全局变量在axure原型中是一个很普遍、快捷的功能,给同一个动作添加不同的交互效果时就需要用到全局变量,例如用于跳转到不同界面,或者返回不同的界面。全局变量用的好可以减少界面的数量,规范原型设计,增加交互立体感,使交互动作更加流程、快捷。
应用场景:
1、评论,如果用户已经登录,点击评论可以直接评论;如果用户未登录,点击评论跳转到用户登录界面
2、购买,如果用户已经登录,可以直接购买;如果用户未登录,点击购买跳转到用户登录界面
3、返回,不同的账号登录后,需要返回到上一个界面时,就需要通过全局变量实现
4、功能操作,例如销售订单列表,未支付的销售订单需要显示支付功能,已支付的销售订单需要显示发货功能。针对不同状态的销售订单,显示不同的操作功能
应用原理:
通过设置一个全局变量A,设置一个默认值0,然后在不同动作添加交互,给变量A赋予不同的值,最后根据不同的变量值跳转或者显示不同的功能。接下来以上述应用场景2为例,介绍全局变量的使用方法。
实战操作:
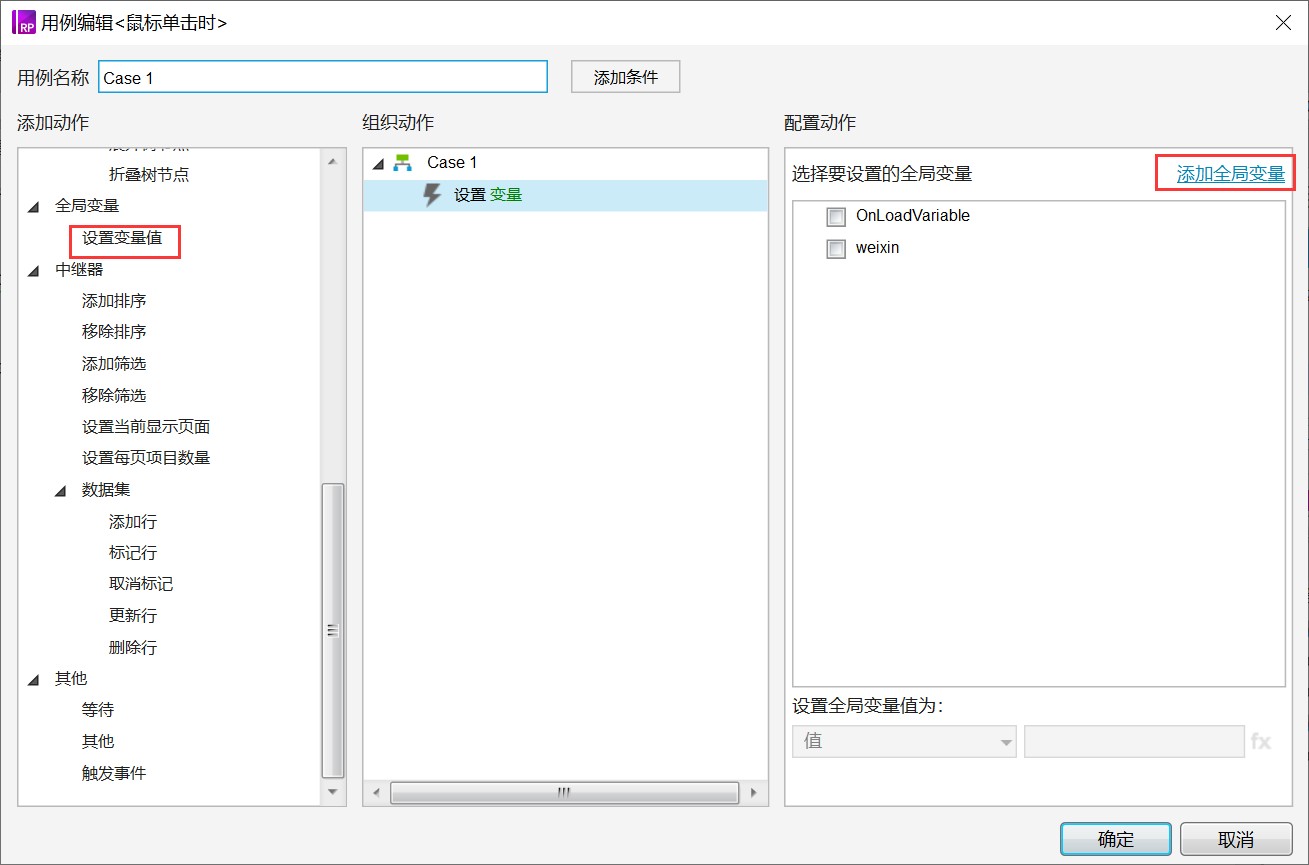
浏览商品时,对于商品可以点击购买操作,当用户已经登录,则直接到订单界面,如果用户未登录,则跳转到登录界面。(1)点击设置变量——添加全局变量。如图

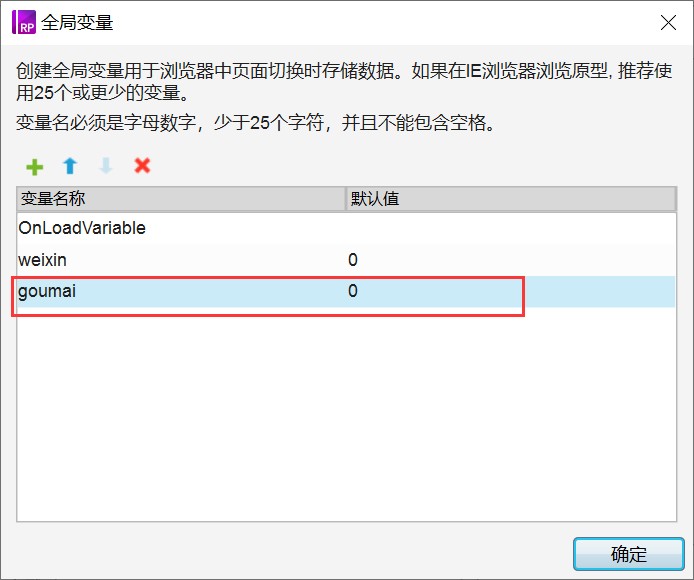
(2)点击添加全局变量,设置全局变量“goumai”,注意全局变量必须是英文字母,并且不能重复,并设置默认值为0,如图

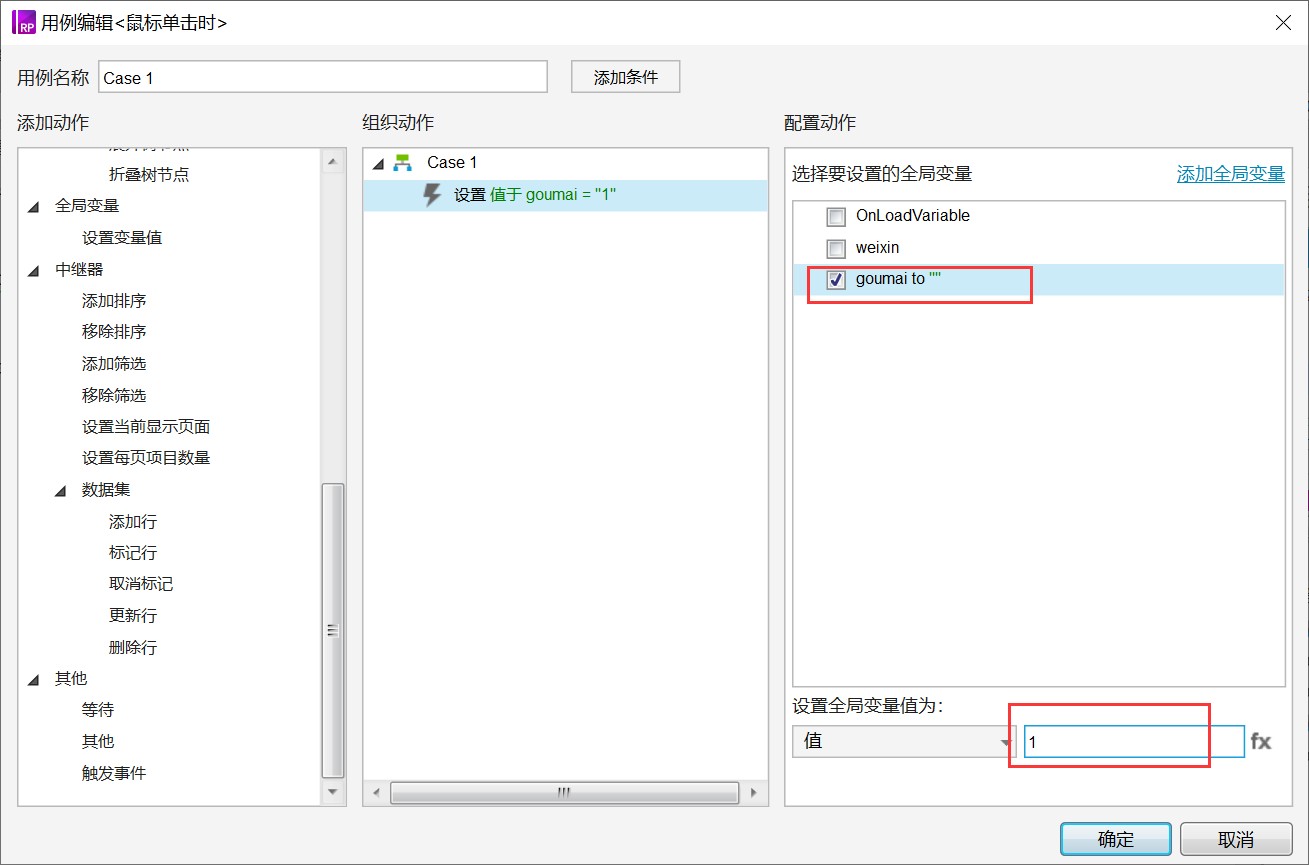
(3)用户点击登录按钮时添加用例,设置变量“goumai”为1,注意,如果要是带跳转用例,必须把变量值放到跳转用例的上面,代表先设置变量值,然后跳转,否则后期设置if条件时变量值不起作用;如图

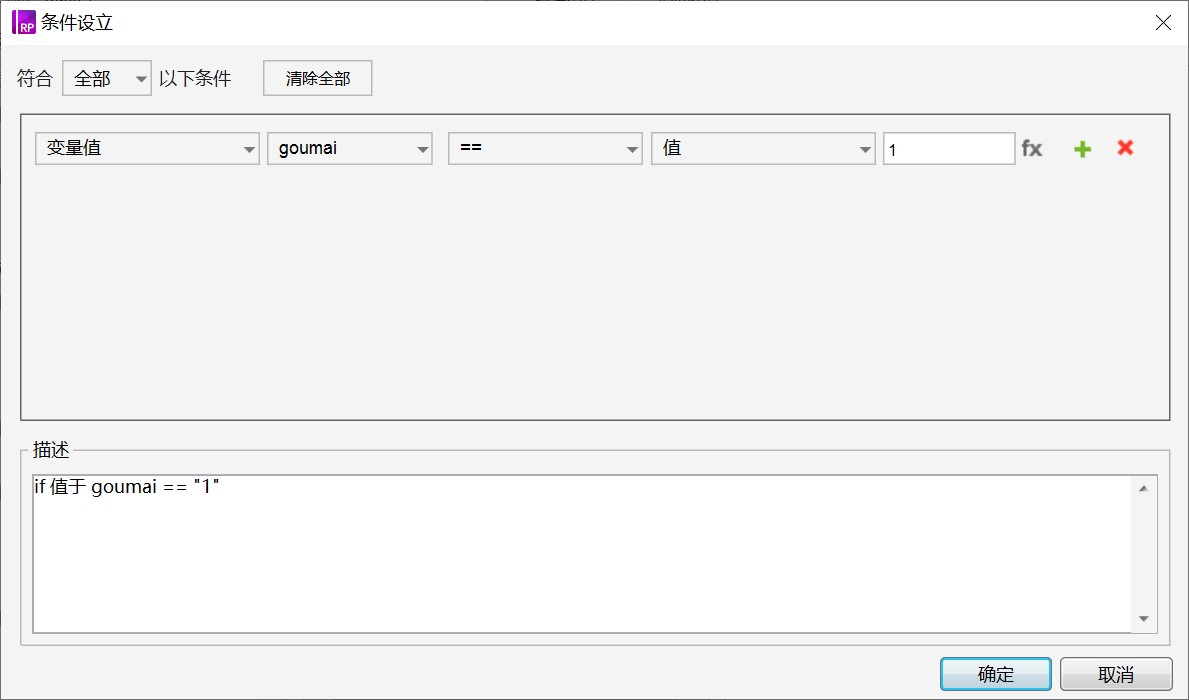
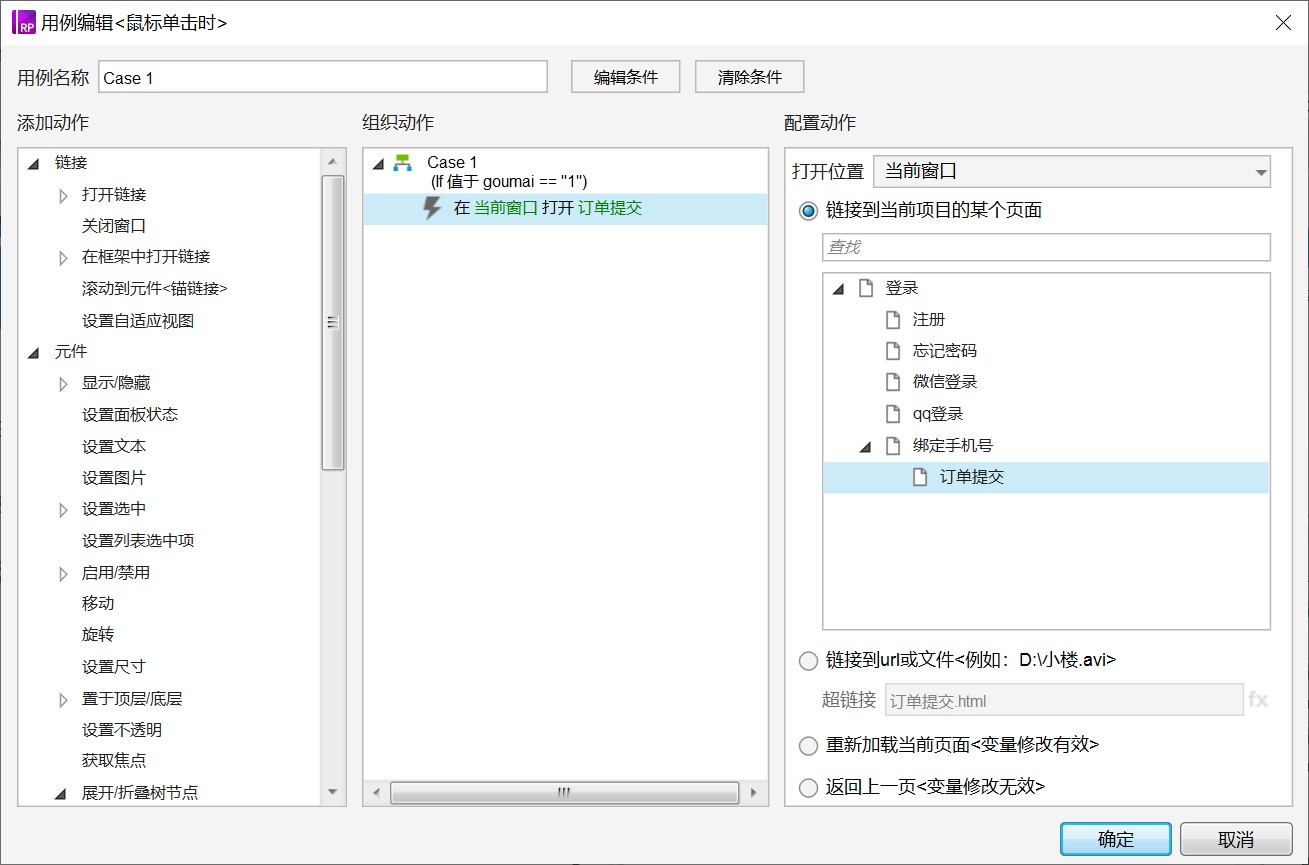
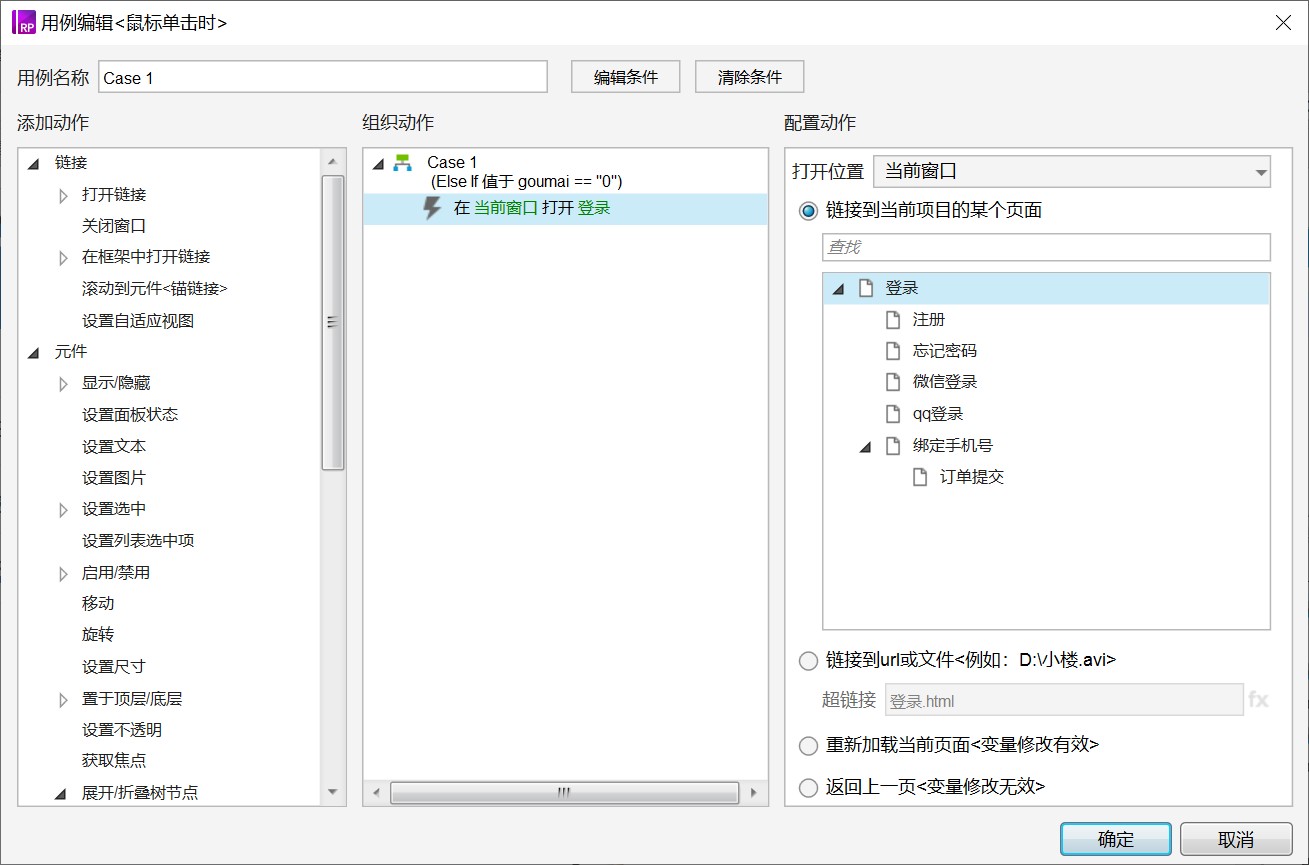
(4)点击购买时添加用例,如果变量“goumai”=1,跳转到订单提交界面;如果变量“goumai”=0,则跳转到用户登录界面,如图:



全局变量的中心思想就是通过不同的触发动作,给这个变量赋予不同的值,然后在某一目标动作添加条件用例,通过不同的条件(不同的变量值)设置不同的跳转或者显示内容,这样可以大量减少重复界面,规范原型设计。相比较其他方式全局变量在便捷、流畅、规范方面具有很大的优势!
希望小伙伴们能熟练运用全局变量,方便原型制作!