Axure/Axure9:两个原件实现“验证码倒计时”效果(小白也能学会)
今天给大家带来的交互动作是“倒计时”的设计,先来看一下效果图吧:

接下来正式开始教学:
实现这一效果我们只运用到了两个原件(没错,就是两个!),“按钮”和“动态面板”,以及设置一个全局变量。
一、 准备工作
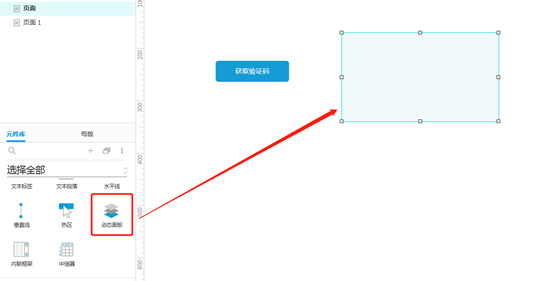
第一步,我们先从元件库中拖动一个“按钮”到页面中,然后双击这个元件,输入文字“获取验证码”。

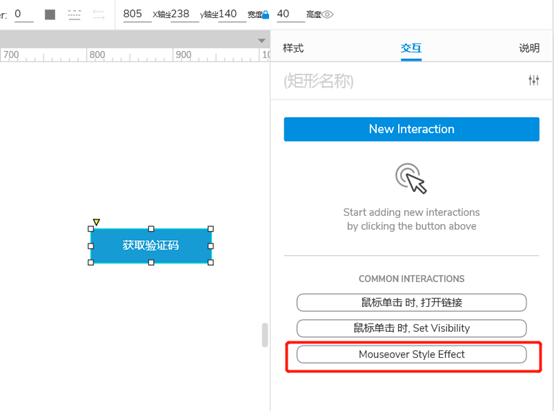
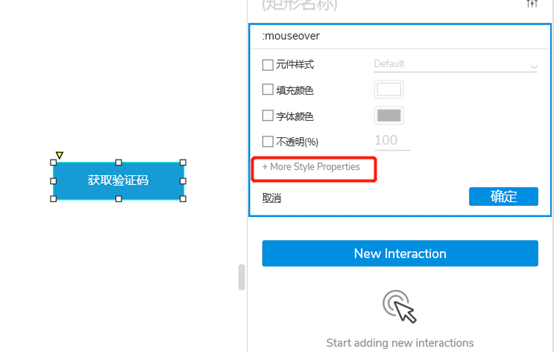
第二步,点击该按钮,设置显示倒计时按钮的样式(因为验证码倒计时效果按钮会有一个样式的变化,所以我们要重新设置一个倒计时过程中的样式)。


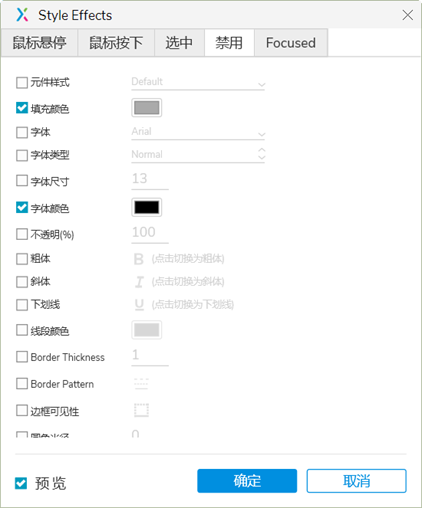
这里我们采用“禁用”这一状态下的样式作为倒计时的样式,有的小可爱们可能会问,“设置选中行不行?”,答案是no!至于为什么要用“禁用”,到后面你就知道了!

第二步,从元件库中拖动一个“动态面板”到页面中,然后……然后就没了哟,惊不惊喜?(这里的动态面板只是作为一个触发器,并不需要添加内容)。

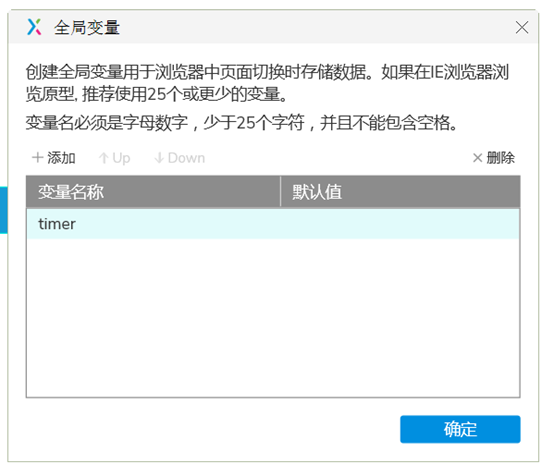
第三步,设置一个全局变量,用来实现倒计时的数字变化。点击头部菜单栏的“项目(P)”,选择“全局变量(V)”,点击“添加”,更改变量名称为“timer”。

二、 设置动作
下面就到了关键的步骤,设置交互动作:
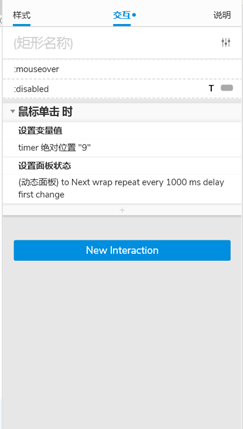
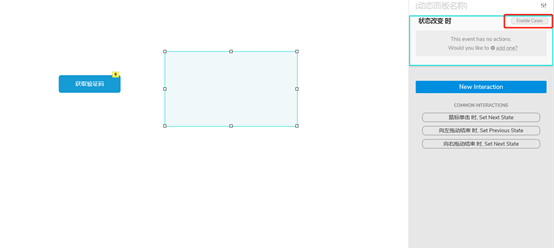
第一步,设置按钮的交互动作,单击“获取验证码”按钮,点击右侧的“New Interaction”按钮,然后如图添加事件


第二步,设置动态面板的交互动作
1. 单击“动态面板”,点击右侧的“New Interaction”按钮
2. 选择交互动作中的“状态改变时”,此时不要进一步选择事件,而是点击页面空白处

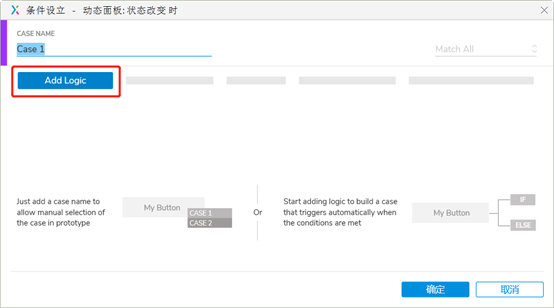
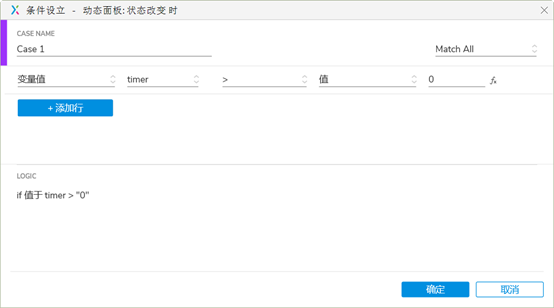
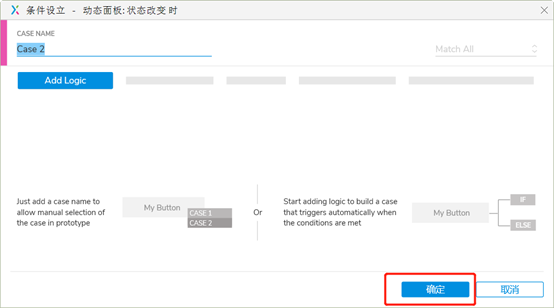
3. 点击“添加用例”按钮,添加用例,添加逻辑条件


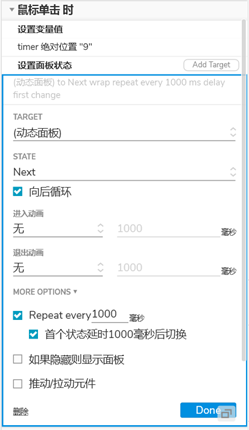
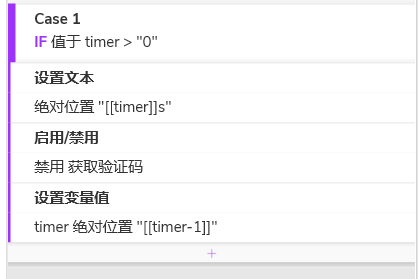
4. 按图添加该用例下事件

5. 再次点击“添加用例”按钮,添加用例,添加相反条件(这里直接点击确定就可以,Axure会自动生成相反逻辑)

6. 按图添加该用例下事件

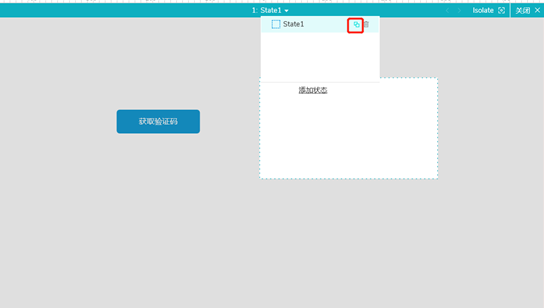
最后一步,设置完动态面板的动作之后,双击动态面板,选择“State1”,点击“复制”,复制一个一样的state。(此处的目的是为了实现触发器的作用)

做到这里,我们的交互效果就已经完成了,相信大家对于前面为什么用“禁用”的问题也有了答案了吧(因为按钮需要切换状态,设置“启用/禁用”)。
三、 成果展示
接下来就可以点击预览,打开浏览器查看我们的“成果”啦!