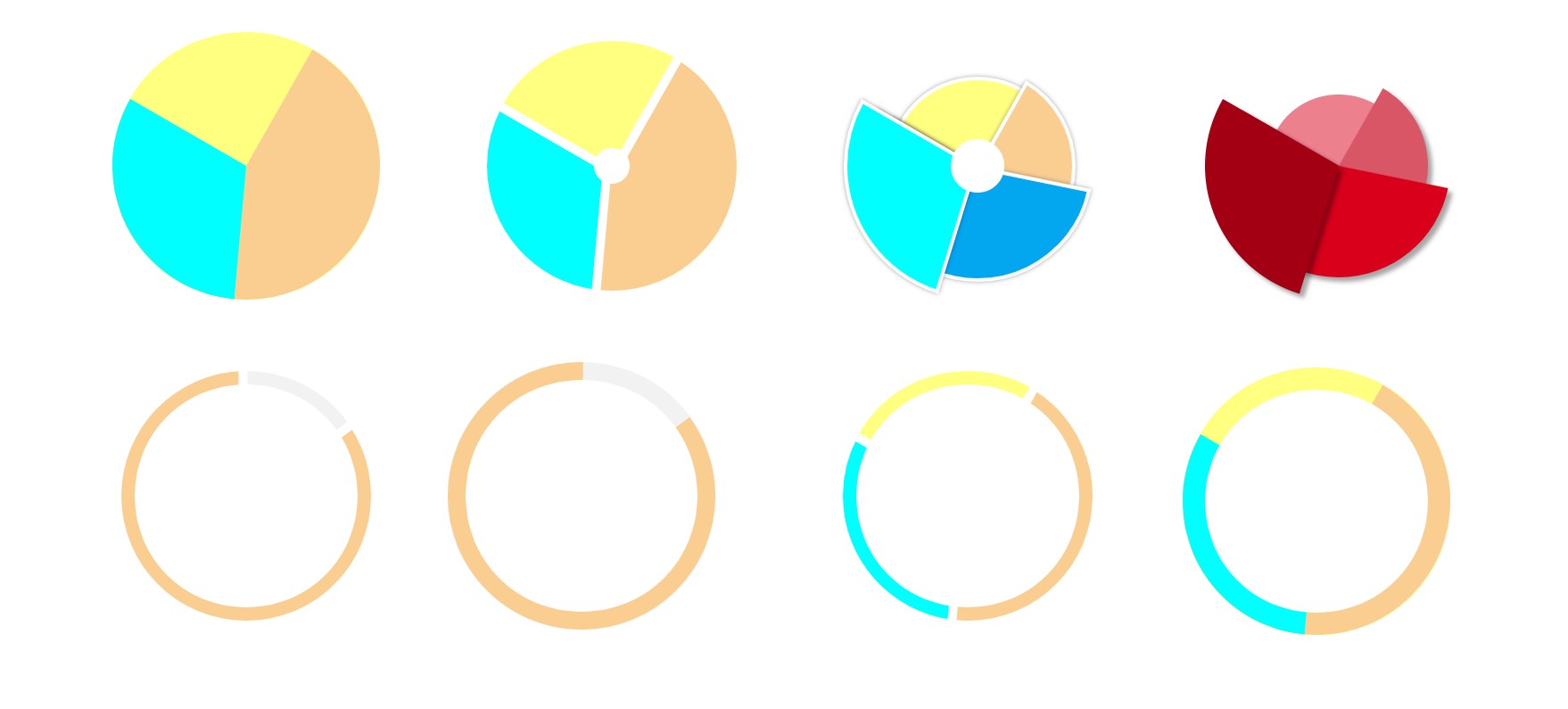
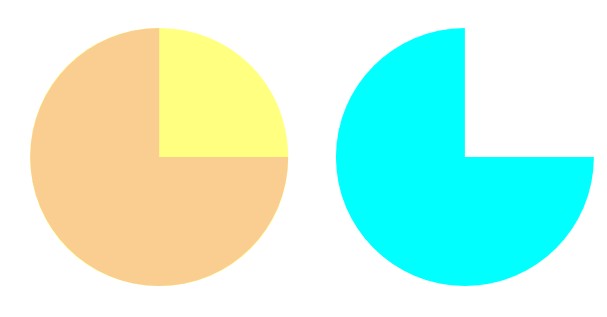
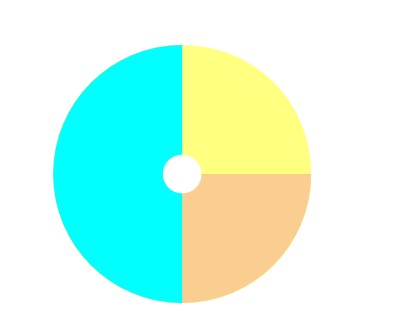
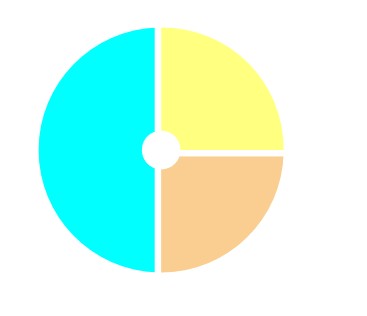
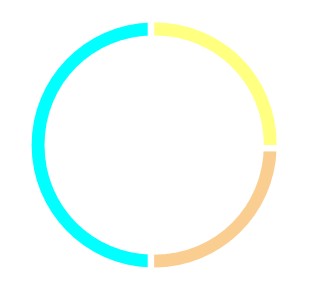
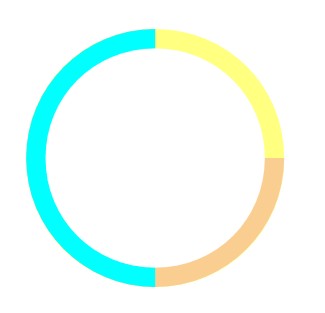
废话不(lan)多(de)说(shuo),先上图

上面是我做原型时,常用的一些饼状图表(环形图标),相信很多人有更好的,更简单的方式。
但,我还是厚着脸皮分享下。
看到这里你一定觉得颜色丑,请忽略它
———————————————————————————手动分割线——————————————————————————
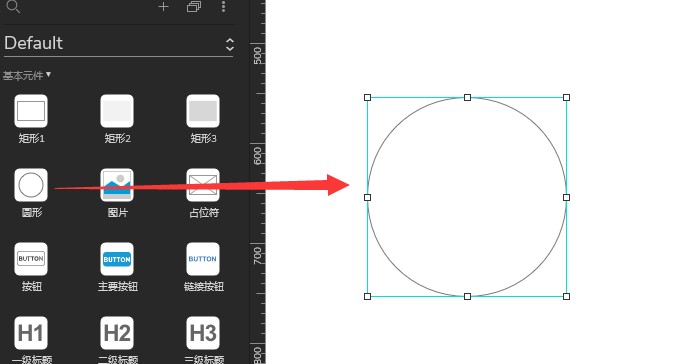
1.第一步,拖拽一个园形元件到设计区域,并设置大小 w:200 h:200 ,如图

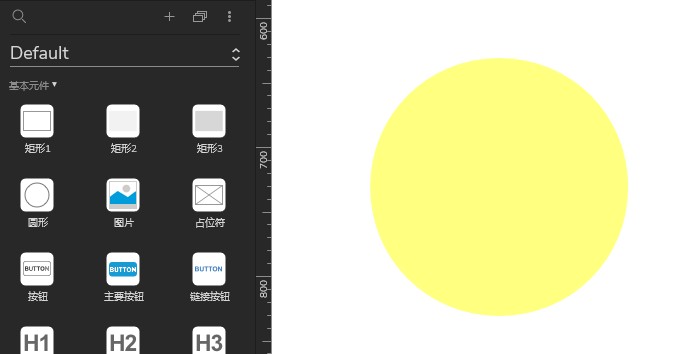
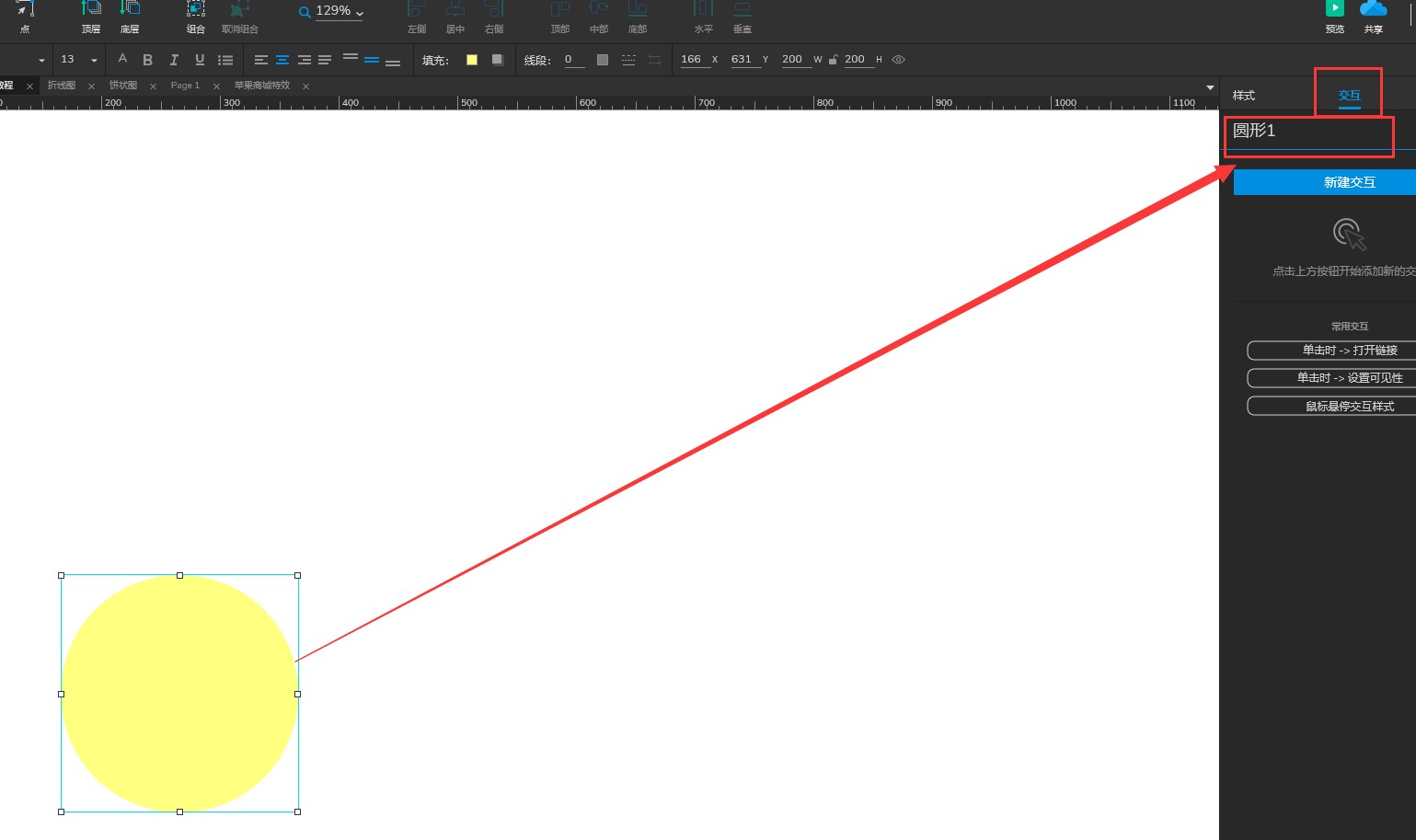
2.第二步,设置圆形的颜色(色值你随意),以及去掉边框,并设置名称为圆形1,如图

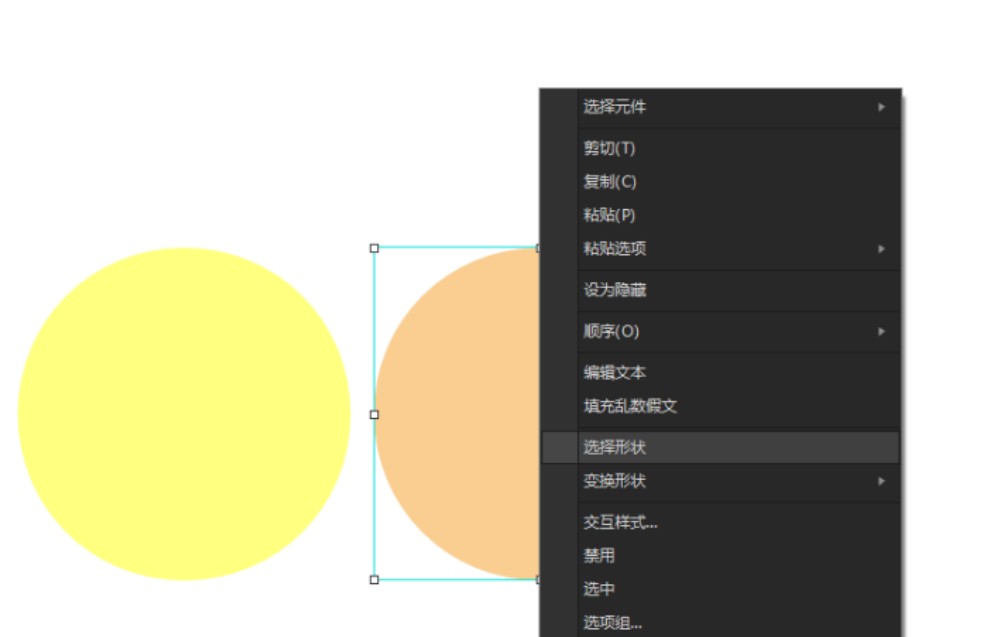
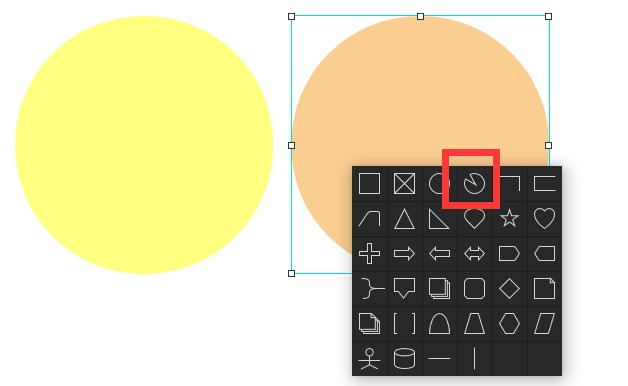
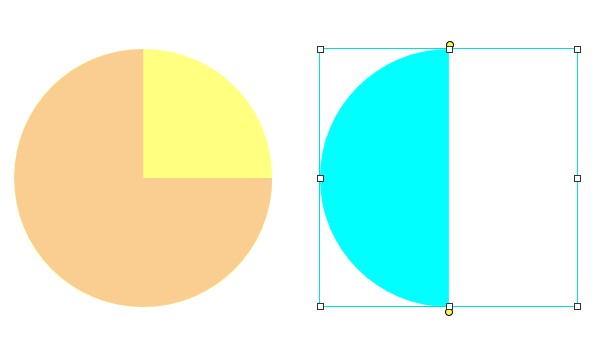
 3.第三步,复制一个圆形出来,并设置颜色。右键复制出来的圆形,命名为圆形2,点击选择形状,然后点击图中的图案(饼图图案)
3.第三步,复制一个圆形出来,并设置颜色。右键复制出来的圆形,命名为圆形2,点击选择形状,然后点击图中的图案(饼图图案)


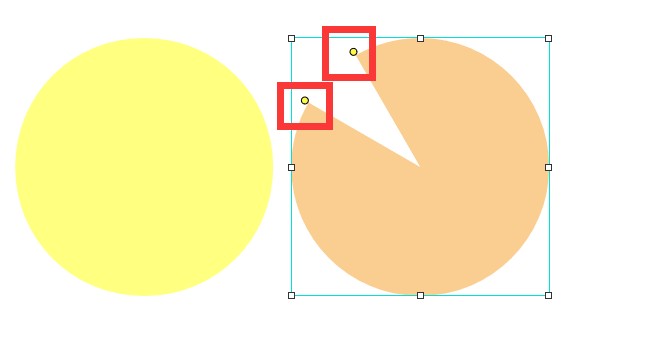
4.第四步,这时候第二个圆形已经变成一个饼形图了,可以通过图中的两个小黄点进行拖拽,改变饼图大小,如图

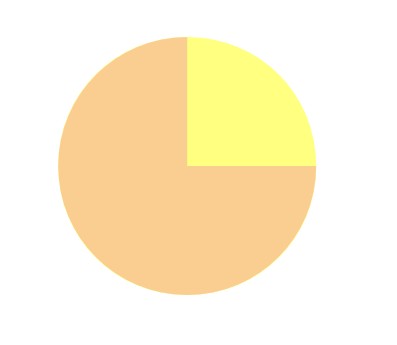
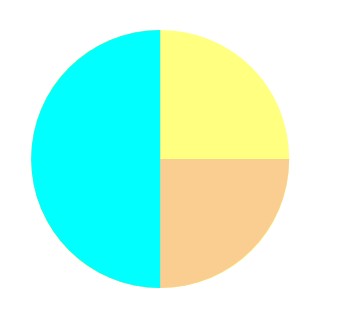
5.第五步,将修改后的饼图拖拽到与圆形1重合,就形成了一个简单的饼图,如图

6.第六步,复制饼图(圆形2),形成一个新的饼图,并命名圆形3,修改饼图的样式后,将圆形3拖拽重合到圆形2上面,如图



简单饼状图完结,你可以根据实际情况,多做复制几个饼图,显示更多的内容。
好了,结束了,吐槽吧,来着不拒,但是别骂我哦,小心我爆发,整一套NB的东西。
———————————————————————————手动分割线——————————————————————————
其实,这里还有第二部分,嗯,就是下面这些
接着上面的继续。
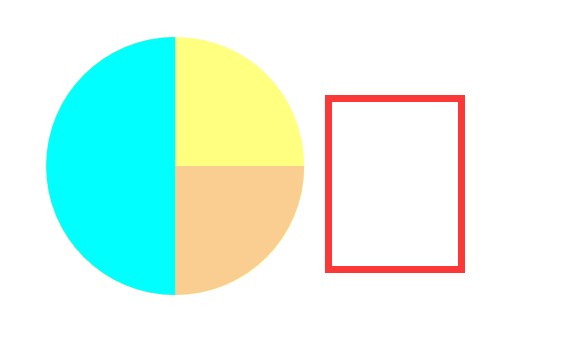
7.第七步,再拖拽一个圆形,命名圆形4,设置大小小一点(我的w:30 h:30),设置填充色为白色,去掉边框

如图,就在这个红框框里面,对就是在那,你看不见?我也看不见
8.第八步,将圆形4拖拽到左边的饼图中间,如图

9.第九步,设置圆形1,圆形2,圆形3的边框线段,大小为5,颜色为白色,这样就好了。

这样就完成了第二个饼图。
10.第十步,将圆形4的大小设置为 w:170 h:170,然后将圆形4拖拽到饼图的中间

这样就完成了第七个图,环形图
11.第十一步,设置圆形1,圆形2,圆形3的边框线段为 0

这样就完成了第八个图,环形图
第三个图,第四个图同理,我就不BB了。
你们懂的,还是那句话,吐槽吧
以上教程来自你们不认识的大王,欢迎随时吐槽,随时交流。