前言:老看到别人在网上说,Axure的中继器元件很强大,但是很难学;学会了Axure的其他元件就可以了,中继器不会也没关系。因此就造成很多学员都不去碰中继器,因为很难啊。其实作者告诉大家,中继器真的很简单,只需记住四个字:基本单元。中继器的内容就是基本单元重复重复形成的,中继器的操作就是对基本单元之间的操作。中继器也真的很强大,学会了中继器都不想用表格工具了,(吐槽:Axure的表格工具操作真的很不人性化,要是跟Excel这么便捷就好了。)
课程不分Axure版本号,虽然这个教程是以8.0版本讲解,9.0照样可以用来学习,不过就是界面有点不同,操作是一样的。
一、中继器的核心构造:基本单元
从元件库中将中继器元件拖入到工作区后,默认是三个竖排的矩形,有点像三行的表格,(其实就可以看成是一个三行一列的表格,他在元件库的图标都是用123三行,ABC三列表示的。中继器也常用来做表格,代替默认的表格元件,而且做成的表格比默认的表格元件交互上强大的多,介绍完本篇中继器的学习后,会用另一课来介绍中继器打造多功能表格)。

(中继器及中继器拖入工作区的默认状态)
说明:中继器拖入到工作区后,默认显示为三行一列的表格,而实际上其实是以“一个矩形元件”为“基本单元”往下重复三次形式的。
双击该中继器,则进入基本单元的编辑界面,这是中继器布局的核心部分。默认为一个矩形,我们可以根据需要进行元件的堆叠,形成满足需求的基本单元,(字体,字号,颜色,背景色,边框等都要在这里设置好)。常见的如:横向多排几个矩形,用来设计表格;以及图像元件、矩形元件的混合布局设计文章列表,商品列表等。(记住为需要的元件命名,当然也可以为所有的元件命名,下一步关联操作时要用到。)

(基本单元)

(竖排重复3次的显示结果)

(基本单元)

(竖排重复3次的显示结果)

(基本单元)

(横排重复3次的显示结果)
这是举例说明而已,基本单元根据自己的需要用基础元件进行布局即可,接下来是第二步:为基本单元进行横或竖重复排列,及为基本单元中的元件进行关联赋值。
二、中继器的属性设置:排列及关联赋值
1、 中继器最核心的构造设计好了之后(当然之后的步骤做了也可以随时来调整,新增元件,删除元件都没问题,并不是设计好了后面就不能改了),接下来就是通过样式面板为基本单元进行排列。包括横或竖排列,每个单元之间的间距,以及是否多页,每页多少个等等。

样式面板说明(上面的通用属性略过):
布局:基本单元的排列方式,有竖向排和横向排,默认是基本单元都横向(如只有一行的方格信息)或都竖向(如表格),当然他同时可以设置网格分布,即横竖各多少个。
背景:可为基本单元无背景的中继器设置背景,(基本单元已经有背景了设置也无效,因为这里设置的背景在最底层,基本单元的背景会覆盖它)。设置交替则出现相邻两行颜色交替,常用于表格当中,有层次感。
分页:在基本单元数量多时可以设置多页,每页显示多少个,然后通过设计页码按钮用中继器自带的页面函数来实现翻页效果。
间距:设置基本单元之间的间距。
2、 设置好了之后,中继器默认只有三个基本单元,需要为他添加更多的基本单元怎么办?这时候需要到属性面板中,为他添加重复更多的基本单元。这步的操作与样式面板为基本单元的布局设置的顺序可以交换(如果优先知道要怎么布局可以先进行样式设置,如果不知道怎么布局,需要看基本单元要怎么布局好看再进行布局则可以先多给他几个基本单元再调整布局看怎么好看怎么设置)。

属性面板中继器部分的介绍:(不管这里是否与基本单元中的元件有无关联关系,这里都会有一列,是删不掉的。也就是这里至少有一列)
这个界面很简单,选定一个单元格后,顶部的按钮会被激活:在其上方加一行,即一个基本单元、下方加一行、删除一行、上衣一行、下移一行;左侧加个字段(这里的字段类似数据库的字段或Excel的列,但是他与基本单元中的元件数没有数量一致的关系,可多可少)、右侧加个字段、删除该字段,字段往左移、字段往右移。
说明:双击“添加行”输入内容后自动在该行新增一行,双击“添加列”,在输入框中输入字母或字母和数字(不能输入汉字而且必须字母开头),也会新增一个字段。
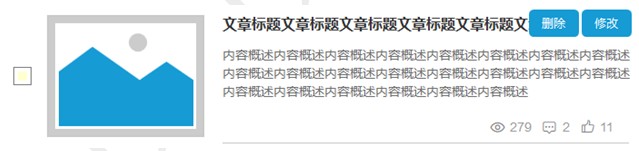
3、 到这里基本上雏形已经出来了,但是每个基本单元都是一模一样的。如下图:

这个基本单元由一个图形元件、两个文本标签元件和右下角的图标+数量及分隔线组成。我们想让这个基本单元的每个图形、文本标签的内容及右下角的数字都不同,需要做的操作就是为这几个元件设置字段,并关联到这几个元件上即可,同时我们也可以为他多加一个序号的字段。字段名分别为:xuhao、tupian、biaoti、gaishu、liulan、pinglun、dianzan(字段命好名后在局部变量中自动新建了这些变量,后期该中继器的操作这些变量可以直接使用不用再新建;中继器自带的变量(函数),每个变量(函数)什么作用,可以去百度查一下,简单,也可以直接看我整理的一篇文章《Axure 9高级教程:Axure函数使用手册》,包括了所有函数的使用,还有原型演示各函数的功能。),基本单元中各元件的名字为:图片、文章标题、内容概述、浏览量、评论量、点赞量。

然后进入属性面板的互动部分,设置“每项载入时”的案例:为图片元件“设置图片”,为文字标签或矩形元件“设置文字”。



这样“基本单元”中的元件就和中继器中的字段进行了关联,接下来直接操作属性面板中的中继器部分即可。(我们没有为xuhao字段关联元件,则代表他是基本单元的隐形值。)
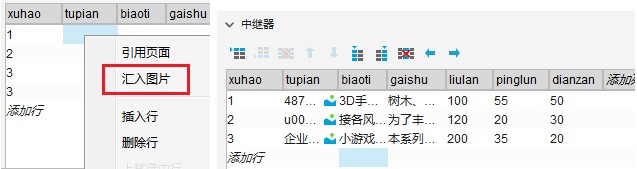
4、 通过中继器面板为每个字段输入内容,tupian字段因为关联的图形元件,需要通过右击该单元格,然后选择“汇入图片”菜单进行导入图片。其他字段都是文字字段,双击进入编辑状态,输入内容即可。

最后结果显示如下:

到这里,中继器的设置部分讲完了,接下来进入第三部分讲解,中继器的交互操作:增、删、改、查、排序。
三、中继器的交互操作:增、删、改、查、排序、分页
如果只会前面两步,则只能是一个静态的原型图,离高保真+高大上还差一截,学会这一步才更上一层楼。跟前面两步一样,也不难,咱们继续学习。
这些交互工作需要在工作区或基本单元中新增对应的按钮,然后为按钮设置相应的动作即可。

(中继器动作设置命令)
对于新增、删除、查询、排序及分页操作,我们在工作区分别做几个对应的按钮,如下图(当然真是画原型的时候可以设计的更好看,按钮放图标+文字,统一样式等等。但是记得为元件命名,方便设置动作时通过名字找到对应的目标元件):

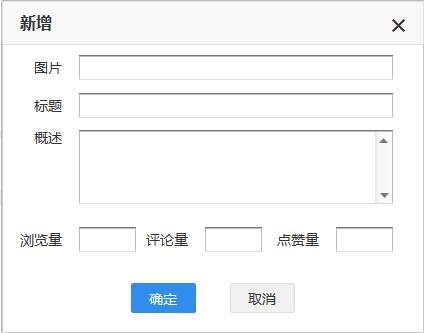
1、新增:做新增操作需要先设计一个新增弹窗,默认隐藏,弹窗包含中继器中的全部或部分字段(记得为所有输入框命名)。设计好之后在属性窗口为“新增”按钮设置“鼠标单击时”案例,设置“显示”新增弹窗动作。

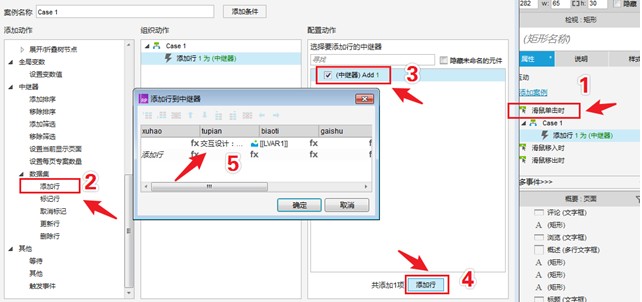
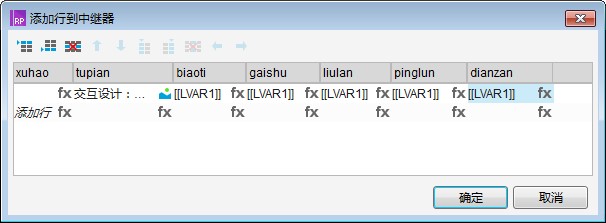
然后再为“确定”按钮设置“鼠标单击时”案例,设置“中继器→添加行”动作,添加一行。在添加行的对话框中为每个字段设置与对话框中的对应输入框进行关联,需要用到局部变量,新建变量。


说明:因为每个局部变量都是独立的,可以不用特意去命名来区分,默认即可,他们之间相互独立,同名也没关系,但是用到全局变量,全局变量就要区别了,不然多了自己也分不清干嘛的。再解释一下定义局部变量语句的含义:LVAR1(变量名)=元件文字(赋给变量的内容值)点赞(该变量来自哪个元件),特别注意中间这个赋值内容,里面有很多选项,根据需要选择需要的选项,区分文字标签和矩形元件的元件(元件名字)与元件文字(元件填入的内容)。其他几个选项都好理解,也不会混淆。
按照这个步骤将其他字段与输入框建立关联,图片字段还是要通过右击点汇入图片命令进行操作,将图片加载到该字段中。最后结果如下:(虽然每个字段都是同一个变量名(LVAR1),但是他们是代表不同元件的内容,互不影响。)

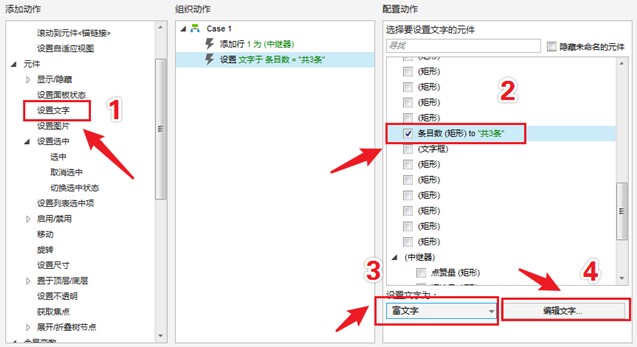
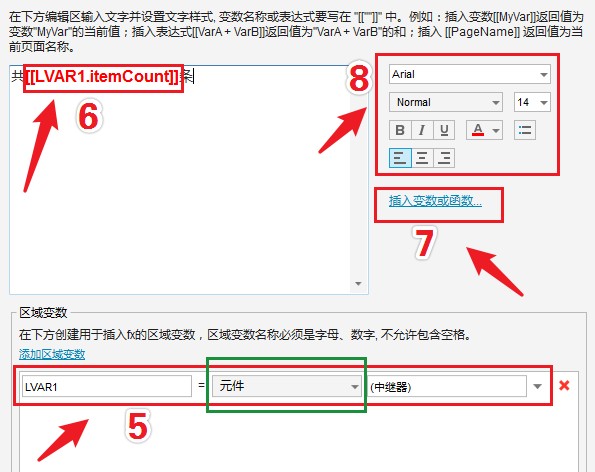
新增的操作完成了,但是我们想更真实一点,新增后能看到数量的变化,看是不是真的新增了一条。再为“确定”按钮的“鼠标单击时”添加新的动作,(在当前动作界面新增,不用重新开案例),添加“设置文字”动作,修改左下角的文字内容。在设置文字为的下拉框中选择“富文本”选项,富文本可对内容进行样式的格式化,如字体、大小、颜色等。


说明:
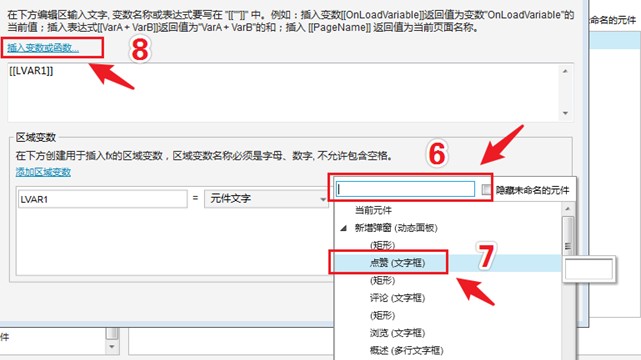
5、新建局部变量,变量取值为中继器元件;
6、在需要插入变量的地方单击;
7、从插入变量和函数的链接中单击,选择itemcount,自动在6的鼠标位置插入变量;
8、为该内容进行格式化即可。
(动作的上下顺序影响执行结果的,动作是从上往下执行的。所以有时候自己设置的动作没问题,但是结果不是自己想要的,要检查一下这个顺序是不是对了,我自己做交互时也出现过这种情况。)
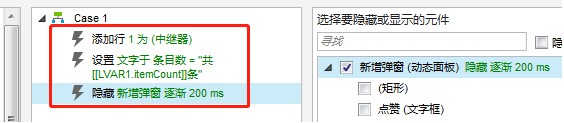
最后为“确定”按钮添加隐藏弹窗的动作即可。“确定”按钮的“单击鼠标时”的案例设置的所有动作如图:

可以直接演示一下看效果:(为了显示多页的效果,我设置了多页属性,每页只显示2个,因此多余的内容会依次每页排满2个后排在后面的页数当中。)

2、设置页码:为了快速看到新增效果,我们先来为底部的页码设置“鼠标单击时”的动作,我们只为1,2,3个按钮设置动作,其他按钮的设置可以仿照设置。(我们优先为这几个页码按钮设置互动样式的选中时样式,然后把这几个页码操作的按钮设成选项组,选中后→右击→设置选项组→弹窗任意取个名字即可,因为我们要为他们设置选中动作。)
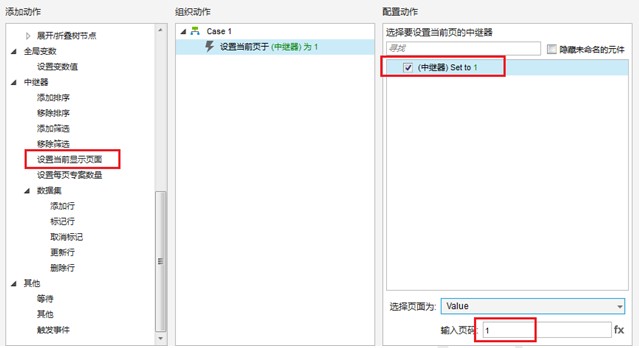
选中“页码1”按钮,然后在属性面板中添加“鼠标单击时”案例,设置动作:中继器→设置当前显示页面。输入页面为1。然后再添加“选中”动作→当前文件即可(目标对象能用当前元件的尽量用当前元件,在同组同类操作时会省好多事情,提高效率)。


复制该按钮的“鼠标单击时”案例设置命令,将他分别复制到2-3等按钮上,然后分别双击命令进入修改每个按钮命令的显示页码,就设置好了。然后再演示一下新增按钮和页码,更真实了吧。

3、删除:删除操作相对新增操作就要简单的多,为了让原型更逼真,同时也能学更多一点内容,我们同时实现可多个删除和只删除当前这个的操作。为了能实现可以同时删除多个,我们要为基本单元添加一个复选框,然后对复选框进行“选中与否”时的动作设置;同时,我们为了实现只删除当前这个条目,需要在基本单元新增删除按钮。(后面的修改操作也要实现修改当前条目,要新增修改按钮,所以这里一并新增好。因此是:一个复选框,两个按钮)

为了美观,也为了不影响操作,我们可以设置那两个按钮默认隐藏,鼠标移到栏目上时再显示出来。基本单元就调整好了,接下来为这三个按钮设置动作。
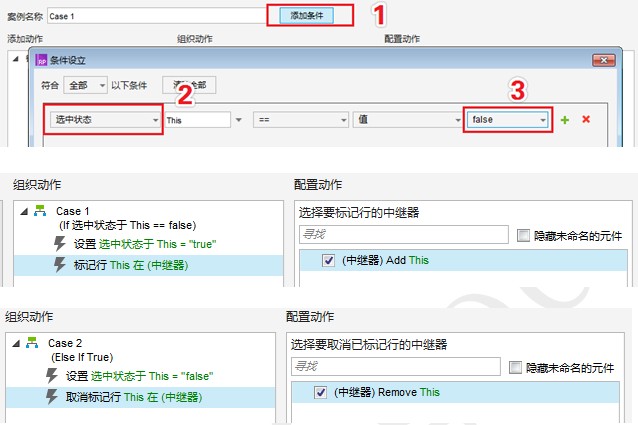
复选框:设置“鼠标单击时”的案例,逻辑是这样的:单击时,如果是未选中状态,则当前元件变选中状态,同时中继器动作中设置标记该行的动作;单击时,如果是选中状态,则当前元件变未选中状态,同时取消标记改行。因此有两个“鼠标单击时”的案例,标记行是为后面的操作服务的,相当于选中了该栏目。


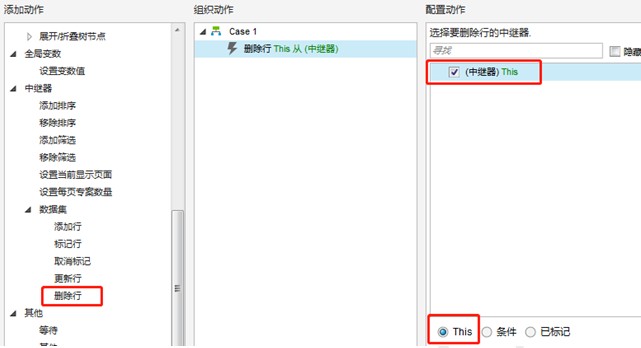
删除按钮(单个删除):设置“鼠标单击时”案例,然后在中继器动作中选择“删除行”动作,删除该行即可。(当然,我们也可以先加个“删除确认弹窗”,确认后再执行删除。自己练习时可以加一下。)为了即时看到数量的变化,最后跟新增按钮一样,加个“设置文字”动作修改一下左下角的栏目条数,Axure支持直接复制那条动作过来快速完成。

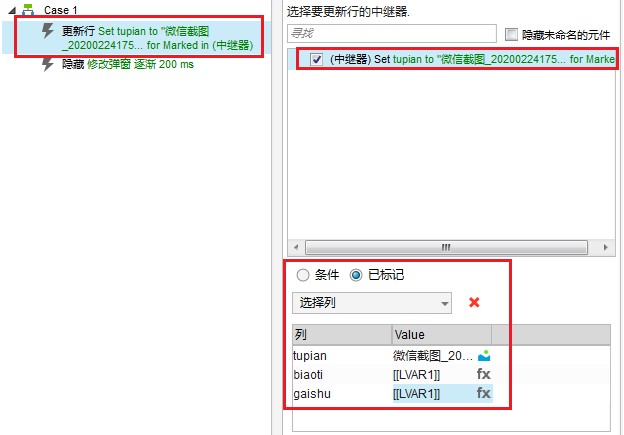
更新按钮:更新操作与新增操作很类似,很多动作是一样的。我们也需要用到一个弹窗“修改弹窗”,布局与“新增弹窗”一样的,可以直接复制过来使用,(也可以共用,但是要对“确认”按钮做调整,通过动态面板把“确认”按钮变成两个状态,然后通过条件判断显示哪个按钮,没有直接复制,然后修改按钮的动作来的方便,不建议共用。)因为确认按钮的动作是不一样的,因此复制出一个弹窗后(记得修改弹窗的名字),将确认按钮的“添加行”动作去掉,添加一个“更新行”的动作,设置类似添加行(我们只更新图片,标题和概述,右下角的数字不动)。因为不会有栏目数量的变化,我们可以把更新栏目数的动作也去了,不去也没关系。然后设置“更新”按钮的“鼠标单击时”的案例动作,设置标记当前行和显示修改弹窗两个动作,但是是一个案例哦。这样更新修改的操作也好了。

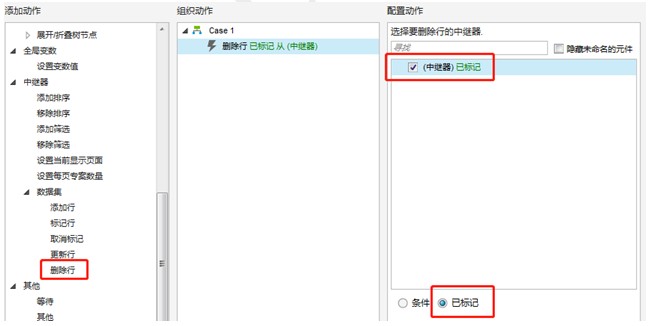
删除按钮(多个删除):为中继器顶部的删除按钮设置动作,添加“鼠标单击时”按钮的删除行动作,将删除的行选择已标记即可。最后也加一个修改左下角栏目的动作。(为了更符合实际,我们还可以判断如果没有选择项时,弹窗提示:无选择栏目可删除,请先选择。同时也能加删除确认弹窗,确认后再执行删除操作。)

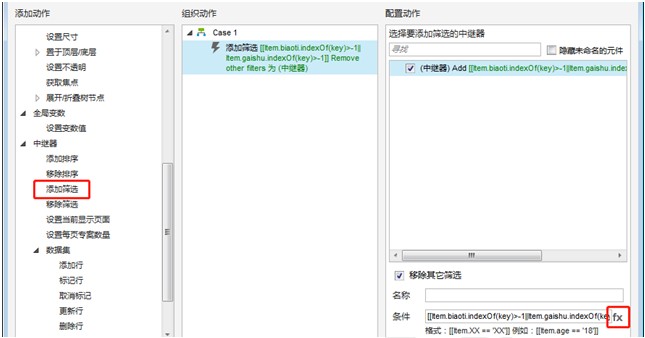
4、搜索(筛选、移除筛选):这里有一点点难度,其实也不难,主要就是用到一个函数indexof。为“搜索”按钮设置“鼠标单击时”的中继器→添加筛选动作。再添加修改左下角栏目数的动作,让他显示搜索出了几条。


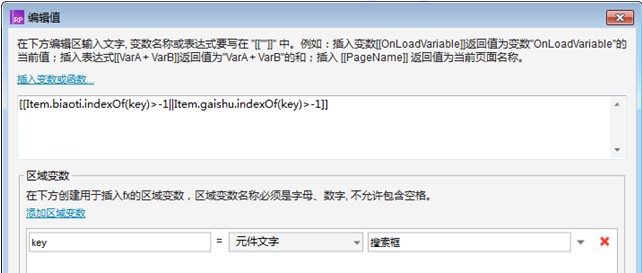
说明:解释一下这句代码的意思,[[Item.biaoti.indexOf(key)>-1||Item.gaishu.indexOf(key)>-1]],赋予变量key的值为搜索框这个元件输入的内容,Item.biaoti.indexOf(key)>-1,代表key的值在标题这个字段中存在的位置,第一个字的位置是0,如果存在则返回该位置的值,一定是≥0的,不存在则为-1,因此这句话如果>-1成立的话(写成≥0也可以),就能搜索出来,第二句意思一样的,中间两竖的运算符“||”代表或的意思,就是只要这两个有一个成立就能搜出来。
我们可以再加个重置按钮,单击的动作设置:清空搜索框内容、移除筛选、修改栏目数。
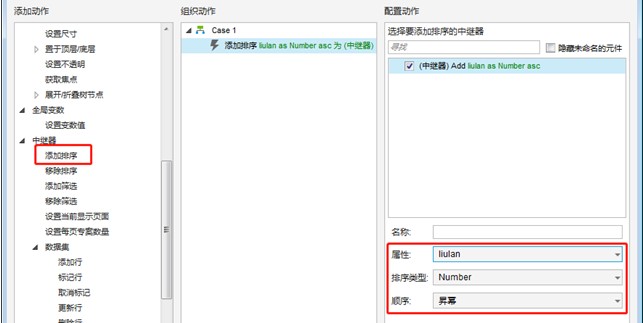
5、排序(升序、降序、移除排序):这个比较简单,不多讲了,看图:

到此为止,中继器的功能基本上已经讲完了,但是有没有发现,中继器的动作中还剩一个没有提到:设置每页专案数量,这个动作的意思就是动态的设置中继器每页显示多少个。经常有表格的底部有:每页10个,每页20个,这样的下拉选项,通过这个动作就能实现。动作很简单,但是如果底部有页码等内容的话,需要再添加:尺寸改变时的案例,为底部的内容设置移动的动作,不然底部的内容不会跟着中继器尺寸的变化而调整位置,始终在一个位置保持不动。这个具体怎么实现可看原型,不懂可加V:pmbigod
本篇只是重点讲解中继器的使用,实际使用时还要结合其他元件、属性案例和动作,以及变量,同时还有布局,样式等等,而且还能加载第三方javascirpt脚本,这样让自己的原型达到高保真,高大上。写的不好,欢迎大家指教,交流讨论,沟通学习一起进步!