Axure神奇操作系列 - 循环(第二讲)
上期讲到如何通过元件的触发事件来实现循环的操作,但是由于触发一旦开始就无法停止,导致在我们想要停止循环的时候无计可施。那么本期我们将通过相同的涟漪效果来讲解如何将循环的交互停止下来。
交互解析
那么通过需求分析,我们此次需要完成两个目标:
实现循环的效果,即我们的涟漪效果;
能够通过事件结束循环,即停止我们的涟漪效果。
那么找遍我们的Axure各类型元件,最终发现一个合适的元件就是动态面板,那么动态面板有哪些优势?
可以自动切换状态,并且有状态改变时的交互;
循环状态可以通过其他交互开始或结束,此时状态也不会继续变化。
那么通过以上两点,结合上一篇文章Axure神奇操作系列 - 循环(第一讲)中提到的循环的实质,就可以大致定下来交互的思路;
通过动态面板的自动循环,并且通过当前状态的判断来赋予元件不同的交互事件;
通过结束动态面板的循环,来实现停止循环。
那么话不多说,开工!
准备工作
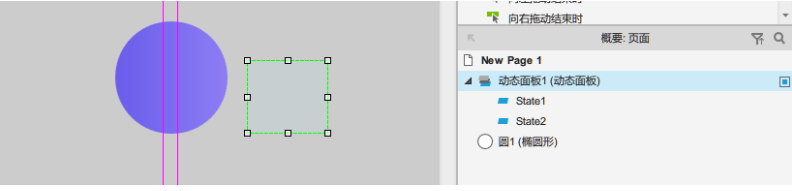
那么首先我们依然先从一个圆开始,由于本次教程加上了动态面板,那么我们再拖入一个动态面板(注:从默认的元件库中拖入即可),并将动态面板设置为两个状态,当然里面不需要添加内容,空着就好。

设置交互
实现循环效果
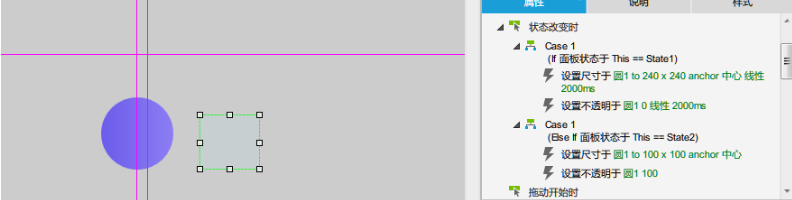
那么我们研究下上一篇文章中对圆的交互,实际上分为两步
设置圆放大的同时降低透明度;
将圆设置为原始状态。
那么我们将这两部分别赋予到动态面板的两个状态去。

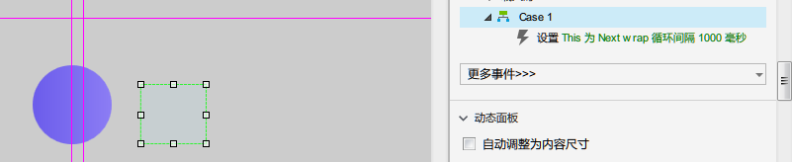
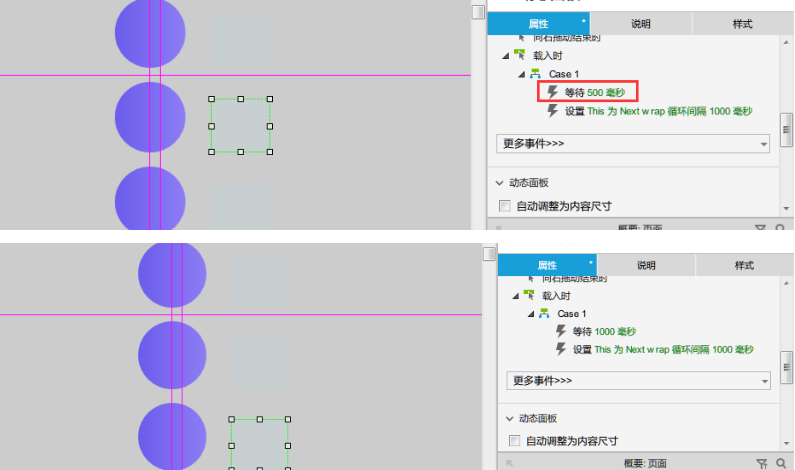
接下来就是如何通过动态面板实现循环,此时我们再次使用到动态面板的载入时事件,在元件载入时对齐添加动态面板循环的交互,具体设置如下:

那么为什么此处要设置为1000ms的间隔呢?原因在于动态面板状态改变时的动作时长为2000ms,也就是说在状态变更后2000ms之后动作会一直持续到结束。由于我们拖入的动态面板有两个状态,所以这2000ms平摊下来,一个状态间隔就是1000ms。
那么我们此时F5预览下看下结果,发现能够实现循环结果了。(细心地同学可能发现一个问题,页面载入后要1000ms之后才会开始动作,这里有个小方法解决这个问题,就是调换state1和state2的顺序,具体原因可以自行探究下)

那么接下来就简单了,和上一篇文章操作一样,将两个元件复制出来两份,在两个动态面板上加上等待的交互;

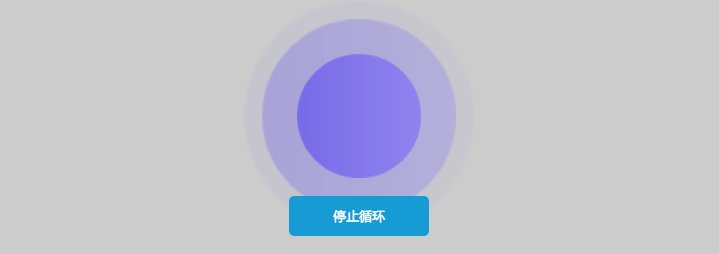
将三个圆对齐,此时再次F5预览看下,就得到我们想要的涟漪效果了。

停止循环
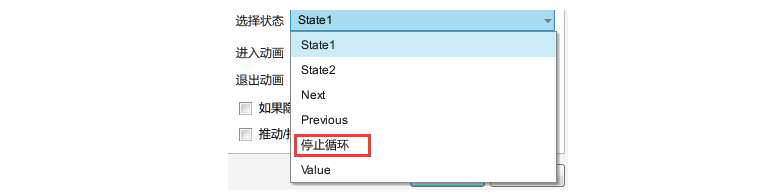
那么上面实现了和上篇教程一样的涟漪效果之后,我们再来研究下如何停止循环,此刻我们仍然从动态面板入手,使用到了动态面板的停止循环的交互;

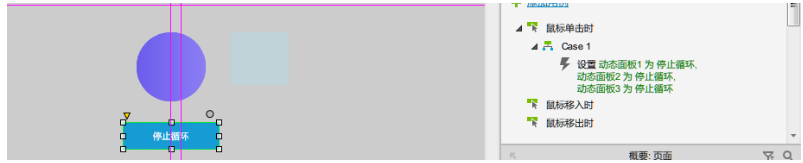
那么我们在页面中拖入一个按钮,按钮的名字就叫停止循环,对它设置交互:点击时,设置所有的动态面板都停止循环

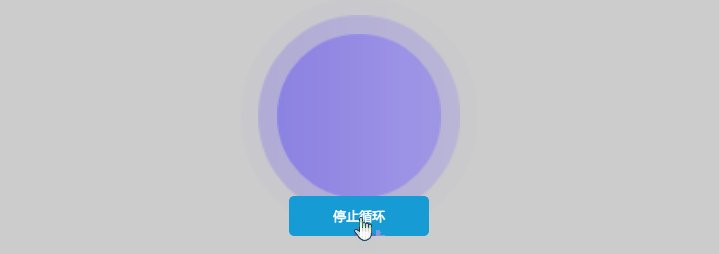
接下来我们来看下效果,可以看到我们的循环就能够停止下来了。那么此时我们就能够通过动态面板完成涟漪的循环和结束了~

小结
那么通过以上内容的讲解,我们就能够通过动态面板实现循环的开始和结束了,同样的如果需要继续循环,可以考虑下上一章节讲到的触发事件,这里就不展开细讲了,如果有兴趣的话可以翻看Axure神奇操作系列 - 循环(第一讲),有详细的讲解哦~
到这里循环的两种实现方式都讲解完成,不过看得多不如做得多,拿起你的键盘,话不多说开画吧!