大家好,我是大马猴,今天给大家带来一个可以与系统时间匹配的时钟。
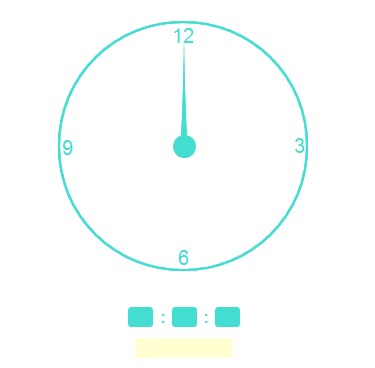
话不多说,先上动画效果展示:

教程开始:
一、先准备需要的组件,
1、指针(秒针、分针、时针)大家可以用场举行代替,也可以下载自己喜欢的样式。
2、然后准备圆形4个,前3个大小随意,但是这3个圆形尺寸要一致,第四个要小一些,可以把指针尾部都盖就可以。
3、动态面板一个,state1,复制一个,state2,用于改变状态。
4、几个矩形或者文本标签都可以,用于获取系统时间,以及分块显示时间。
5、文本标签,用于标记3点6点9点12点,大家可以多做一些,把1~12点都写出来也可以。
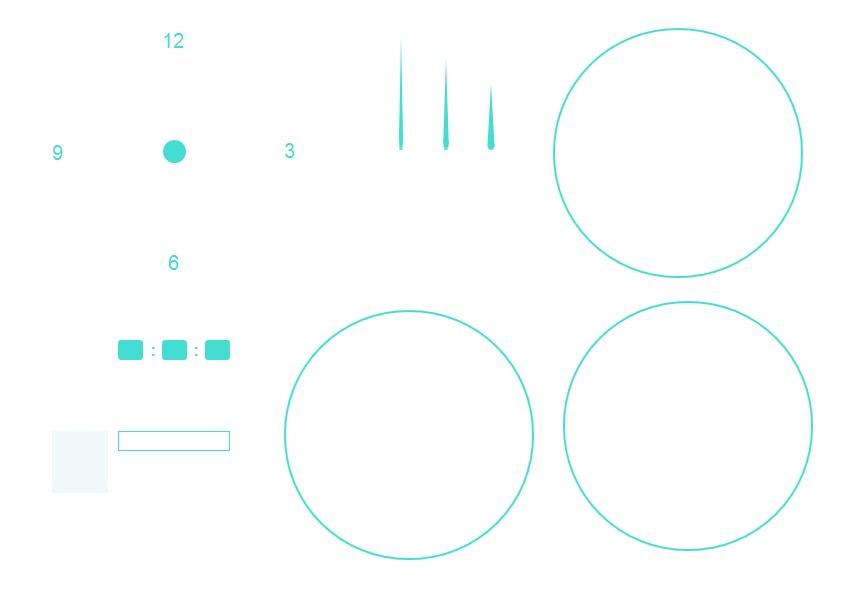
6、组件样式如果下:

二、开始制作,
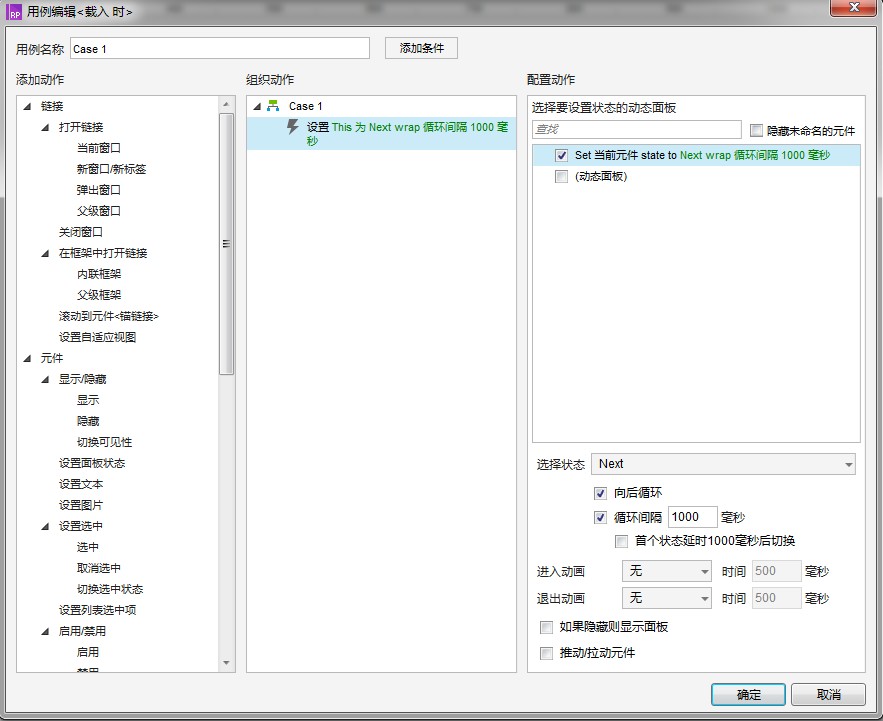
1、首先对动态面板添加事件,载入时,设定动态面板为next,向后循环1000毫秒(1000毫秒=1秒)如图:

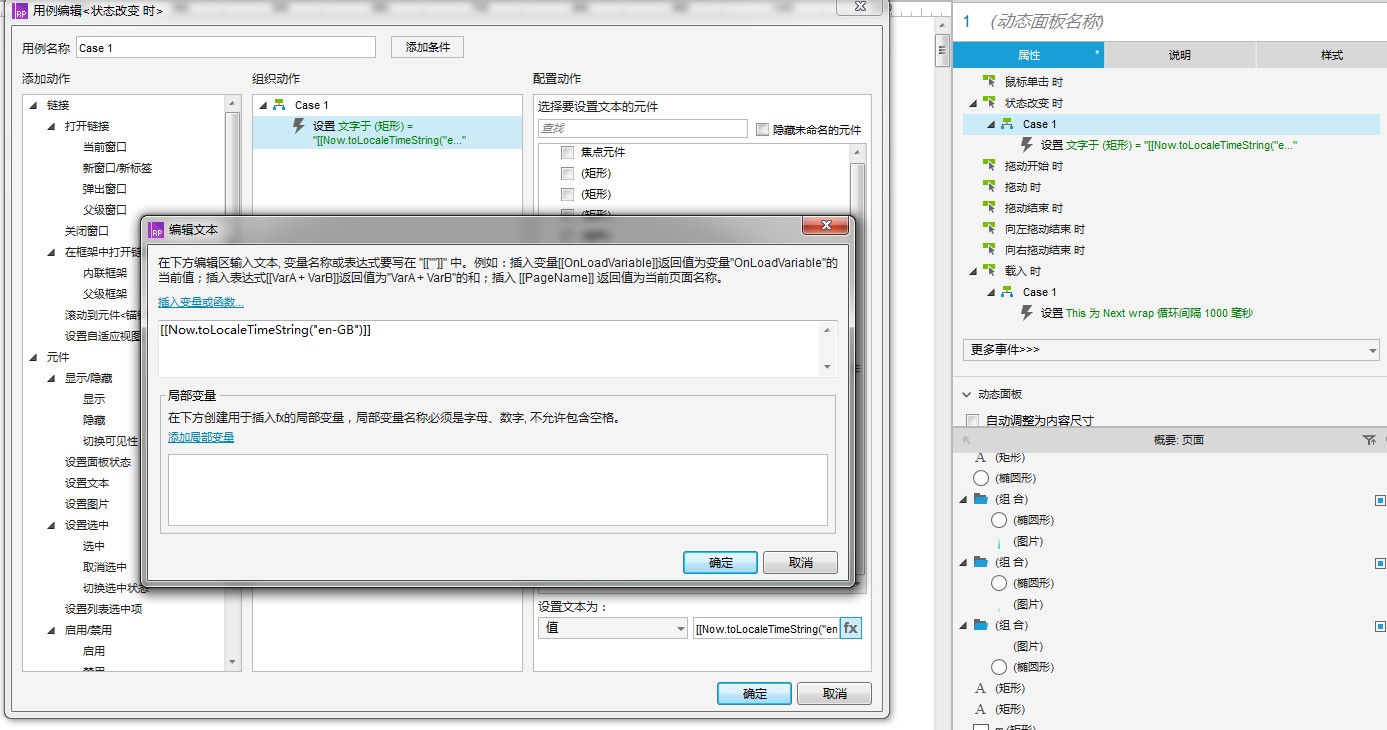
2、接下来我开始获取系统时间,这里需要用到一个函数,[[Now.toLocaleTimeString("en-GB")]]获取后的格式 例 12:08:27,我们在动态面板状态改变时候增加事件为:设置文本那个长条矩形为:[[Now.toLocaleTimeString("en-GB")]]如图:

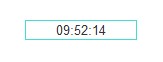
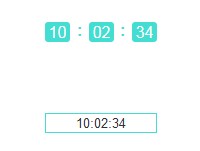
此时大家可以F5预览一下,这样就看见系统时间在变动,1秒1秒的增加。如图

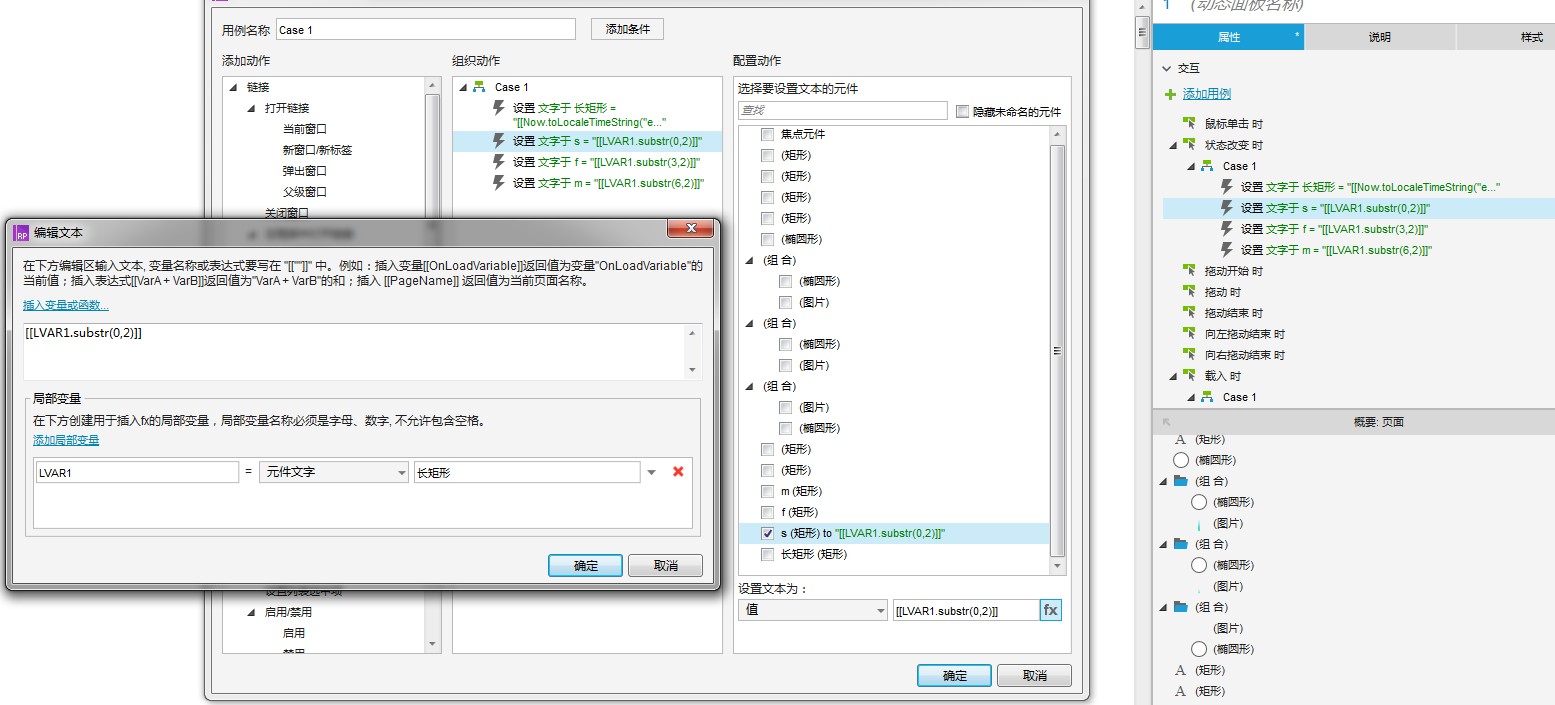
3、接下来我们让另外几个矩形获取这个长矩形的小时,分钟,秒,要用到substr函数,用于获取指定字符串的第几位,
然后还是在动态面板上添加事件,状态改变时,设定3个矩形分别为:[[LVAR1.substr(0,2)]],[[LVAR1.substr(3,2)]],[[LVAR1.substr(6,2)]]
意思是获取上图的09:52:14→substr(0,2)就是从第0位开始到第2位也就是获取的09在这矩形上,之后同上,就不一一解释了。如图:

此时F5效果如下:

现在我们已经获取到系统时间,并且已经分块显示了,接下来我们要制作时钟表盘了,以及让时钟指针都转动。
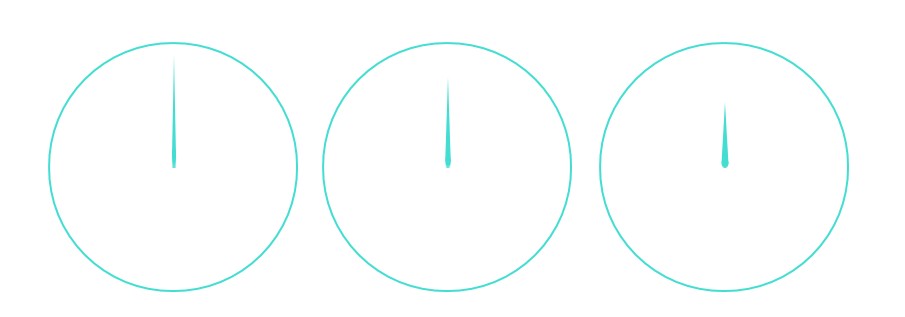
4、我们把3个圆形跟3个指针分别组合起来(把圆形的填充颜色设置为空),指着的尾巴一定要在圆形的中心点位上,否则转圈的时候可能回跑偏。如图:

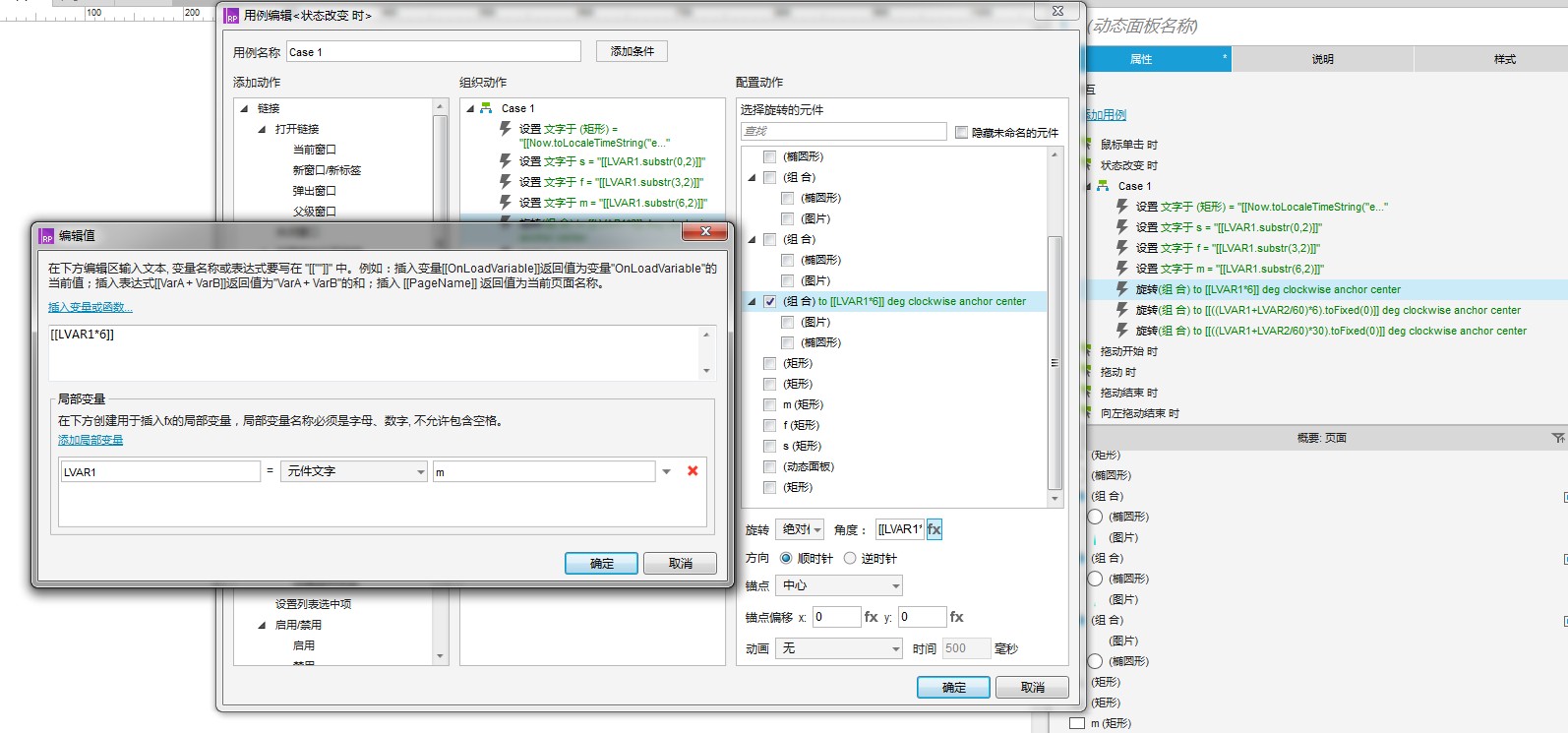
5、现在开始对秒针,分针,时针,进行转圈设置,还是在面板状态改变时添加事件:设定旋转角度等于秒针*6(因为60秒正好转一圈,1圈=360度,秒针*6正好最大得到360度,也就是一圈)如图:

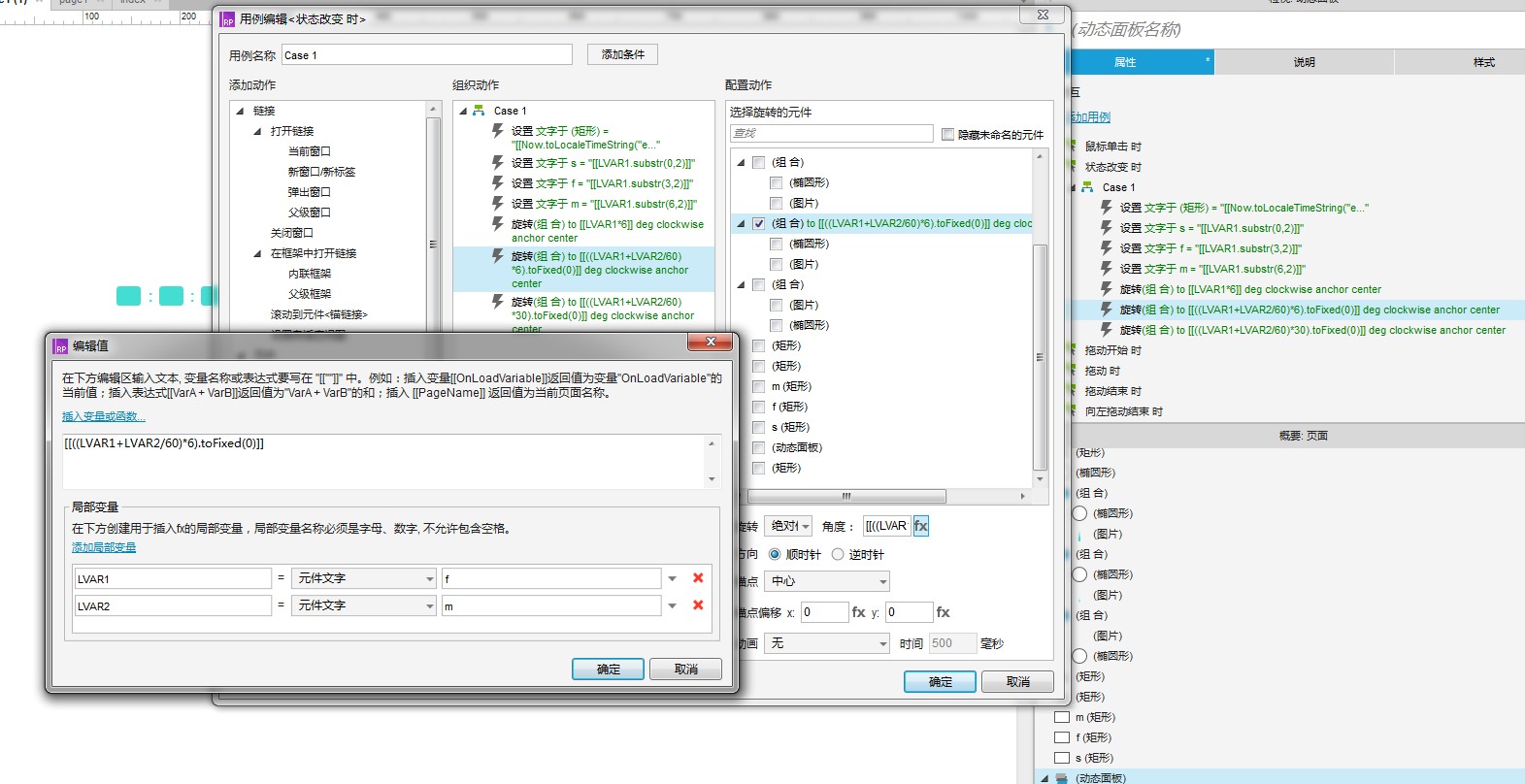
然后设定分针旋转为:分针一圈也是360度,所以也要用分针*6等于一圈,[[((LVAR1+LVAR2/60)*6).toFixed(0)]] ,但是我们要注意一个细节,秒针走动的同时,分针也会跟随移动,1分钟移动距离不大,但是会动,所以我们要用分针的角度+秒针/60的角度来判定,这个.toFixed(0)是不保留小数的意思,如果保留了,分针旋转会有问题,大家可以自己测试一下。如图:
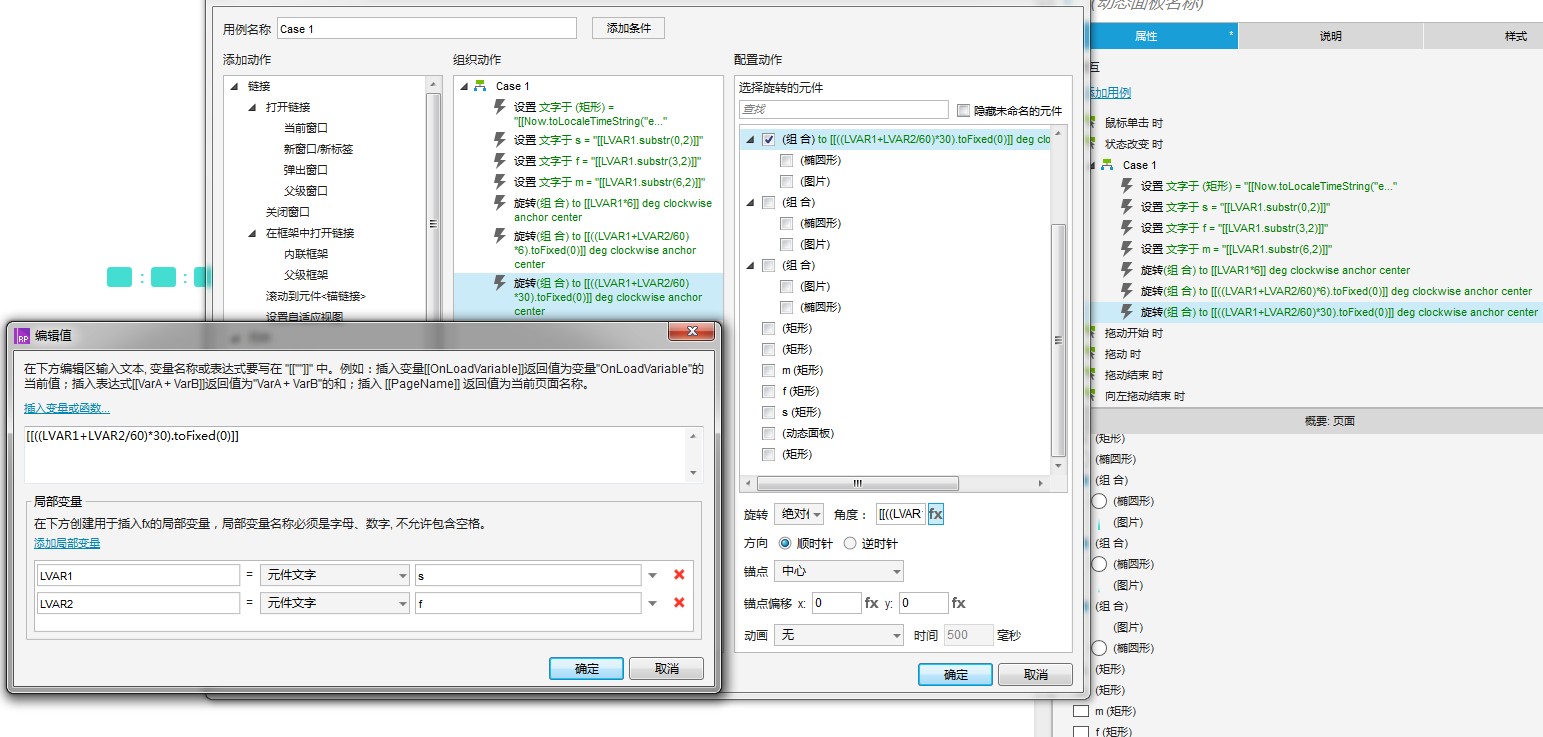
 接下来设定时针旋转,因为我们是24小时,每12小时时针转一圈,360/12=30度,也就是时针1小时要走30度,同理跟分针一样,也要渐渐的旋转,用到[[((LVAR1+LVAR2/60)*30).toFixed(0)]],时针+分针/60然后*30度,不保留小数,如图:
接下来设定时针旋转,因为我们是24小时,每12小时时针转一圈,360/12=30度,也就是时针1小时要走30度,同理跟分针一样,也要渐渐的旋转,用到[[((LVAR1+LVAR2/60)*30).toFixed(0)]],时针+分针/60然后*30度,不保留小数,如图:

6、都设定完毕后,我们把这些简单移动一下,都重叠在一起,把动态面板跟长矩形隐藏,看看效果吧。把表盘制作出来,小圆盖在指针尾巴上,就可以了。大家可以根据自己的审美,更换表盘等。如图:

按下F5,看看效果吧!加油各位小伙伴们。有不懂的请联系我微信13278570090~