中继器可以说是axure里面非常重要的一个元件,那么中继器到底有什么作用呢?我们为什么要使用中继器来制作原型呢?下面作者会以移动中继器内容列表的应用案例,和大家分享中继器的作用,以及如何使用中继器。
1、中继器内容列表的应用案例
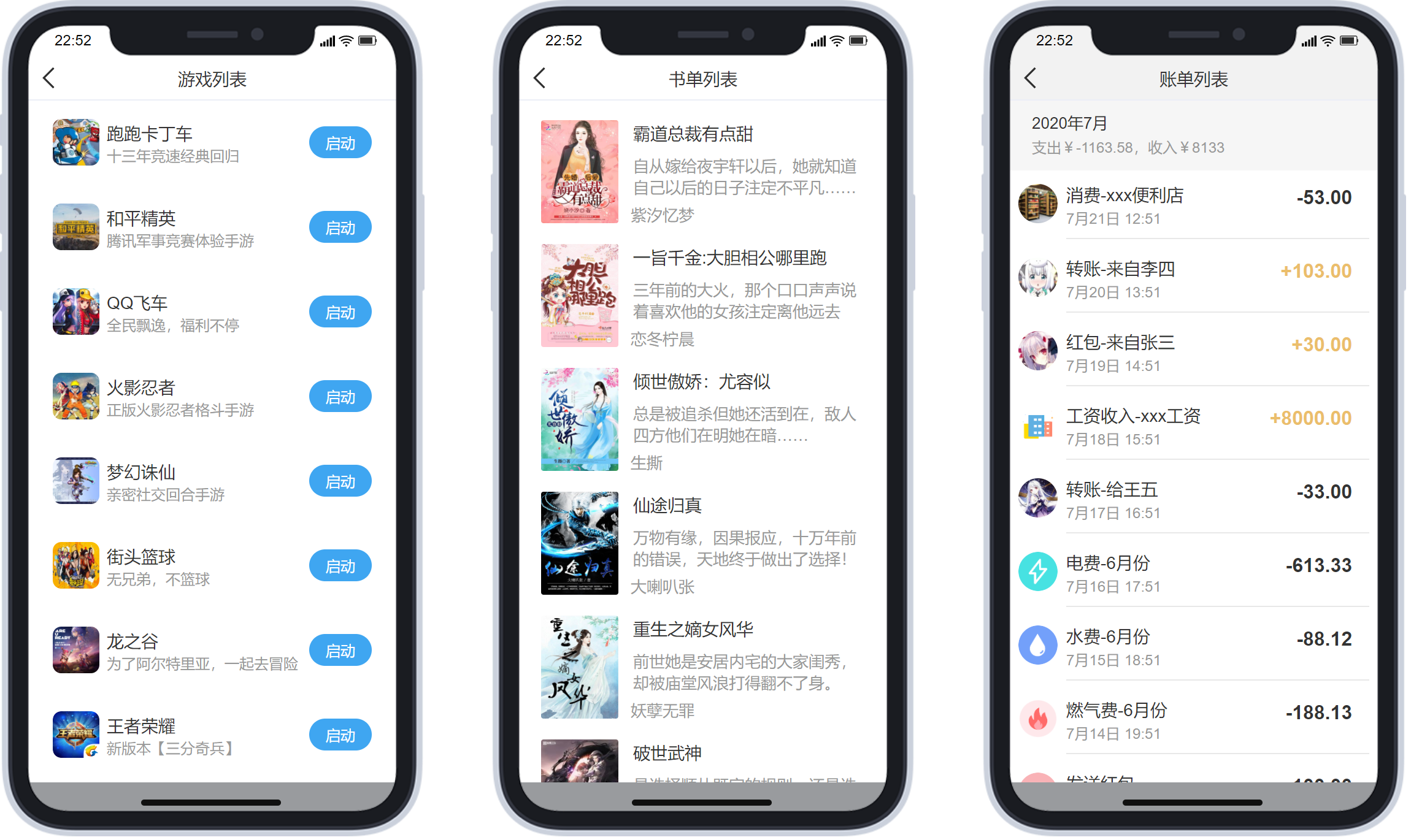
其实,在我们常用的app里,有很多内容都是中继器制作的,只是大家未能及时发现,其中包括投资产品、文章、视频、应用、商品、好友、音乐、游戏、图书、账单等列表,大家可以在下面的地址预览效果。
原型预览和下载地址:http://demo.axureshop.com/?url=http://cloud.axureshop.com/424ud5&buyurl=https://www.axureshop.com/a/1511268.html
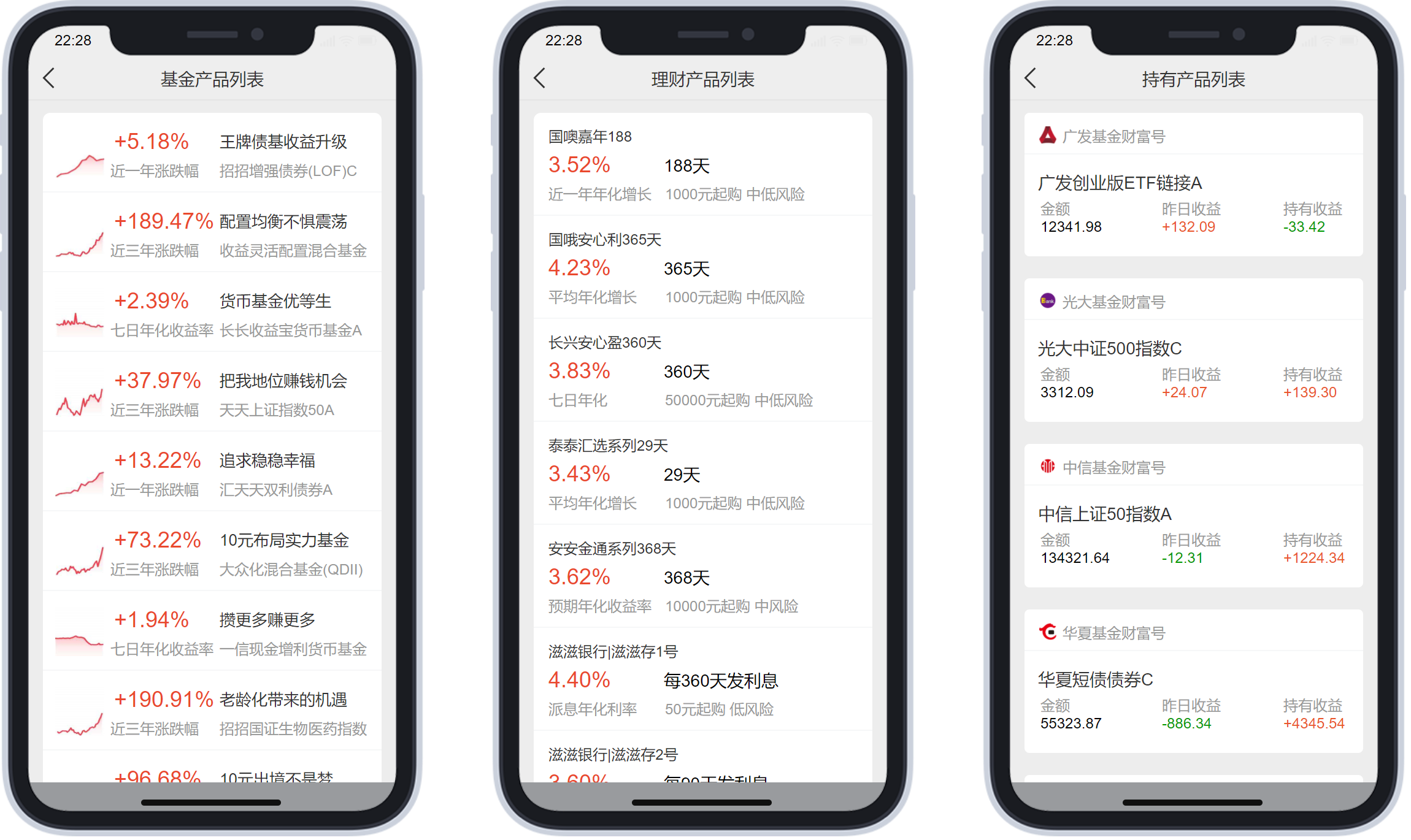
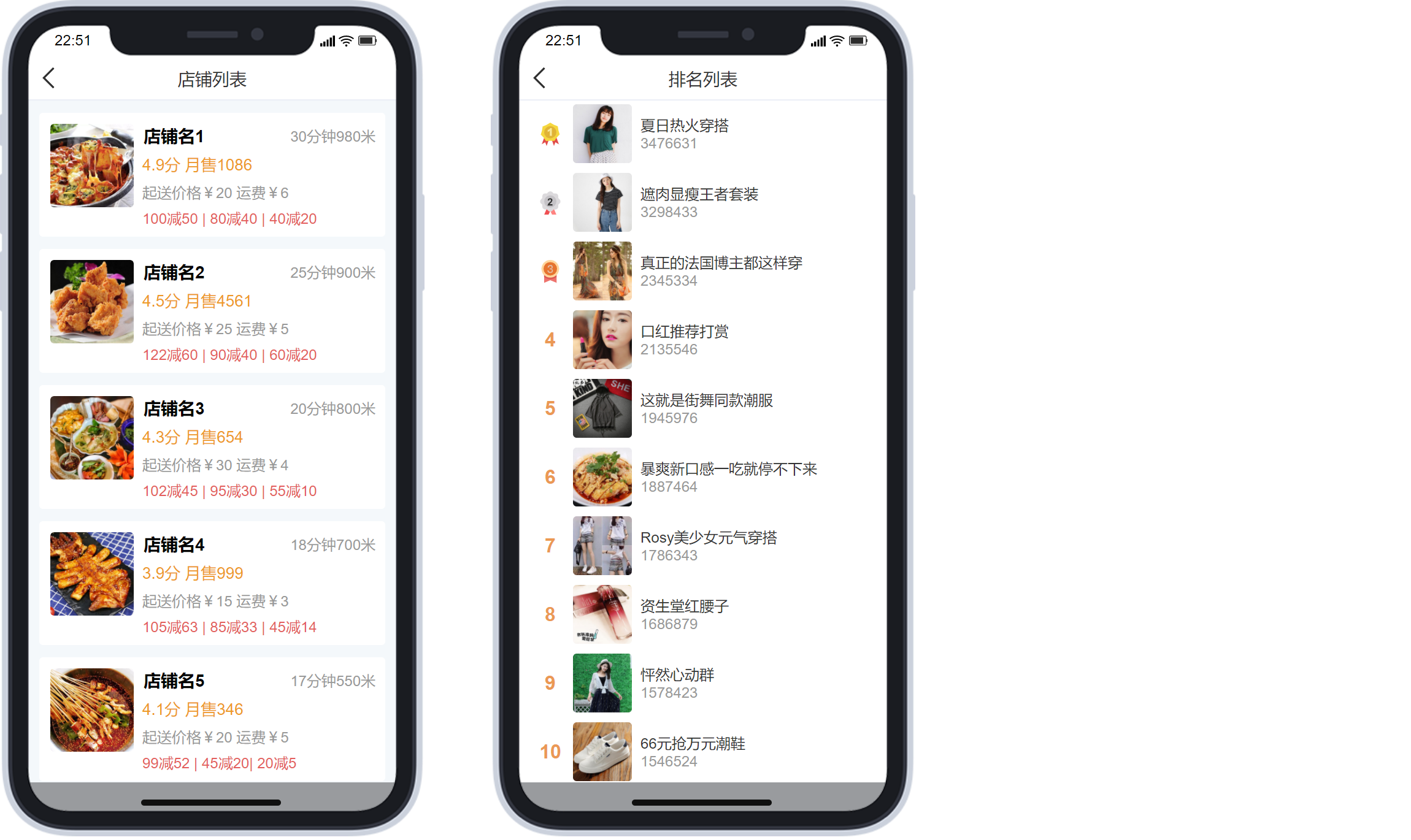
1.1投资产品类中继器列表

1.2文章类列表

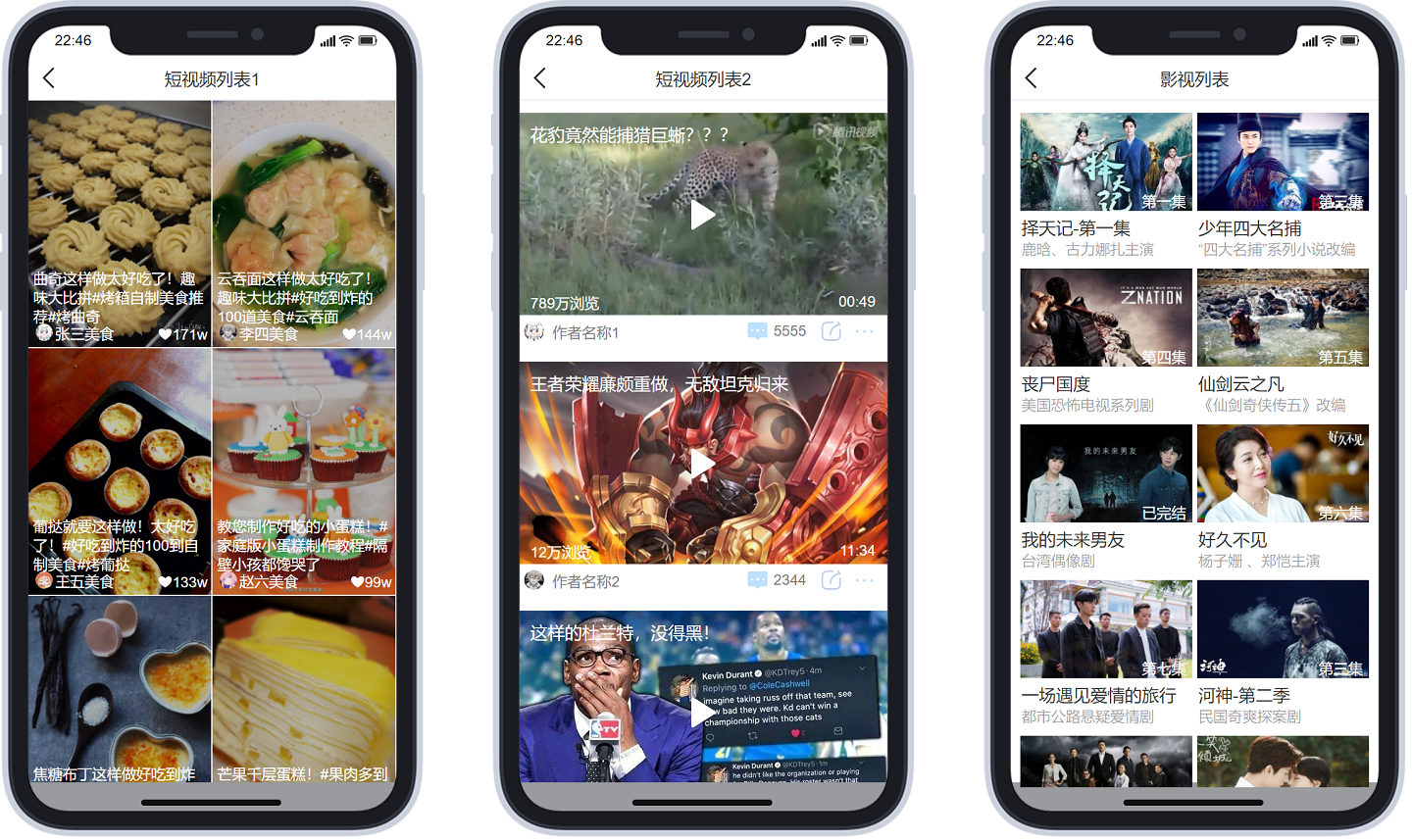
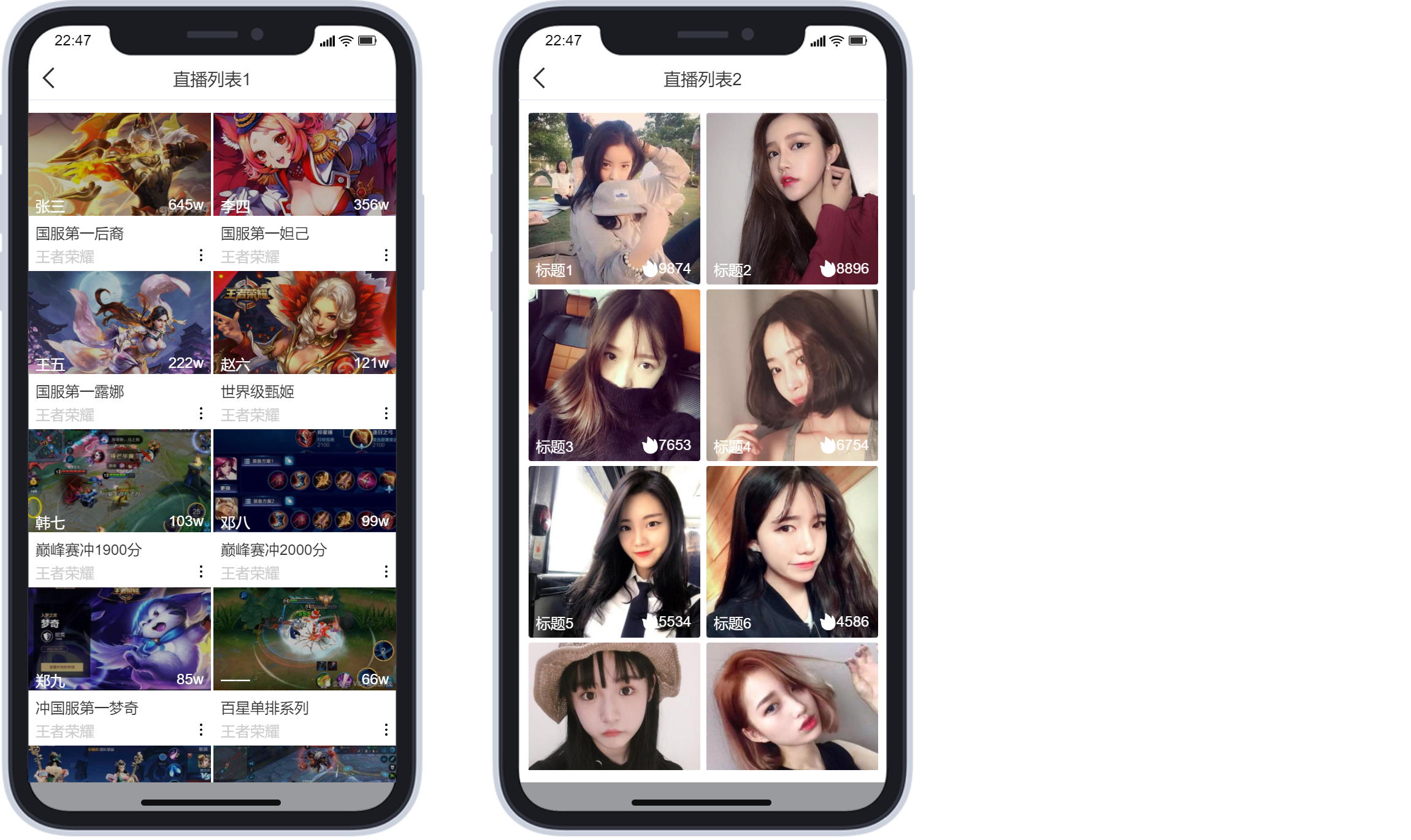
1.3视频类列表


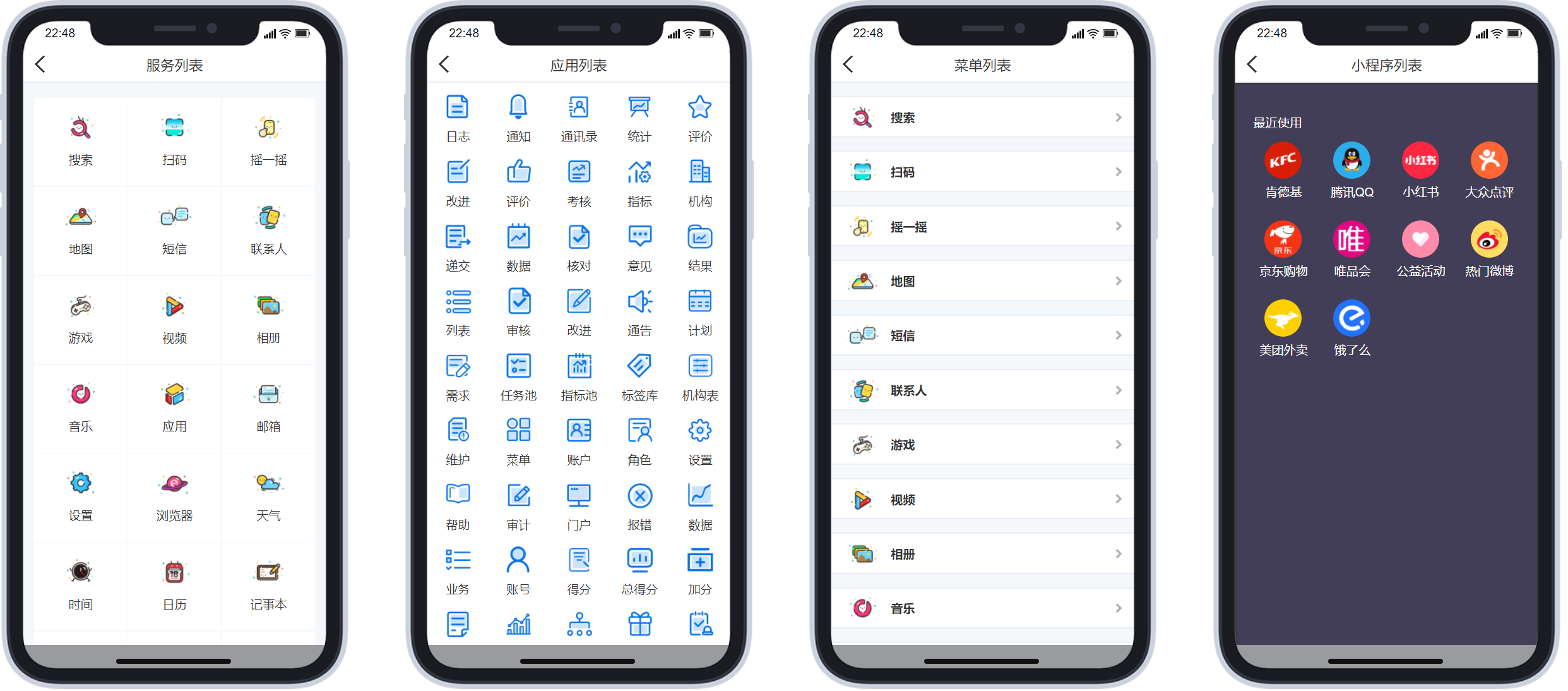
1.4服务应用类列表

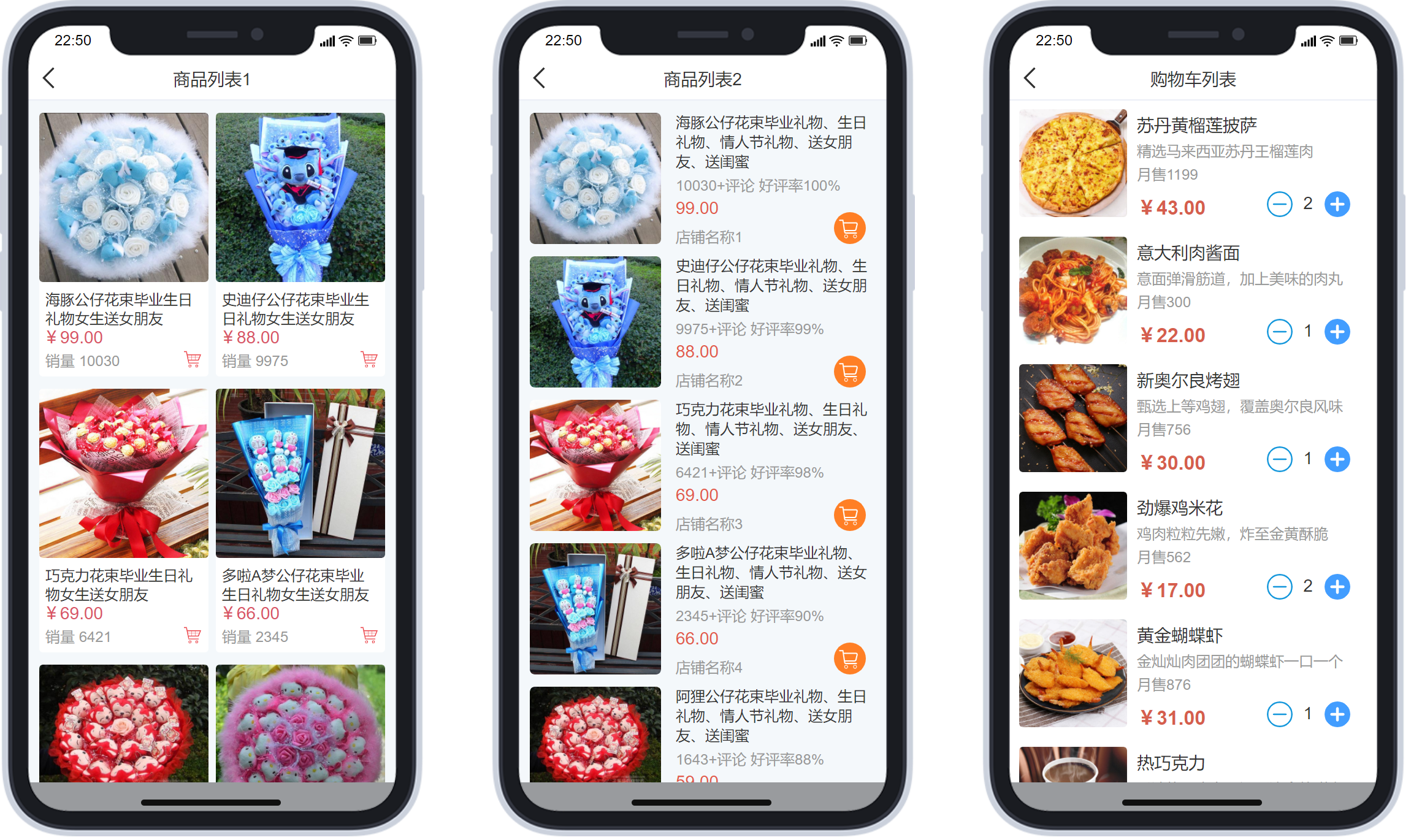
1.5商品商品类列表


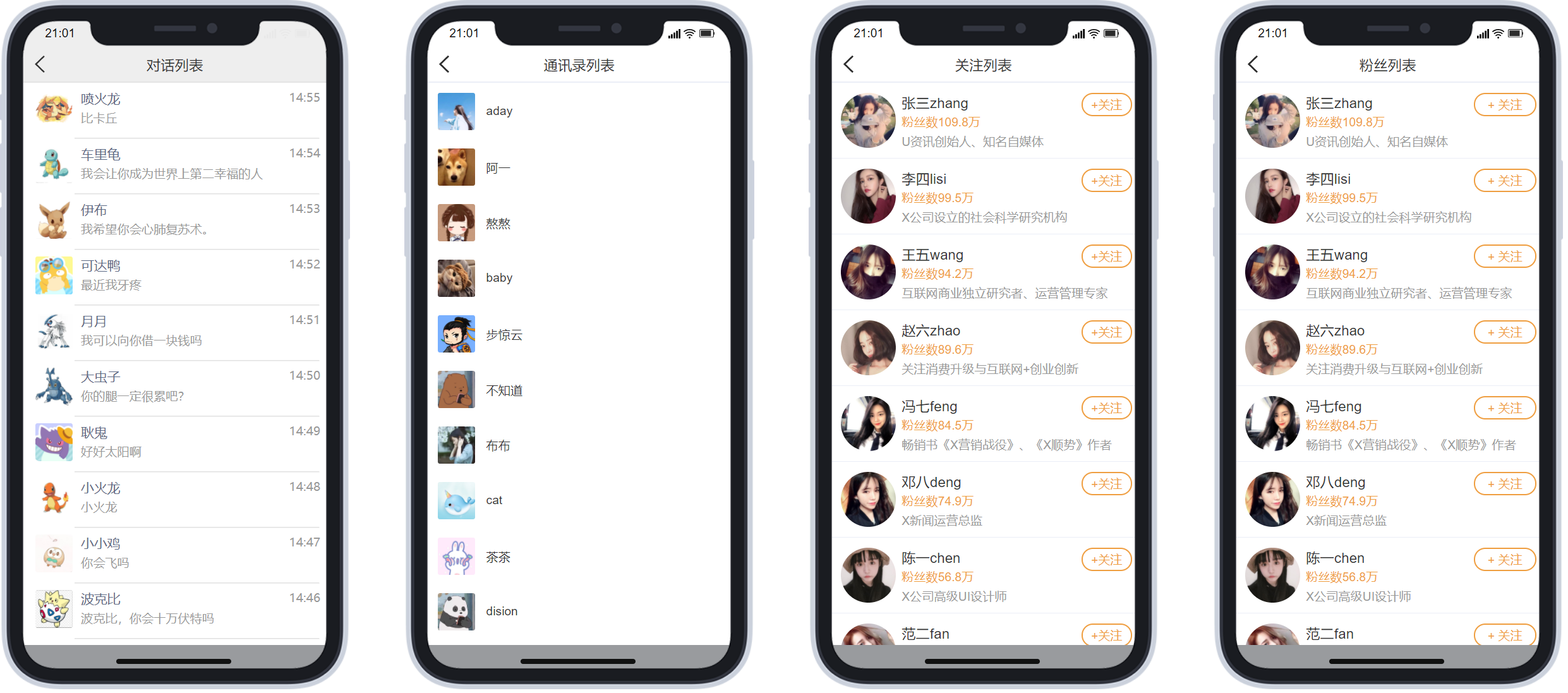
1.6消息好友类列表
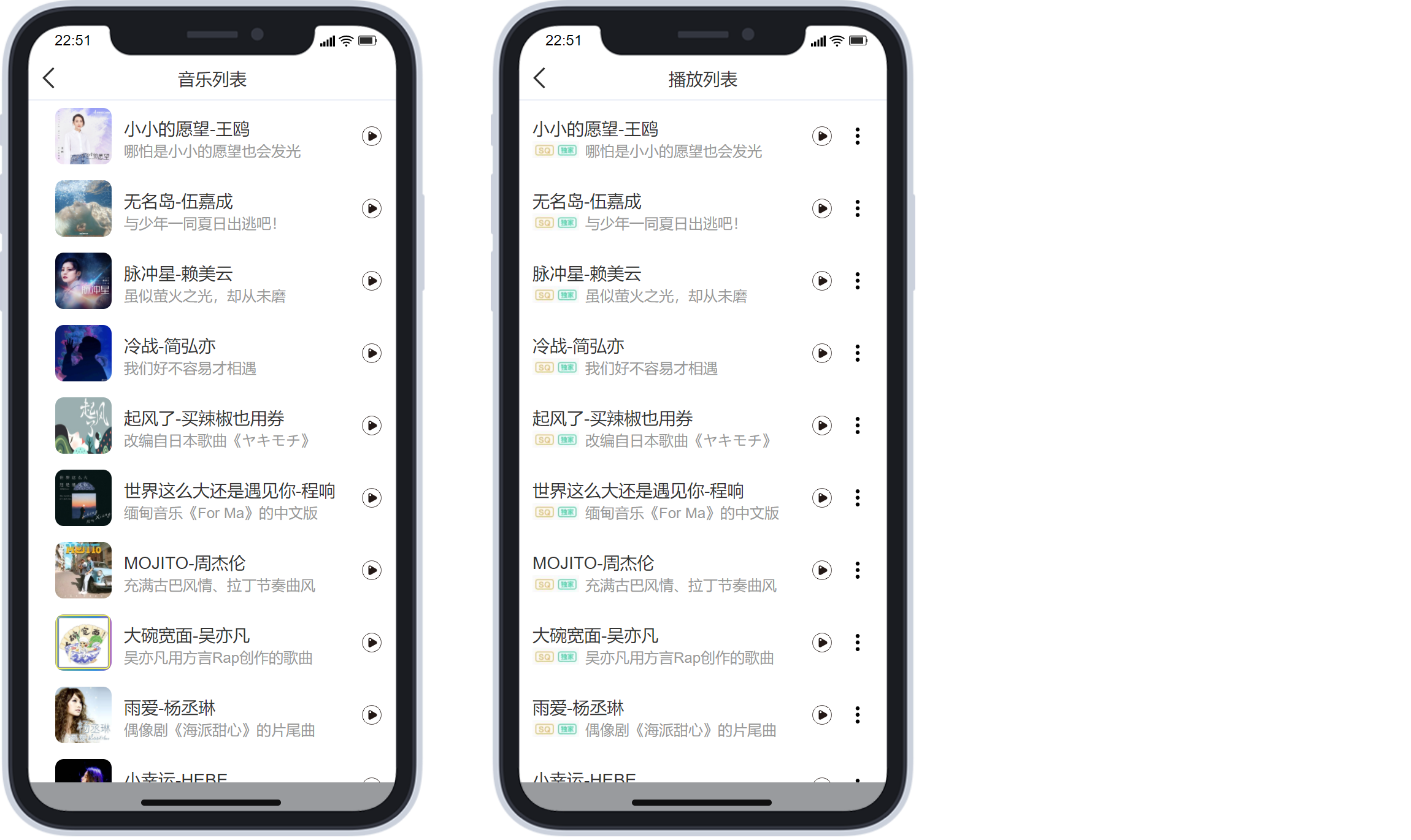
1.7音乐类列表

1.8其他列表

2、中继器的作用
有的同学可能会问,不适用中继器制作不行吗?答案是可以的,但是如果不使用中继器的话就需要很多重复性的工作,例如有十个游戏资料,那你就要话10个图,而且当中的交互也要设置10次。如果使用中继器制作就不一样了,我只需要设置好一次,就制作完成中继器了。而且中继器维护简单,只需要像填写excel表格那样,填写中继器表格导入图片即可。交互自动实现,复用性高,维护成本低,以后项目也可以用到。
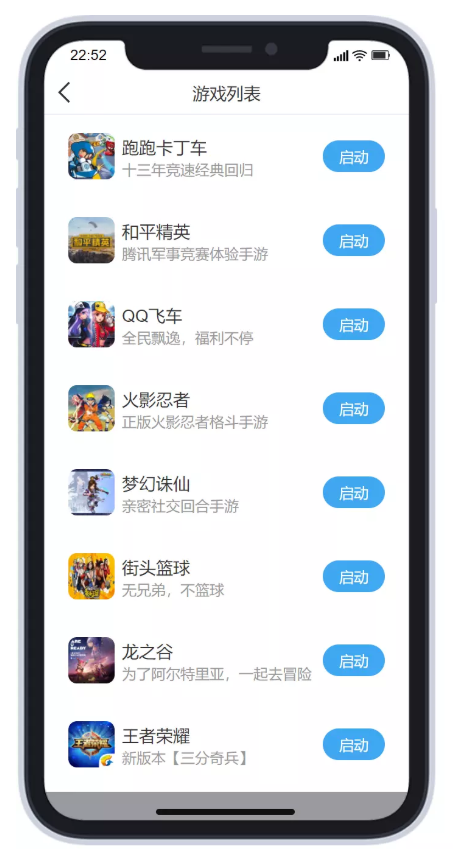
所以简单来说,中继器的是用来快捷的处理重复性工作的,减少我们绘制原型的时间。那么接下来我会以游戏列表为案例进行制作教学。

3、中继器制作的材料
图片原件1个(游戏logo图片),按钮原件一个,文本原件两个(分别命名为游戏名称和游戏介绍),如下图所示摆放。

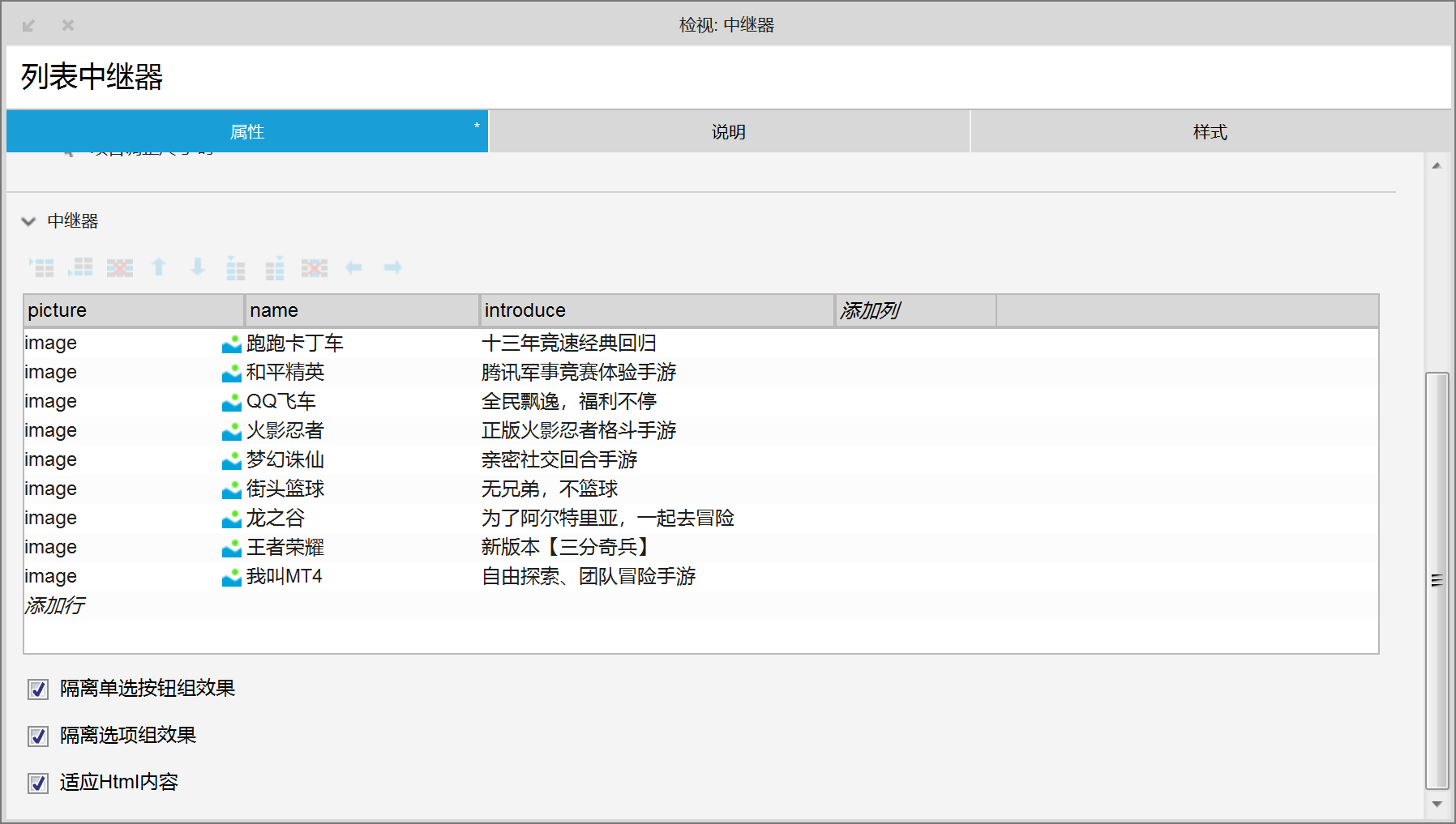
4、中继器表格的设置
我们需要制作3列,并填入对应的游戏名称、游戏介绍以及导入游戏logo
picture:游戏图片,你们可以右键导入游戏图片或者ctrl+v复制图片即可
name:游戏名称
introduce:游戏介绍

5、中继器内的交互事件
我们在中继器内最常用到的交互分为是设置文本和设置图片
设置文本:
每项加载时,设置‘’游戏名称‘’文本值=item.name;‘’游戏介绍‘’文本值=item.introduce

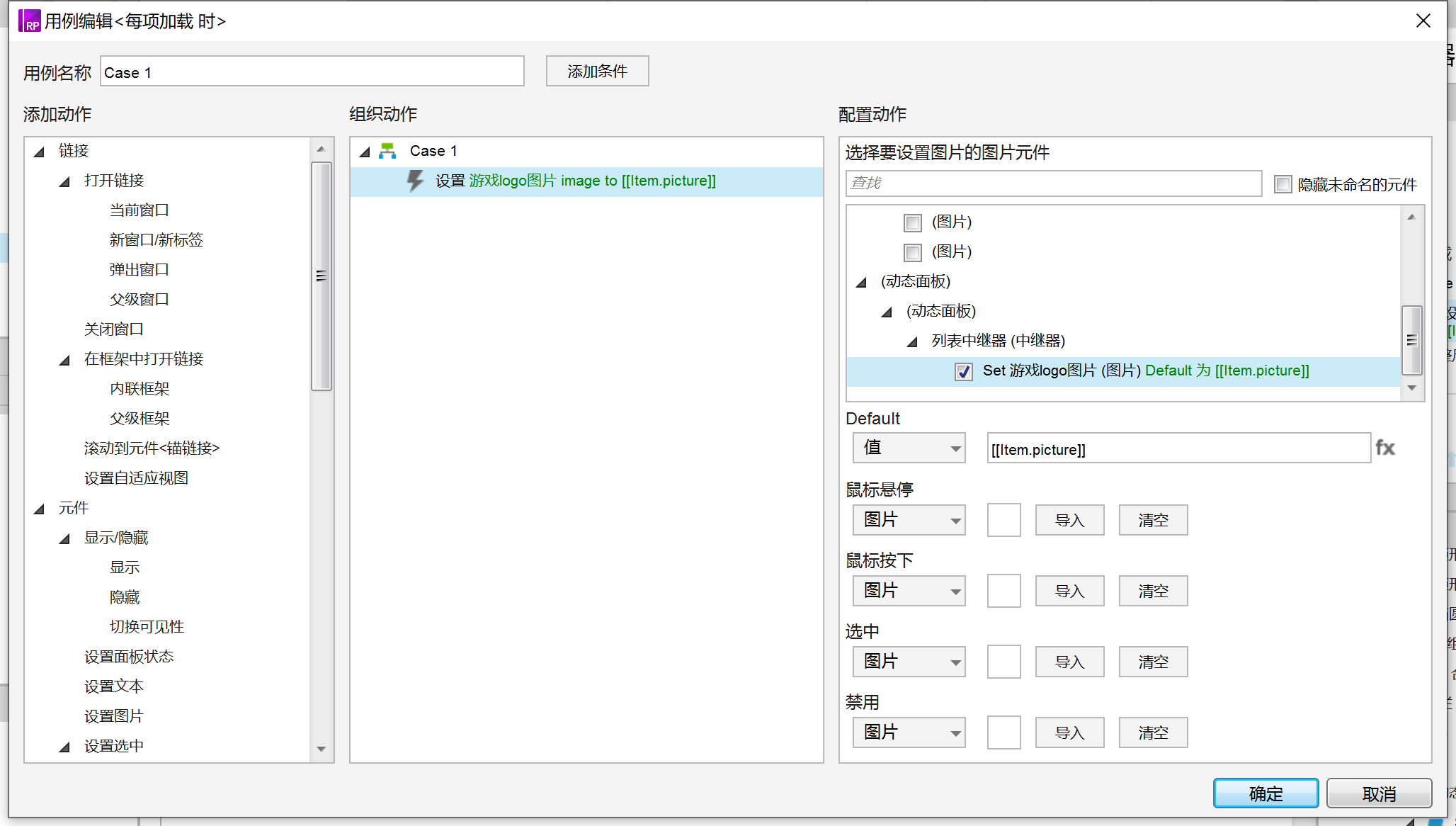
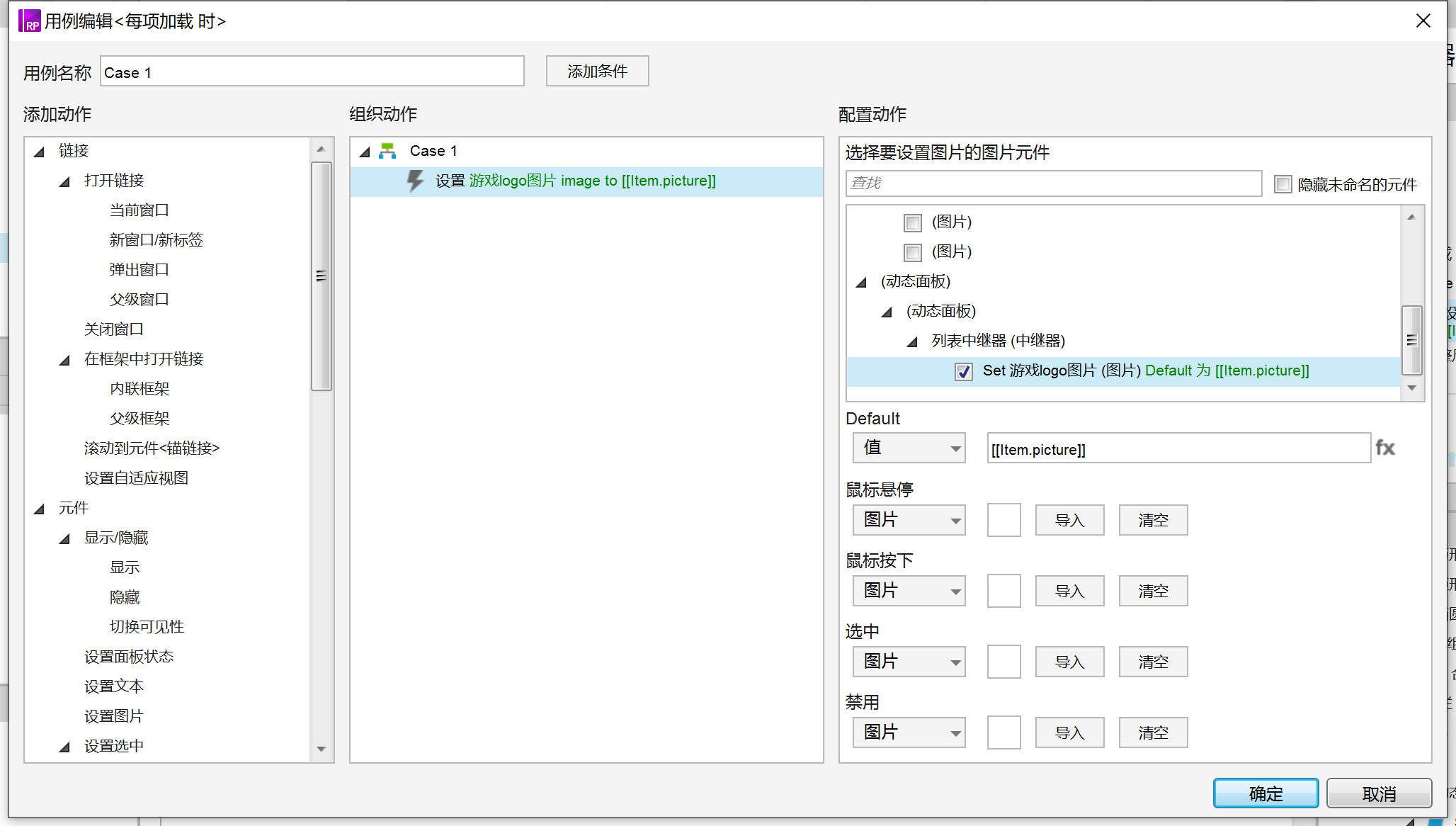
设置图片:
每项加载时,设置游戏logo图片的值=item.picture

这样,我们就制作完成了,以后我们需要添加新游戏的时候,只需要在中继器内导入图片、填写游戏名称和介绍即可,省去了排版和写交互的时间,是不是非常方便呢?
以上就是本期关于移动端中继器内容列表原型设计的全部内容了,主要是基于我个人在实际工作中需要用到的原型,而设计出来的Axure组件。大家在设计原型的时候,可以根据实际情况需要选择使用。