跳动的数字可以增加产品的有趣感和数据的真实感,其在数据大屏的设计中备受青睐。作为产品设计喵如何利用axure轻松实现数字跳动呢?教程来啦!
(1)数据递增
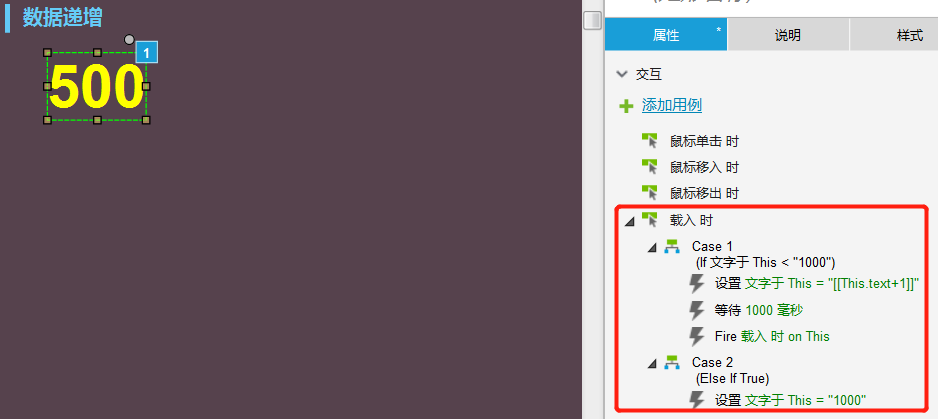
首先在axure中添加一个数字(如500),接着①设置当该数字小于某个值时(如1000)在②该数字基础上依次加一,③并可设置数据变化的时间间隔(如1000毫秒增加1),④然后需要给一个数字变化停止的终止条件(如等于1000时数据停止跳动),⑤最后需要给上述设置开始执行的时间(如设置载入时开始执行)。整个实现过程的设置如下图所示:

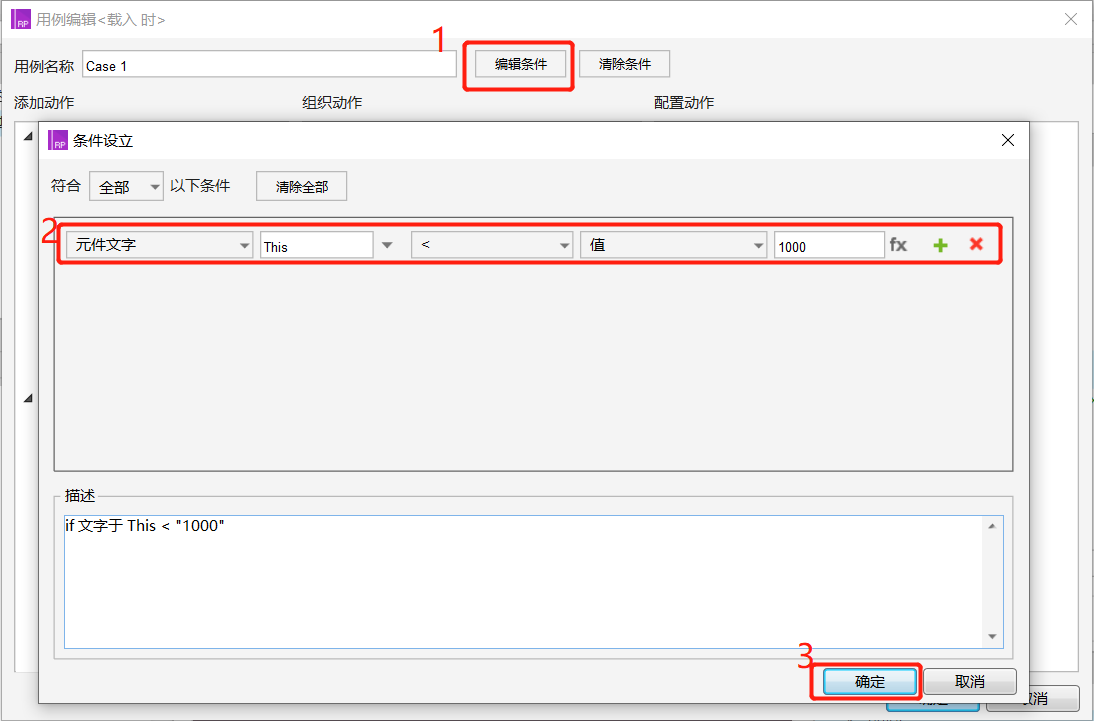
①设置当该数字小于某个值时(如1000),设置步骤如下所示:

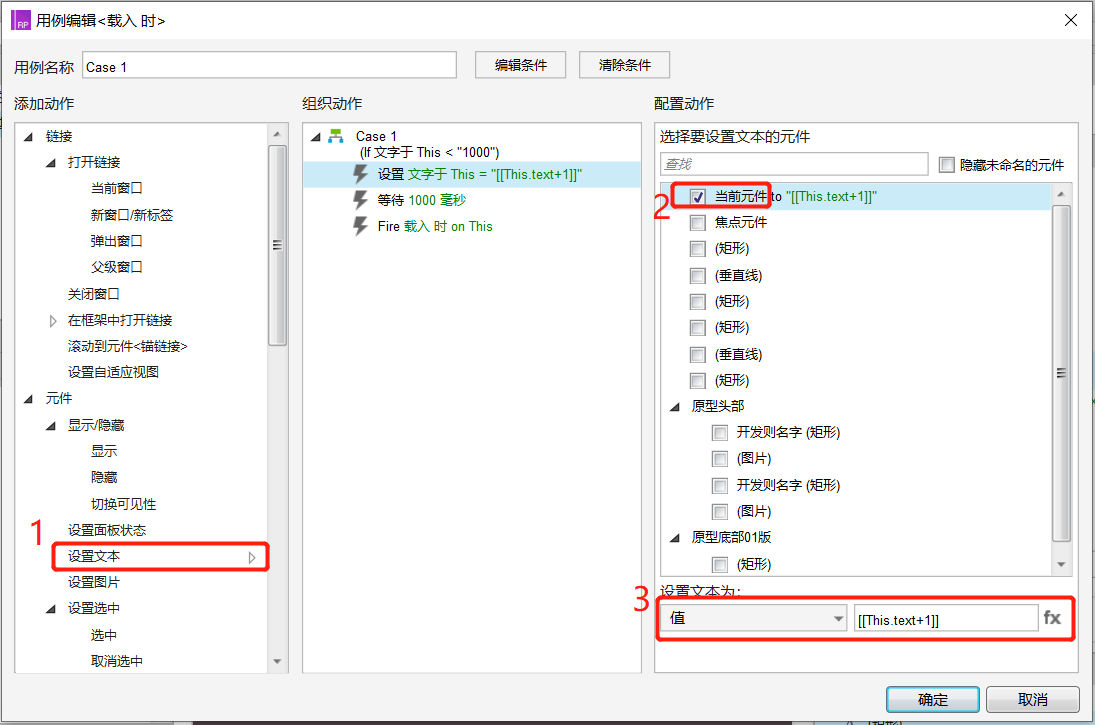
②该数字基础上依次加一,设置步骤如下图所示:

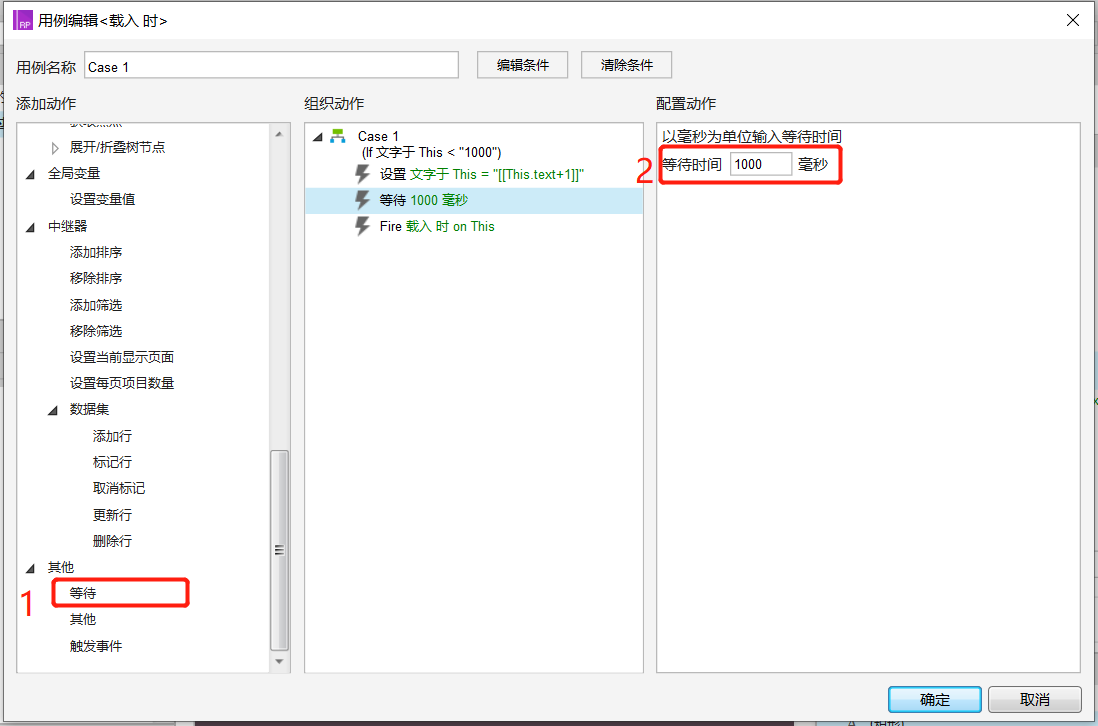
③设置数据变化的时间间隔(如1000毫秒增加1),设置步骤如下图所示

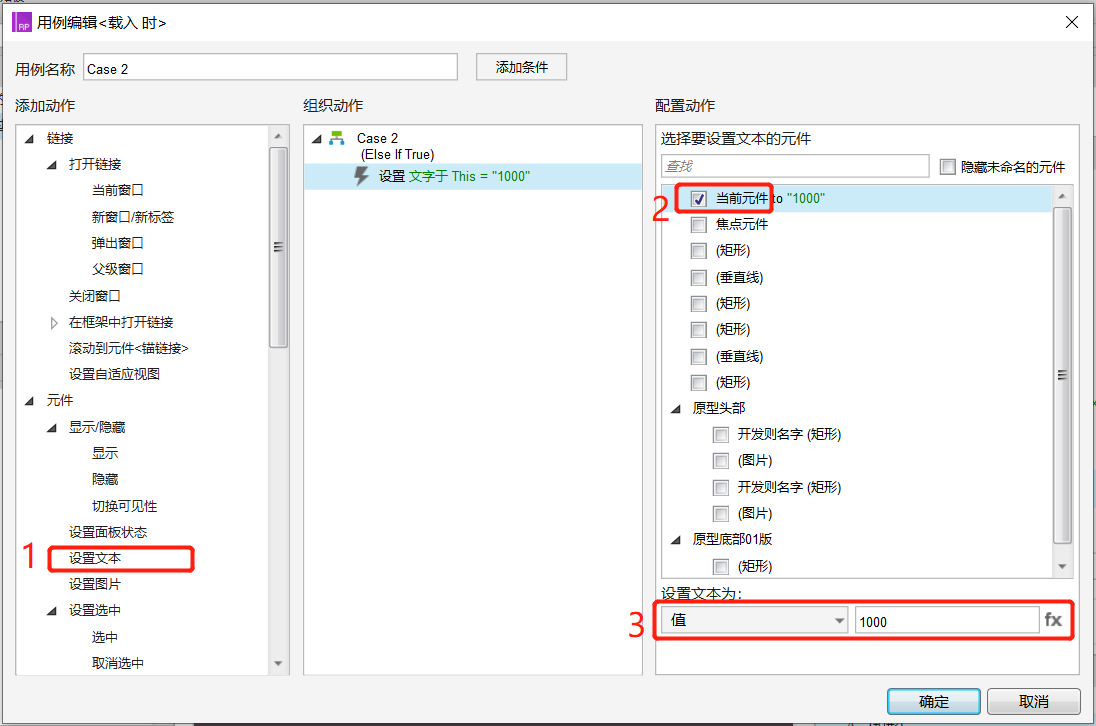
④需要给一个数字变化停止的终止条件(如等于1000时数据停止跳动),设置步骤如下图所示:

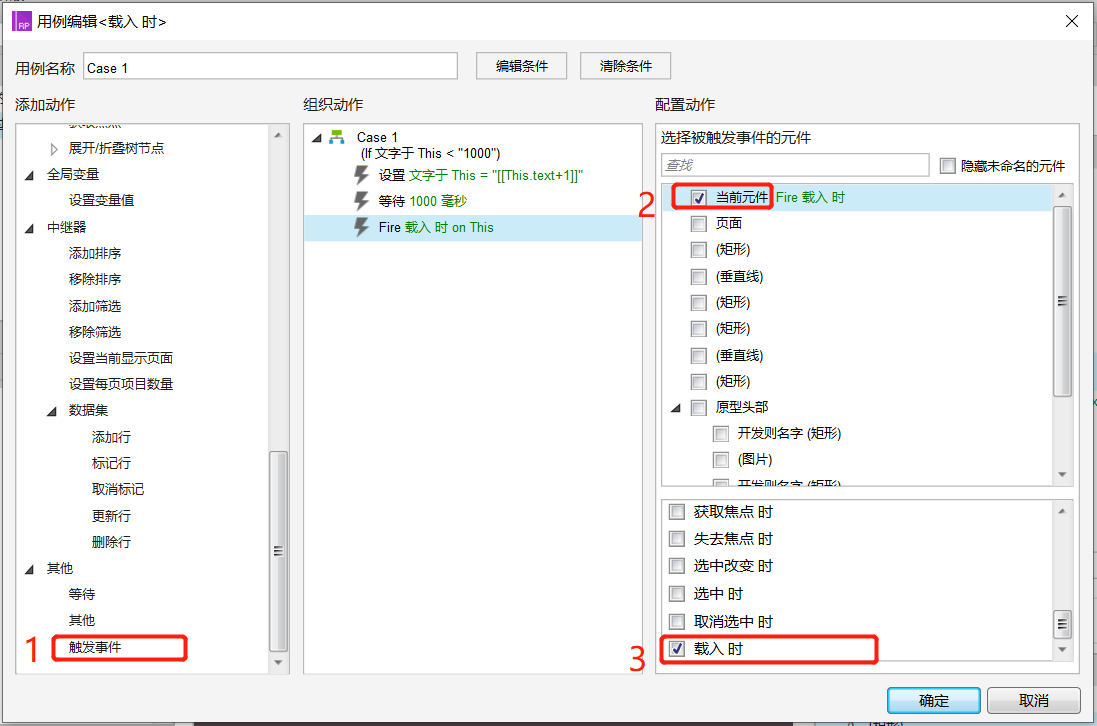
⑤需要给上述设置开始执行的时间(如设置载入时开始执行),设置步骤如下图所示:

(2)数据递减
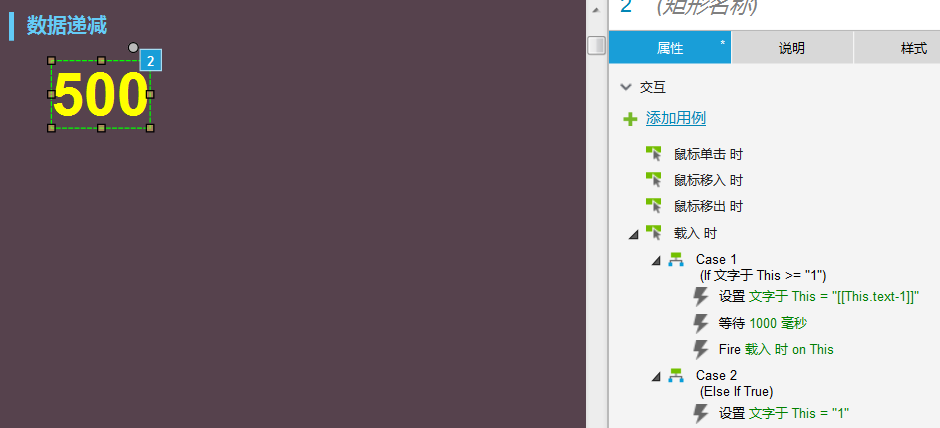
首先在axure中添加一个数字(如500),接着①设置当该数字大于某个值时(如1)在②该数字基础上依次减一,③并可设置数据变化的时间间隔(如1000毫秒减少1),④然后需要给一个数字变化停止的终止条件(如等于1时数据停止跳动),⑤最后需要给上述设置开始执行的时间(如设置载入时开始执行)。整个实现过程的设置与数据递增的基本一致,故其设置过程只给一个如下所示的总图: