本次教程面向于有一定基础的 Axure 使用者(本文只讲解制作流程,不包含细节内容,因为都写的话实在是太多了,见谅!!),如果觉得有点难的可以看我前面的一些教程。
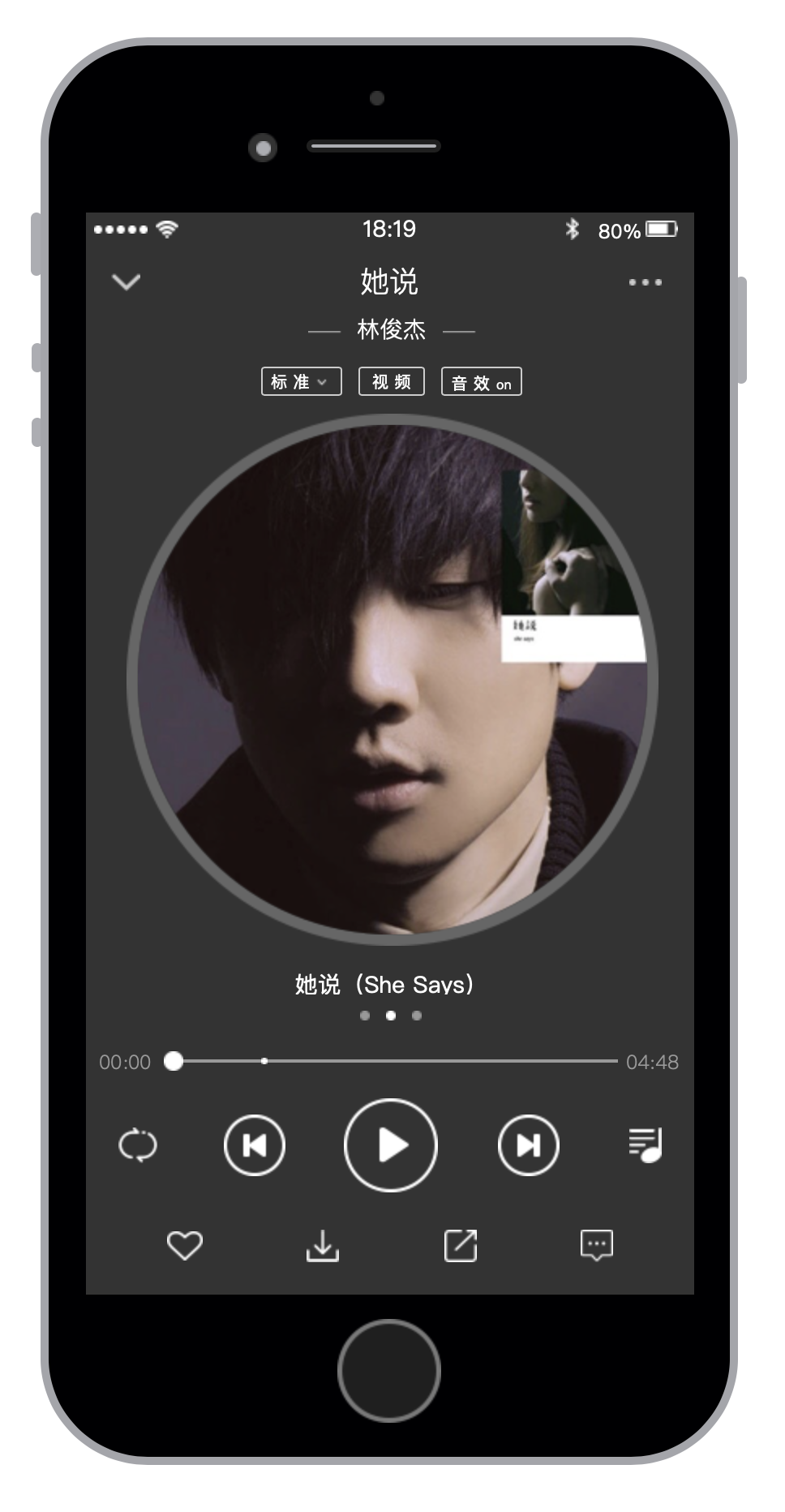
先看一下成品吧:

看过我之前的教程的,这次我可能不会写得那么详细。因为做这个的时候,花了2、3天业余时间,确实有点懵了,但我还把一个制作流程讲一遍,还请各位小伙伴多多担待 。
一、准备元件
1.首先把所有的元件先搭建好,然后我们才能准备好下一步的工作。大家在画静态原型时,可以先把你手机里面的 QQ音乐 截一个图,然后放在 Axure 里面照着画,这样能够保持高还原度。有些人觉得这是 UI 的工作,不喜欢做得那么细,在这里就看个人喜好了 。

二、设置交互样式、动态面板
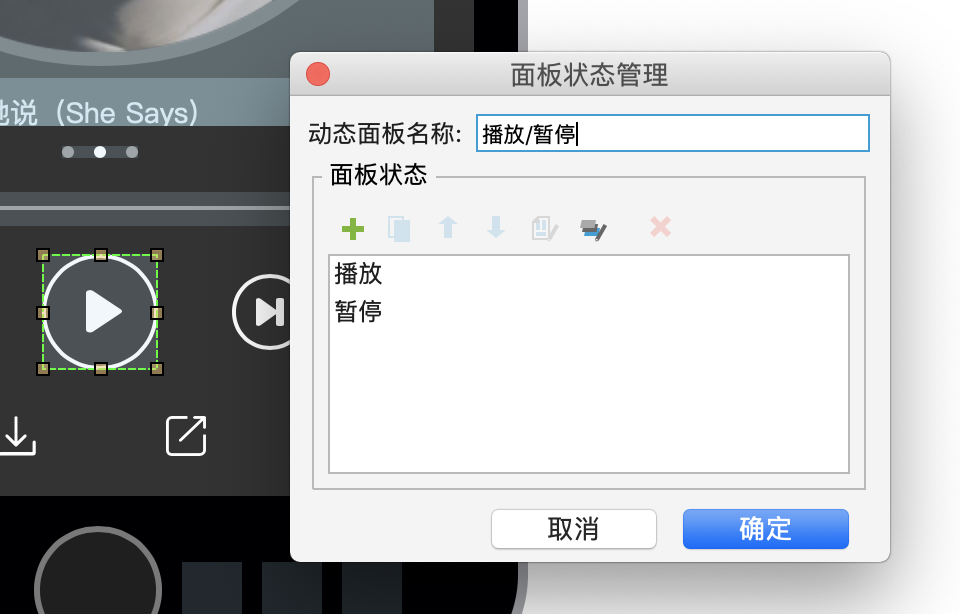
第一步,把一些简单动态面板/样式补全,播放按钮在整个制作中算比较重要的,因为在后面点击播放时需要由它来触发用例,由它触发的用例有:
a.唱片循环
b.播放时间循环
c.进度条循环
d.歌词循环

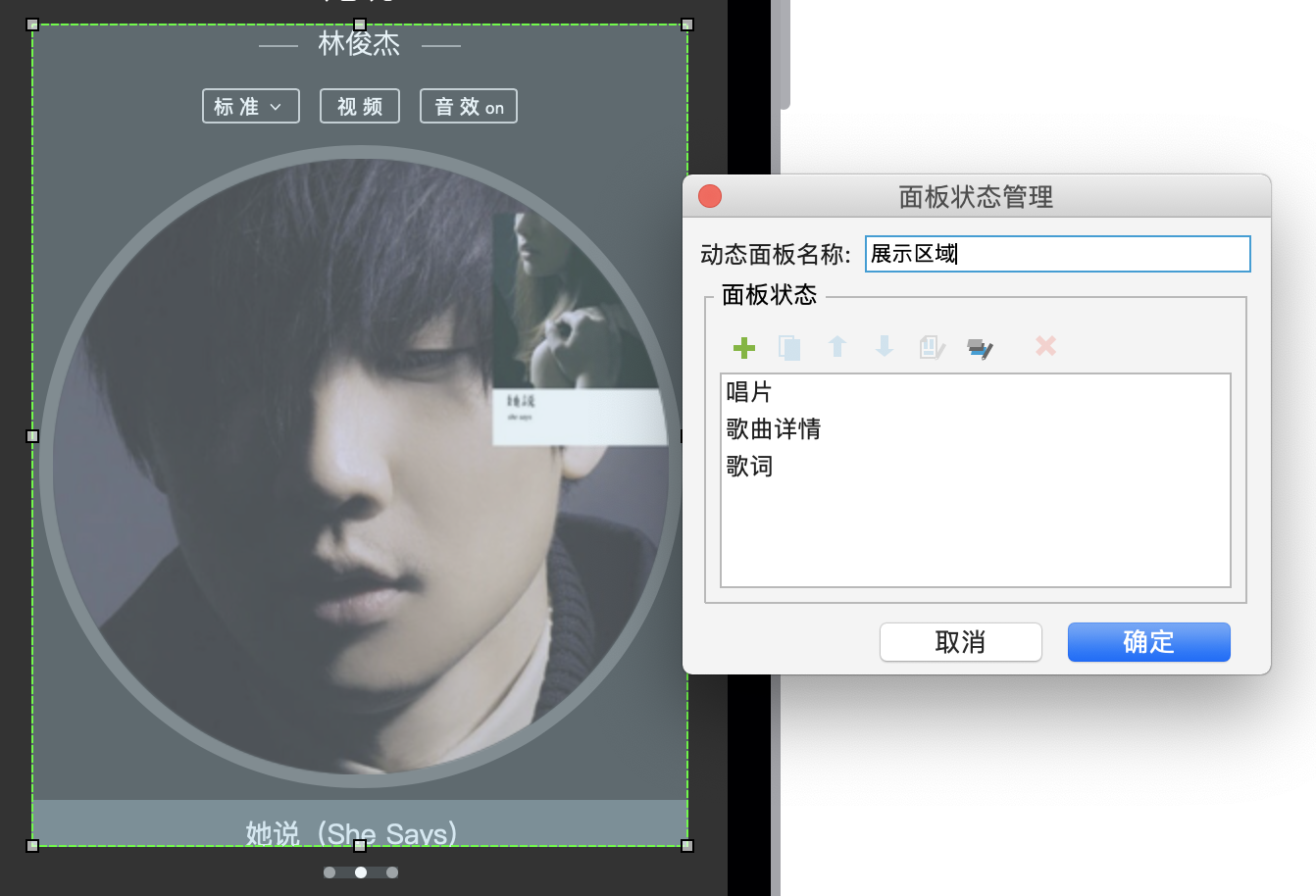
第二步,我们把唱片的样式都给补全了,为了在后面左右切换的效果,在切换的同事底部还有一个根据内容切换而改变样式的小圆点,这些都需要做成动态面板(不知道怎么做的可以看看我之前的文章)。
这一步需要完成几个点:
a.圆形唱片
b.歌曲详情页
c.歌词(只为了学习效果的,只需要放入部分字段即可)
d.小圆点

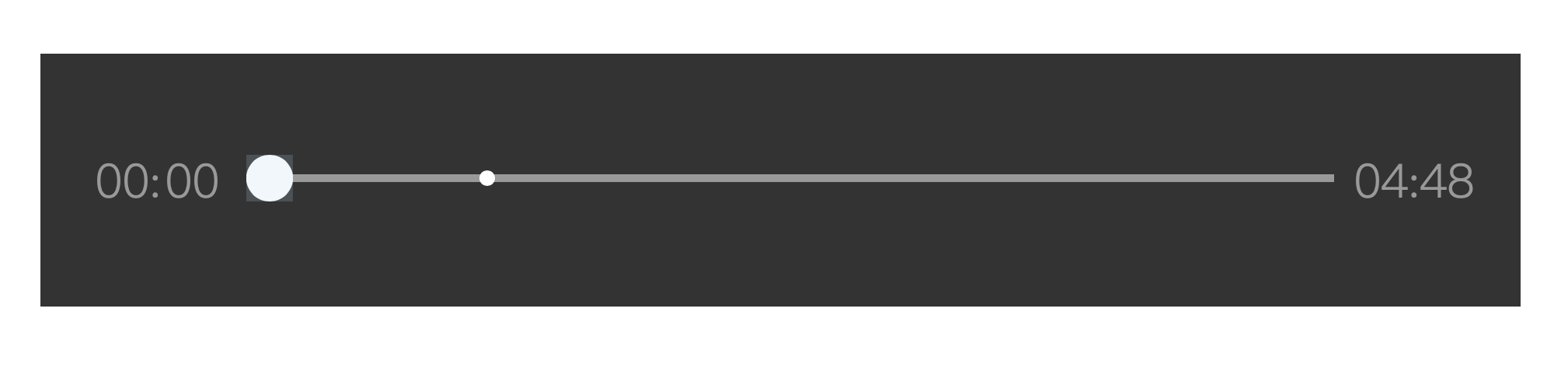
第三步,我们该补充一下进度条的样式,进度条我们需要做一个静态的做一个背景、一个 X 轴为 1 的作为动态进度条,动态进度条的颜色需要和静态的区分颜色,然后做一个小圆球作为可以手动滑动进度条的点;还有就是左右两侧的时间字段了,右侧是显示真个歌曲的时间,简单用输如文字就可以了,左侧需要因为需要做成动态的,我们需要用文本框来一个秒针和一个分针的,方便后面做效果。
这一步需要完成几个点:
a.静态进度条、动态进度条
b.小圆点(用于拖动)
c.分针、秒针样式(左侧用文本框、右侧用文本)

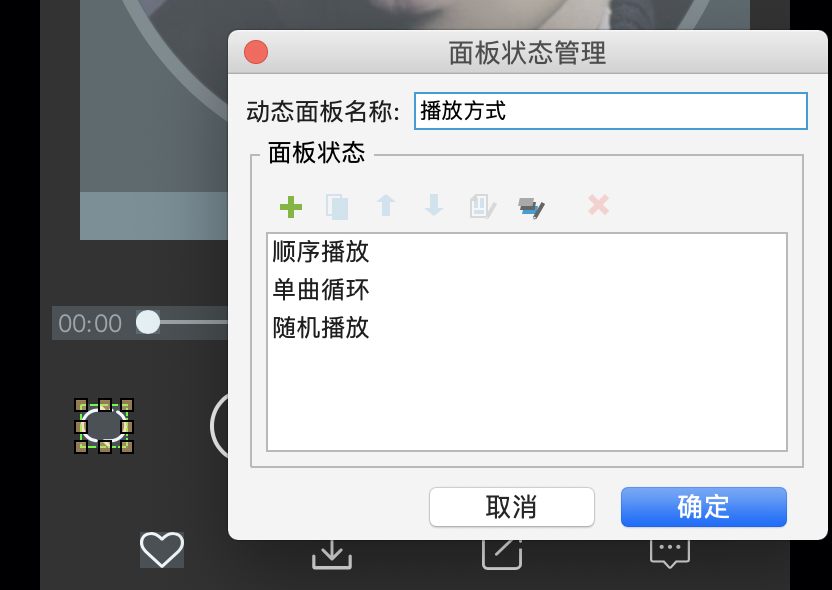
第四步,我们做一些播放方式的动态面板,里面有顺序播放、单曲循环、随机播放的功能,这里小伙伴们可以选择可做可不做的操作,对于那些喜欢追求细节的小伙伴,可以做得更细致一点。这一步需要完成几个点:
a.播放方式(顺序播放、单曲循环、随机播放)
b.喜欢(喜欢、取消喜欢)
c.自行补充…

这样我就把准备工作做到一半了,其实还算简单的;后面要做的会有点难度,小伙伴们慢慢琢磨就可以啦。
三、设置交互用例
第一步,做三个动态面板分别叫:循环1、循环2、循环3,每个动态面板都需要做两个层;触发效果做在播放按钮上面“点击时,循环动态面板”,停止播放的按钮设置为“停止循环”。
这一步需要完成几个点:
a.做三个动态面板,均需两个层
b.播放按钮设置:循环动态面板(1、2、3),停止按钮设置:停止循环

第二步,设置进度条的用例,在秒针里面,设置文本改变时的用例。
这一步需要完成几个点:
a.秒针文字为 01 ~ 09 之间时,前面需要有一个 0 ,大于时则不需要
b.秒针文字到达60时,秒针边为 00 ,分针需要有0[[LAVR1+1]]

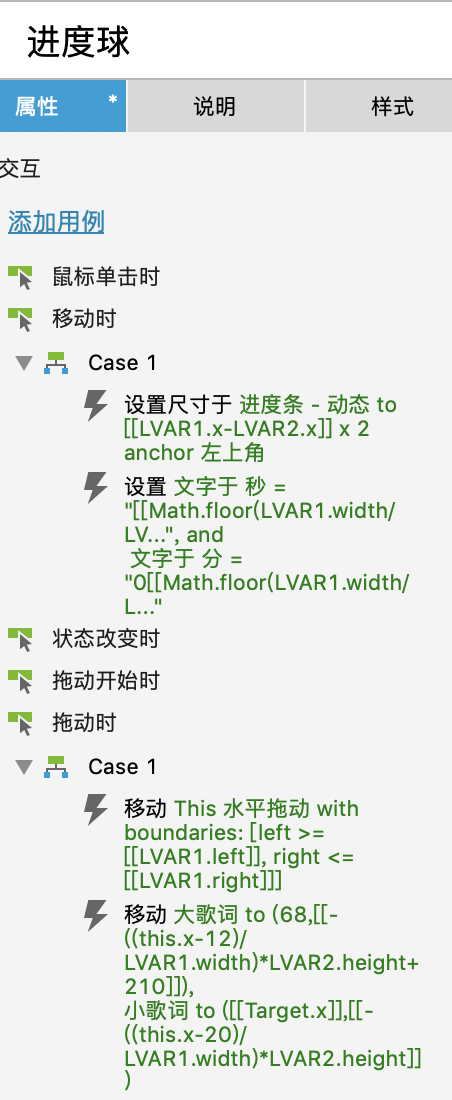
第二步,设置“进度球”的用例,移动时,要控制 动态进度条的跟随效果,以及控制分针、秒针的效果两者需要按比例进行 ;拖动时的用例,进度球设置为水平移动,以及限制左右两侧的移动范围;还有当进度球滚动时,歌词需要跟着进度球、动态进度条,按比例进行上下活动。
这一步需要完成几个点:
a.设置动态进度条的跟随效果
b.进度球的操作方式以及操作范围
c.歌词需要跟随进度条,按比例上下滚动(唱片的为小歌词,从右向左滑动的为大歌词)

第三步,设置“大歌词”的用例,只需要设置歌词操作方式和操作范围,还有拖动歌词时进度球、小歌词的跟随效果。
这一步需要完成几个点:
a.歌词的操作方式和操作范围
b.大歌词拖动时,进度球、小歌词需要跟随

emmm…这样就把基本的实现方式讲解完了,因为这两天我被这个搞得有点蒙,也不知各位小伙伴能不能看懂?
因为本次教程有一定成本,源文件放在商城上,有需要可前往→
链接:https://www.axureshop.com/a/276813.html