引言
这是小编第一篇基础教程,对于文字排版,内容结构都不太熟,所以请读者见谅。
本篇基础教程是实现一个模拟充电的动效Axure教程,废话不多说,直接看效果:
教程开始
1、元件准备

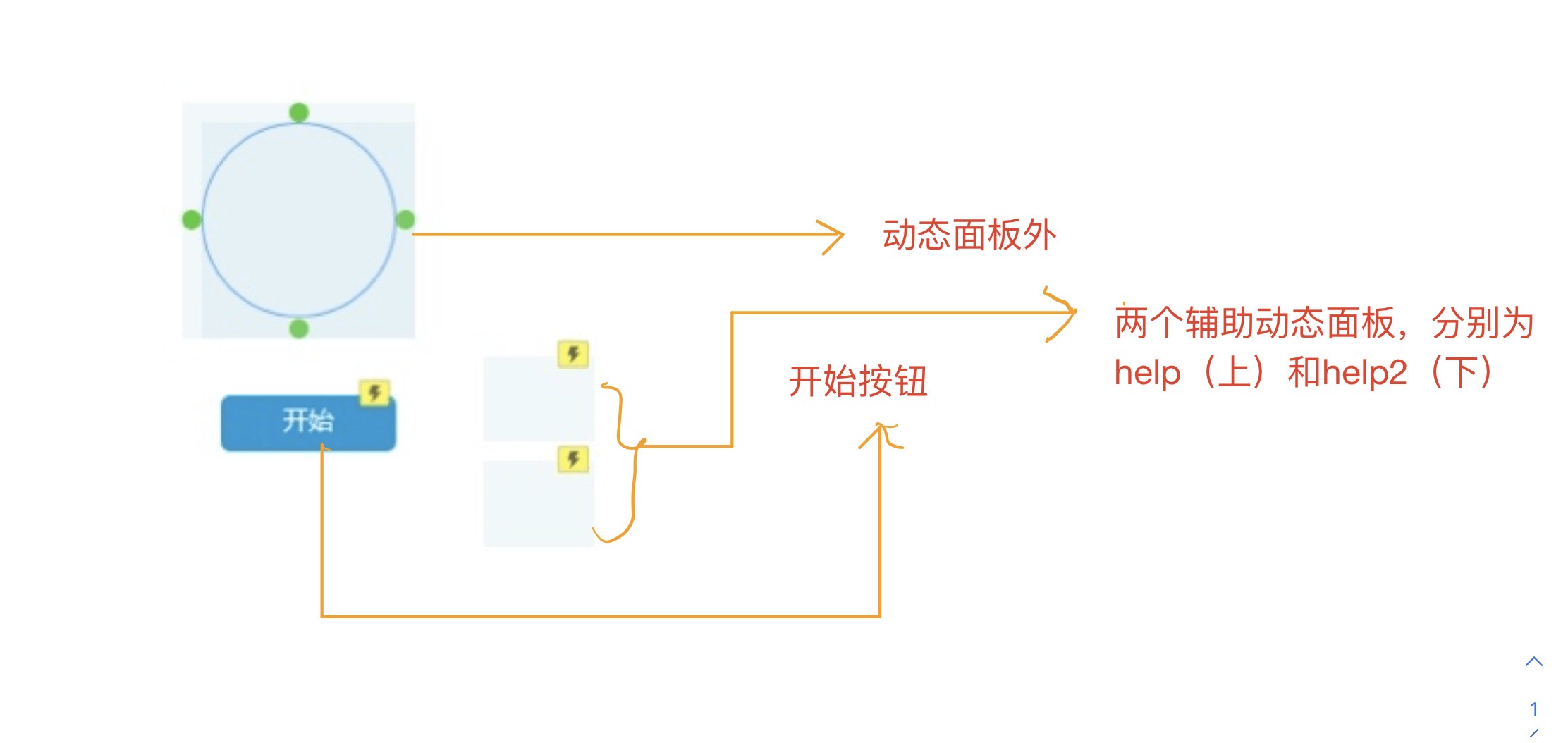
动态面板help与help2中没有任何元素,分别都有两个state。作用是利用面板本身具有的循环状态来实现循环的效果。
动态面板外:有一个动态面板-四个小圆、两个圆形,一个矩形。其中两个圆形和矩形的大小是一样的。一个圆叫做边缘(填充为空,边框颜色#2894FD,边框宽度为1)。另外一个圆叫做大圆(填充颜色#2894FD,边框设置与边缘圆一样)。矩形命名为遮盖(填充白色,边框宽度为0)。
动态面板help与help2中没有任何元素,分别都有两个state。作用是利用面板本身具有的循环状态来实现循环的效果。

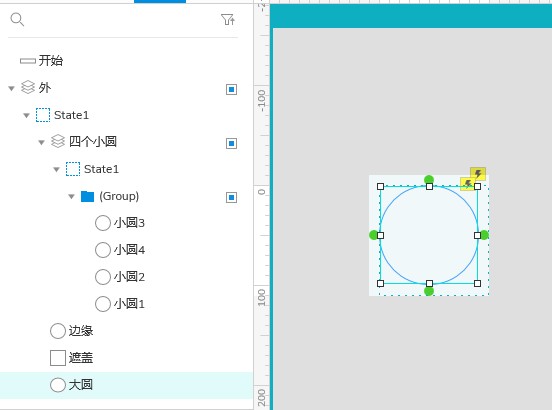
最后,图层关系如图所示:

2、第一步
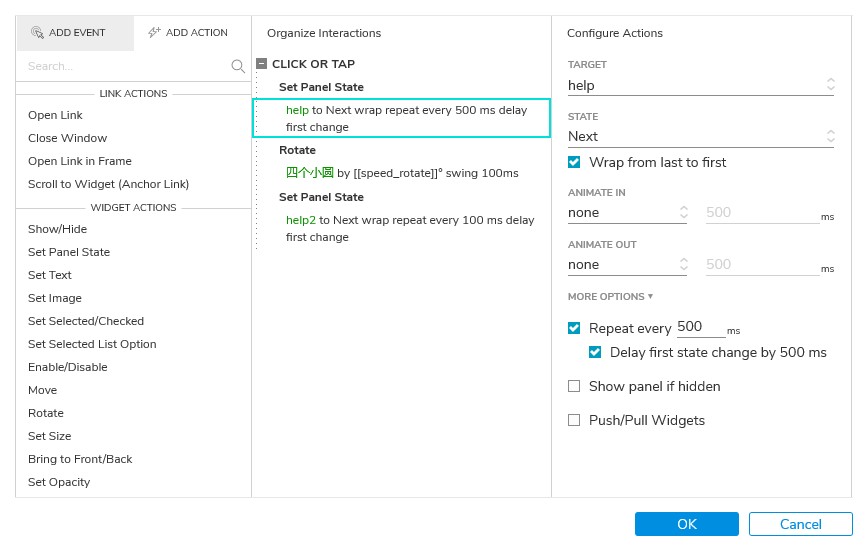
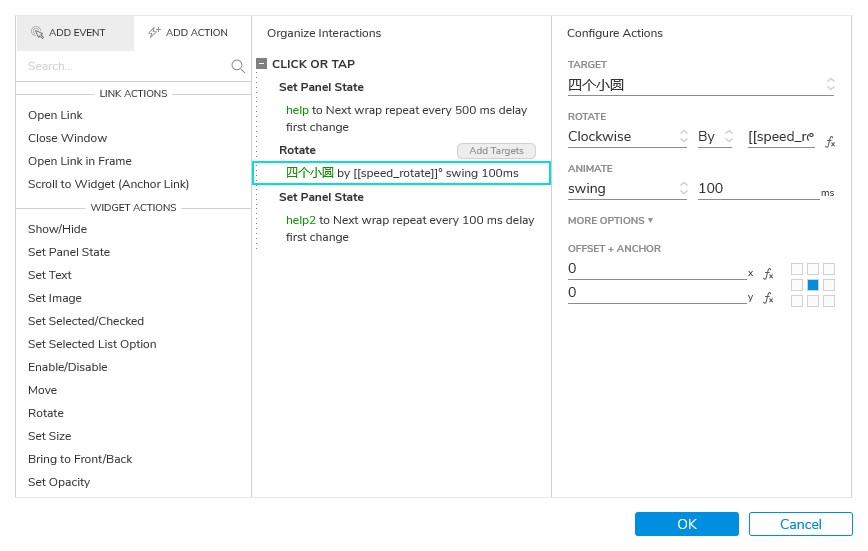
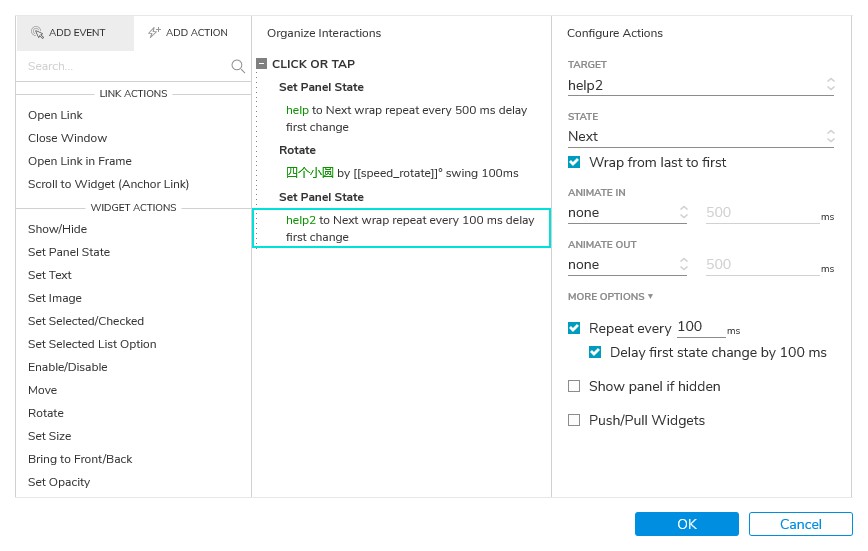
(1)为“开始”按钮的【点击】事件添加case:设置动作为【设置面板状态】“help” 为【Next】,同时勾选【向后循环】,【循环间隔】为500毫秒,勾选【首个状态延时500毫秒后切换】。

(2)继续上一步,设置动作为【旋转】“四个小圆” 【经过】「角度」“[[Speed_rotate]]”度,「方向」为默认的【顺时针】,「锚点」为默认的【中心】,「动画」为【线性】,时间为100毫秒。其中,Speed_rotate为全局变量,初始值为26。

(3)继续上一步,设置动作为【设置面板状态】“help2”为【Next】,同事勾选【向后循环】,【循环间隔】为100毫秒,勾选【首个状态延时100毫秒后切换】。

3、第二步
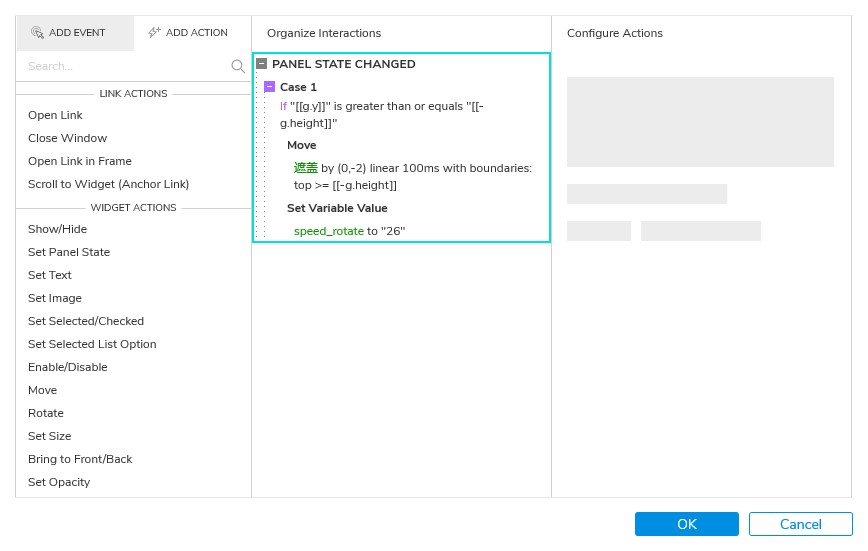
(1)为“help”动态面板的【面板状态改变时】事件添加case1,case1中添加条件,判断 【值】“[[g.y]]” 【>=】【值】“[[-f,height]]”。其中“g”是【局部变量】【元件】“遮盖”;“f”是【局部变量】【元件】“遮盖”。

(2)继续上一步,在case1下添加动作【移动】“遮盖”【经过】【x】“0”,【y】“-2”,【动画】为「线性」“100”毫秒。设置边界为【顶部】【>=】“[[-g.height]]”,其中“g”是【局部变量】【元件】“遮盖”。
(3)继续上一步,添加动作【设置变量】“speed_rotate” = “26”。
4、第三步
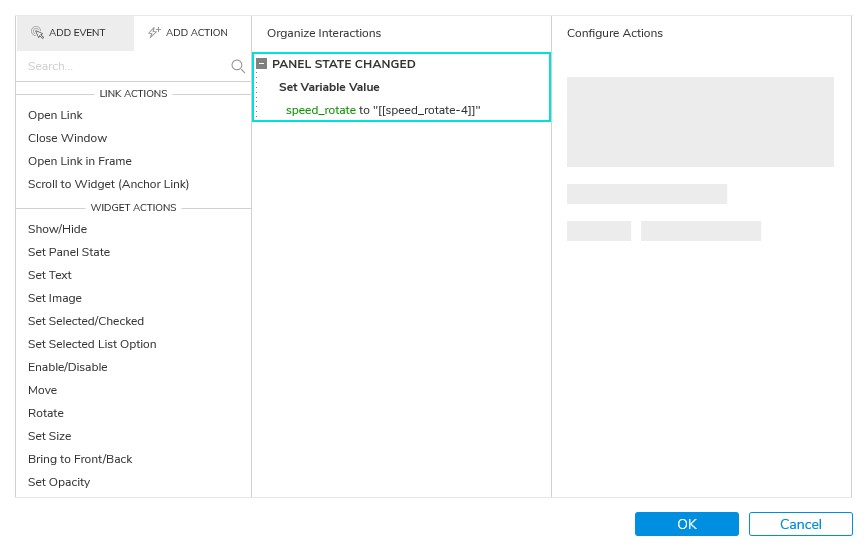
(1)为“help2”动态面板的【面板状态改变时】事件添加动作【设置变量】“speed_rotate” = “[[speed_rotate-4]]”。

5、第四步
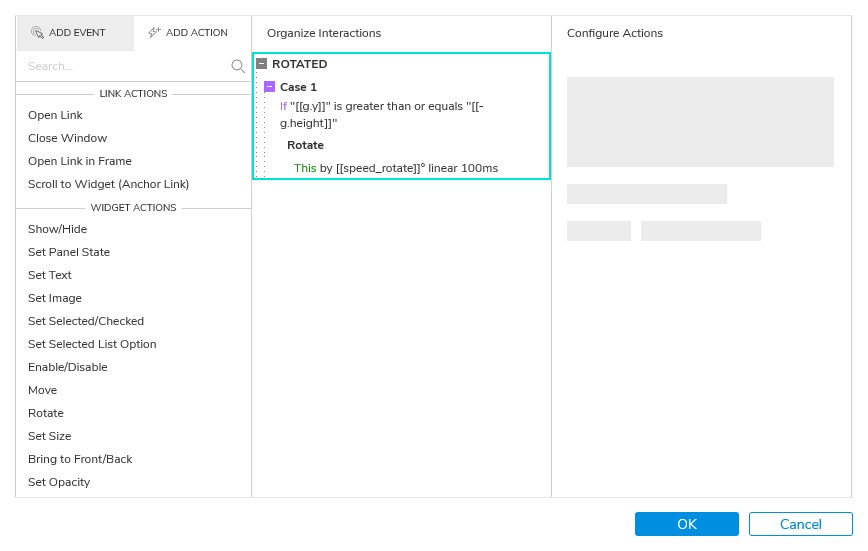
(1)为“四个小圆”动态面板的【旋转时】事件添加case1,case1中添加条件,判断【值】“ [[g.y]]”【>=】【值】“[[-f.height]]”。其中“g”是【局部变量】【元件】“遮盖”;“f”是【局部变量】【元件】“遮盖”。
(2)继续上一步,在case1下添加动作【旋转】“This” 【经过】「角度」“[[speed_rotate]]”,「方向」为默认的顺时针,「锚点」为中心。【动作】为「线性」“100”毫秒。

到此为止,就可以实现我们的充电动效了。