| 打赏排行 | 用户名 | 打赏金额 | 时间 |
|---|---|---|---|
| 第1名 |
|
10金币 | 2019-12-06 |
最新回复 (33)
-

-

-

-

-
 18809860773 普通用户 2022-4-23
18809860773 普通用户 2022-4-23 -

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-
 Serendipity° 普通用户 2020-6-19
Serendipity° 普通用户 2020-6-19 -

-
 Demon_1586777772 普通用户 2020-4-13
Demon_1586777772 普通用户 2020-4-13 -
 wangarthur 普通用户 2020-3-17
wangarthur 普通用户 2020-3-17 -

-

-

-
 Beck_1577503406 普通用户 2019-12-28
Beck_1577503406 普通用户 2019-12-28 -





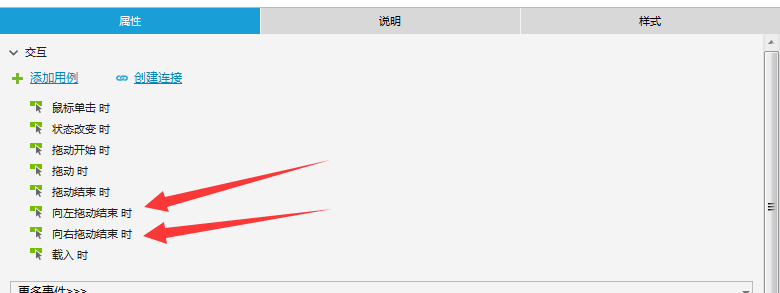
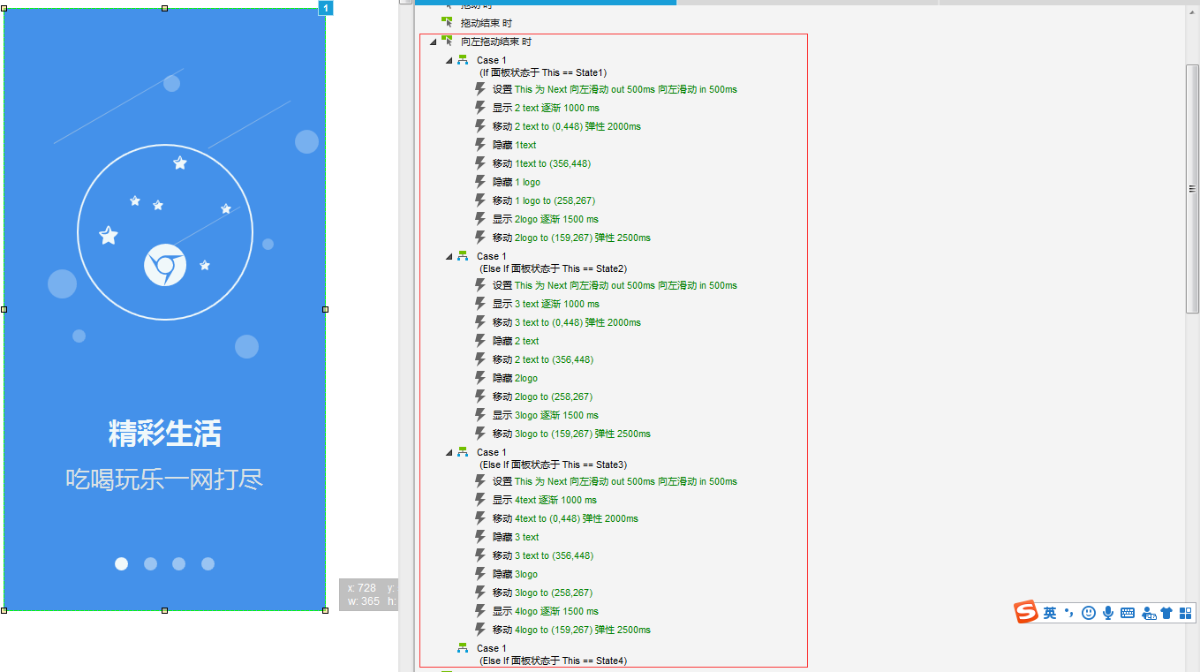
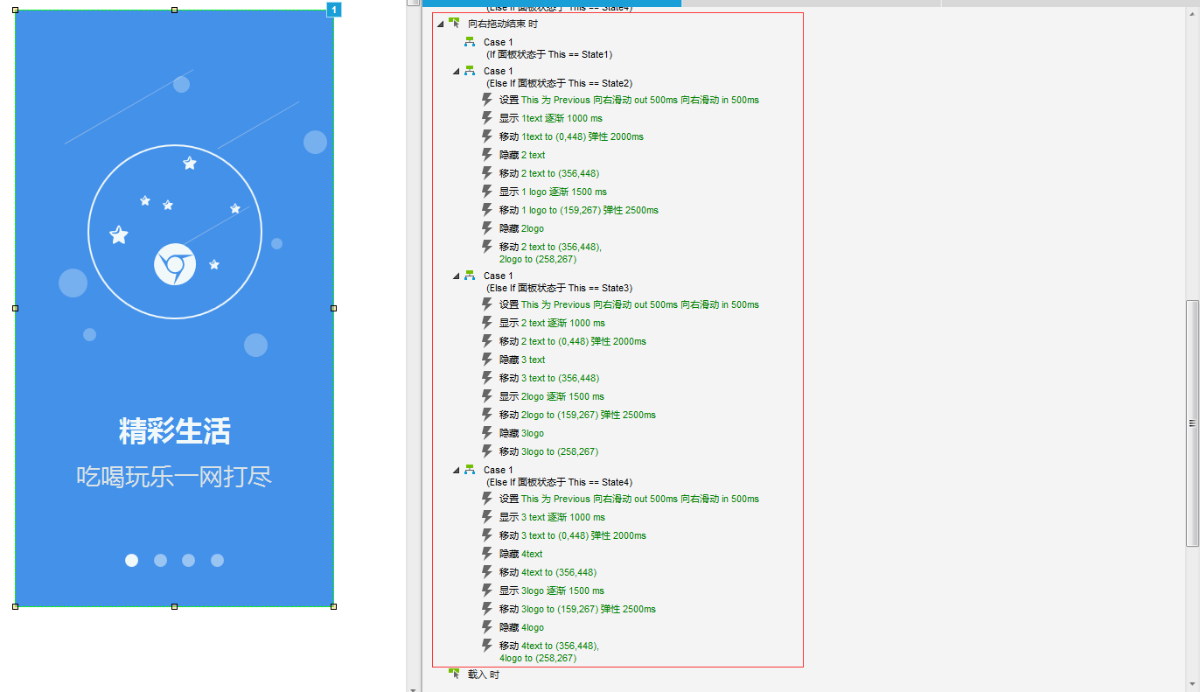
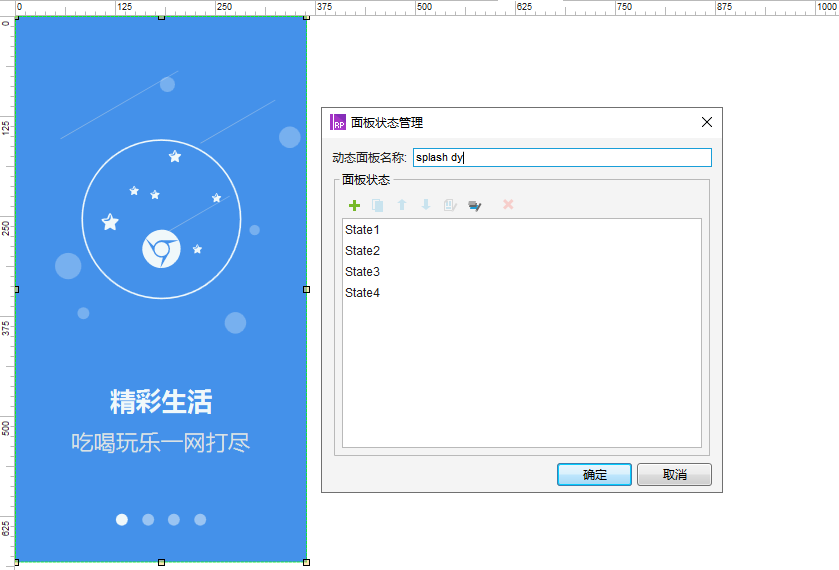
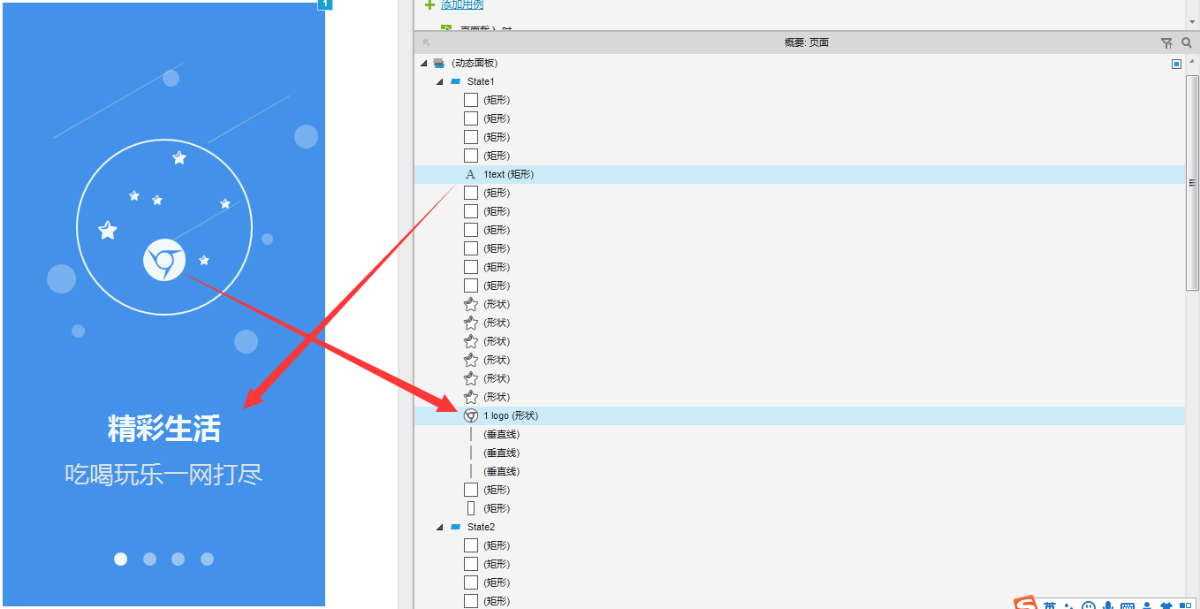
 4、接下来需要对动态面板的用例进行设置条件和动作配置,“向左拖动结束时”“向右拖动结束时”
4、接下来需要对动态面板的用例进行设置条件和动作配置,“向左拖动结束时”“向右拖动结束时”