我把所有教程附件上传了百度云分享,有兴趣同学自取哈
地址:https://pan.baidu.com/s/1bqmWaE7】
【摘要·简介】
这一次要做的,是一个音乐播放器,在切换播放模式的时候专辑封面的转场动画,以及播放进度条模拟的原型制作
此次制作的转场动画,依然是一个material design风格的转场动画。
关键技术点主要有以下3个:
(1)如何实现进度条填充模拟的原型;
(2)同一个图标在转场中的过渡变化(material design中的“细节动画” );
(3)如何利用全局变量实时记录部件位置;
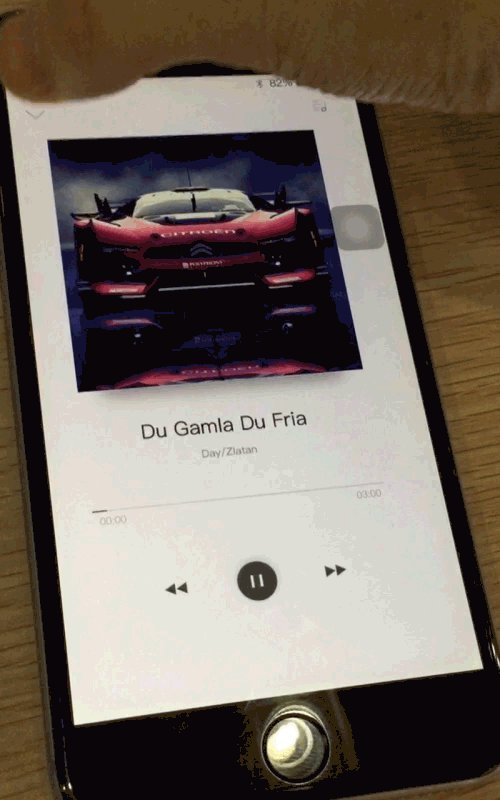
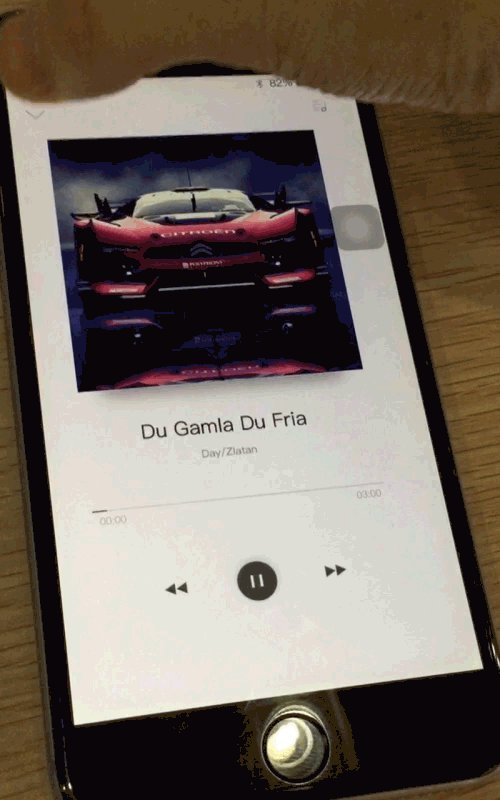
我们先来看一下完成后的效果:

清晰版视频与教程中所用的素材,以及Axure工程源文件都在附件中提供下载。
接下来是正文开始~~
————————————————————分割线—————————————————————
【Step1】
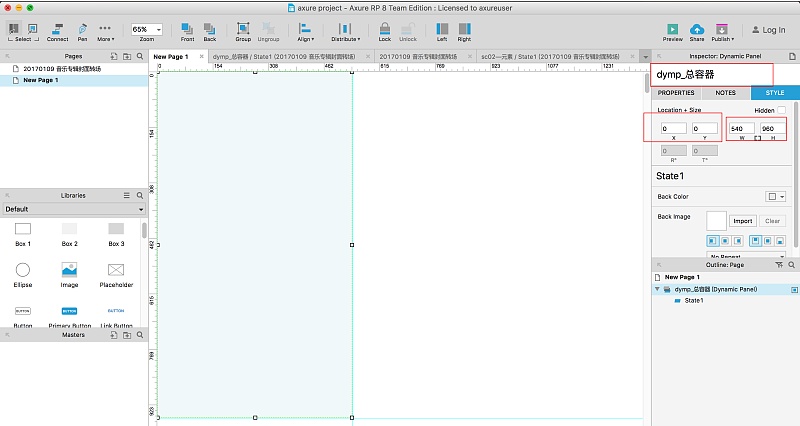
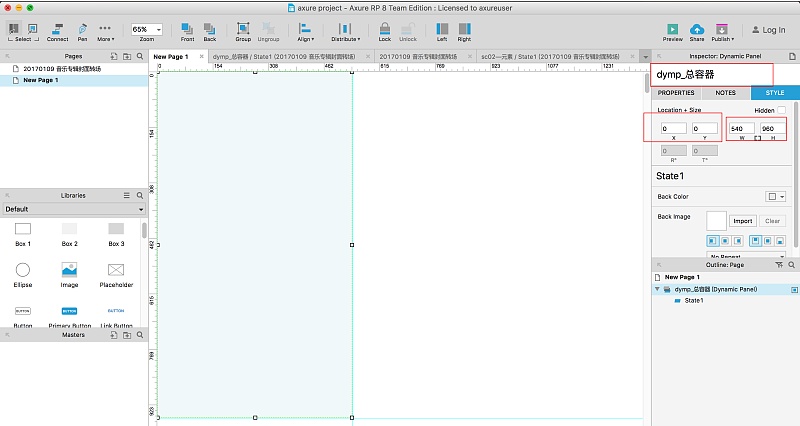
依然像上次教程提到的那样,第一步是用动态面板建立一个总的容器,命名为“dymp_总容器”。参数如图1中红线圈内所示:
图1:

—————————————————————————————————————————
【Step2】
接下来我们先来观察和分解我们要制作的动画效果,有哪些组成部分。
通过观察,我们可以得到如下几个要点:
(1)点击播放按钮,播放按钮向左下方向移动到中央,三角形图标过渡变为双矩形图标(中间还有旋转);
(2)歌曲名称和专辑名称向右上方移动到中央居中;
(3)原本的专辑卡片阴影和下方三个图标+数字组合,以及右边的第二张专辑,均原地不动淡出消失;
(4)专辑封面图片向上移动;
(5)“450 popular music” 标题向下移动消失(被上移的专辑封面盖住);
(6)tab标题“popular”和“recommed”向上移动消失;
(7)新的actionbar图标向下箭头“back”和播放列表图标则一起向下移动进场;
(8)进度条淡入进场;
这些的动画分解后细分较多,我们耐心地来一个个制作吧~
这其中大部分都是淡入淡出和移动等简单的动画,唯一稍有难度的就是两个:一个是进度条动画模拟;另一个是播放图标的变化;
两个都涉及到动态面板的使用,其中,进度条模拟还涉及了一个使用空白动态面板和move动作作触发器的小技巧;
后面会详细分解跟大家分享~~
—————————————————————————————————————————
【Step3】
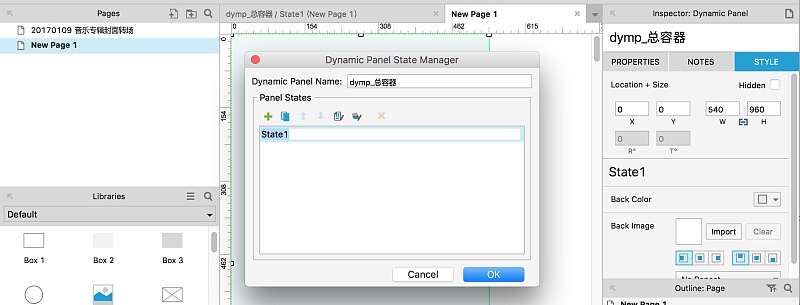
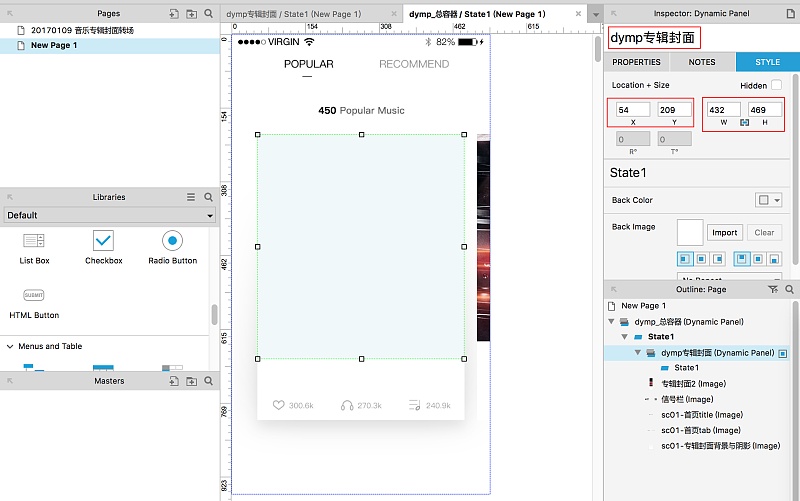
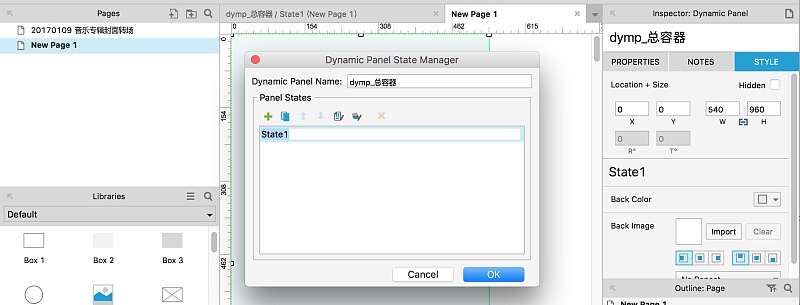
(1) 双击“dymp_总容器” 进入state1,如图2所示:
图2:

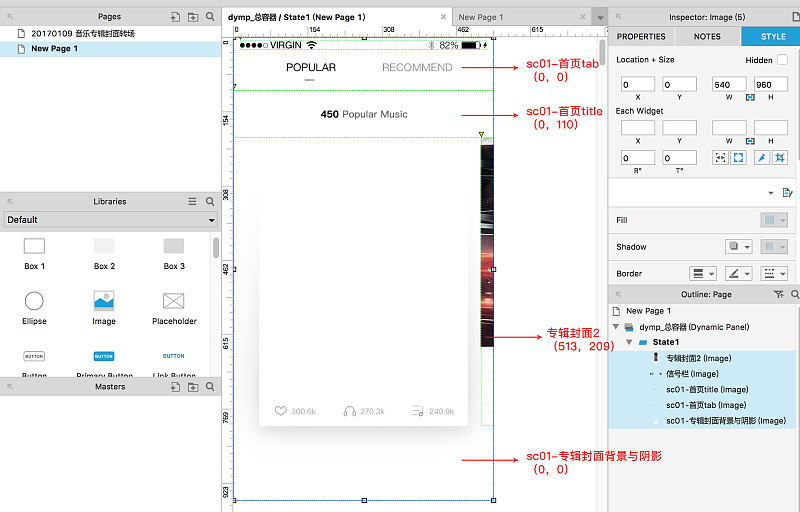
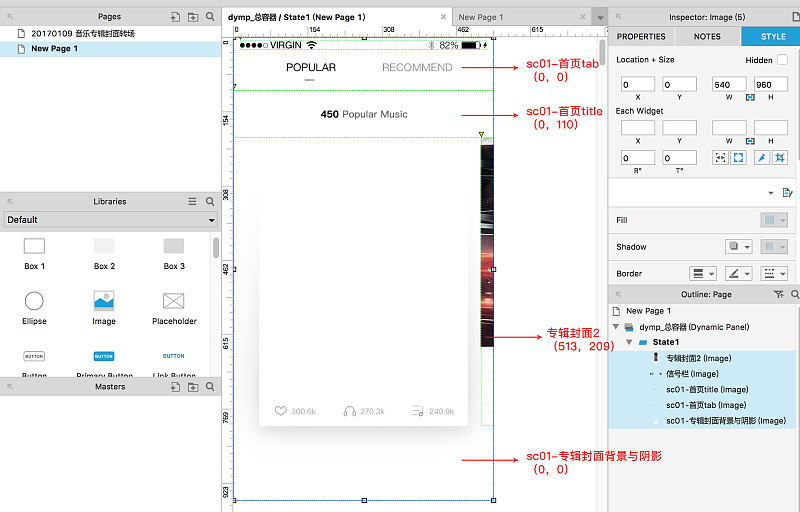
(2) 接下来,把所有不需要制作成动态面板的元素部件先全都摆放到屏幕上,并做好各自命名,命名和各个位置参数如图3所示:
图3

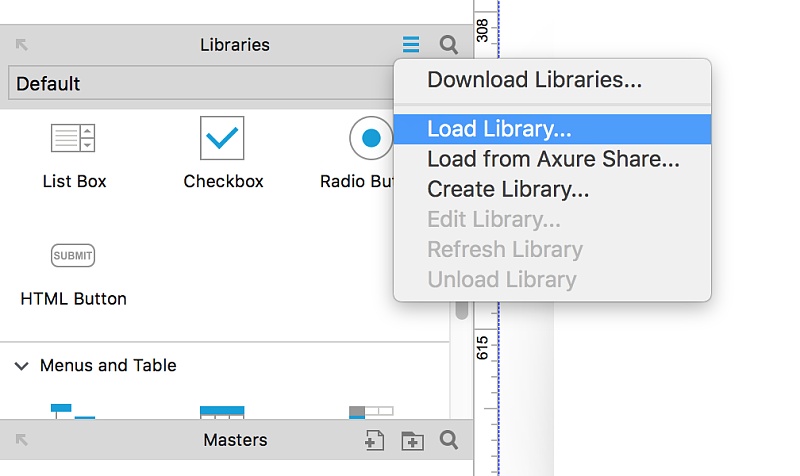
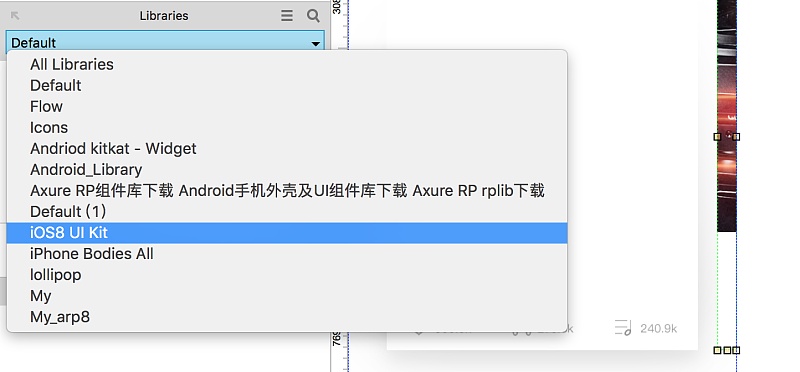
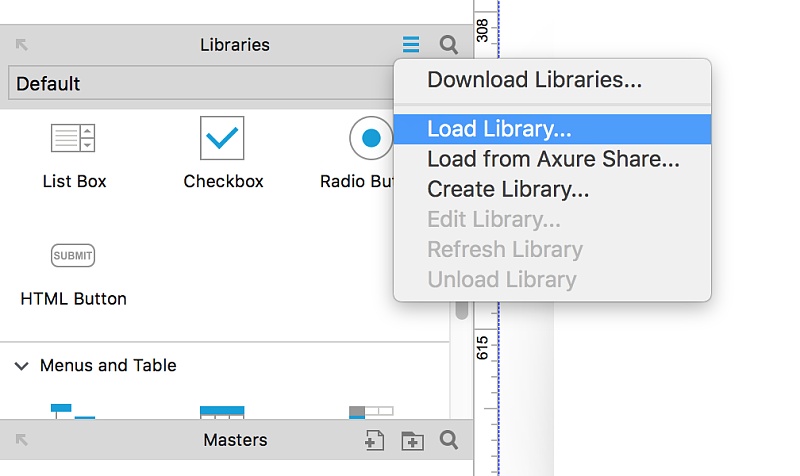
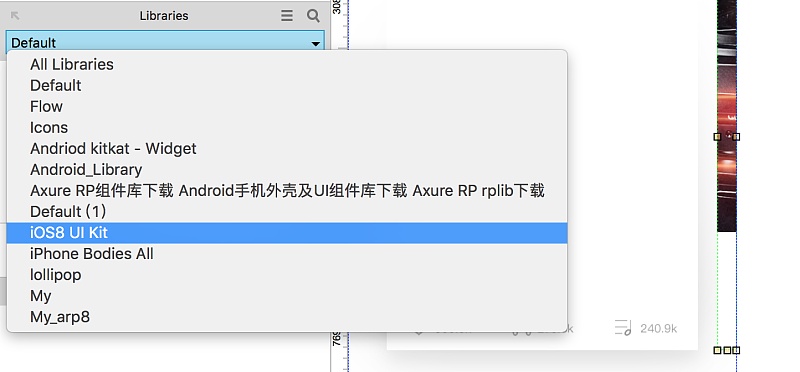
附注:信号栏是从一个网上下载的IOS部件库里取得的,安装外部部件库的方法如下图4所示:
IOS部件库我已经一起放在附件压缩包里了,命名为“iOS8 UI Kit.rplib”,最后楼主也会顺便提一下自定义自行制作部件库的方法。
图4:

(3) 导入进来后,除了default之外,部件库下变回多出一个“iOS8 UI Kit.rplib”,即刚刚导入的部件库。如下图5所示:
图5:

—————————————————————————————————————————
【Step4】先制作画面中央的动画主体专辑卡片(动态面板)
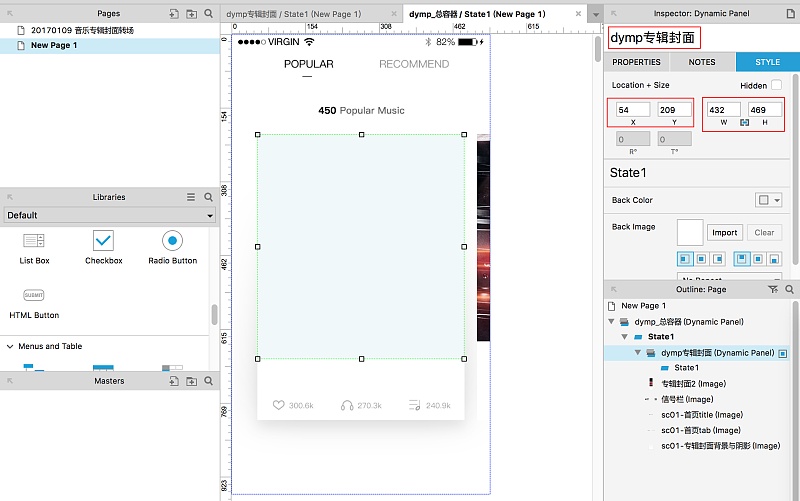
(1) 新建一个动态面板大小为(432,469),命名为“dymp专辑封面”,位置参数为(54,209),如下图6所示:
图6:

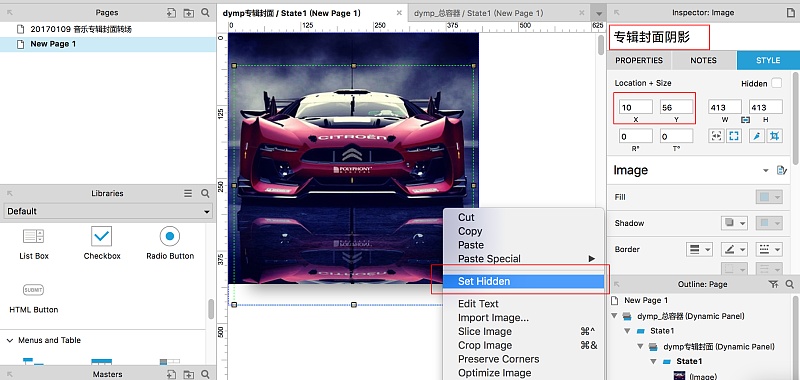
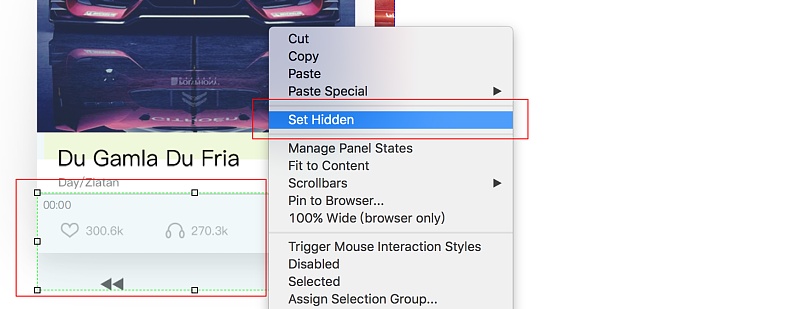
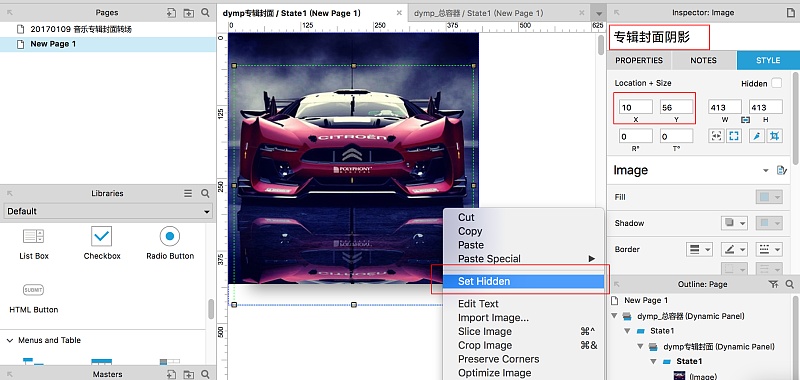
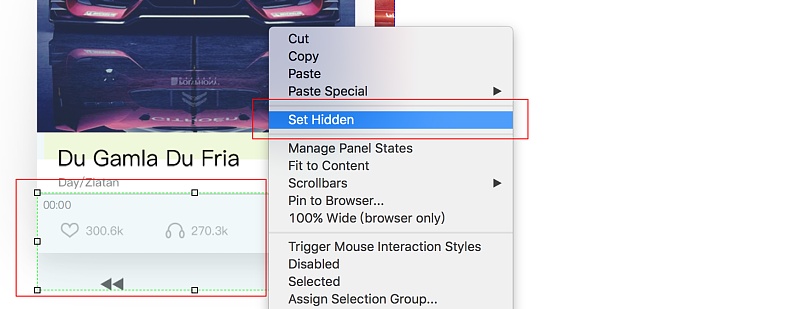
(2) 将图片加入到新建的动态面板中,位置参数为(0,0);观察完成后的效果可知,在切换到播放场景时,专辑封面图片下还有淡淡的阴影。而阴影在一开始是隐藏的,所以我们将阴影图片拖进来放到合适的位置(10,56),然后设为隐藏(方法是右击阴影图部件,在弹出的选择菜单中选择“set hidden”),最后,重命名阴影图部件为“专辑封面阴影”如下图7所示:
图7:

这里我们便看到了为何专辑封面动态面板需要比专辑封面图更大一圈。
—————————————————————————————————————————
【Step5】制作其他动画部分
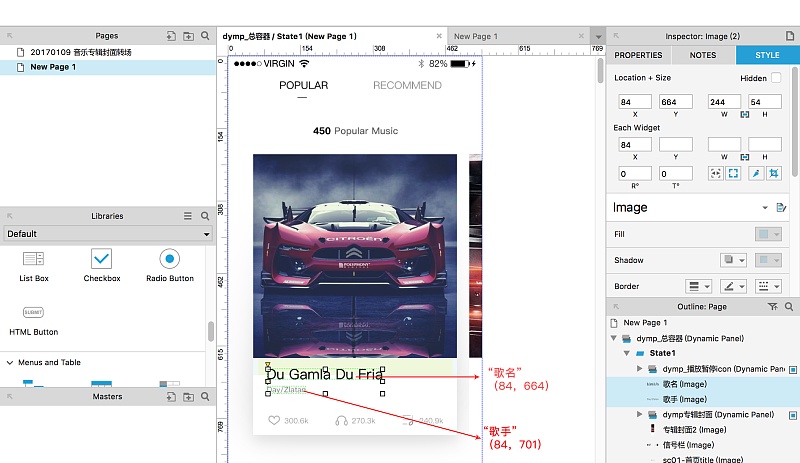
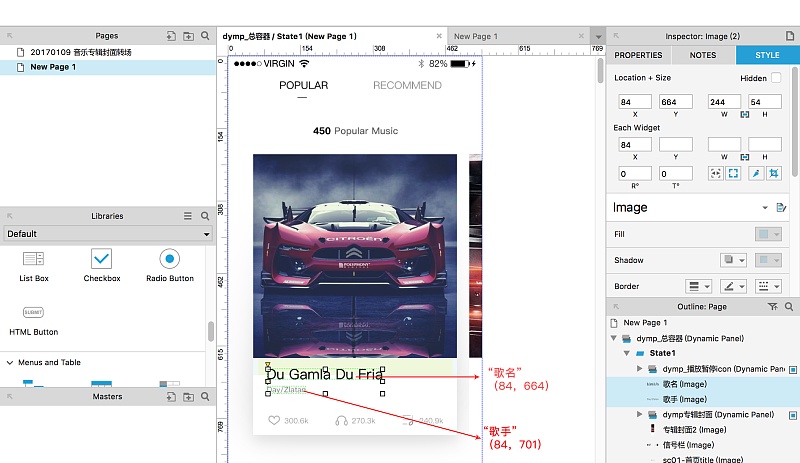
(1) 我们先把专辑封面完善一下,先把不需要做成动态面板的元素加入:歌曲标题 & 副标题,将他们放到合适的位置,做好规范重命名。注意,这几个元素在层级上一定要在专辑动态面板上面。如下图8所示:
图8:

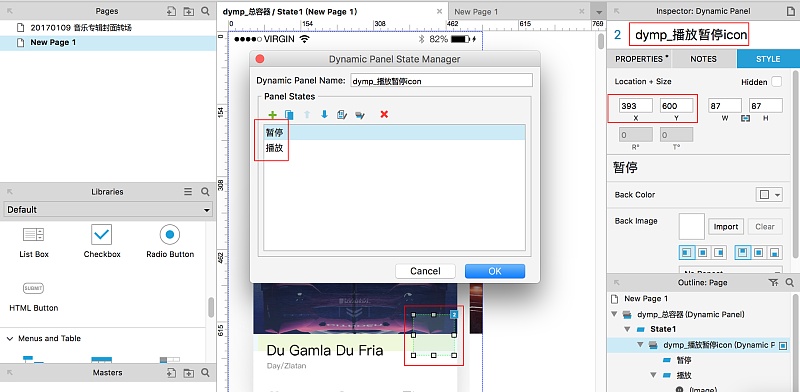
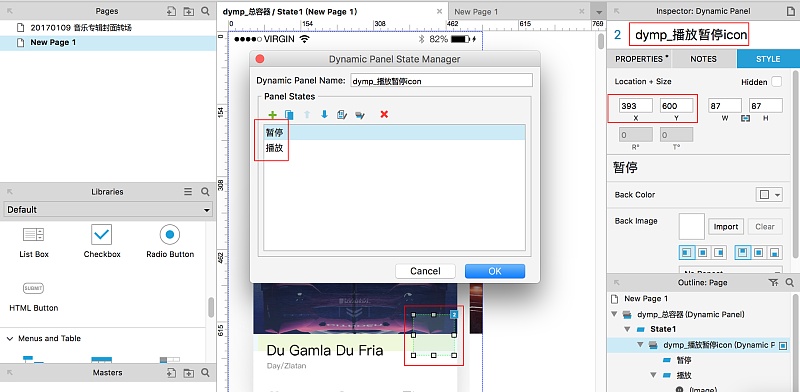
(2) 制作播放图标。因为图标涉及过渡变化,所以必须制作成动态面板。新建一个动态面板,命名为“dymp_播放暂停icon” 。位置参数设置为(393,600),大小为87x87(大小和图片素材一样),并且双击动态面板,在弹出的状态管理器里,建立两个state,分别命名为“暂停”和“播放”,分别用来放置两张不同的图片素材。参数设置等如下图9所示:
图9:

state“暂停”的图片如下图9A所示:
图9A:

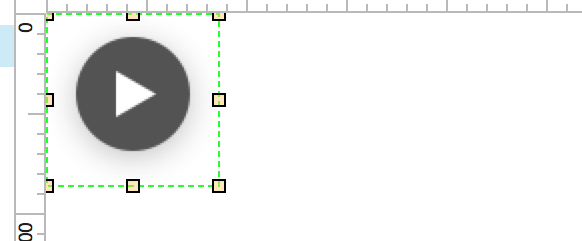
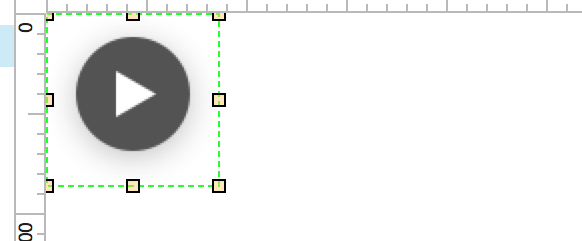
state“播放”的图片如下图9B所示:
图9B:

OK,这样播放图标就制作完成了。
—————————————————————————————————————————
【Step6】
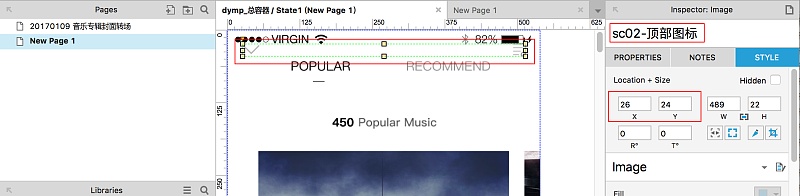
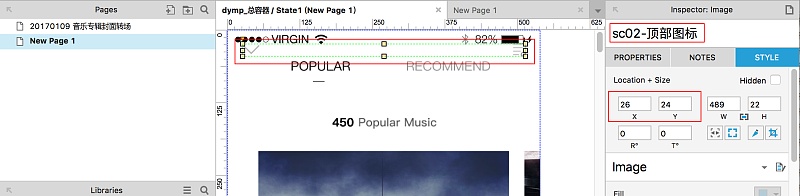
最后我们还需要再加入一个素材,那就是在切换场景后,从上往下淡入进场的新actionbar的图标组(因为是从上往下运动进场的,所以我们需要先将actionbar图标组从正确的位置往上挪一段距离),重命名为“sc02-顶部图标”,位置参数为(26,24)如下图10所示:
图10:

然后再设置隐藏(如前文所述的隐藏方法set hidden)。
—————————————————————————————————————————
【Step7】hot spot部件的使用方法
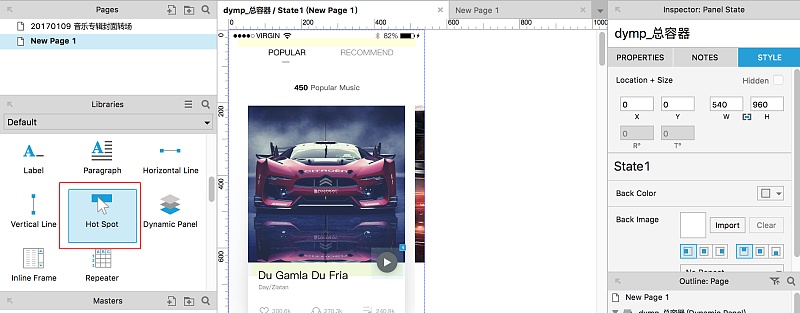
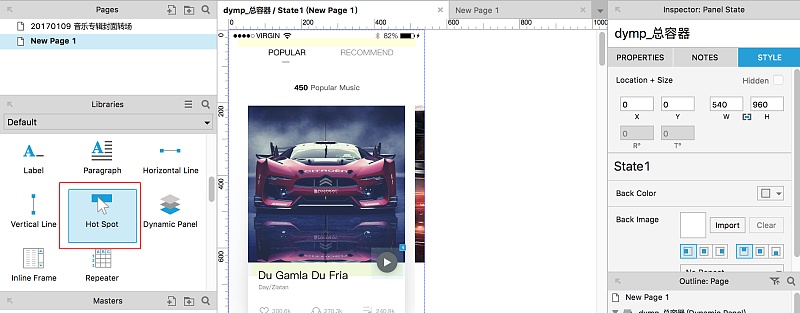
不过这时候有一个问题:由于素材中左边的back图标和右边的播放列表图标是在同一个png图里的,如何能做到只有back图标区域才响应点击呢?这里我们要引入介绍一个新的部件:Hot Spot,如下图11所示:
图11:

hot spot是一种空白的不会在最终原型里显示的部件,但可以在它上面像其他部件一样添加case交互,可以理解成一个响应操作的“热区”
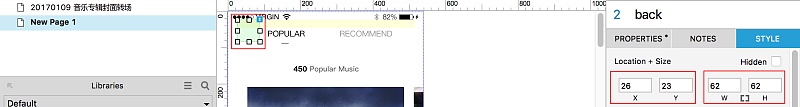
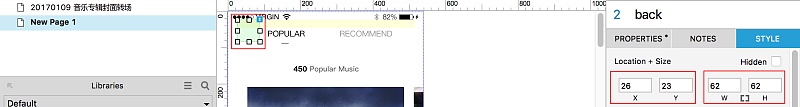
从部件库拖动一个hot spot到场景中,放到合适的位置,参数为(26,23),大小为(62,62),命名为“back”。如下图12所示:
图12:

之后再设置隐藏(右击弹出菜单中选择“Set Hidden”)
OK,到目前为止,制作交互原型的前期准备工作已经全部完成,接下来就是制作交互和动画了。
—————————————————————————————————————————
【Step8】转场动画01:首先制作专辑封面图片上移的部分
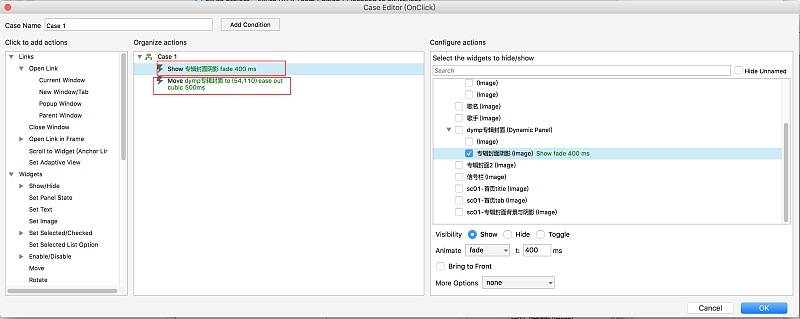
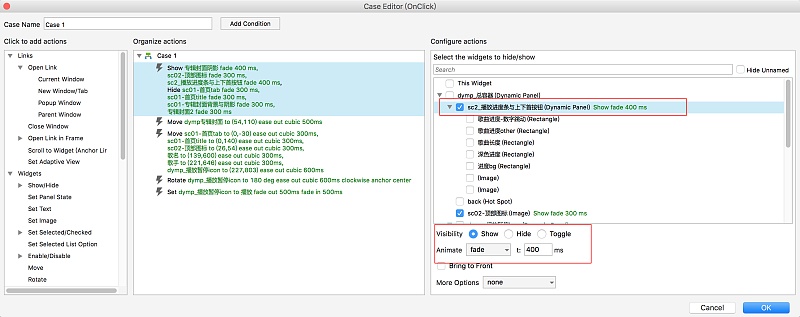
选择动态面板“dymp_播放暂停icon”,在右侧栏中选择OnClick,添加case;因为我们先制作图片上移动和阴影消失,所以在case edito中先添加Show/Hide 和move两个action:
(1)设置阴影图片的参数为 show,Animate为“fade”,时长400ms;
(2)设置动态面板“dymp专辑封面”move to (54,110)即向上移动到Y轴位置为110的地方(因为专辑封面冬动态面板需要整体移动)。动画曲线速率为ease out cubic,时长为500ms,
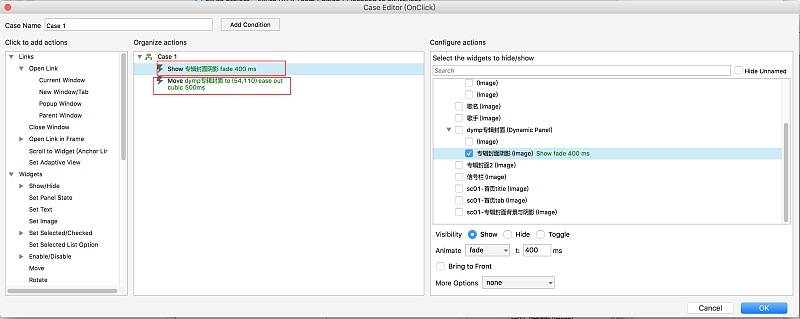
这样就制作完成了一个专辑封面一边上移,一边淡入阴影的效果;如下图13所示:
图13:

—————————————————————————————————————————
【Step9】转场动画02:制作actionbar的切换转场。
分解观察一下完成后的效果:当前的actionbar内容即”sc01-首页tab” 往上移动消失,“sc01-首页title”则向下移动消失;同时新的actionbar内容即“sc02-顶部图标”往下移动出现。
选择动态面板部件“dymp_播放暂停icon”,在右侧栏中选择OnClick,双击case继续添加新的action。
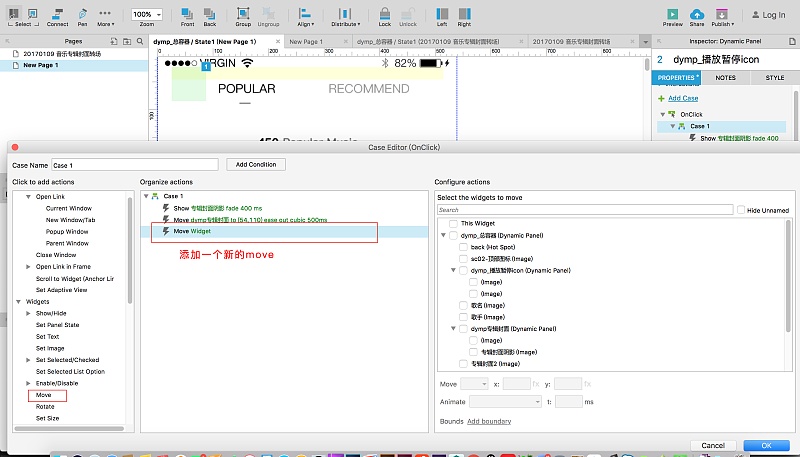
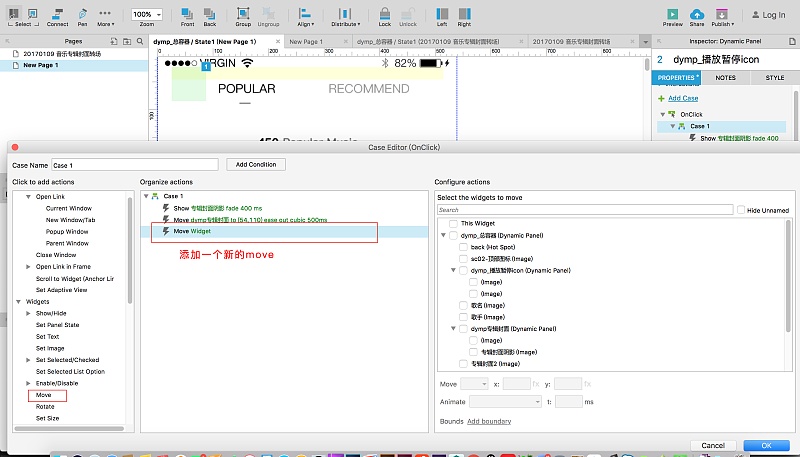
(1)在左侧栏里点击move,添加一个新的move动作。如下图14所示:
图14:

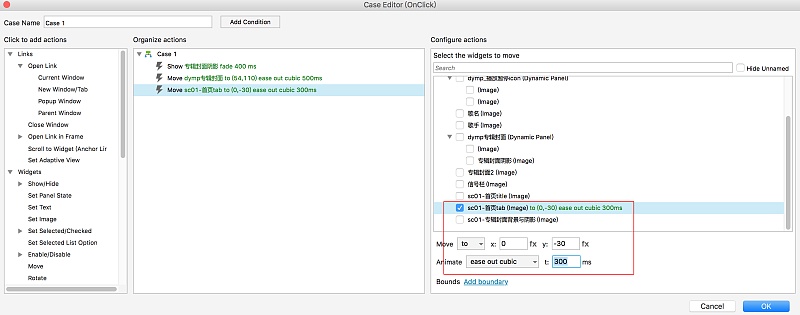
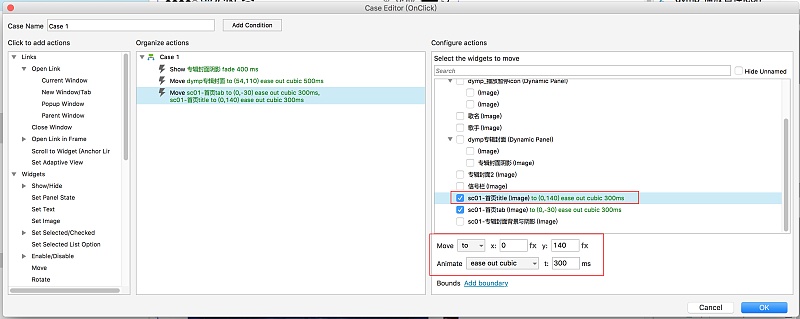
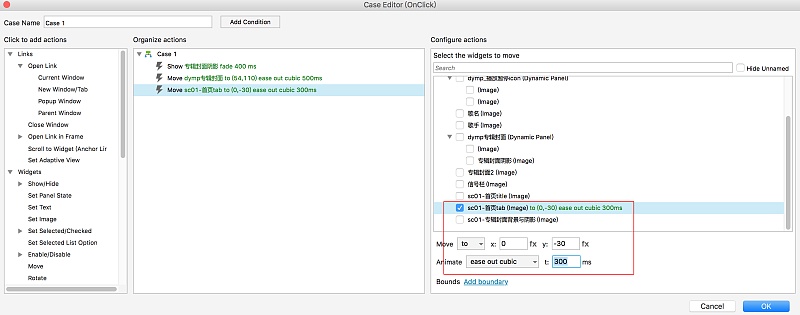
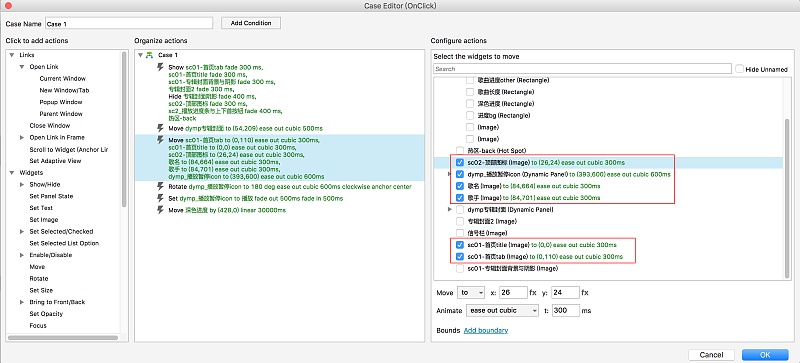
(2) 在右侧Configure actions中,选中“sc01-首页tab”,且设置参数如下图15所示,设置当前actionbar向上移动的动画,。
图15:

(3)选中“sc01-首页title”,设置move参数如下图16所示,即设置“sc01-首页tab”向下移动的动画。
图16:

(4)当前actionbar和title的移动动画已制作完成,接下来还要设置淡出消失的动画。
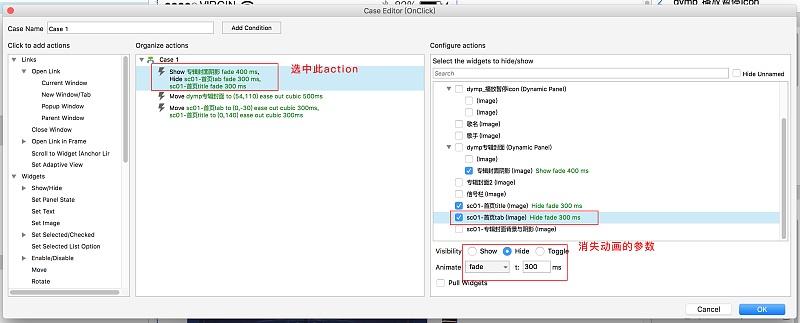
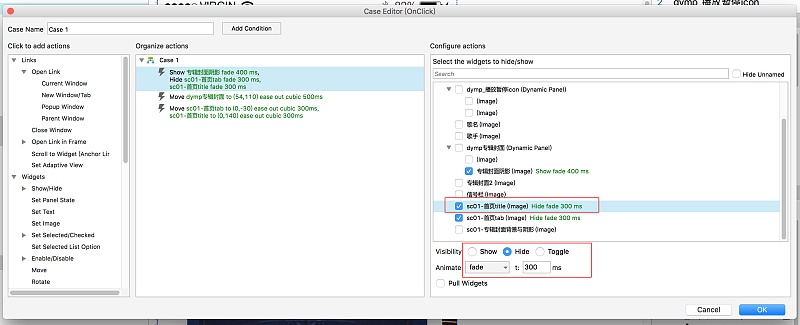
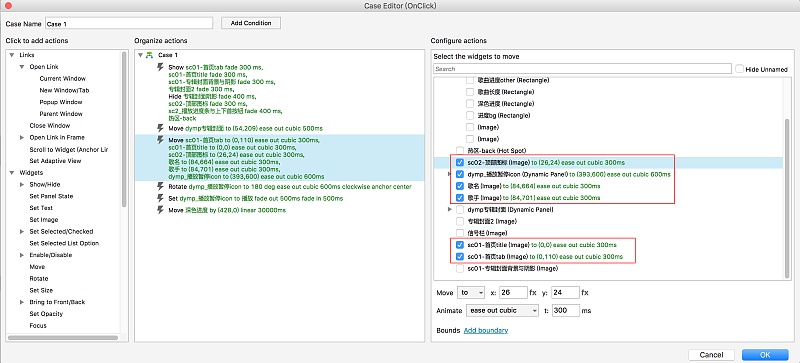
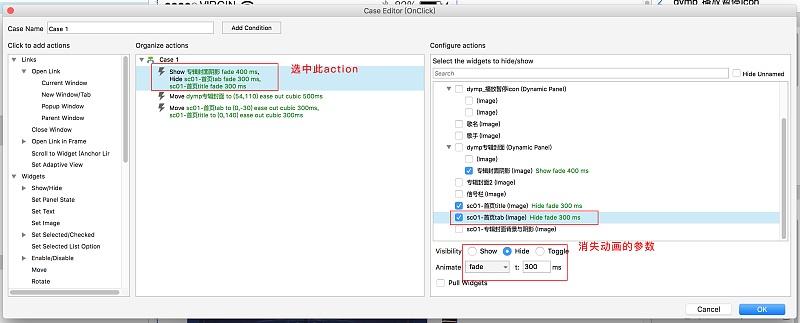
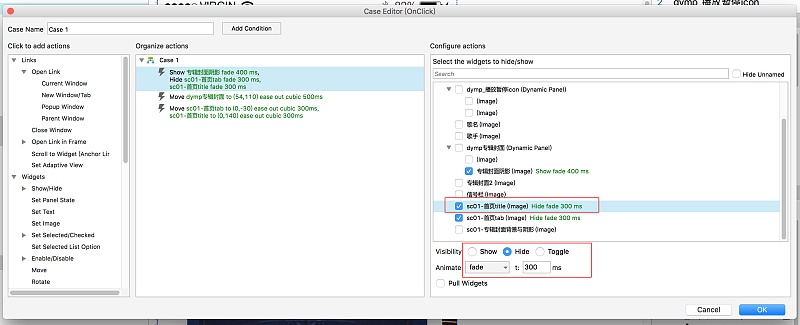
选中第一个show/hide的动作,然后选中“sc01-首页tab”和“sc01-首页title”,设置参数如下图17和图18
图17:

图18:

(5) 接下来,我们再来制作新的actionbar的进场动画。
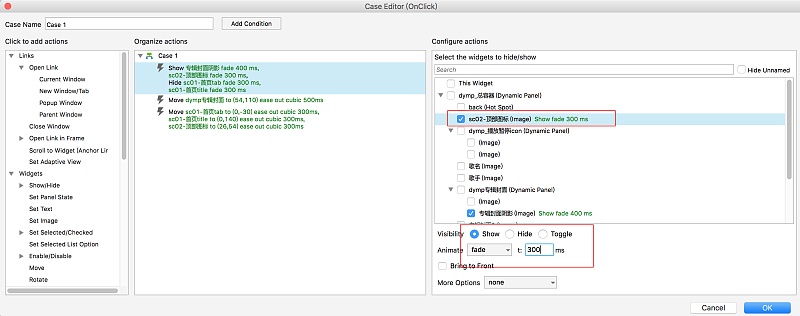
先在case editor窗口中,选中move动作,再右侧中选中部件“sc02-顶部图标”,设置参数如下图19,即向下移动的动画:
图19:

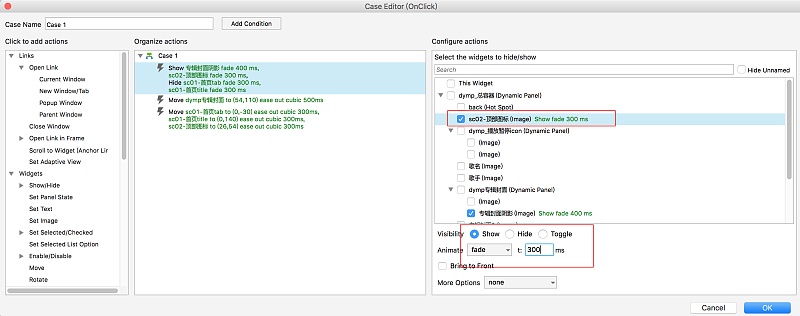
然后再设置show/hide参数如下图20,即淡入出现的动画:
图20:

OK,到此可以预览一下效果,actionbar的切换转场已经制作完成。
—————————————————————————————————————————
【Step10】转场动画03:制作右侧的小半个专辑封面,专辑封面卡片其他元素(背景、小图标等)的消失淡出。
这部分动画比较简单,即原地淡出消失。
选中部件“dymp_播放暂停icon”,双击“OnClick”的Case 1,在弹出的编辑窗口Case Editor中,选中show/hide动作,在右侧选中部件“sc01-专辑封面背景与阴影” 和“专辑封面2”,并设置参数如下图21A和21B:
图21A:

图21B:

—————————————————————————————————————————
【Step11】转场动画04:制作歌曲标题与专辑歌手信息字符串位移动画。
观察完成后的效果,点击播放按钮切换到全屏播放后,歌曲标题与下方的专辑歌手字符串向中间位移。
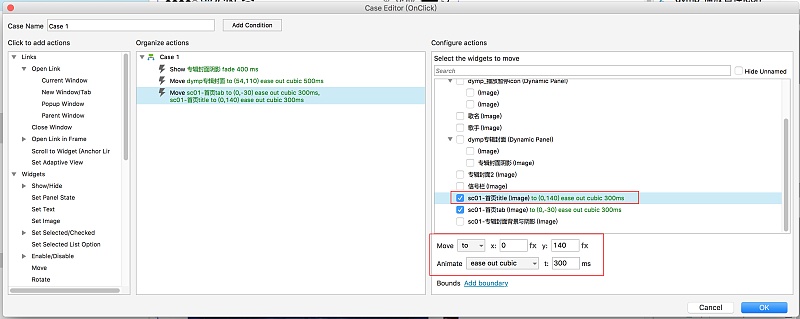
(1)选中部件“dymp_播放暂停icon”,双击“OnClick”的Case 1,在弹出的编辑窗口Case Editor中,选中左侧move动作后,在右侧选中部件“歌手”和“歌名”,并设置参数如下图22:
图22:

两行字符串移动到屏幕中央。
—————————————————————————————————————————
【Step12】转场动画05:制作播放/暂停图标的位移与切换动画。
观察完成后的效果,可以看到一个细节:图标在位移的同时,还会有旋转,增加了动画的生动性。这种小小的细节,可以在整个动画转场中,起到四两拨千斤的效果,细节的设计,也是我们在做动效设计的时候,需要时时刻刻考虑的,如果没有这旋转动画的细节,会明显显得呆板一些。
ok,说回来制作方法。
(1)选中播放图标部件“dymp_播放暂停icon”,双击“OnClick”的Case 1,在弹出的编辑窗口Case Editor中,选中左侧move动作后,在右侧选中部件“dymp_播放暂停icon”,设置参数如下图23
图23:

播放/暂停图标的位移动画已经完成。
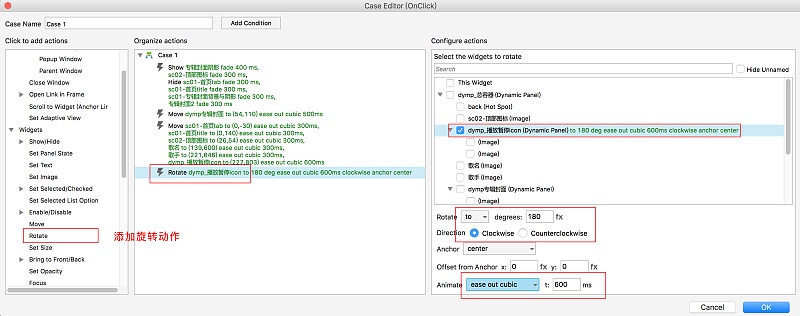
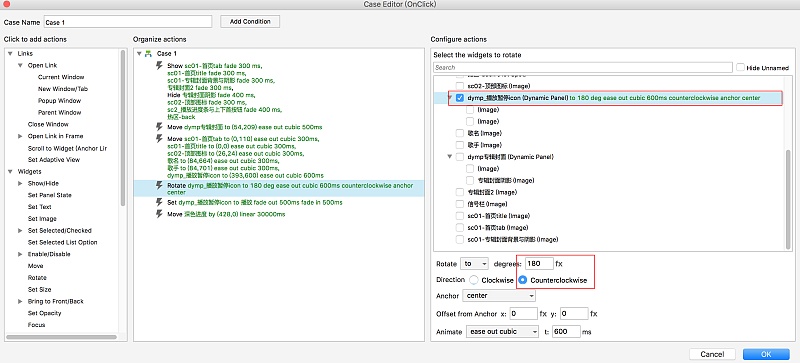
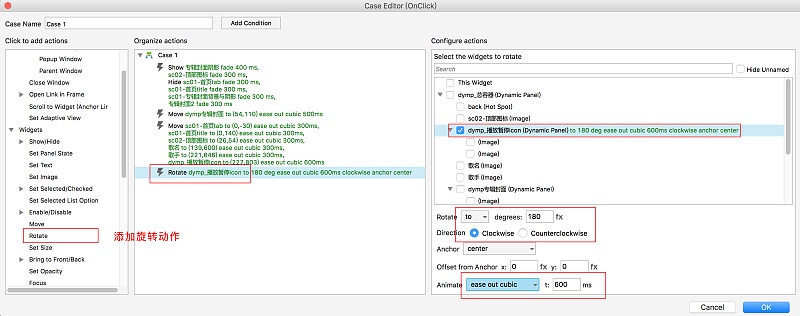
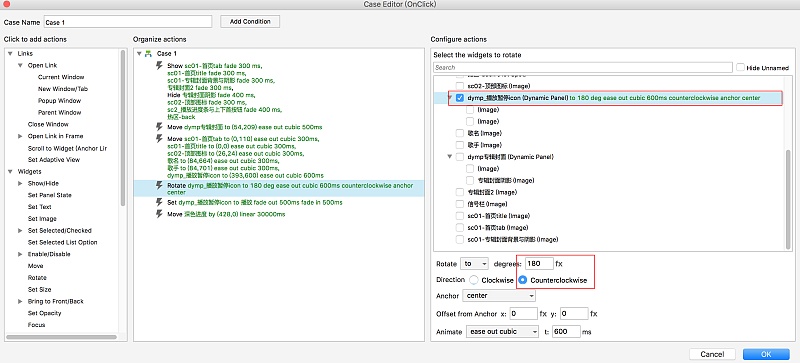
(2)接下来为其制作旋转动画。在左侧action栏里点击添加“Rotate” 动作,并选中部件“dymp_播放暂停icon”,并设置相关参数如下图24:
图24:

详解如下:
1). 和位移一样,to为绝对旋转即直接旋转到X度,by为相对旋转,旋转相对角度 X度。
2). direction为旋转方向。clockwise是顺时钟方向,Counterclockwise是逆时针方向。
3). Anchor为旋转轴心;
animate与t 和位移的参数相同含义。
上述参数设置即:顺时钟旋转180度,动画时长600毫秒。
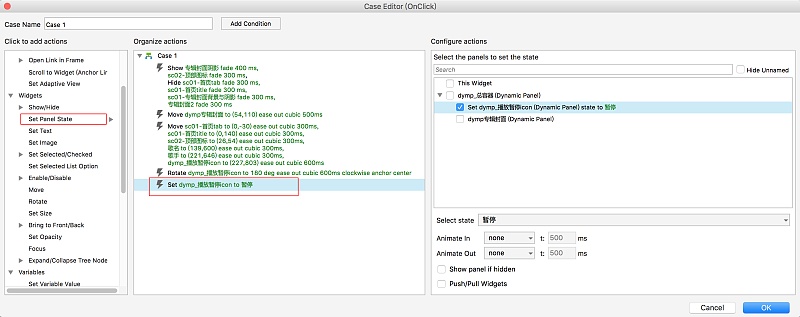
(3)最后设置播放/暂停图标从三角形图标的暂停状态切换为双竖线图标的正在播放状态,采用动态面板切换状态的方法实现。
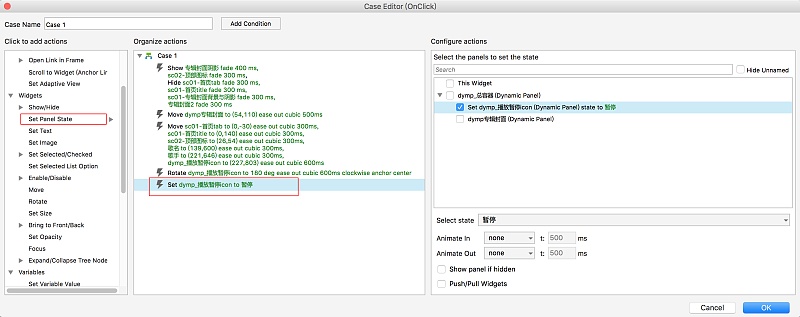
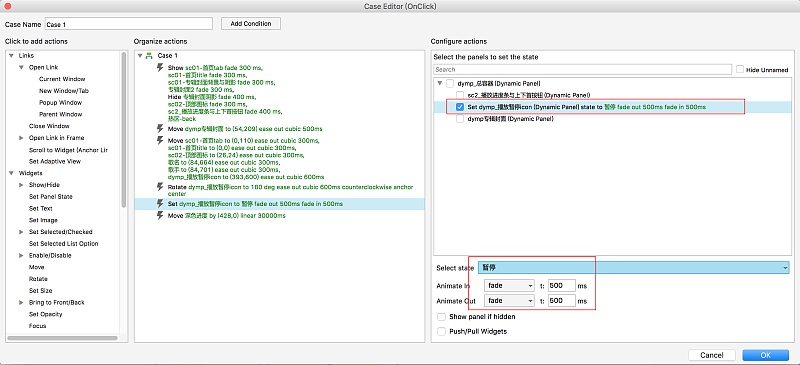
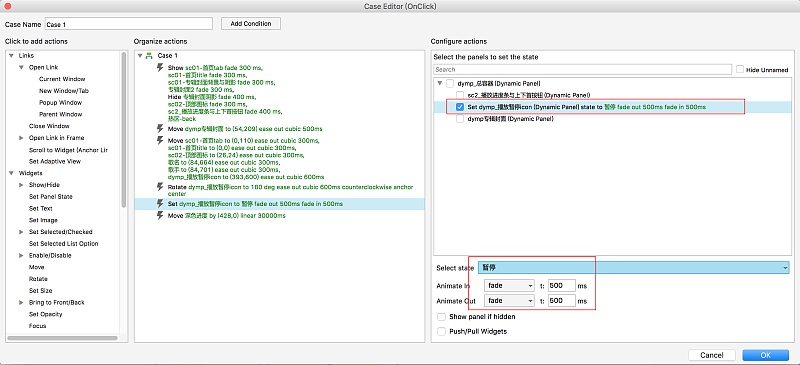
从左侧栏里添加一个“Set Panel State”动作,如下图25所示
图25:

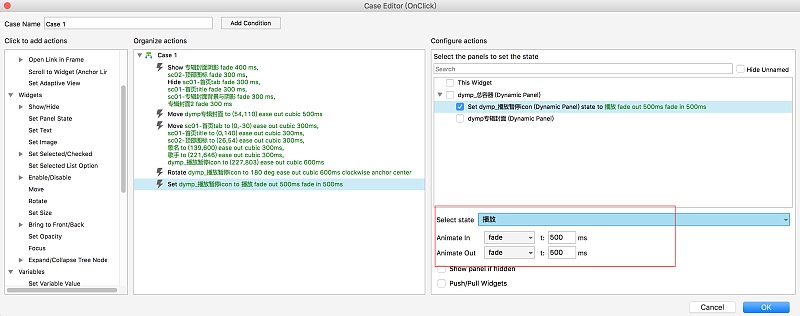
设置动态面板的state状态为“播放”,并设置其他参数如下图26所示
图26:

—————————————————————————————————————————
【Step13】制作播放进度条和“上一首”、“下一首”图标。
观察完成后的效果,可以看到播放进度条和“上一首”、“下一首”图标同时淡入进场。
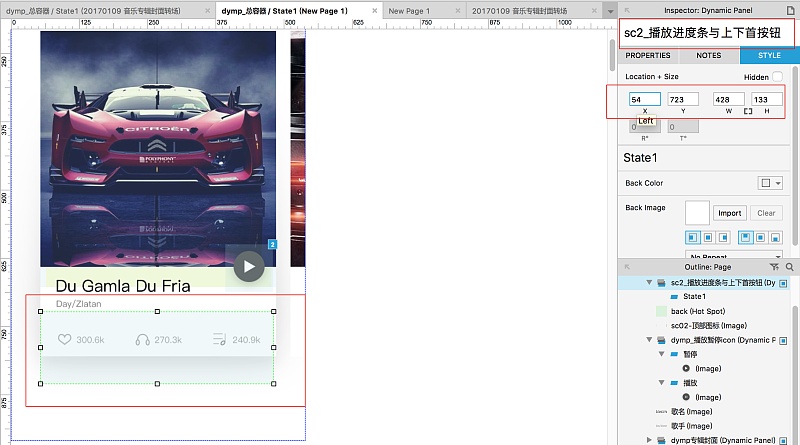
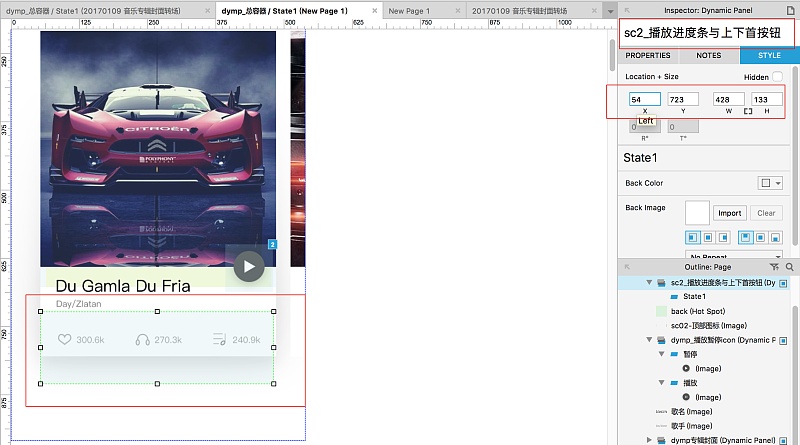
(1)添加一个动态面板到场景中,命名为“sc2_播放进度条与上下首按钮”,设置动态面板的大小尺寸和位置如下图27所示
图27:

(2)双击该动态面板,并在弹出的面板中双击state1进入。
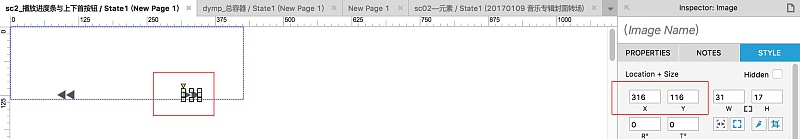
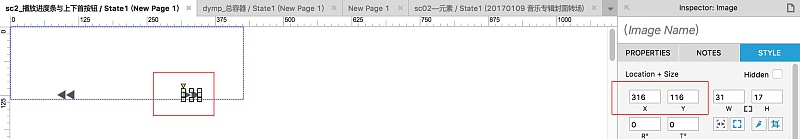
导入素材中的“上一首.png”和“下一首.png”图片素材,并设置位置参数如下图28A和图28B所示:
图28A:“上一首.png”的位置参数——

图28B:“下一首.png”的位置参数

(3)接下来是制作播放进度条。由于我们还要制作进度条的进度动画和数字跳动动画,所以我们都在axure中制作。
详解如下:
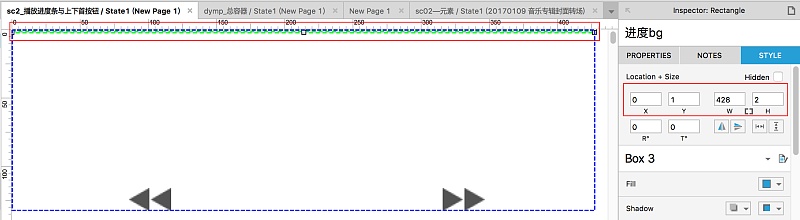
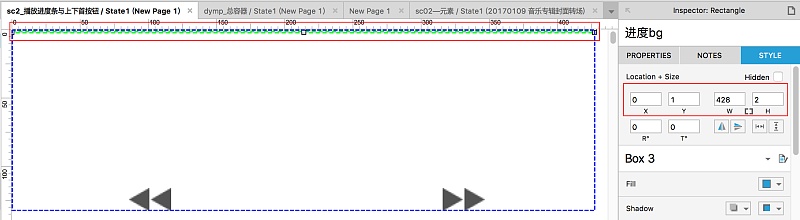
1). 添加一个灰色矩形部件到场景中(拖动方法为点击选中按住拖动到场景中),并命名为“进度bg”,作为播放条的背景,设置位置尺寸分别为:位置(0,1)、尺寸(428,2),如下图29所示。
图29:

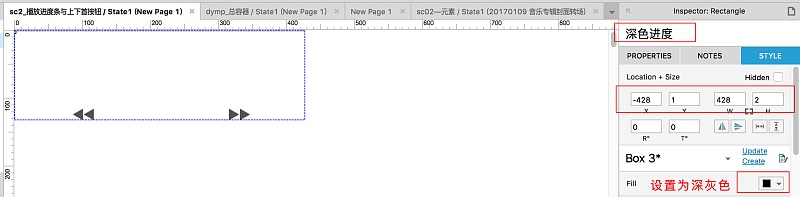
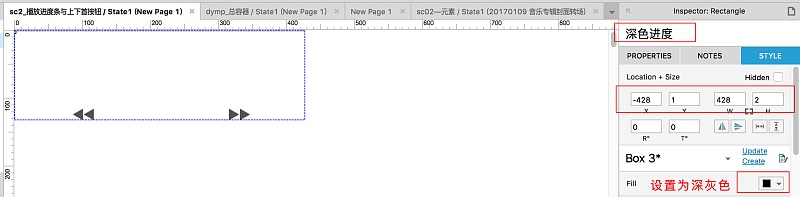
2). 之前的教程我们已经讲到过,动态面板本身可以作为遮罩,所以,深色进度的填充动画,可以用动态面板遮罩来实现这一效果。具体方法是:添加一条大小尺寸和“进度bg”一样的矩形,设置颜色为深灰色,并设置位置为(-428,1),即刚好在动态面板显示范围的左端。参数如下图30所示:
图30:

到时候点击播放暂停图标时触发深色进度的向右位移动画,即可实现进度填充的动画效果。
在Axure中制作进度填充类动画,均可参考此方法,实际上动态面板本身通过灵活应用可以实现大量复杂的效果,等待我们不断去发掘~。
3). 接下来添加播放进度数字显示和歌曲长度字符串;
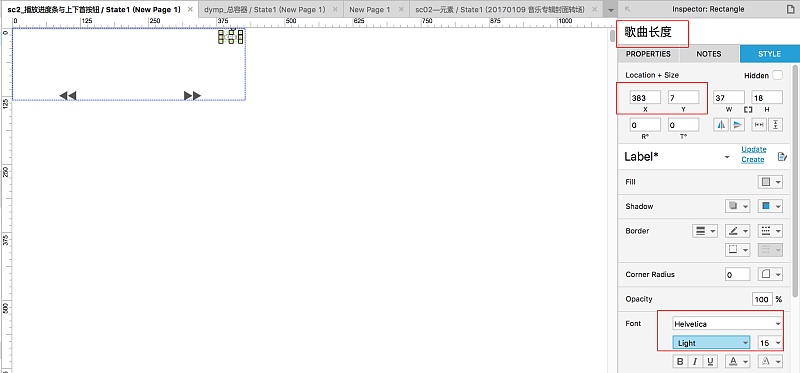
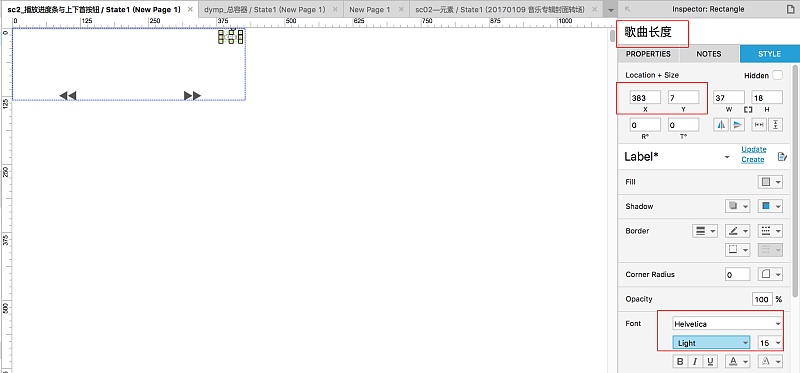
添加一个“Label”文字部件到场景中,命名为“歌曲长度”,设置字体内容为“03:00”,设置字体、大小、位置参数如下图31所示,设置颜色为中灰色(色值999999):
图31:

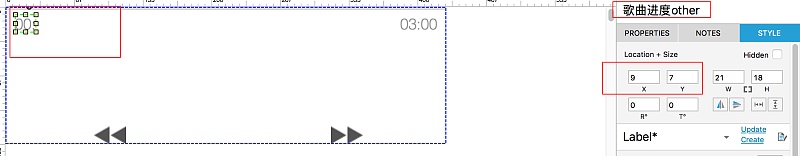
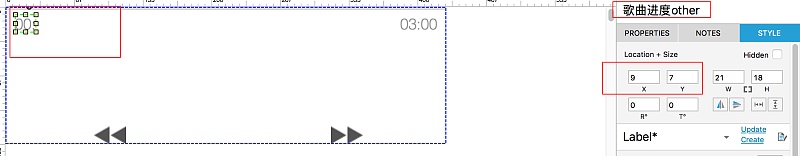
4). 再添加一个“Label”文字部件到场景中,命名为“歌曲进度other”,设置字体内容为“00:0”,字体大小颜色与上一步中字符串“歌曲长度”的相同,设置位置参数为(9,7)如图32所示
图32:

这个字符串届时不会跳动,作为歌曲进度数字的前半部分。
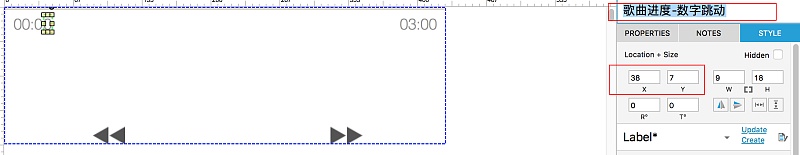
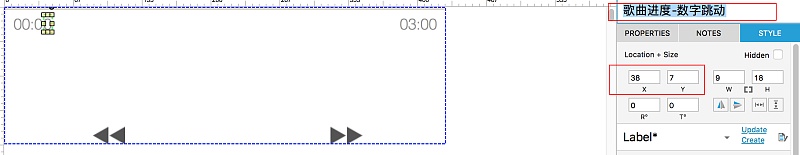
5). 再添加一个“Label”文字部件到场景中,命名为“歌曲进度-数字跳动”,
图33

设置数字跳动的方法比较复杂,我将会接下来再写一篇教程详细讲解,到时候再跟大家分享哈~
OK, 目前为止该动态面板的内容已经制作完成。
—————————————————————————————————————————
【Step14】转场动画06:制作播放进度条和“上一首”、“下一首”图标的淡入进场动画。
(1)先将刚建立的动态面板“sc2_播放进度条与上下首按钮” 设为隐藏(右击在弹出菜单中选择“Set Hidden”),如下图34所示
图34:

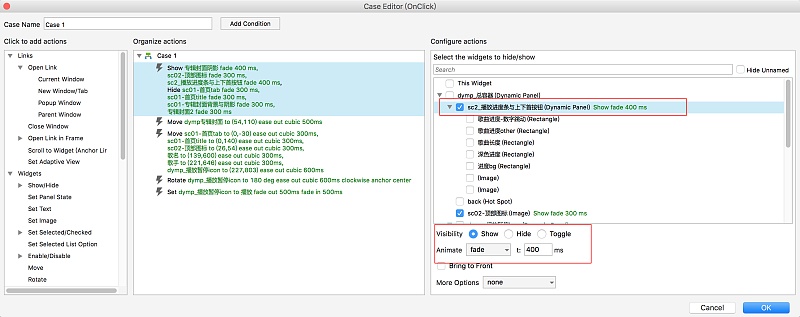
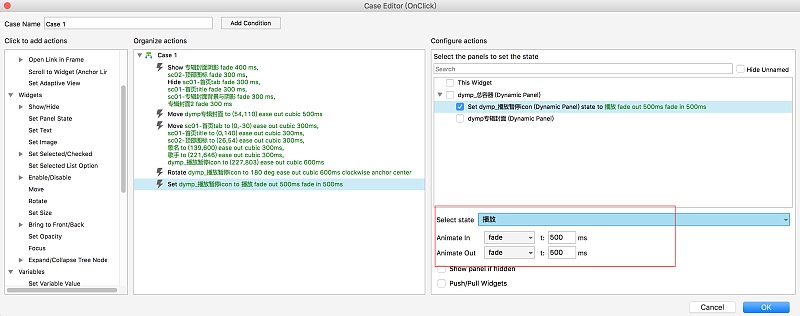
(2)退出当前动态面板,回到主场景(即动态面板“dymp_总容器”)中,选中部件“dymp_播放暂停icon”,双击“OnClick”的Case 1,在弹出的编辑窗口Case Editor中,选中左侧show/hide动作后,在右侧选中部件“dymp_播放暂停icon”,设置参数如下图35所示
图35:

—————————————————————————————————————————
【Step15】转场动画07:制作播放进度动画。
该动画的原理是:点击播放/暂停图标,深色矩形部件“深色进度”开始匀速往右移动。
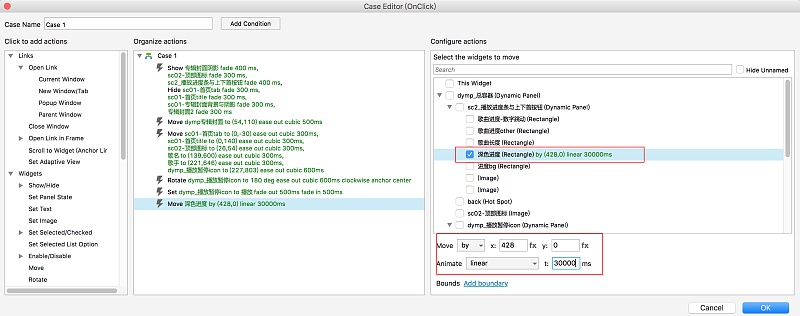
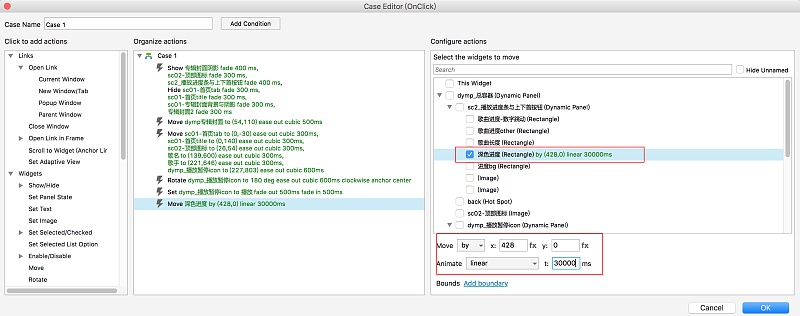
在弹出的编辑窗口Case Editor中,添加一个新的move动作,并选中“深色进度”,设置其move参数如下图36所示
图36:

即向右移动相对距离428像素,“linear”为匀速运动曲线,即匀速运动。x值设置为“428”意为向右移动428px。
时长30000ms,即在30秒内匀速移动428像素。
可以预览看一下效果,点击播放暂停按钮后,深色进度开始匀速移动填充进度条。
—————————————————————————————————————————
【Step16】转场动画08:制作返回动画
ok,到目前为止,切换全屏播放模式的切换动画已制作完成(除了数字跳动动画之外)。接下来要制作返回转场。
基本上,返回转场都是刚制作的切换动画的反向动画。
(1)点击播放暂停图标后,需要显示返回按钮的热区。
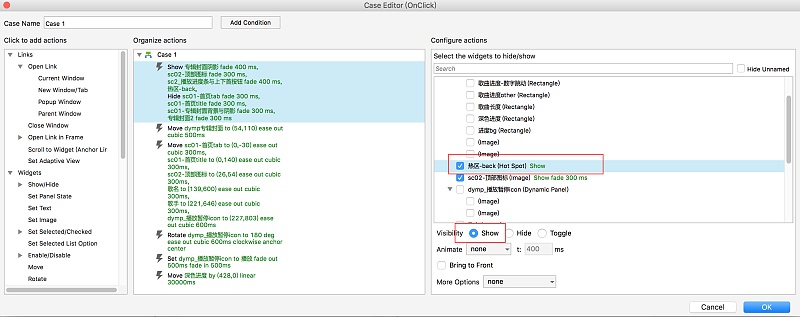
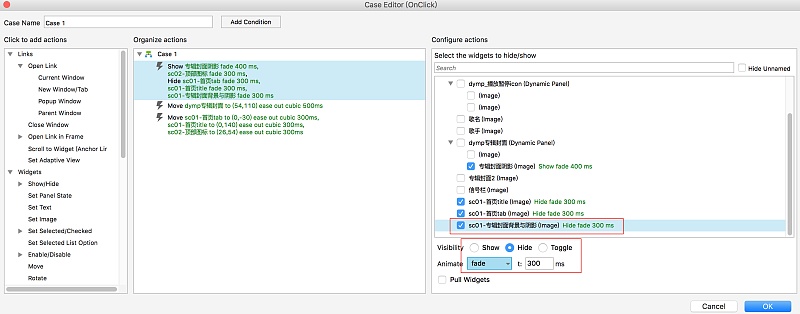
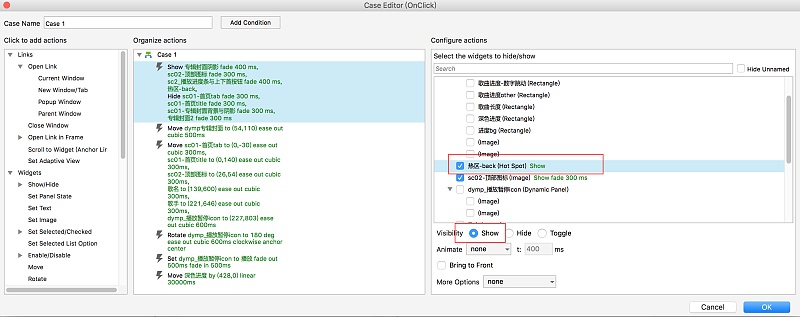
选中部件“dymp_播放暂停icon”,双击“OnClick”的Case 1,在弹出的编辑窗口Case Editor中,选中左侧show/hide动作后,在右侧选中部件“”,设置为show,如下图37所示:
图37:

(2)接下来将切换进场的所有元素设置返回动画,即反向移动相同距离+隐藏。
接下来我们一个个来制作。
建议可以先将所有播放暂停图标的case1 复制黏贴到热区部件“热区-back”上,然后在此基础上修改参数。
修改case名为“case2_back”
参数如下图38所示:
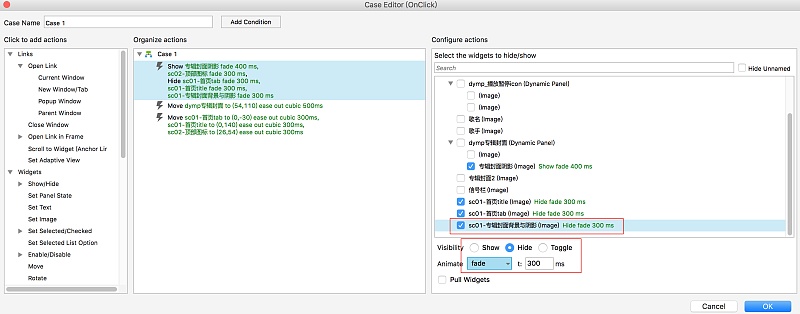
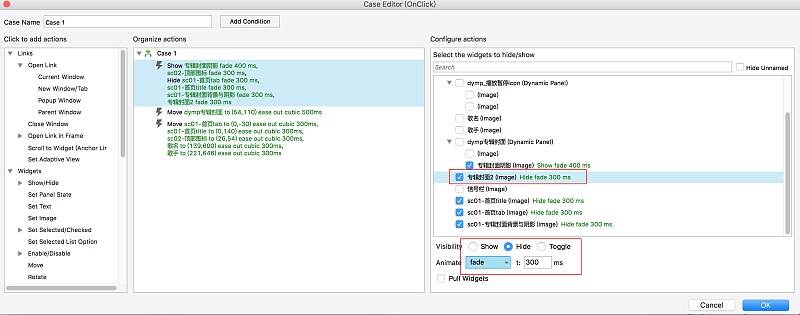
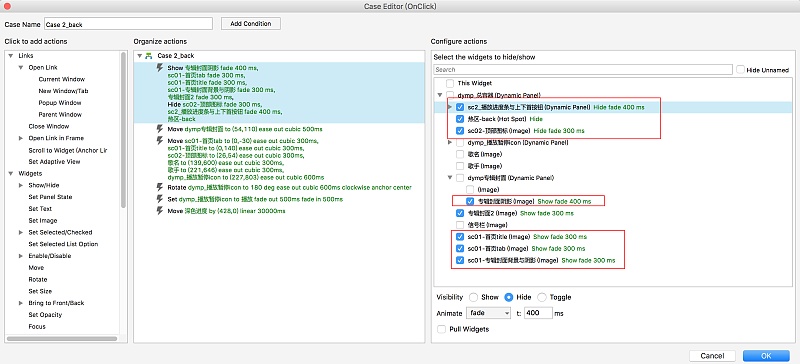
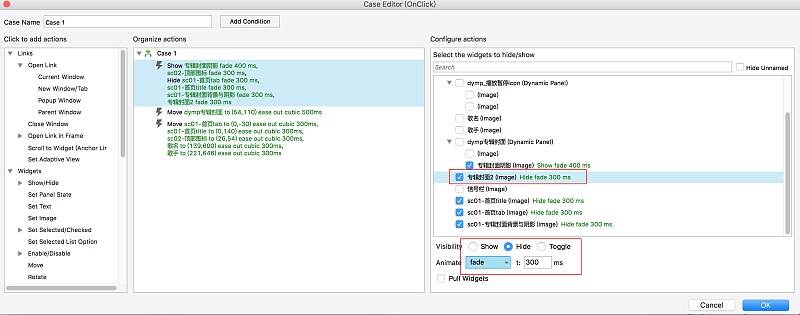
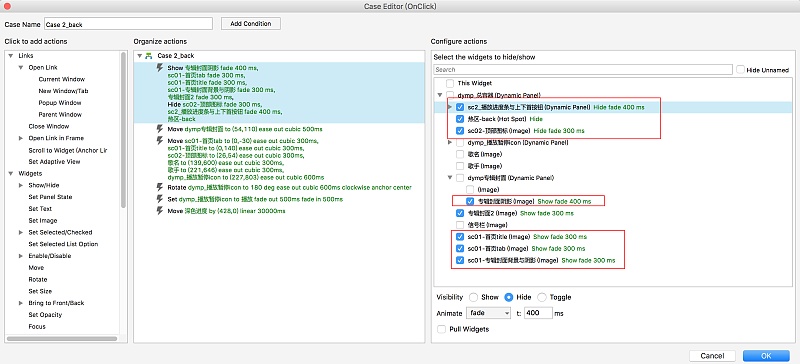
1). 先设置所有部件的显示/隐藏动画。原先是show的切换设置为hide,原先是hide的则切换设置为show,时长参数与动画方式均不变。参数如下图38中所示:
图38:

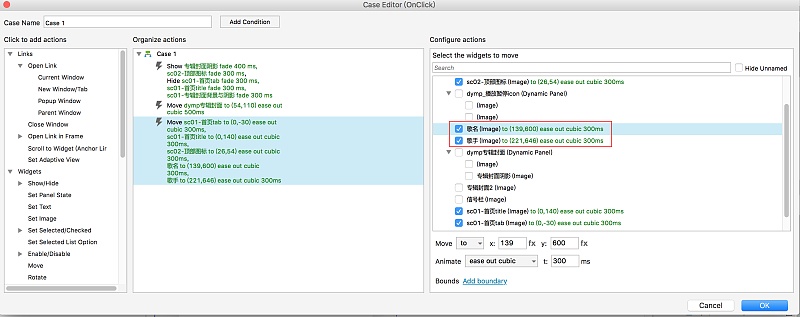
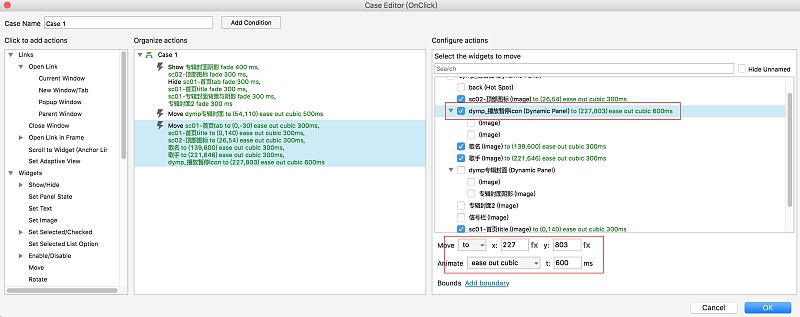
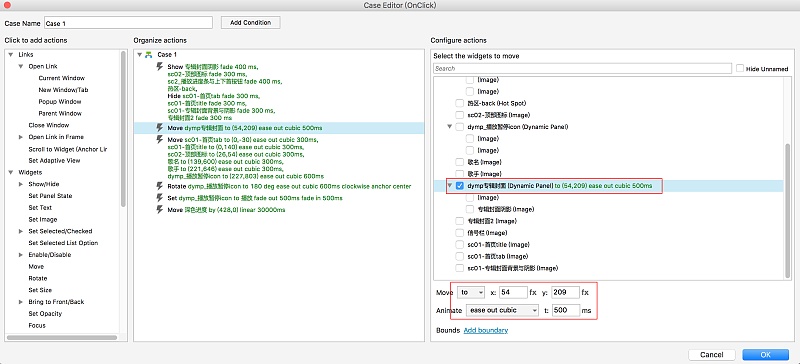
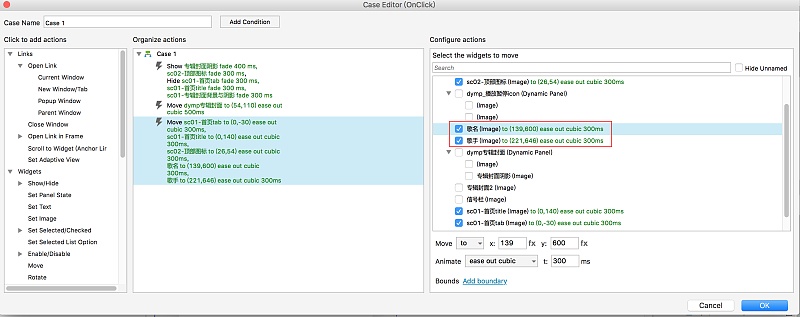
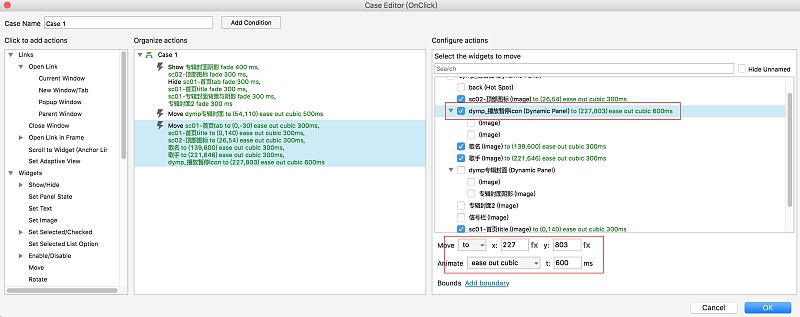
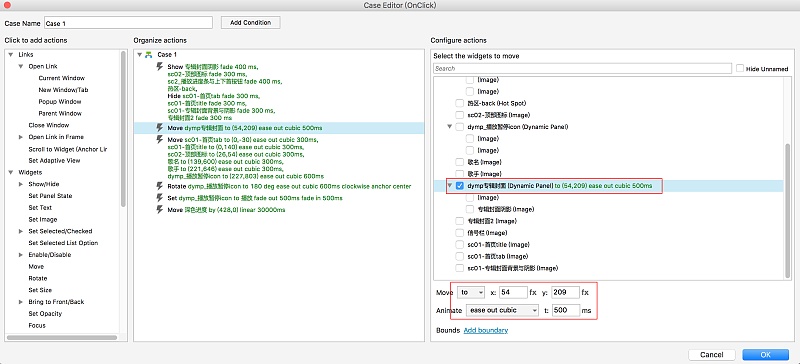
2). 再设置部件的移动返回动画。参数如下图39和图40所示
图39:

图40:

3). 将rotate设置反向动画参数,即逆时针反向旋转180度,如下图41所示
图41:

4). 将动态面板“dymp_播放暂停icon”切换设置为“暂停”状态。如下图42所示
图42:

5). “深色进度”部件的情况稍微复杂一点。我们需要它在返回时,暂停在当时的位置上。所以我们需要一个全局变量,来记录 “深色进度”部件的位置。然后在点击返回的时候,设置 “深色进度”部件的move位置参数到当时移动到的位置。
OK,我们着手开始把!
—————————————————————————————————————————
【Step17】建立用来记录深色进度部件x值位置的全局变量
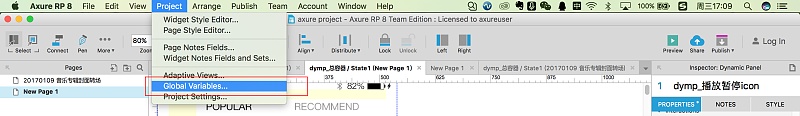
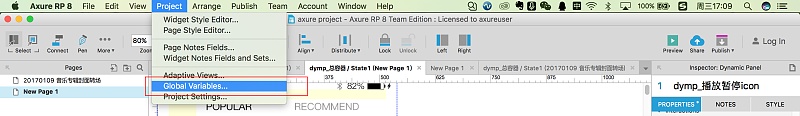
(1)点击project,在弹出下拉菜单中选择“Global Variables”,如下图43所示:
图43:

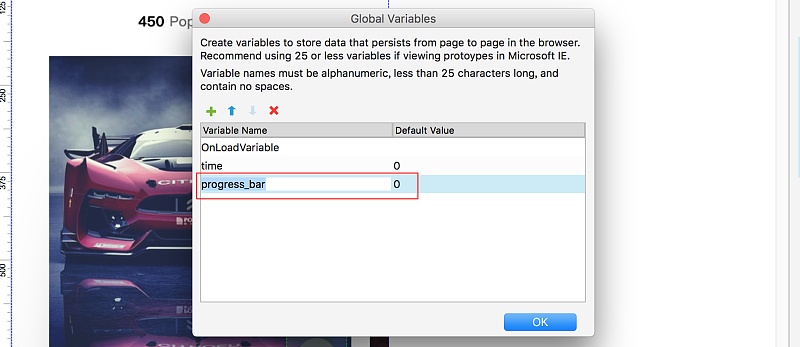
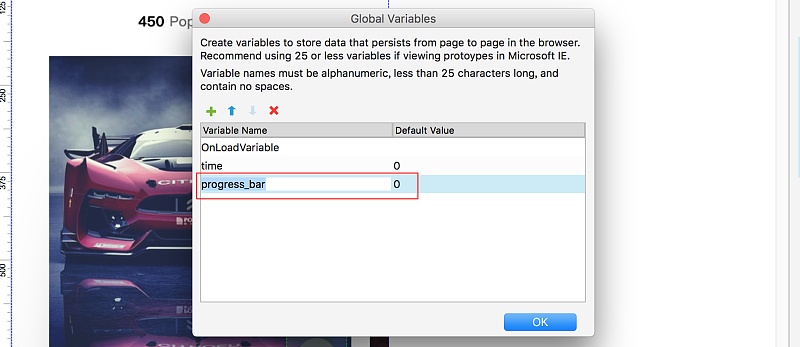
(2)新建一个命名为“progress_bar”的全局变量,如下图44所示:
图44:

(3)在点击播放暂停图标后,进度条开始填充,“深色进度”部件即开始移动;而在点击热区部件“热区-back”时,触发赋值给变量的动作,记录下当前“深色进度”部件的x位置。
Axure的变量值编辑表达式中,可以记录指定部件的x/y位置(即“[This.x]”,this可以用局部变量来代替,而局部变量则可以用来作为指定部件的代号,这样就可以实现记录指定部件的x位置,详见下面分解)
—————————————————————————————————————————
【Step18】
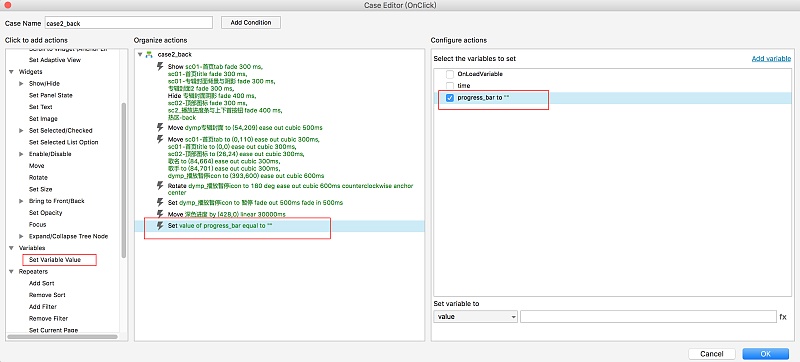
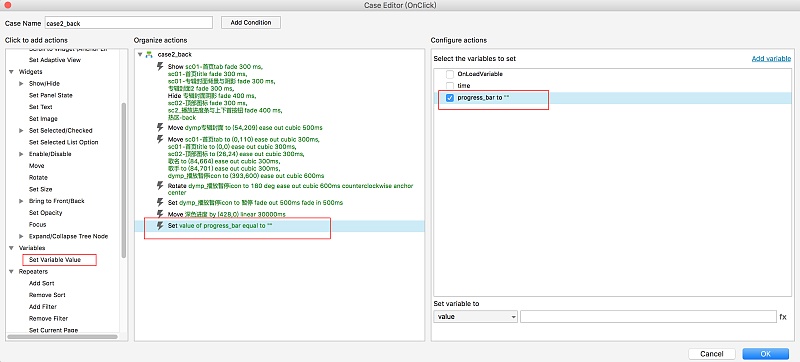
(1)选择热区部件“热区-back”,双击case2_back打开编辑窗口,添加一个Set Variable Value动作,在右侧选中刚建立的全局变量“progress_bar”,如下图45所示:
图45:

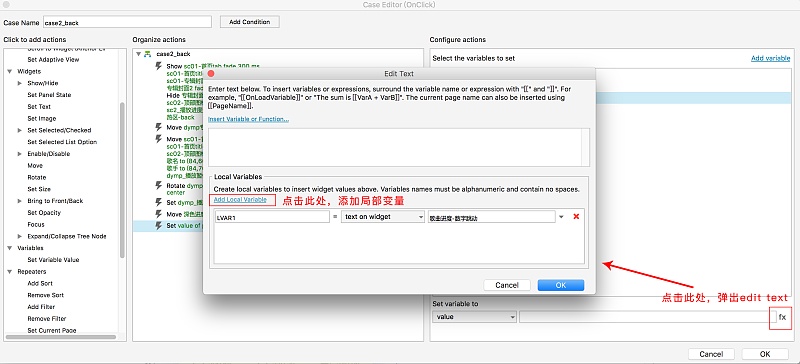
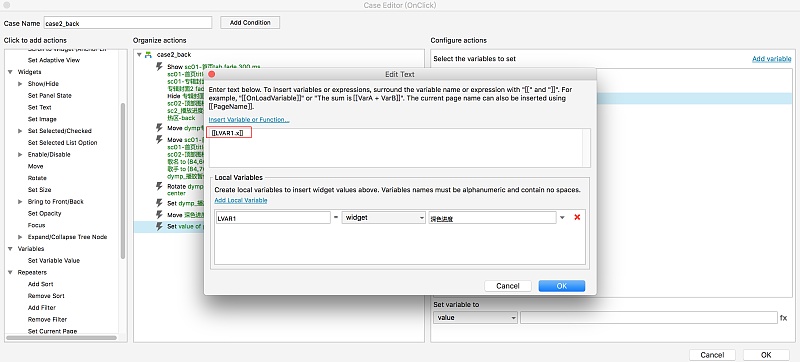
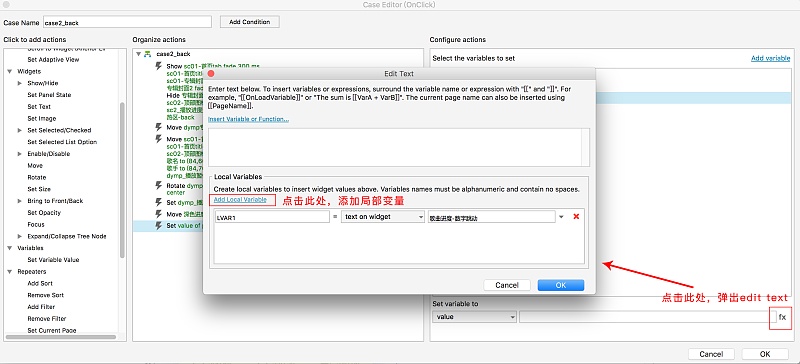
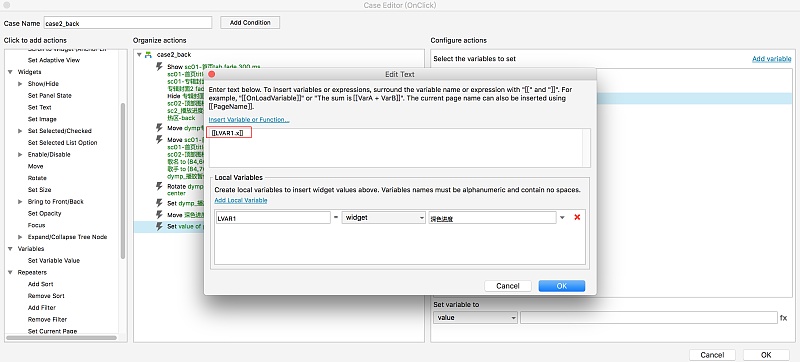
(2)点击右下方的fx,弹出Edit Text窗口,并点击下方的“Add Local Variable ” ,用来指定要记录x位置的部件,添加一个局部变量。如下图46所示.
图46

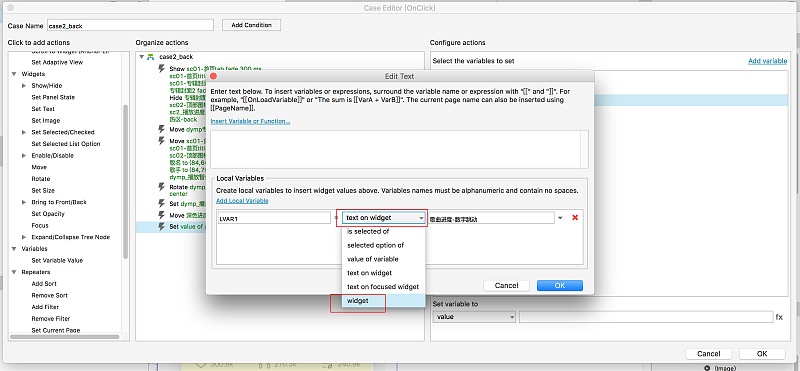
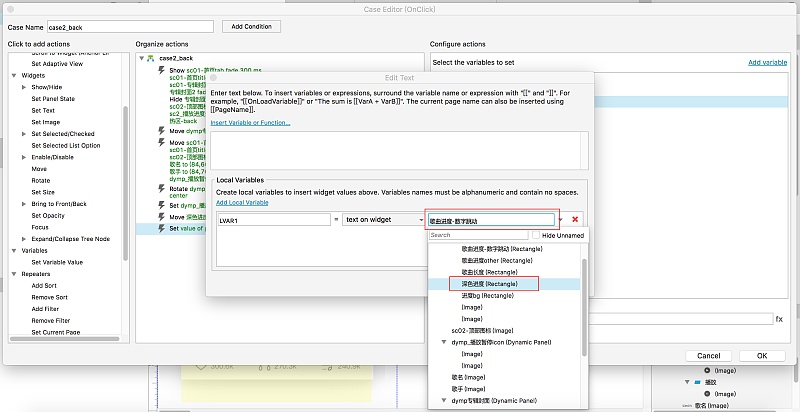
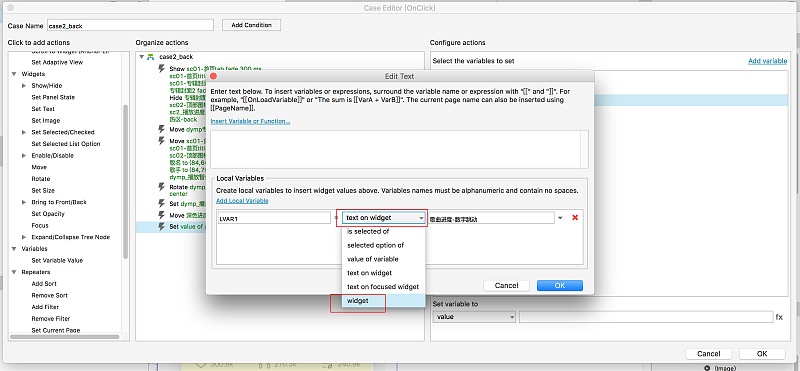
(3)点击中间的下拉框中选择“widget”。如下图48所示:
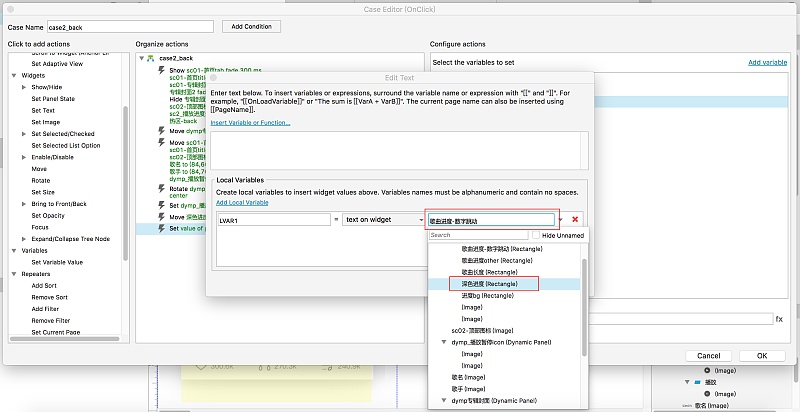
图47:

(4)点击右侧的下拉框选择“深色进度”部件。如下图48所示:
图48:

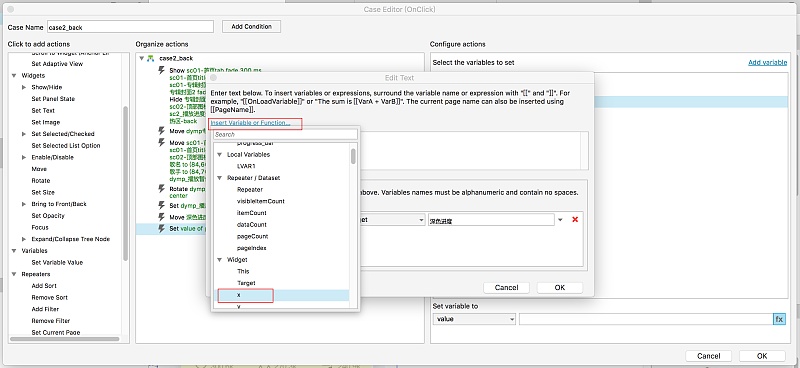
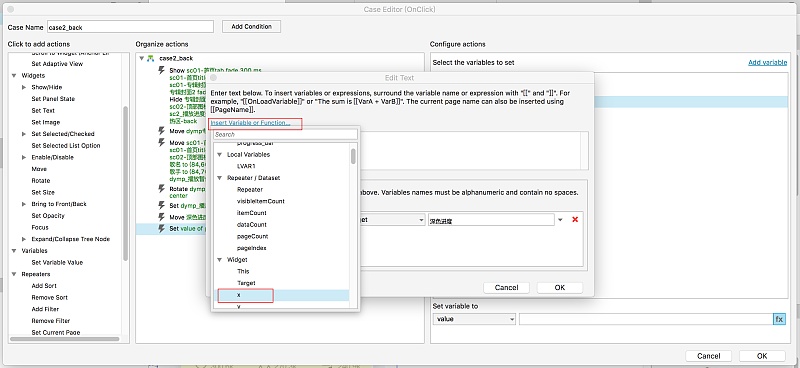
(5)点击上方的蓝色下划线字“Insert Variable Function”,在弹出的下拉框中选择 “x”,如下图49所示:
图49:

该表达式即是记录部件的x位置。
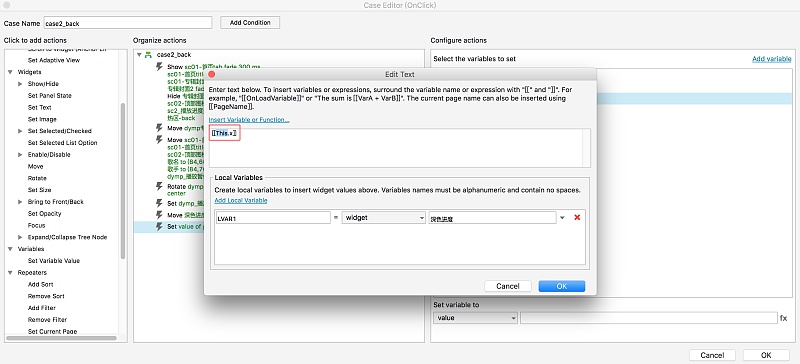
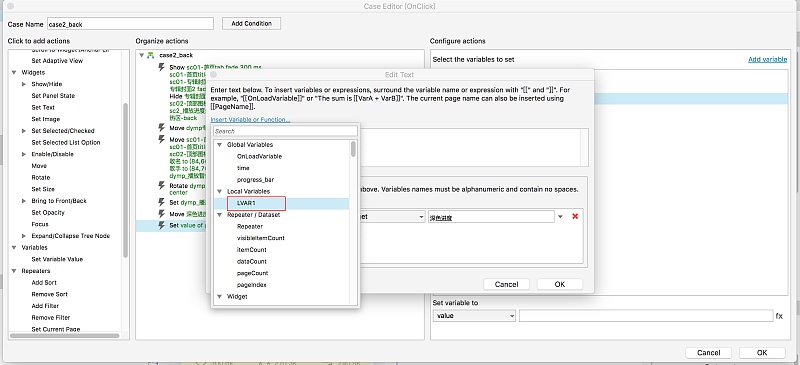
(6)在输入框中,选择“This”字段,我们将用刚建立的局部变量作为指定部件的代号,来替换“This”字段,如下图50所示:
图50:

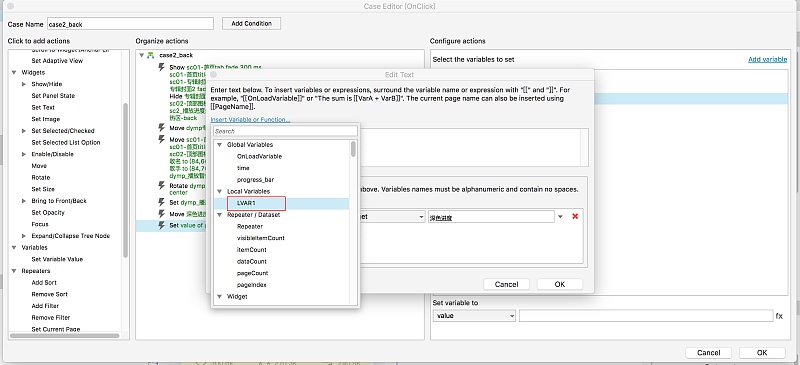
选中“This”字段后,再点击“Insert Variable Function”,在弹出的下拉框里选择刚建立的局部变量“LVAR1”,如下图51所示:
图51:

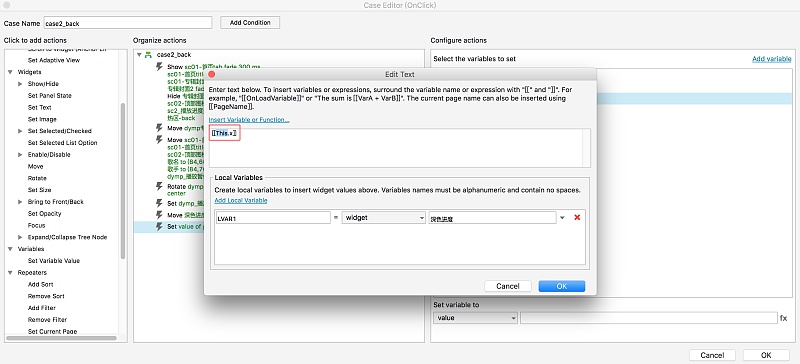
选择后,表达变成了[[LVAR1.x]],如下图52所示:
图52:

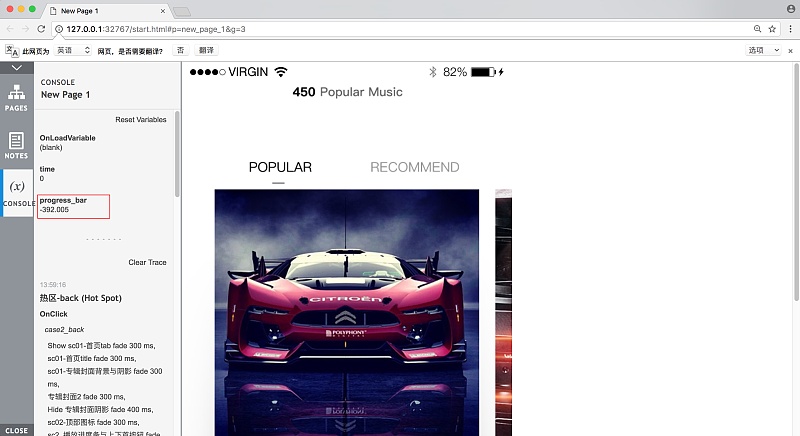
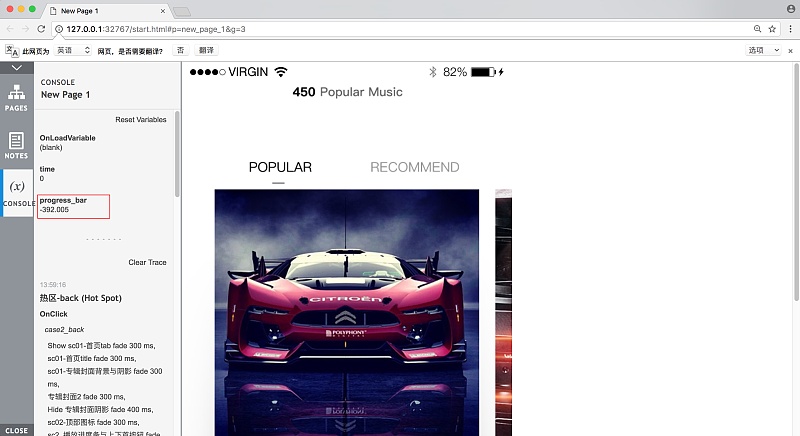
(7)接下来我们来预览一下,看看全局变量“”是否能够成功记录部件“深色进度”的x位置。有一个方法可以看到axure变量的变化。点击预览,在打开的浏览器右侧一栏,点击“X”字样的图标,可以展开一栏,看到所建的所有全局变量的数值,如下图53的红色矩形框内所示:
图53:
(8)在浏览器中的原型里点击播放暂停图标,转场之后,进度开始填充,过一会儿,点击左上角的下箭头,返回,此时可以看到右侧栏里的全局变量数值从原来的0变成了-392.005,如下图54所示:
图54:
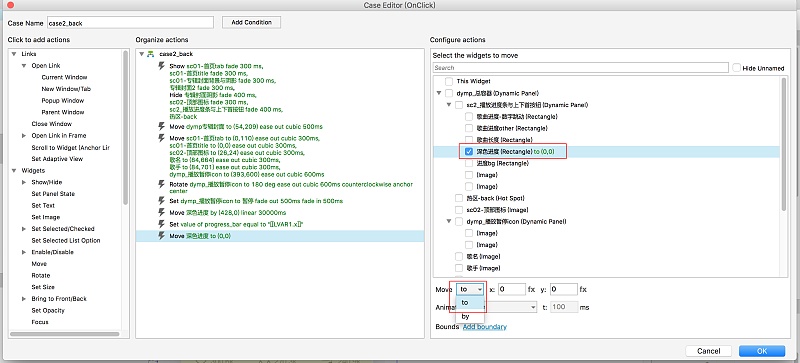
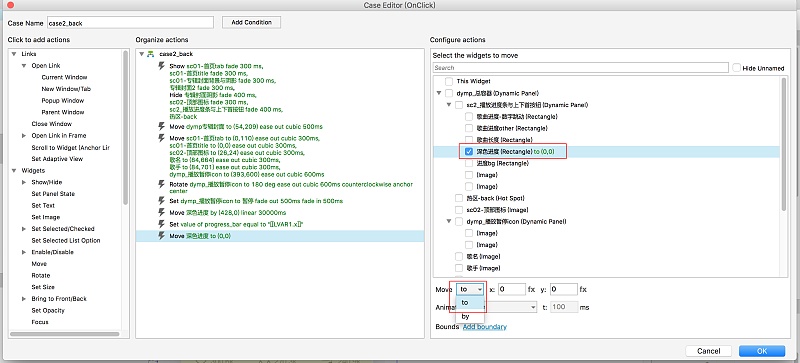
(9)OK接下来,我们再做最后一步,将全局变量在返回时候记录的数值,用来将深色进度条固定在该数值的x位置上。双击热区部件“热区-back”的OnClick事件“case2_back”,弹出case编辑窗口,在最后顺序添加一个move动作,设置move为“to”,如下图55所示:
图55:

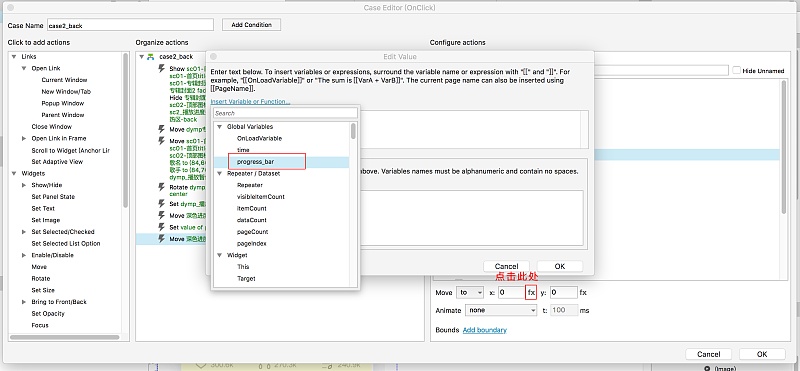
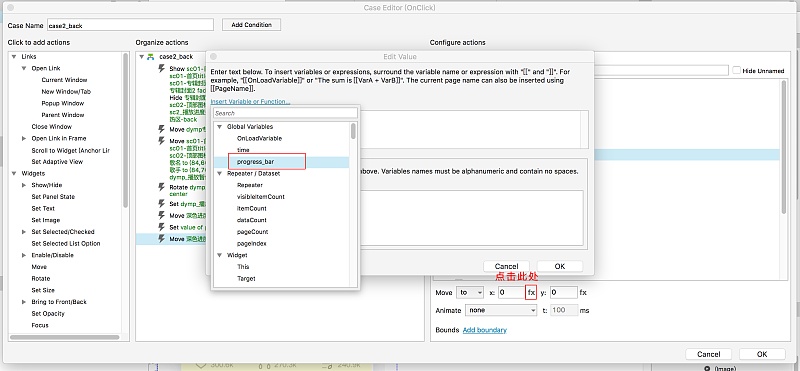
点击 x 输入框右边的“fx”图标,在弹出的Edit Value弹窗里,同样点击“Insert Variable Function”,在弹出的下拉框里选择全局变量“progress_bar”,如下图56所示:
图56:

即将深色进度部件移动到由变量 progress_bar所记录的数值位置处。
点击OK返回。
我们可以预览一下最终效果。点击播放开始后,然后返回。再点击播放,便可以看到播放进度条从上次的位置继续开始移动填充。
目前我们还剩下最后一个效果尚未制作,即数字的跳动动画,关于这一点,我将会在下一篇教程中跟大家分享~~
方法可能有很多种,我所用也只是其中一个方法。




 18809860773 普通用户 2022-4-23
18809860773 普通用户 2022-4-23




 暖暖_1594784296 普通用户 2020-7-24
暖暖_1594784296 普通用户 2020-7-24