本系列教程主要介绍如何使用中继器和动态面板制作自定义下拉框,包括基础下拉框、带搜索下拉框、多级联选框、时间选框等。因篇幅和时间关系,教程分为多个章节。
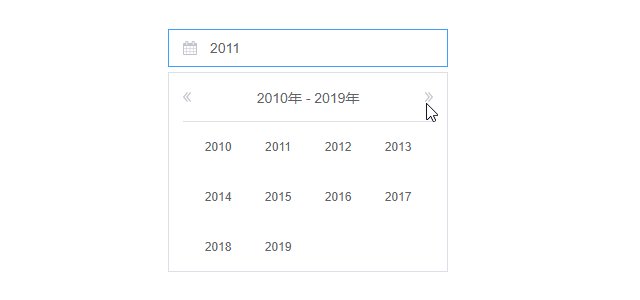
本章节介绍如何制作时间选框-选择年份,首先效果图:

演示链接:https://uij9ud.axshare.com
文章主要分为绘制元件、添加交互、文章小结三部分
一、绘制元件
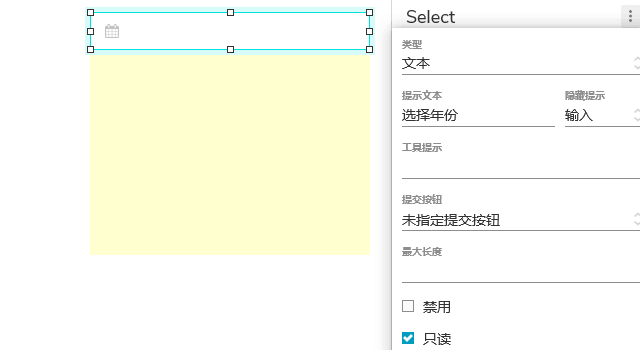
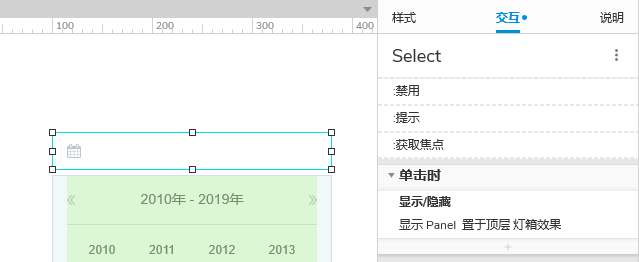
1. 【选框】:绘制一个文本框,命名为“Select”,属性设置为“只读”

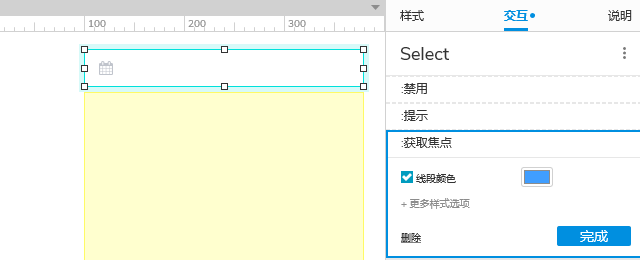
设置文本框“Select”交互样式:【获取焦点】改变线段颜色(Axure9新增功能,其他版本可使用矩形的【选中】效果实现);

2. 【标识】:绘制一个日历的图标,命名为“Icon”(只是为了效果好看,无具体功能,可略过此步);

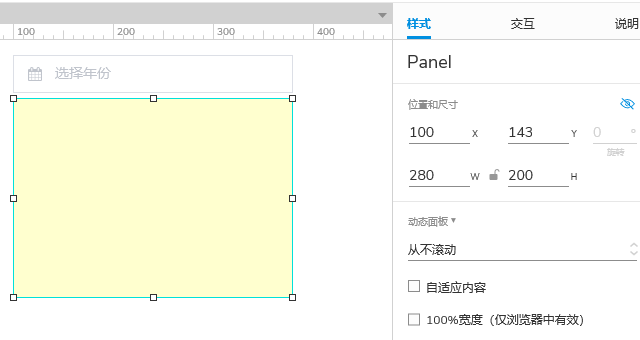
3. 【容器】:绘制一个动态面板,命名为“Panel”,属性设为隐藏(笔者习惯了用动态面板放置隐藏内容,若不用动态面板可以用组)

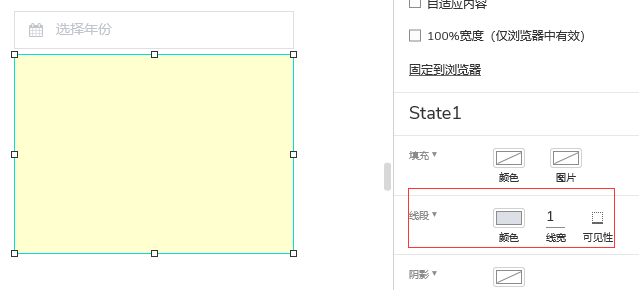
设置动态面板“Panel”的线段颜色(Axure9新增功能,其他版本可在用矩形实现);

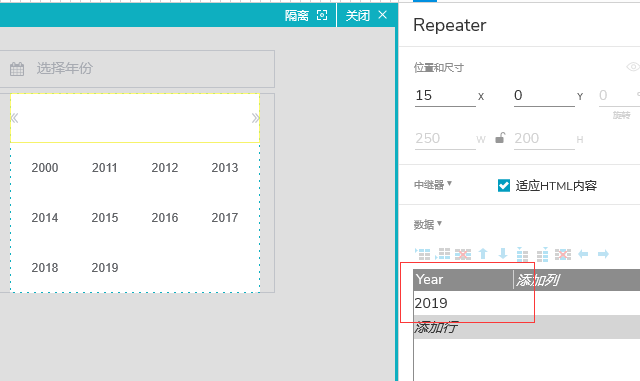
4. 【存储】:在动态面板“Panel”中绘制一个中继器,命名为“Repeater”,将中继器“Repeater”中自带的矩形命名为“Select Year”,在中继器“Repeater”中添加数据(只添加一个当前年份)

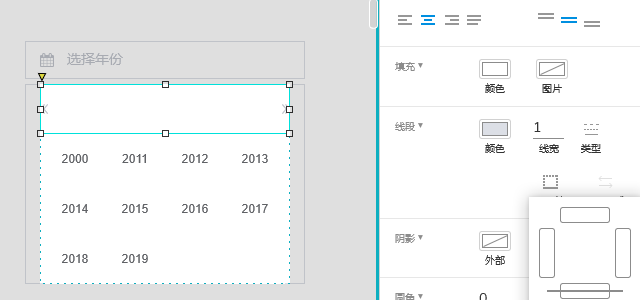
设置矩形“Select”的属性,调整合适大小,设置边框样式:只显示下边框;

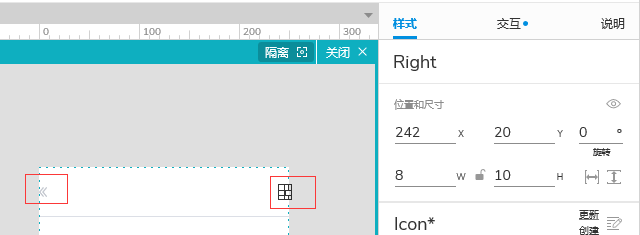
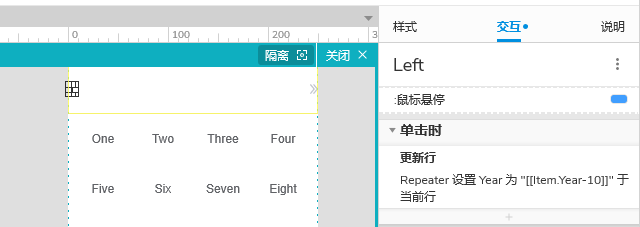
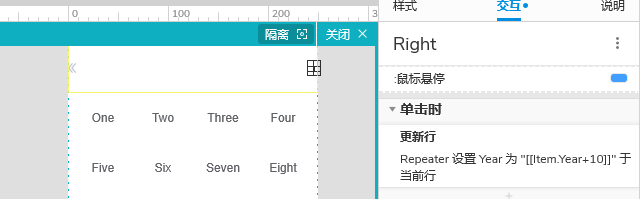
5. 【按钮】:在中继器“Repeater”中绘制两个按钮,用于更换年份,分别命名为 “Left”和“Right”,设置悬停效果;

6. 【年份】:在中继器“Repeater”中绘制一个4*3的表格,用于显示年份,前10个单元格分别命名为“One”-“Ten”;

二、设置交互
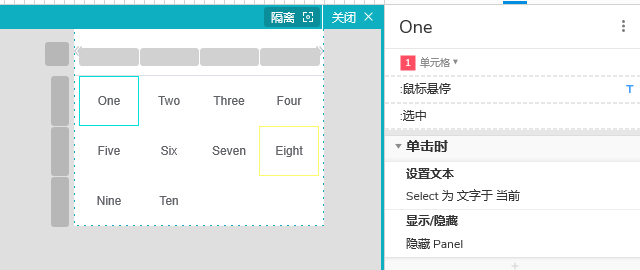
1. 为文本框“Select”的【单击时】事件添加动作:【显示】动态面板“Panel”,效果为“置于顶层”、“灯箱效果”(必须设置灯箱效果,否则交互有问题)

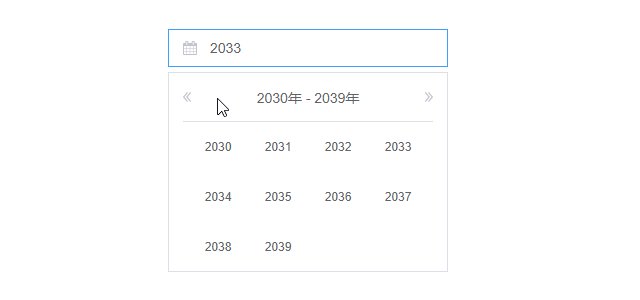
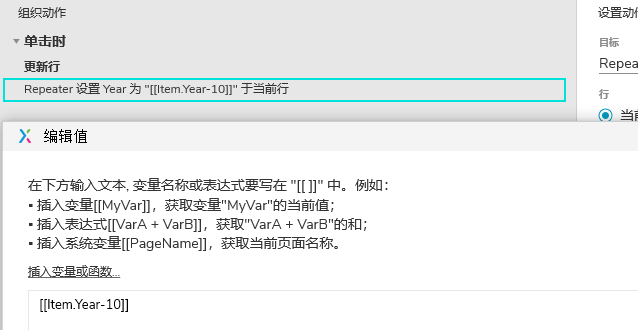
2. 为按钮“Left”的【单击时】事件添加动作:【更新行】中继器“Repeater”,设置“Year”的值为“[[Item.Year-10]]”;


3. 同理,为按钮“Right”的【单击时】事件添加动作:【更新行】中继器“Repeater”,设置“Year”的值为“[[Item.Year+10]]”;

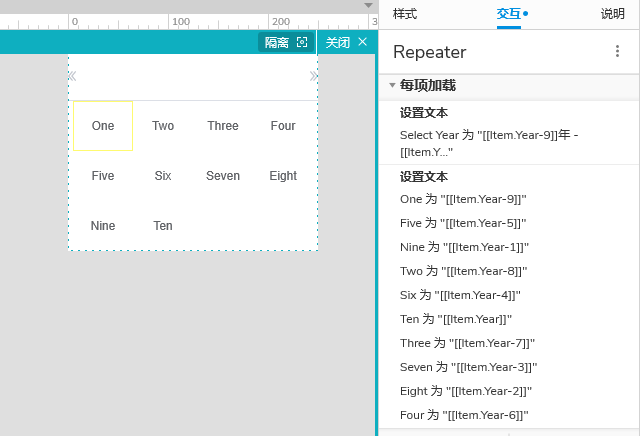
4. 设置“Repeater”的【每项加载时】事件添加动作:①【设置文本】矩形“Select Year”的值为:“[[Item.Year-9]]年 - [[Item.Year]]年”;②【设置文本】单元格“One”-“Ten”的值依次为“[[Item.Year-9]]”-“[[Item.Year]]”;

5. 依次设置“One”-“Ten”的【单击时】事件添加动作:①【设置文本】文本框“Select”的值为当前值;②【隐藏】动态面板“Panel”;

三、文章小结
1. 本教程未对按钮“Left”的【单击时】事件进行条件判断,故会出现负年份,若要避免需加入条件判断;
2. 文本框“Select”未实现直接输入年份的功能,若要实现此功能需判断输入值的格式,并增加多项复杂交互实现下拉项中的展示年份与所输入年份时间段匹配;
3. 未能实现年份的选中效果,若要实现此效果可提供一种思路:为单元格“One”-“Ten”【载入时】事件添加【选中】/【取消选中】效果,且动态面板“Panel”【显示时】、按钮“Left”【单击时】、按钮“Right【单击时】”都要触发单元格“One”-“Ten”【载入时】事件。