Axure神奇操作实例-通过循环模拟弹幕
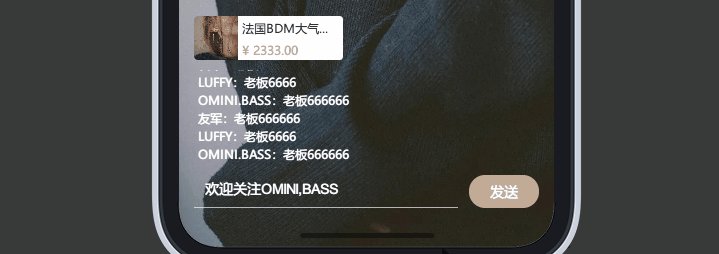
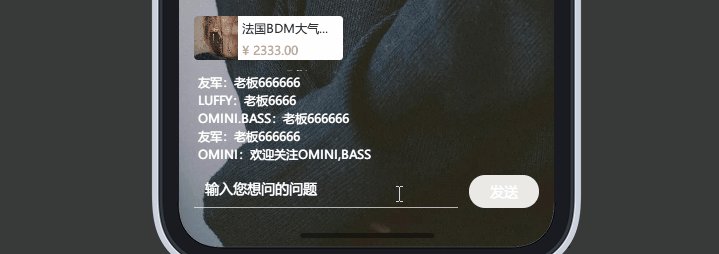
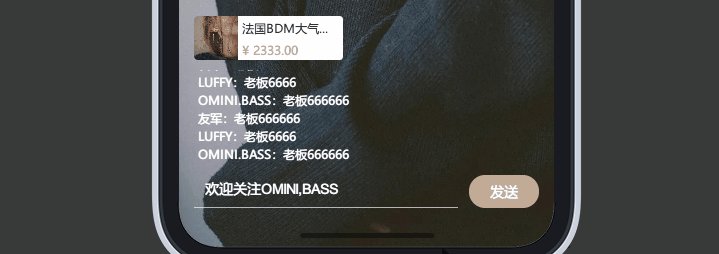
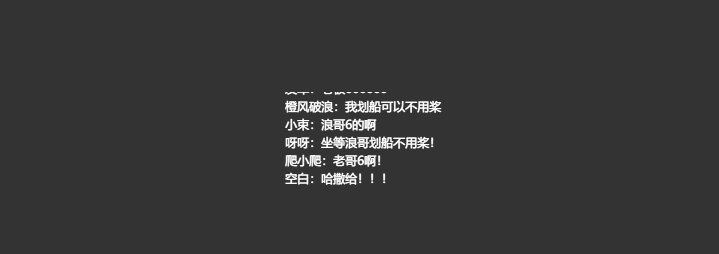
在前两讲中我们讲解了如何通过元件的触发交互或者通过外部动态面板介入来实现循环的效果,那么本次教程趁热打铁,我们讲讲解如何通过循环来模拟页面的弹幕功能,先看下最终实现的效果。

交互解析
按照一贯以来先思考后动手的习惯,我们来看下这个效果设计到哪几方面的内容:
模拟自己填写的内容发送功能(包括按钮的禁用与启用等)
模拟除本人以外的其他用户发送内容的功能
模拟弹幕的自动滚动
那么我们来分析下这三个功能如何实现:
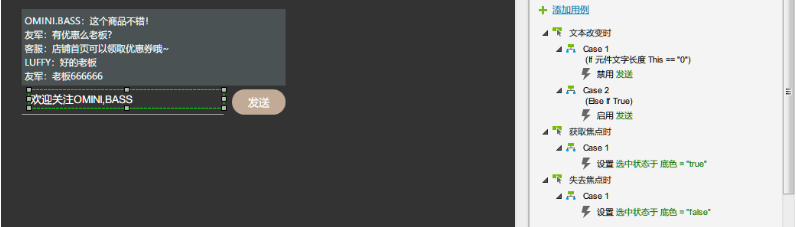
第一个功能:相对实现比较简单,只需要判断文本框中文本值长度是否为空,并且给与下方的横线、右侧的按钮不同的状态即可实现了;
第二个功能:似乎有似曾相识的感觉,如果仔细看的话就能够发现如果“自己”不发送内容的情况下,一直都是相同的几个用户在发送相同的话。没错,回到我们的主题了,就是循环,实际上只需要不停的循环就可以模拟出来其他用户发送内容的效果了。
第三个功能:仔细想一下,axure中能够实现滚动的就俩元件动态面板和内联框架,这两个元件的区别就在于一个在页面中,一个在页面外,其实都能够实现,这里为了方便讲解,我们就是用动态面板来实现!
到这里,我们就能明确功能的实现逻辑了:通过循环效果+动态面板的限制高度模拟弹幕发送及滚动,开整!
交互制作
制作弹幕容器
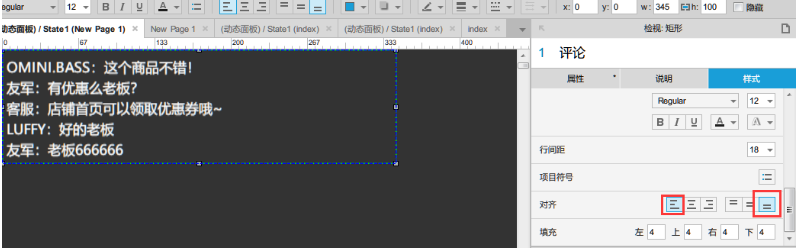
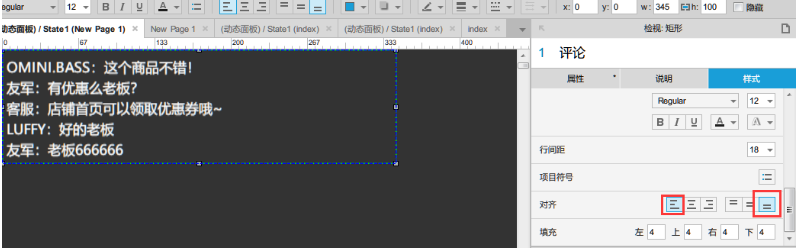
首先我们需要准备一个容器,这个容器用来存储我们的原始的弹幕以及后续的弹幕内容,那么这里准备一个矩形,大小按照个人需求调整,我这边设置的是345*100的尺寸,并且由于我们的弹幕最先出现在最底端,靠左侧,那么我们需要设置矩形的对齐样式为居左,靠下,之后在里面填入我们的原始数据就可以了。

模拟弹幕循环
那么在弹幕容器制作完成之后,接下来就需要设置弹幕的自动发送及滚动了,先完成第一步:弹幕的自动发送。
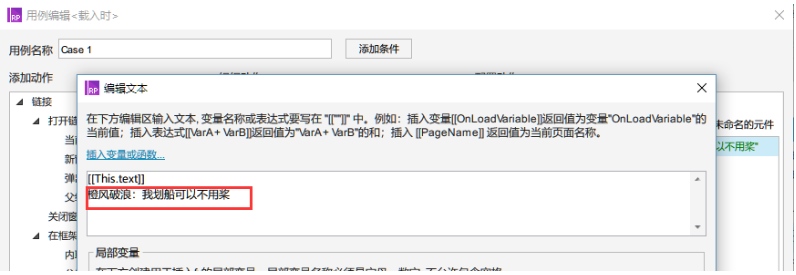
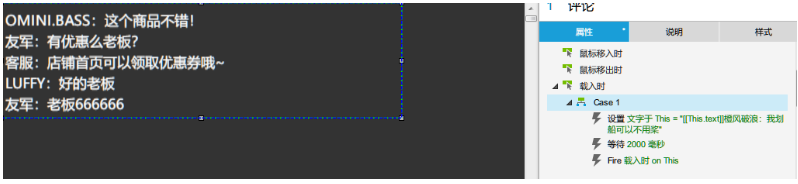
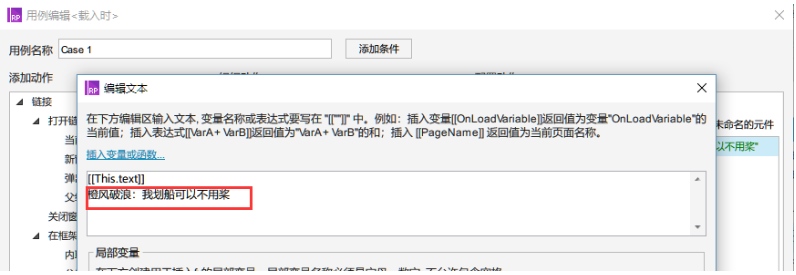
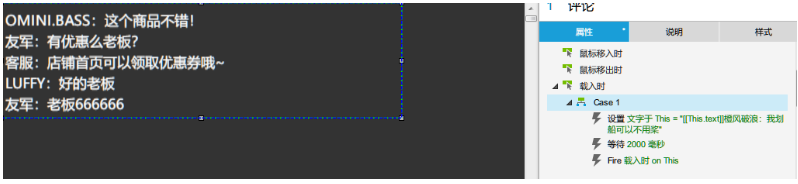
这里我们用到Axure神奇操作系列 - 循环(第一讲) 中讲到的触发功能,首先我们模拟一个用户的发送循环操作。那么在这里我们首先对元件的载入时交互添加设置文本事件,需要注意由于我们的弹幕是竖向新增,所以切记一定要换行,否则新增的弹幕就会移动到右侧去。

设置文本变化事件之后,等待2000ms用于模拟用户发弹幕的间隔(如果需要模拟很火爆的效果,可以试试缩小等待事件)
之后,触发!,那么我们就得到了这么一个元件~F5看下,就能够模拟实现弹幕的自增了。

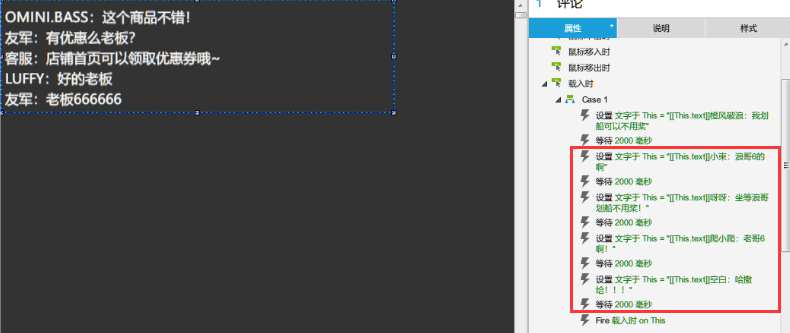
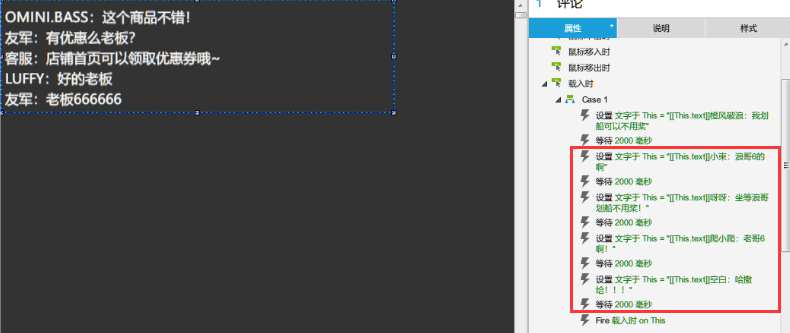
最后,在中间多插入几个用户和用户的弹幕,设置好等待事件,就可以模拟好多人在一起发弹幕的功能了~

实现滚动效果
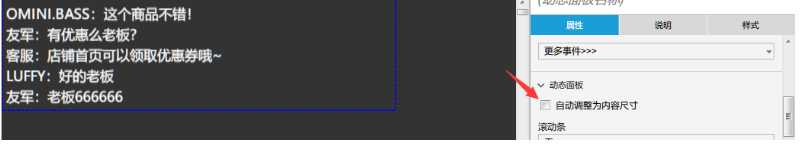
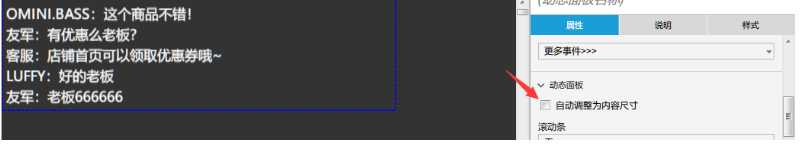
这里就很简单了,我们用到了动态面板,在刚刚的弹幕容器上点击右键,转为动态面板。这里需要注意转为动态面板后默认动态面板会随着内容尺寸自动调整大小,所以我们需要把这个选项关闭掉。完成!~

此时F5一下,弹幕自增滚动效果就出来了~

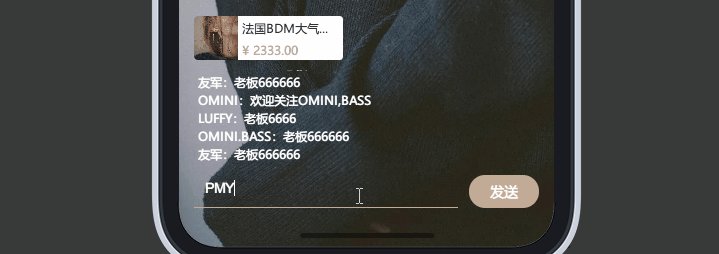
实现弹幕发送
实现弹幕发送实际上只需要两个元件即可实现,即:文本框、发送按钮,但是为了好看,我们再加一个边框,当然边框根据好看程度可以全包围或者半包围,我在这里采用底部边框显示,其他边框隐藏。
那么我们捋一下我们想要的效果:
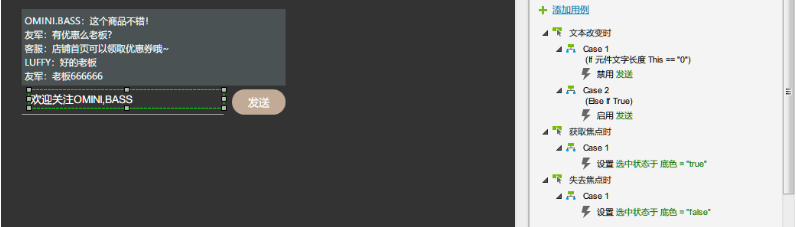
文本框获取焦点时,通过选中修改边框颜色;
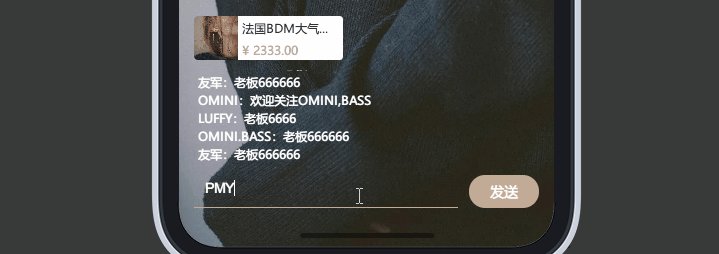
文本框中文字长度>0时,启用发送按钮;
点击发送按钮后,将文本框中的文本清零,并且禁用自己;
文本框失去焦点时,通过取消选中修改边框颜色。
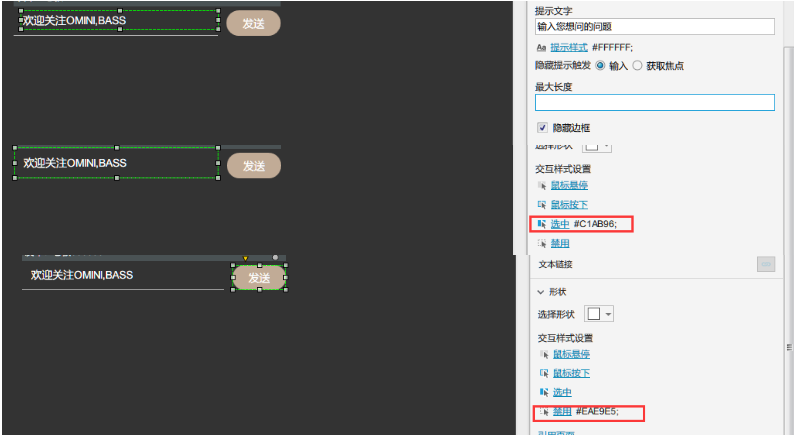
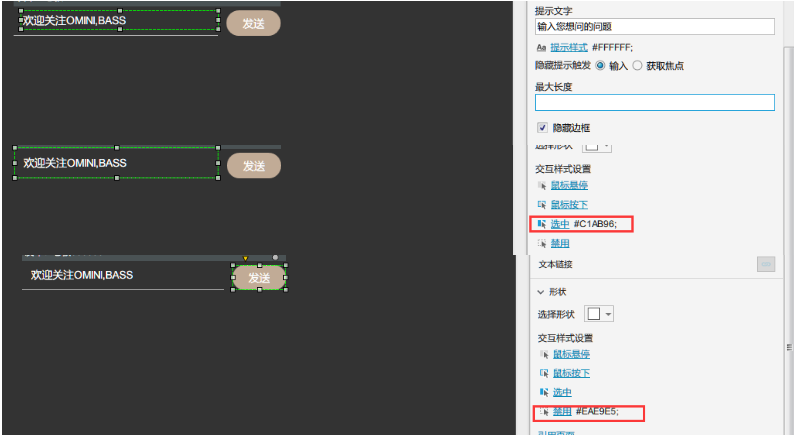
最后根据三个元件对应的效果,需要设置如下样式:边框的选中样式、发送按钮的禁用样式;
那么我们就得到了以下三个元件:

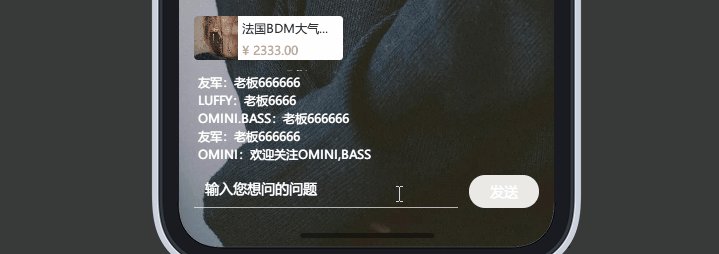
最后根据我们的交互需求,对文本框设置交互,就能够实现我们上面提到的想要的效果了~

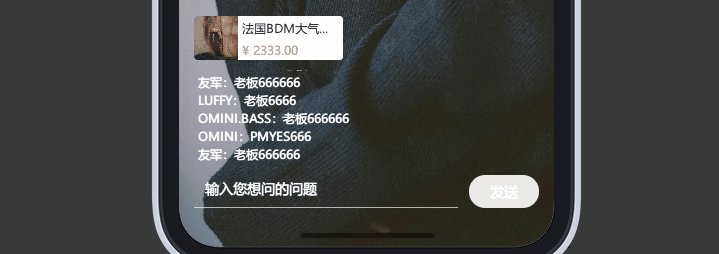
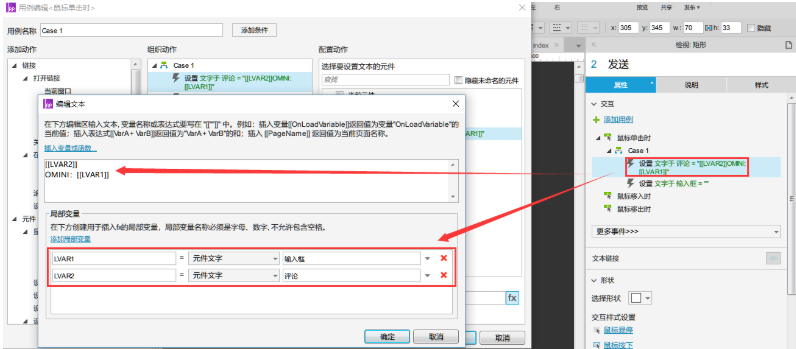
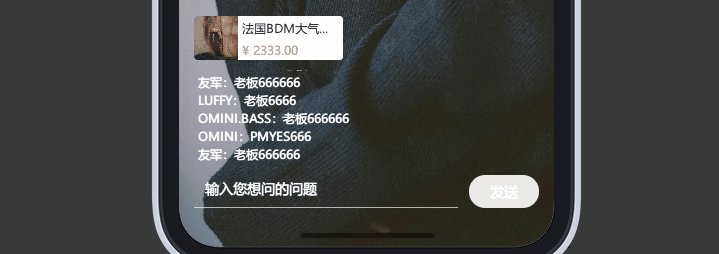
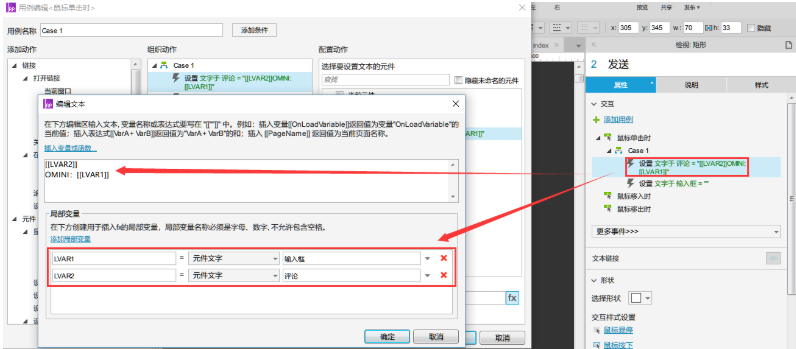
那么到这里,我们就完成了评论的填写了,最后一步就是发送。那么很明显这个事件需要配置给发送按钮。在这里我们实现的是要将文本框中的内容发送到弹幕容器的最底部去,由于这两个元件都是其他元件,所以我们这里用到局部变量,步骤如下:
添加全局变量:LVAR1,绑定到文本框的元件文字;LVAR2,绑定到弹幕容器中,最后加上“自己”的用户名,就可以实现弹幕的发送了。
那么最后发送完成,需要清空数据框,只需要设置文本框的文本为空就好了~
最后我们就能够得到一个完整的弹幕发送功能了。

最后,对页面润色润色,加上几个好看的图片背景,F5预览看下,看下能不能实现我们想要的效果~
小结
通过这个教程想必大家能够更清楚如何在axure中实现循环操作,并且能够根据循环的进行和打断实现各种想要的效果。希望在以后做原型的过程中,多想多做多尝试,总有一种办法能够实现你的目标~
最后,源文件在附件中有,回复即可下载~
以上~





 rm -rf_1572921272 普通用户 2019-11-5
rm -rf_1572921272 普通用户 2019-11-5 pengyang2747 普通用户 2019-11-4
pengyang2747 普通用户 2019-11-4