Axure神奇操作实例-通过触发模拟APP图像上传
前面之前两张的教学与实例为大家展示了如何通过触发和动态面板实现循环的效果,然而实际上通过这两个交互我们还能够实现很多其他的效果,只要用得好,我们就能够通过Axure实现很多正式的操作模拟。今天带来的就是新的触发实例,通过触发来模拟APP图像的上传。惯例先来看下最终效果~
一、交互解析
还是和以前一样,先来确认下我们要实现什么样的功能,再来考虑怎么做,捋一下我们要实现:
点击默认头像弹出图像选择窗口
点击图像选择窗口中的图像,有单选选中效果;
点击完成,则将原始头像替换为选中的图像;若点击返回,则不替换。
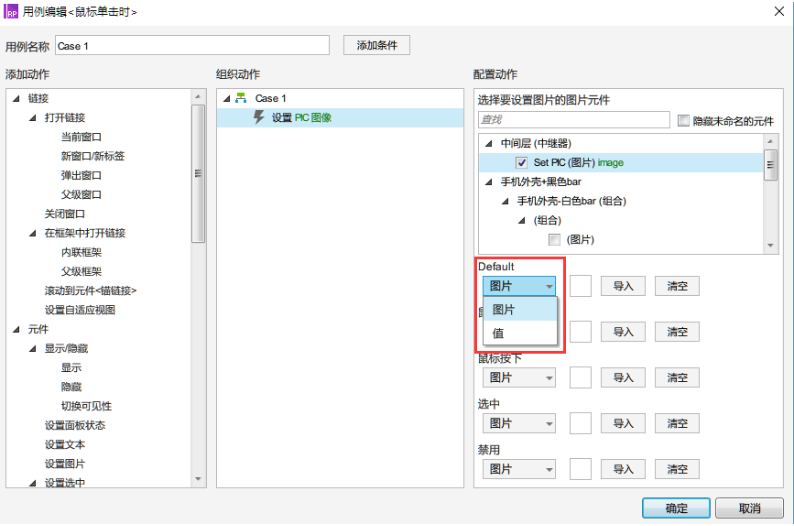
先来分析下Axure中关于设置图片的功能,我们在Axure中任意创建一个元件,对单击设置交互后能找到一个设置图像的动作,页面如下:

其中分为两类:图片与值,其中图片只能够从本地导入,也就是只能够使用一次,很明显这里不适用,那么我们看第二个值,纵观Axure中所有和图片有关的值,没有!但是有一个元件可以存图片,还可以将图片以值的形式保存,这个元件就是中继器
所以这次我们要用到中继器元件和触发交互,接下来理一下思路。
点击初始头像时候弹出图像列表(通过中继器制作),图像列表包含所有图片;
点击图像列表中的图像时候选中该图片,并且将图片储存在一个临时图像中(通过中继器制作);
点击完成按钮,将临时图像替换到头像中,隐藏图像列表;若点击返回按钮则直接隐藏图像列表,不替换头像。
接下来就开始动手;
二、原型设计
2.1 展示头像
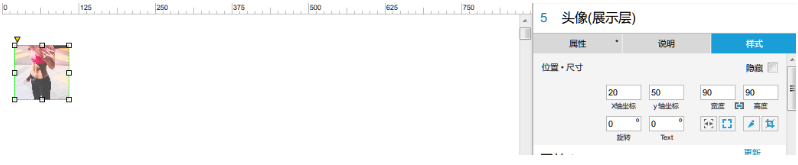
从元件库中拖出一个图片元件,命名为头像(展示层),尺寸根据需要自行调整即可,双击后选择本地文件将其设置为默认头像样式;

2.2临时头像准备
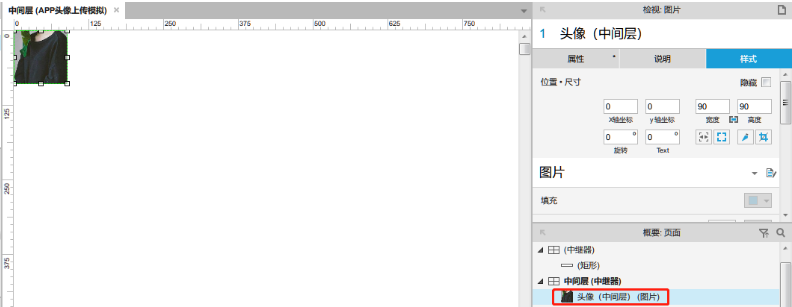
从元件库中拖出一个中继器元件,将其命名为中间层;双击中继器进入中继器编辑页面,删除默认元件,按照步骤1中的方法拖入一个图片元件,将图片命名为头像(中间层),尺寸与步骤1中的图片一致,双击后选择本地文件替换即可;

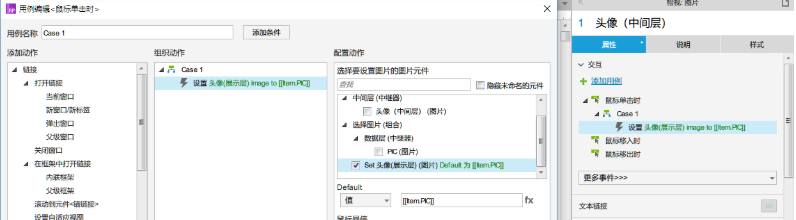
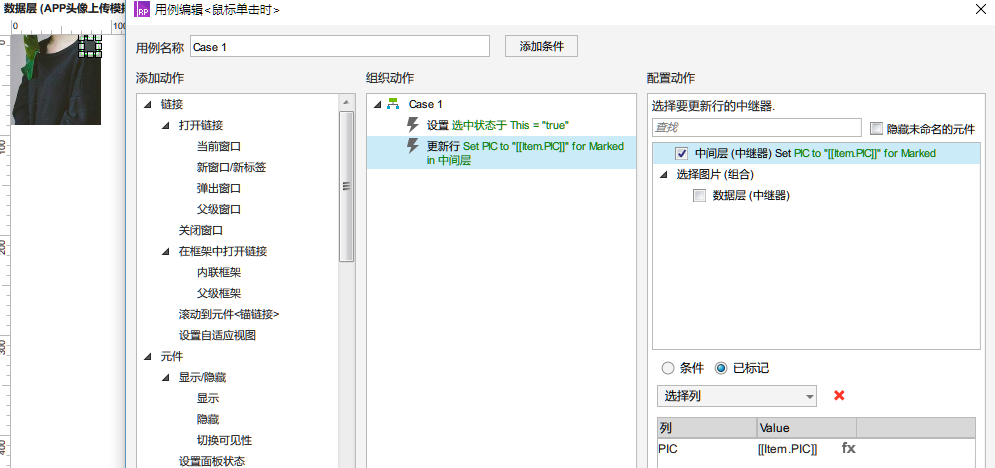
2. 为头像(中间层)添加点击交互,设置为点击时将当前图片赋值到头像(展示层);

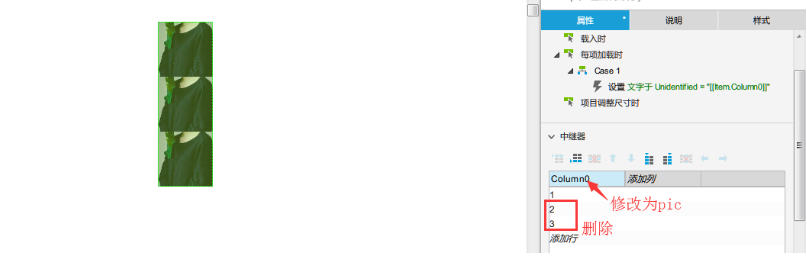
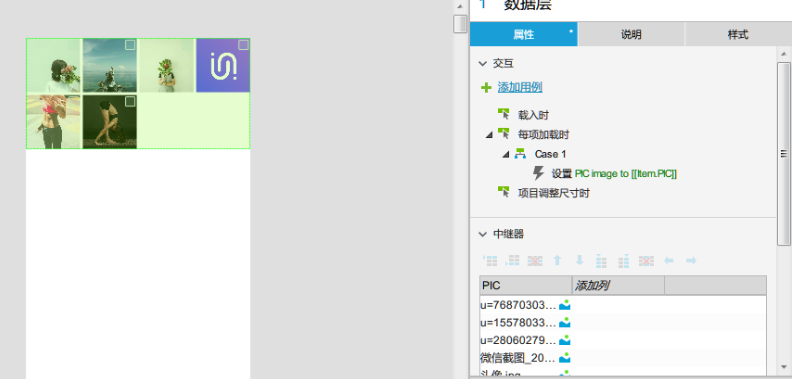
3. 返回最外层页面,点击中继器,删除中继器列表后两行,并将默认列名修改为pic;

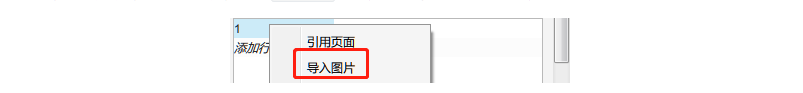
4. 在中继器列表第一行上右键,点击导入图片按钮,选择本地的图片导入;

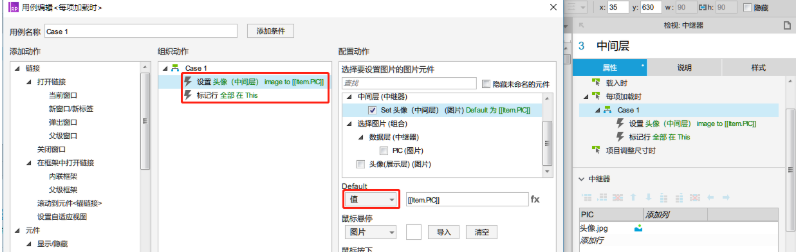
5.针对中继器修改每项加载时的交互,分为两部分:1、将中继器pic列赋值到图像中;2、标记中继器全部行(这块功能在后面会用到)按照规则设置中继器的交互动作。

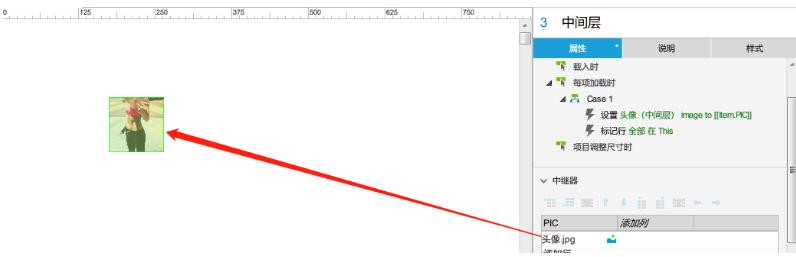
6.设置完成后,就能够看到中继器中的图片变成了我们导入的图像了。

2.3头像列表准备
1. 按照上一章节内容,我们先创建一个头像库,在头像中加入单选框,这里使用的我自己设计的单选框,大家在自己做的时候也可以用元件库自带的单选框;此处注意:将中继器选中默认的取消选项组效果取消掉,具体原因大家可以尝试不取消看下效果~
2. 并且多导入几张本地图片,,在样式中设置网格显示,得到如下的一个中继器;

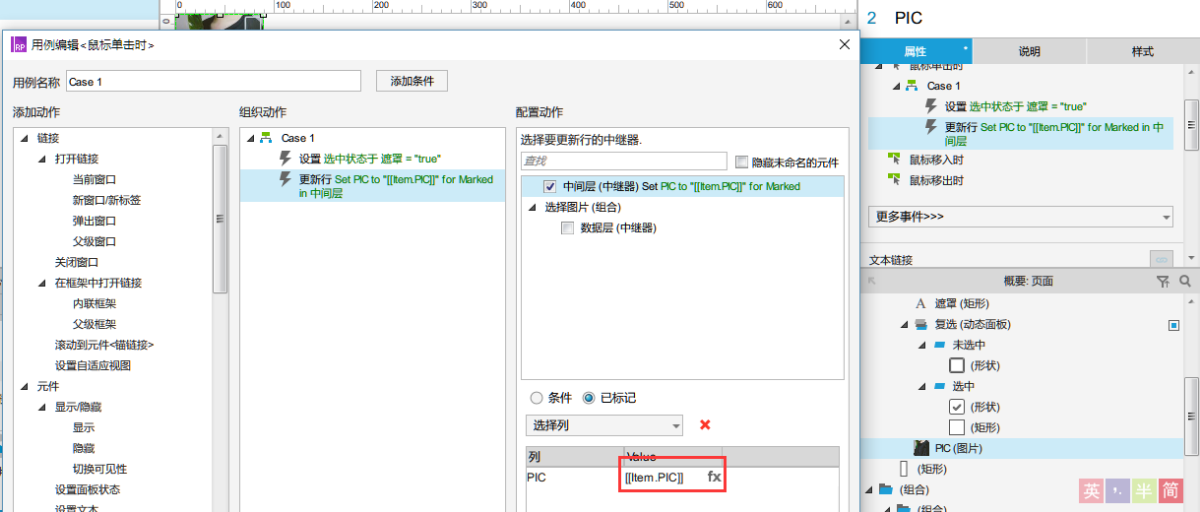
3. 对中继器中的图片添加两个交互:
1)点击时设置单选框为选中状态;
2)更新中间层中继器的数据,由于在上一步骤中我们已经标记了所有行,而且中间层中继器只有一行,所以这里实际上就是将当前图片赋值到临时头像上的意思。

4. 对图片上的单选框添加交互,使其点击时同样能够赋值到临时头像;

2.4 其他元件
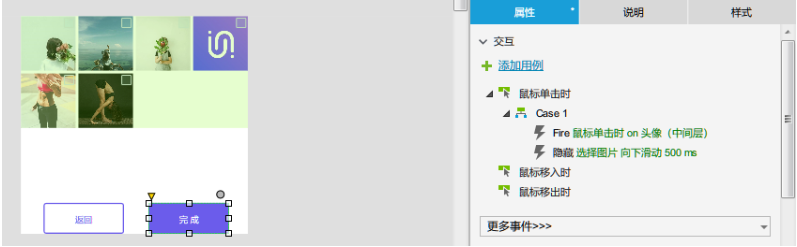
那么最后就只剩两个按钮元件了:完成与返回:
在页面中拖入两个按钮,并将其余2.3章节中的内容组合成组,命名为选择图片分别设置交互:
返回按钮设置点击时隐藏选择图片组;
完成按钮点击时实际上是将临时头像更新到展示头像上,由于我们在临时头像的点击交互上添加了赋值的动作,所以此时就只需要触发即可了,下一步,隐藏即可!

三、元件美化
最后一步,将前面三步中的所有元件按照APP的展示规则进行页面优化,这里可以根据自己的理解进行设置,我这里根据我的理解,最终得到以下三个组合:
最后将图中数据层和中间层的内容隐藏起来,移动到对应位置即可~
小结
由于本期内容涉及到了中继器的操作,可能有的同学学习起来会比较懵,所以这里也上传了文件的原型,大家可以自行下载研究~
另外:中继器是个好东西,不论需不需要做交互都建议学一下,毕竟效率神器~
以上~