在制作后台系统原型时,经常会用到左侧导航菜单,今天就教大家做一个可以展开/折叠的左侧导航菜单

交互分析
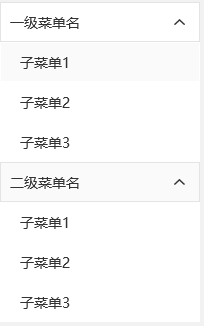
点击一级菜单,展开其二级菜单,同时将其下方的菜单往下推
再点已展开的一级菜单,隐藏其二级菜单,同时将其下方的菜单往上拉
元件准备
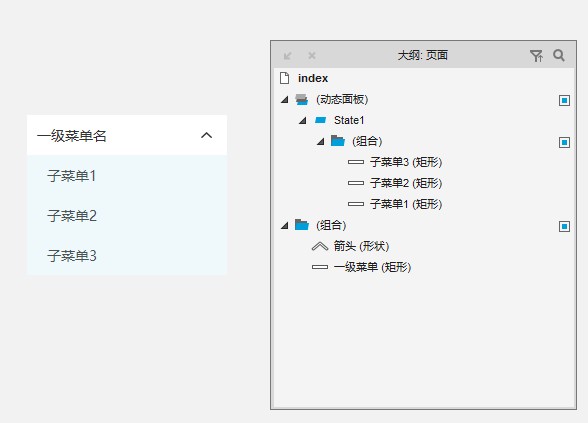
1、从部件库中拖入一个矩形到工作区,设置好位置、大小和名称“一级菜单”,为其设置鼠标悬停好交互样式。
2、拖入三个矩形放在一级菜单矩形下方,设置好位置、大小和名称“子菜单”,为其设置鼠标悬停好交互样式。
3、将三个子菜单矩形全部选中,右击-转换为动态面板,命名为“子菜单”
4、从部件库Icons拖入一个向上的箭头,放置一级菜单矩形右边,设置好位置、大小和名称“箭头”,将一级菜单矩形与箭头全部选中,Crtl+G组合。
5、选中组合,勾选右侧属性框中的“允许触发鼠标交互”

操作步骤
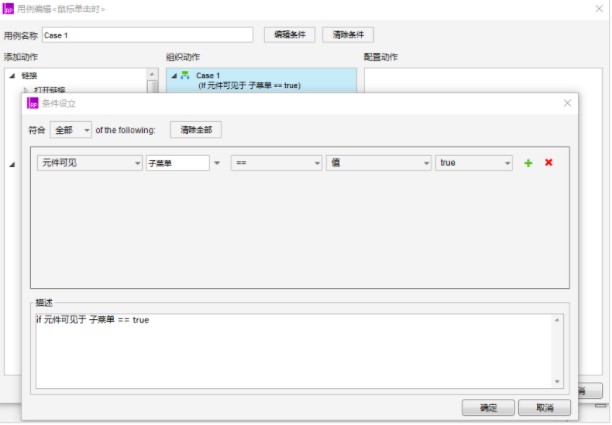
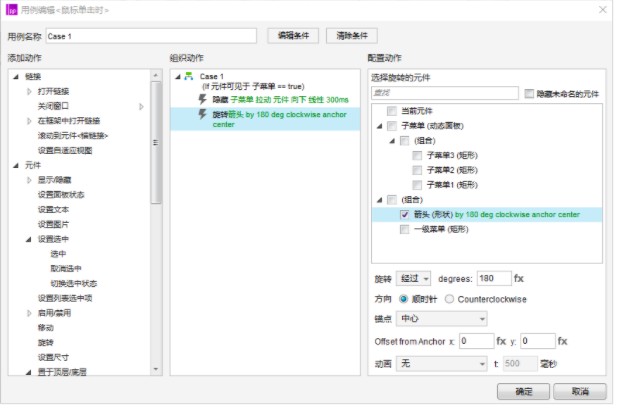
1、选中组合,为组合的【鼠标单击时】事件添加“case1”,在case1的用例编辑界面,添加条件【元件可见】选择【子菜单】动态面板【==】【值】【true】

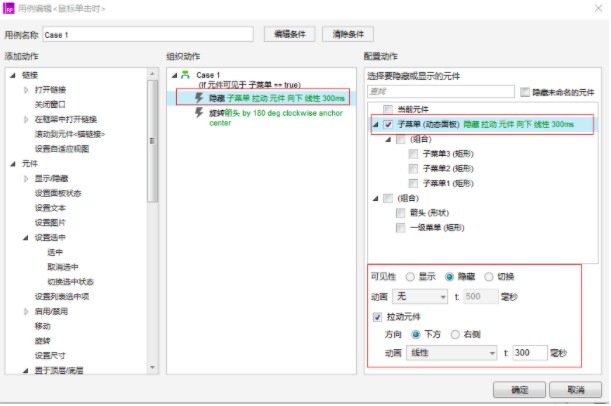
2、设置满足条件时动作为【隐藏】动态面板“子菜单”,在配置动作中勾选“拉动元件”,方向:下方,动画:线性,时间 300毫秒。
备注:拉动元件效果可以将面板下方的其他菜单项往上移。动画时间可以自由定义。

3、添加动作【旋转】箭头(形状),【经过】180度,方向:顺时针,锚点:中心,点击确定即可。

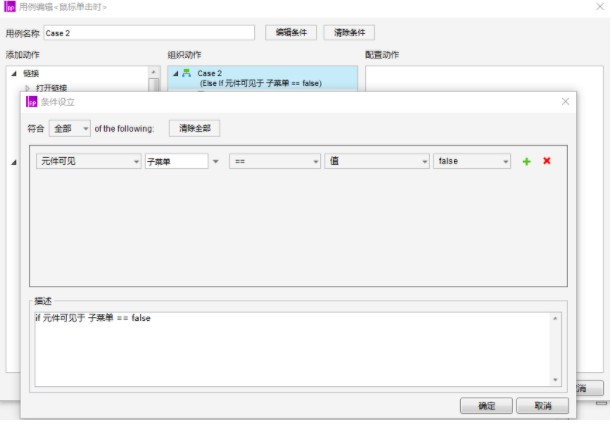
4、继续选中组合,为组合的【鼠标单击时】事件添加“case2”,在case2的用例编辑界面,添加条件【元件可见】选择【子菜单】动态面板【==】【值】【false】

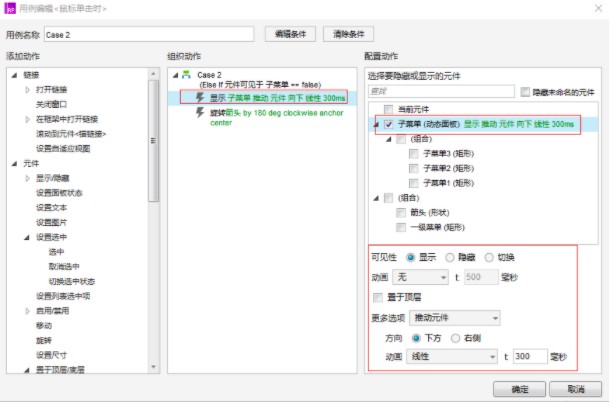
5、设置满足条件时动作为【显示】动态面板“子菜单”,在配置动作中“更多选项”选择“推动元件”,方向:下方,动画:线性,时间 300毫秒。

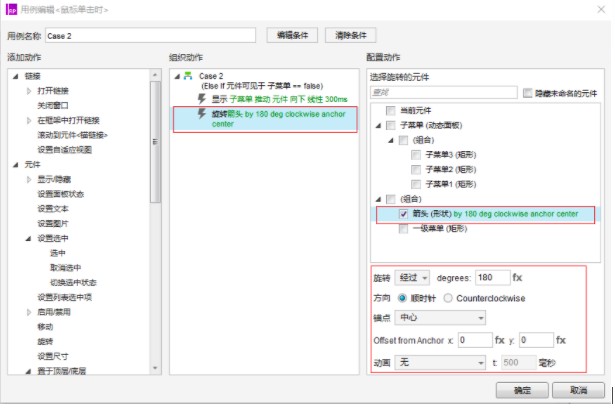
6、添加动作【旋转】箭头(形状),【经过】180度,方向:顺时针,锚点:中心,点击确定即可。

7、F5预览效果,此时可以看到一个展开收起的菜单已经完成。为其增加多个一级菜单项,只需要将所有元件全部选中,复制,然后粘贴,调整好新复制菜单的位置,即可完成一个左侧导航菜单的展开收起效果。
备注:有时会发现展开时,展开子菜单时,下面的菜单项元件有错位,这时我们只需将下方菜单的位置稍微往下移一点,就可以解决。