Axure神奇操作系列 - 循环(第一讲)
众所周知,我们使用Axure不仅仅能够制作原型图,也能在原型图中实现一些复杂的交互。虽然做出来的交互不如专门的交互设计软件那么炫酷,但是大部分也是能够很好的展示我们创作的想法的。所谓:只要思想不滑坡,办法总比困难多!接下来带来第一个神奇操作-循环
循环的实现方式
那么如同通过JavaScript提供的LOOPS迭代的方法来实现html中的循环一样,Axure中也提供了不同的方式能够帮助我们来实现循环的操作。在用Axure这么久以来我总结归纳了两种循环的实现方式即:触发事件与动态面板循环,其中触发事件可以针对元件本身进行操作,而动态面板循环则是借助于动态面板的循环来触发循环效果。接下来将针对二者做详细讲解。
触发事件
触发事件原理
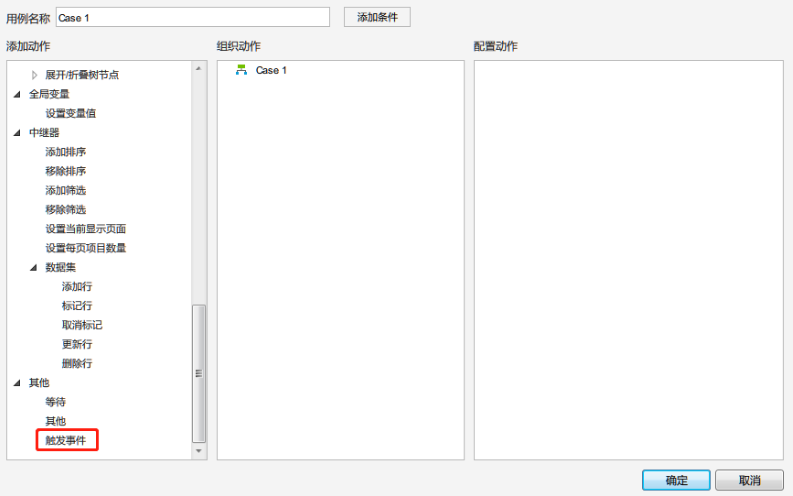
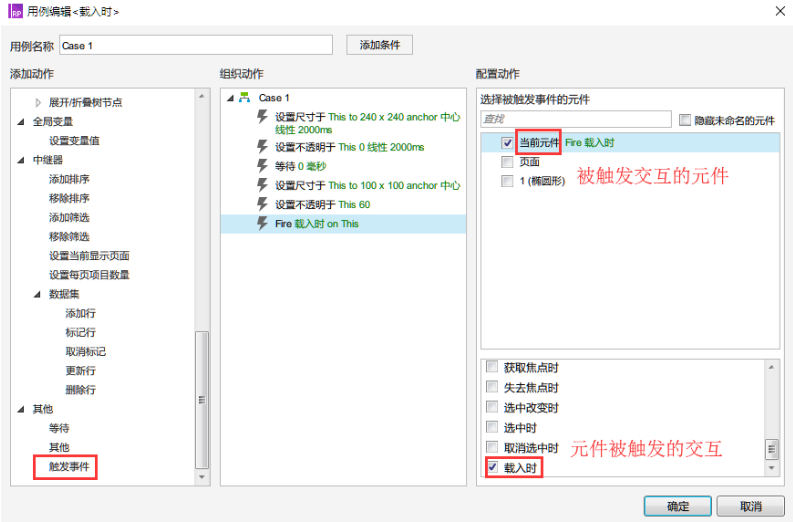
其实很多的同学在用Axure很久之后可能都没接触到触发事件这个动作,毕竟触发这个动作在动作库的最后面,对!就在这里!

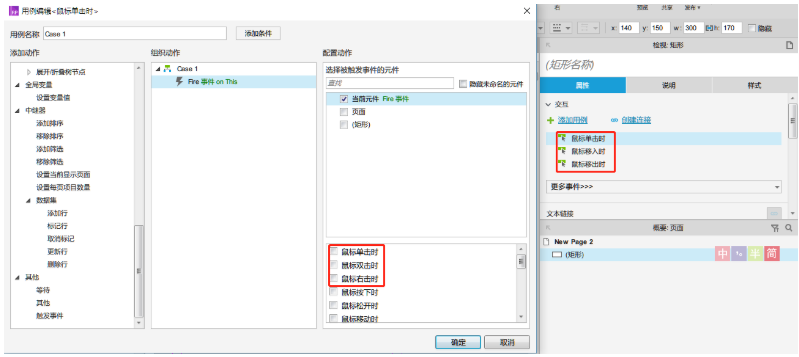
那么当我们针对一个原件添加触发事件时候,发现动作的配置项和元件的交互有所类似,其实这个就是元件的真实交互,也就是说我们在对一个元件添加交互时候能够通过触发事件去触发一个元件的交互,那么如果这两个元件是同一个而且交互唯一的话?
没错,这就能够不断的去交互—触发事件—交互—触发事件—……,就可以进入到循环事件中了。那么这也就是触发事件的原理,通过元件本身的交互去触发自己的交互完成循环。

使用触发事件完成涟漪效果
那么在了解了触发事件的原理之后,我们通过一个示例来讲解如何通过触发事件来完成一个交互的循环,这里将通过透明度调整+尺寸调整的循环交互来实现涟漪效果,最终将会实现下图的效果:

以下为分析及实现步骤:
(1)涟漪循环解析
首先拿到一个交互,首先我们来分析下具体怎么实现效果(这也是未来大家在做自己的交互时候需要先考虑的问题,而不是直接上手试错),那么一个涟漪实际上就是一个圆在放大自己的过程中降低自己的透明度直至消失,一个完整的涟漪实际上就是很多个这样的圆在放大自己的过程中降低自己的透明度直至消失了,所以,核心元件:一个圆,接下来就是实现了
(2)涟漪效果实现
首先,在Axure中拖入一个圆。设置直径为100,填充颜色看自己喜好,边框取消掉,这样为了出来的效果好看。接下来我们先实现圆形在放大自己的时候降低自己的透明度。
那么在这里我们会遇上第一个问题:什么时候触发涟漪效果?
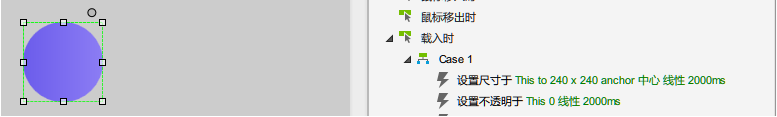
一般来说我会习惯于在元件载入时候就触发,这样能够实现页面载入之后就开始我们的效果,当然根据实际情况也可以点击之后触发或者鼠标移入之后触发等等,此处根据自己需要的效果灵活调整即可。那么根据载入时的交互来设计,得到如下交互:

这两步拆分如下:
在2000ms中以锚点为中心将圆的尺寸放大为直径240;
在2000ms中将圆的透明度调整为0%。
需要注意的是,在axure中添加动作时,动作的先后顺序并不是按照组织动作的先后顺序由上向下进行的 ,在没有碰见等待时间之前,所有的动作同时进行。
所以整合起来就是,在2000ms中以锚点为中心将圆的尺寸放大为直径240并且将圆的透明度调整为0%。就这样,我们就能够实现圆的放大效果,接下来我们要考虑如何循环这个过程。
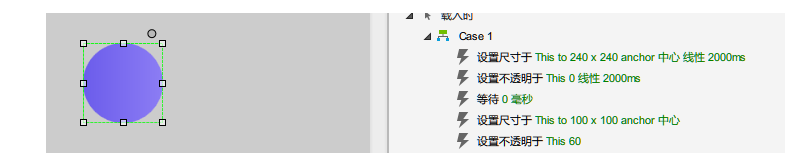
在循环之前,我们需要先将圆还原到放大之前的状态,这里不做细讲,简而言之就是将透明度和尺寸恢复到之前的状态(也可以把透明度再降低点,尺寸在小点,具体效果差异可以自己尝试着看)。那么在这里需要注意上面提到的一句话:动作的先后顺序并不是按照组织动作的先后顺序由上向下进行的,所以中间我们需要加上等待事件,这个事件的时间设定为0即可,对于Axure来说,只要有这个事件,那么交互在这里就会停下来。(这里建议可以尝试下不做等待事件看下最终的效果,可以加深理解),然后我们得到这个交互:

这个时候我们F5一下,就可以发现元件放大透明之后返回到自己原始状态了,那么接下来就是如何循环了。
这里直接讲解:添加触发事件动作,选择元件为自己,然后由于我们的交互是做在自己的载入时动作上的,那么,下方选择载入时,这样就完成了一个触发事件了。

F5预览下看下,一个圆就能够自己搁哪儿放大透明然后变回来再放大透明如此循环了。那么至此,其实我们已经完成了一个完整的循环了。
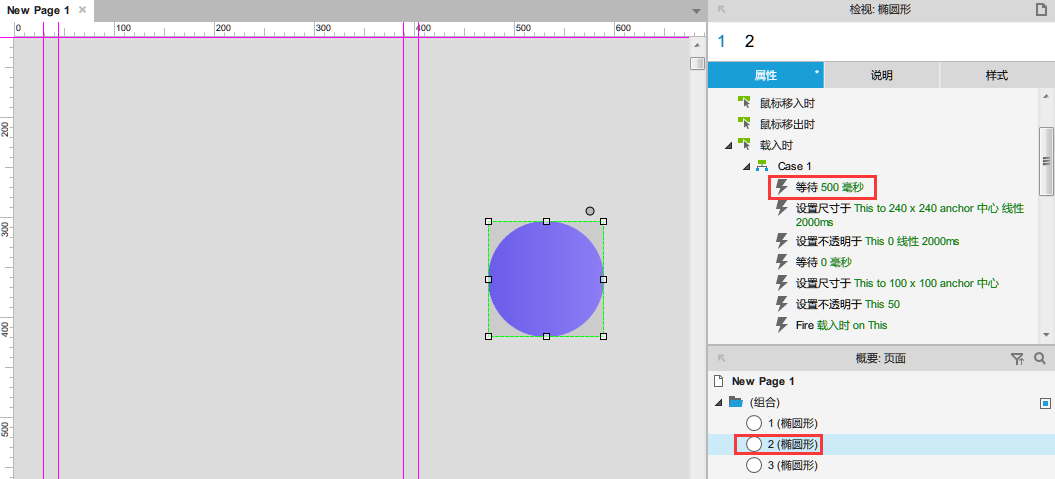
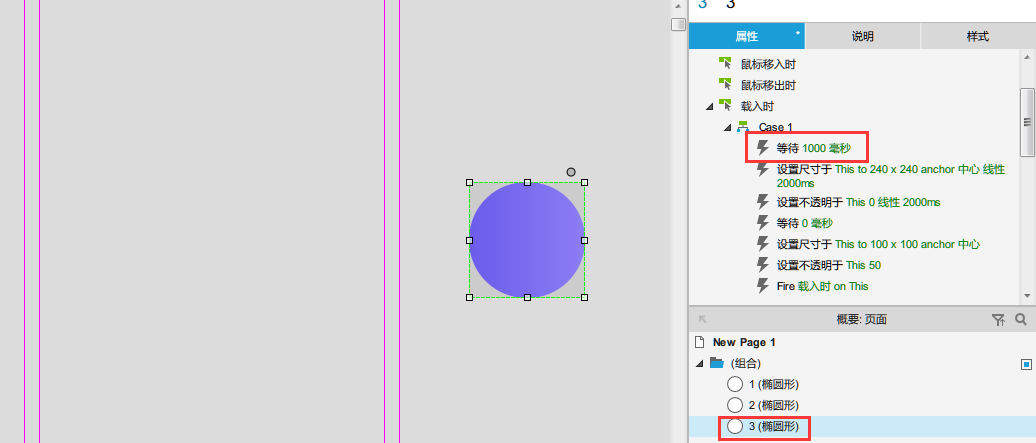
后面就简单了,复制三个相同的圆,然后给另外两个圆的交互加上一个等待事件,把三个圆叠加在一起就完成了!F5一下,看下效果~


小结
通过触发事件我们能够很方便的实现一个循环,通过触发事件我们能够做到闪烁、涟漪、旋转、左右横跳(误)等等各种操作。那么问题来了~
由于触发事件只要开始了就进入了一个闭环,就算在中间插入其他的动作,也只是打断了一会儿,导致这个循环会不听的进行下去,那么,如何停下来?
反正目前我也没想到好的办法,所以下一期我们来介绍一种通过其他的元件来实现循环并且能够随时停止继续的方法—动态面板实现循环。