不知道有没有其他人出过关于fire event方面的教程,本文仅从自身的理解和实线出发,希望起到抛砖引玉的作用。
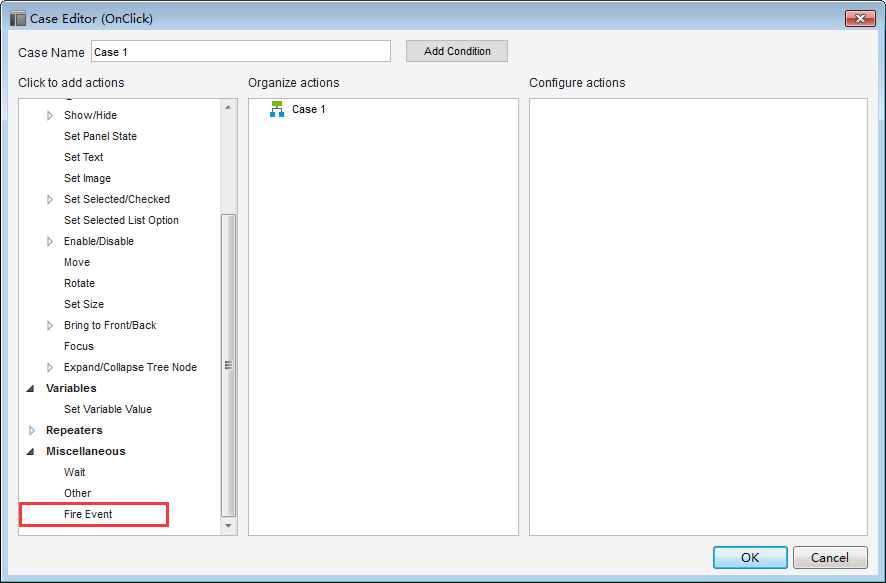
Fire Event是Axure 8.0时推出的一个新动作,位于Action列表的最后1个。

在说这个动作之前,先引出 函数 和 方法 这2个概念,相信有些编程基础的同学或多或少知道是干嘛的。说白了,就是将一系列实现动作封装进1个函数或方法,在需要用到的时候调用就可以了。
在7.0中,同样可以封装一系列动作,我用的最习惯的是封装在一个动态面板的on move事件中,这样在需要调用这系列动作时,move这个动态面板就可以了,是不是非常简单。这个动态面板的on move事件,我们就可以视它为函数,或者叫方法。
一般有哪些情况会用到封装呢?以下总结了一些在平时做原型过程中用到封装的场景:
1. 当在一个交互事件的多个if/else,都需要再if判断一层。试想如果不封装的话,那个if的个数将会交叉骤增。这时候可以将第二层的if封装起来,然后在第一层的if中调用这个封装即可。
2. 作为中继器的内外跳板使用。例如需要在页面中点击某个按钮,对中继器的某个元件执行动作。比较常规的方法是更新空数据等方式触发中继器的OnItemLoad事件,进而添加执行动作。这样做有个致命的问题是会将中继器的数据、元件样式初始化(因为相当于重新加载了中继器)。那么这时候跳板就可以出场了,在中继器中添加一个动态面板,编辑on move交互事件,添加事件。然后在中继器外面move这个动态面板,触发这个跳板。由于是在中继器外部触发中继器内部的元件,因此中继器每行克隆上的跳板都会执行我们添加的事件,从而实现了需求。
3. 在原型中要经常执行的动作,可以封装起来,方便快速调用,让原型更加轻盈明晰。举个简单的例子,有1个文本元件需要显示某个动态面板的x,y坐标。在原型交互过程中,该动态面板的位置会发生变化。要实现这个需求,如果不使用封装的话,动态面板每次移动时,都需要set text on文本元件,获取动态面板的x,y值。这一个或若干个动作可以封装起来,在每次动态面板移动时,调用这个封装就可以方便地实现了。
回到8.0的Fire Event,其实就是前面说到的封装调用。添加fire event动作,选择用作封装的元件,再选择封装的交互事件,就完成了调用。
总结一句,Fire Event是个人认为Axure继动态面板、中继器后,第三大关键神器。
全文为原创,转发请标注本人名字:ImbakinG