本文将为大家介绍如何设计商品购件数的交互设计以及具体步骤。
移动互联网购物平台已经成为时代的潮流,以“移动端下单+前置仓配货+即时配送到家”等模式运营,让用户足不出户即可买到新鲜的蔬菜水果以及优惠的生活日用品。
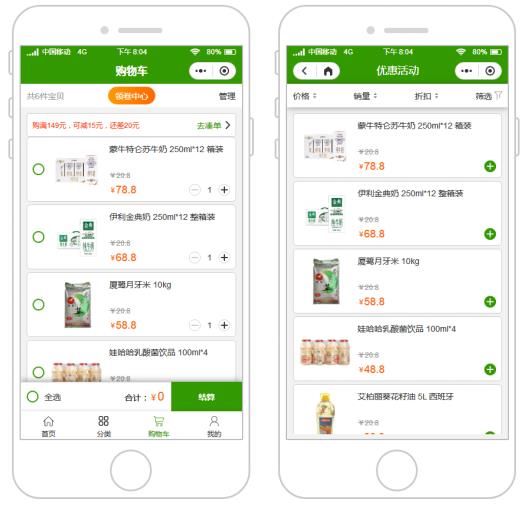
为大家讲解购物车列表和商品展示列表页面购买件数的交互设计。页面如下所示:(高保真源文件下载链接在下方评论中或公众号中可见)

列表购物件数的具体实现方法
第一步:元件的实现
1. 需要准备元件为:
一个增加图标、一个减少图标以及文本标签。(图标也可以运用矩形的布尔运算得到)
如下图所示:

第二步:交互的实现
1. 原理分析:
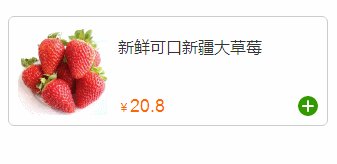
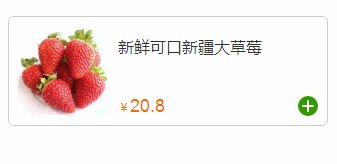
1)最初状态为一个增加图标;
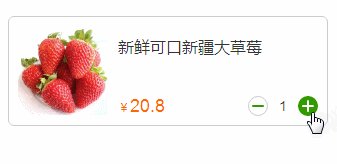
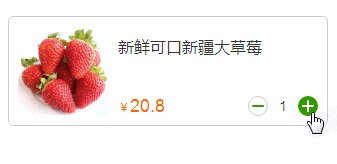
2)用户点击【增加】时,显示【减少】图标和一个文本标签,数值为1,表示已添加一件商品;
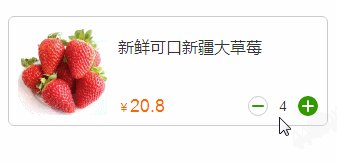
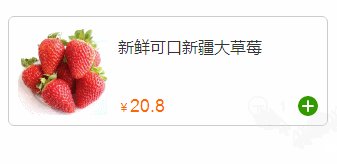
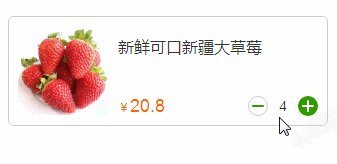
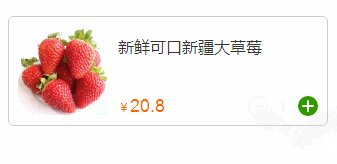
3)用户点击【增加】,数值递增为2,即增加一件;点击减少,又切换为初始状态,表示已清空该商品。
接下来,可以利用动态面板的切换,实现上述交互效果。
2. 交互步骤实现:
添加一动态面板,再state1中放入【增加】,再添加一个状态state2,放入【增加】、【减少】图标和文本标签。
a 、选中state1中的【增加】,添加鼠标单击时的交互事件;
设置动态面板【购物件数】切换为state2;
b 、选中state2中的【增加】,添加鼠标单击时的交互事件;
设置 文本标签【数值】的文本为[[Target.text+1]];
c、选中state2中的【减少】,添加鼠标单击时的交互事件;
当【数值】大于2时,设置 文本标签【数值】的文本为[[Target.text-1]];
当【数值】等于1时,设置动态面板【购物件数】切换为state1;
第三步:交互效果预览