前言:之前发布了几篇关于组件如何构建的文章,大家对组件的整体构建步骤有了一定的了解,整体的大框架上都较为熟悉。本次分享主要切入点是如何运用设计规范以及前端基础知识来辅助,进行原型交互细节提升,希望本次分享能够带给大家帮助。
为了更加方便本次的细节处理讲解,本次将引入“卡片化设计模板”的制作来具体聊一聊交互细节的提升,制作的时候是如何将设计规范和前端基础知识进行关联运用的。
卡片化设计成品预览链接
https://vip.uedart.com/demo/UEDART_026/index.html
1 项目准备
项目背景:卡片化设计在手机端的页面制作中运用十分广泛,我们可以看到有许多APP的设计都是由卡片化进行衍变设计的。经过一些知识的汲取和实践的认知,我决定结合已有的一些卡片化设计的规范,将一些常用可复用的卡片模块组件化。最终有了这个基于卡片化设计,集卡片设计规范、卡片组件和卡片页面应用于一体的项目。
项目目标:精细化卡片设计,多元化可复用
知识准备:卡片化设计规范,此主要借鉴了发布在优设网关于卡片化设计规范的一篇文章,感谢作者的分享,让本次制作能够更有理论支撑。
2 项目规划
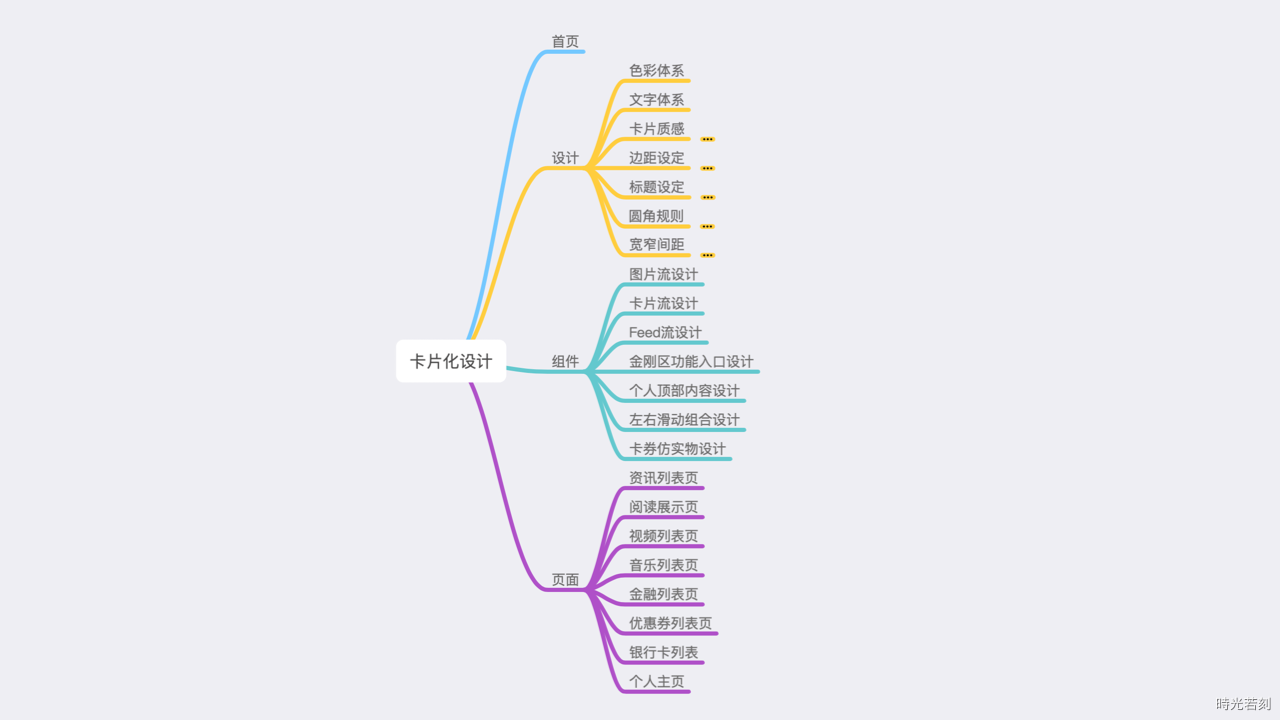
根据卡片化设计的特点,项目模块划分为:设计规范、组件制作、页面应用。

确立好模块后接下去的工作就相对简单许多了,根据模块进行结构的思维导图的梳理如下

3 项目制作
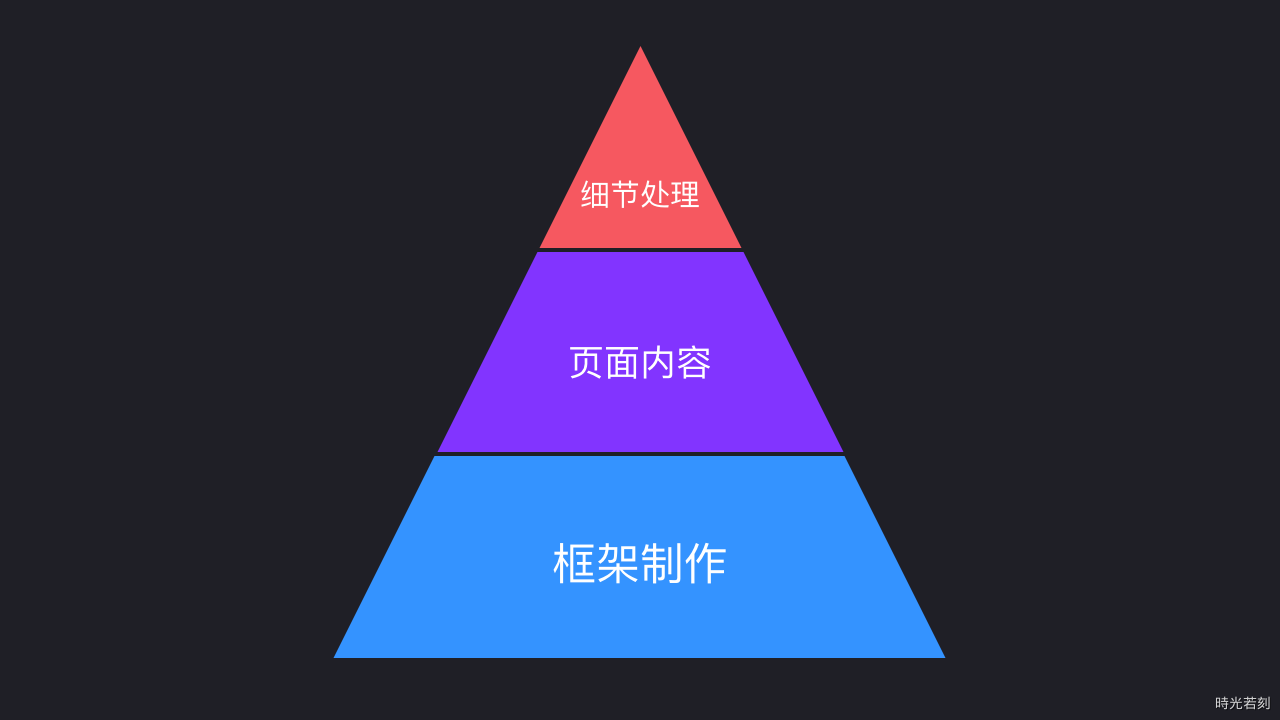
在制作过程中,我将整体制作过程分为三大步
框架制作:大框架,为交互原型进行整体框架制作
页面内容:内容制作,进行具体内容的完善
细节处理:精雕细琢,进行细节的精细化处理

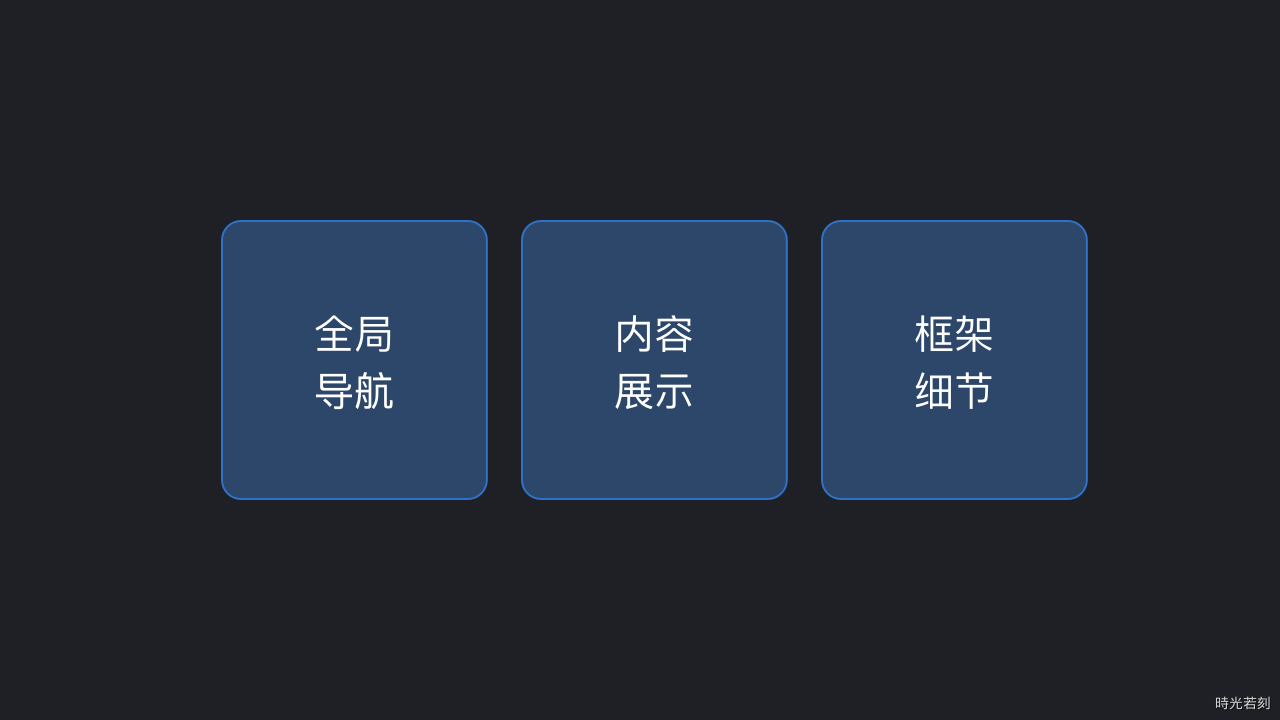
3.1 框架制作
整体框架的制作分为:全局导航、内容展示、框架细节

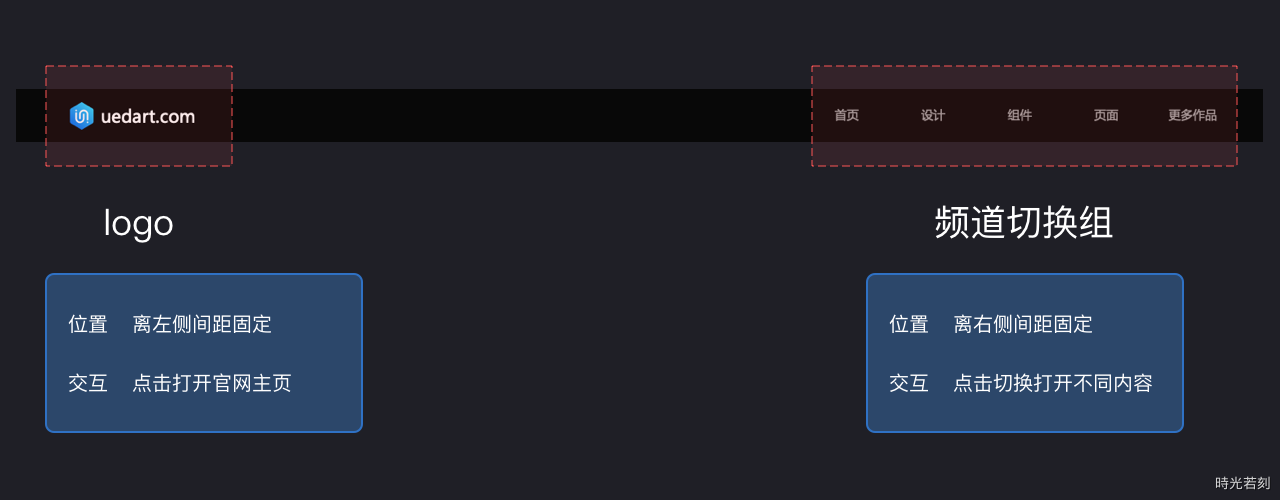
3.1.1全局导航
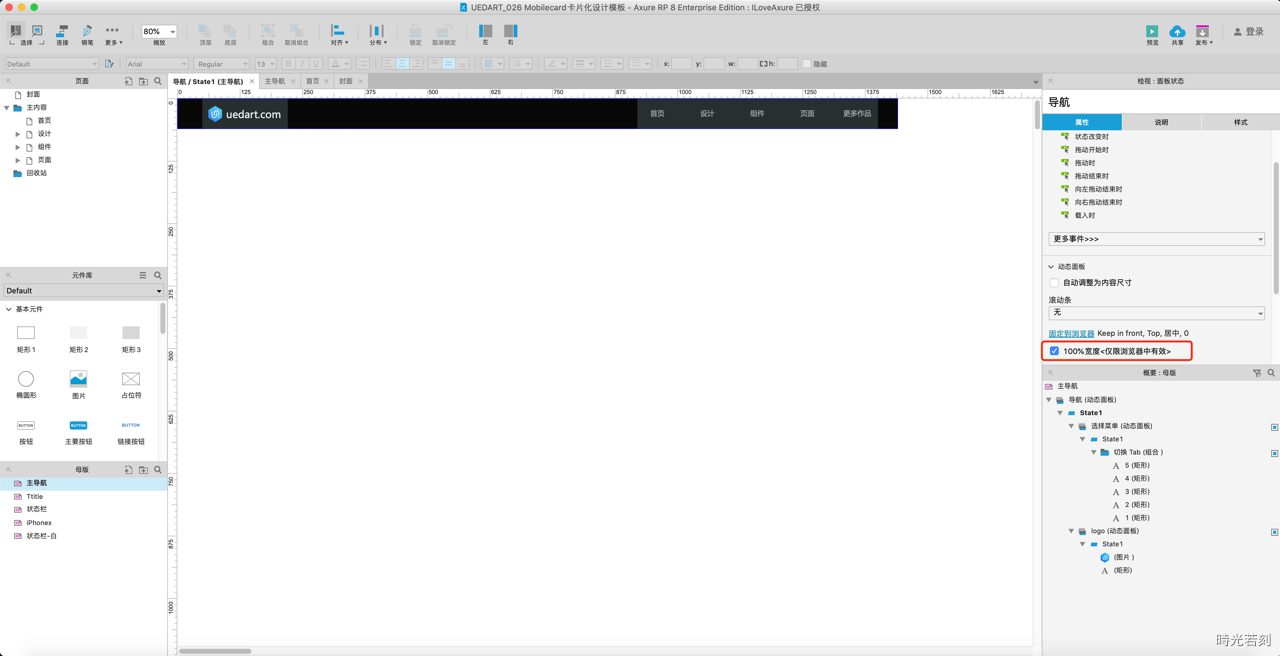
全局统一,这里我采用母版来制作。首先进行导航内容区域划分,明确导航最终想要的交互效果。

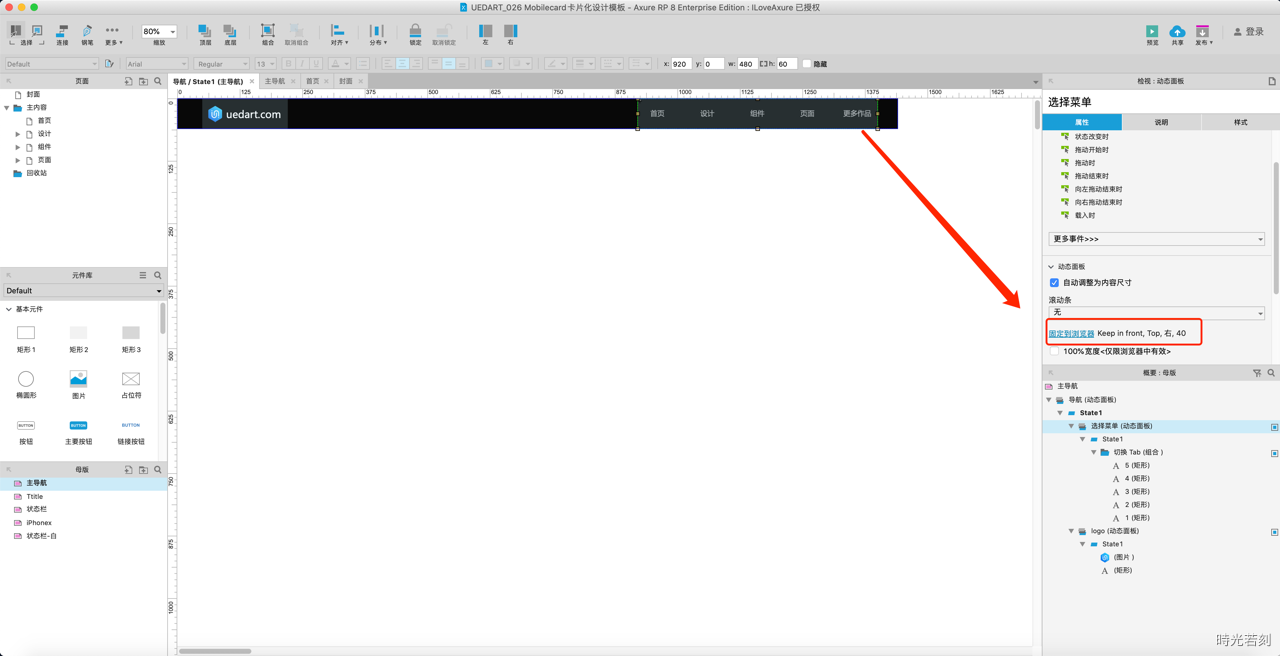
这里面需要注意的是左侧logo区域与右侧频道切换组区域需要保持离边距固定间距(Tip:思考为什么有这样的交互要求,主要是因为为了保持良好的体验感,需要适配不同分配率的屏幕大小主要是笔记本和台式机)
这里应用了动态面板的来做导航的自适应宽度变化和固定位置属性。
宽度自适应变化

频道切换组区域离右侧边缘固定间距40px

3.1.2 内容展示框架
这里面总共有两种不同模式的内容展示
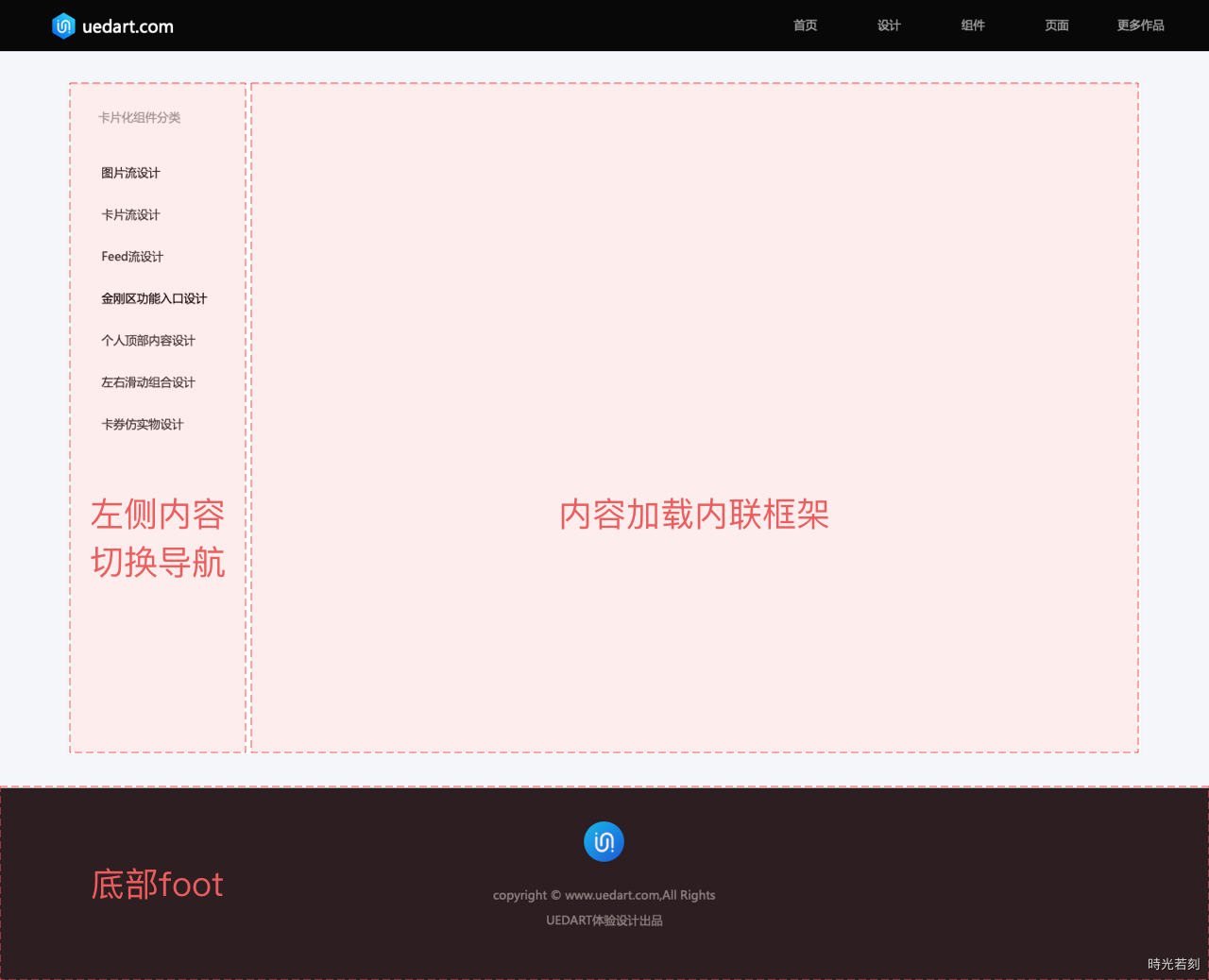
一类:大页面内容展示
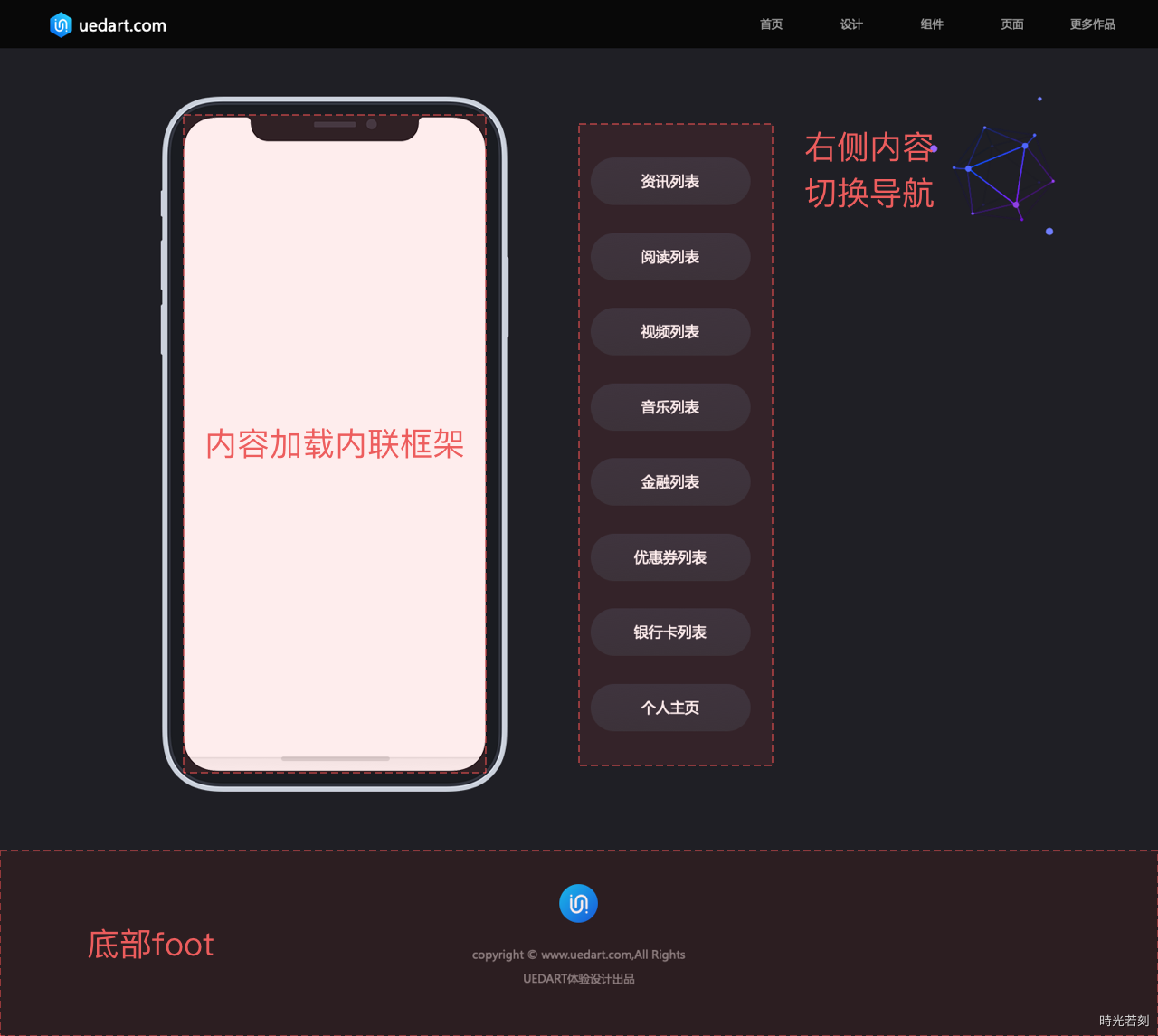
一类:带手机框的内容浏览
这两类的制作都是通过“内联框架”来实现

 3.1.3 框架细节
3.1.3 框架细节
整体的框架需要注意的几个细节点
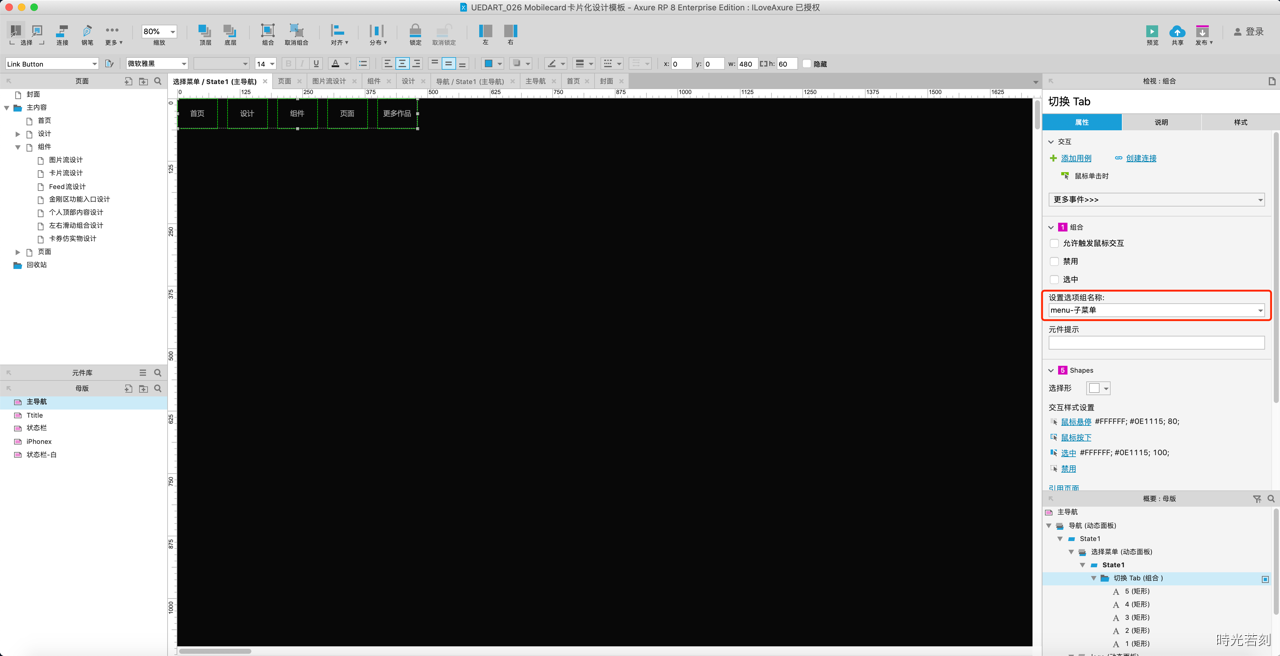
首先 切换导航需要设定选项组,除了下图所示的导航其他导航也需要如此设定,且名称不能重复

其次 加载的内容页面置于主频道下方,方便设置切换导航时“内联框架”加载页面选择

再次 注意导航栏与底部foot的自适应宽度变化
3.2 页面内容
搭建好整体框架后,我们需要做的就是按照项目结构,进行各部分内容的制作
3.2.1 设计模块内容制作
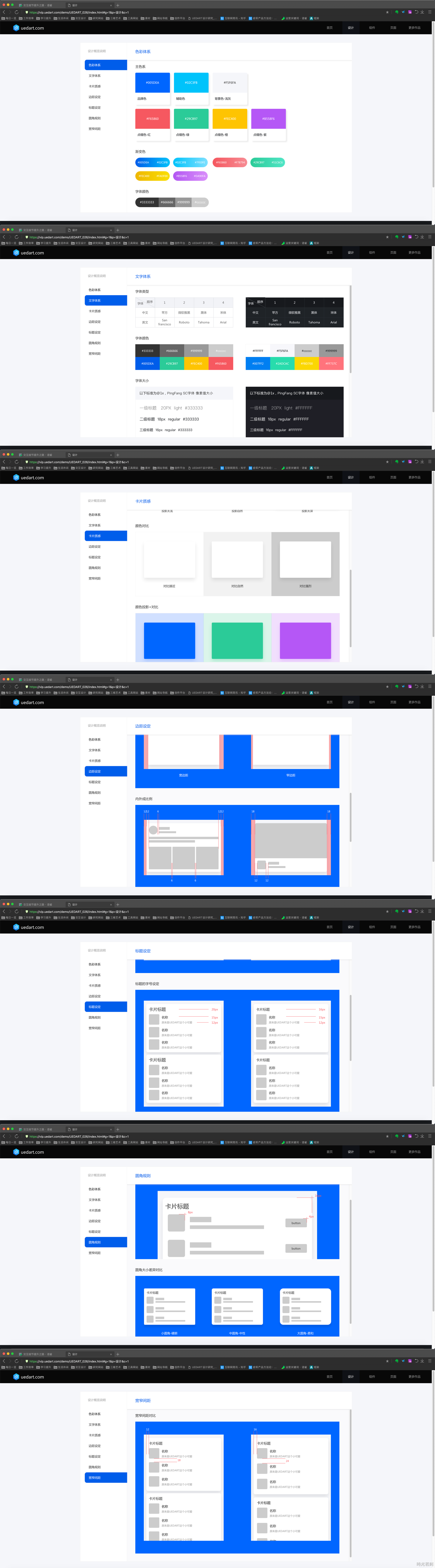
设计:根据卡片化设计规范,细分为以下7部分
色彩体系、文字体系、卡片质感、边距设定、标题设定、圆角规则、宽窄间距

3.2.2 组件模块内容制作
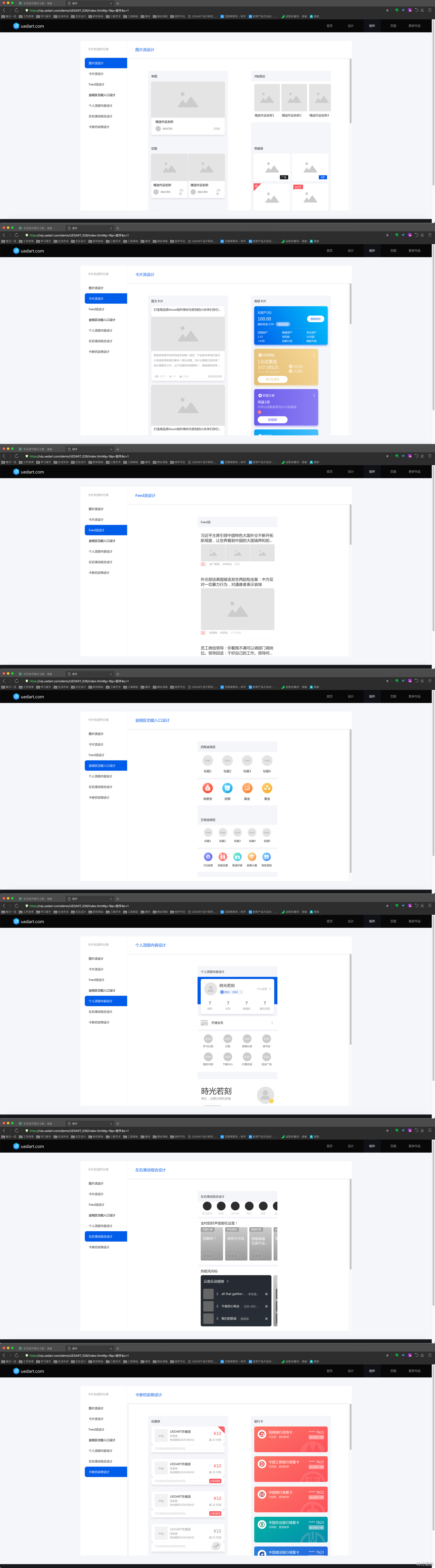
组件:根据通用类型的卡片模块,细分为以下7部分
图片流设计、卡片流设计、Feed流设计、金刚区功能入口设计、个人顶部内容设计、左右滑动组合设计、卡券仿实物设计

3.2.3 页面模块内容制作
页面:根据不同行业的卡片化设计应用,提取比较有代表性的8类页面进行页面的卡片化制作
资讯类别页(参考头条)、阅读展示页(参考微信读书)、视频列表页(参考优酷视频)、音乐列表页(参考网易云音乐)、金融列表页(参考蚂蚁财富)、优惠券列表页(参考饿了么)、银行卡列表页(参考支付宝)、个人主页(参考知乎)

3.3 细节处理
如何进行细节处理,首先要明白有哪些细节可以处理,在整体细节处理中,主要指导我制作思路的是下面三个方法:拆分法则、组合的应用、4px倍数。
3.3.1 拆分法则
拆解可以是一层层递进式拆解,先拆解主要模块,再进而深入拆解每个模块的细节点,这个过程有点像剥洋葱,我们暂且称之为“剥洋葱”法则吧,我们可以用这样的方法来定位我们要做的细节有哪些。

第一层拆解
卡片主模块:卡片底板、内容层、操作层
第二层拆解
卡片底板:卡片形状、卡片圆角、卡片颜色、卡片阴影、分割线
内容层:内容区、内容组合
操作层:操作入口、操作动作、反馈结果
第三层拆解
卡片形状:矩形、圆角矩形、异形
内容区:视频区、图片区、文字区、内容区大小
操作入口:button按钮、图标按钮、幽灵按钮、文字链接
第四层拆解
颜色填充:可见性、颜色值、透明度、
形状边框:可见性、颜色值、透明度、边框粗细、边框线型、单边控制
文字:字体、字号、颜色值、下划线、加粗、字间距、行距、上下左右边距
3.3.2 组合的应用
制作前的一些思考:前端的知识如何应用在卡片化组件的制作中,让我们的组件更有“规则”?
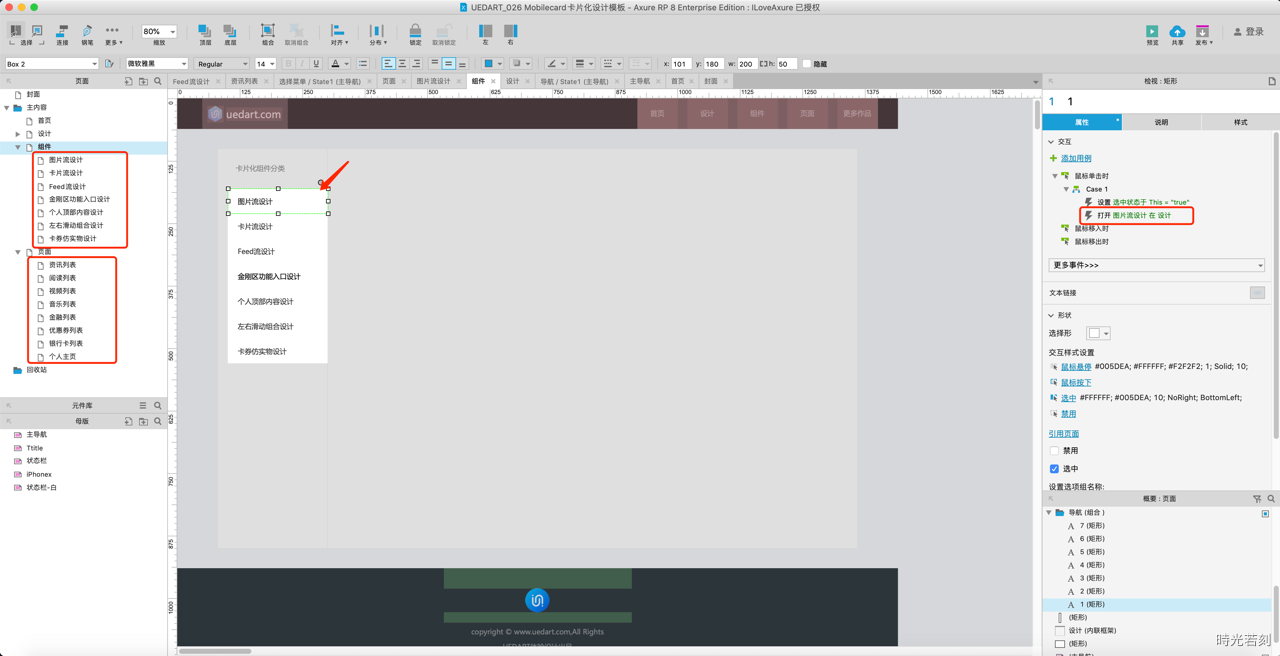
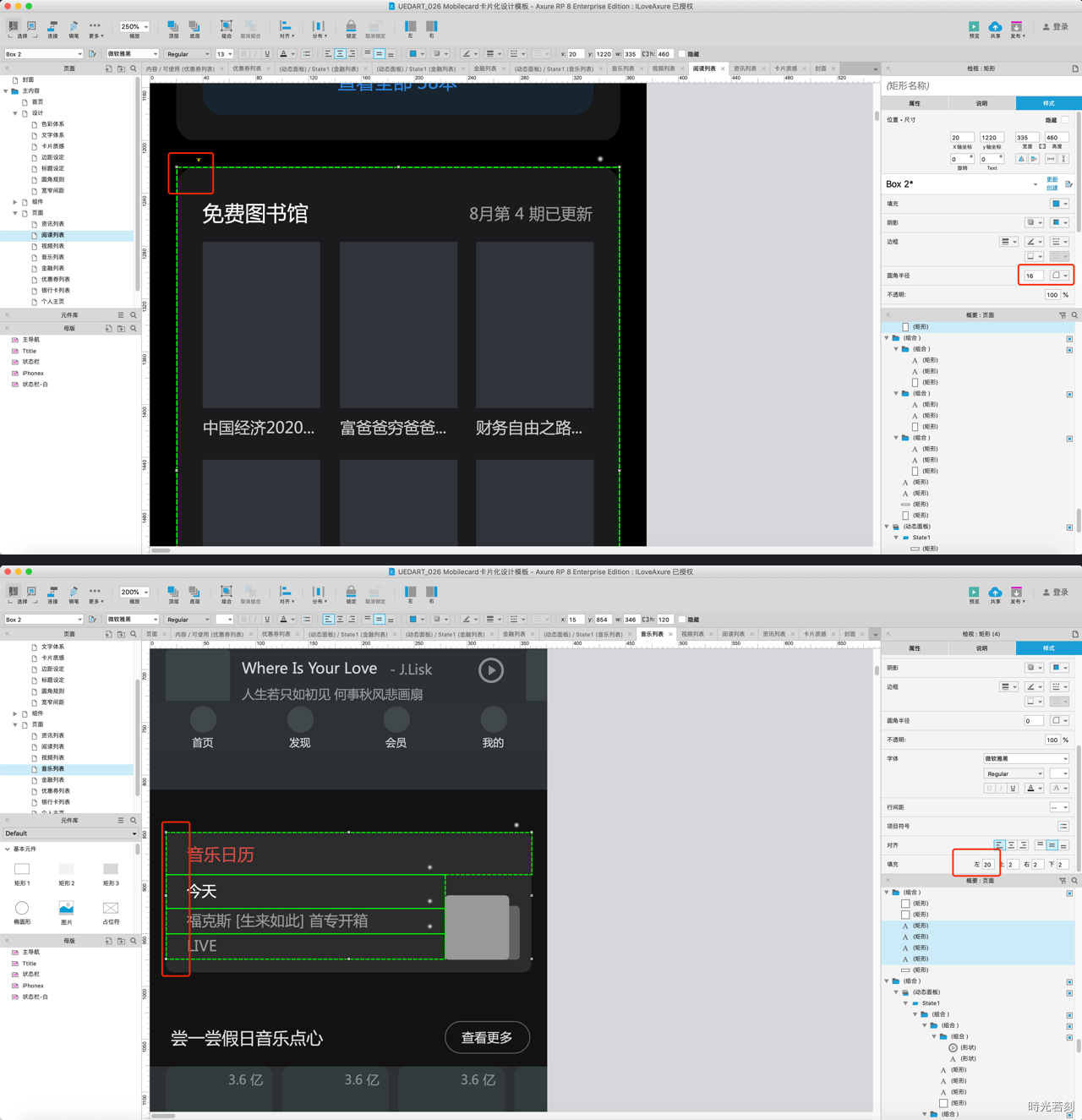
我们来看下下面这两张图,无论是在整体页面的设计中,还是在单个卡片的设计中,我们都可以把要制作的东西看做一个整体,先从整体的维度切入,再细分元素,在整体的框架中嵌入元素组成一个整体。我称它为box理论,一个大的box里嵌入多个小的box,我们在制作时可以带有一些这样的意识,尽量保证我们制作的卡片可具备三个维度:整齐、规范、可复用。


带着这种方式应用到制作里,我们来看下最终卡片的最终布局基本上是保持如下这样的组合方式。

每个卡片都是一个组合,卡片内所有的元素都有序的进行排列组合。
这样做的好处:很好的控制了每个元素的边界、需要替换时不会影响到其他元素的范围。
3.3.3 4px倍数
尽可能的保证元素的参数都是4px的倍数(因我制作采用的是375*667的尺寸),这个依据主要是来源于设计规范的8点网格理论。
在我们起初的卡片设计规范里关于卡片的圆角规则与宽窄间距,定义的都是4px的倍数,在接下去的制作中我沿用了这样的规则,使得整体卡片的制作更有规范性。

卡片化设计成品预览链接
https://vip.uedart.com/demo/UEDART_026/index.html
总结
当有了较为规范的制作思路,一切制作起来就非常的顺利,不论是制作交互原型还是做别的什么事情,都应该带着思维去实践,好的思维会引导我们做事的节奏感。本次关于交互原型细节提升的方法介绍就到此结束了,希望对大家有所帮助。