APP发布入口动效教程
1. 新建一个矩形,修改颜色,写上+,给元件取好名字叫:发布按钮,设置大小如下图:


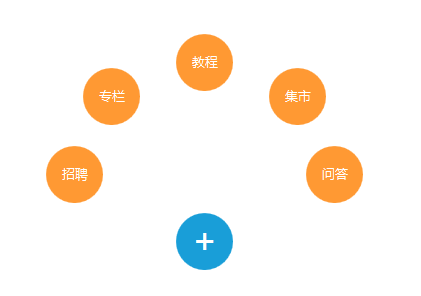
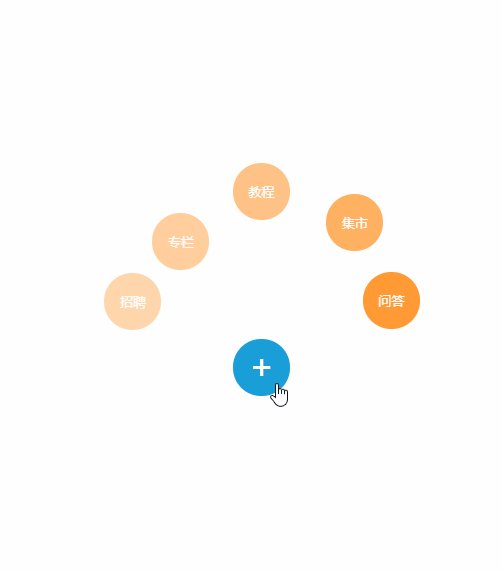
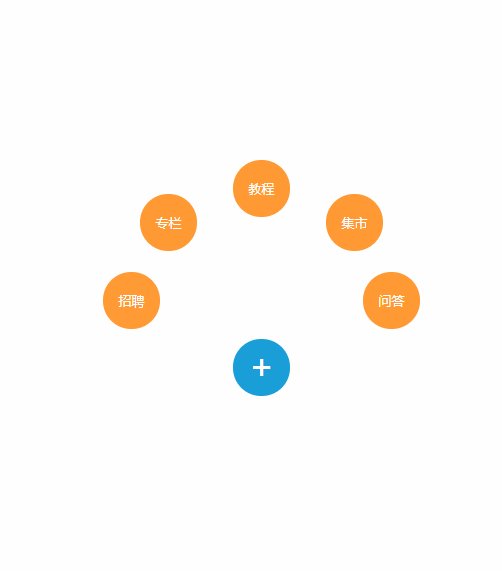
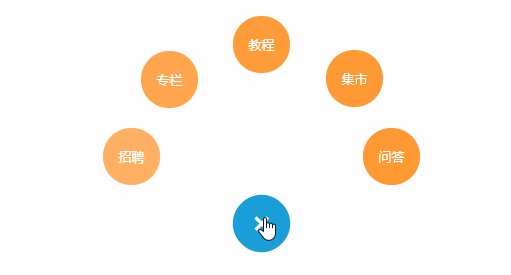
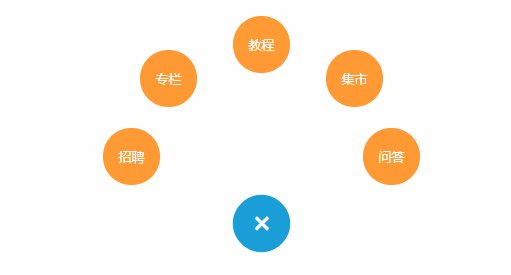
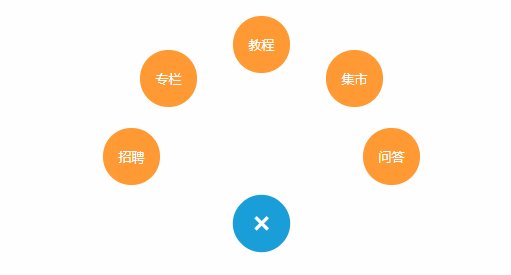
2. 同样的方式,新建5个矩形方块,布局在+号上方,呈半圆形,如下图:

同样对这5个按钮设置名称

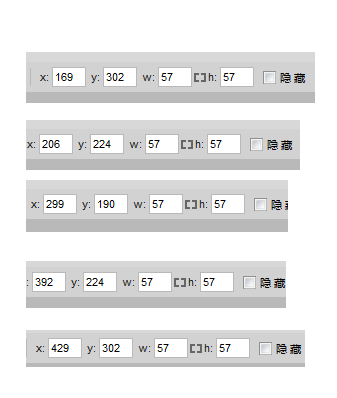
3. 这时候记录好这5个按钮的的xy坐标,方便后面做动效的时候用到对应矩形的坐标

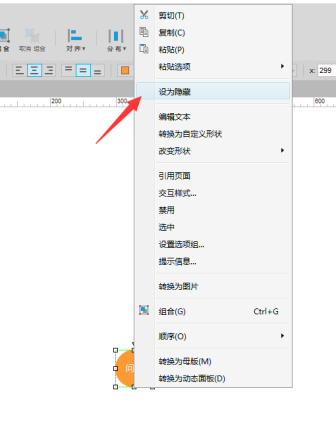
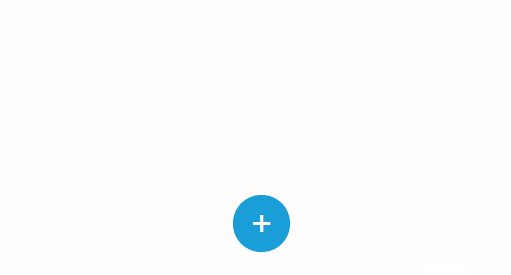
4. 这个时候需要把五个黄色矩形拖拽到+号的位置,并且设置为隐藏状态

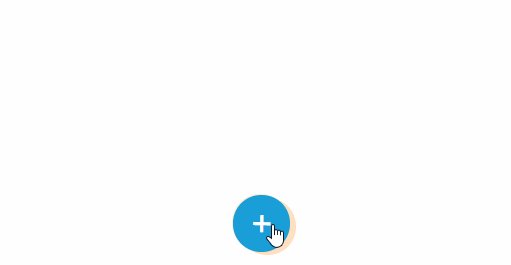
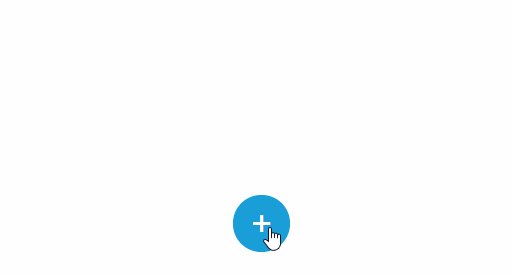
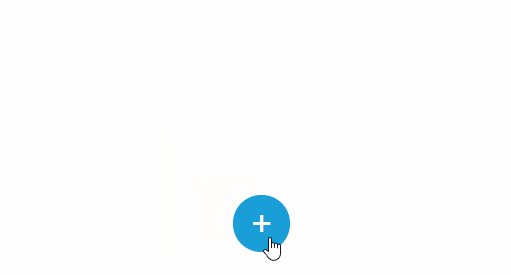
最后可见元件只有+号,如图:

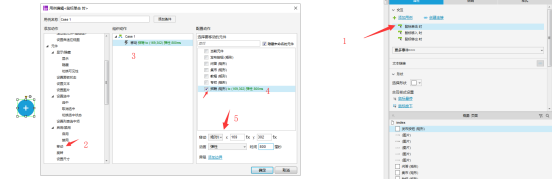
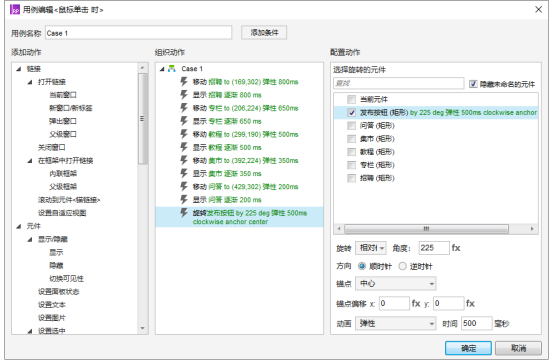
5. 接下来我们给+号设置点击事件,鼠标单击+号的时候,需要移动五个按钮到最开始的目标坐标点上,如图:


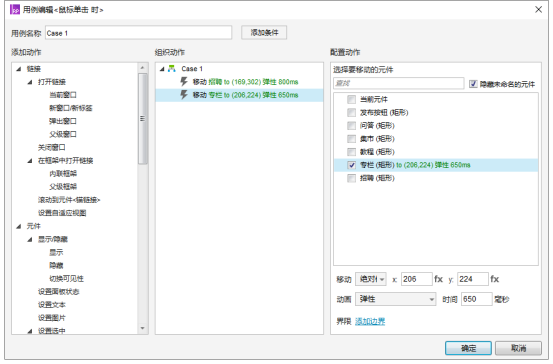
继续设置第二个矩形的移动,移动时间设置为650,稍微更快一点,看起来就很舒服:

依次类推,完成剩下几个矩形的移动:

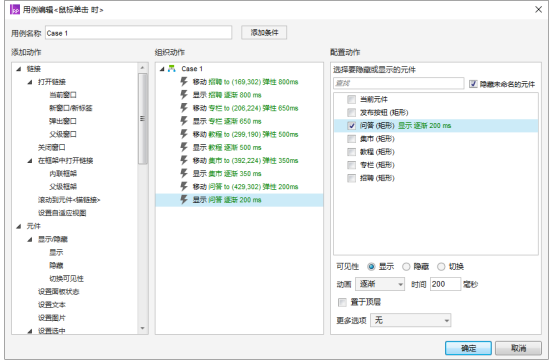
这个时候还需要同时把这个五个矩形进行显示出来,调整后如下:
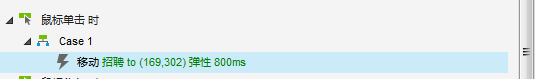
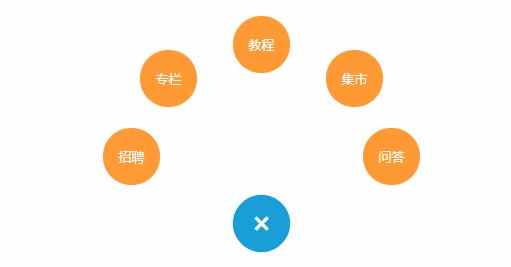
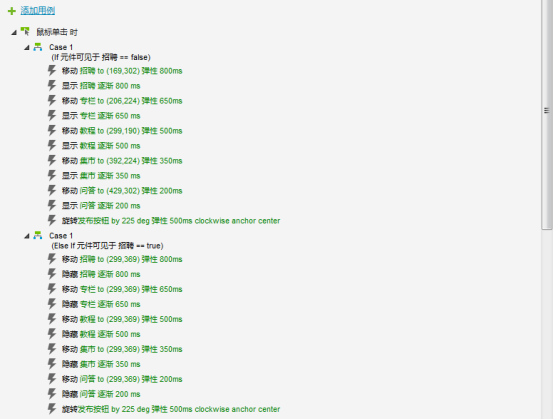
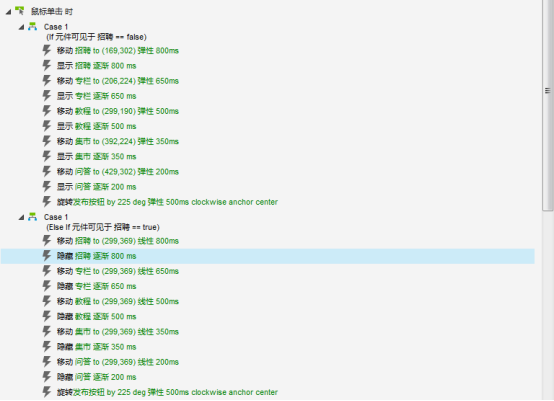
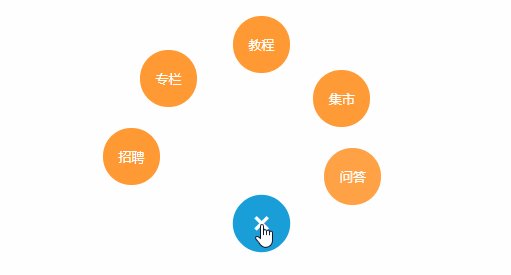
最终用例结果如下:

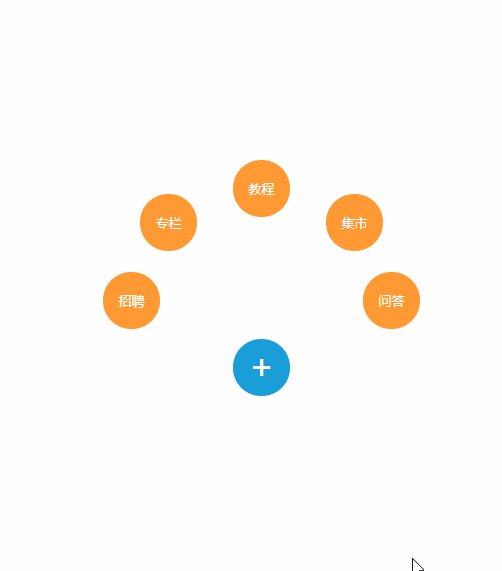
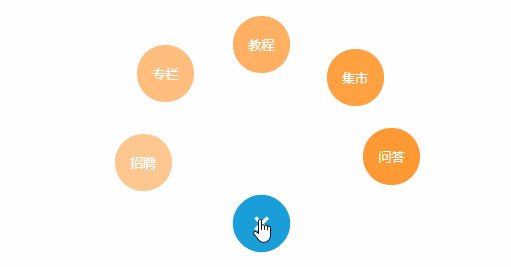
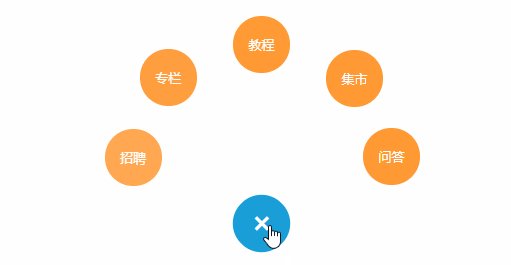
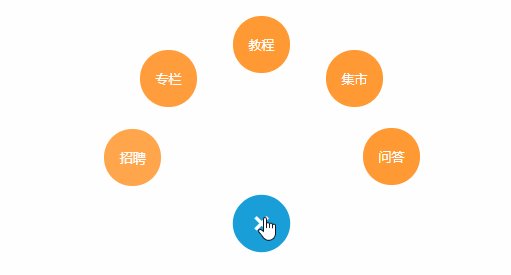
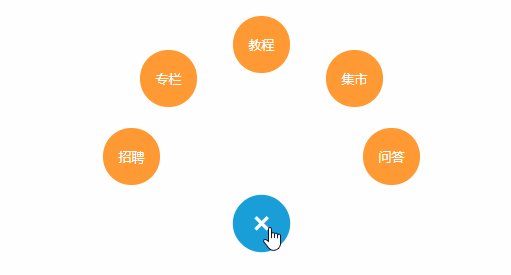
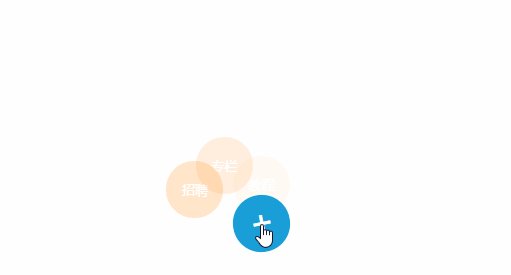
6. 运行效果如下:

7. 最有再把+号的动效进行优化,进行一个225度的宣传,

8. 运行效果如下:

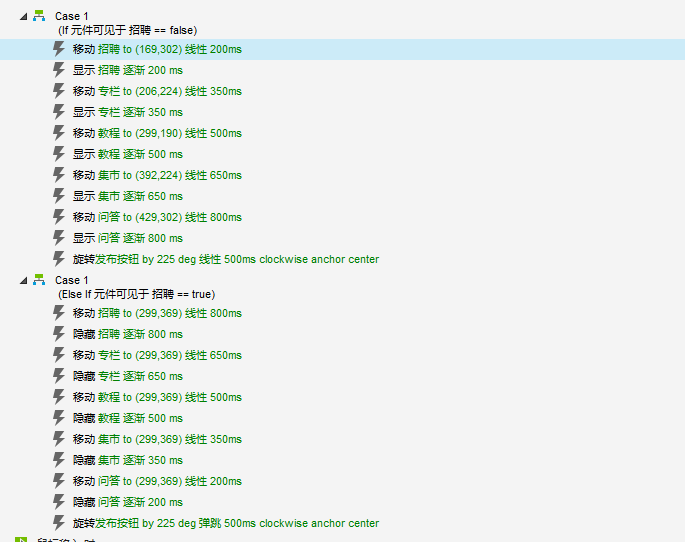
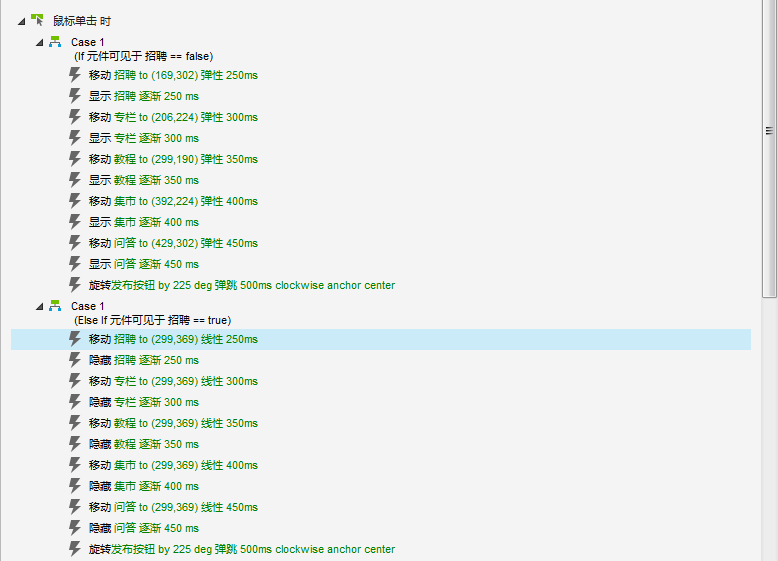
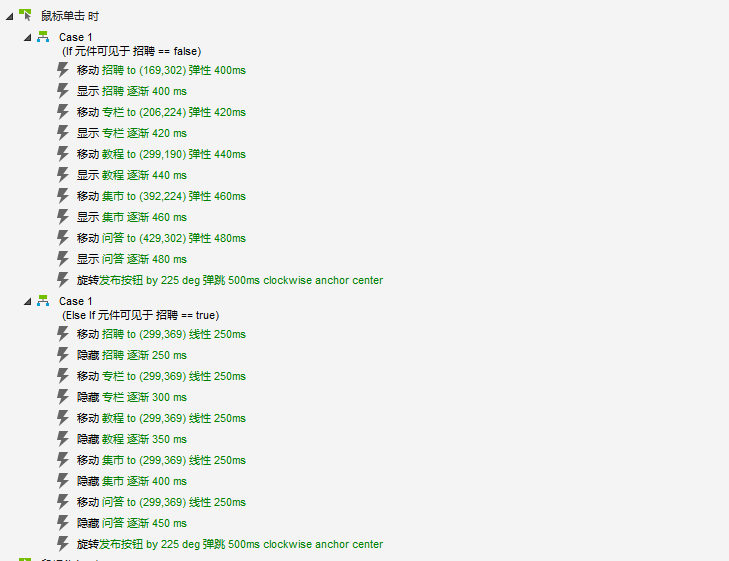
9. 最后我们调整关闭状态,当再次点击+号的时候,需要收起5个发布按钮,按照逆向的思维,把刚刚移动出去的用例,按照相反的数据进行设置,但是这个时候我们需要一个判断条件,当“招聘”这个元件隐藏的时候执行上面的展开操作,当显示的时候需要收起操作,整合这个逻辑,形成的用例如下:

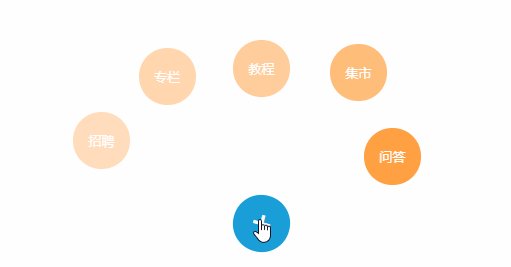
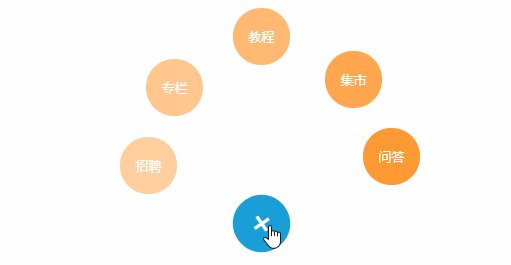
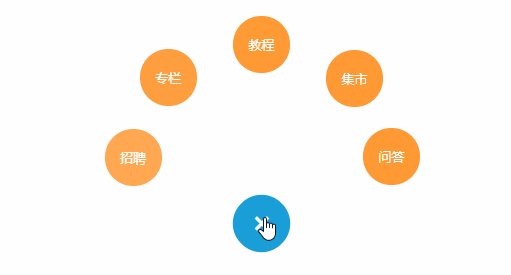
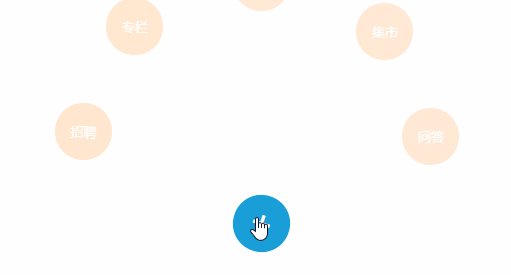
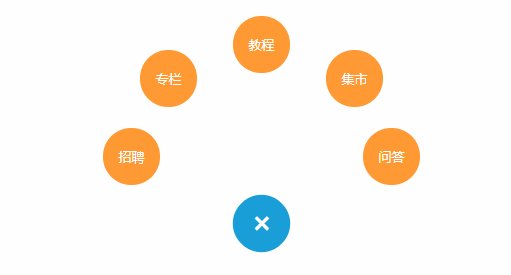
效果如下:

这个时候我们会发现,收起来的时候弹性太大,所以需要把关闭的动效关闭,优化用例如下:

动效如下:

==================================================
最后大家可以发挥想象,修改移动的动画参数,可以变换出如下几种效果:

动效用例:


用例如下:


用例如下: