APP启动引导页的动效实现

效果说明:
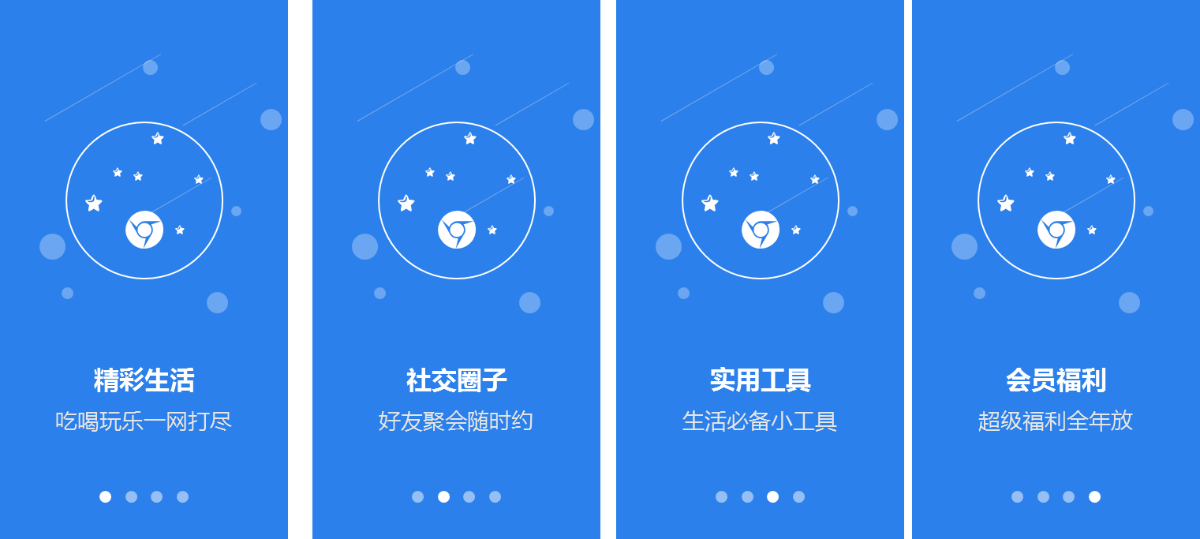
左右滑动,可以实现页面之间附带动效的流畅切换。
知识点:
1、动态面板操作:左右拖动、切换效果
2、元件的移动
3、隐藏和显示元件
4、条件判断
实现步骤:
1、4个页面的布局

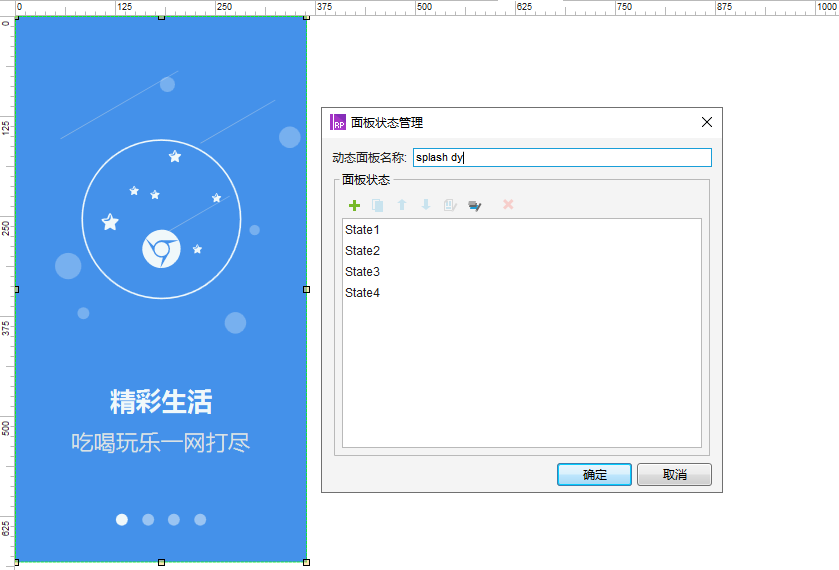
2、将4个页面进行整合,形成一个动态面板 (4个状态,每个状态一张图)

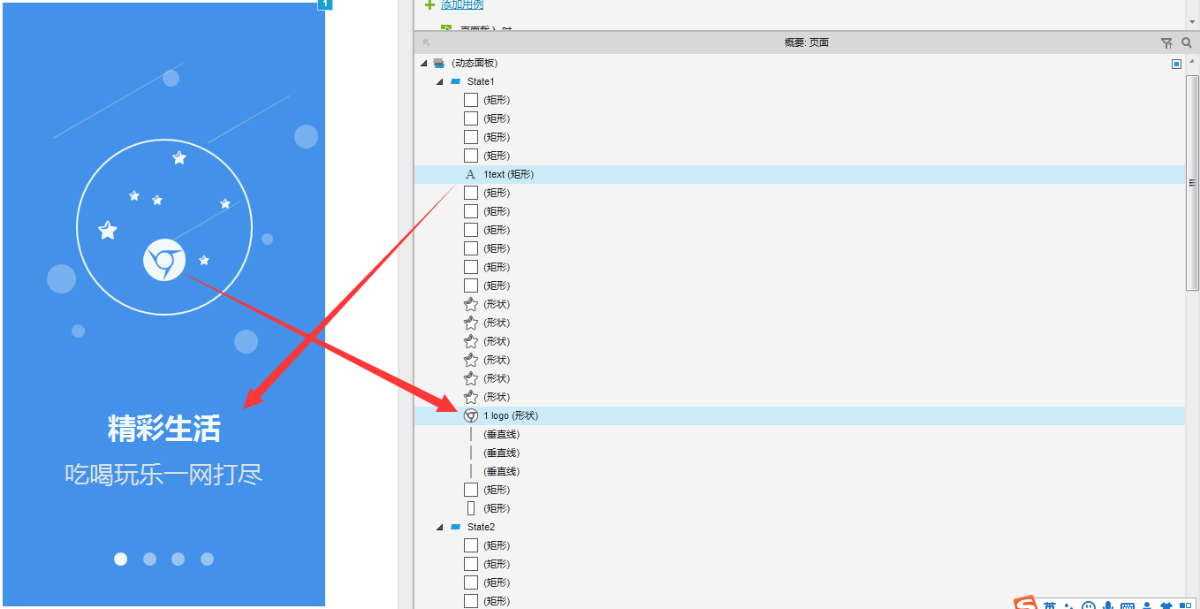
3、首先我们需要对每个面板中需要添加效果的元件进行命名(这里我截了第一页的两个需要处理动效的元件,其他3个同样命名)
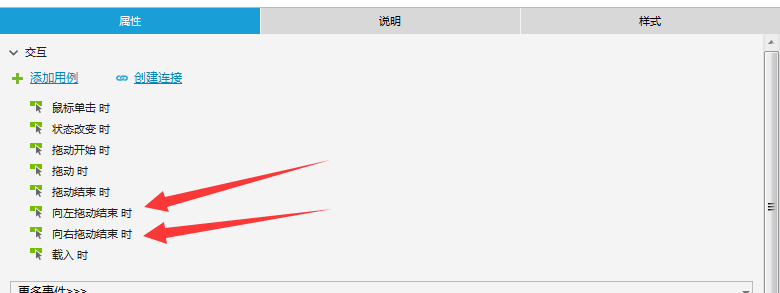
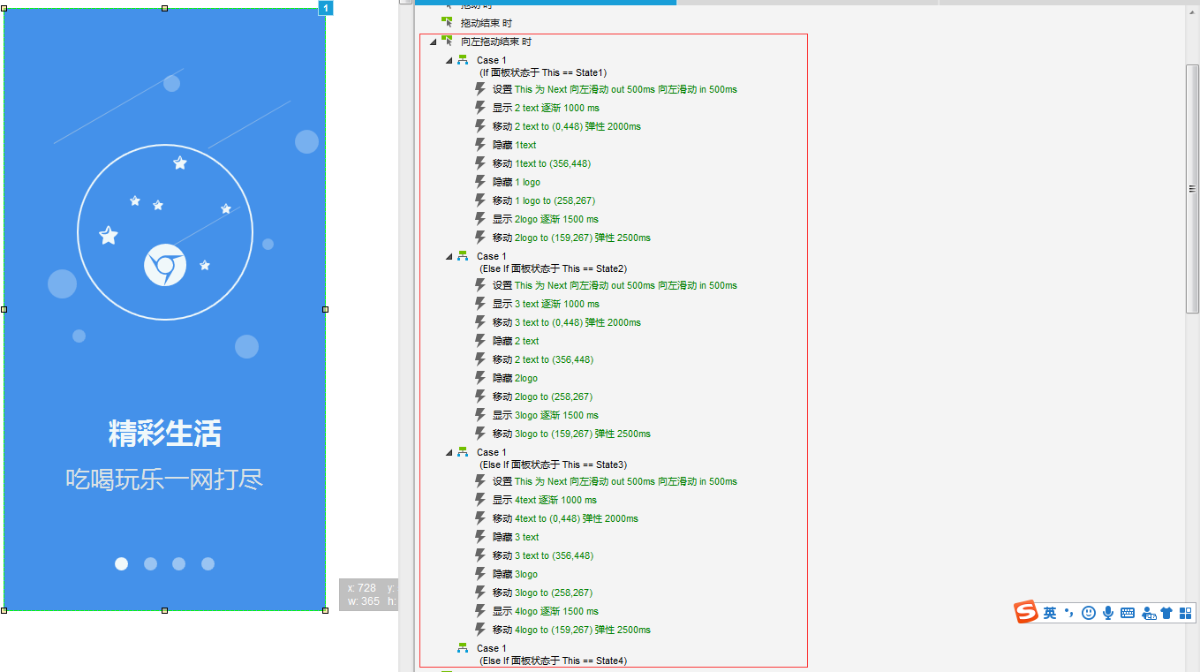
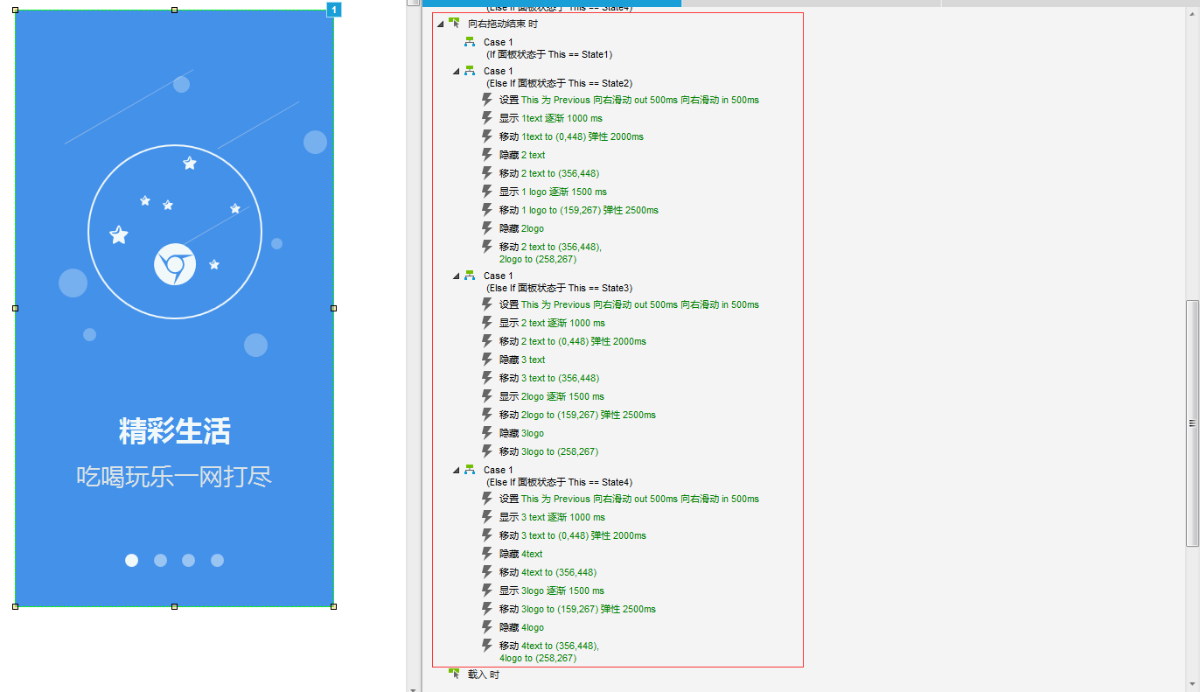
 4、接下来需要对动态面板的用例进行设置条件和动作配置,“向左拖动结束时”“向右拖动结束时”
4、接下来需要对动态面板的用例进行设置条件和动作配置,“向左拖动结束时”“向右拖动结束时”

5、配置交互用例


朋友们注意下:上面两个用例中需要注意文字移动时间和logo移动的时间需要有时差,这样看起来移动动画才会比较自然流畅,否则移动时间和速度都一致看起来就没那么好的 效果了。
最后附上RP文件,互相交流,多多指教。谢谢大家。