本系列教程主要介绍如何使用中继器和动态面板制作自定义下拉框,包括基础下拉框、带搜索下拉框、多级联选框、时间选框等。因篇幅和时间关系,教程分为多个章节。
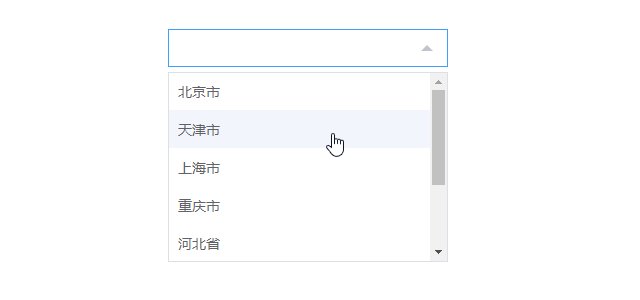
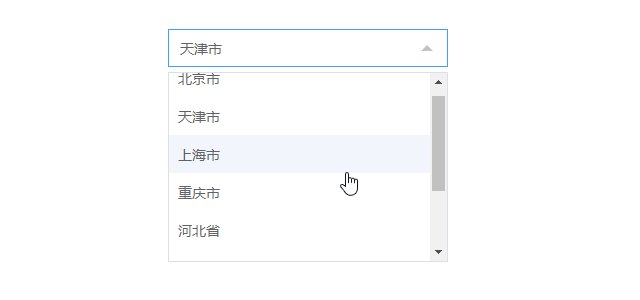
本章节介绍如何制作基础下拉框,首先效果图:

演示链接:http://cloud.axureshop.com/DXJ6HJ/
文章主要分为绘制元件、添加交互、文章小结三部分
一、绘制元件
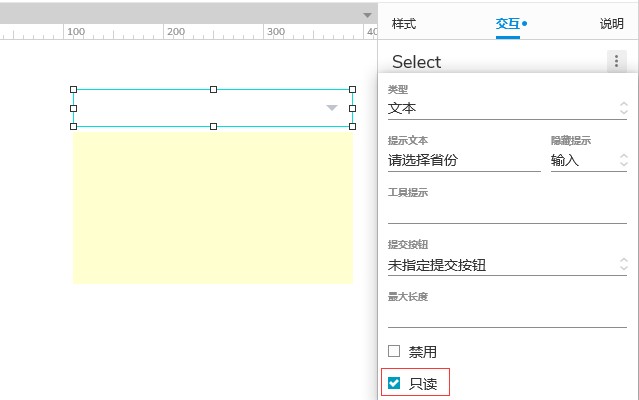
1. 【选框】:绘制一个文本框,命名为“Select”,属性设置为“只读”

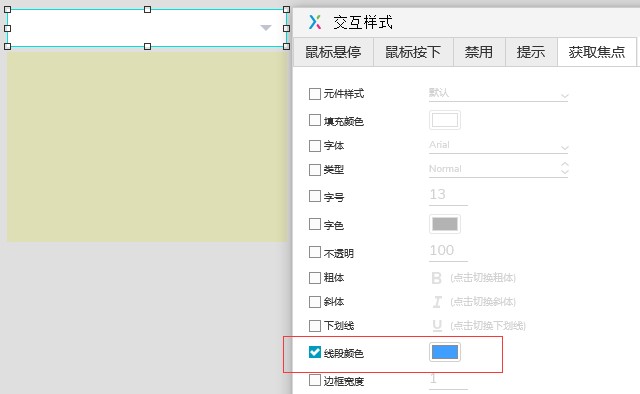
设置文本框“Select”交互样式:【获取焦点】改变线段颜色(Axure9新增功能,其他版本可使用矩形的【选中】效果实现);

2. 【标识】:绘制一个下拉的图标,命名为“Icon”;
3. 【滚动条】: 绘制一个动态面板,命名为“Panel”;属性设置为“垂直滚动”,并隐藏

设置动态面板“Panel”的线段颜色(Axure9新增功能,其他版本可在动态面板中添加矩形实现);

4. 在动态面板“Panel”中绘制一个中继器,命名为“Repeater”,将中继器“Repeater”中的矩形命名为“Option”,在中继器“Repeater”中添加备选数据;

设置矩形“Option”的交互样式:【悬停】改变填充颜色;

二、添加交互
1. 为文本框“Select”的【单击时】事件添加动作:【显示】动态面板“Panel”,效果为“置于顶层”、“灯箱效果”(必须设置灯箱效果,否则交互有问题)

2. 为动态面板“Panel”的【显示时】添加动作:【旋转】图标“Icon”,效果为“顺时针180度”、“缓进缓出300ms”
为动态面板“Panel”的【隐藏时】添加动作:【旋转】图标“Icon”,效果为“逆时针180度”、“缓进缓出300ms”;

3. 为矩形“Option”【单击时】事件添加动作:【设置文本】 文本框“Select”为中继器“Repeater”中的“[[Item.Option]]”;【隐藏】动态面板“Panel”


三、文章小结
1. 使用文本框元件作为【选框】是为了后续交互中使用【文本改变时】事件,若没有后续交互也可使用矩形元件;
2. 在中继器“Repeater”中添加辅助列可实现更多的自定义效果,如选中效果、禁用效果、默认效果等。