滚动到指定位置显示和隐藏元件
一、实现效果描述:
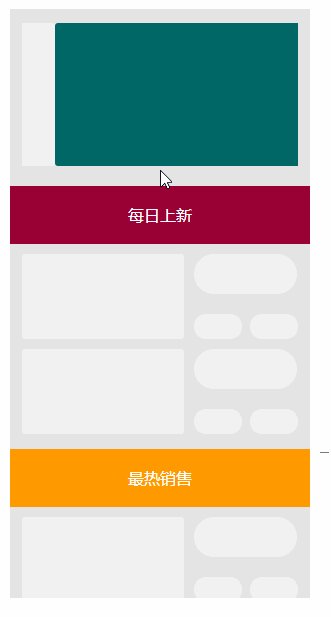
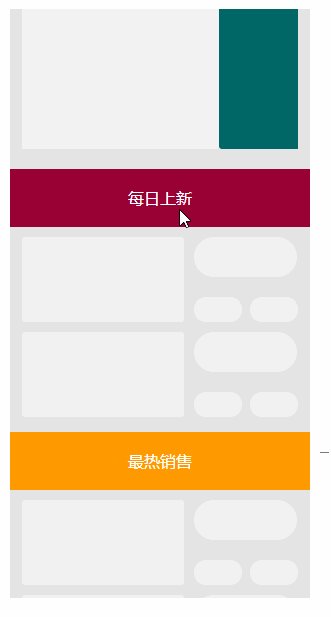
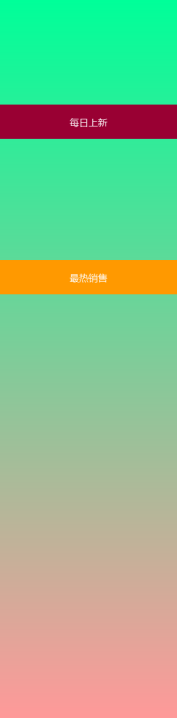
在一个滚动列表中,我们经常会需要向上滚动鼠标,滚动到指定位置的时候需要在顶部固定显示对应区域的导航信息。如下图所示:

二、用到的主要元件:
动态面板
三、用到的函数:
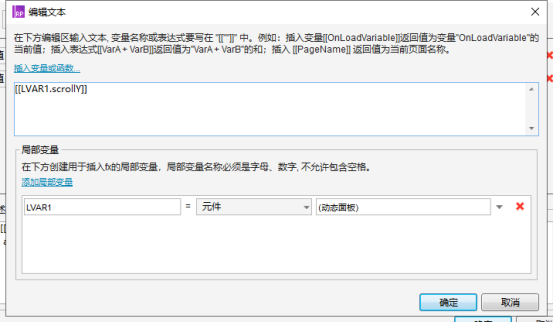
scrollY :某个元件的垂直滚动距离,我们只需要判断滚动的数值大于或者小于既定的数值即可。
四、使用到的用例:
1、滚动时
2、向上滚动时
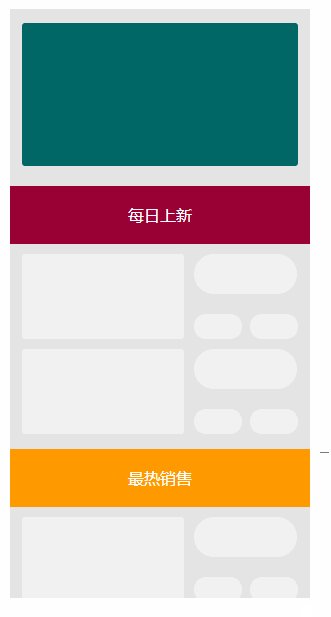
首先看看我们今天需要首先的效果图:

五、实现流程:
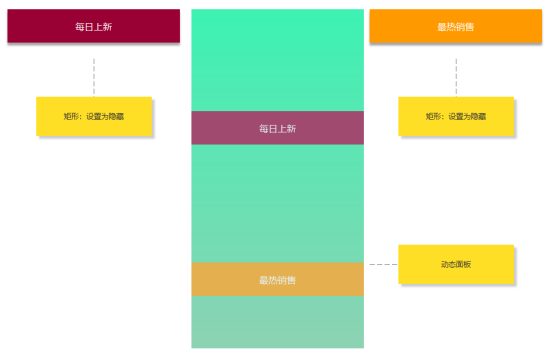
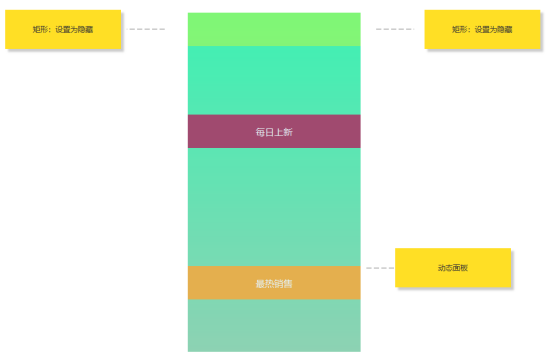
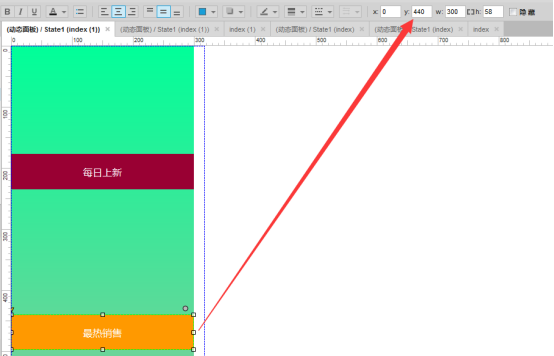
1.如图所示,进行布局,顶部的“每日上新”“最热销售”设置为隐藏,且移动到中间居中对齐:


中间动态面板嵌套了一个动态面板,主要是为了隐藏滚动条,看起来不那么丑。
最底层为:一个长长的矩形(用来滚动)+两个命名好的矩形,用来做页面上的导航。

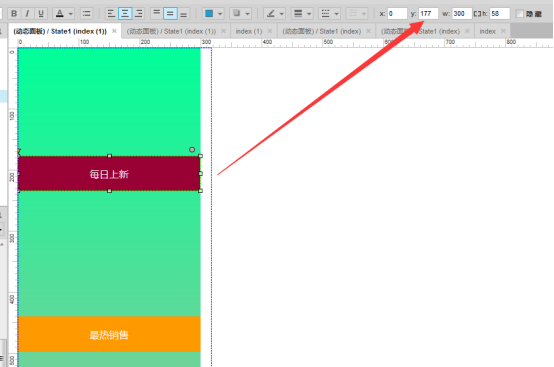
2.接着,我们需要确认列表上面“每日上新”“最热销售”所在的Y坐标:


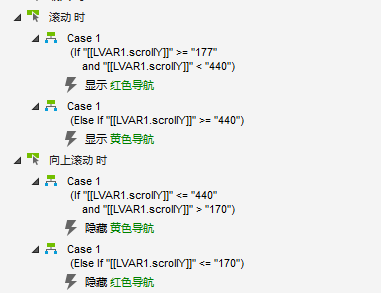
3.接着我们需要分析滚动时候的事件,通过滚动判断ScrollY的数值
滚动时:
如果scrollY在177—440之间,显示红色的浮动导航;
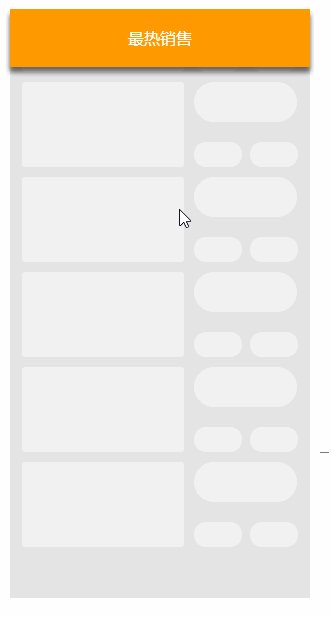
如果scrollY大于440时显示黄色浮动导航;
向上滚动时:
如果scrollY在170—440之间,隐藏黄色导航;
如果scrollY小于170的时,隐藏红色导航;
注意:滚动时的用例和向上滚动的刚好相反;

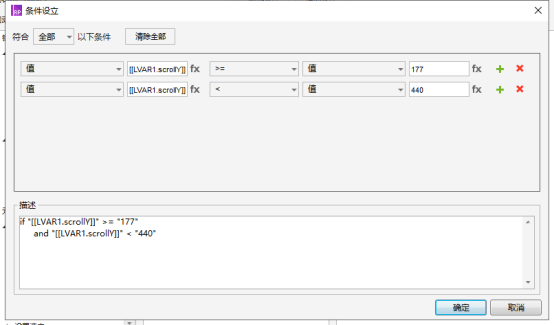
滚动时的条件判断:


3、最终,可以把列表上面增加其他元素,让列表看起来像一个真正的列表,如下图效果: