曾经有产品经理使用Axure做个人博客,并在线上发布。Axure到底有多少潜力?能否可以挑战更多的开发项目成为直接上线可用的产品?
笔者正好利用2020年超长的春节假期进行一次探索。为什么会想到要用一款原型工具去做成品?主要原因是所见即所得的编辑过程,让那些需要一定时间学习编程才能完成的工作,由普通人来做学习成本几乎可以不计,而且质量的稳定性更加可靠。如轮播只要简单设置就好,也无需考虑不同浏览器之间的代码兼容性。其次Axure提供了强大的函数库,给于了无限可能。
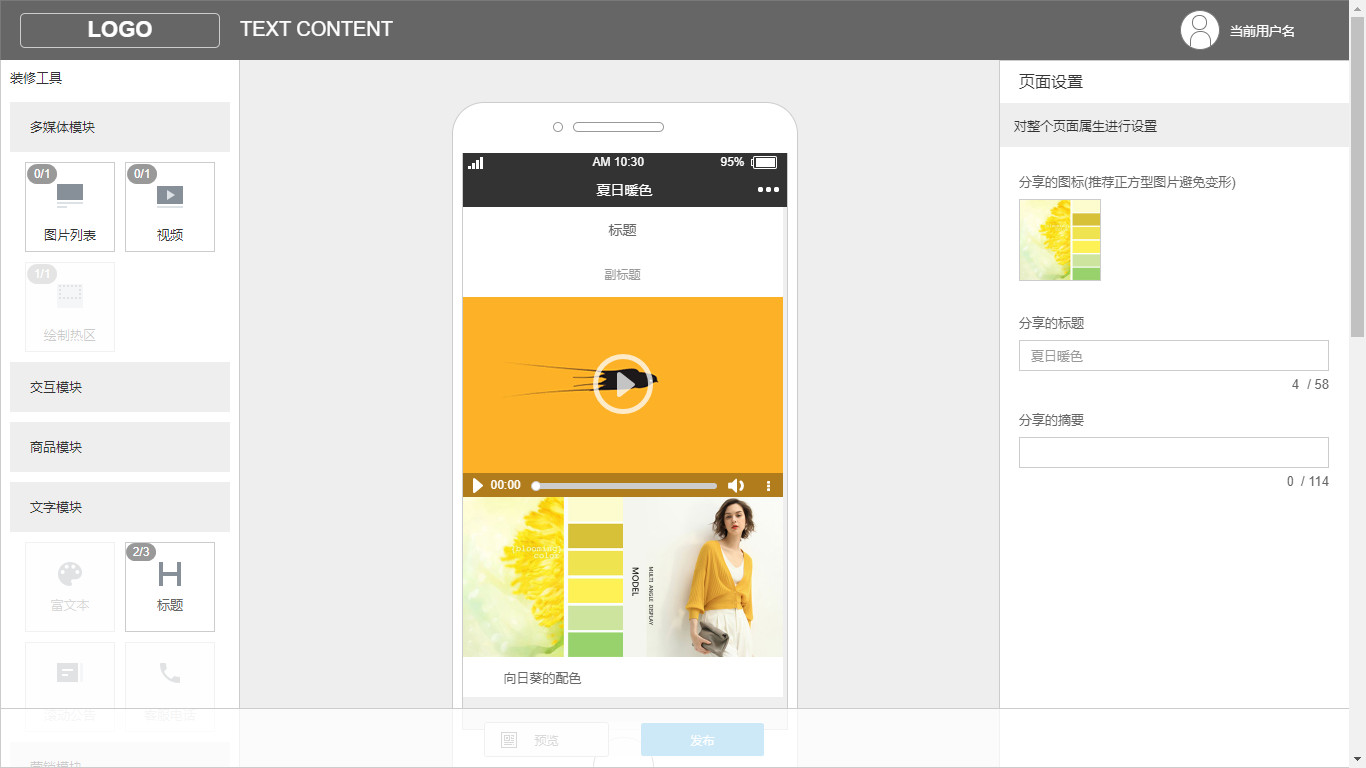
本次的挑战的工具使用Axure8.0版。项目选择了作者公司中交互较为复杂的移动端商城装修功能。此功能让用户在PC端通过所见即所得的编辑方式,将移动端常见的展示效果,像搭积木一样,组合设置成为用户需要的移动端商城的样式。(如下图:左边,装修组件选择区。中间,实际效果预览区。右边,组件参数设置区。)

![]()
本次挑战的原型已发布到作者的线上空间。网址如下:
不带Axure导航栏原型地址:http://yssycm.com/fituppage/fituppage.html
带Axure导航栏原型地址:http://yssycm.com/fituppage
探索过程完成的主要功能:
1. 适用于不同屏幕尺寸的自适应布局框架。
2. 装修组件在预览区中的实时显示。
3. 预览区指定位置插入新的装修组件。
4. 预览区中删除已有的装修组件。
5. 装修组件组件在预览区中位置的上下调整。
6. 装修组件的设置变更时在预览区中的同步。
7. 公用图片选择控件的单选与多选功能。
8. 公用翻页控件。
9. 装修组件“图片列表”功能。
10. 装修组件“视频”功能。
11. 装修组件“标题”功能。
因时间有限,其它装修组件的功能暂未提供,但依据笔者的经验,是可以实现的。如果需要与后台通讯则要外挂JS文件处理其中的数据。
经过这段时间的探索与试验,总结下来,Axure可做一些对文件体积不敏感,交互不复杂的项目。如:CMS,个人博客等展示类的产品。如果需要一些复杂的交互,也可以实现,实现的过程中则需要额外注意些事项,有兴趣的朋友可以了解后面分享给大家的一些探索中的经验。
总结一下用Axure做前端开发的优缺点:
优点:
l 所见即所得的编辑效果。
虽然只有一个优点,但这是很多人的痛点,编程学习的东西很多,从HTML,CSS, JS到放弃。而Axure的工作方式让前端的工作就像画画。
缺点:
l 成品文件冗余。
以本次项目为例,HTML文件:482KB。JS脚本:855KB(其中jquery库162KB),CSS文件62KB,页面数据文件:1270KB。共计2669KB(不含图片资源)。如果把项目中所有功能做完,HTML文件和页面数据文件可能会更大。这也许是Axure为了存储原型描述相关的内容,生产的冗余。
l 执行效率低。
主要发生在数据集频繁大量变更时,会导至页面明显卡顿。而Axure的数据集机制也导致容易出现大量的数据操作。所以笔者只能控制一些界面元件的数量,降低实时同步频率,选择操作间隙更新数据等方法,让卡顿感尽量减少。
l 调试过程繁琐。
工具并没有现成的调试方法,需要规划一个调试空间。有兴趣的朋友可以看后面的单元测试与集成测试介绍。
l 代码碎片化
Axure中所有的代码都写在元件上,这个开始没太在意,但随着项目的进展,影响越来越大最后导致后面几乎进行不下去。最后不得不提出Axure伪代码规范的解决方案。
经过本次探索,笔者认为如果Axure向可视化编程方向努努力,可能会极大的降低前端的开发门槛或改变开发方式。
如何使用Axure完成一些复杂的交互,下面将本次探索的一些经验分享给大家。
Axure编程中必备的基础功能实现
变量
实现变量效果的三种方式
1. Axure全局变量:利用Axure原生的全局变量功能,这种变量所有页面共用,可用在跨页面的数据传递上。
2. 元件文本记录:利用元件的文本记录功能,这种方式保存的变量只在当前页面有效。
3. 数据集(中继器):用于存取复杂的数据,可以当作一个小型的数据表用。由于中继器也是页面元件,所以只在当前页面有效。数据集中的数据可以通过文本元件配合筛选获得或通过筛选配合字符截取完成,笔者推荐前者,因为更直观简单易调试。
条件判定
Axure中每一个元件都可以添加条件判定。但用在模拟功能函数上,多选按钮(checkbox)较为适用,因为选择状态可视有利于调试过程。
循环
通过定时切换多选按钮(checkbox)完成。缺点逻辑严谨差一些,需要注意逻辑并行可能的影响。可以使用禁用或锁定等方式避免影响。
自定义功能函数
通过定时切换多选按钮(checkbox)完成。由于一个元件上承载的功能有限,所以有时需要多个checkbox组合完成,这种方式我们把他称为功能函数组。
命名规范
对于复杂的项目,元件多时间命名规范极为重要。否则再次优化,修改无从着手。规范可以帮助我们看名知其意,也有利于在众多元件中轻松找到需要的元件。
编程过程
设计过程
功能设计图:折分功能,帮助理解流程及流程中各动作的影响范围。
功能列表:记录拆分后的功能列表,帮助你实施时更加有条理,应随着伪代码的编写逐步完善。
功能影响列表:记录功能可能影响到的范围或用户可能的非正常操作列表,并给出对应的解决方案(如有必要可编写解决方案的伪代码),应随着伪代码的编写逐步完善。
伪代码编写
伪代码是将各元件的协作,用简练的文字描述出来的方法。因为Axrue中的功能,都是写在各各独立的元件上的,非常碎片化,对于复杂一些的功能,编辑不直观,思维容易被干扰,后期也不利于梳理和阅读。本次的项目随着元件的增加,几乎到了不可维护的情况。所以需要避免在元件中盲目操作导致越发混乱。同时对于之后的维护,只需要有对应的伪代码,便可快速了解整个全貌,轻松上手。伪代码需要与命名规范结合使用。(本次使用的伪代码规范文档:http://www.yssycm.com/personal/index.php/2020/03/15/axure-pseudocode-specification/)
创建调试环境
调试即是伪代码的实施的过程,按伪代码的内容要求,逐一操作创建对应的元件并赋于对应的功能。
将需要监视的变量,数据集,功能函数组,分类陈列。方便运行中查看错误产生在那。必要时可增加额外功能元件,帮助触发特定的情况。Axure中的等待命令可以模拟编程调试中的断点功能。完成调试后可以只隐藏不删除,便于之后再次修改维护(发布上线的可以删除减少一些冗余)。
单元测试与集成测试
将项目中的功能,依据范围,目的,拆分为相对独立的功能模块,每一个功能模块在独立的页面进行编辑和调试。最后再组装到一个页面中。可以快速定位错误的位置,同时预览调试速度也快。
其它相关事项
l 选择元件的顺序会影响执行顺序,如果发生难已理解的错误,可以仔细查看下顺序。
l 如果能有一个大的宽屏(2560*1440)的显示器将极大提高效率与过程的舒适性。
l Axrue发布后与预览时的图片引用位置是不同的。因为在发布时会把项目所有用到的图片进行总和,无论在项目中引用过几次是否在同一个界面中,最后都只会输出一张,大家共用,一般是输出到第一次引用此图片的页面资源文件夹中,如果项目中有依赖图片路径的操作,记的处理。
l 引入外部的CSS文件可以扩展Axrue的样式功能。
l 引入外部的JS文件可以实现更多的交互或实现原型中的数据与外部系统打通。如果计划要把数据传送到后台,伪代码设计时就应考虑到。