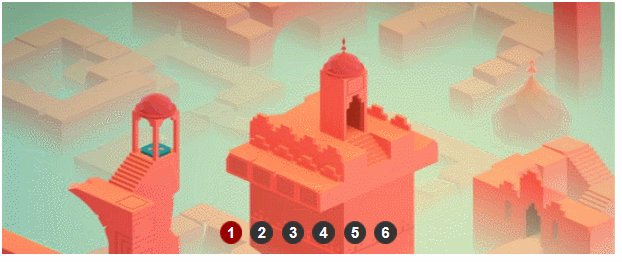
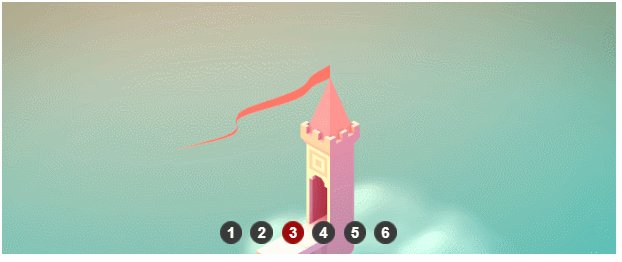
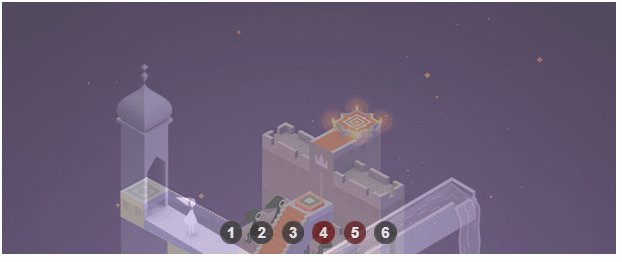
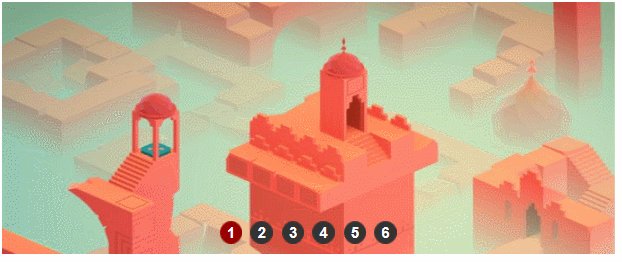
效果图

Banner的自动轮播在互联网产品中是最常见的,不管是app还是网站首页,都能看到自动轮播的banner,如果我们在我们的产品设计中能把轮播效果做出来,在展示产品设计稿的时候,会显得很高逼格哟。
搬好小板凳,学起来吧
步骤
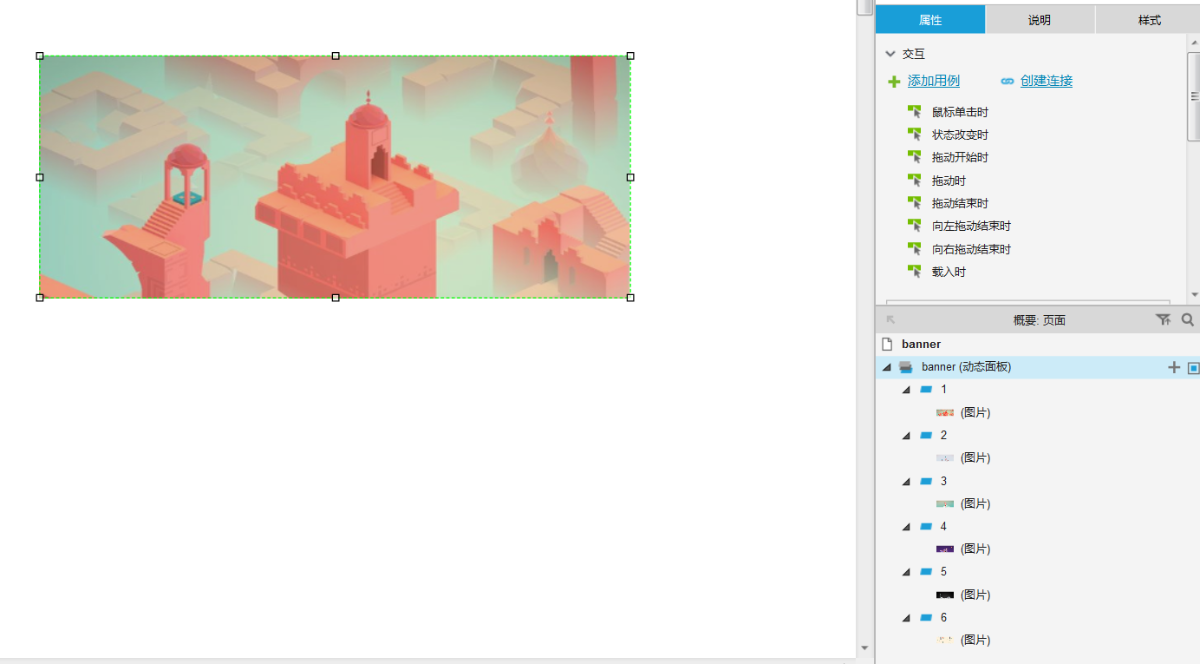
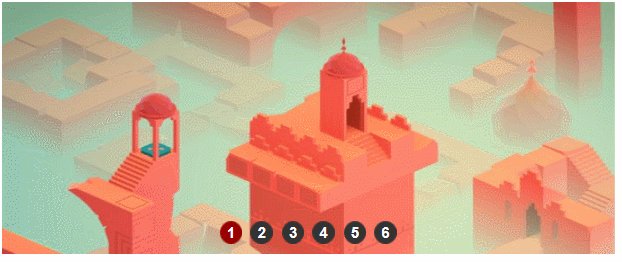
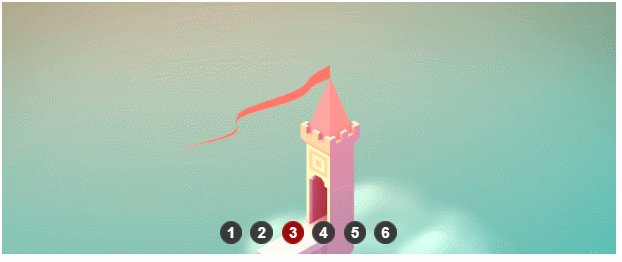
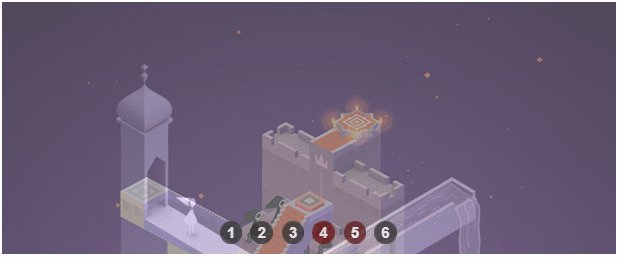
1.先拽出动态面板命名为banner,调整成合适的大小,添加6个State,分别命名为1-6,把要用的banner图分别拽入1-6。如图:

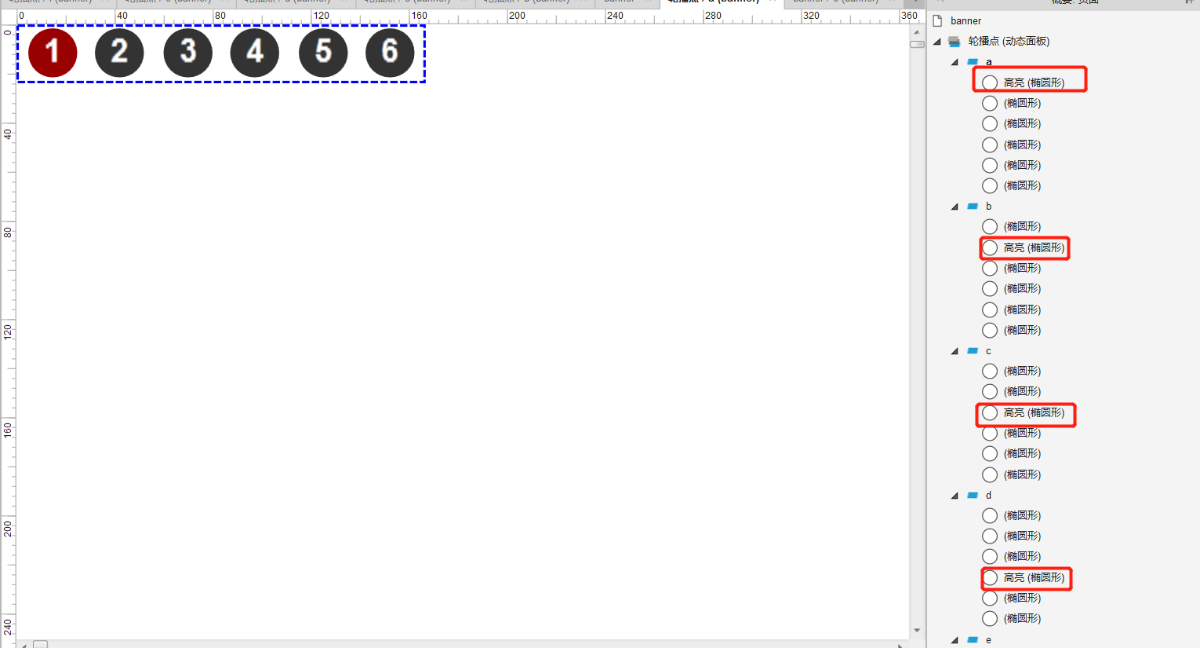
2.再拽入一个动态面板放在banner底部的位置命名为轮播点,调整成合适的大小,和上一步一样,添加6个State,分别命名为a-f,a-f里分别添加标记了1-6的6个小圆点,a里的小圆点1为高亮状态2、3、4、5、6为未选择的状态,b里的小圆点2为高亮状态1、3、4、5、6为未选择的状态,同理一致到f,6为高亮状态2、3、4、5、1为未选择的状态。如图:

这样我们的基础元件就全部摆放好了,下面就要给元件添加交互了。
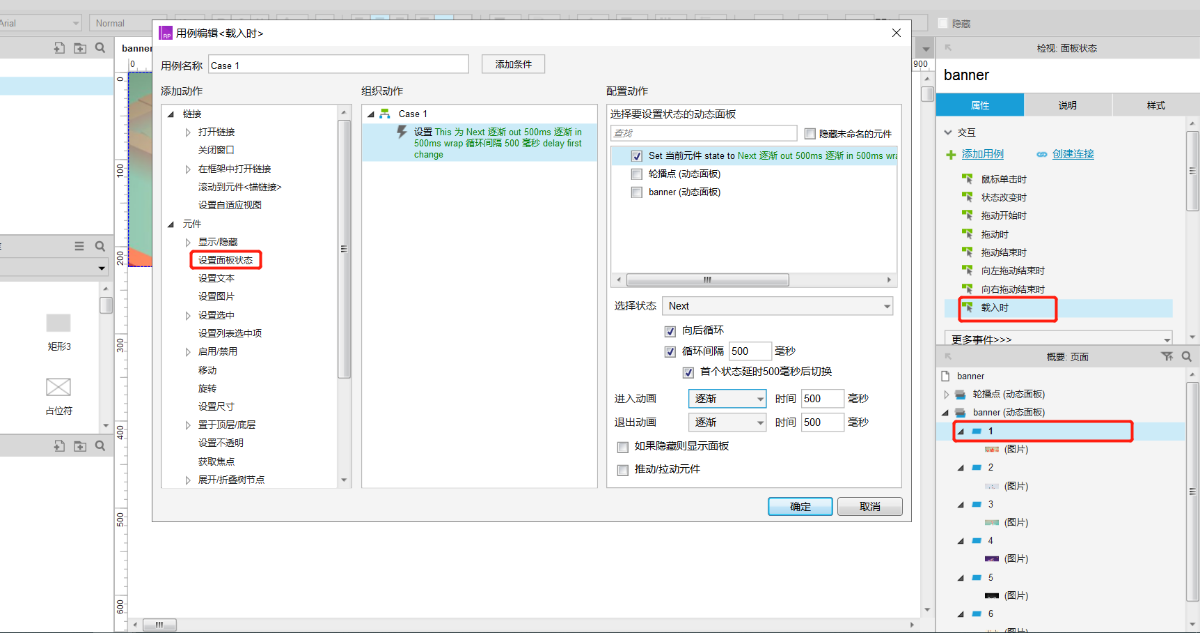
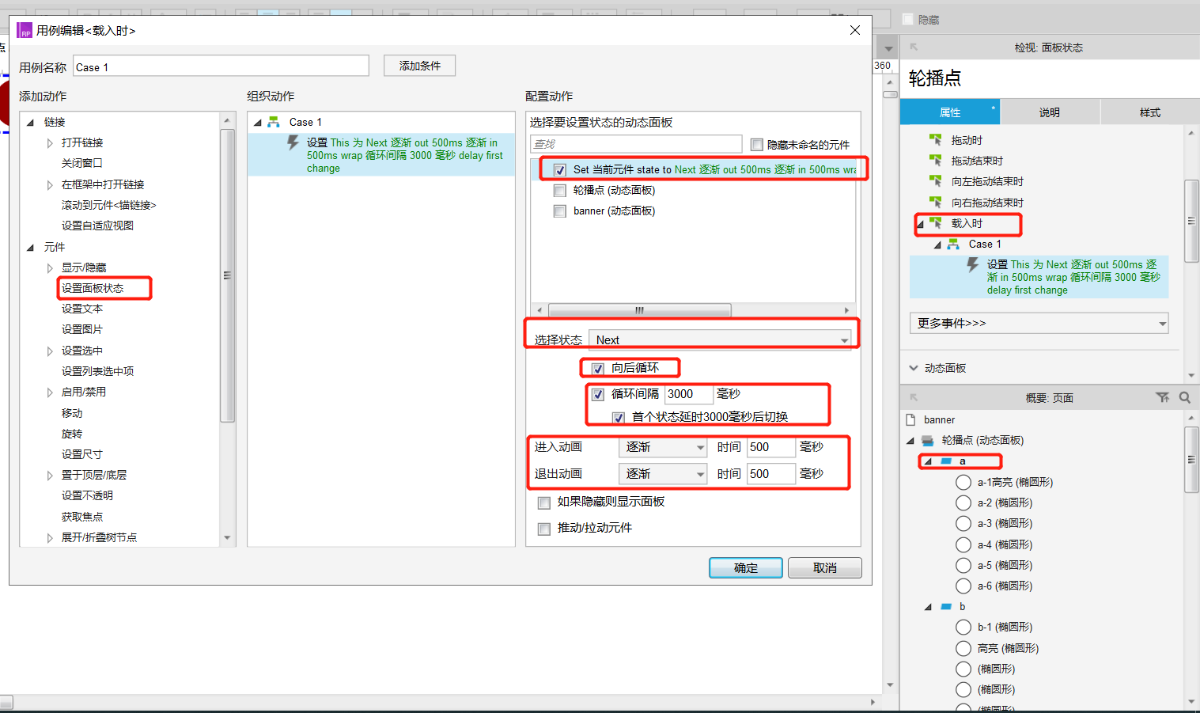
3.我们先添加banner图片的交互,交互设置如图:

载入时就自动播放图片轮播,设置面板动态>选择当前元件>状态选择为“Next”、勾选向后循环、设置循环间隔为3000毫秒、勾选首个状态延时500毫秒后切换、动画效果为逐渐500毫秒。这样就完成了1到6的循环轮播了。效果图:

接下来我们要实现的是把轮播点也跟图片一样燥起来~
4.哈哈,是的想必聪明的你已经知道接下来的步骤了,我们的轮播点的交互跟上面图片的交互保持一致就行了,这样就可以实现轮播点跟图片轮播速度一致。

好了,让我们再来看一下最终效果图吧~

耶!感觉是个很完美的示范呢~
在你的产品原型里加上这个动效吧~让我们一起燥起来
源文件在附件里哦,可以直接下载~