今天,教大家如何做一个树型结构,以及节点与节点之间相互交互的内容。
演示地址:http://mmyw84.axshare.cn/#g=1&p=树
原型下载地址 https://www.axureshop.com/a/1105170.html
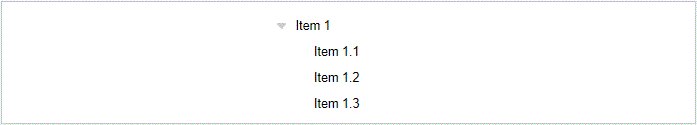
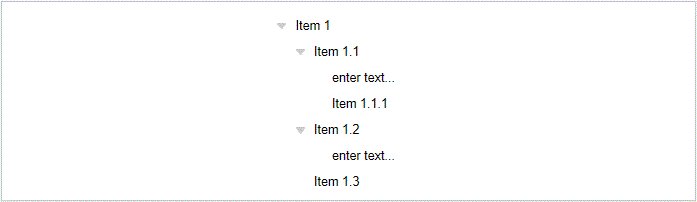
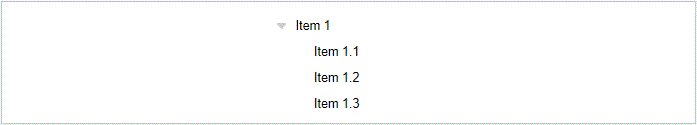
一、效果介绍
功能介绍:
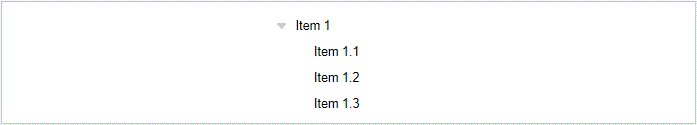
展开/收起:点击箭头,可以展开或收起子节点。

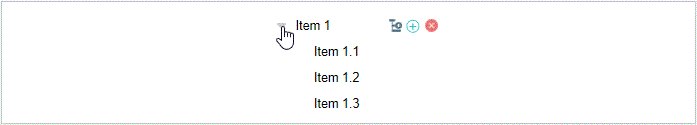
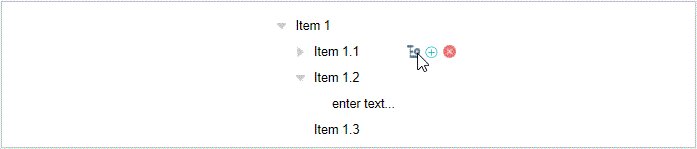
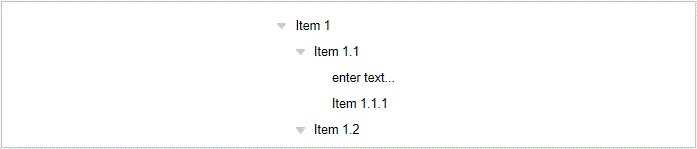
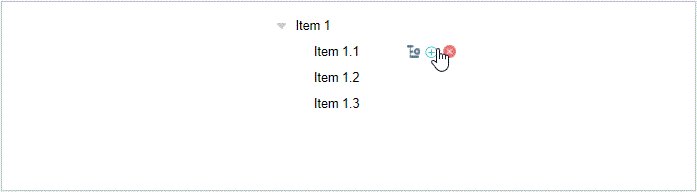
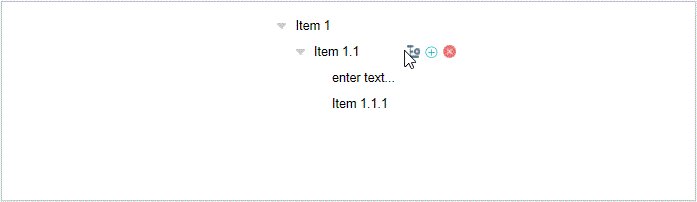
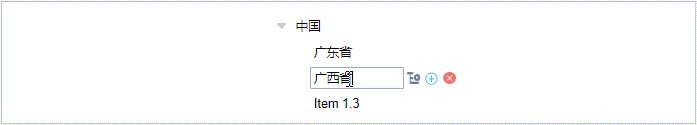
添加子节点:点击添加子节点按钮,可添加子节点,并在本节点自动生成箭头,如果本节点下方有内容,自动打开内容。

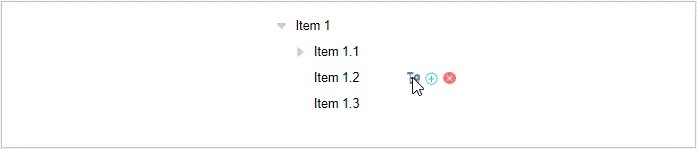
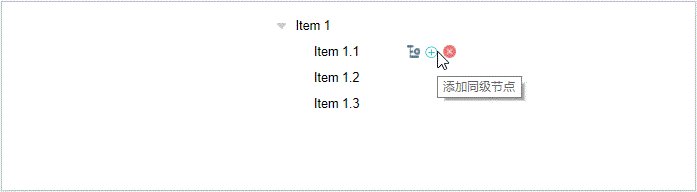
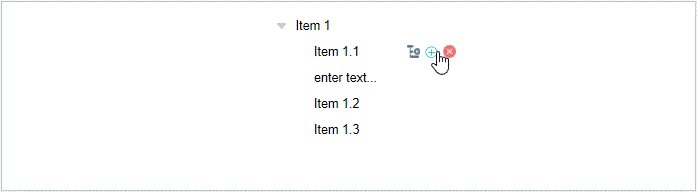
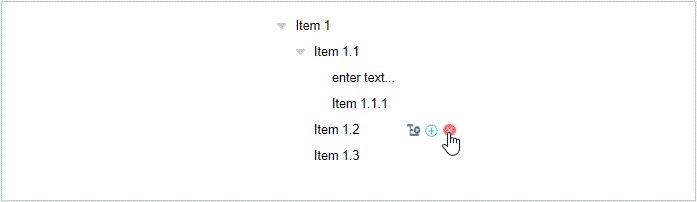
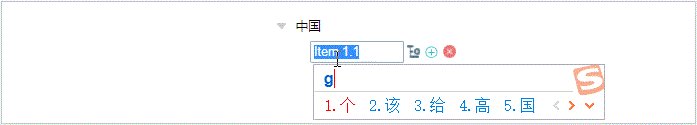
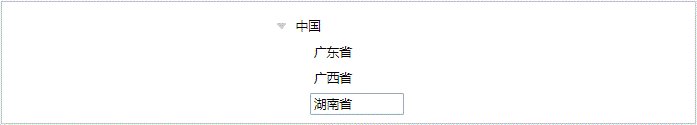
添加同级节点:点击添加同级节点按钮,可添加同级节点。

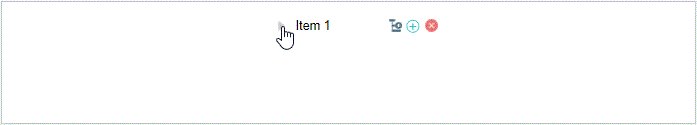
删除节点:点击删除节点按钮:删除该节点和该节点的子节点,如果该节点父节点只有该子节点,父节点箭头自动消失。

修改节点内容:点击文字可以修改内容。

修改添加默认提示语:enter text……可在原型内的"提示语"文本框,修改内容即可。
编辑默认树列表:在中级器内填写即可,简单实用。
二、使用方法
在中继器中编辑:
no:第n个一级内容就写a00000000,例如第一个一级内容:100000000;第a个一级内容下的第b个二级内容就写a0b000000(n>9时,mn000000);以此类推。6级内容为小数点后面的数
column:几级内容就在几级column里填写
jiantou:左边的展开箭头,1代表显示,其他代表隐藏
see:1代表显示,其他代表隐藏
xuan:箭头的方向,1代表向下,其他代表向右

修改添加默认提示语:enter text...可在原型内的"提示语"文本框,修改内容即可。
三、制作方法
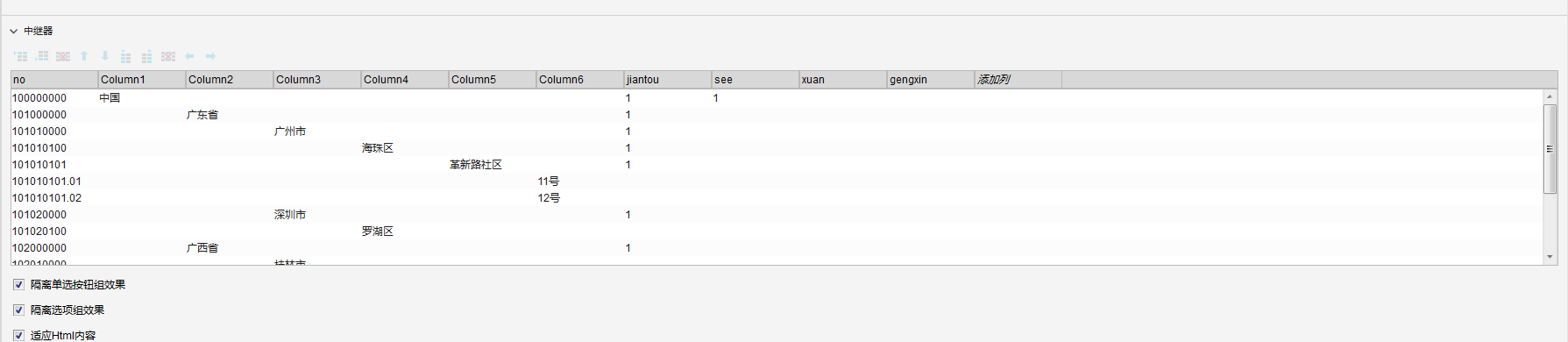
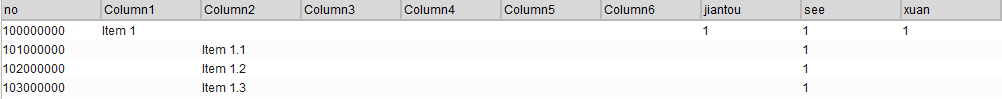
(1)设置中继器内的表格
如下图所示填写中继器

(2)逻辑思路
no为主要逻辑,用于定位,不可重复。小数点后两位代表六级内容,个位和十位代表5级内容,百位和千位代表4级内容,万位和十万位代表三级内容,百万位和千万位代表二级内容,亿以上代表一级内容。
column1-6,填写显示的内容
jiantou:左边的展开箭头,1代表显示,其他代表隐藏,如果当前节点有子节点,需要填1
see:1代表显示,其他代表隐藏
xuan:箭头的方向,1代表向下,其他代表向右
(3)中继器内材料
箭头一个,文本框一个,添加同级节点按钮一个,添加子节点按钮一个,删除按钮一个。
(4)具体交互
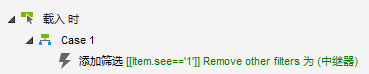
中继器载入时:筛选可见的节点,see=1。

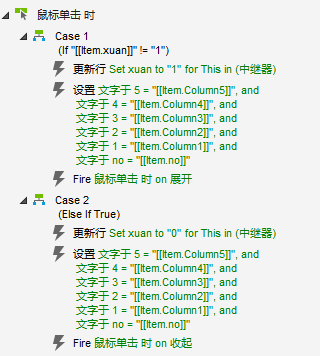
每项加载时:设置内容、箭头。

展开和收起:点击箭头时,更新子节点的see,如果要展开就设为1,否则设为0,同时设置该节点箭头方向,展开向下xuan为1,收起向右xuan为0。

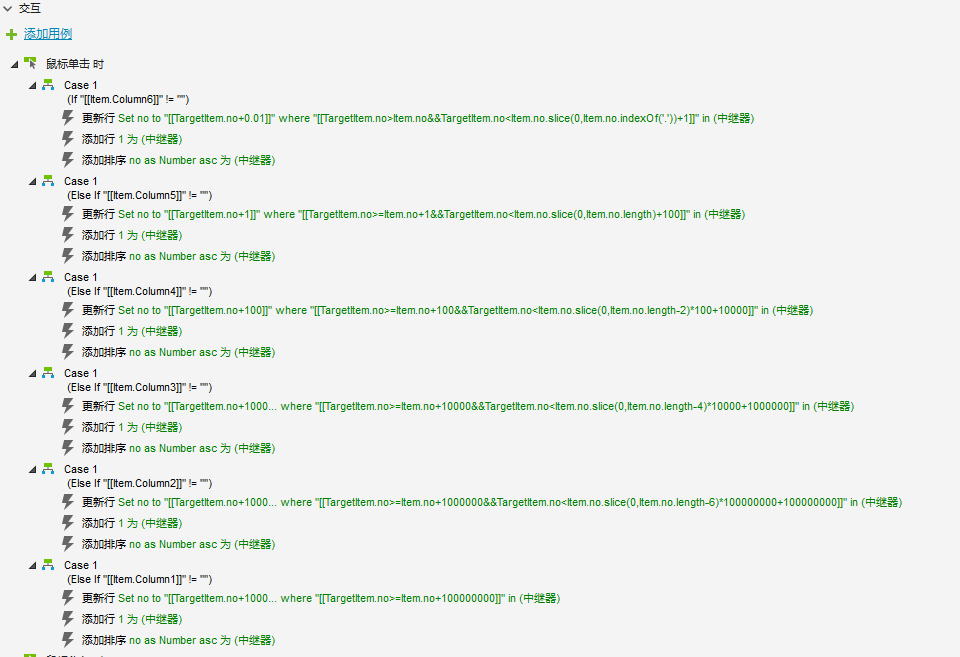
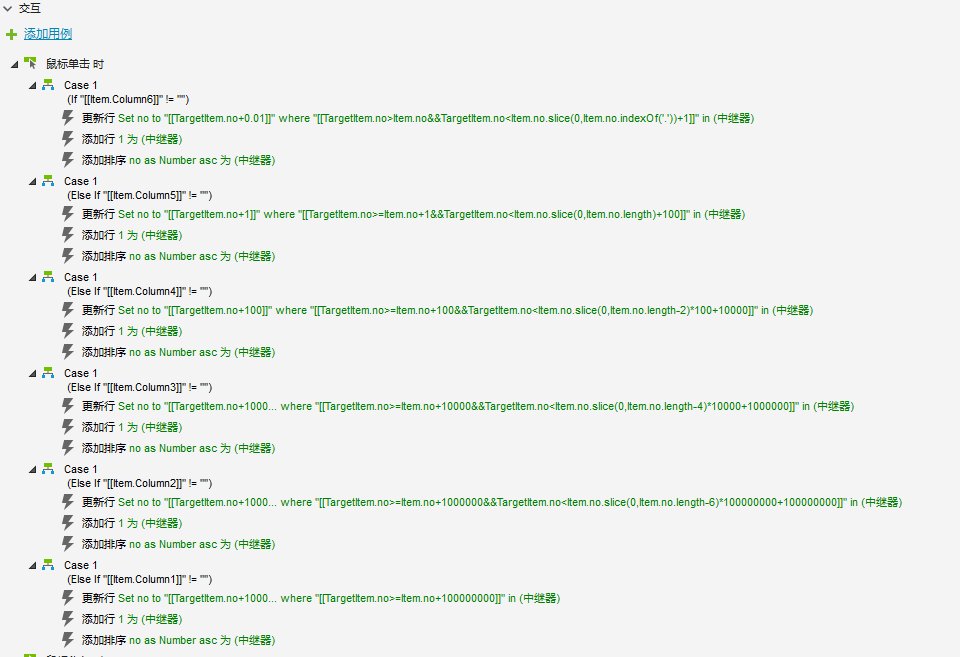
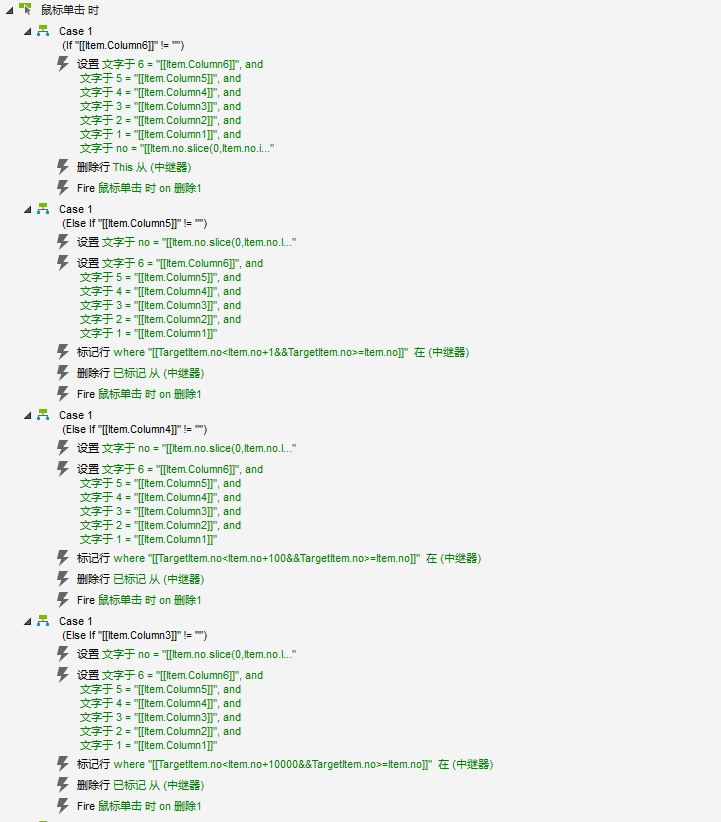
添加子节点:点击添加子节点,先设置所有子节点的no数字+一个数,子节点是6级就加0.1,五级就加1,如此类推,然后添加一个新的子节点,no为该节点+1个数,原理同上,最后排序。

添加同级节点:该节点下面所有节点的no加一个数字,如果该节点是6级,就加0.1,五级就加1,如此类推。然后添加一个新的同级节点,no为该节点+1个数,原理同上,最后排序。

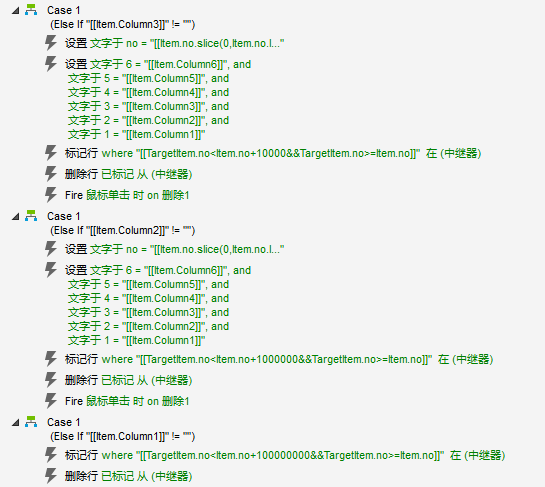
删除节点:删除该节点以及该节点下所有的子节点。


修改节点内容:点击文本框,修改内容后,失去焦点时,跟新改行的column。

总结
该原型非常实用,但制作相对复杂,新手不容易完成。
制作完成后,以后使用方便,仅需简单填写树中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。