【剖析Axure】中继器+动态面板,制作带搜索功能的下拉框
(制作好之后可以放入自己的组件库,工作时直接使用)

前言:中继器及动态面板的使用,前面的课程里有单独的教程专门来介绍,还不会的学员可到我的主页中查看学习,本课教程需要有这两个元件的使用基础。
在Axure自带的元件库中,下拉列表框或文本输入框都是简单的功能,适合做无交互的界面或线框图,如果要做高保真,复杂的功能则需要自己重新设计,比如:模糊搜索,多级关联。本文就分享一下模糊搜索功能的下拉框或文本框的制作。
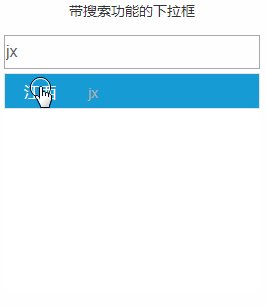
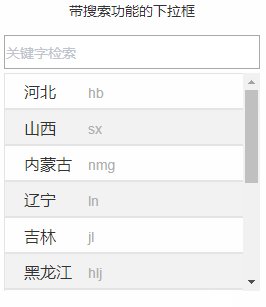
制作的实例为:通过在文本框中输入搜索关键字,从下拉列表搜出想要的省份,并选择。
一、原理剖析
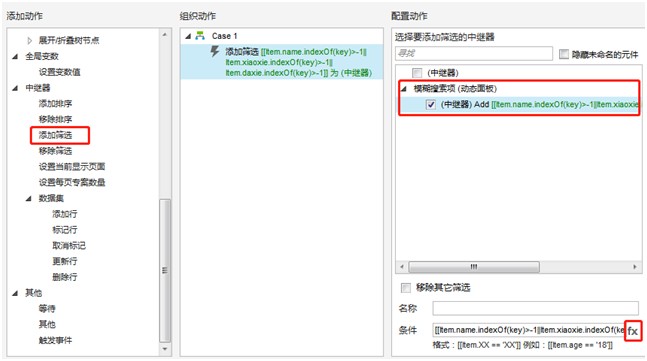
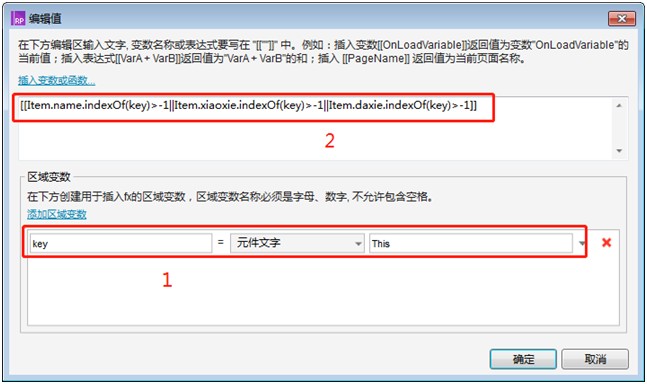
其实原理非常简单,需要用到中继器,为中继器设置相应的字段,然后再使用indexof函数,这个函数在讲中继器的时候有介绍他的作用及用法,这里再引用一下:[[Item.name.indexOf(key)>-1||Item.xiaoxie.indexOf(key)>-1||Item.daxie.indexOf(key)>-1]],赋予变量key的值为搜索文本框这个元件输入的内容,Item.name.indexOf(key)>-1,代表key的值在name这个字段中存在的位置,第一个字的位置是0,如果存在则返回该位置的值,一定是≥0的,不存在则为-1,因此这句话如果>-1成立的话(写成≥0也可以),就能搜索出来,第二句和第三句的意思一样的,中间两竖的运算符“||”代表“或”的意思,整句代码就代表:搜索框输入的内容只要在这三个字段中有一个成立就能搜索并选取出来。
二、设计步骤
Step1:所需元件的位置及尺寸的排列布局
需要用到的元件其实就两个:文本框和中继器。如果需要制作更高保真的效果,可对文本框进行自定义,然后选项比较多的话可以通过动态面板,设置显示垂直滚动栏的方式控制选项展示的高度。
文本框和中继器的布局采用上下排列即可,为了美观,设置两者的宽度相同。记得为元件取名。
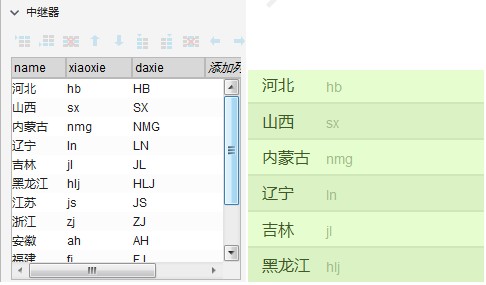
Step2:设置中继器的基本单元
在介绍中继器的时候提到,中继器最后展示的结果是由基本单元通过垂直及水平重复来实现的。这里的基本单元只要一个矩形元件即可,用于记录身份名字。也可以再加一个文字标签元件,用于记录该省份的拼音首字母,放好位置并设置好字体大小及颜色,并记得要取名字。最后的基本单元如图:

Step3:设置中继器的字段
在之前介绍中继器的时候也提到:中继器的字段数量与基本单元的元件数量没有一致的关系,字段与元件进行了关联,关联元件的内容才由中继器相应的字段的值控制。我们为中继器设置三个字段:name、xiaoxie、daxie,主要用于实现文本框的模糊搜索可通过中文、小写字母或大写字母进行。然后将name字段与基本单元的省份元件关联,xiaoxie字段与首字母元件关联。

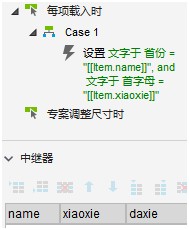
Step4:设置中继器各字段的值

Step5:为文本框设置交互动作
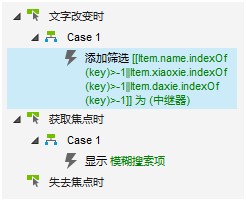
默认中继器为隐藏状态,当文本框“获取焦点”时显示中继器;
当文本框“文字改变时”,进行中继器的筛选;



Step6:为中继器基本单元设置单击案例,单击后将该基本单元的name字段值赋给文本框,并隐藏搜索项。

到这里关于带搜索功能的文本框,或下拉列表框就制作完成了,可以演示看一下效果,输入中文,小写字母或大写字母测试一下。
三、案例总结
中继器的使用、动作设置、变量及函数的应用,另外还用到了互动样式:选中状态