如何利用元件的尺寸变化、移动变化等实现三维列阵图片的自动切换展示?在此给出了详细教程,与大家分享~~
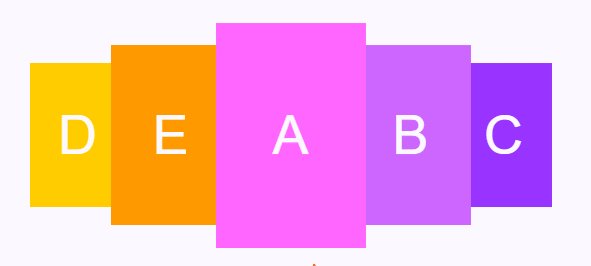
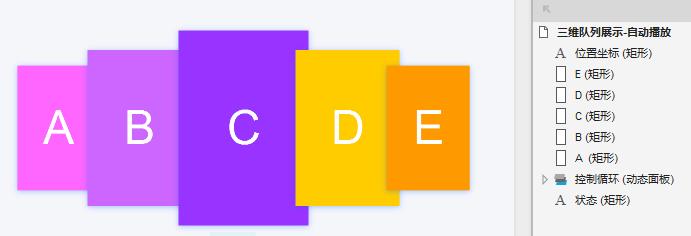
今天分享实现五张三维阵列图片切换的方法,主要是利用元件的尺寸变化、移动变化、图层顺序和动态面板切换控制循环等技术点。动效图如下:

具体实现方法
第一步:元件的实现
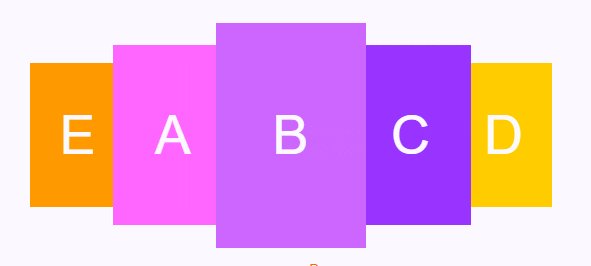
1. 从左侧拉入五个矩形,其中矩形为C的大小设置为200 *300。矩形B、D的大小设置为160*240。矩形A、E的大小设置为128*192。分别记录这五个矩形的X、Y轴坐标,其中矩形A(222,204)、矩形B(330,180)、矩形C(470,150)、矩形D(650,180)、矩形E(790,204)。
2. 再拉入一个动态面板,添加两个状态,命名为:控制循环。(作用是利用动态面板的循环切换,来控制三维阵列图片组的循环播放。)
3. 最后,再拉入一个文本标签,命名为:状态。(作用是记录当前中间置顶的矩形序号。)
如图所示:(其中的矩形的图层顺序依次为A、B、C、D、E,矩形e为最顶层)

第二步:交互的实现
1. 实现动态面板的循环切换:
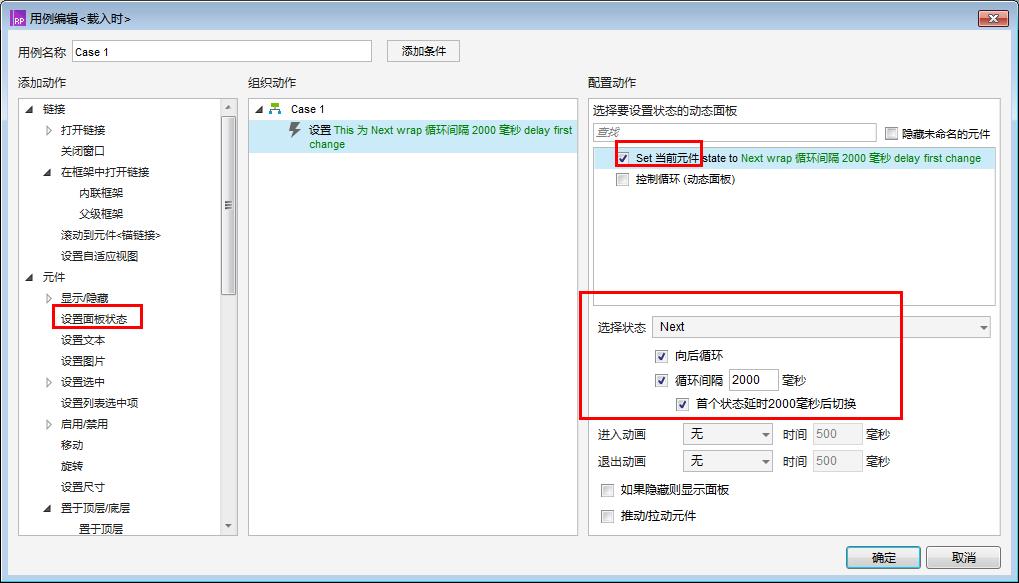
选中动态面板【控制循环】,添加【载入时】交互事件,选中【设置面板状态】-》勾选【当前元件】-》选择状态“next”,勾选【向后循环】,勾选【循环间隔】2000毫秒,勾选【首个状态延时】,如下图所示:

这样,面板就可以实现无限循环切换。
2. 实现动态面板循环切换时,控制矩形的循环切换展示:
首先,我们需要【文本标签“状态”】来记录当前哪一个矩形位于中间最顶层。
其次,总共有五种情形,即矩形A、B、C、D、E位于中间最顶层。
最后,选中动态面板【控制循环】,添加【状态改变时】交互事件。
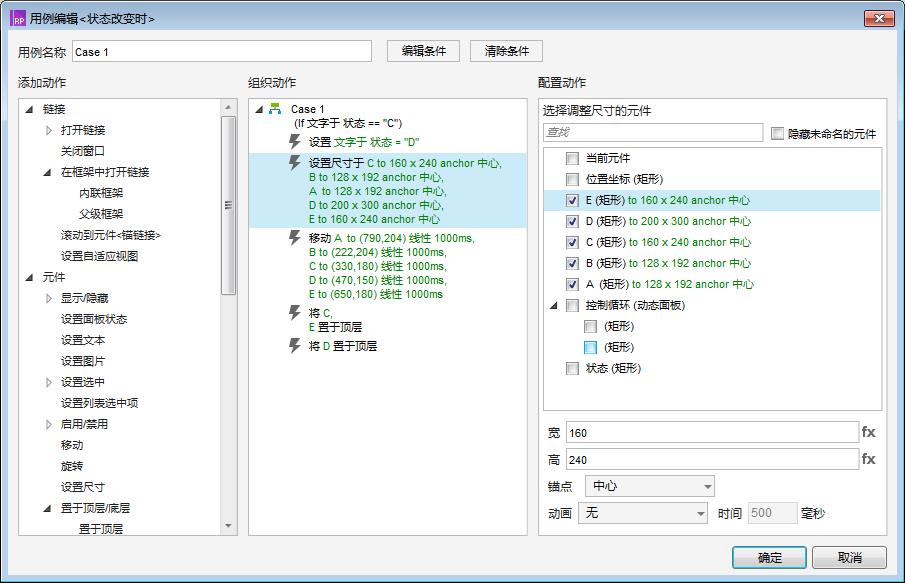
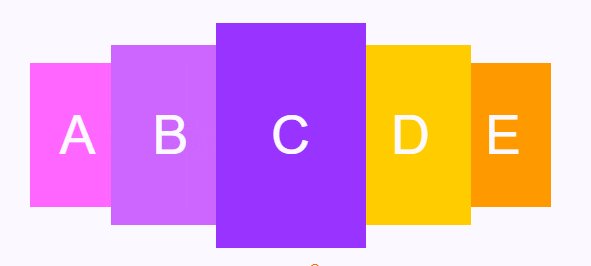
情形一:当矩形C位于中间时(ABCDE),即条件为:“状态”的文字等于C,则
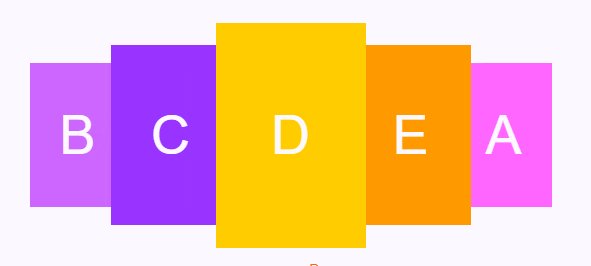
a、设置文本标签“状态”的文字等于D;此时,五个矩形顺序变为BCDEA。
b、五个矩形的大小变为:矩形D为200 *300。矩形C、E为160*240。矩形B、A为128*192。
c、五个矩形的位置变为:矩形B(222,204)、矩形C(330,180)、矩形D(470,150)、矩形E(650,180)、矩形A(790,204)。
d、此时,还需要将矩形间的图层顺序调整,即先将C、E置顶,然后再置顶D。
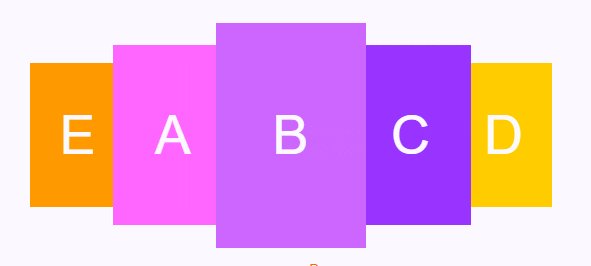
如下图所示:

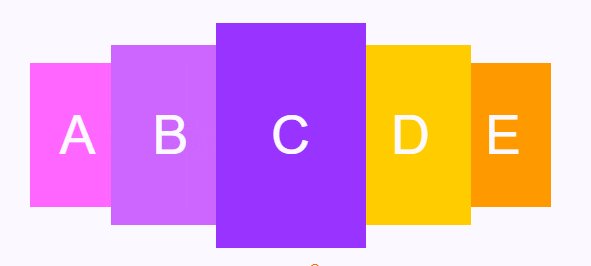
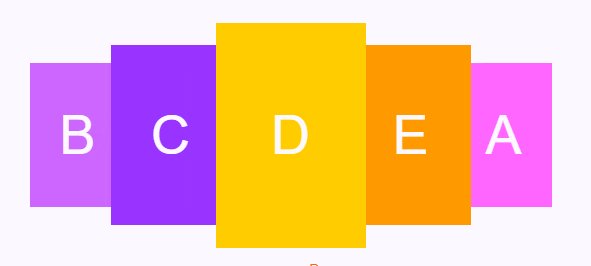
同理,接下的四种情形,都是改变【状态】的文本,更改五个矩形的大小和位置,并调整图层顺序。
3. 页面初始状态图层的调整:由于页面的初始排版,其中的矩形的图层顺序依次为A、B、C、D、E,矩形e为最顶层,所以需要在页面【载入时】,需要将矩形B、D先置顶,再将C置顶。(注意:如果初始状态矩形的图层顺序为C置顶,B、D其次,AE最底,则不需要这一步骤)
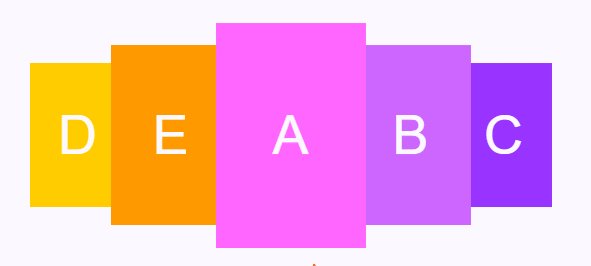
第三步:效果的预览

作者公众号:艾斯的Axure峡谷