这是在某东分类页面发现的小功能,在比较小的位置上实现多张翻页时跟随滑动时动画,抽空实现了分享出来
先来看效果

我们看到的区域里是3张图片一直左翻的样子,实际是四张图片,为了好看效果我用了红黄蓝绿四张图片
大多数图片的轮状一般是利用动态面板载入时设置动态面板状态实现轮转,也是比较容易实现。但是这个效果用多种状态轮状是实现不了的,现在看下我的实现步骤吧,每张图片在拖动后都有滑过去和没滑过去两种状态,所以要实现这个功能在拖动后要实现8种情形。这里我只说1张图片的设置。
1.首先放一个动态面板,双击后放入4张图片


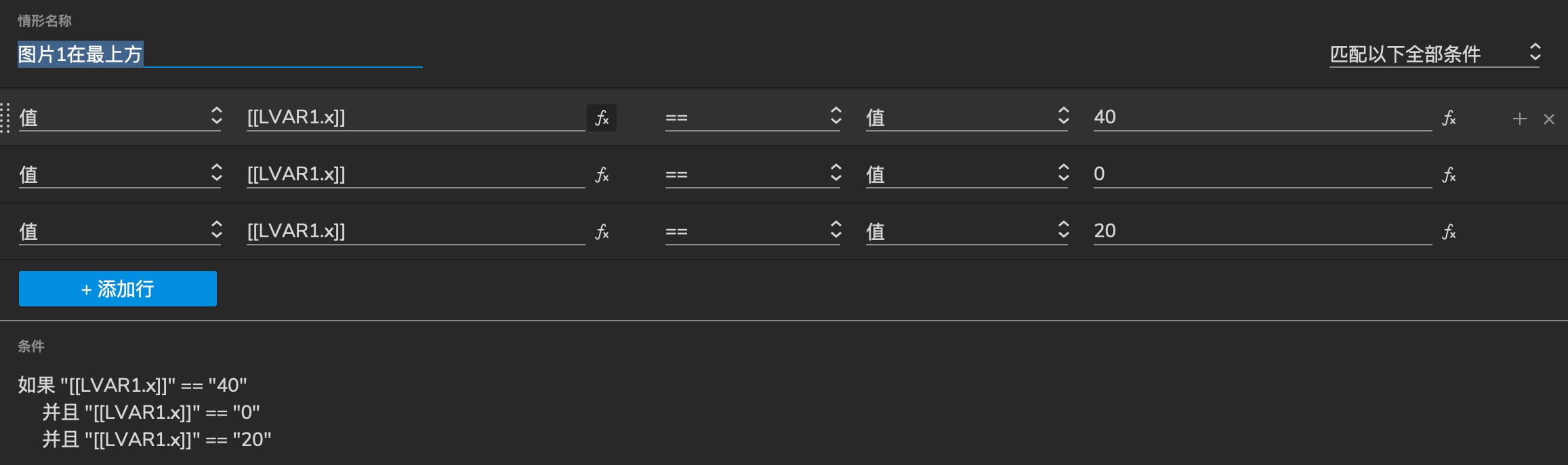
2.拖动时增加滑动图1的情形,LVAR1是设置的局部变量元件图片1


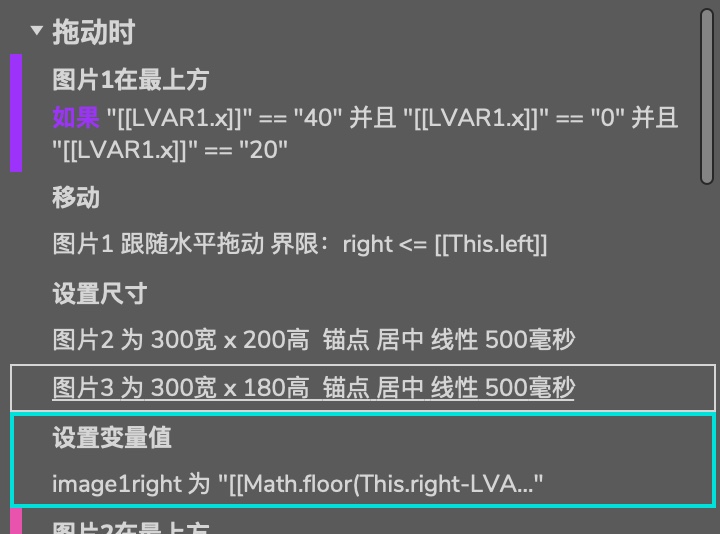
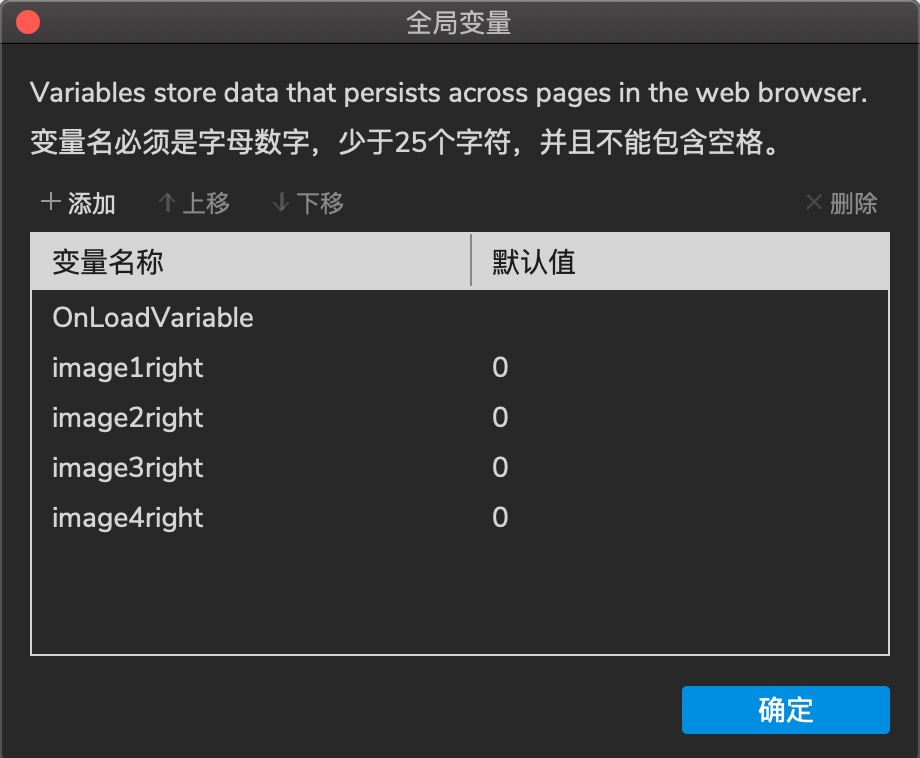
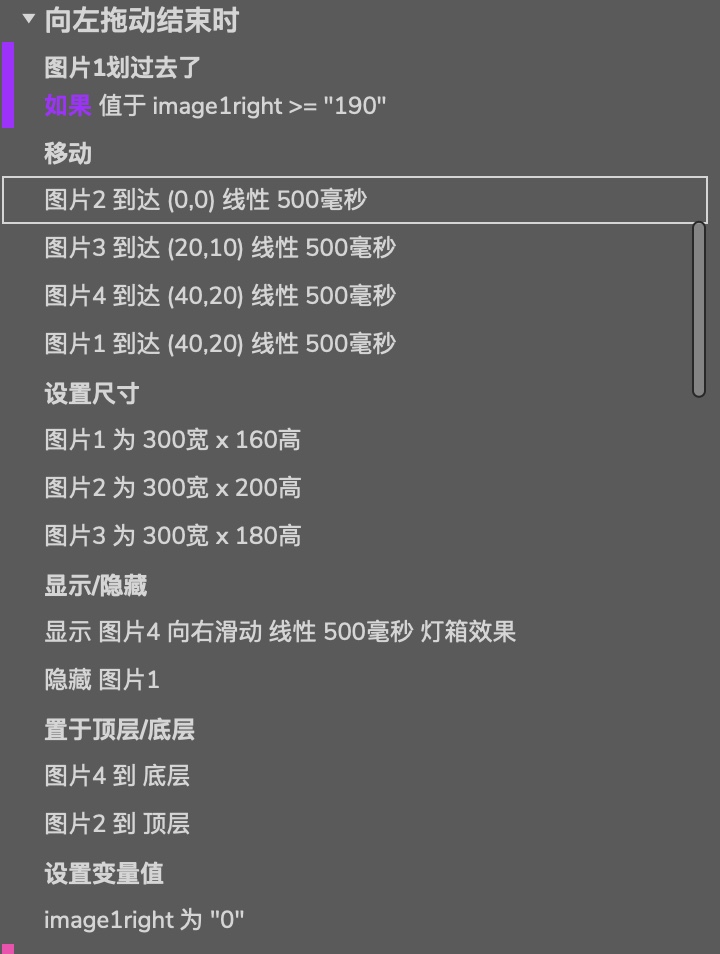
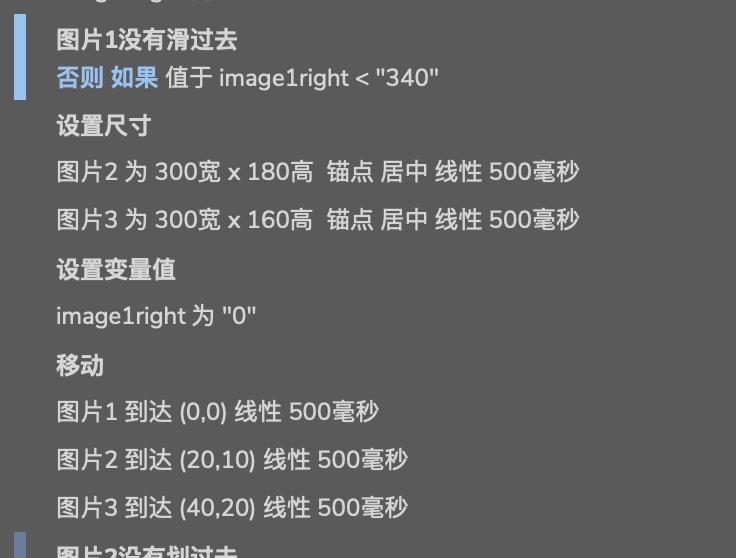
3.增加向左拖动结束后的设定,有两种情形,一种是图片滑过去后,首先移动后面两张图片的位置并改变大小,然后最后一张图片向右滑动灯箱效果,隐藏图片1并设置顶层/底层的元件。另一种是图片没到指定位置,那就需要将图片全部弹回原位置了。这里我认为判断图片滑没滑过去是关键,这里我给每张图片设置了一个滑动距离的全局变量。



到这里第一张图片滑动后的动画就设定好了,然后后面还有3张需要设置,这不再多了,道理都一样。
结束~我想说这个比动态面板的轮转麻烦多了