【剖析Axure】省市下拉关联选择制作
一、制作原理
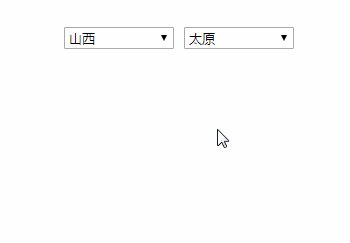
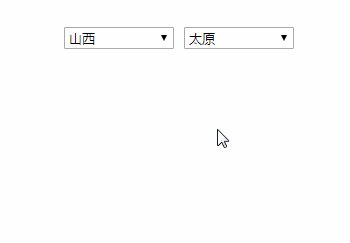
【效果展示说明】
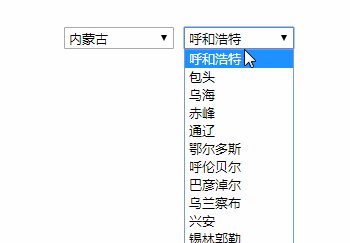
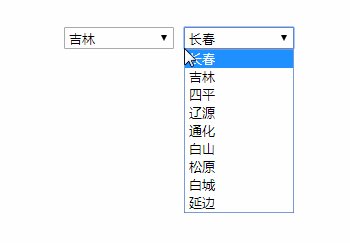
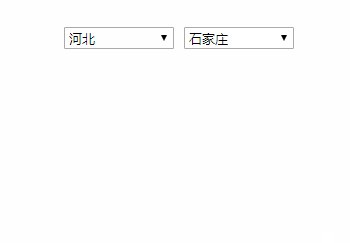
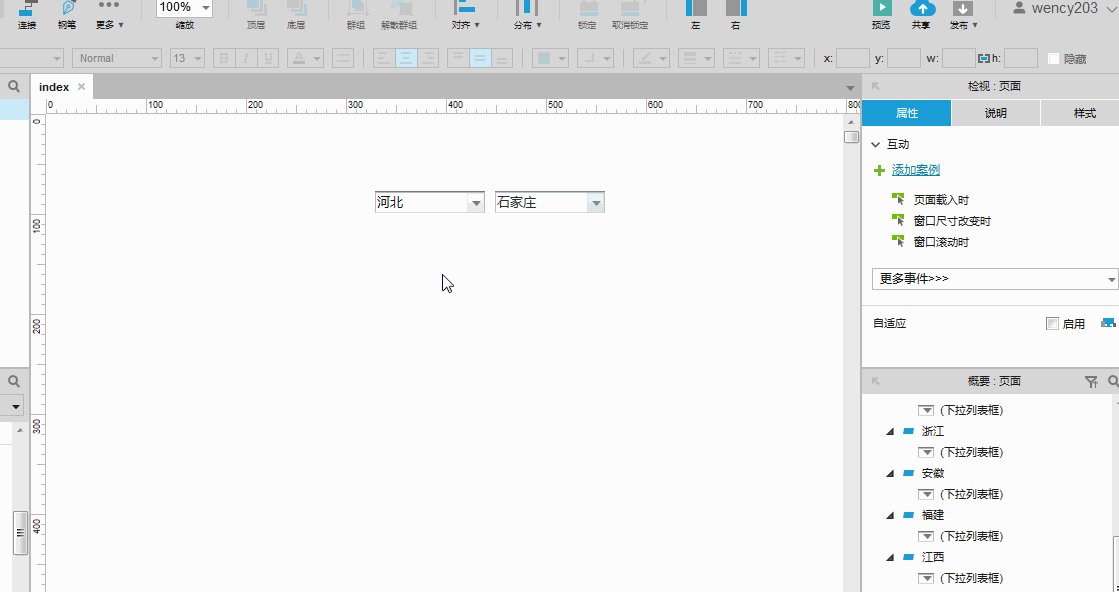
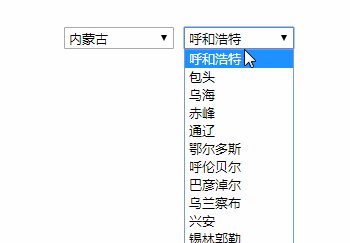
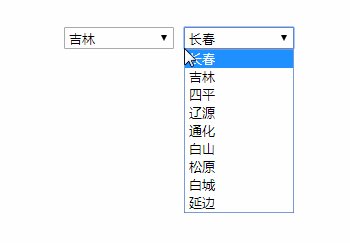
两个下拉列表,在第一个下拉列表中选择省,则在第二个下拉列表中显示该省对应的市以供选择。

【Axure原理说明】
第一个下拉列表为普通的下拉列表,第二个下拉列表要利用动态面板,动态面板的每个面板状态制作为一个省的市级下拉列表项。一级下拉有几个省,动态面板就有几个面板,同时,这里有个技巧:面板的名字与一级菜单下拉选项的值相同,方便做关联交互。(下拉列表元件也可以自己通过矩形元件和动态面板设计出更个性化、更美观的下拉列表;使用中继器还可带搜索功能。下一课程讲解。)
二、制作过程
Step1:从元件库的表单元件中拖入一个下拉列表框元件到画布中;

Step2:对画布中的下拉列表框元件设置一下样式属性,如:位置、宽高、字体大小、字体颜色等;
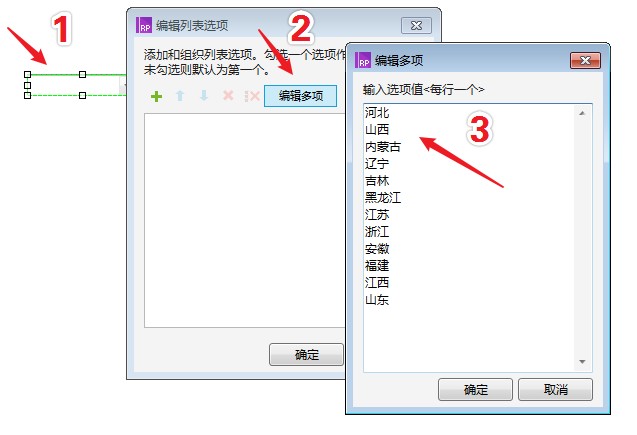
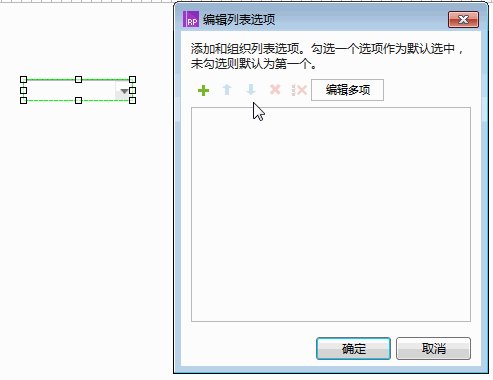
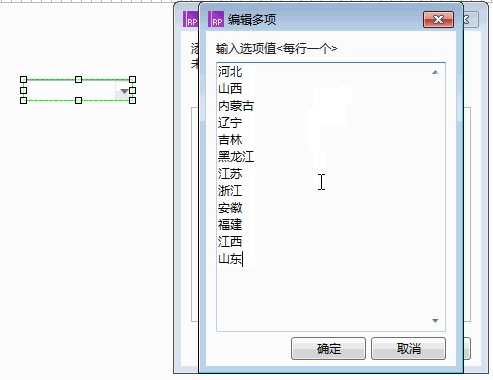
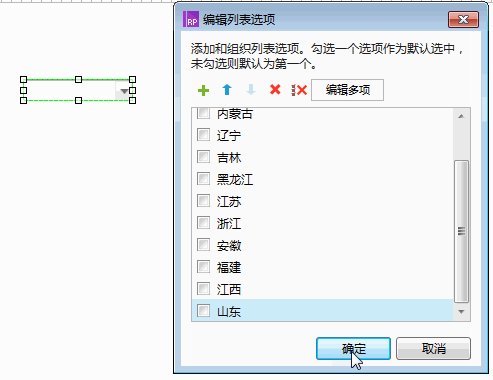
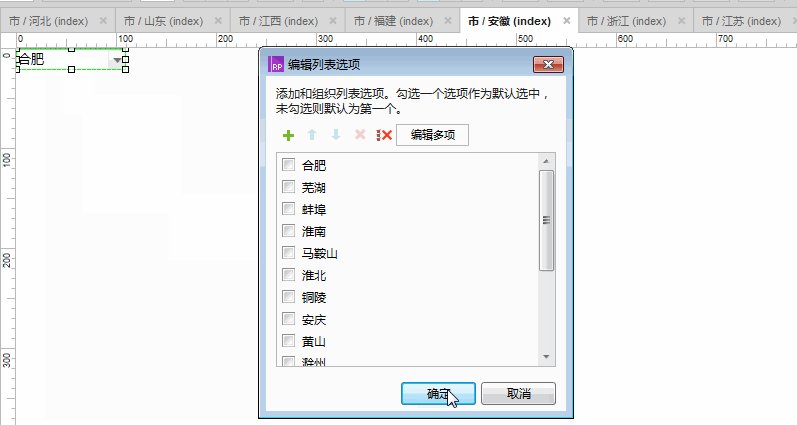
Step3:双击该下拉列表框,打开列表选项值设置对话框。通过【编辑多项】按钮可快速设置多个选项。
(附:部分省市对照内容)


第一个下拉列表完成,接下来制作第二个下拉列表。
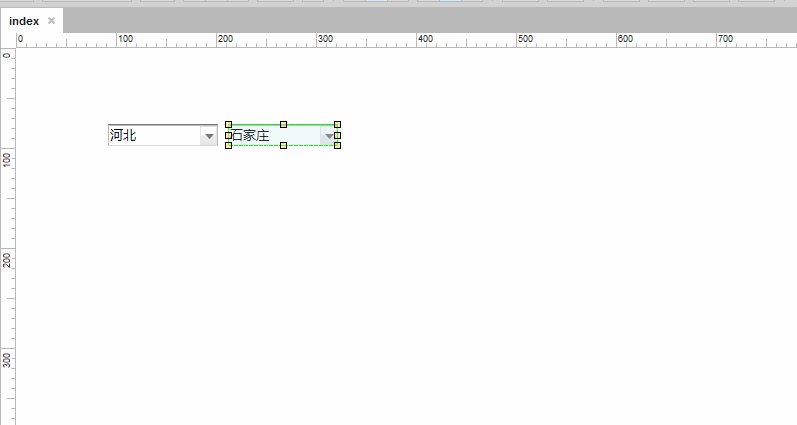
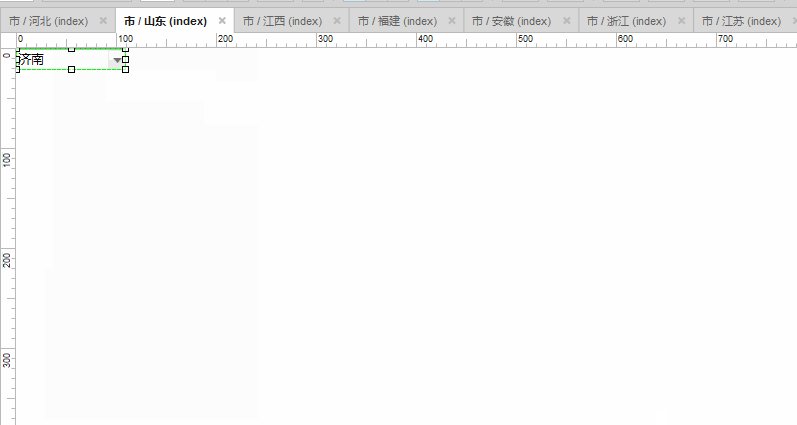
Step4:按住Ctrl和Shift键,然后鼠标选中刚刚制作好的下拉列表框往右拖动,复制一个一模一样的下拉列表。放置合适的位置。
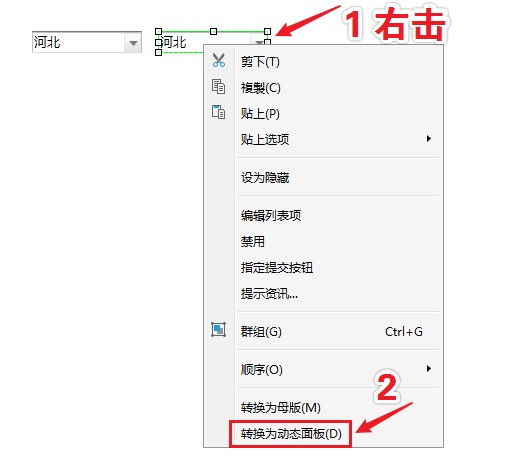
Step5:右击第二个下拉列表框,将它转为动态面板。

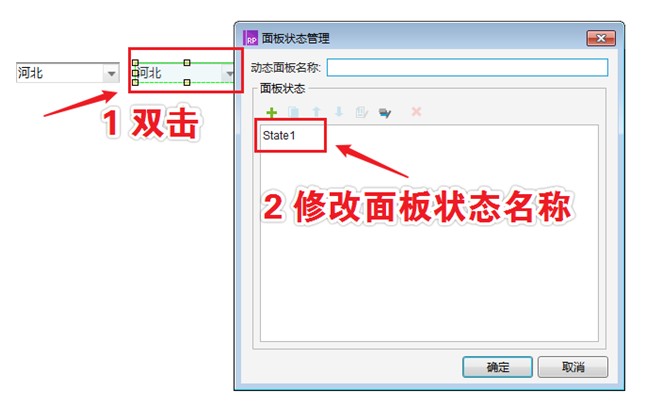
Step6:双击动态面板,进入动态面板状态设置页面,并修改面板状态名字。

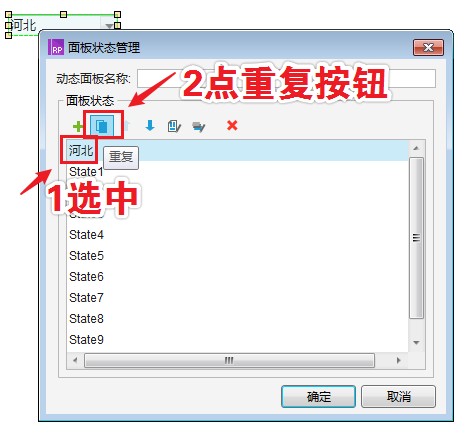
Step7:在面板状态中选中【河北】状态,然后点重复按钮。在第一个下拉中有几个选项,这里就复制出几个。

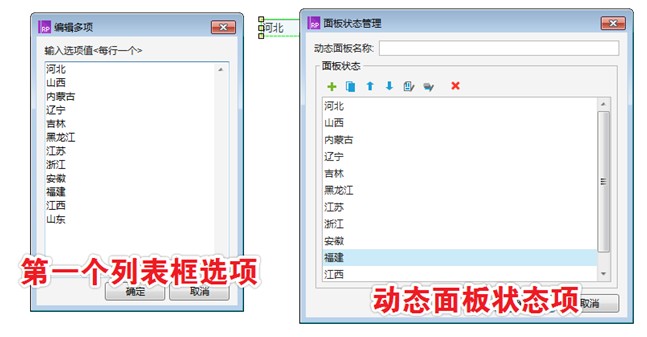
Step8:对照第一个下拉列表框的选项值,将动态面板状态的名称重命名为与他一致(但是顺序不重要),这步是一个关键细节。

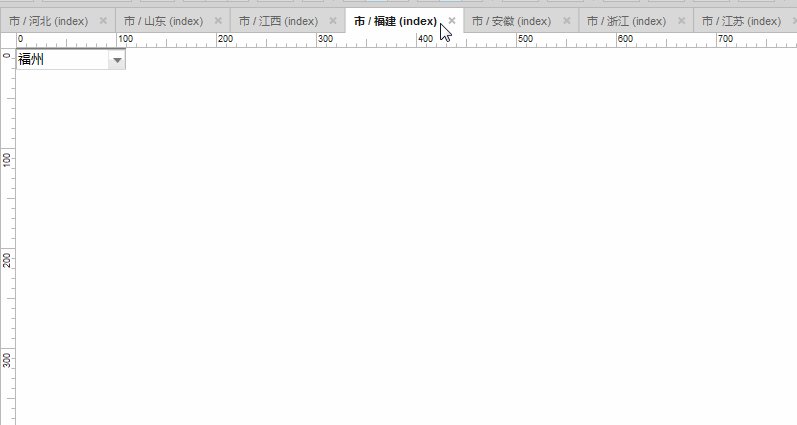
Step9:分别进入动态面板中的每个状态,设置该省的市级选项。(可通过点【编辑全部状态】按钮,打开全部状态页面,然后一一设置即可。)

基础工作完成,接下来是交互的设置。对第一个下拉项设置选项改变时即可。
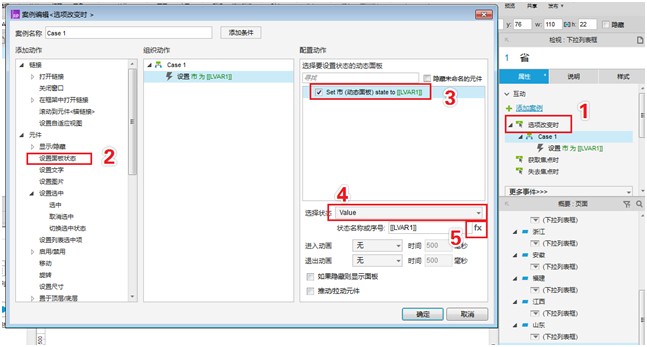
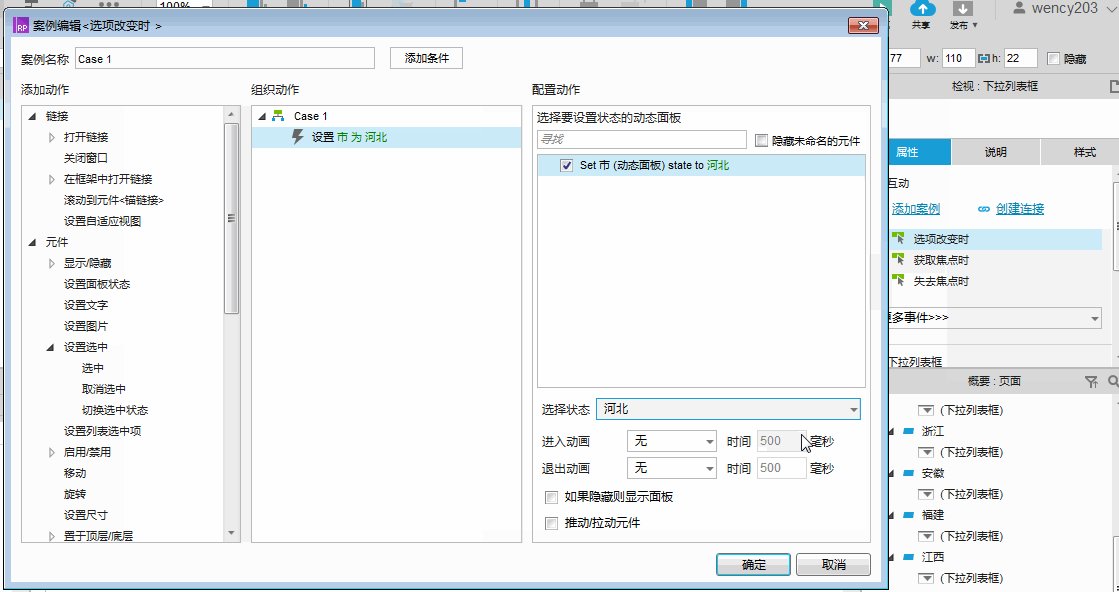
Step10:选中第一个下拉列表框,右侧属性面板中双击【选项改变时】,为下拉列表的选项改变时做动作。当选项改变时设置面板状态,状态通过变量值来控制。


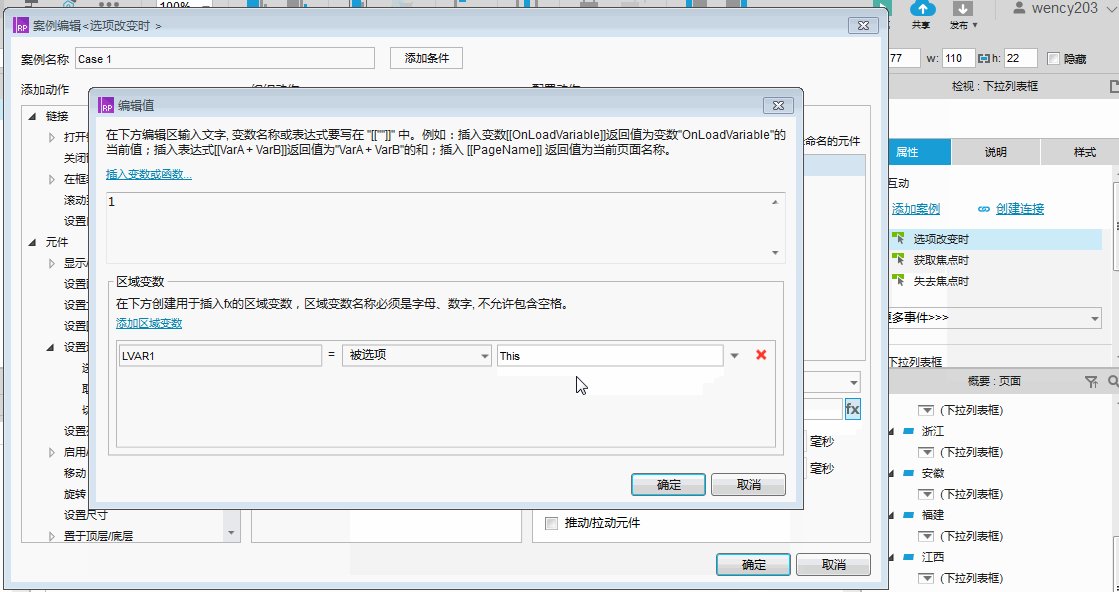
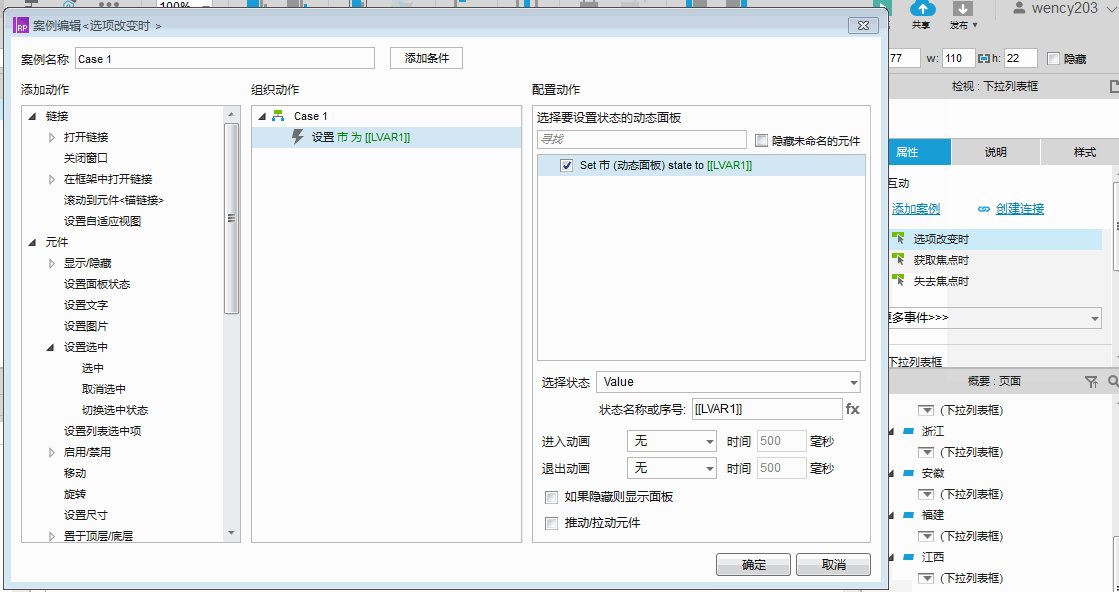
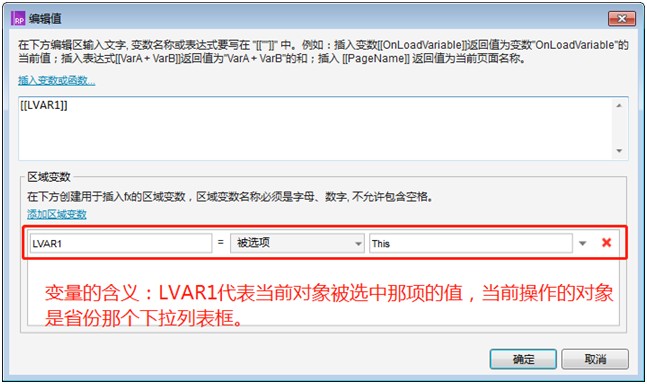
Step11:为选择的状态通过变量值控制,该值为第一个下拉列表被选中的选项值。因为选项值与动态面板状态的名称有对应关系,因此第一个下拉列表选中的哪个值,动态面板就设置显示这个值的状态。但是要记住:这两个值是不一样的含义,而只是因为两个值相同。如果选中的选项值在面板中没有以这个值为名称的状态,是没有关联效果的。

整个制作过程到此完成,可F5预览一下。

三、总结
这个制作的关键就在于第八步,否则在做交互的时候就要判断,下拉选择了哪个项动态面板该设置哪个状态,有多少下拉项就要判断多少次,设置多少次面板状态,很费事。
个人经验,不足之处请多多指点!!
Good Good Study Day Day Up