这两天看到知乎的导航栏的抽屉效果眼前一亮,不但满足需求实现起来很容易,小设计又感觉挺特别。我见的设计太少了??反正个人觉得挺好的,抽空做出来和大家分享一下吧
首先看下效果图吧

它是选按钮式有下划线一直跟着动的效果,选中“关注”按钮后再次点击会出现抽屉效果,再次点击合上。
现在开始分享步骤:
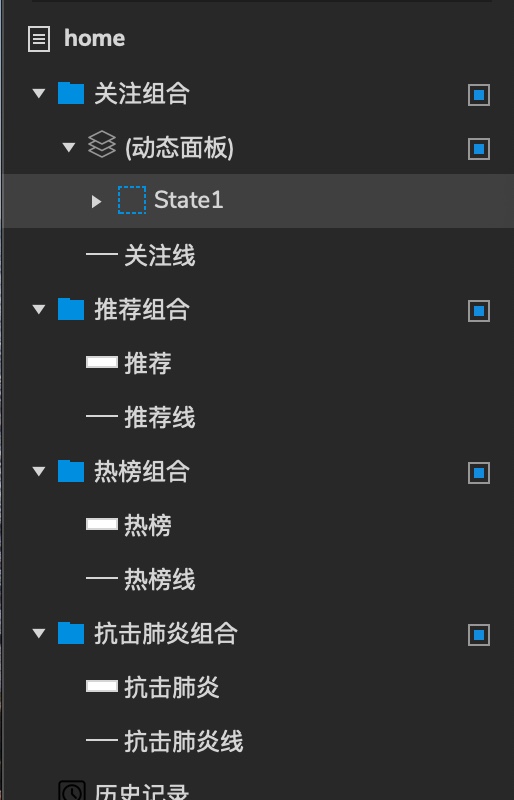
1.我们只需关注导航栏的按钮+下拉菜单就好啦,所以需要的元件是4个按钮矩形+对应的下划线+下拉菜单矩形和下拉菜单上的四个矩形按钮,我把按钮和对应的下划线设计成了组合,下拉菜单也设计成了组合,这样方便抽拉的时候的交互

因为主要说“关注”按钮的抽拉,所以只把这个按钮转成了动态面板,其他按钮单击时添加交互就可以实现效果。
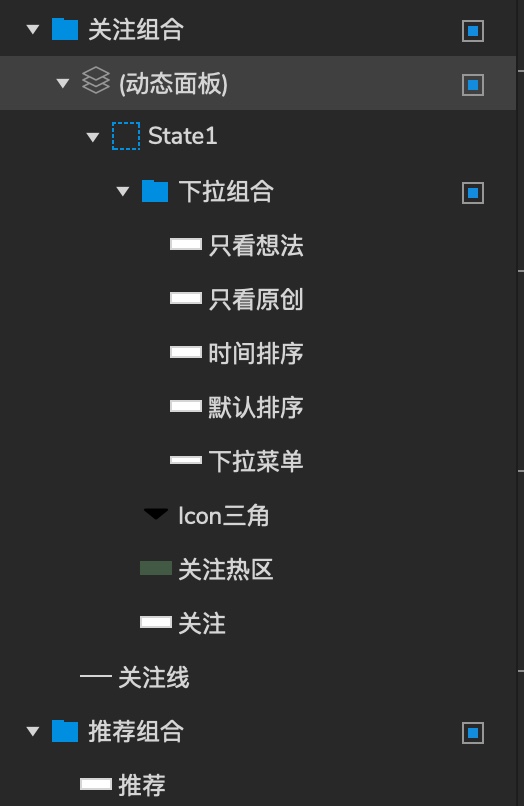
动态面板在State1下的元件为

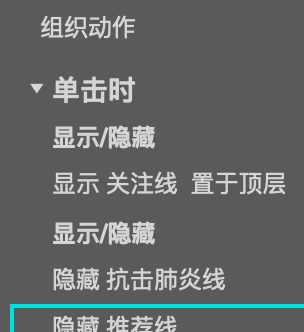
2.首先来实现点击按钮下划线随着动的效果。在添加下划线元件的时候先把下划线设置成隐藏状态,给一个按钮添加交互,单击时显示对应的下划线,其他的下划线隐藏掉。然后把效果粘贴给其他按钮的交互,粘贴式修改要显示的下划线

效果实现
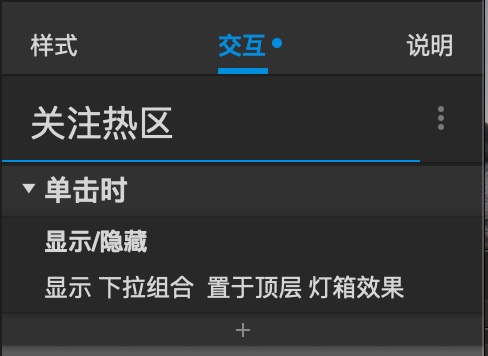
3.实现抽拉效果。双击动态面板进入State1,添加下拉组合后设置为吟唱状态。在关注上面添加同等大小的热区。给热区添加交互,单击时出现下拉组合灯箱效果

然后给下拉组合添加交互,显示时顺时针旋转下三角,隐藏时逆时针旋转下三角

最后给下拉组合里的按钮添加交互,单击时隐藏下拉组合

到这里就全部结束了!!