发新帖
作者最近主题:
- 建议:RP中将备份设置中将备份路径用户自定义功能放出
- 团体-提交所有更新到团队项目目录,这个功能居然无法分辩出在提交后,有无产生新的修改内容?
- axplus-3.x.rplib这个组件库通过将RP原有的注释元件通过JS来改变注释标识颜色区分新老版本需求,挺有创意的
- 回应“艾加科技-产品经理-长株潭地区”,建议撤消您的招聘广告,别误人子弟!
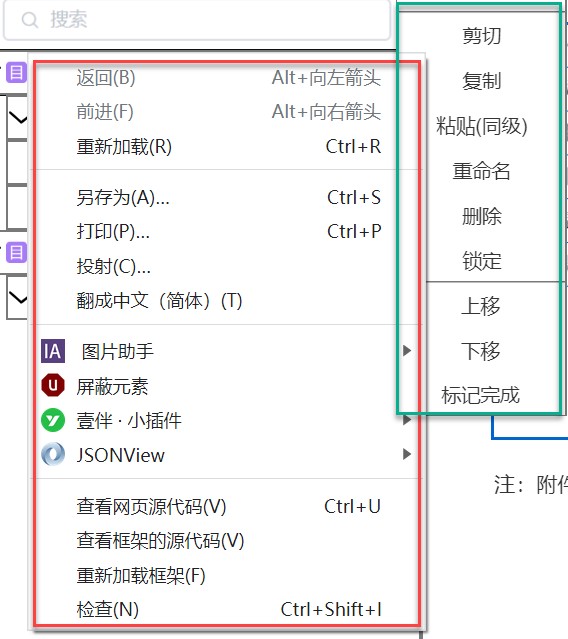
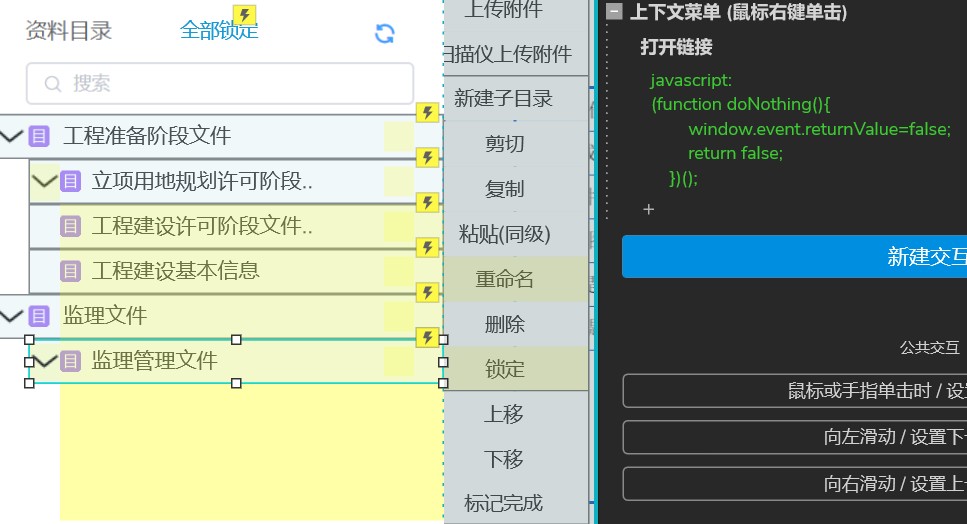
- 还是关于右键事件,RP可以学习下Mockplus
- 在AxureRP8和RP9.0.0.36xx版本中可用的禁用浏览器右键菜单方式在RP9最新版中已失效
- 当上方某组件隐藏时,对下方组件进行向上拉取移动,下放有3个组件,如何让1、2响应上方组件的拉取,3保持固定?
- 提个小小的建议:将功能菜单中引用到的页面名称与菜单本身名称间作一点间隔或区分,会好一些
- 判断中继器有没有选中行,为何只有第一行选中判断才为真,其他行选中判断还是为假?
- RP9.0.0.3704版中,页面概述中填写的注释内容在HTML预览时不显示?