今天给大家讲一下如何制作元件库,同时也给大家分享一个 Axure 移动端元件库。该组件库是我平时收集众多元件库之后,挑选出比较实用的部分所元件的一个组件库。目前我所在的产品团队里面也在使用我这个元件库。
为什么要做元件库?
作为一名交互设计师,画原型是日常工作中比较重要的部分,对于一些复杂的界面原型或者一些使用比较频繁的元件还一直重复地画,这是最让人头大的,所以这个时候针对一个系统定制化地做一个元件库就显得重要了!!我们可以在工作中,针对一个系统的原型做出一个元件库,完成之后分享给其他产品线的产品经理或者交互设计师。这样能够在保证原型的一致性,还能够节省大量的工作时间,提高工作效率。
明确产品目标、规范、目的
制作元件库之前,先明确一下对元件库的要求是怎样的,是方便产品、交互的工作效率还是要做高保真之类的。前者的话只要自己做好各个元件,颜色统一黑白灰风格就可以了;后者需要找设计拿设计规范,根据每一个元件的宽度、高度、颜色、字体大小…跟设计的相似度很高。目前因后者需要花大量的工作,所以还是做前者的比较多。
区分元件库的使用场景和区别
做的时候需要区别一些该元件库是用在什么场景下,例如: Web 端元件库、Pad 端元件库、移动端元件库,移动端有区分 iOS 元件库、Android 端元件库。
Web 端元件库页面会比较详细且复杂,但更新迭代的频率跟移动端相比会低一点,所以元件库的样式是比较固定。元件之类的东西会比较多,只要做的细一点,到时在原型时使用这个元件库就可以直接拖出来使用了。
移动端的元件库因为尺寸和操作方式的原因相对来说还是比较简单的,但就是更新频率比较快,移动端细节的东西一般都不需要做,只要做一些比较常见的 字体、搜索框、按钮、顶部栏/底部栏这些基础的元件即可。还有如果要做的细致的话,就需要区分 iOS 和 Android 的区别了。
这里就不细讲在 Axure 里面如何制作元件库了,大家可以百度一下或者在各大平台看一下操作流程。
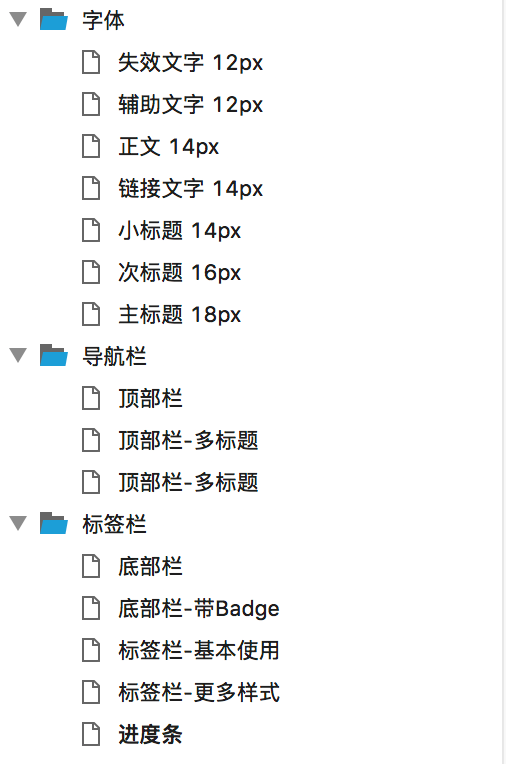
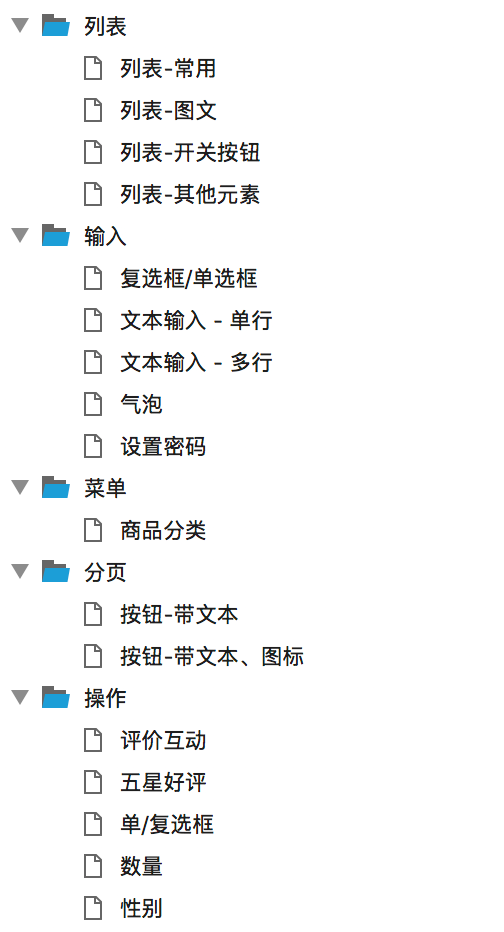
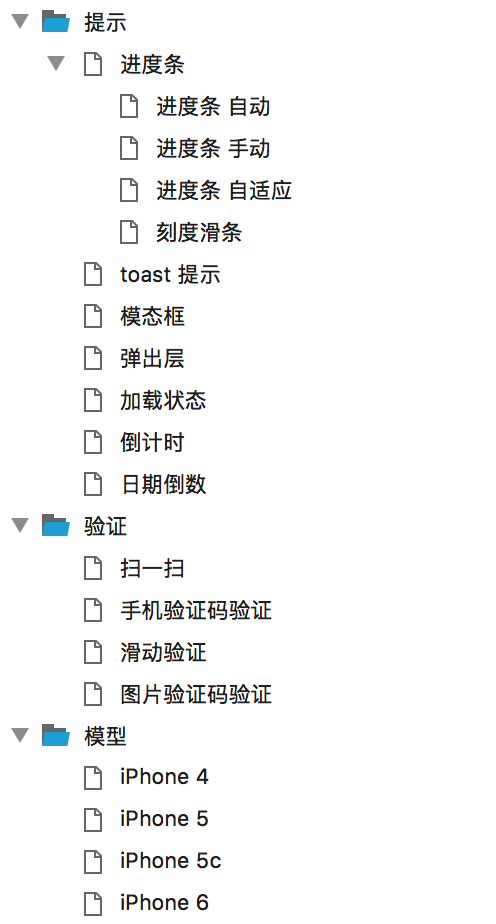
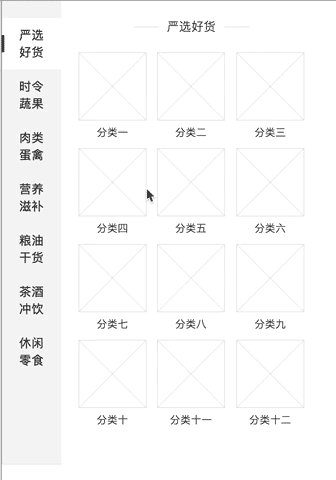
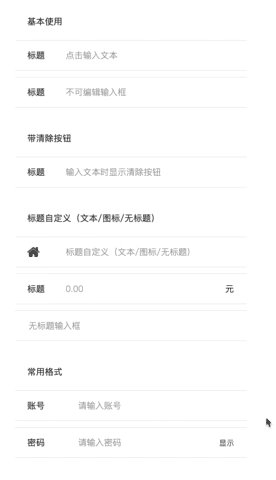
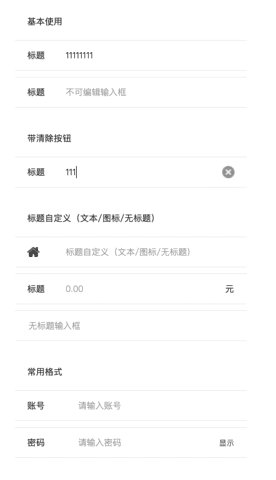
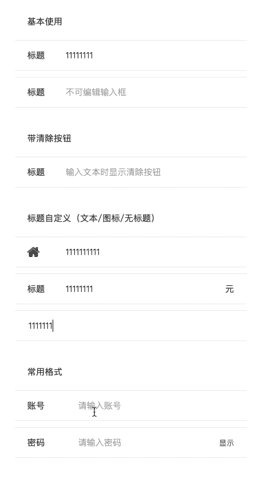
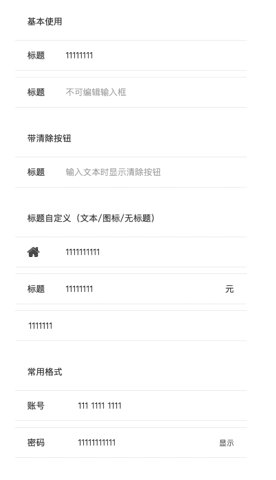
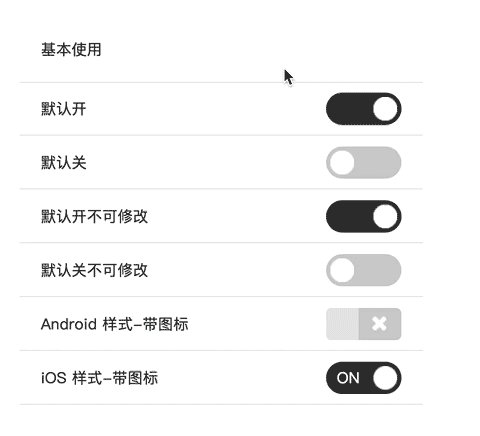
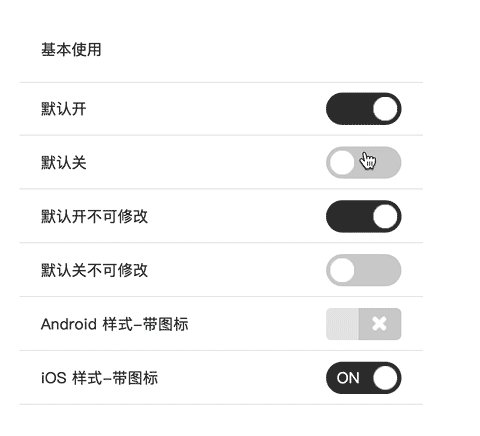
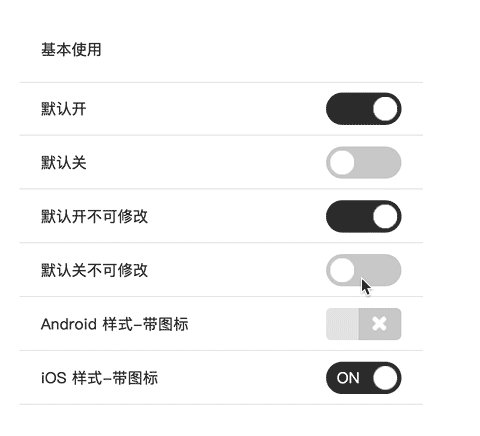
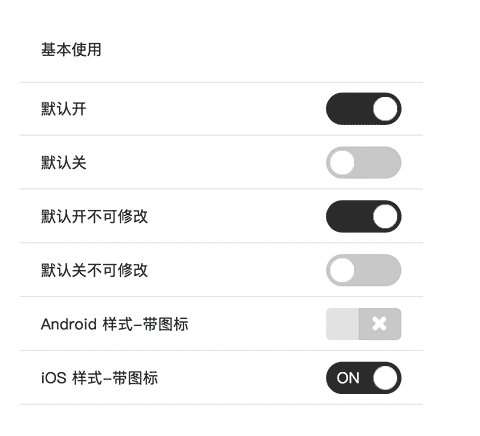
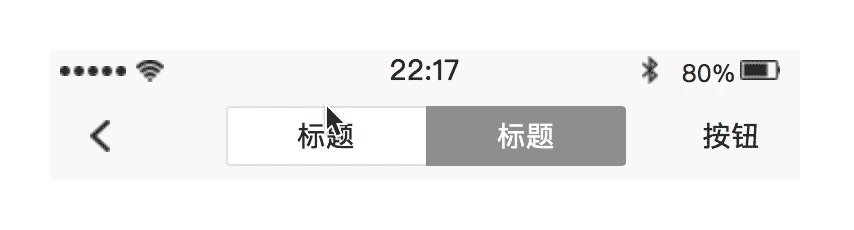
该元件库都有哪些内容,可以先来看下:



元件库里面有很多是我做了动效的,耐心的小伙伴可以看看 ~









本次就到这里,谢谢!!