这次我们来讲解一个在多行文本框 一键清空 / 限制数量功能。
准备元件
1.首先打开 Axure 新建文件,拖取一个矩形,设置长度为: 375 px ,高度为: 80 px ;
2.拖取一个多行文本框,设置长度为: 335 px ,高度为: 60 px,右键设置隐藏边框,设置提醒文字“输入文本时显示清除按钮、数量倒计” ,命名为:“ 输入框 ” ( 这里为随意输入 ) ;
3.拖取一个文本,设置字体为: 12 px ,色值为 #999999 ,命名为:“ 限制数量展示 ” ;
4.最后我们再做一个清空按钮,大小 20 px 左右 ,命名为:“ 清空按钮 ” ,然后点击隐藏。
好的,完成之后我们会得到一下的样子:

设置输入框的交互样式
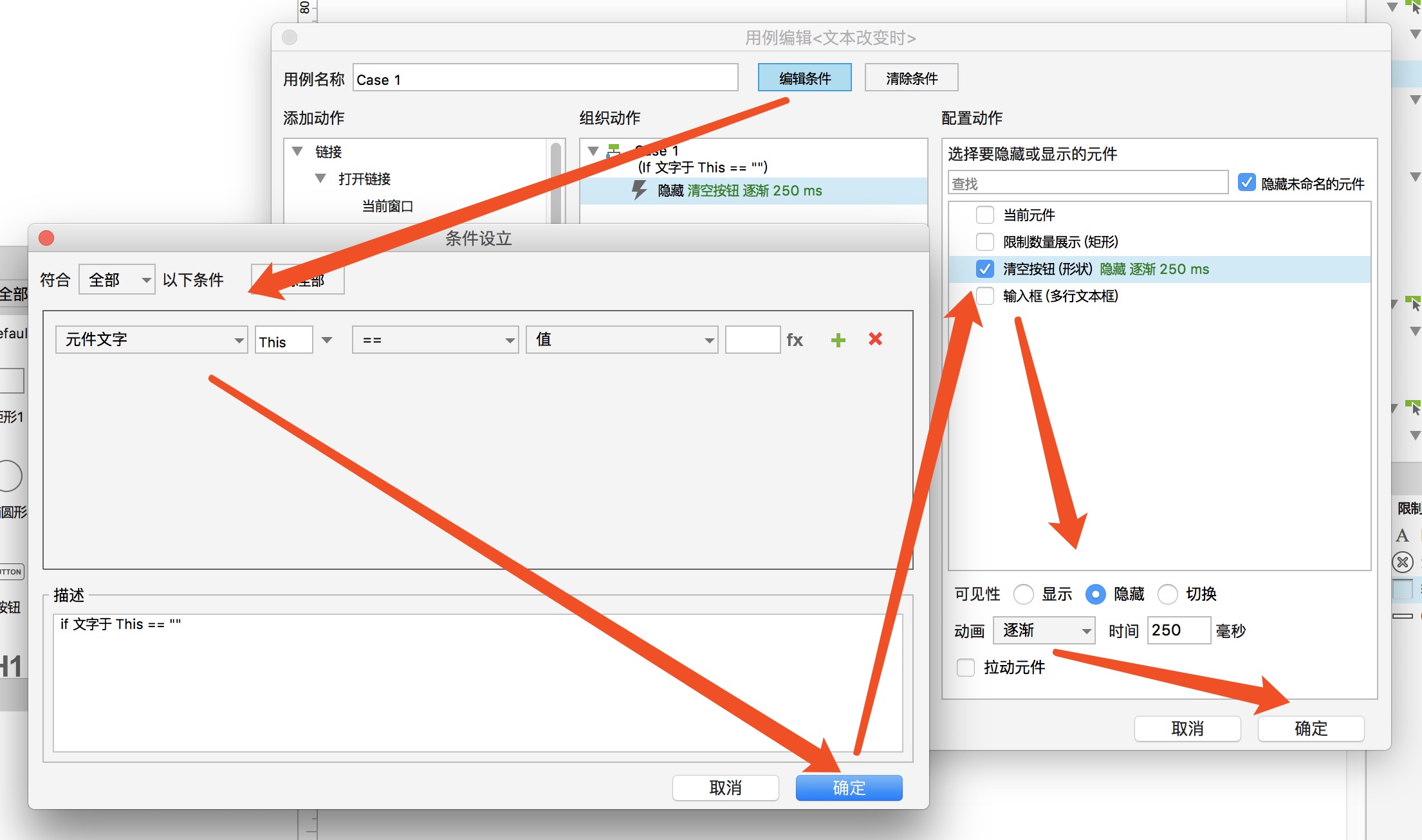
1.双击 “文本改变时” ,设置输入框的 Case 1 的条件为:全部 – 元件文字 – This 等于( “ == ” 是等于的意思)空值,设置隐藏清空按钮;

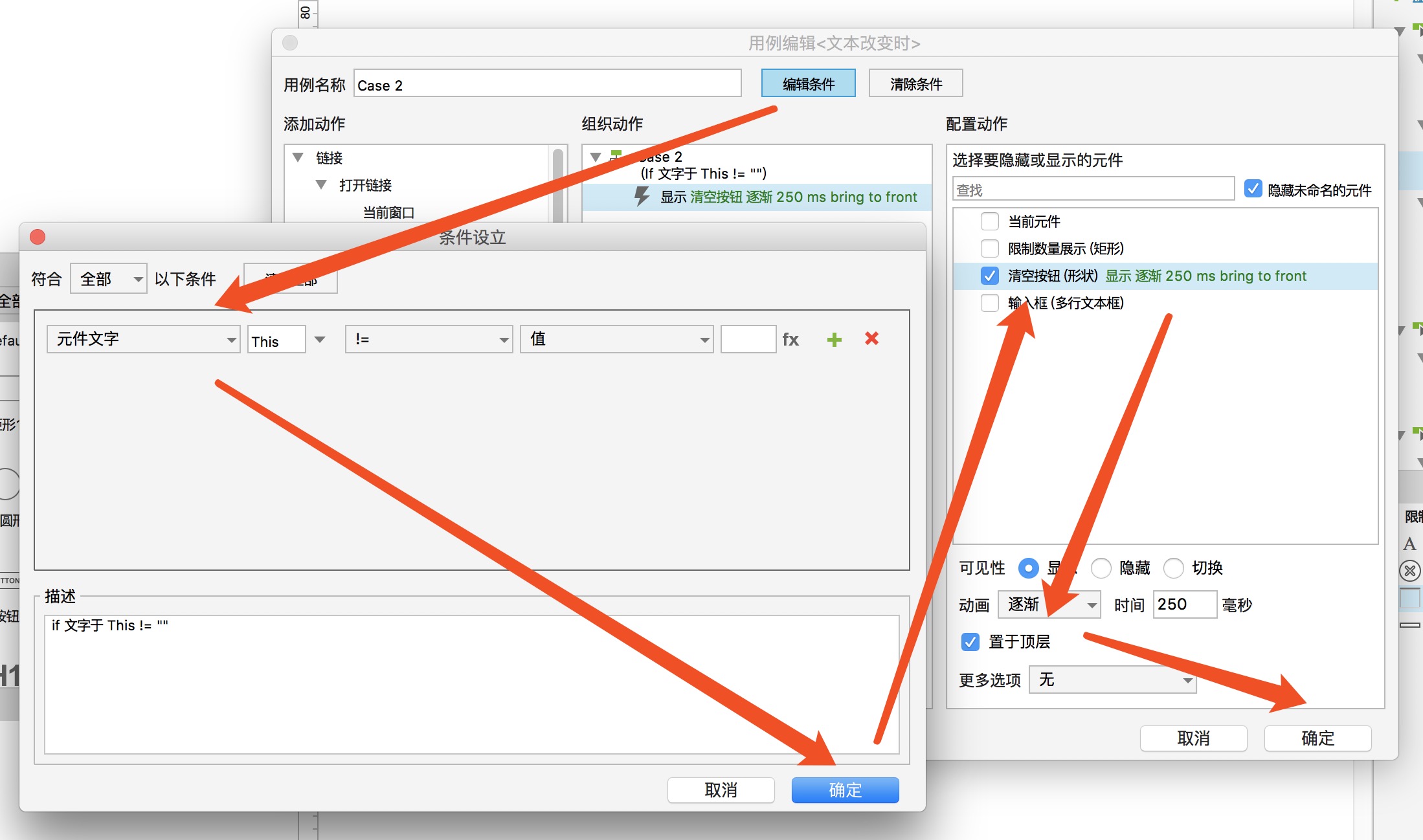
2.然后我们再双击 “文本改变时” ,设置 Case 2 的条件为:全部 – 元件文字 – This 不等于( “ != ” 是不等于的意思 )空值,设置显示清空按钮;

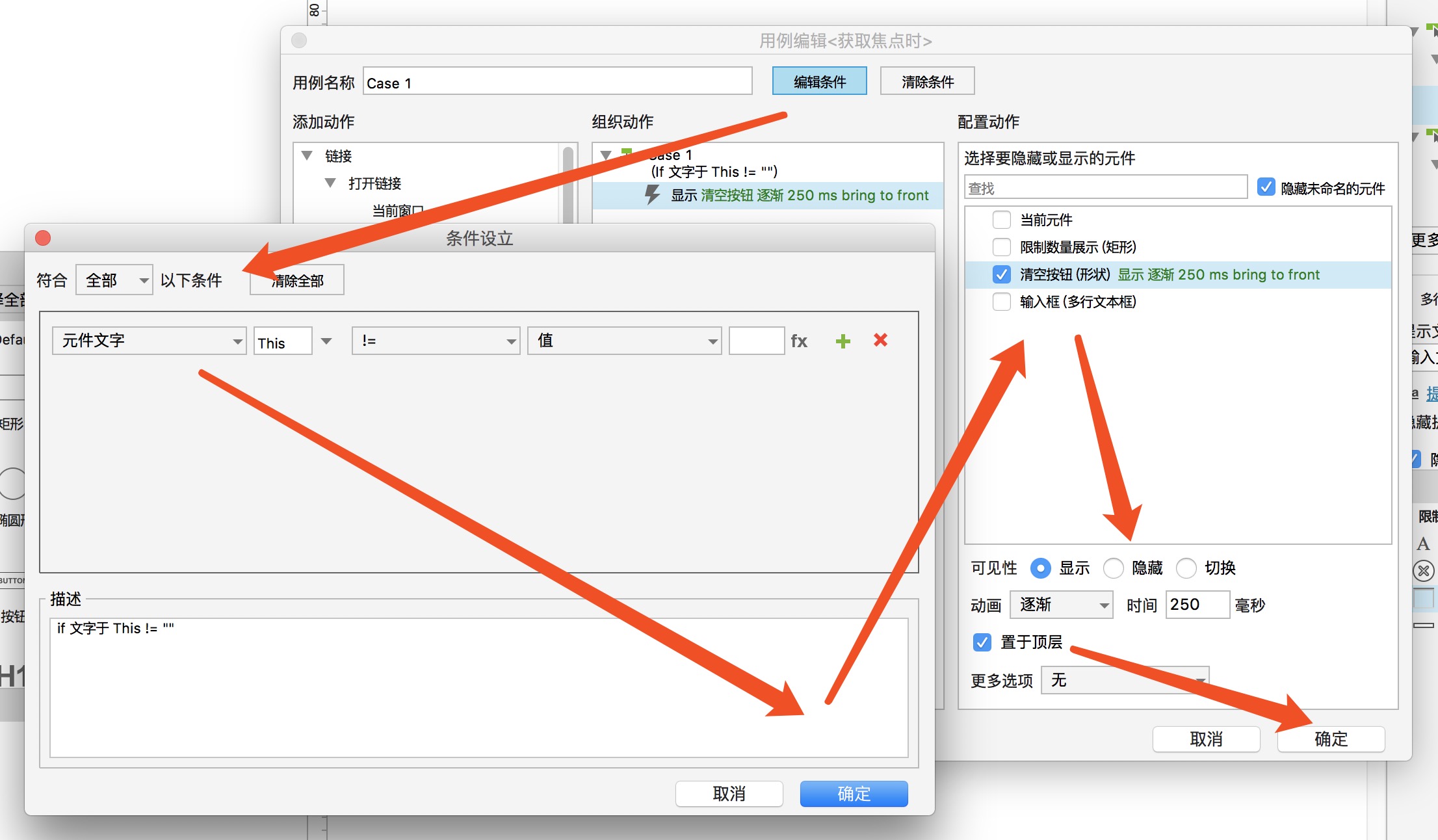
3.第三步双击 “ 获取焦点时 ” ,设置 Case 1 的条件为:全部 – 元件文字 – This – 不等于空值,设置显示清空按钮;

4.最后我们再双击 “ 失去焦点时 ” ,设置隐藏清空按钮( 此处较简单无配图 )。
清空输入框的功能完成了,现在我们要来做字符数量限制,已经完成的小伙伴接着往下看吧!
进阶
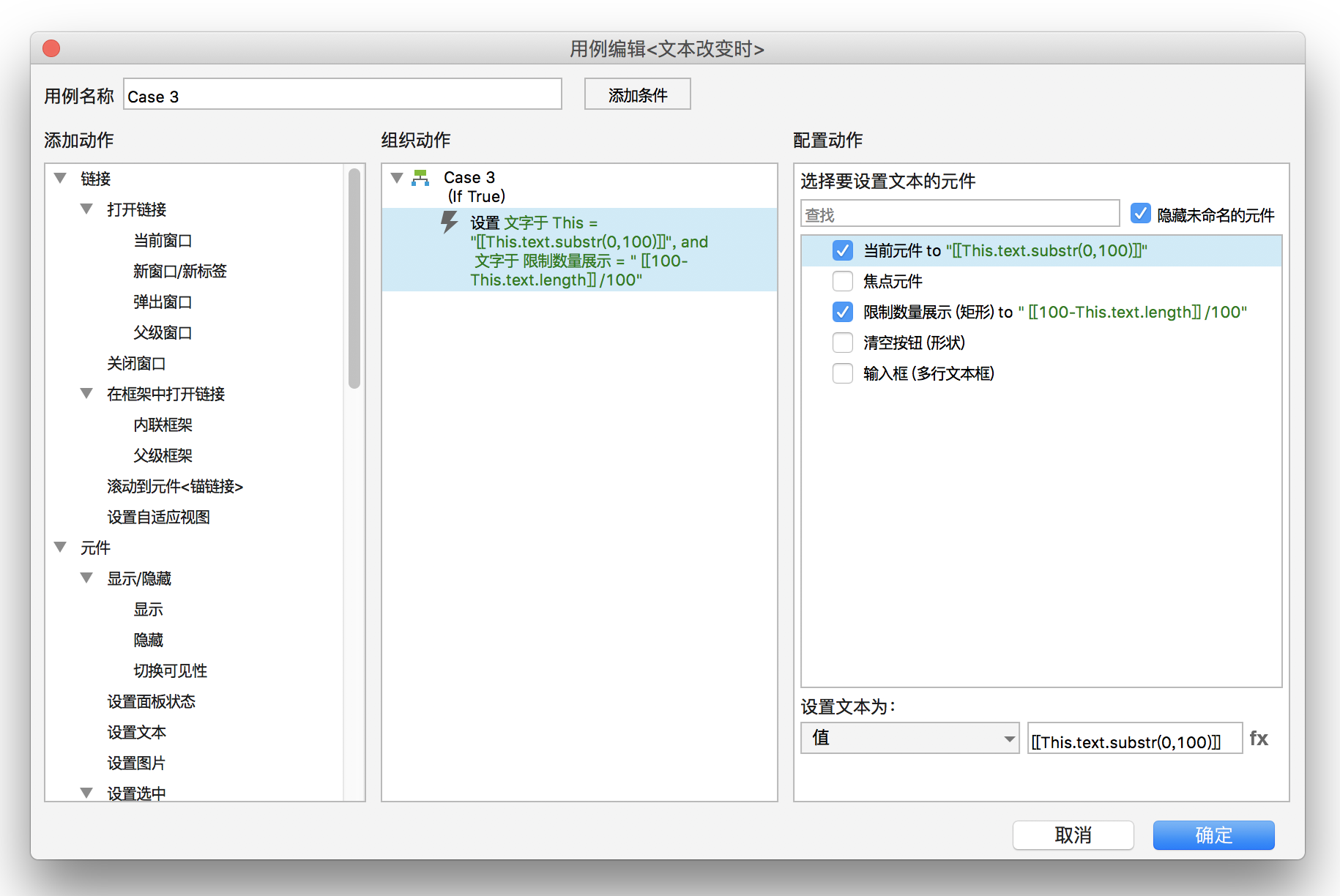
1.选择输入框,继续双击 “文本改变时” ,在 Case 3 设置文字于 This 为:
“ [[This.text.substr(1,100)]] ” ;
2.然后再设置 “ 限制数量展示 ” 的富文本为:“ [[100-This.text.length]]/100 ” ,设置为右对齐,不清楚的可以看看下图。

然后我们的所有效果就都已经实现了,各位完成的小伙伴预览一下自己的成果吧!
以上就已制作完所有流程,需要源文件或者有相关问题讨论的,欢迎在下方留言。
下方有源文件↓↓↓