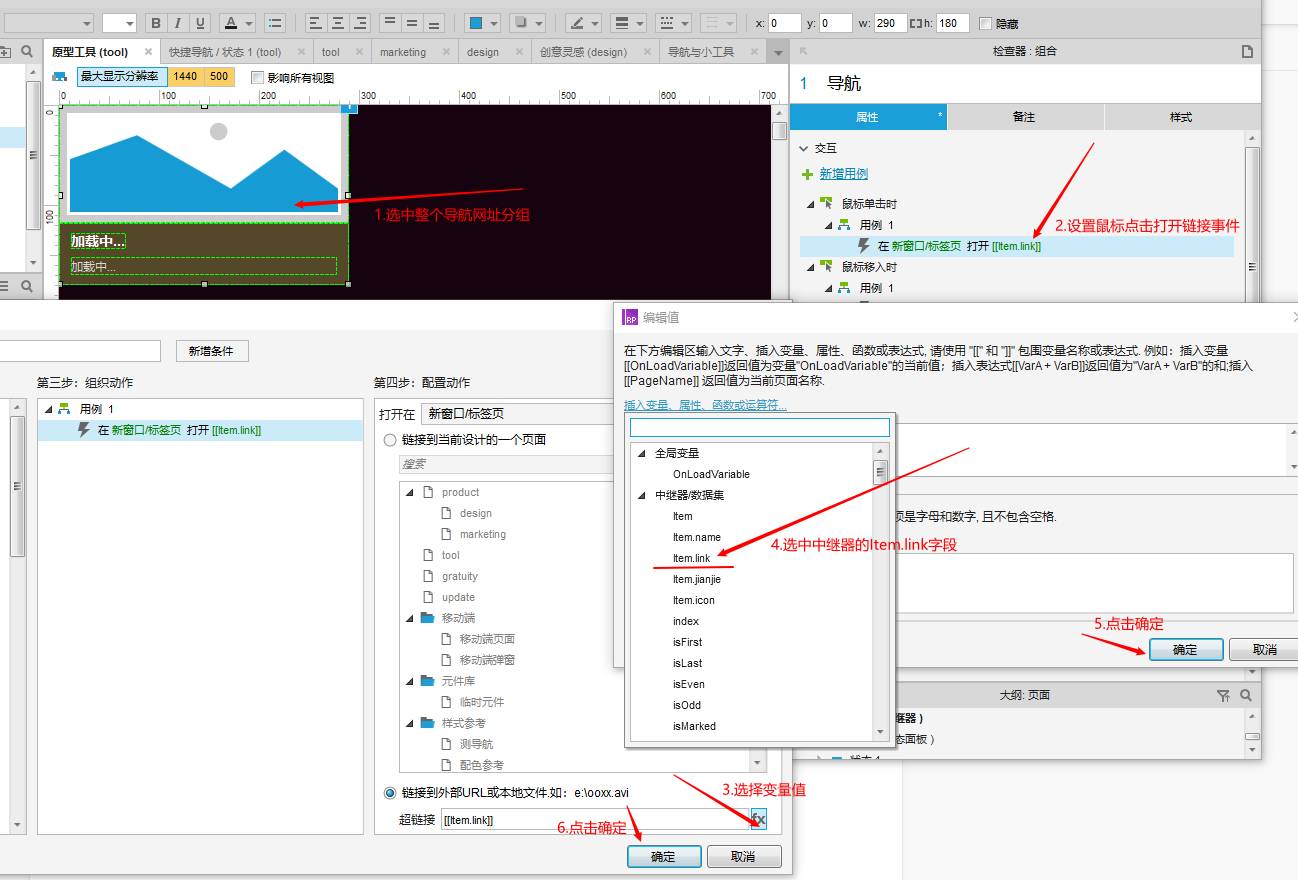
设置超链接
设置超链接需要先进入中继器,我这里是设置的整块内容都可以点击跳转,所以我把整块建了分组,然后在分组上创建超链接,设置超链接依然是找到中继器对应的link字段,这样就会链接到中继器link字段下的地址

修改网址
如果你需要替换网址内容,或者修改网址的呈现方式,可以修改如图这部分数据内容,网址展示是按照表格的从上到下顺序依次展示的

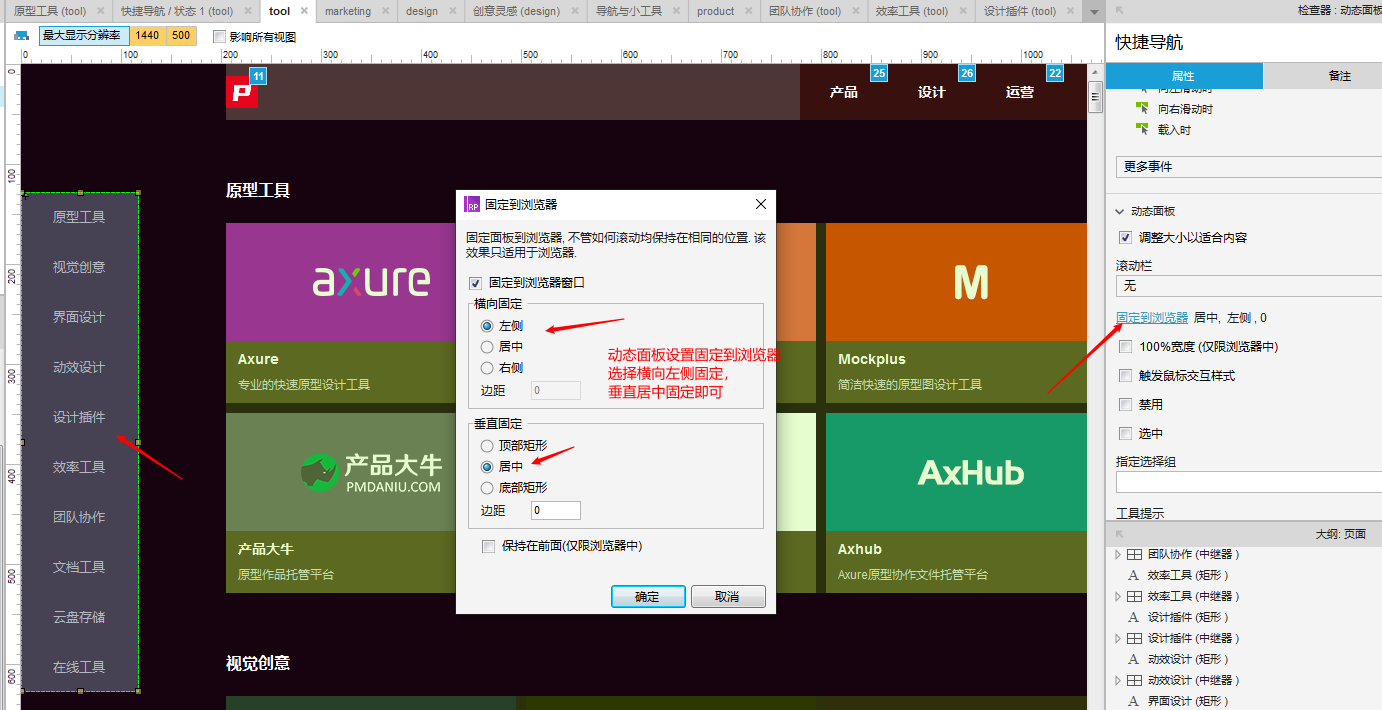
侧边内容(动态面板)
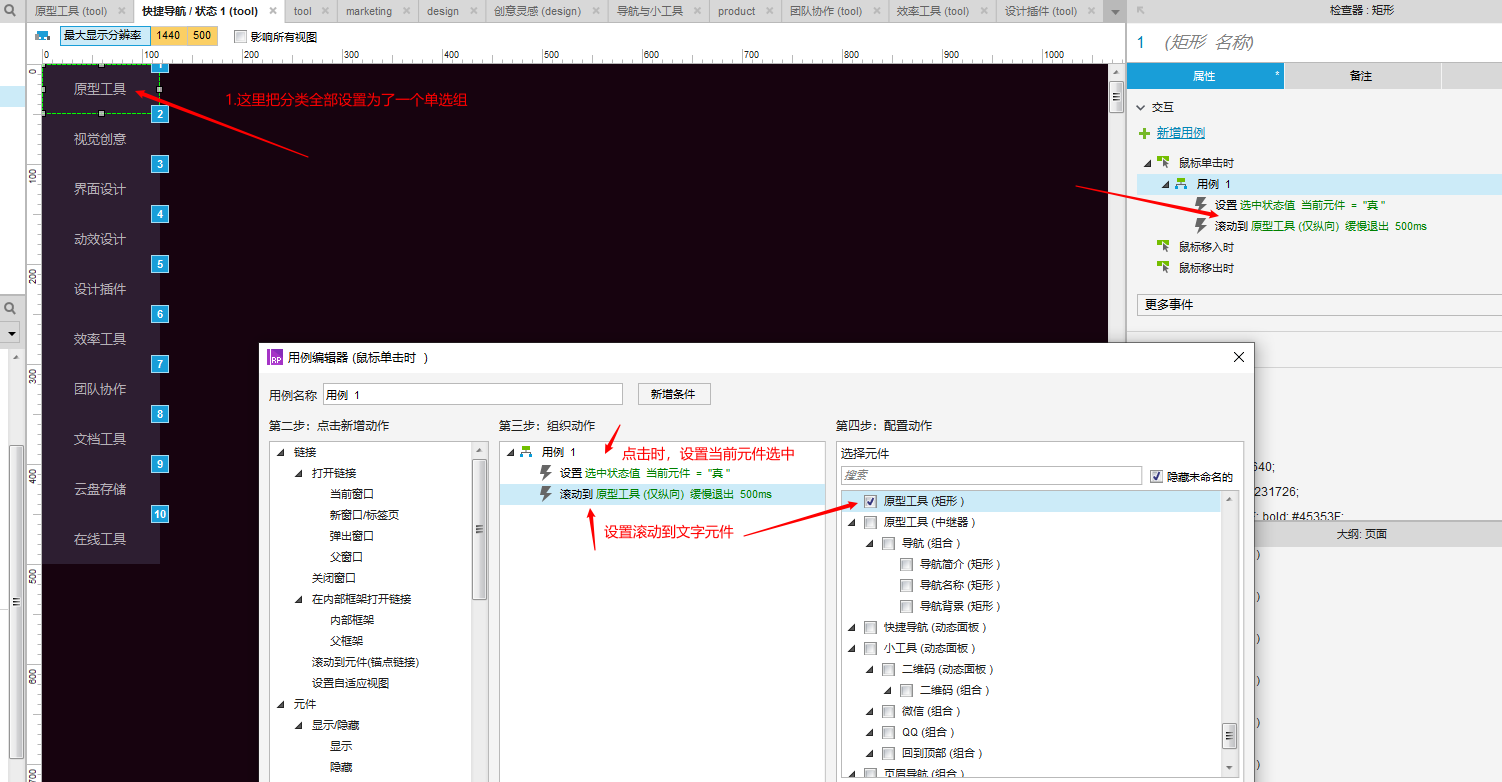
针对导航内容多的页面,我做了一个侧边栏锚点链接快捷跳转,点击后可以快速定位到对应的导航网站分类上
固定动态面板:设置为横向左侧,垂直居中
滚动到元件:鼠标单击交互,配置动作元件选择对应分类的标题元件即可


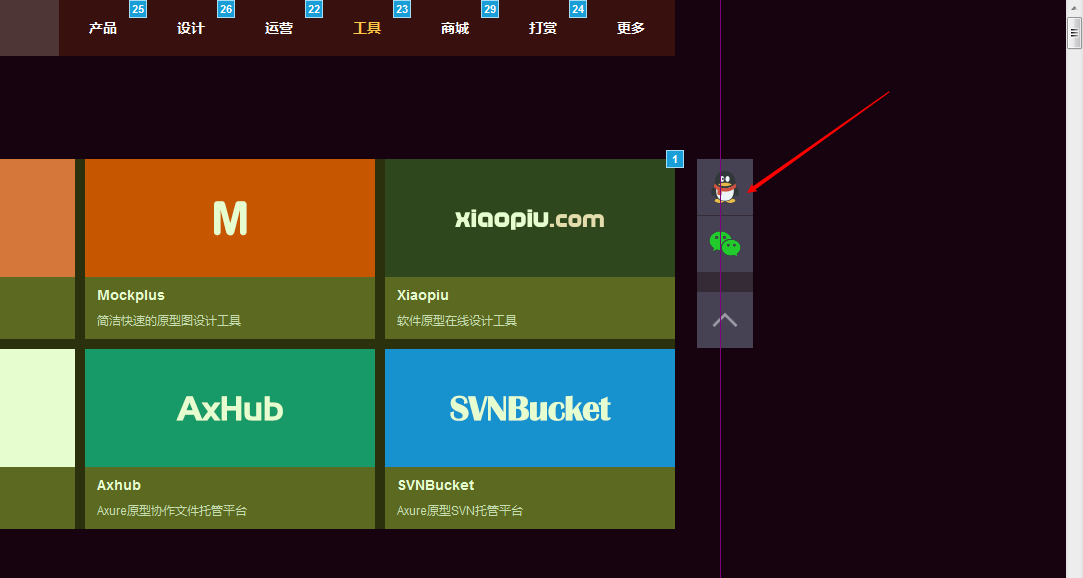
QQ跳转
http://wpa.qq.com/msgrd?v=3&uin=524858791&site=qq&menu=yes
把标注的QQ号码修改成自己的QQ号,然后QQ图标链接到这个地址,访客就可以通过浏览器打开QQ与你聊天

Axure 导出HTML注意事项
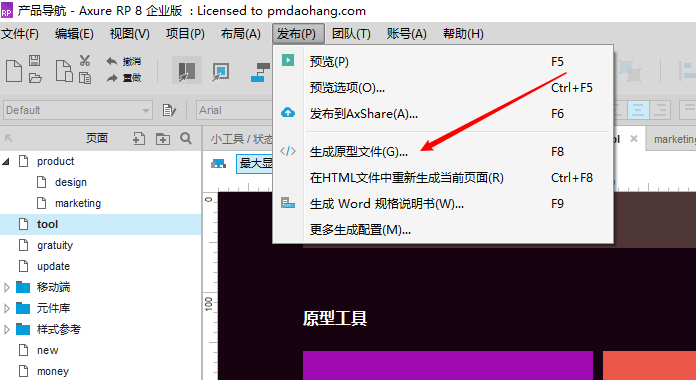
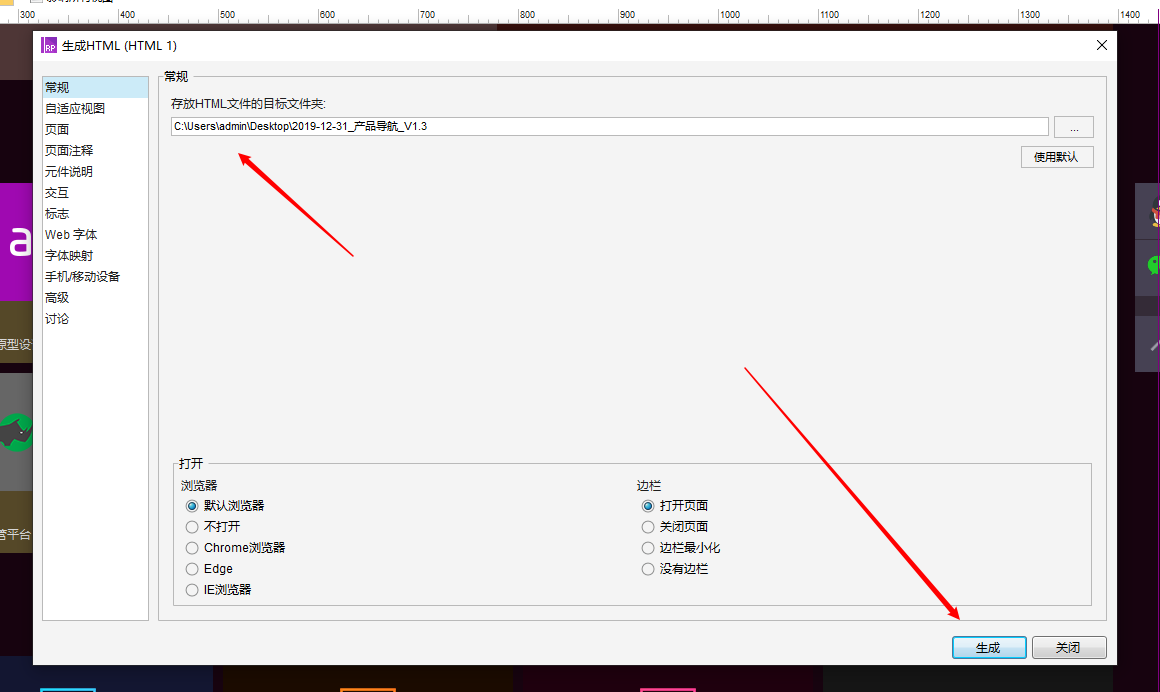
导出HTML
通过【发布-生成原型文件】,将原型导出为HTML


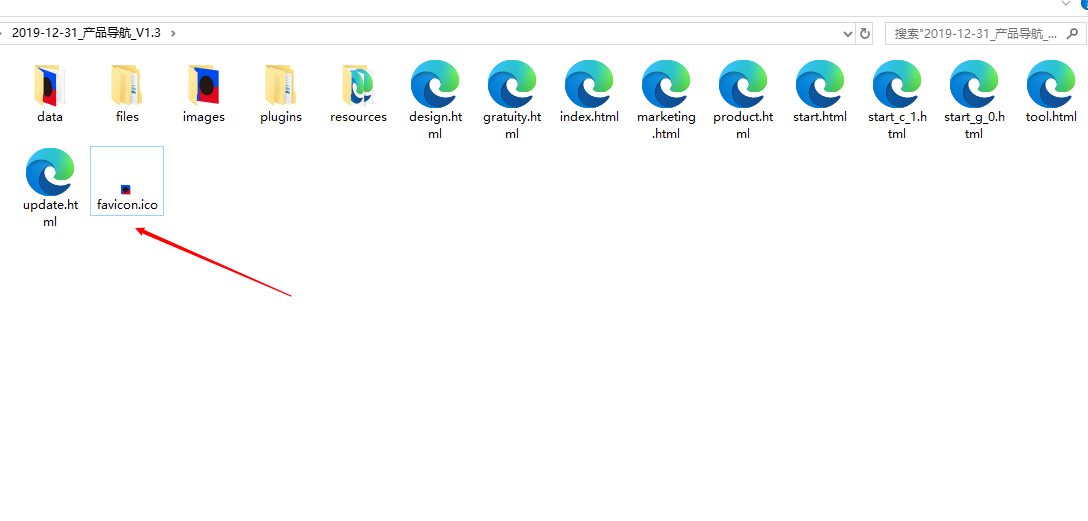
配置网站ico图标
制作一个ico图标文件,放到导出的HTML网站根目录
给大家推荐一个转换ico格式的网站,大家可以自行转换ico文件,或者百度搜索ico生成网站
http://www.bitbug.net/

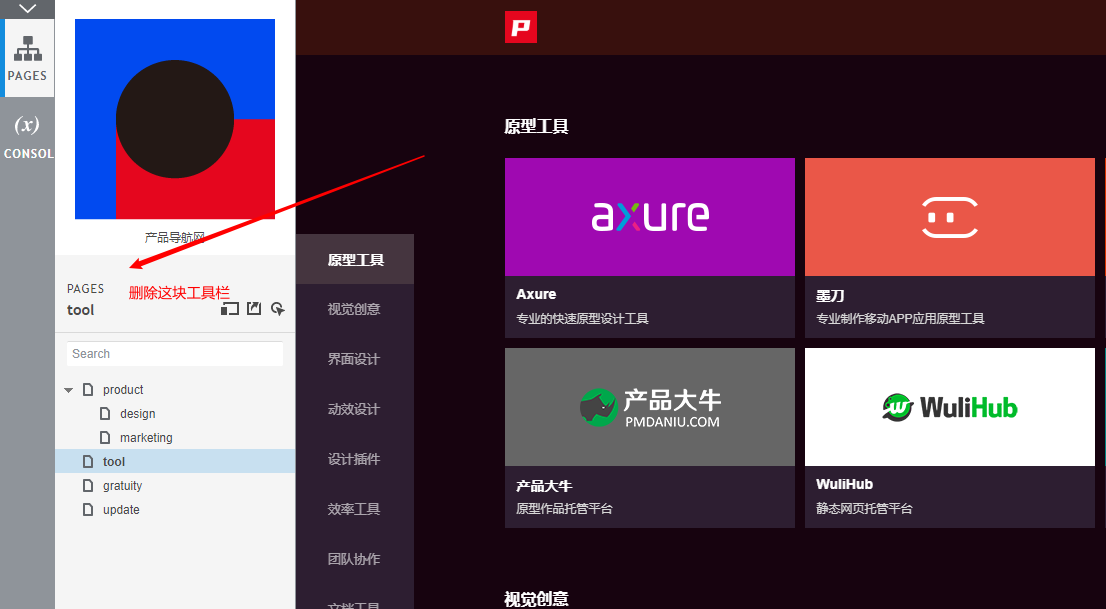
删除Axure预览工具栏
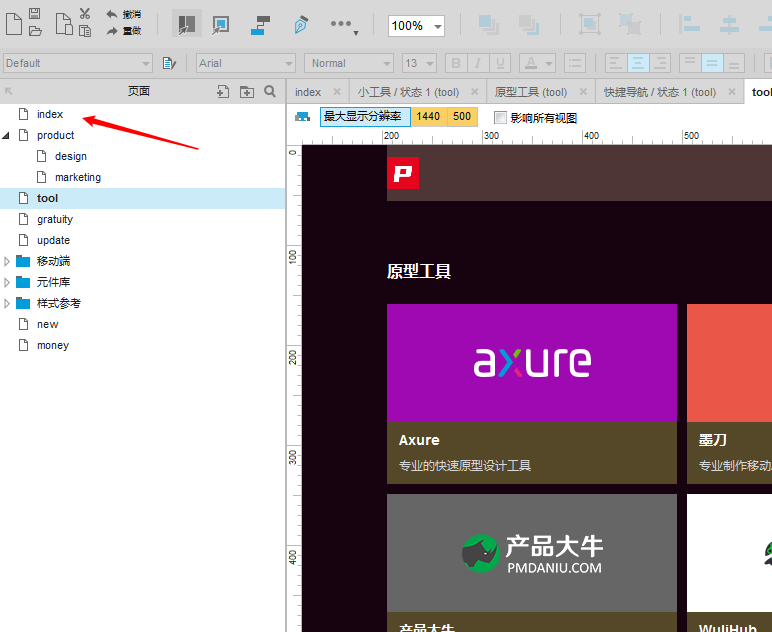
Axure导出的HTML文件打开后自带有预览工具栏,如果需要删除那么在Axure 原型中,将要作为首页的页面命名为index即可,index文件是网站的首个访问的页面,Axure会生成一个默认的index文件,如果将页面修改为index后,那么此页面将会覆盖默认index,成为网站的首页,同时不会再出现预览工具栏了


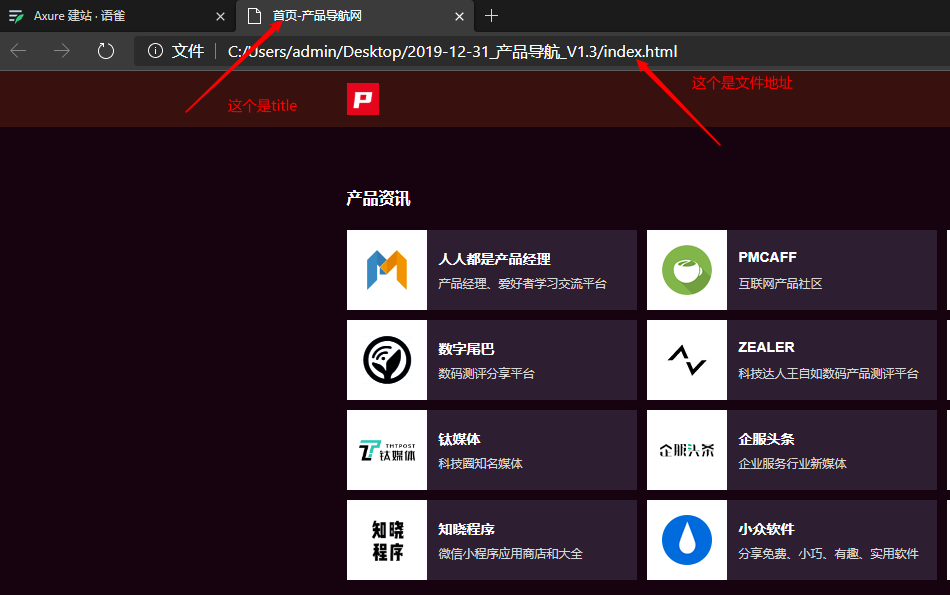
网页地址和标题分别设置
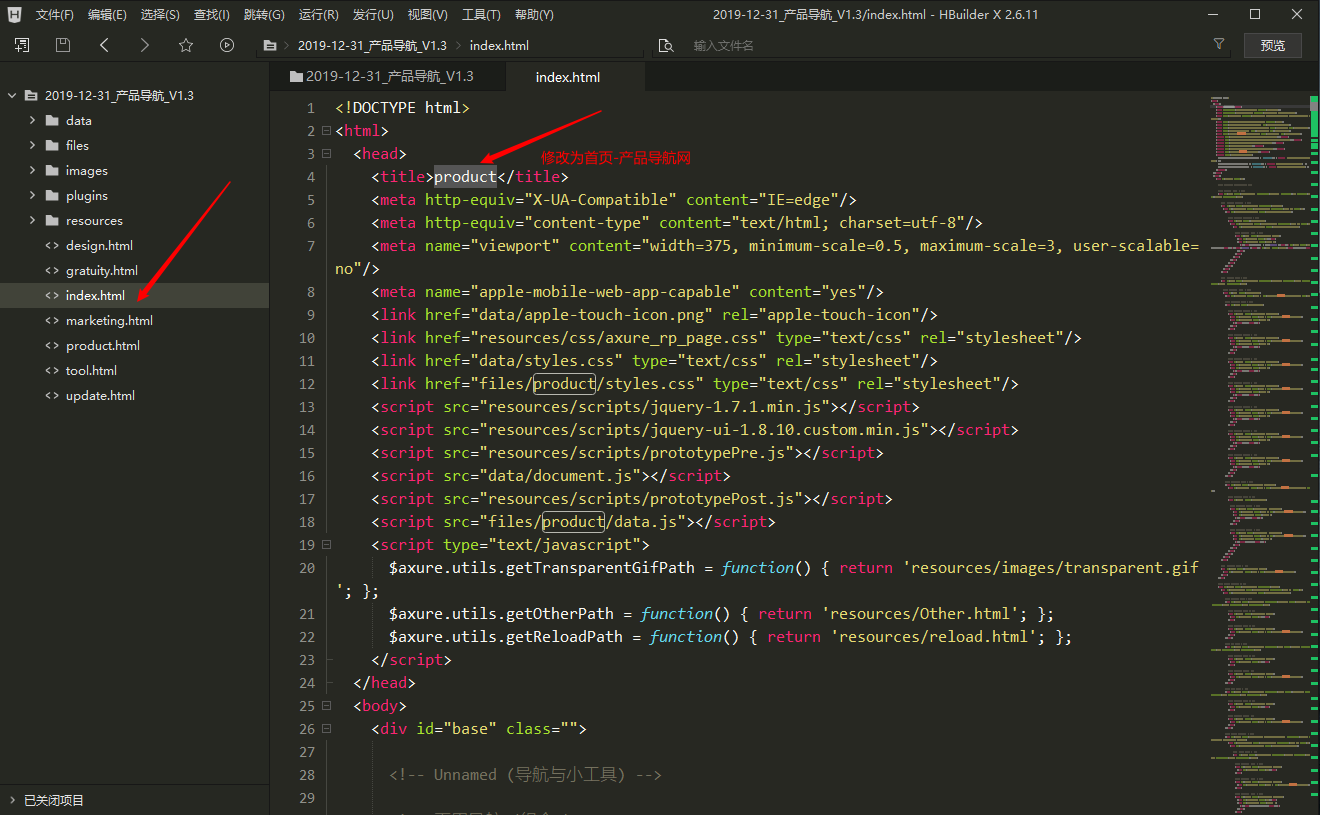
设计原型时,页面名称采用英文,导出后修改html源码中<title>标签中的页面标题,即可实现页面标题为中文,页面地址为英文的效果
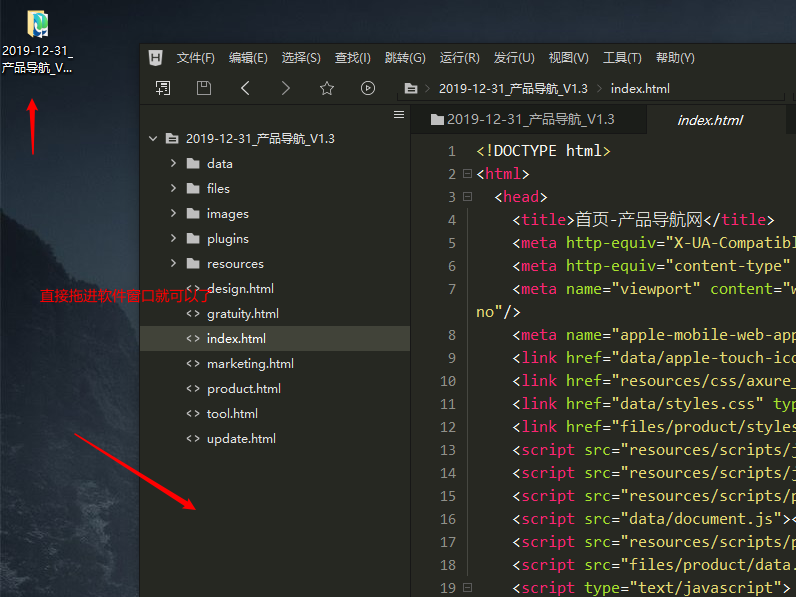
给大家推荐 HBuilder X 工具(https://www.dcloud.io/hbuilderx.html),来修改源码,当然,不在乎中文地址的同学,可以忽略此步骤



网站部署(Coding免费托管网站)
目前主流的代码托管平台,都是需要将网站文件通过Git命令或者工具,推送到代码仓库的,不过近期我在Coding上发现了一个新上线的功能【通过压缩包文件部署静态网站】,让部署网站完全没有了技术门槛。
首先在Coding网站创建一个账号https://coding.net/

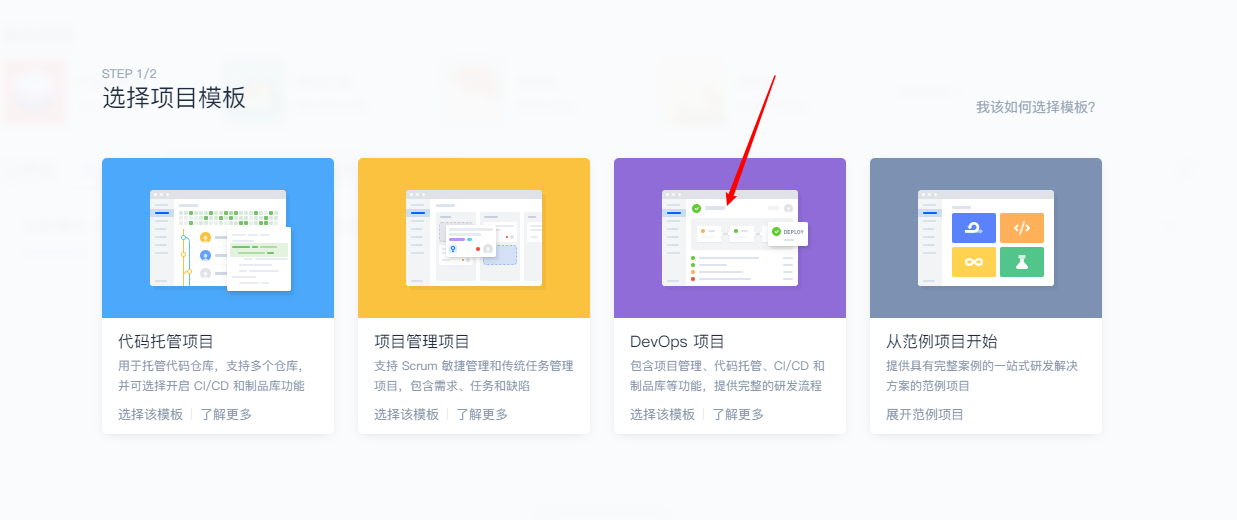
然后创建一个项目,选择DevOps项目模板

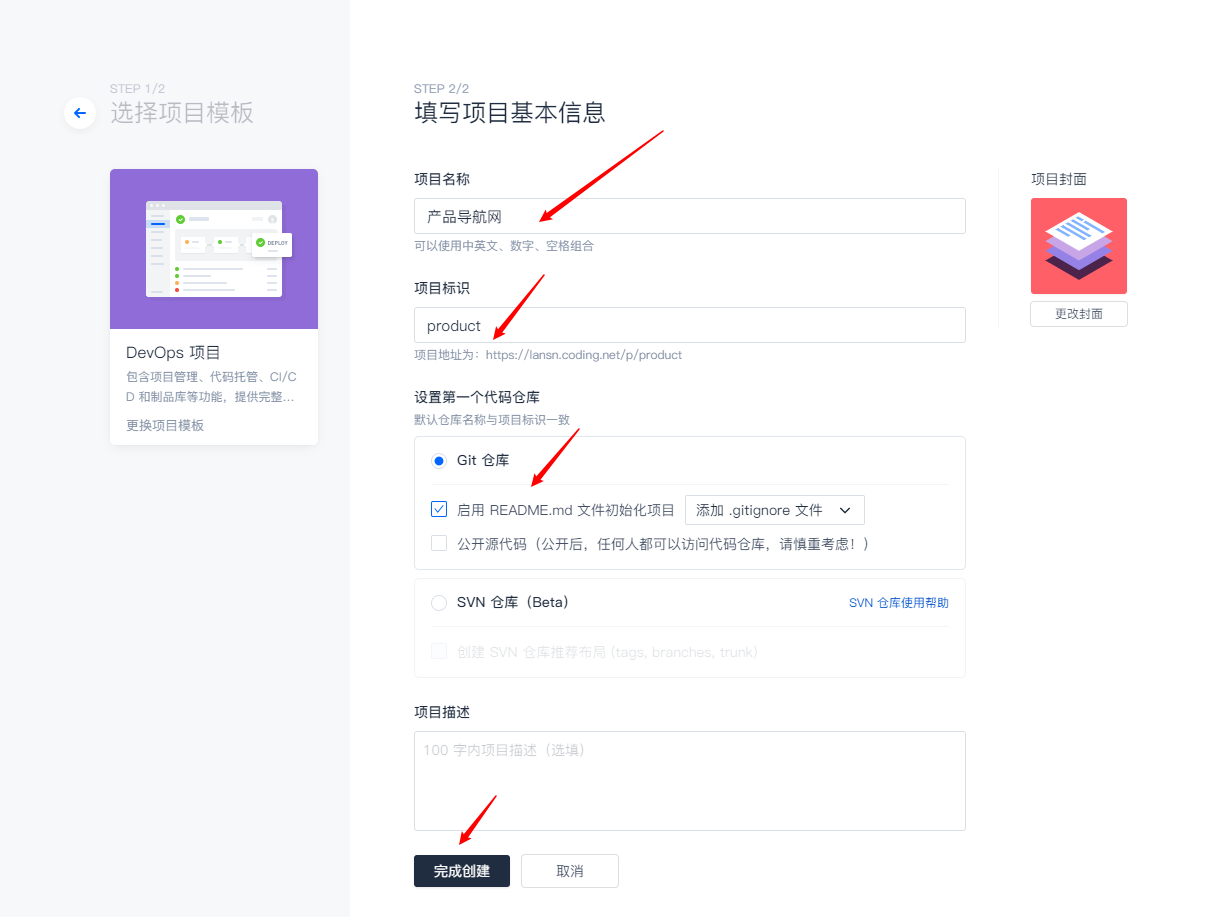
填好项目信息

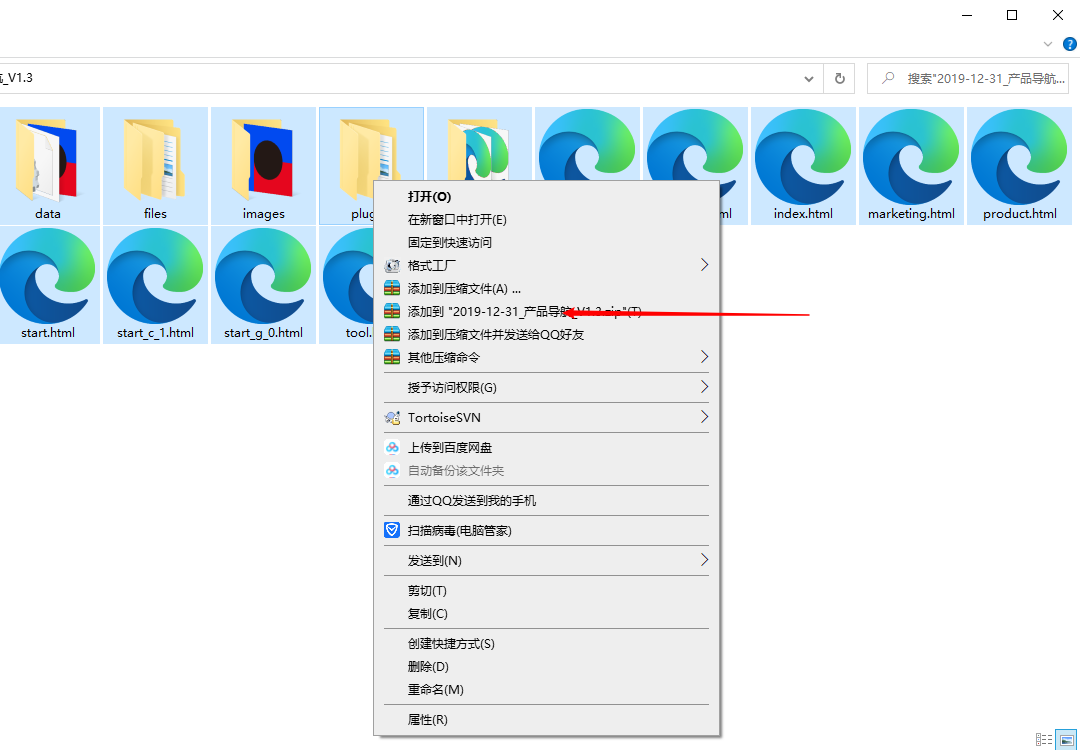
将本地导出的html文件,从文件夹选中全部文件,打包为一个压缩包,建议使用2345压缩软件,不要使用360压缩软件,上传的文件会乱码

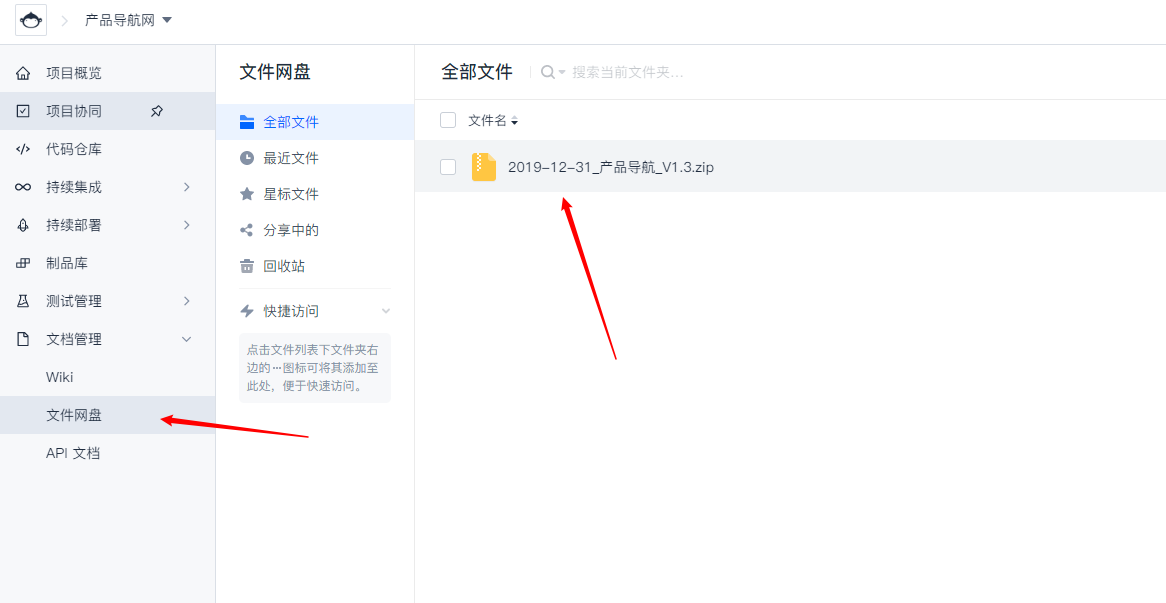
在Coding的文件网盘中上传压缩包文件

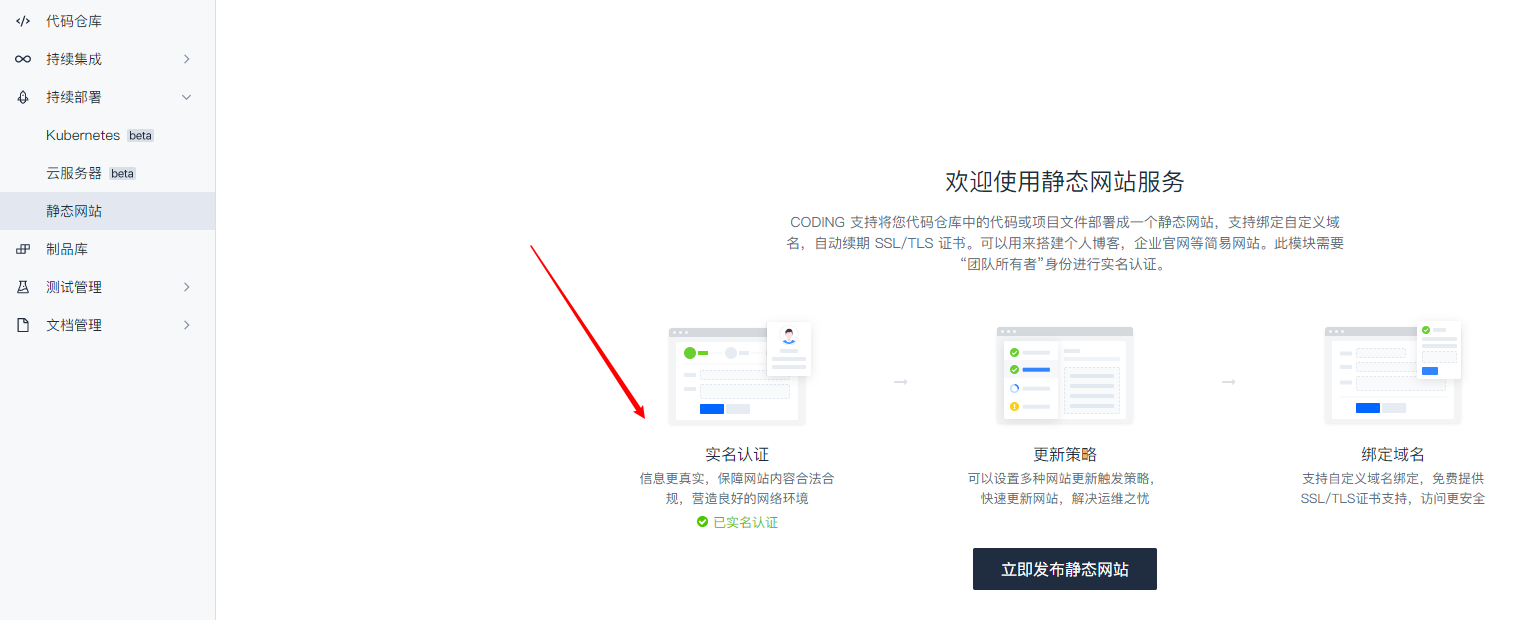
然后在持续部署-静态网站中,发布静态网站,此功能需要先进行实名认证,根据网站提示完成实名认证就可以了

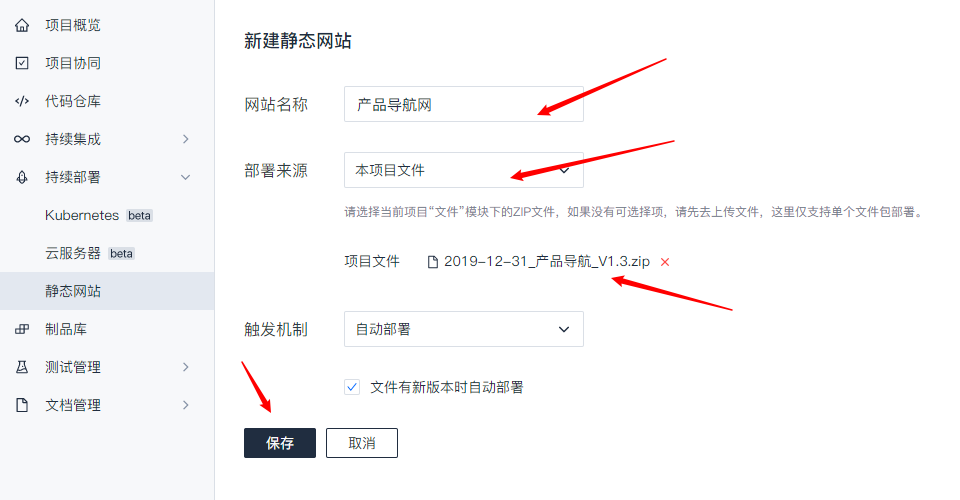
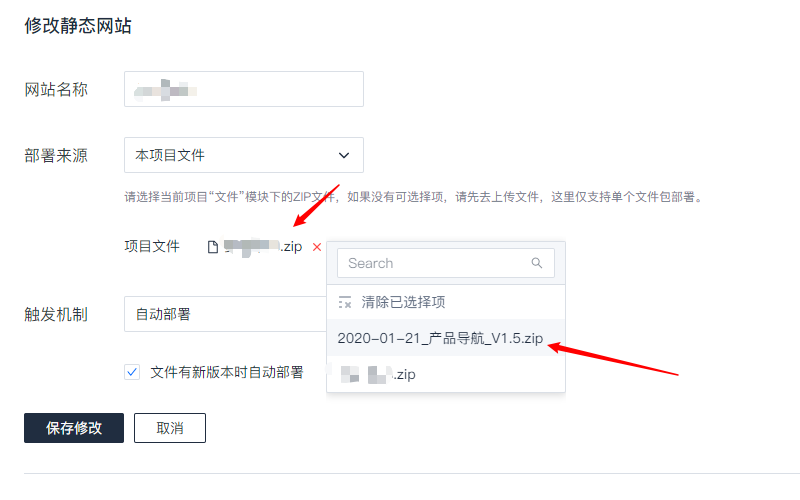
在【新建静态网站】中填写网站名称,【部署来源】选择【本项目文件】,【项目文件】选择在文件网盘中上传的压缩包,【触发机制】选择【自动部署】,然后点击保存

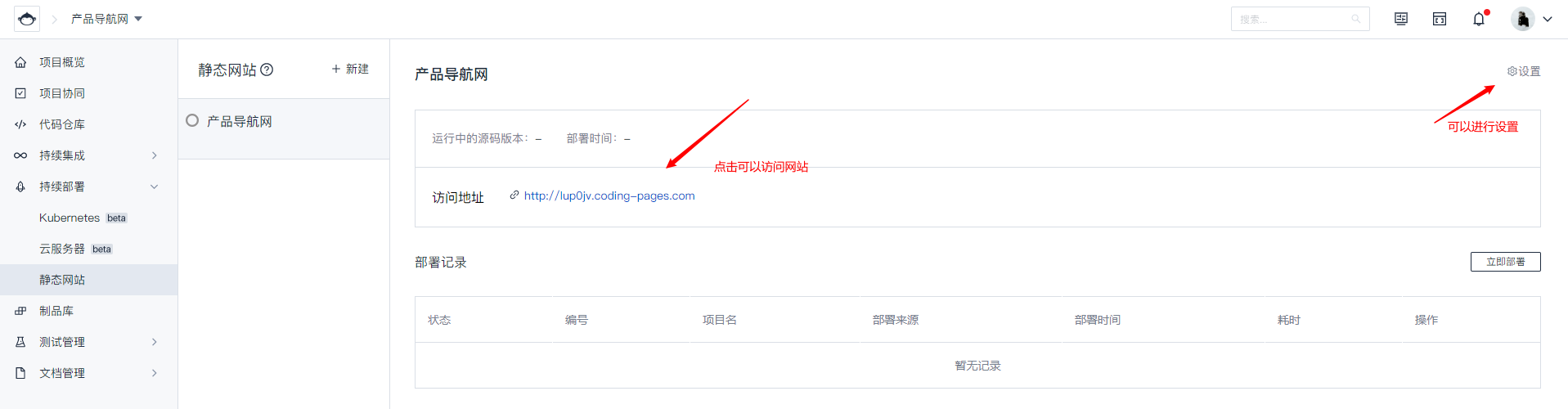
然后网站已经部署好了,点击访问地址可以访问网站了。

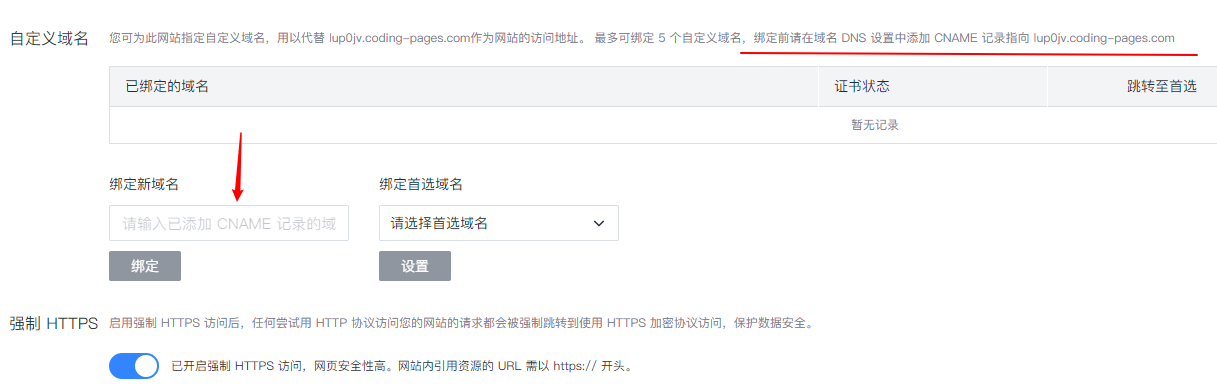
在设置中,可以绑定域名,将需要绑定的域名填入【绑定新域名】,选择【首选域名】则该网站地址为【首选域名】,添加的域名需要在DNS中添加CNAME记录指向本项目地址,也就是红色横线的地址

更新网站文件版本,可以上传同名文件进行覆盖,网站会自动更新部署,或者修改静态网站,在项目文件中重新选择新文件,保存修改即可更新网站新版内容


注册与绑定域名
域名建议大家注册.com 或 .cn 后缀的域名,一个是这两种后缀域名使用最广泛,容易被记住;其次续费便宜,.com续费69/年,.cn续费39/年,相比其他个性化域名动辄100+的续费实惠的多,所以不要轻信购买1元后缀为.design、.cc的域名,续费的时候贵的想哭了
购买域名国内比较推荐下面两家
阿里万网 https://wanwang.aliyun.com/
腾讯云 https://dnspod.cloud.tencent.com/
都是大平台,可以放心购买,域名其实就是一个很普通的商品,大家如果没有接触过技术,也无须担心,当一个普通商品购买即可,不会涉及到编码什么的
购买域名以后,去域名解析平台,将域名地址指向服务器IP地址,或者指定域名,那么用户访问此域名时,就会跳转到你的网站,你可以理解为,域名解析就是一个中转站,你让它指定转向哪里,它就转向哪里,有的人网站在服务器,那么就通过IP指向网站的服务器IP地址
如果是放在代码托管平台如Coding之类的,因为Coding会为你的网站生成一个默认的域名地址,所以在域名中通过指向域名方式,指向Coding生成的默认域名地址就行
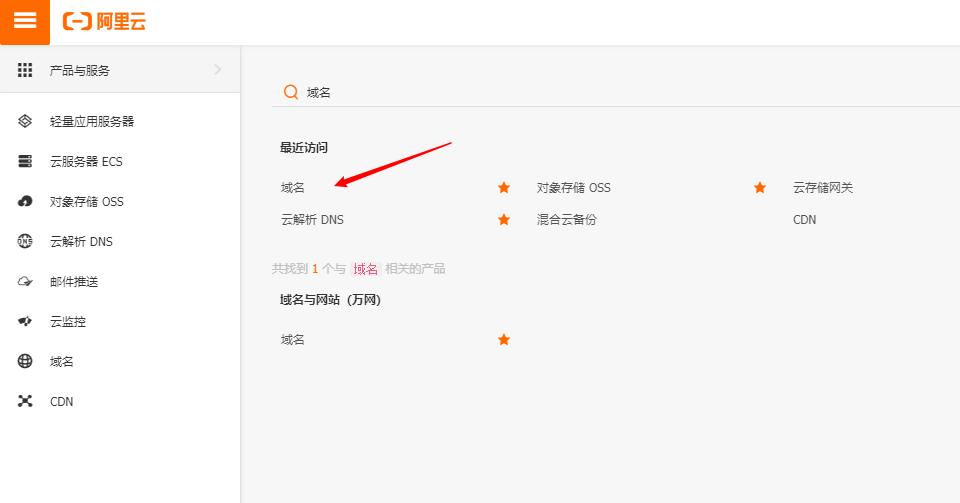
进入阿里云控制台,搜索域名,点击域名可以进入域名列表

点击下图指向的两处都可以进入域名解析,然后去设置域名解析,在Coding中绑定解析的域名就可以了

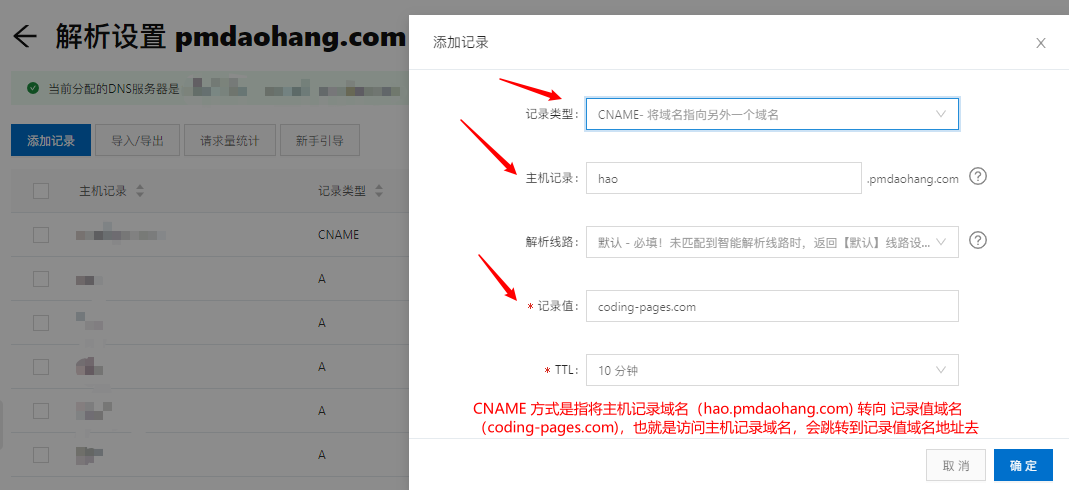
按照以下截图设置解析信息就可以将购买的域名指向Coding的默认域名

最后,总结一下
制作步骤
1.设计好网站原型,导出HTML文件
2.对导出的HTML文件进行处理,比如添加ico图标,删除预览工具栏,设置网页title名称等
3.在Coding上传HTML压缩包,部署静态网站
4.购买一个域名,然后添加CNAME指向Coding静态网站地址,最后在Coding绑定域名
5.现在可以预览网站了
下期预告
在下期教程中,将为大家介绍原型的多端适配(平板、手机屏幕),让大家可以设计出能同时适配多尺寸的网站页面,同时会持续更新产品导航原型模板内容,让大家在设计自己的网站同时,能够对Axure有更多了解。
源文件下载
产品导航网原型源文件下载方式:
1.关注公众号“世界是棵树”,回复“产品导航网”即可获取下载地址
2.加入产品导航QQ交流群(491931182),在群文件中即可下载
交流关注
最新信息会通过微信公众号优先发布,感兴趣的同学可以关注公众号,了解最新动态,
看完教程依然有问题的同学,可以加入产品导航网交流群,我尽量对大家的疑问进行解答,
好了,就到这里了,更多惊喜,下期再见!
