原型制作是一个老生常谈的问题,笔者分享了自己独有的原型制作的经验,将其归纳为“整”“拆”“合”“移”,并且给出了实际案例,非常具有参考性。
前言:大家好,本文主要通过介绍原型制作的四字法则:“整”“拆”“合”“移”,希望大家能够有所得,更好地应用到自己实际的工作中去,提高自己的工作效率。
本次与前几次的分享略有不同,我们不讲如何构建组件的框架,这个知识点在前两篇的分享文章中已经介绍的非常详细了,要是新的观众不太了解的可以回看前两篇关于组件库打造的相关文章。
《技巧分享:Axure后台组件制作的全过程》
《打造高品质Axure组件库,就是这么简单!》
关于新组件MobileKit的彩蛋在此处放出,希望大家能够喜欢。
MobileKit预览效果:https://uedart.com/demo/templatesMobileKit/index.html
本次将着重介绍原型制作的方法体系以及如何将制作与方法体系相结合,快速帮助大家进行手机交互组件的落地制作。
通过浏览MobileKit组件库的预览效果,大家不难发现,本次的组件库的体量是以往PC端组件库的2倍之多,之所以有这么大的体量是因为手机交互的多样性。面对如此丰富的手机交互形式,我们在制作的过程中一定要有支撑自己思路的方法体系,才能让我们的制作更有方法。
这套思路体系不仅仅适用于Axure组件的制作,对于工作中的一些事务处理也是不可或缺的“利器”。
一、方法体系起源
你们一定很疑惑,我的制作方法体系从何而来?
说起起源,这要感谢一本书《超级整理术》。这是一件很有意思的小事,因参与了当当网的满减凑单意外地收获了佐藤可士和的这本书,也正是这本书,让我改变了很多我做事的方式与想法。
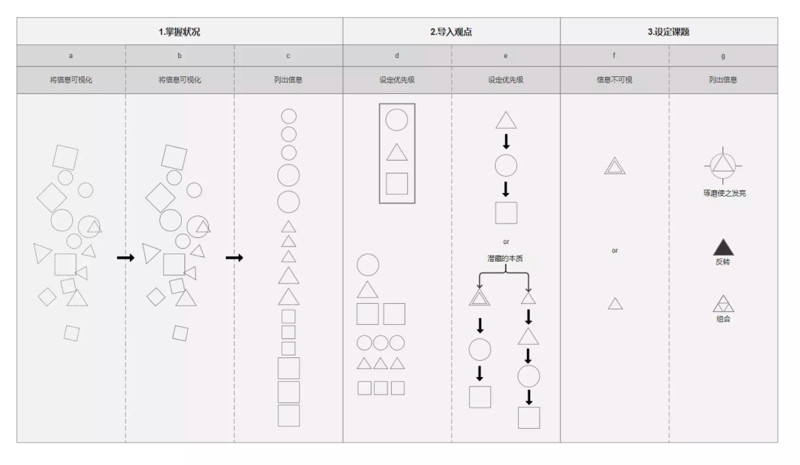
佐藤可士和在书中介绍的方法,能够很好的应用到学习、生活、工作中的场景中使用,帮助我们更好的进行知识整理,希望大家可以从中获得一些信息整理的启发。

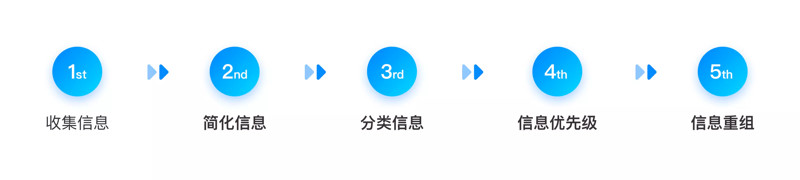
- 进行用户调研与需求收集——收集信息;
- 对用户反馈的需求进行需求分析——简化信息;
- 进行信息结构与产品结构图分析——分类信息;
- 按版本计划将需求分配到不同版本中实现——信息优先级;
- 按流程进行信息的梳理整合——信息重组。

在后续的产品工作中我逐步优化简化形成了一套制作原型的方法:“整”“拆”“合”“移”。
其实就像我们平时接触到的很多产品一样, 产品页面本身都是由组件、元素构成的,这并不复杂。复杂的是我们要理清这些页面背后的用户需求、业务流程、逻辑走向,这才是页面的核心要点。
有很多人问我如何快速画原型,他们会在“画”上下很多功夫,这就已经走上了一条错误的道路,我们应该花更多的时间与精力去提升自己的“思考力”,找准每件事的核心要点,比纯粹的制作更为重要。
这也是我们为什么制作组件的出发点,减少重复工作量,将制作组件化、模块化,形成自己的组合思维,将更多有效的时间花在思考上,减少在原型上的试错成本,达成快速制作原型的目标。
在此我将毫无保留地分析给大家,希望大家能够有所收获。

二、“整”字诀
“整”字诀介绍
何为“整”?——对所做进行信息的整理分析,明确目标与思路。
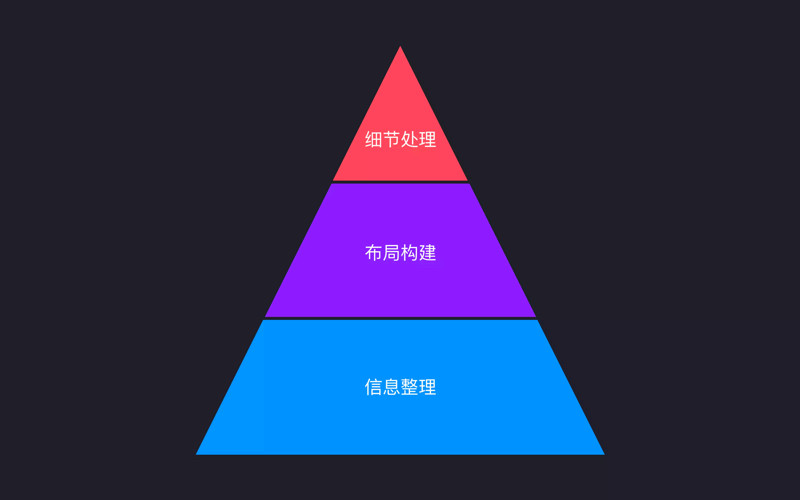
我们在制作原型时可以从以下三方面进行整理分析:
- 信息整理——信息的整理,理明确目标、整理需求、流程、信息;
- 布局构建——布局的整理,搭建大体结构,按信息整理的分析结果进行布局;
- 细节处理——细节处理方式的整理,各个环节进行细节调整,完善整体原型、

这就像一个“金字塔”,每一层的推进都是重要的,从底层开始到最后顶尖层,每一个环节都搭建的很好,才可以构建一个稳固的金字塔。
示例1:首页特色卡片打造
从小的卡片组件打造来讲:
要做什么:这里我们要做的是一个特色卡片,目的是像用户传达相应活动的信息,以及做为活动的入口展示给用户,达成首页分流的目的。
如何去做:清晰了这一目的,我们在制作此类卡片上的目标就十分明确。
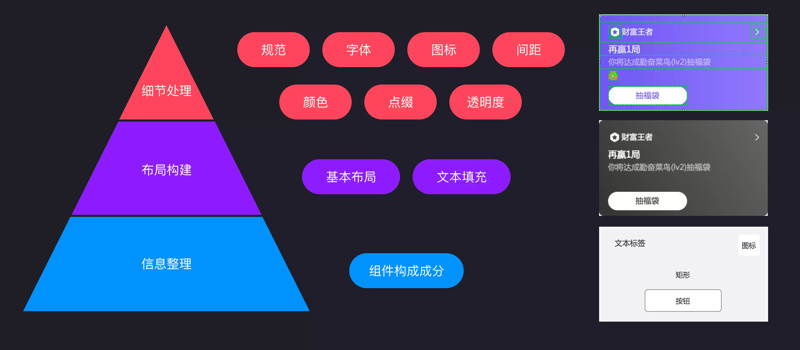
- 信息整理——信息的整理,明确目标后,卡片信息的整理;
- 布局构建——布局的整理,优先级区分,卡片布局结构的搭建;
- 细节处理——细节处理方式的整理,规范、字体、图标、间距、颜色、点缀、透明度的处理。

示例2:MobileKit组件库打造
从大的组件库打造来讲:
要做什么:我们此次要做的一件事是打造一个优秀的手机组件库帮助大家快速完成原型制作。
如何去做:在明确要做什么的基础上,我们要按序推进这个MobileKit的原型制作。
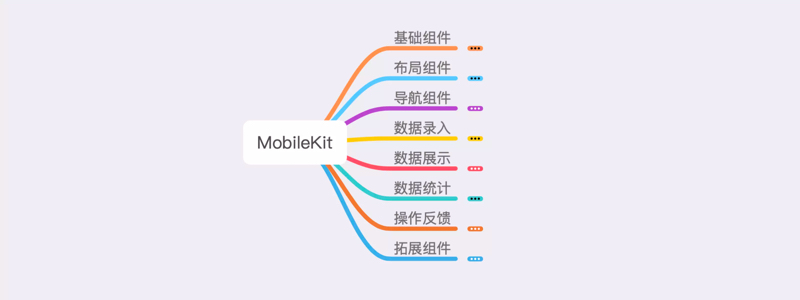
- 信息整理——进行内容结构的梳理;
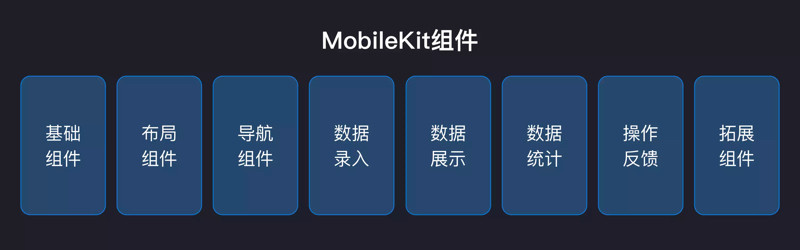
- 布局构建——构建组件整体展示框架;
- 细节处理——各个分类组件的细节打造处理。
我们不难发现大的制作思路和小的制作思路的整体流程上并没有什么很大区别,唯一的区别就在于我们的制作复杂度上,将复杂度拆解开来,其实是这一套流程的重复应用:信息整理——布局构建——细节处理。
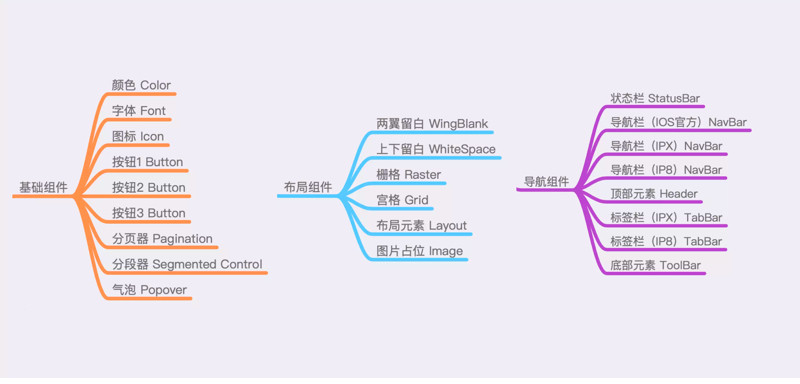
信息整理——进行内容结构的梳理
事先搭建好自己组件体系的内容结构可以很好地引导你去制作,让制作更有方向性。

通过mindnode进行制作前的组件分类:



布局构建——构建组件整体展示框架
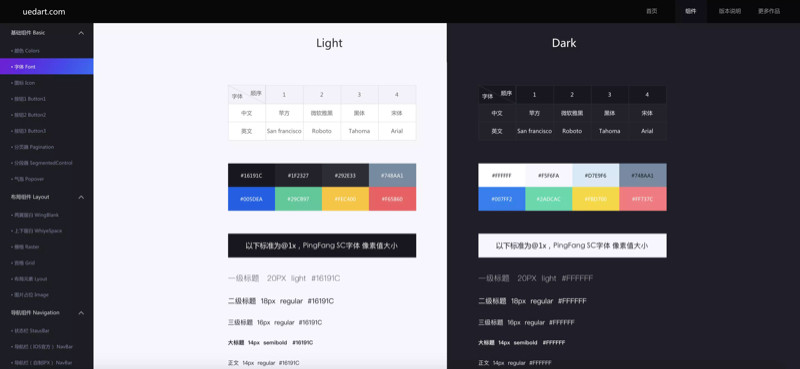
色彩体系确立
本次MobileKit组件采用双色系模式进行制作,为了配合最近MAC热门的暗黑模式,我们也做了暗色系模式,双色系更加符合现在手机APP的流行趋势。
关于色彩取用:MobileKit沿用了UEDART前期作品制作的主题色系,拓展了暗色系色彩色系。

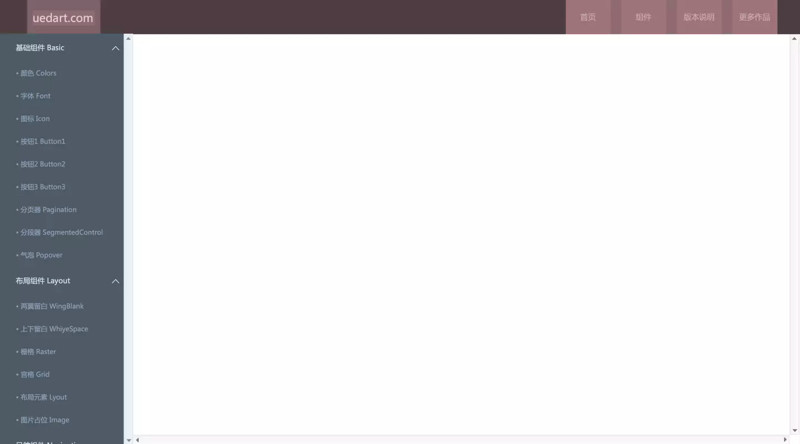
框架体系确立
本次MobileKit组件沿用了UEDART常见的框架模式之一,此后台组件展示的框架的拓展性更强。
大家在制作时也可以沿用此类型的框架去构建自己的组件库。

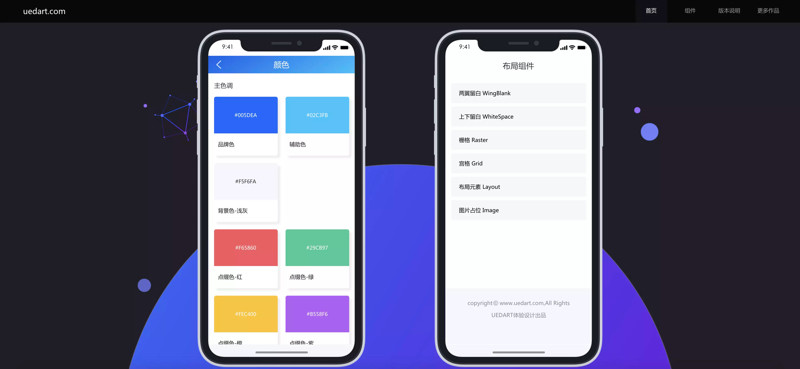
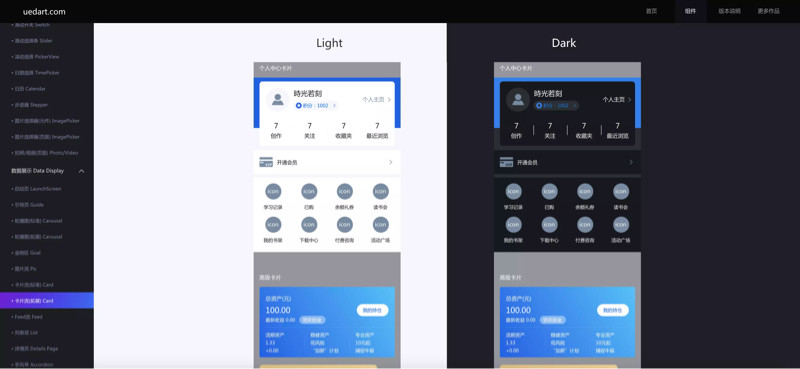
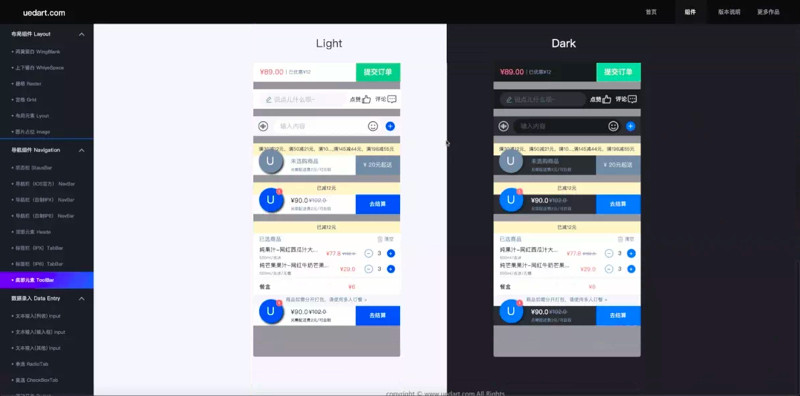
首页展示效果
采用ipx的外壳展示模式,来进行各个组件的展示预览。

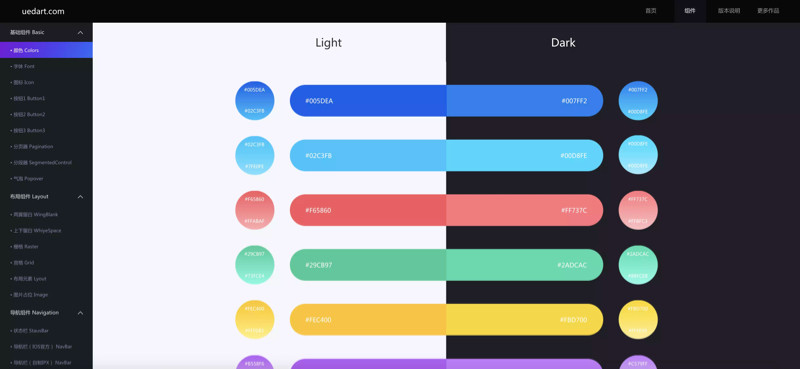
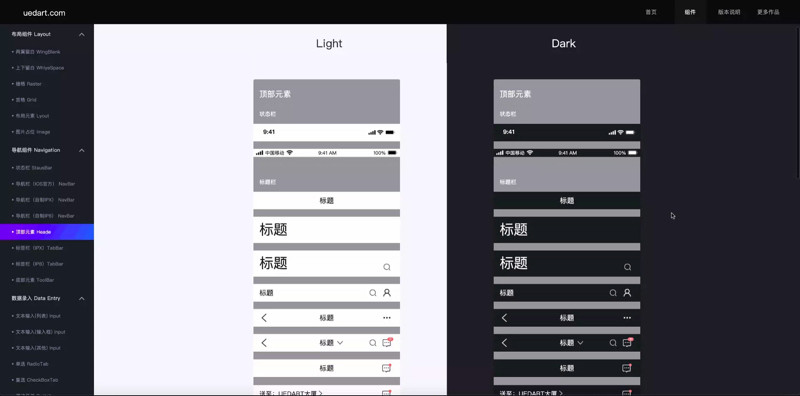
框架加载效果,黑白对比展示模式
左侧菜单栏进行频道切换,针对有黑白模式的组件页面,采用了左右比对的Light&Dark模式对比查看,针对图标的浏览查看采用了灯泡开关的Light&Dark模式对比查看。


细节处理——各个分类组件的细节打造处理
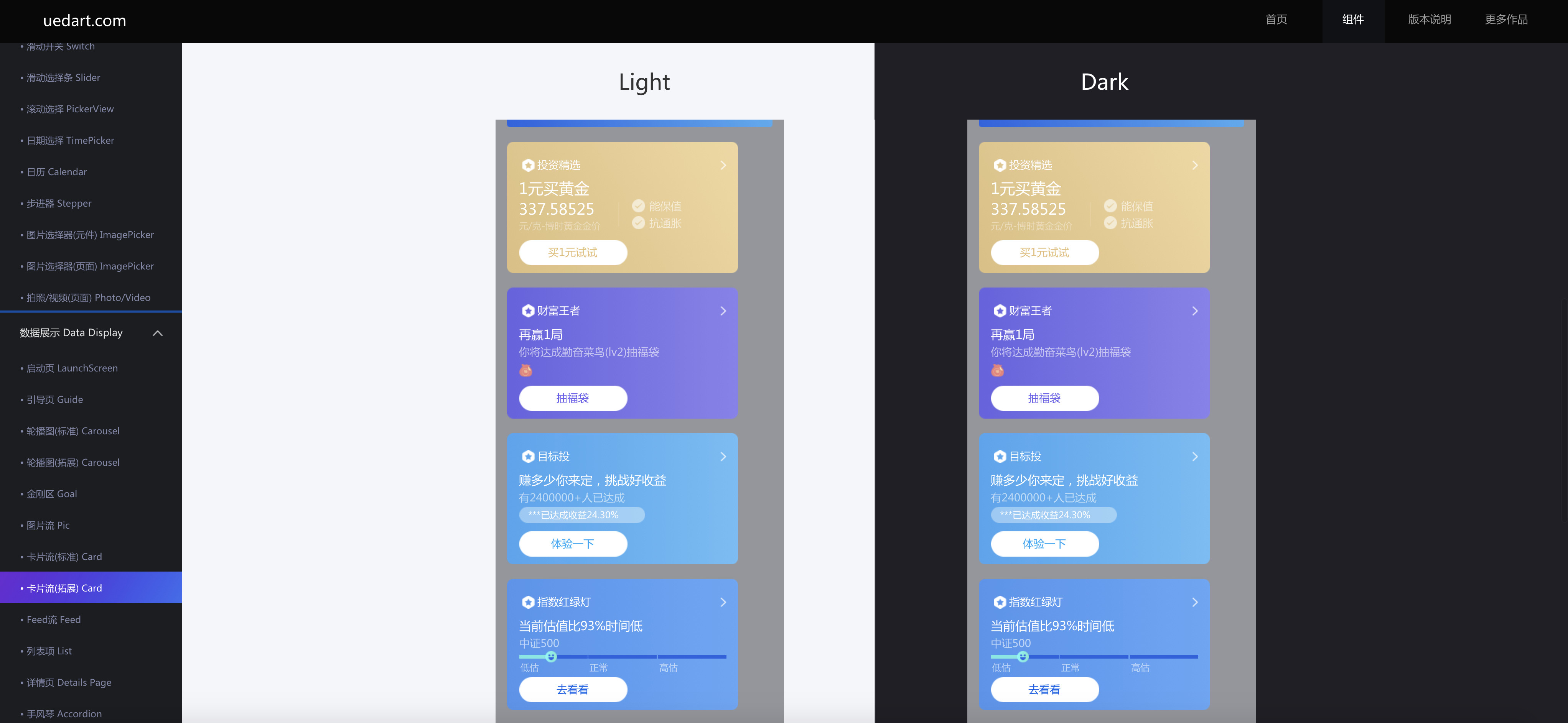
卡片流细节处理


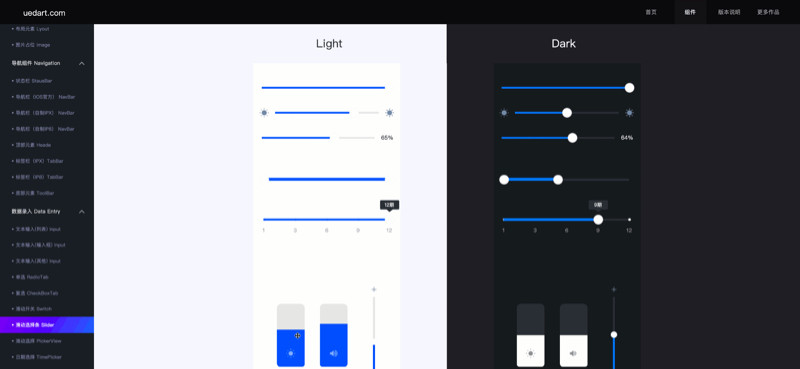
滑动选择条动效细节处理

三、“拆”字诀
“拆”字诀介绍
何为“拆”?——将复杂事务进行拆分变为更为简单的小事件。
通常我们要进行一件复杂度比较高的事情的时候,往往会有一种不知如何下手的感觉,但是当我们把复杂的事物进行分解,拆成一个一个的小目标时,这个时候再去实行这个大的目标就更为简单了。
“拆”在产品构思过程中的运用
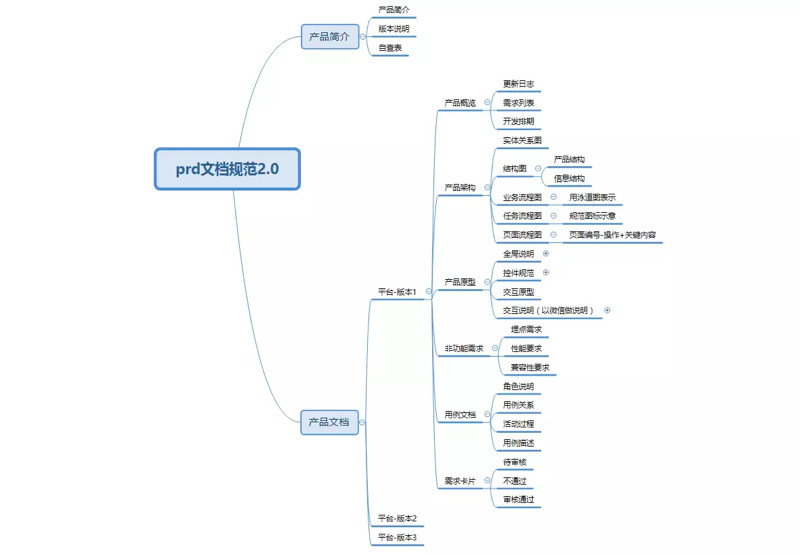
我们在构思产品的时候,使用的产品结构图和产品信息图将“拆”字诀运用地恰到好处,对产品结构进行各个模块的功能拆解。
例如,我在进行PRD文档规范2.0的产品构思时运用到的产品结构图:

“拆”在流程分解过程中的运用
我们通常在设计产品流程的过程中,先会根据用户需求,把产品内部的主流程确立下来,后续逐步根据用户在不同场景下的不同情况,构建产品的子流程,从而将整个产品的所有流程完善起来。
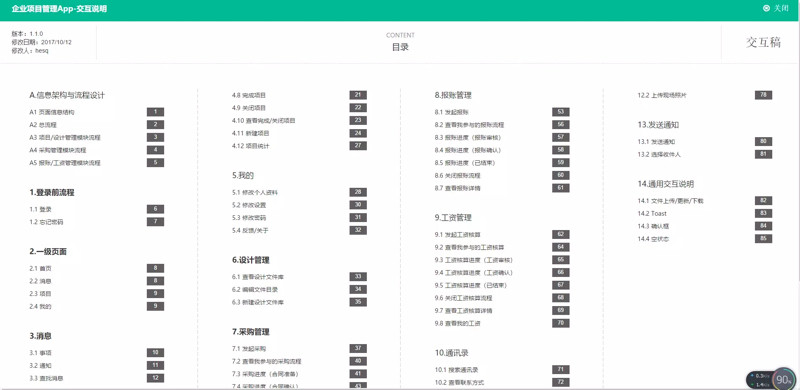
在进行产品文档交付的时候,我们也经常将产品内部的流程进行拆分,形成子流程,来阐述各个流程的相对关系,这样便于开发的理解。
例如,产品文档中各流程的拆解阐述:

“拆”在产品原型制作中的运用
同样我们在进行原型制作时,也能够很好的运用“拆”字诀来辅助我们的制作。往往我们在设计一个流程的过程中,里面会有很多组成部分,我们要从中把它们拆解出来。
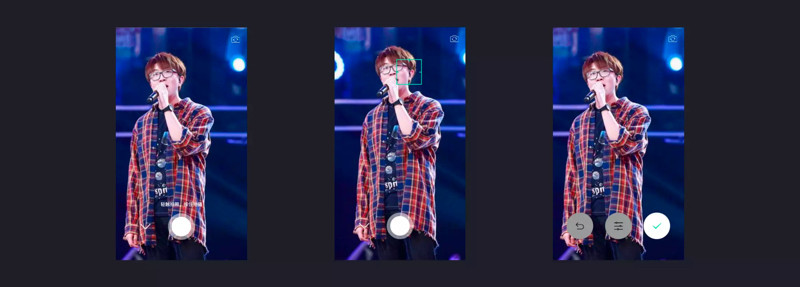
譬如微信的朋友圈中的拍照功能,里面包含了诸多复杂变化的效果,通过“拆”来将各个步骤环节进行拆解,会一下子清晰明朗很多。
拍照流程拆解分析:
- 前置条件:点击拍摄进入拍照页面;
- 触发条件:点击事件;
- 过程动效:提示文字隐藏,捕捉面部焦点,点击按钮缩放;
- 结果反馈:拍照完成展开照片处理功能。
这样一来,我们所有的流程节点都一清二楚。我这边模拟了一个微信拍照的动效效果展示给大家看一下:

动态效果预览地址:https://uedart.com/demo/templatesMobileKit/index.html#g=1&p=拍照_视频_页面__photo_video
四、“合”字诀
“合”字诀介绍
何为“合”?——将信息重新组合形成新的模式。
在我们进行页面布局过程中,很多复杂的页面其实就是简单组件的重组。
和“拆”字诀很像的是,拆字诀将复杂的东西简单化后,实现最终的制作目标,“合”字诀是将简单的东西进行重组,实现复杂页面的重组。
组件化思维制作组件库
组件化思维在“合”字诀上运用地淋漓尽致,我们将一些常见的元素、组件进行组件化。当我们进行新产品的策划时,进行产品分析、确定好所有产品流程后,进入到原型绘制阶段,构建新页面时我们不需要再重新制作这一类的组件,只需从通用组件库中调取,进行重组即可快速构成页面。
我们根据手机交互中的各个场景应用拆分出了很多组件,这些组件为后续的产品制作提供了一个很强大的库,我们在重组页面时可以很好的应用组件库进行原型页面的重组。
例如,我们制作的组件中有:
顶部元素

底部元素

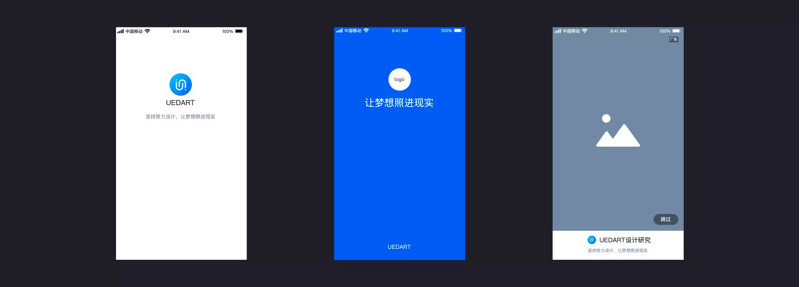
“合”在启动页的制作应用
在我们的启动页制作中我们提供了三种样式的启动页页面,其实从中不难看出,里面运用了一些简单的元素的重新组合,再加上一些不一样的元素的构成就可以形成新的页面形式,达成了不一样的展示效果。

页面本身的制作并不是很难,难点在于从产品入手,本产品更需要启动页展示怎样的内容,再通过其内容分析页面需要具备怎样的元素,再把元素进行重组。
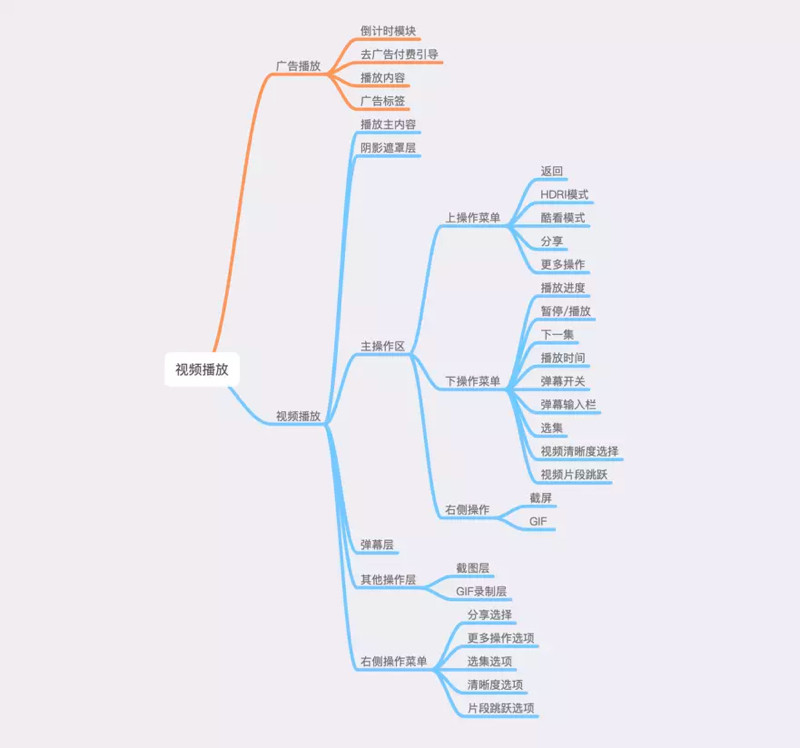
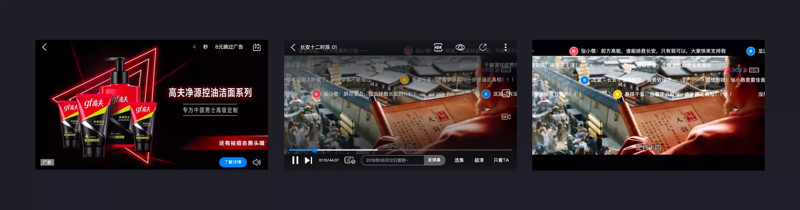
“拆”与“合”在播放页的制作应用
下面通过优酷视频播放的案例来展示“拆”字诀“合”字诀与的组合运用。
将需要制作的目标进行拆解,尤其在层次分布上的先后顺序一定要分明白。

广告播放流程拆解分析:
- 前置条件:进入播放页面
- 触发条件:倒计时事件
- 过程动效:倒计时
- 结果反馈:倒计时完毕后进入播放主页
视频播放流程拆解分析:
- 前置条件:倒计时后进入此页面
- 触发条件:点击事件
- 过程动效:弹幕控制。上下操作栏缓入,右侧操作区显示,截图/GIF页面跳转
- 结果反馈:出现对应模块操作模块
拆解完毕后从原有的组件库中调用了广告标签、倒计时组件、播放操作栏组件进行页面的组合。

动态效果的预览地址:https://uedart.com/demo/templatesMobileKit/index.html#g=1&p=视频播放_video
五、“移”字诀
“移”字诀介绍
何为“移”?——借用解决其他事情的思路来解决当前的问题。
我们从书中获得的知识,将其应用到实际工作的场景中就是“移”字诀的很好体现。在我们的产品工作中,我们也经常去找”参考”,分析其他产品是如何解决相近问题,并将其解决问题的思路转移到自己产品的问题解决上来。
“移”在产品设计中的应用
找参考产品的两个维度:
- 从大的层面:研究产品相关的业务,有竞争关系的产品;
- 从小的层面:研究产品的某个功能,能提供参考意义的产品功能。
无论是借用竞品产品的参考,还是借用相似功能的参考都是“移”字诀的很好运用。在我的产品设计过程中,我更趋向于运用相似功能的参考,简化成一个一个的功能模块,你会发现这样的参考产品十分之多,我们可以从不同业务模式下的同类进行类比,找到最适合当前产品此功能的交互形式。
他山之石可以攻玉,合理利用其它方面的知识,加以利用,变成好的方法去解决当下的问题。这种能力转移的处理方式是很好的处理事务的方式,同样在制作原型中也十分适用。
原型组件库的运用同样也是“移”字诀的实际运用。我们在日常的产品工作中,将一些产品经验转化为实际的原型组件产物,方便自己在其他产品设计中的复用,这种组件化的思维复用正是“移”字诀的的精髓。
“移”在原型制作中的应用
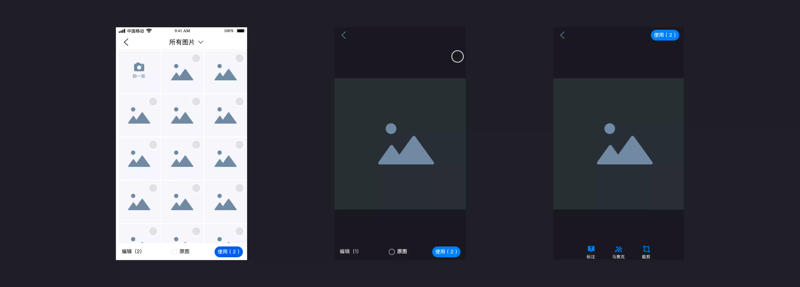
图片选择,参考产品“微信”和“闲鱼”。
选择-查看-编辑:

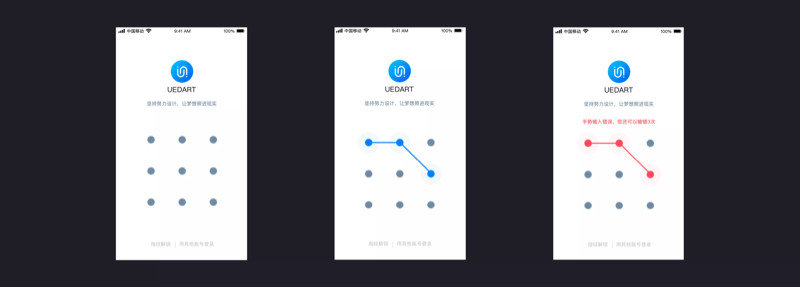
手势解锁,参考产品“京东金融”。
解锁前-解锁正确-解锁失败:

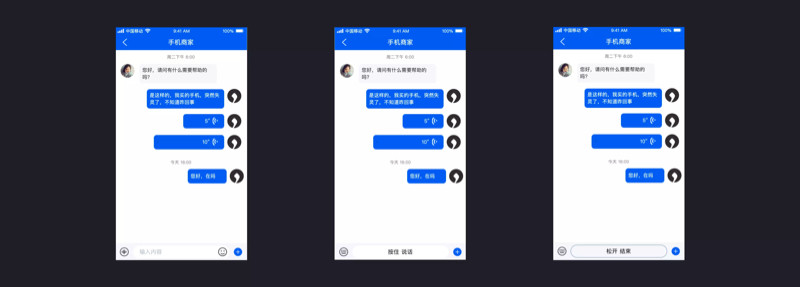
聊天窗口,参考产品“淘宝”。
历史消息-语音消息-发送操作:

六、总结
到此关于原型制作的四字诀方法体系就介绍完了,大家可以从四字诀中发现“合”字诀与“移”字诀中都提到了组件库。我喜欢组件库中运用的组件化思维,这种思维如果能够很好地运用起来,相信大家的工作效率一定能够得到很大的提升。希望大家能够快速掌握应用到自己的工作当中去,四字诀不仅适用于原型制作,在很多方面都是适用的。
笔者一直以来都希望能够给大家输出一些有用的知识,在此感谢大家的关注与支持。正是你们一路以来的支持,我才有坚持不懈努力写下去的动力,希望能够在设计研究这条道路上一直走下去。
推荐书籍:这边推荐三本相关书籍给大家,希望大家能有所收获。