今天和大家分享如何在axure里,用中继器做一个漂亮的系统首页。
大家也可以把这边文章当作中继器的初级教程,本教程中就讲到设置文本、图片、筛选这几个常用的交互事件;希望通过这个案例,能让大家学会用中继器。
原型预览及下载地址:https://axhub.im/ax9/fa8110bbefb4583b/#g=1
一、中继器的原型
1. 中继器是什么
简单来说,中继器就是一张表,也可以说是一个数据集;可以用于储存数据以下,为了简单理解,我们把他比作excel表格,只不过他除了储存文字外,还可以存储图片、页面等内容。
2. 中继器的好处
那中继器到底有啥好处,为什么我们要用中继器,不直接把原型话出来呢?
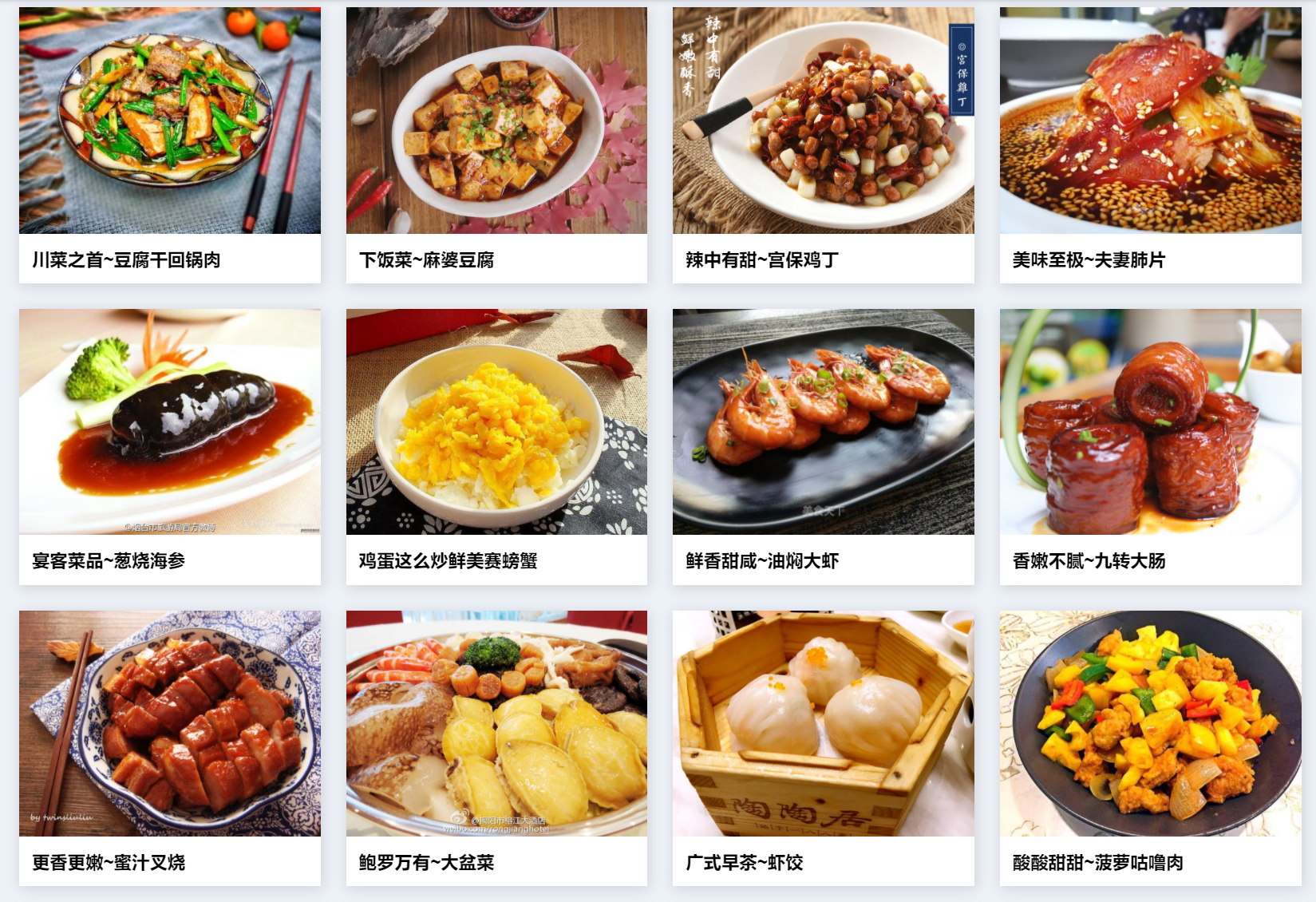
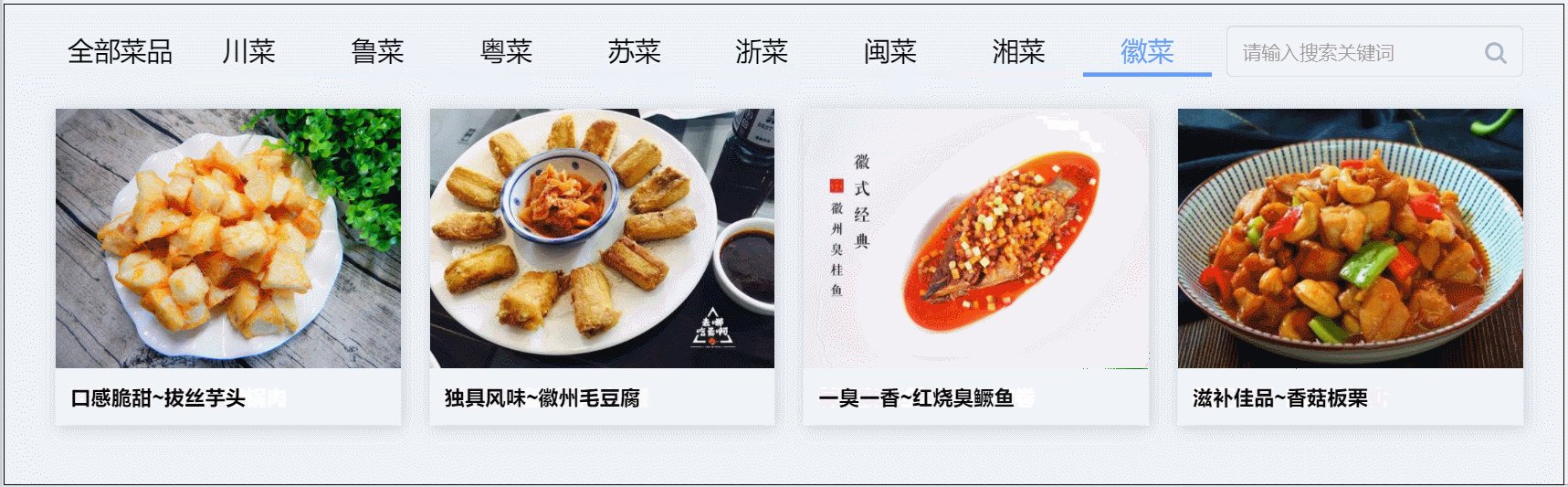
我以下图为例子,例如你要做一个美食介绍的原型,里面有成千上百款菜式,先不说交互,你把他画出来都要很久的时间。
其实我们观察之后可以发现,其实每一部分的内容都是相像的,就是text+picture元件,所以我们用中继器来制作的话,就只需要画一遍;然后再表格中导入图片和写粘贴文字即可,大大的缩短了我们制作原型的时间,提高了效率。

其次,如果设计交互,比如说点击某个菜,打开这个菜的详细介绍页面,如果不用中继器做的话,我们有几个菜就要设置多少次交互,非常复杂;但是如果用中继器做的话只需要写一个交互即可,省时省力。
3. 中继器的特有高保真交互
除了上述的好处之后,中继器还有自身的高保真交互。
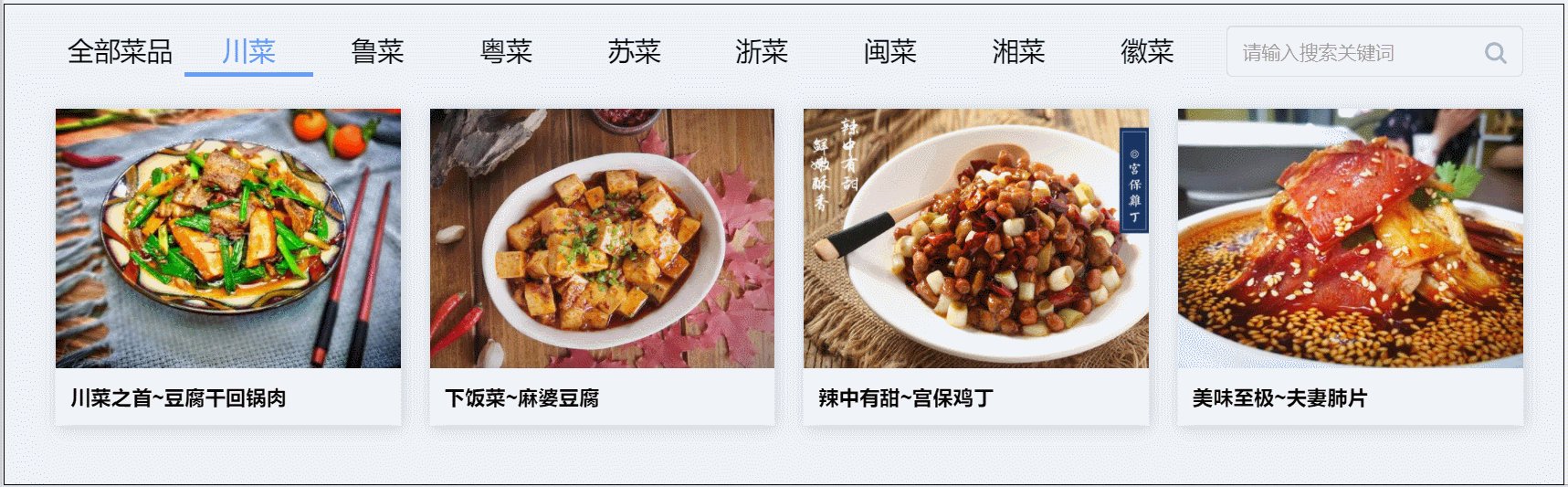
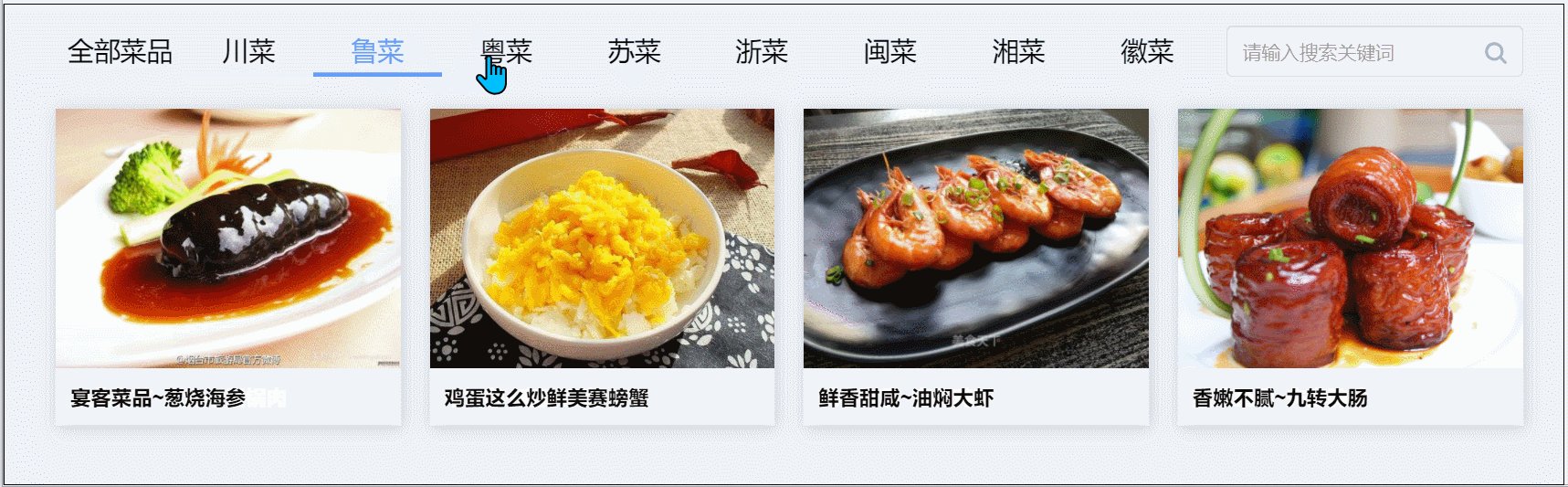
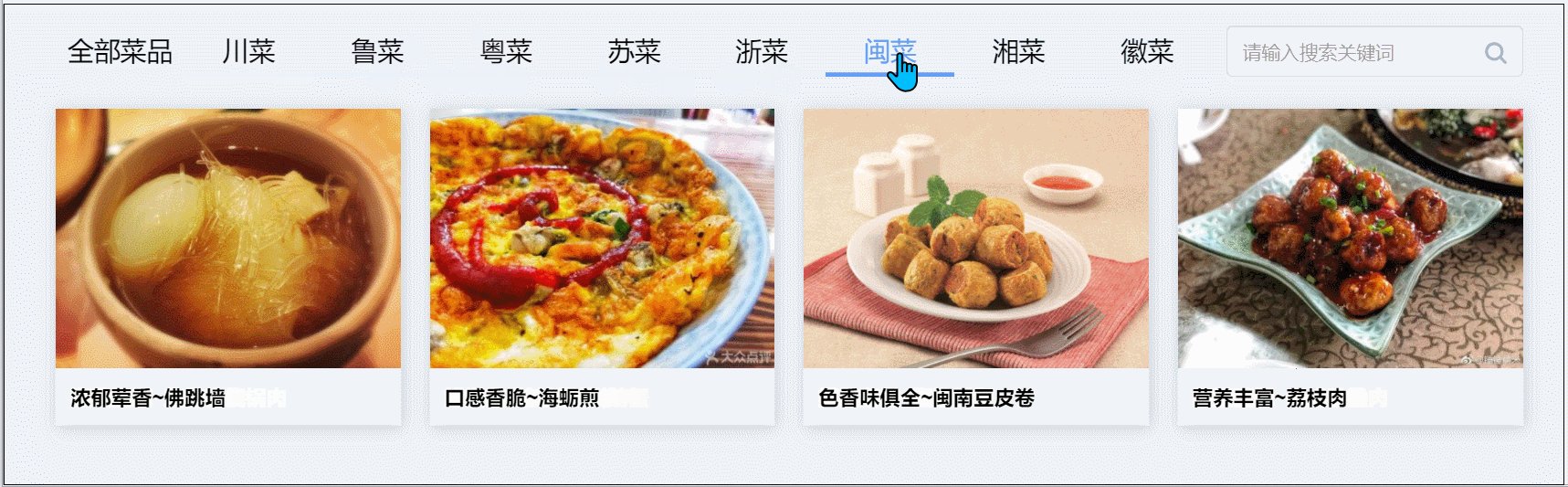
分类筛选:

模糊搜索:

这这两个交互效果是用中继器筛选事件完成的,所以可以说是中继器特有交互,所以想做一个高保真交互的原型,中继器是必不可少的。
二、制作教程
1. 材料准备
- 中继器内材料:文本标签x1、图片x1;
- 中继器外材料:文本标签9个(分别填写文字:全部菜品、川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜)、输入框x1、搜索图x1;
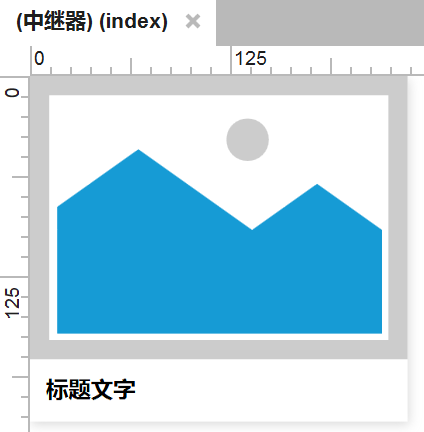
2. 中继器内材料摆放
如下图所示拜访,图片大小可以根据素材设置:

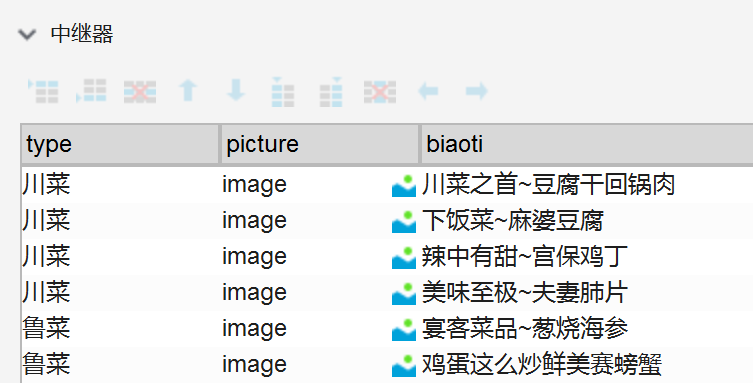
3. 中继器表格设置
中继器需要设置3列,如下图所示:
- type:菜品分类,需要和上边标签文字(川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜)一致,如不一致,后续的分类会出现问题;
- picture:这里是演示时展示的图片,右键导入图片或者直接复制粘贴即可;
- biaoti:对应演示时候的标题文字。

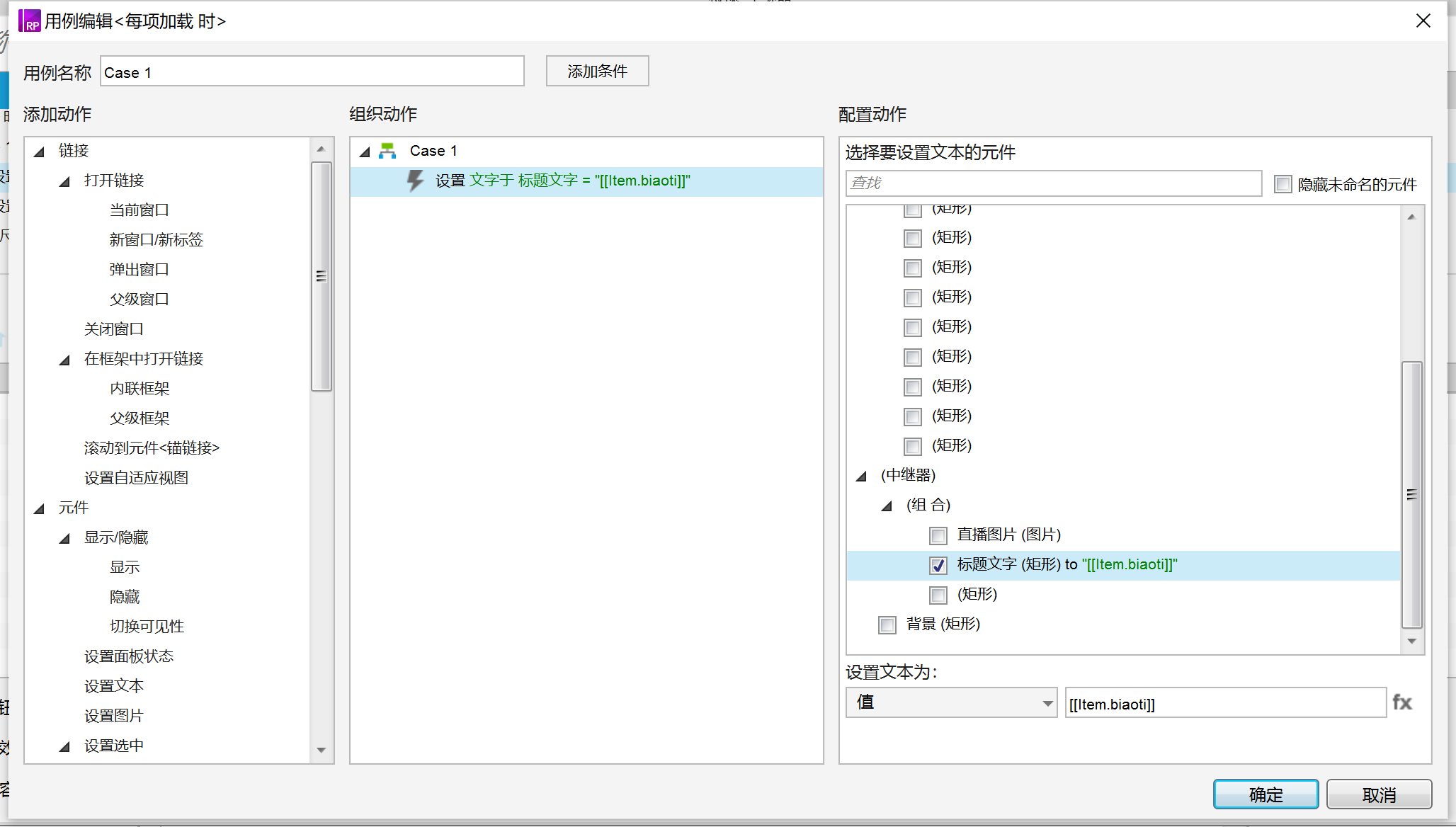
4. 中继器内交互
中继器内有两个交互。
设置文字,每项加载时,须有设置标题文字=item.biaoti。

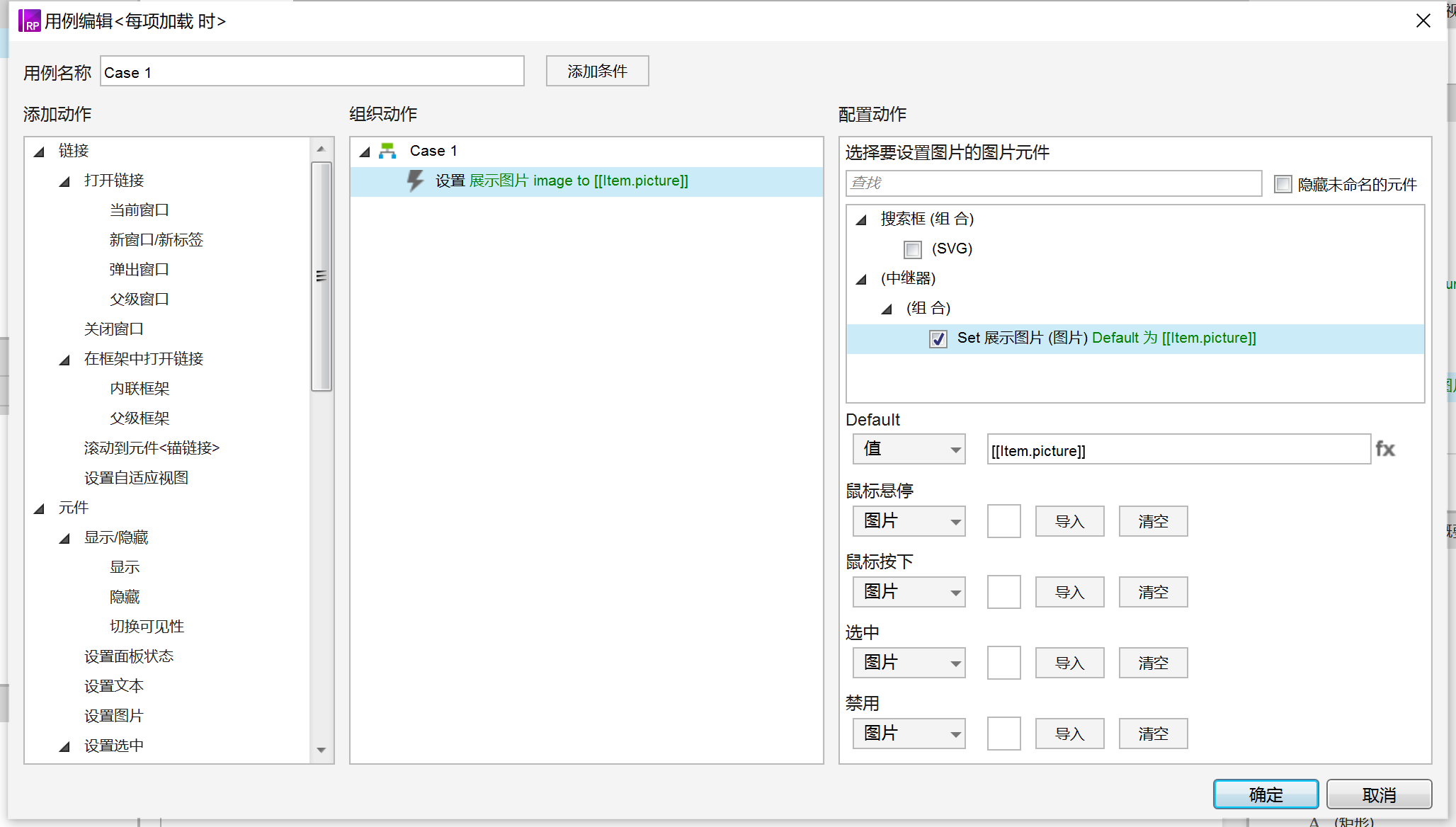
设置图像,每项加载时,设置展示图片=item.picture。

5. 中继器表格外材料摆放
如下图所示,摆放整齐美观即可,你们可以用顶端对齐和水平分布快速对齐。

6. 分类筛选交互设置
首先,我们要把9个文本标签(分别填写文字:全部菜品、川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜)设置为选项组组,鼠标单击时选中该文本,并且选择中时字体变成蓝色,显示蓝色的下框线。
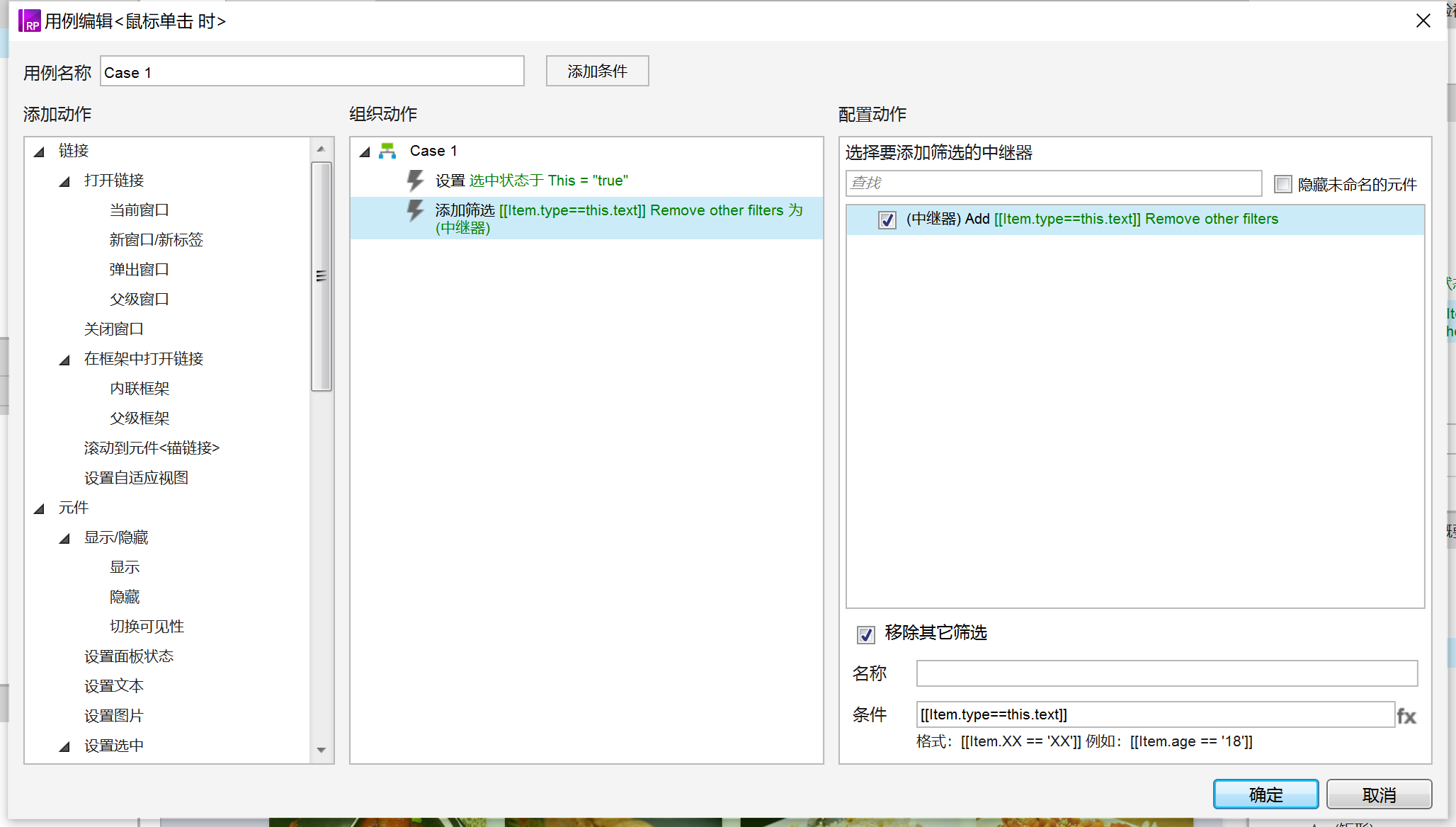
然后川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜这8个文本标签鼠标单击时,设置筛选事件;对中继器内type列进行筛选,只显示type列和选中的文本文字相同的内容。

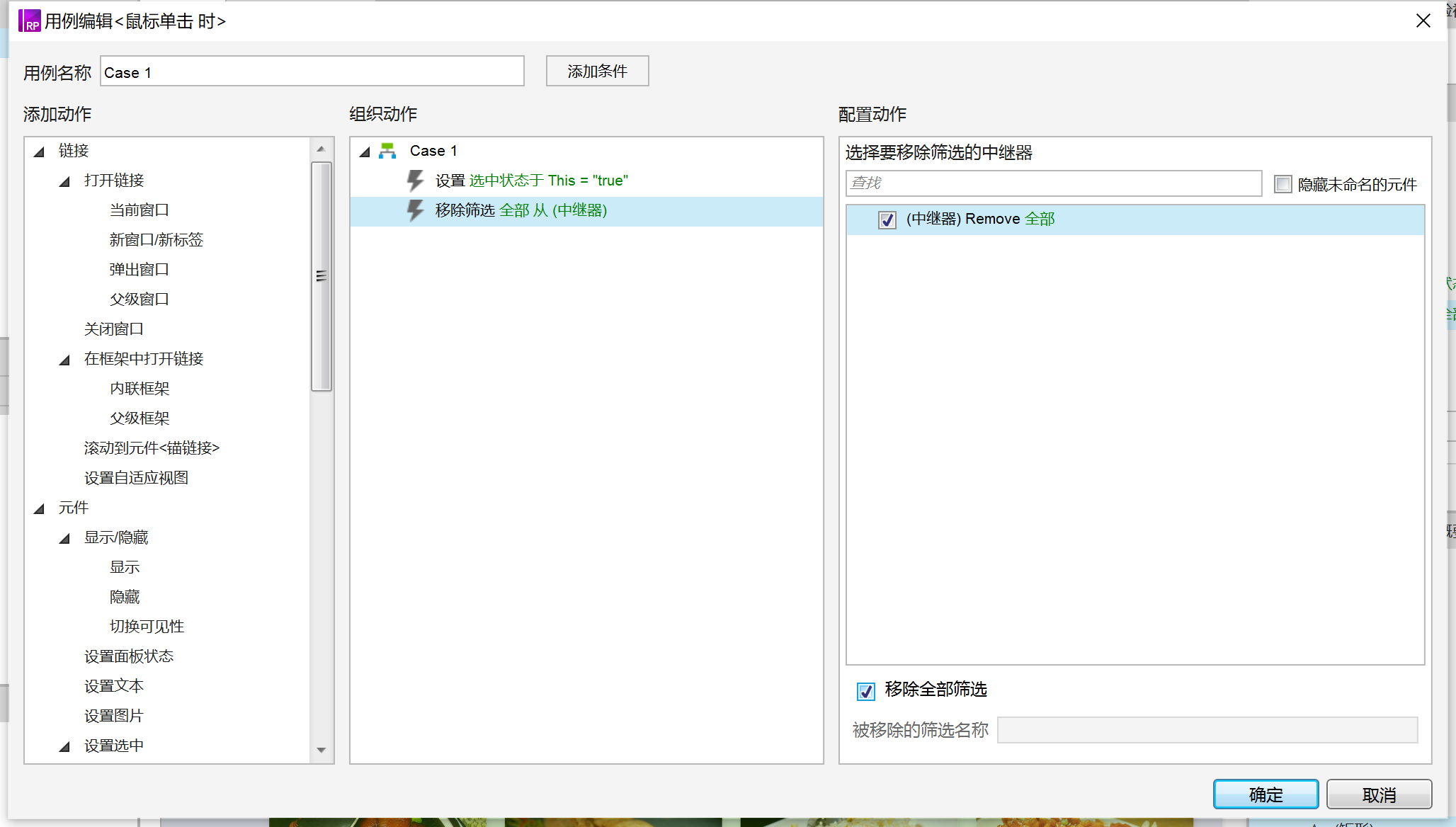
点击全部菜品时,我们就不是筛选了,我们是要取消全部筛选即可。

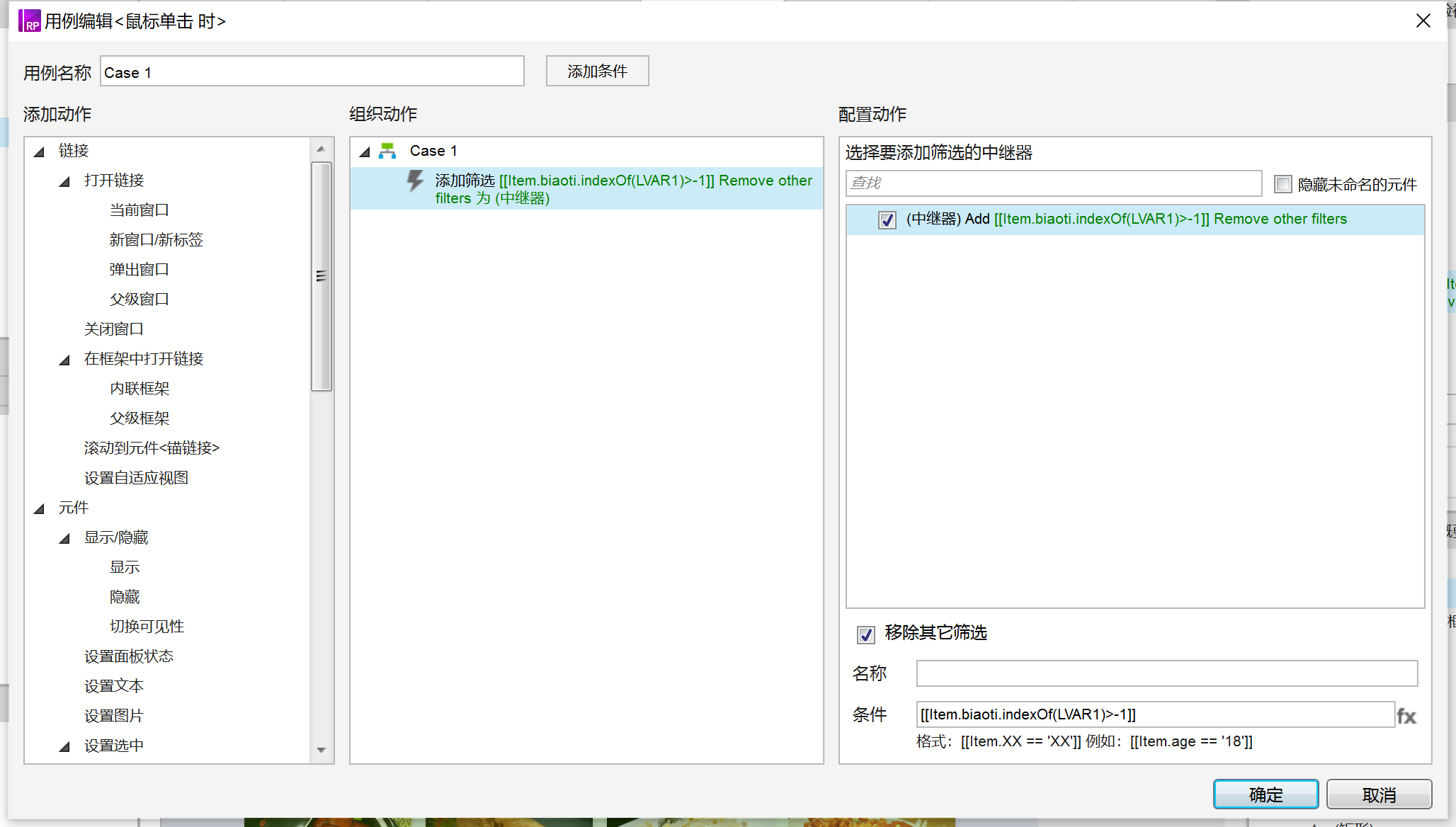
7. 模糊搜索交互设置
模糊搜索也是用中继器筛选的事件完成,不过这里要配合indexof函数使用。
这里简单介绍一下indexof函数,例如1234文本,我在里面找1,indexof函数会告诉我们1在第0位,如果找2,indexof会告诉我们他在第一位;如果我们找9的话,因为1234里面没有9,所以就找不到,一般我们就用indexof>-1如果成立,即所搜索的存在,否则则不存在。
所以我们这里需要设置变量LVAR1就是输入框的文字内容,然后在标题列里面搜索是否含有对应内容,只显示含有对应内容的行。

那到这里就制作完成了,完成之后我们只需要在excel整理好数据,然后复制粘贴到中继器表格,就马上实现了。
以后每次使用基本上两分钟就完成自定义的表格,工作效率极高,而且还是高保真的。
最后如果你喜欢我的原型教程的话,记得关注一下哈,谢谢大家。