中继器在原型中使用的比较少,一些简单的中继器可以通过动态面板来代替,但是替代后的效果比较死板、机械,如果想要交互效果更真实、丰富,则中继器是一个不可或缺的素材,下面介绍下中继器在pc端中的基本应用方法。
应用场景:采购单新增,输入基本信息并确定后,在采购单列表新增一条记录
如果采购单做错了,可以删除某一行
实战技巧:通过中继器的数据集实现目的,主要用到添加行、标记行、更新行、删除行这几个功能

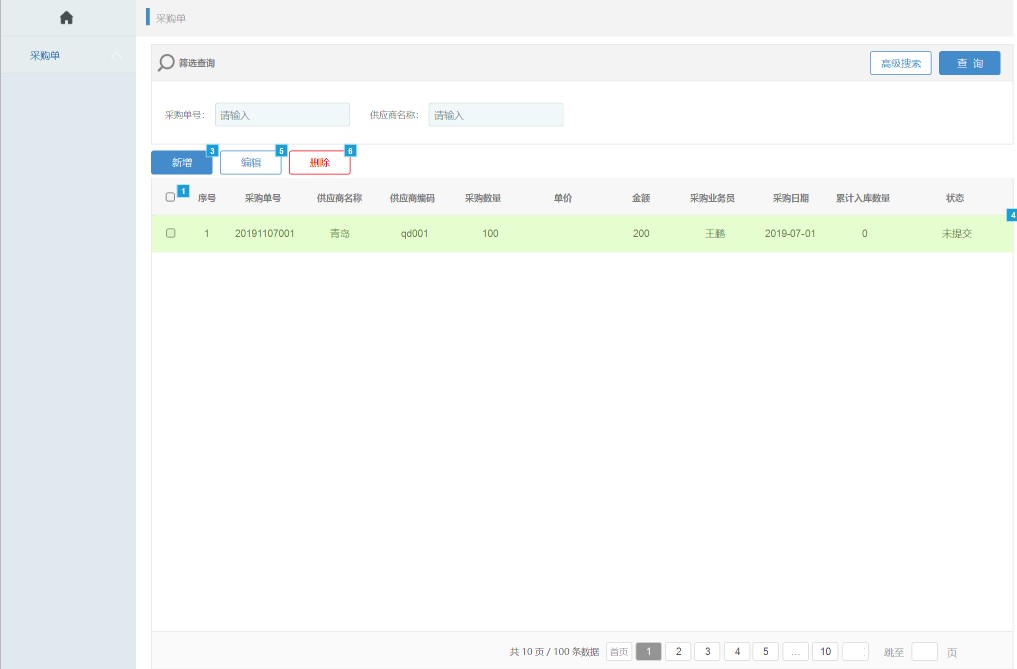
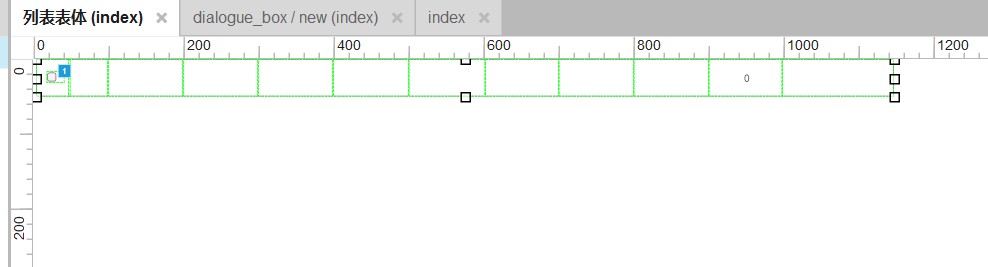
1、先做出界面的基本框架,包括按钮,列表字段、中继器等,如下图:

列表表体为中继器,命名为“列表表体”
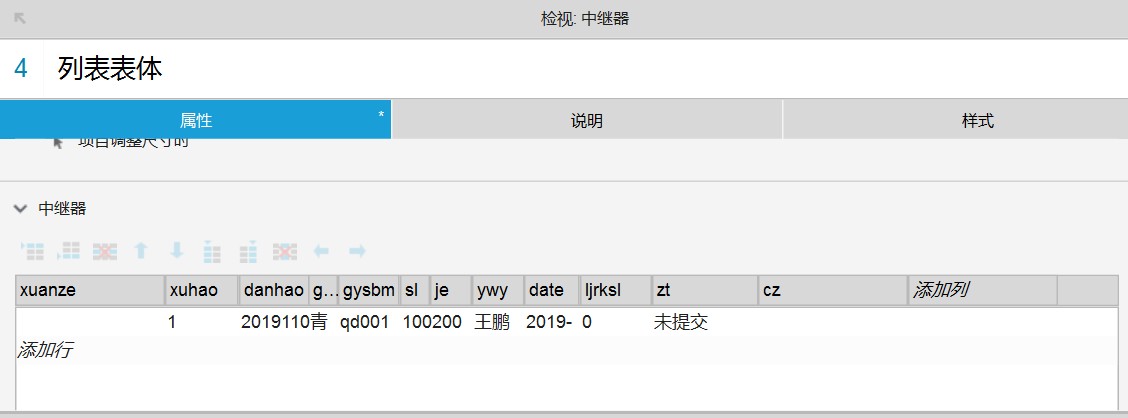
2、命名中继器每个字段的名称,选中中继器,然后通过右侧工具栏修改名称,注意名称最好用英文,并且不能重复
 3、双击中继器,在中继器中放入矩形,跟表头名称对齐,如下图
3、双击中继器,在中继器中放入矩形,跟表头名称对齐,如下图

4、中继器添加交互

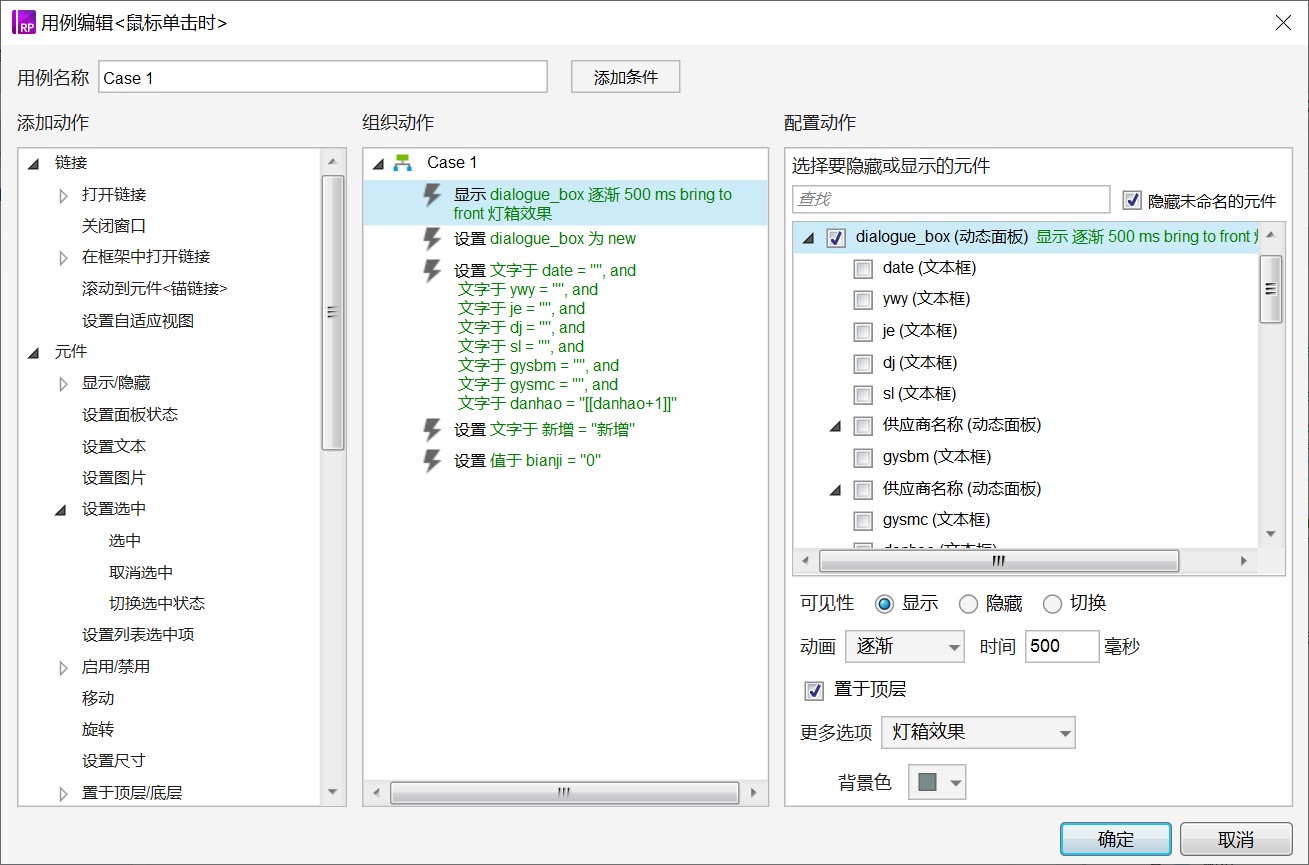
5、新增按钮添加交互效果,弹出新增界面,并清空文本框中的值,防止上次输入了内容点新增会带出来

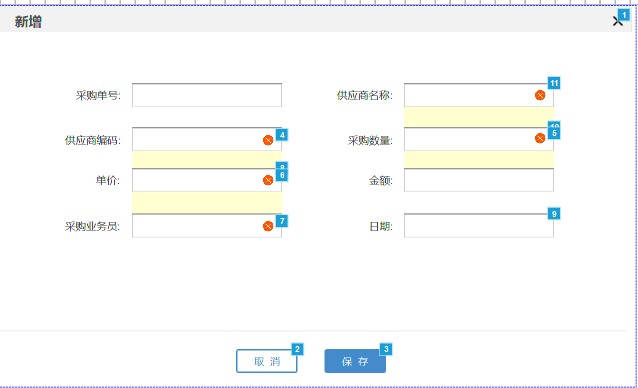
6、新增界面如图,每个文本框单独命名,其中金额用到一个函数,就是用采购数量*单价,采购单号用到一个函数,设置一个基础值,每新增就基础值+1

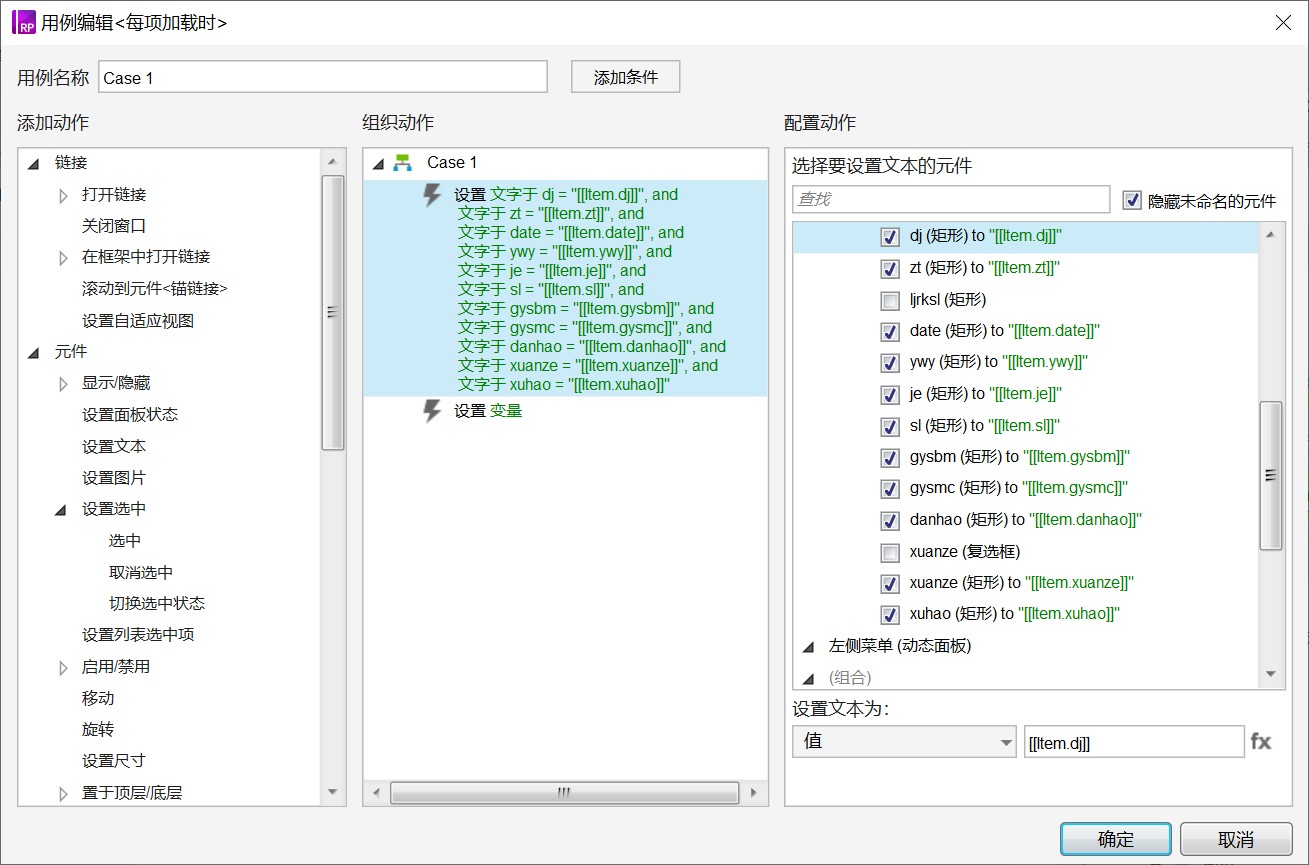
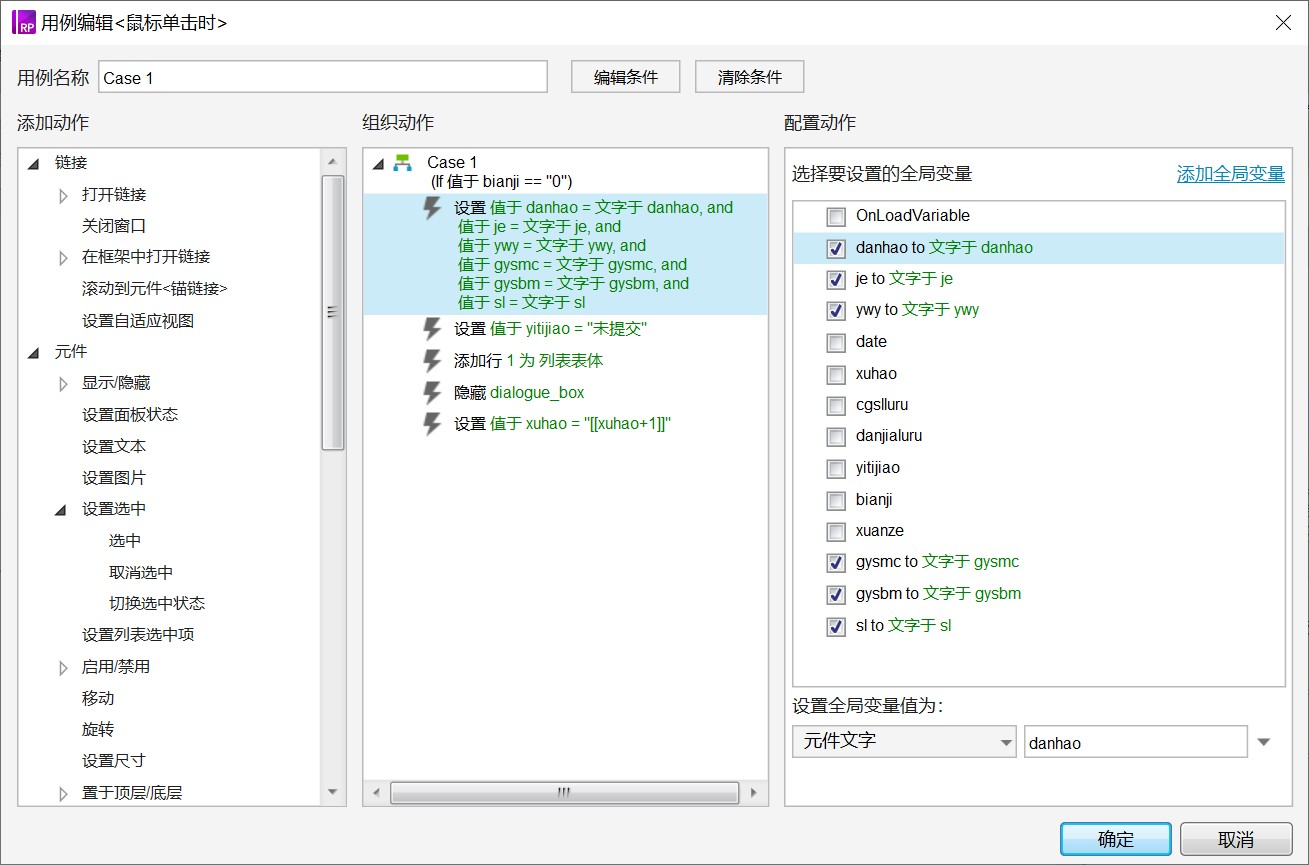
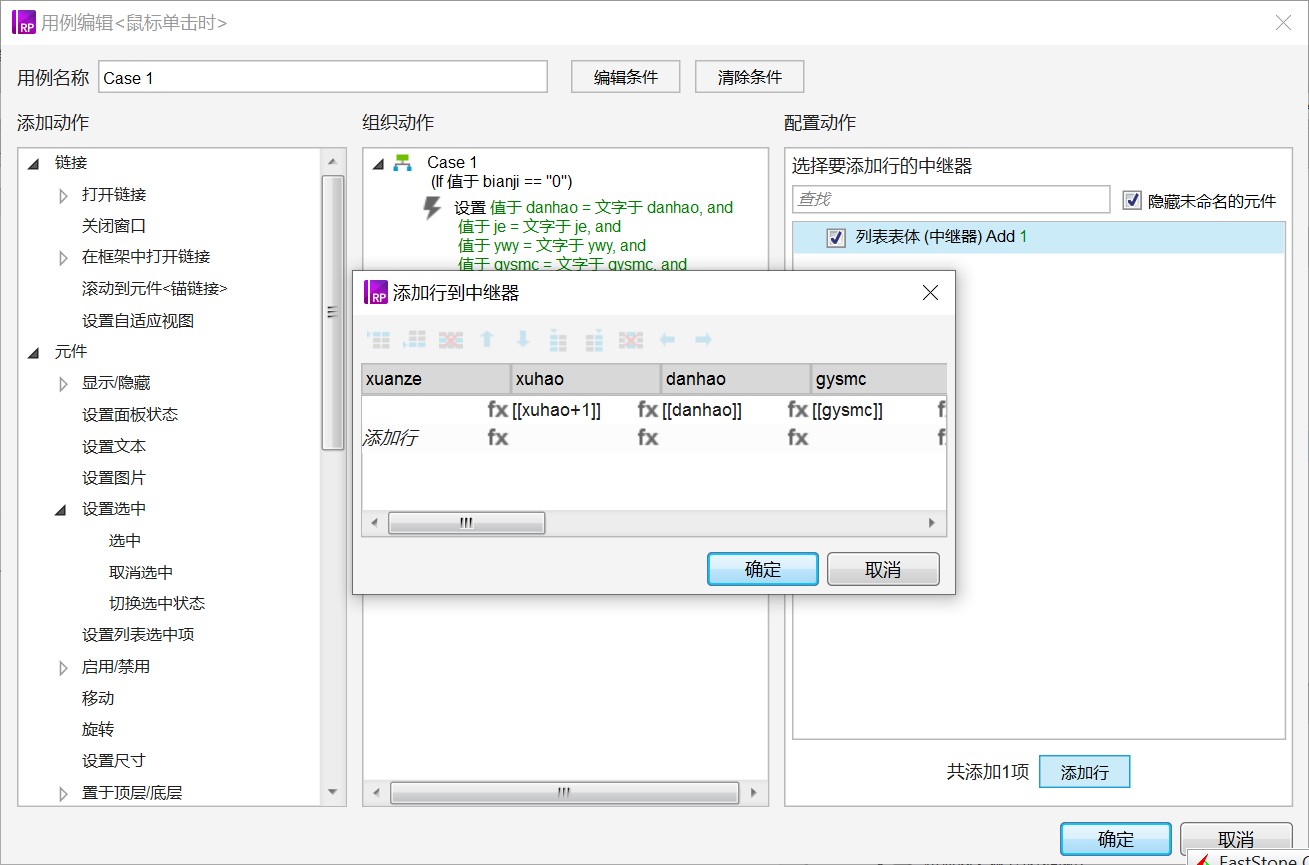
7、点击保存时,添加交互效果,根据字段设置对应的变量,并设置变量值为该文本输入框,目的是达到通过输入文本框修改变量值;然后添加中继器1行,如下图,注意,

8、在添加中继器的交互时,一定要将字段与变量关联起来,如图:
 这样新增就做好了,最终的效果就是新增弹出新增界面,然后输入文本内容,点击确定的时候增加中继器的行
这样新增就做好了,最终的效果就是新增弹出新增界面,然后输入文本内容,点击确定的时候增加中继器的行
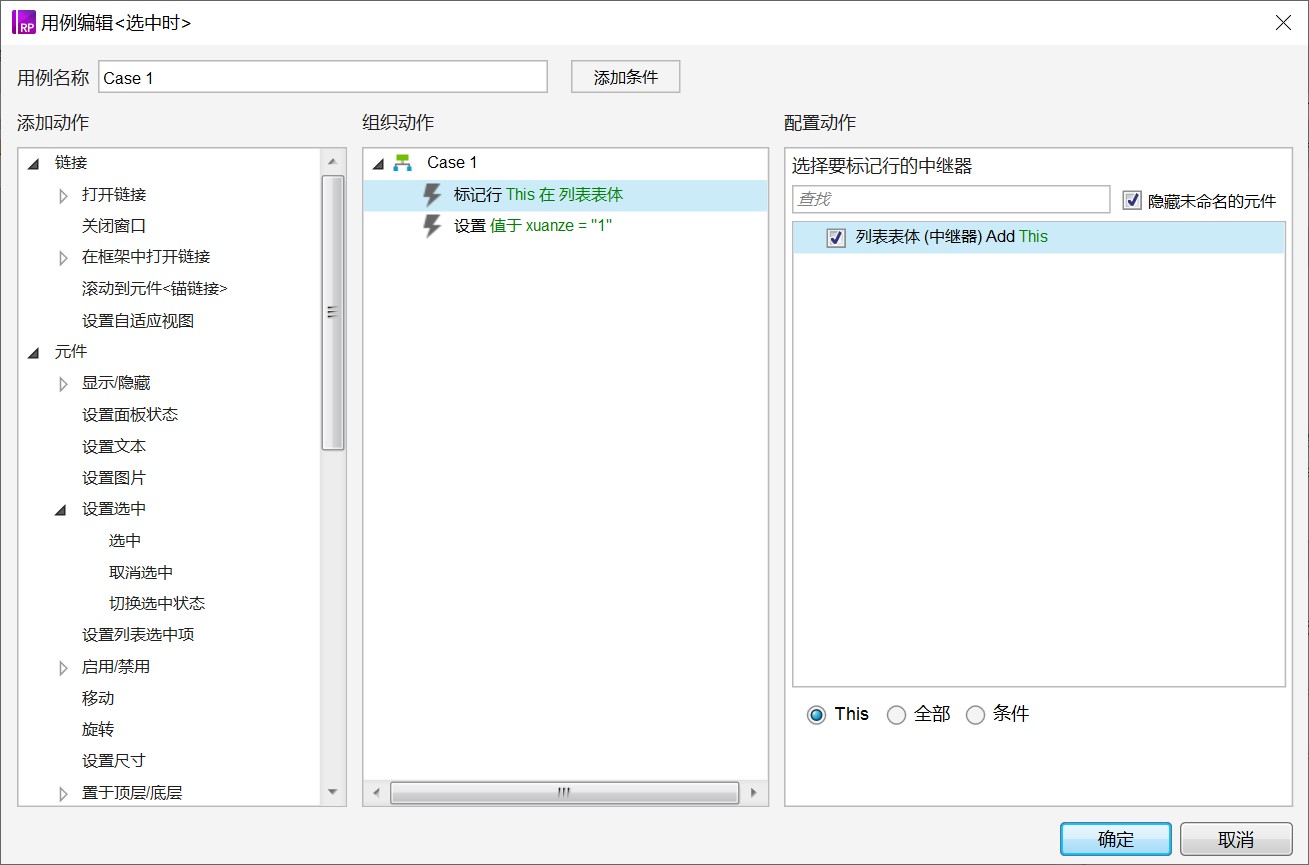
9、删除操作的目的是通过勾选某一行,然后点击删除,所以这最终的目的就是达到勾选复选框,然后标记行的目的。在复选框按钮设置交互,如下图,注意,这最重要的一个细节就是将复选框和里面所有的矩形要组合在一起,这样才能达到标记的目的。

10、然后给删除按钮添加交互效果

这有两个用例,第一个条件是当勾选复选框时,弹出删除界面,当没有勾选复选框时,弹出提示界面,这个是通过一个变量赋值来实现。
11、点击删除界面的确定按钮,并在点击确定按钮时添加中继器的删除效果