实现交互:
点击开始按钮,秒表开始计时,从秒开始计时,依次到分,点击暂停时,计时停止,点击开始时,计时继续;
预览链接:
https://jhmoqs.axshare.com
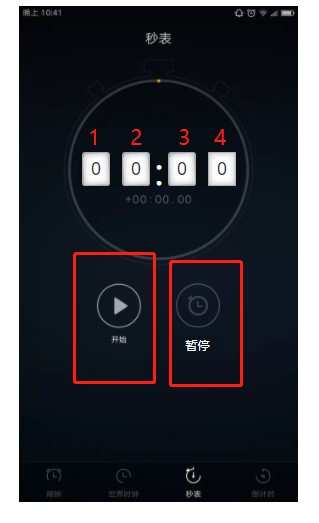
第一步 准备元件
1个秒表app的截图,4个表示时间的矩形,1个开始计时的按钮,一个停止计时的按钮

第二步 设置交互
1、将表示时间的矩形,依次命名为1、2、3、4,初始文本输入0;
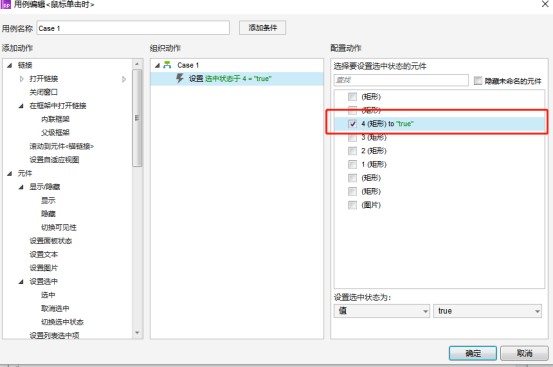
2、给【开始】按钮添加【鼠标单击时】的用例,设置矩形4为选中状态

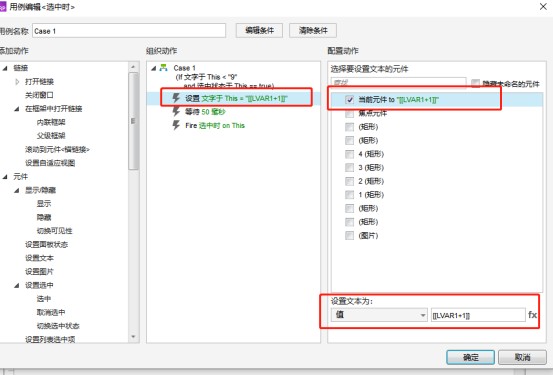
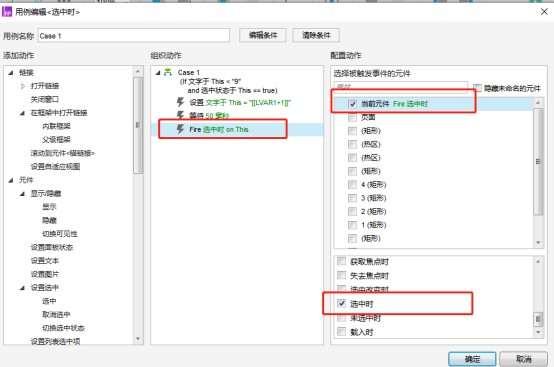
3、给矩形4添加【选中时】的用例1
添加条件:if 矩形4为选中状态且矩形4的文本小于9

添加动作
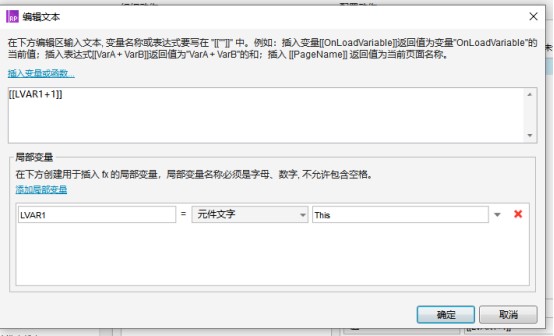
(1)设置矩形4的文本递增,设置值为 n+1 ,n为当前文本


(2)设置等待50毫秒,这里时间可自行设置

(3)设置触发事件,触发矩形4为选中状态

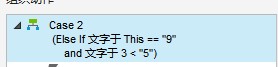
4、给矩形4添加【选中时】的用例2
添加条件:否则如果 矩形4的文本= 9 且矩形3的文本小于5时

添加动作
(1)设置矩形3的文本为n+1;见下图

(2)设置矩形4的文本为0;
(3)等待50毫秒

(4)设置触发事件,触发矩形4为选中状态;

5、给矩形4添加【选中时】的用例3
添加条件:否则如果 矩形4的文本= 9,矩形3的文本=5,矩形2的文本小于9;

添加动作:(设置同以上,这边不详细解释)
(1)设置等待50毫秒;时间长短不限制;

(2)设置矩形3文本为0,矩形4的文本为0,矩形2的文本为n+1;
(3)设置触发矩形4的选中;详见上图
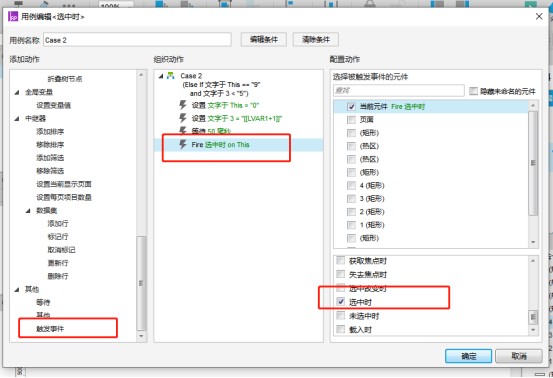
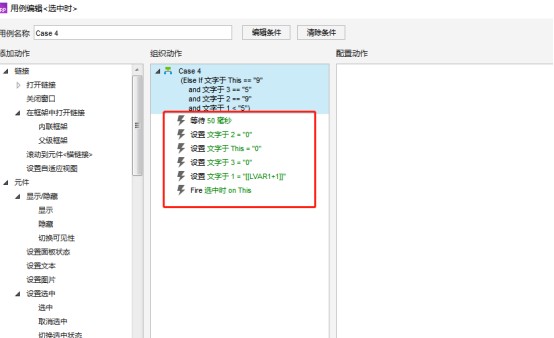
6、给矩形4添加【选中时】的用例4
添加条件:

添加动作:

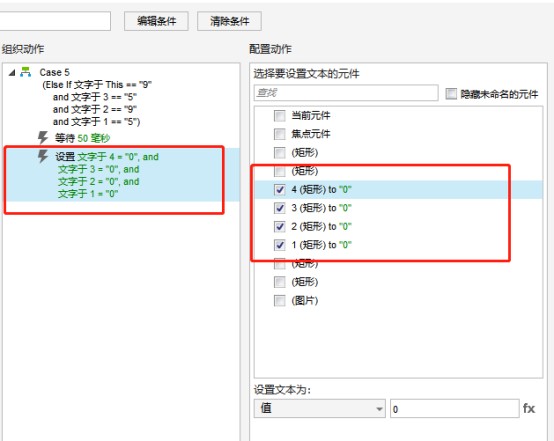
7、给矩形4添加【选中时】的用例5
添加条件:

动作:

7、给暂停按钮添加【鼠标单击时】的用例,设置矩形4的选中状态为false,即为取消选中;
完成后,进行预览如下:https://jhmoqs.axshare.com