| 打赏排行 | 用户名 | 打赏金额 | 时间 |
|---|---|---|---|
| 第1名 |
|
10金币 | 2020-02-06 |
最新回复 (79)
-
 yuanxin_cq 普通用户 2024-7-25
yuanxin_cq 普通用户 2024-7-25 -

-
 hb719014556 普通用户 2024-4-7
hb719014556 普通用户 2024-4-7 -

-

-

-

-

-
 zhangyityz 普通用户 2022-4-18
zhangyityz 普通用户 2022-4-18 -

-
 333666999333 普通用户 2022-4-11
333666999333 普通用户 2022-4-11 -

-

-

-
 18658811070 普通用户 2021-11-20
18658811070 普通用户 2021-11-20 -
 jixiaofeng 普通用户 2021-11-12
jixiaofeng 普通用户 2021-11-12 -

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-
 落月_1600407948 普通用户 2020-9-18
落月_1600407948 普通用户 2020-9-18 -

-

-
 super_987329 普通用户 2020-8-25
super_987329 普通用户 2020-8-25 -

-

-

-
 serena1008 普通用户 2020-7-29
serena1008 普通用户 2020-7-29 -

-

-

-

-

-

-
 Peach_1590397758 普通用户 2020-5-25
Peach_1590397758 普通用户 2020-5-25 -
 Eric_1589942460 普通用户 2020-5-20
Eric_1589942460 普通用户 2020-5-20 -
 Eric_1589942460 普通用户 2020-5-20
Eric_1589942460 普通用户 2020-5-20 -

-

-

-

-

-
 xiezhang6263 普通用户 2020-4-27
xiezhang6263 普通用户 2020-4-27 -

-
 lemon_1583160942 普通用户 2020-4-21
lemon_1583160942 普通用户 2020-4-21 -

-

-

-

-
 小辉_1587021010 普通用户 2020-4-16
小辉_1587021010 普通用户 2020-4-16 -

-

-
 eternal1004 普通用户 2020-4-12
eternal1004 普通用户 2020-4-12 -

-
 coolsprite 普通用户 2020-3-30
coolsprite 普通用户 2020-3-30 -

-

-
 liaoshaojielsj 普通用户 2020-3-24
liaoshaojielsj 普通用户 2020-3-24 -
 champion250 普通用户 2020-3-21
champion250 普通用户 2020-3-21 -

-

-

-

-

-

-

-


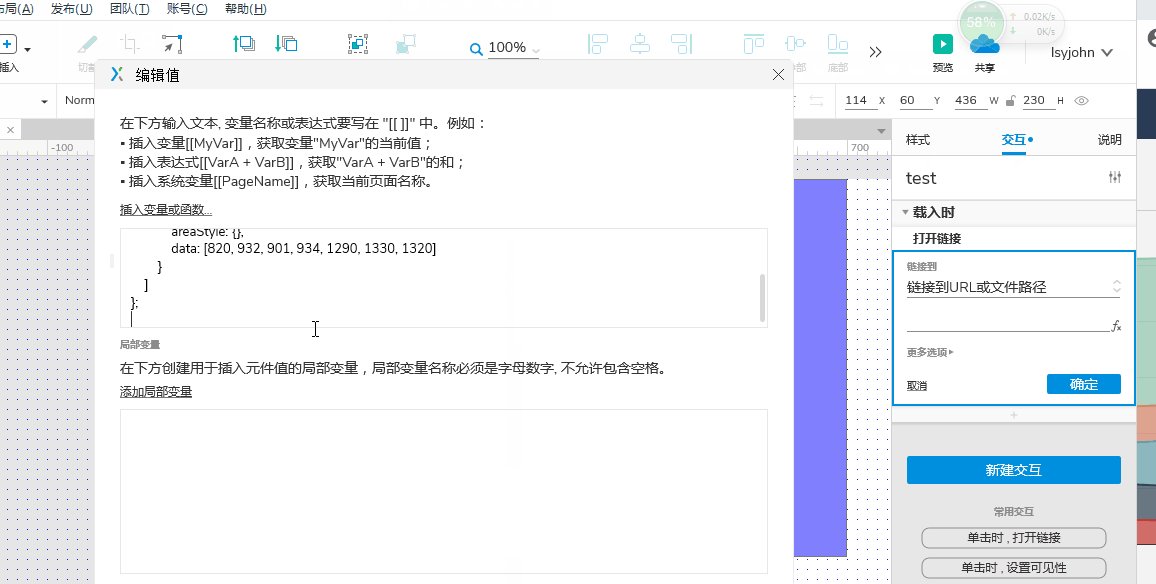
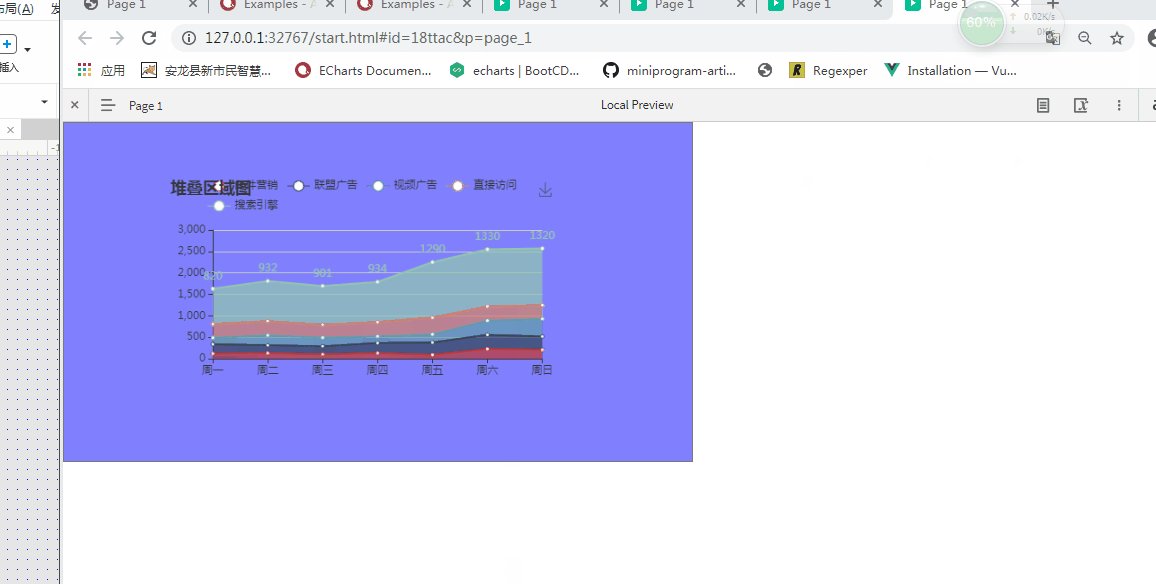
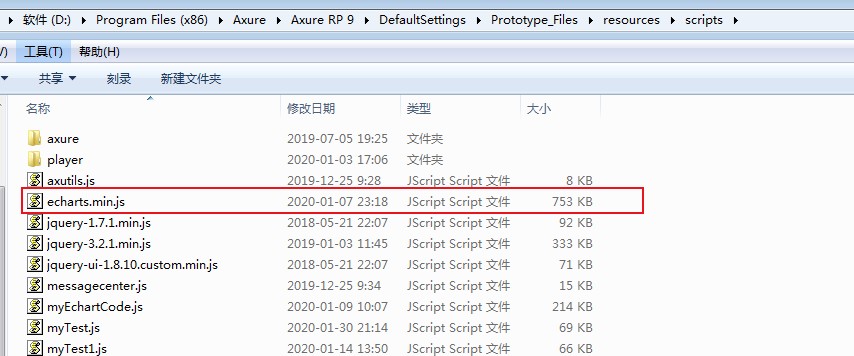
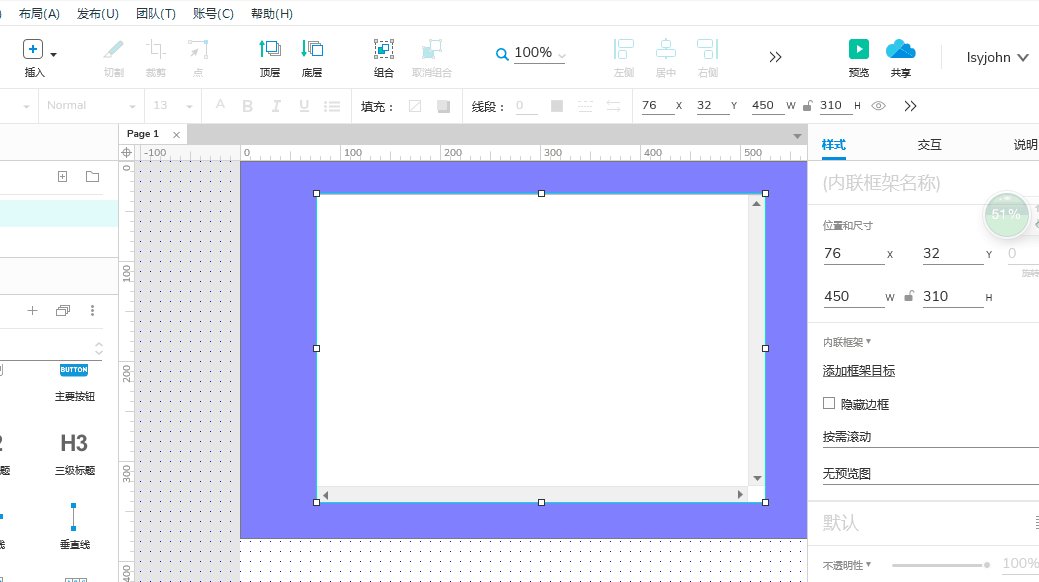
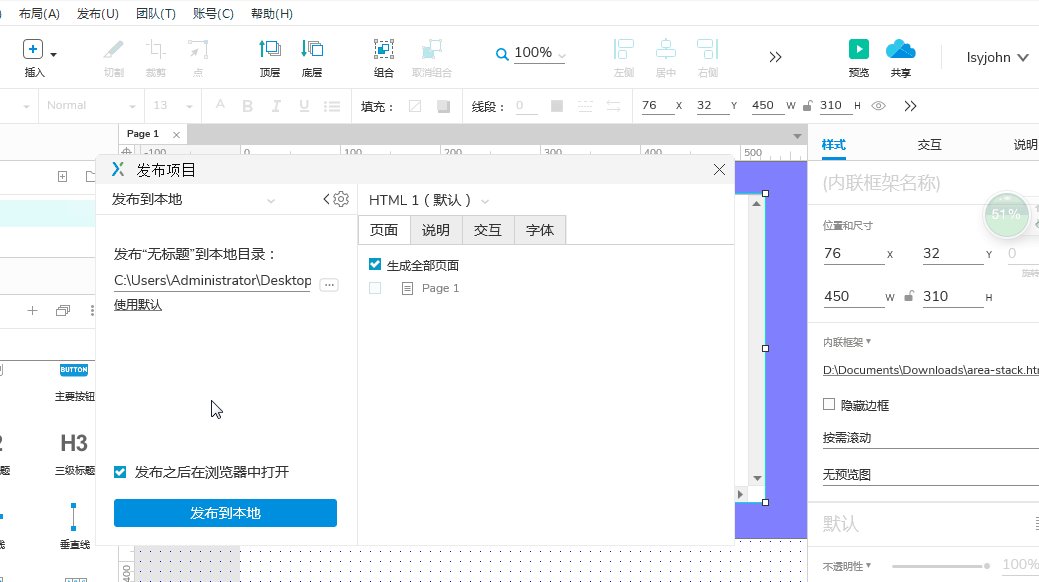
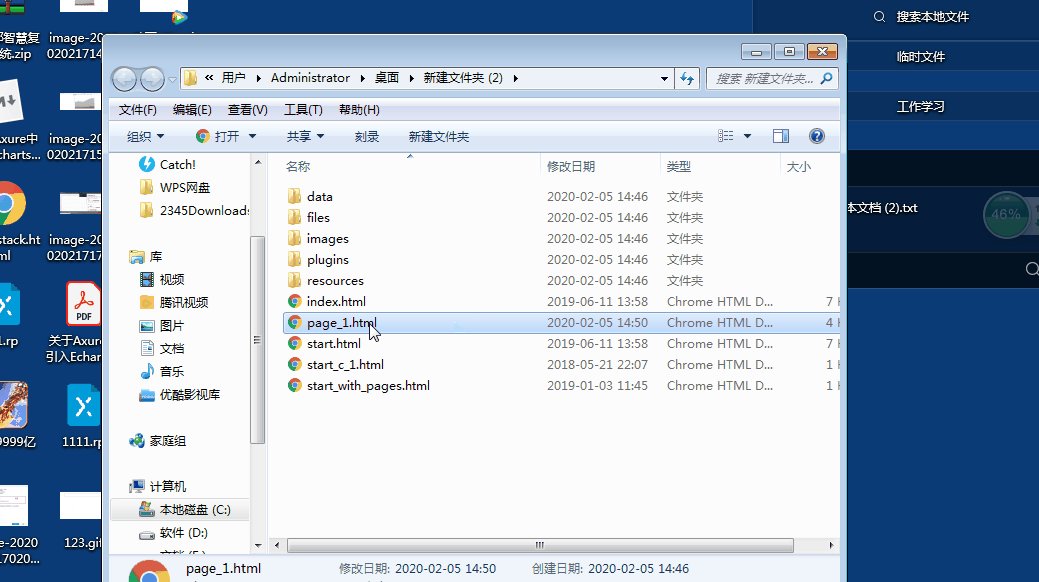
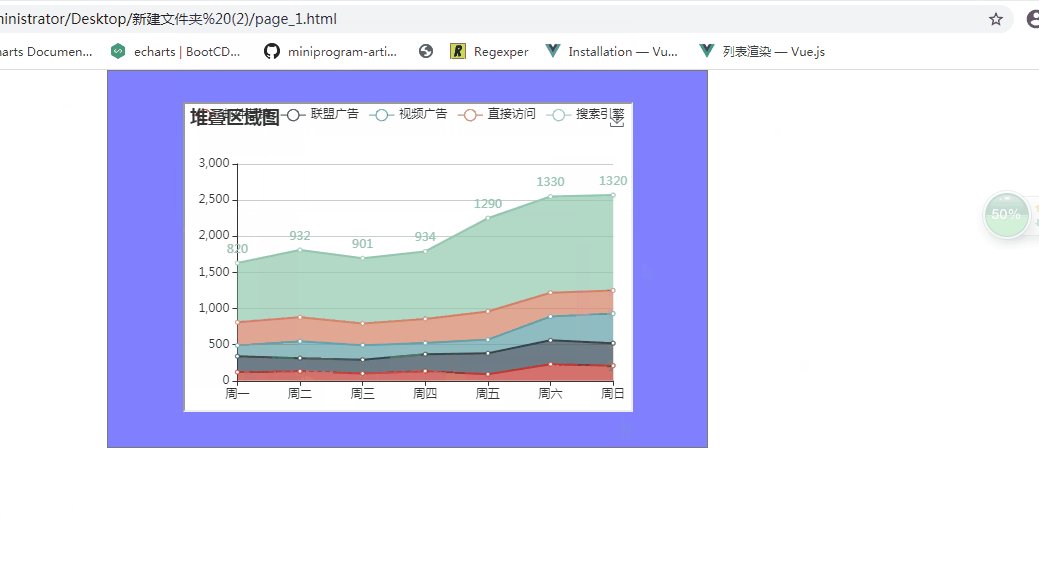
 然后在Axure中插入一个内联框架,链接到文件所在位置即可。该种方式引入时,不能通过预览进行查看,只能生成html页面后才能查看。
然后在Axure中插入一个内联框架,链接到文件所在位置即可。该种方式引入时,不能通过预览进行查看,只能生成html页面后才能查看。
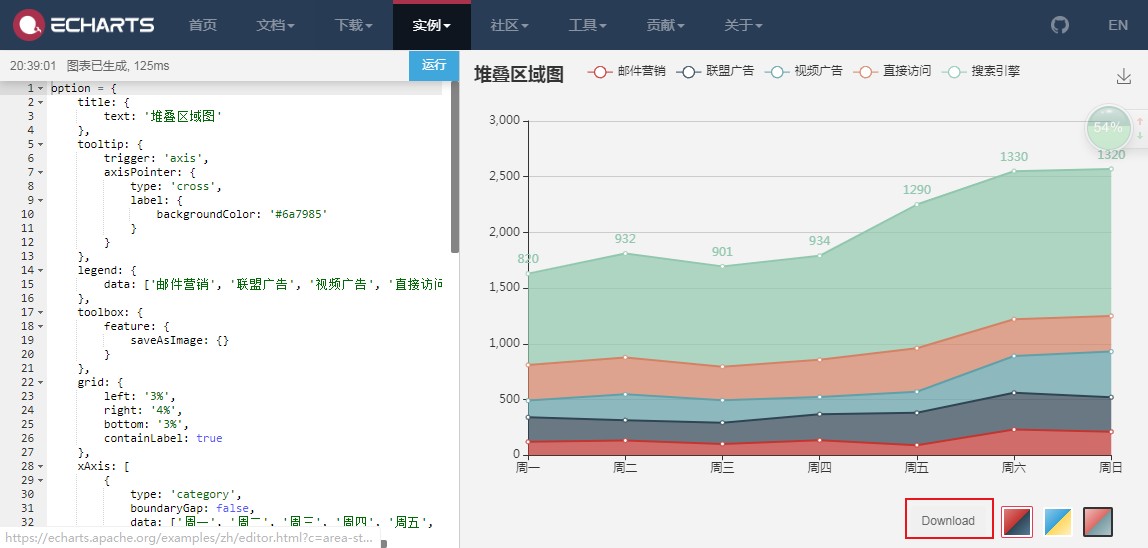
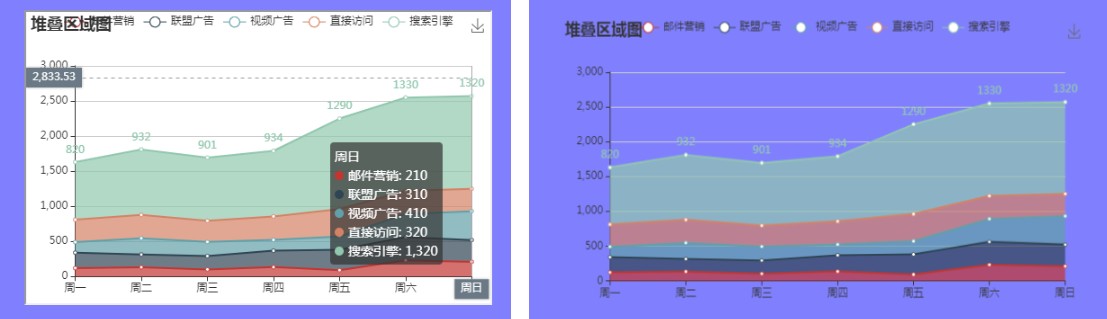
 利用内联框架引入,可以保留Echarts图表原来的交互,但要注意一下两点:
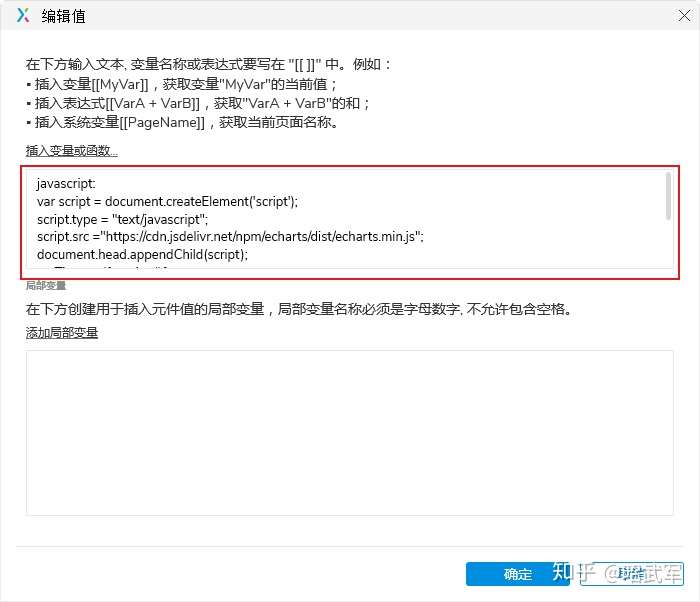
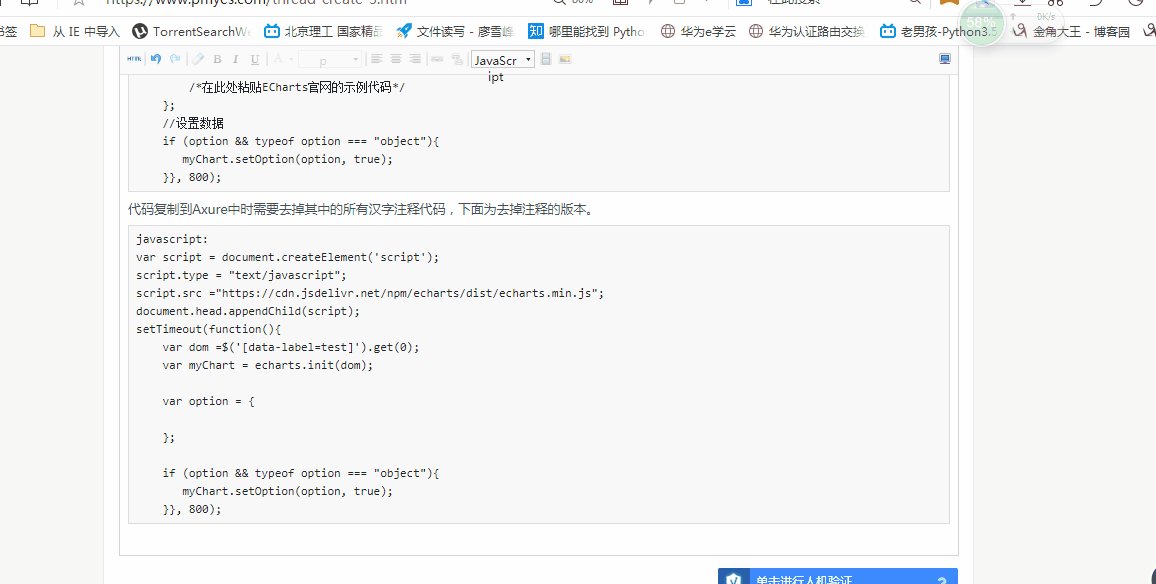
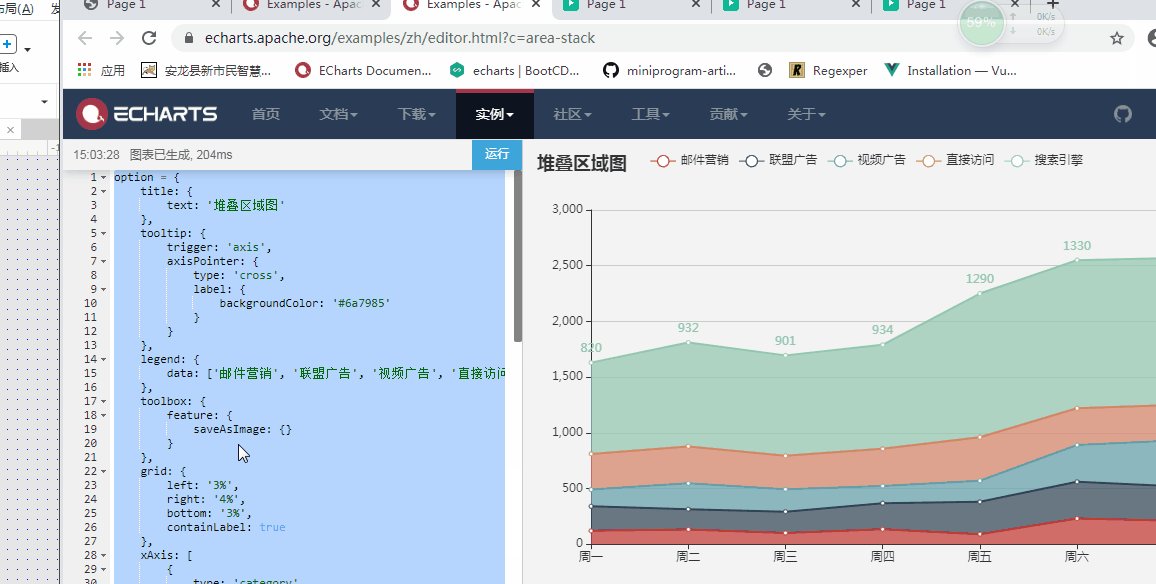
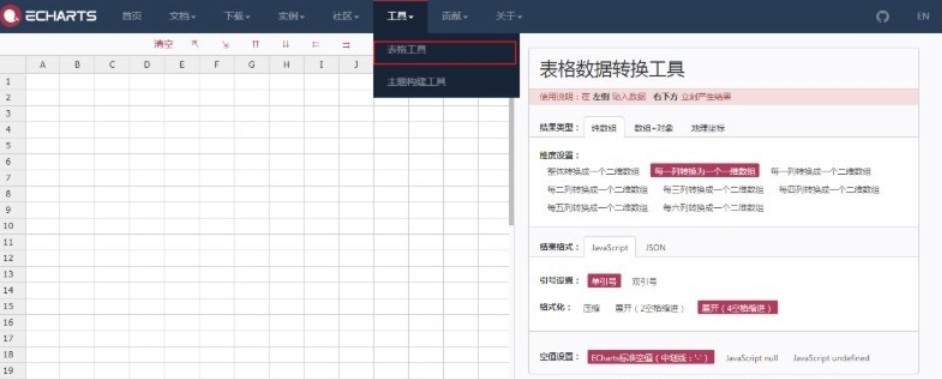
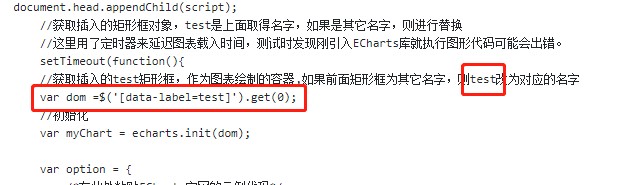
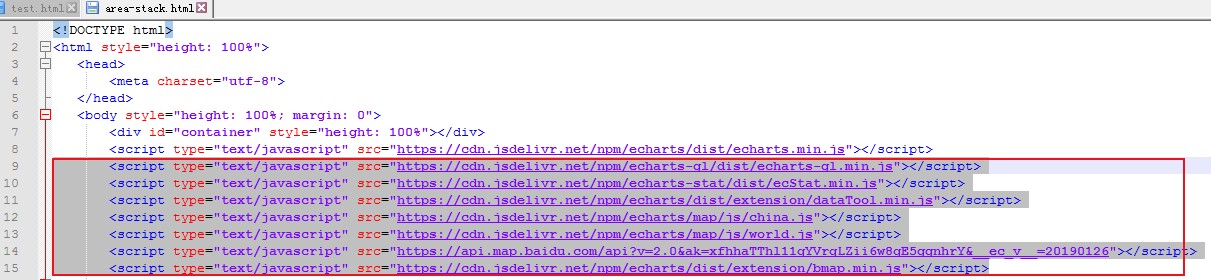
利用内联框架引入,可以保留Echarts图表原来的交互,但要注意一下两点: 通过javascript伪协议直接执行ECharts、Highchart的代码,动态引入图表
通过javascript伪协议直接执行ECharts、Highchart的代码,动态引入图表