目标:
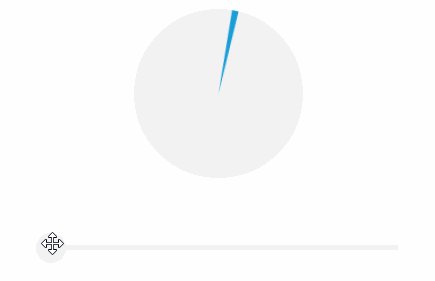
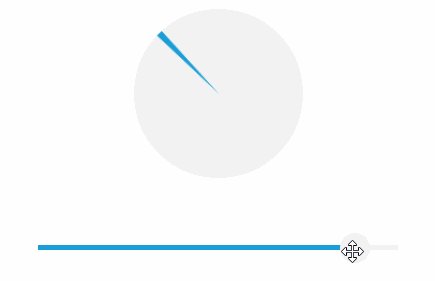
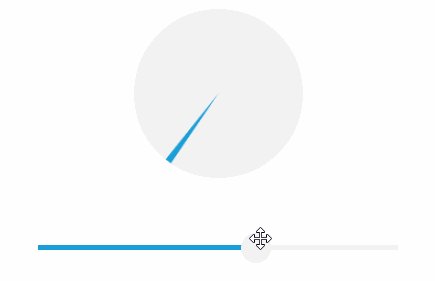
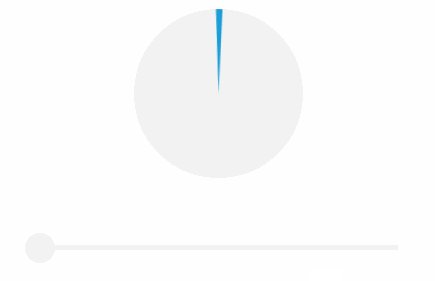
拖拽一个滑块,可以旋转指针360°。
知识点:
动态面板拖拽;
饼形图的旋转;
动态设置 元件的尺寸;
条件判断;
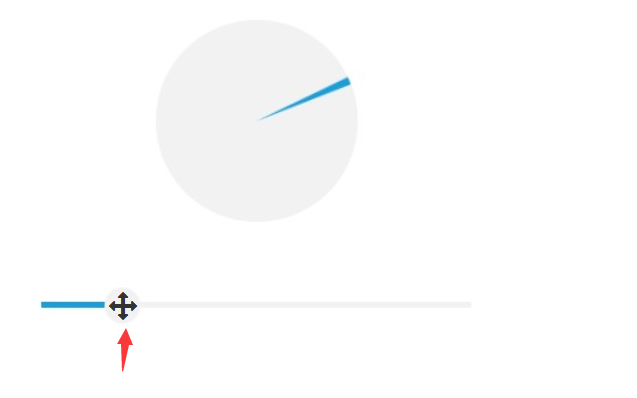
实现效果如下:

实现步骤:
1、分析:拖拽滑块,这里需要使用到动态面板的“拖动 时”这个交互用例(很多新手直接用的普通矩形等长按时来移动,那个是不能实现这种效果的),当拖拽的时候需要动态设置进度条的长度,动态设置饼形图的旋转角度,旋转角度是绝对位置。
2、布局:
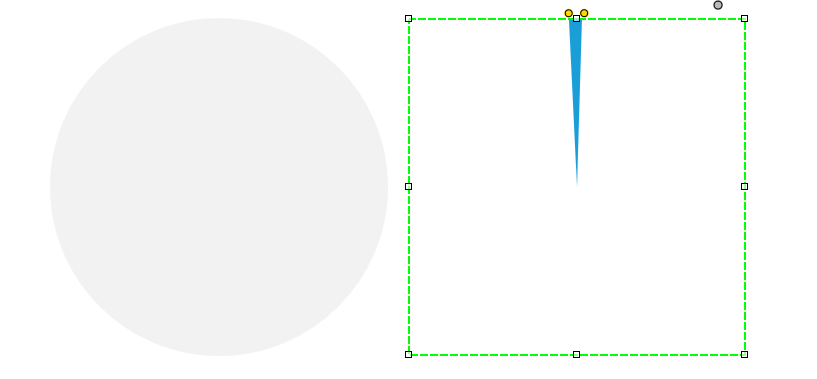
圆形底色和饼形图画好,位置重合:

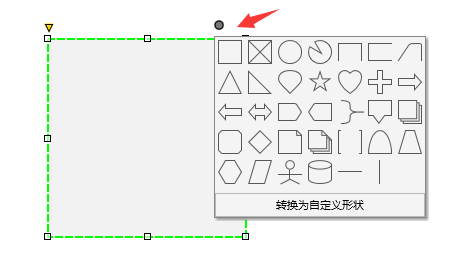
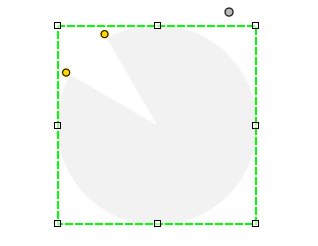
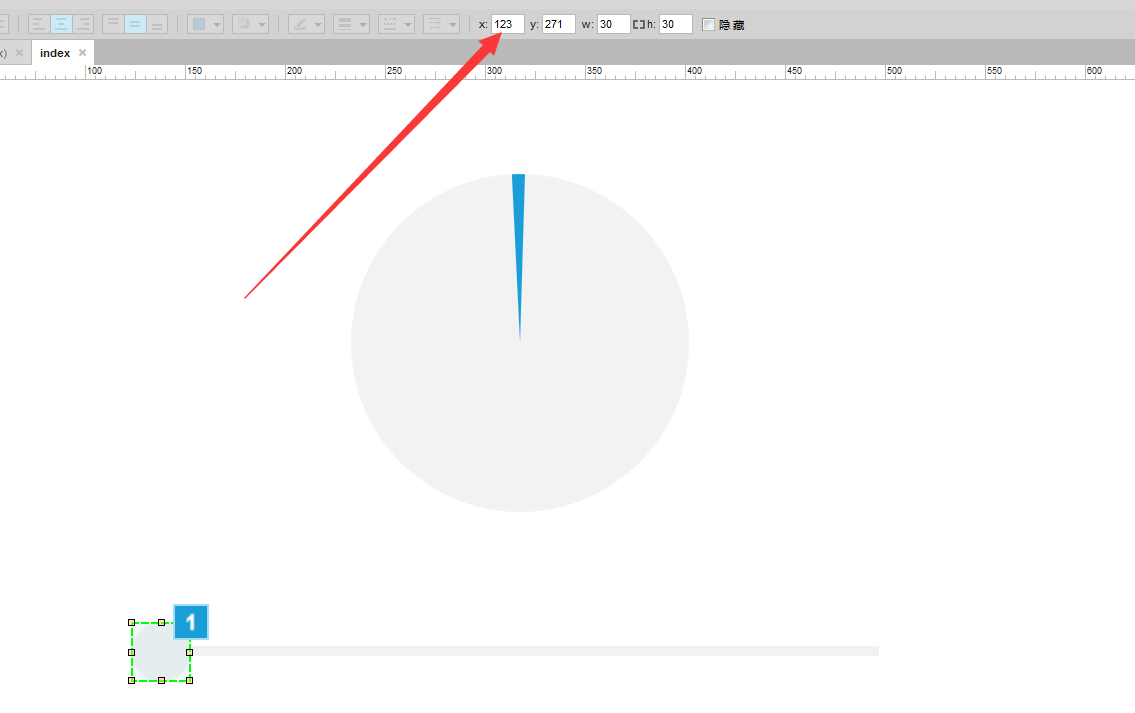
tips:很多同学找不到饼形图在哪里:



拖拽进度条、进度、拖动滑块(动态面板)的布局:

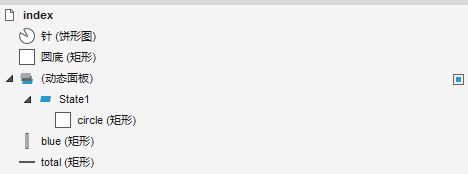
全部页面概要如下:

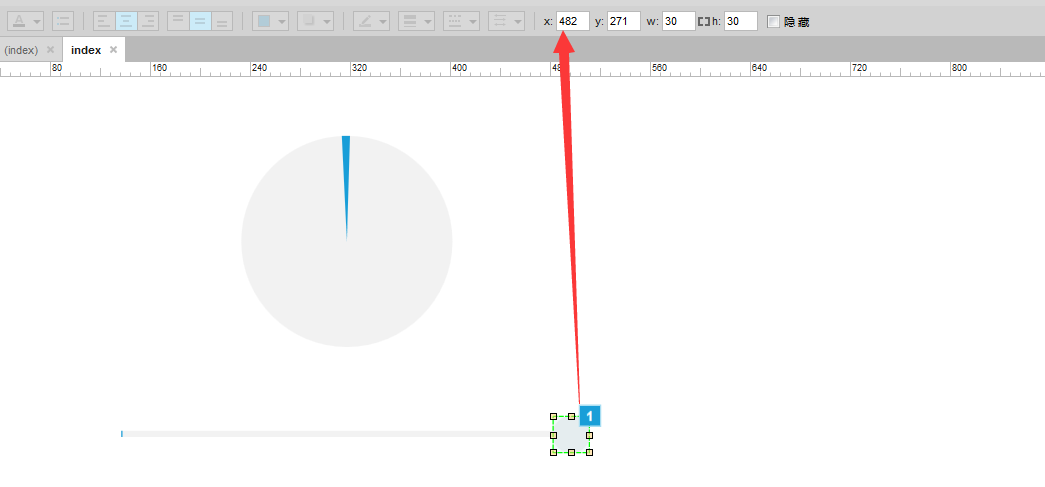
记录当前滑块所在的x坐标,拖拽滑块的宽高(30,30),为了能使拖拽的时候鼠标刚好在滑块的正中心,需要处理滑块的一半宽(15):


记录滑块将移动到的最大位置的x坐标:

分析移动位置:
拖拽的时候需要移动滑块到当前鼠标所在的位置(特别注意要加上滑块宽的一半:15),滑块初始所在的位置是:123,加上滑块的一半15,所以移动的位置就是:鼠标所在位置-138。
条件判断:
需要判断鼠标移动的范围必须在滑块进度条的范围内,不能超出。所以坐标是在:138(123+15)——497(482+15)之间。
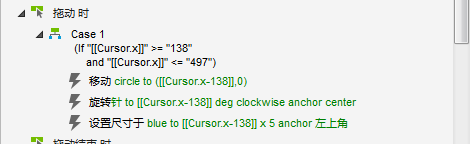
动态面板的拖动时用例如下:

最终就能实现开始示例图的效果,从这个小案例,我们可以学会使用动态面板的拖拽,条件判断和动态修改参数等,感谢大家。